Файл: Разработка сайта стоматологической клиники (Наполнение сайта контентом).pdf
Добавлен: 13.03.2024
Просмотров: 17
Скачиваний: 0
- Нужно определить какая цель будет у сайта:
Целью данного сайта является – знакомство со стоматологической клиникой, её специалистами, предоставляемыми услугами и ценами на данные услуги.
- Затем определить целевую аудиторию, то есть для кого будет этот сайт:
Целевая аудитория данного сайта не имеет возрастных ограничений.
- Так же необходимо выяснить какую информацию ожидают посетители, это поможет с определением контента (текстовой информацией) на сайте:
На сайте представлена информация о самой стоматологической клинике, контактные данные для связи с дежурным диспетчером, адреса, работающие специалисты и информация о них. А также предоставляемые услуги с ценами.
- Навигация — важный пункт. Все должно быть интуитивно понятно, где и что находится, чтобы пользователь не бродил в поисках нужной информации, а сразу ориентировался на сайте.
Для этого на сайте при переходе на любую страницу есть меню, где отражены все основные пункты, с помощью которых можно перейти на необходимую страницу. (Рис.1)

Рис.1
Разработка макета.
После постановки задач будущего сайта, наступает следующий этап — разработка макета. На данном этапе определяется как будет выглядеть дизайн в целом, какие графические элементы будут использованы, а также какая структура будет у страниц и какие цветовые решения будут на нем присутствовать.
После чего готовый макет предоставляется в формате PSD (со всеми слоями) и в виде картинки, тут можно использовать любой формат ( JPEG, PNG ), чтобы в дальнейшем передать работу в руки верстальщика.
В данном случае на сайте не обходимо иметь такие страницы как:
-
- Переход на Главную страницу, где будет изложена краткая информация о клинике и изображение одной из работ;
- Виды деятельности, где будут указаны все виды оказываемых услуг и цены на них;
- Врачи – фотографии и Ф.И.О. всех специалистов, работающих в данной клинике и краткая информация о них;
- Отзывы, где указаны отзывы клиентов, а также форма для отправки этих отзывов администратору сайта, который после коррекции и исправления ошибок в написании, решает отправить данный отзыв на страницу или нет.
- Контакты – здесь указаны номера телефонов дежурных врачей, адреса поликлиник, а также форма для жалоб и предложений.
2.1. Верстка.
Это процесс написания кодов для веб-страниц. Каждый код отвечает за то, чтобы все элементы на странице размещались там, где нужно. Верстальщик должен знать все особенности браузеров, так как для каждого браузера необходим свой подход верстки.
Для корректