Добавлен: 13.03.2024
Просмотров: 23
Скачиваний: 0
Эффективность работы сайта связана с понятием контента, то есть текстовой и графической информации. Иногда материалы для заполнения есть у заказчика, если нет, то он обращается к фрилансерам, для того, чтобы они написали необходимые статьи.
Главная страница: (Рис.2)

На данной странице располагается шапка, которая присутствует на любой странице куда бы не переходили. В нее входит: название кинотеатра с ссылкой на реальную страницу сайта, контактные данные – номера телефонов для того чтобы уточнить расписание сеансов и забронировать билеты, а также группа основных разделов меню для быстрого перехода по страницам. Дополнительно на данной странице размещена ссылка для перехода просмотра информации «Афиша» и немного информации о самом кинотеатре.
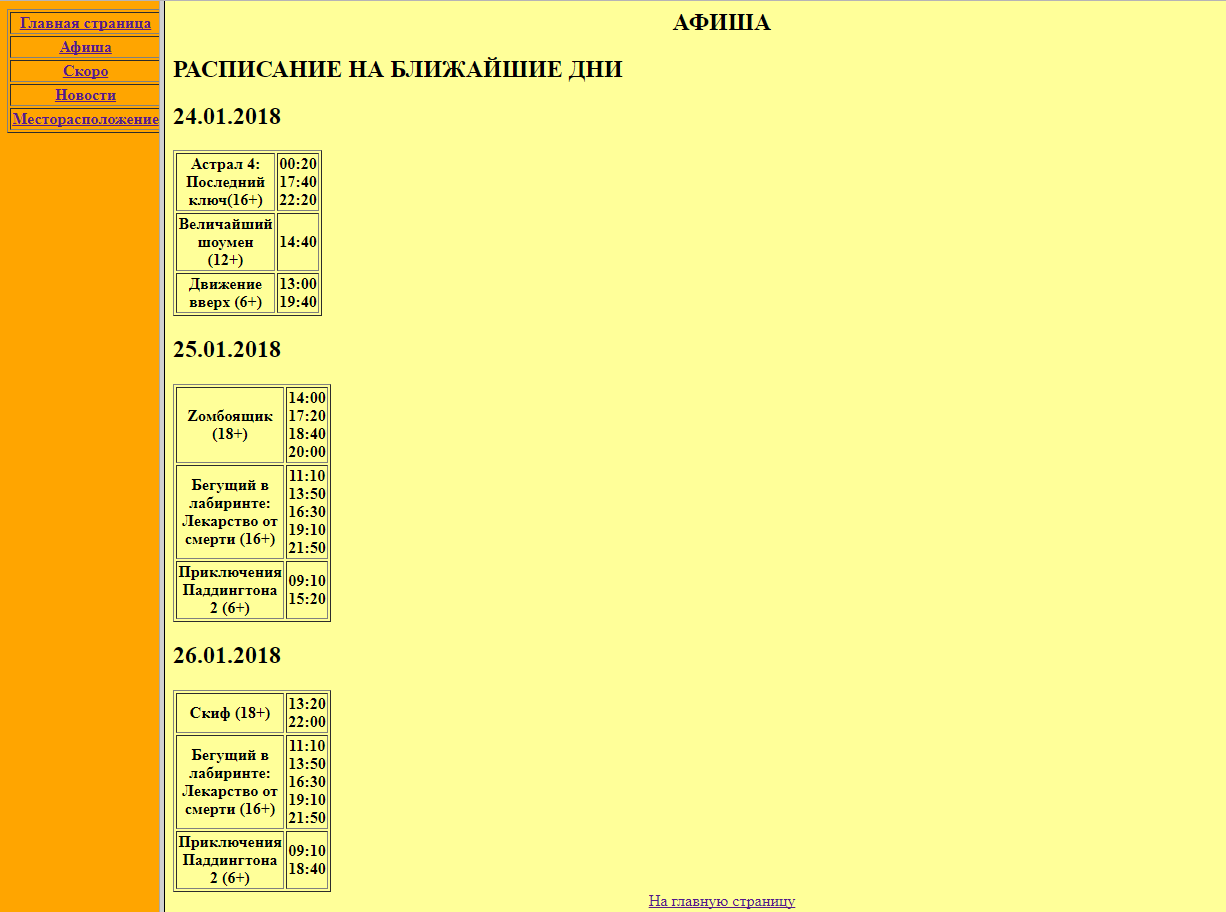
Афиша: (Рис.3)

На данной странице мы можем наблюдать расписание фильмов на ближайшие дни. А также дата и время сеансов фильмов. Все фильмы бесплатны, так как данный кинотеатр для бедных. Дополнительно на каждой вкладке присутствует кнопка для возврата на главную страницу.
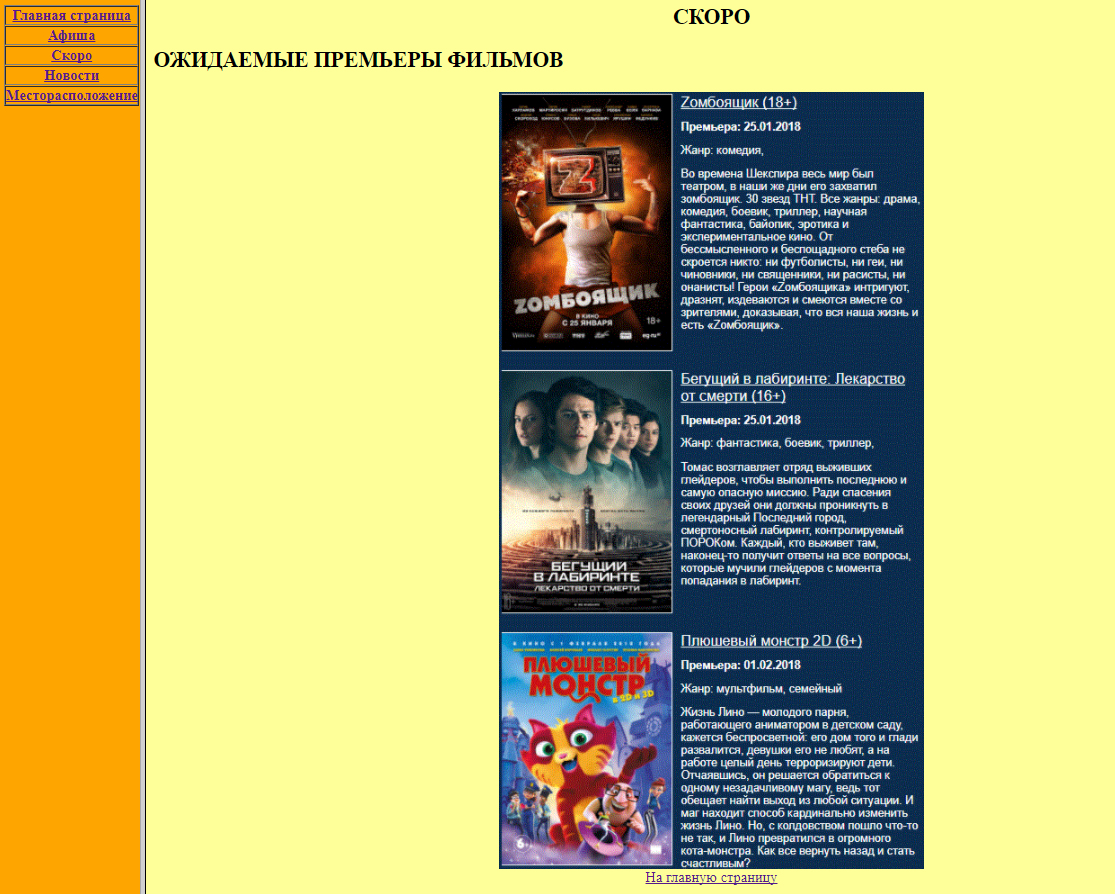
Скоро: (Рис.4)

На этой странице можно наблюдать какие фильмы выйдут в скором времени.
Новости: (Рис.5)

Здесь можно наблюдать информацию о том какие проходят мероприятия, выход какого-либо фильма.
Месторасположение: (Рис.6)

Месторасположение. В этой вкладке можно посмотреть где находится кинотеатр и как до него добраться.
Поддержка сайта, коротко говоря, это услуги по его обновлению и внесению корректировок.
Однако, кроме этого, важнейшей частью поддержки является развитие сайта, повышение его эффективности и увеличение конверсии, а не просто техническая поддержка.
Конверсия — это отношение числа посетителей сайта, выполнивших на нем какие-либо целевые действия к общему числу посетителей сайта.
Поддержка делится на два типа:
- Техническая
- Информационная
Техническая поддержка сайта включает:
- Технический аудит сайта.
На этом этапе выявляются технические недостатки сайта. Устраняются неисправности и недочеты технической базы. - Модернизация интернет-ресурса.
С учетом задач, которые ставятся перед сайтом на данный момент, интернет-ресурс дорабатывается и корректируется. Добавляются актуальные модули (к примеру, форум или фотогалерея) и проводится редизайн. - Поддержка работоспособности сайта.
Обеспечение работоспособности сайта, а также устранение всяких сбоев, появление которых периодически возможно. - Взаимодействие с хостинг-провайдером.
Взаимодействие с компанией, на хостинге которого размещен сайт. Настройка почтовых адресов на домене. При желании владельца, перенос сайта на другой сервер. Администрирование ftp-сервера. Контроль восстановления сайта из резервной копии.
Информационная поддержка сайта включает в себя:
- Копирайтинг.
Качественное текстовое наполнение сайта. - Обновление активных разделов сайта.
Обновление ленты новостей, фотогалереи, прайс-листов и каталога. - Адаптация материалов.
Корректировка материалов с учетом требований к контенту. - Работа с исходными текстами.
Сканирование, распознавание и коррекция исходных текстов. - Перевод сайта на иностранный язык.
Чтобы привлекать пользователей и осуществлять результативную поддержку, нужно не просто иметь удобный интерфейс и профессиональный дизайн, также имеет смысл периодически обновлять «обложку» вашего сайта и убирать неактуальные разделы или функции сайта, заменяя их чем-то более интересными. Необходимо постоянно добавлять текстовую и графическую информацию, чтобы клиент получил от вас максимальную информацию о вашей организации.
То есть, в поддержку сайта входит качественное наполнение и оформление вашего сайта.
ЗАКЛЮЧЕНИЕ
Мной был разработан сайт кинотеатра «МирКино» с возможностью последующего размещения в сети Интернет.
Данная курсовая работа содержит теоретические и практические основы разработки, проектировки, написания web-сайта. Описаны цели, задачи сайта.
В данной работе я использован язык программирования Web-страниц HTML.
WEB - сайт, нужен не только для отображения конкретной информации, также он служит для рекламы компании или фирмы, своего рода PR инструмент, позволяющий показать имидж компании или фирмы.
Соблюдая все эти правила и рекомендации - получаем уникальный продукт, удовлетворяющий потребности «широкого круга пользователей».
Стилистическое оформление сайта соответствует корпоративному стилю и использует его цветовые и графические элементы.
Шрифты, используемые в графических элементах сайта, выбирались произвольно и не противоречат корпоративному стилю. Шрифты, используемые в текстовом материале сайта, соответствовать стандартным шрифтам браузеров: Helvetica/Arial, Times New Roman, Courier.
Цвета: согласно стиля, выбранного компанией (Голубой цвет - Arial).
Функциональности веб-сервера:
Веб-сервер обеспечивает возможность:
– управления содержанием и структурой сайта через систему управления контентом;
– осуществление обратной связи c пользователями: прием отзывов и запросов пользователей по e-mail через заполнение специальных форм на сайте;
Требования к браузеру:
Сайт обеспечивает корректное отображение данных в следующих браузерах: Yandex 17 и выше (Яндекс.Браузер), Internet Explorer 8.0 и выше (Microsoft), Opera 12.0 и выше (Opera Software).
Требования к верстке:
– Сайт оптимизирован для просмотра при разрешении 1024*768, 1280*1024 без горизонтальной полосы прокрутки и без пустых (белых) полей для основных типов разрешения.
– Мета-теги и контент сайта на этапе изготовления сайта настроен с учетом требований поисковых систем, чтобы обеспечить продвижение сайта по ключевым словам в русскоязычных поисковых системах Yandex, Aport!, Rambler, Google.
В ходе проектирования и разработки проекта мной были приобретены навыки работы с такими языками программирования как HTML и Javascript.
СПИСОК ЛИТЕРАТОРЫ
- Дакетт Д. HTML и CSS. Разработка и дизайн веб-сайтов «Издательство – ЭКСМО, 2017».
- Робсон Э. Изучаем HTMl, XHTML и CSS «Издательство – Питер, 2017».
- Дронов В. HTML 5, CSS 3 и Web 2.0. Разработка современных Web – сайтов «Издательство – БХВ – Петербург, 2014».
ПРИЛОЖЕНИЕ
Код главного навигационного меню сайта:
<table border=1 width=140>
<tr><th><a href="geoton.html" target="frame">Главная страница</a></th></tr>
<tr><th><a href="spisok.html" target="frame">Афиша</a></th></tr>
<tr><th><a href="katalog.html" target="frame">Скоро</th></tr>
<tr><th><a href="novosti.html" target="frame">Hoвости</th></tr>
<tr><th><a href="kontakt.html" target="frame">Месторасположение</th></tr>
</table>


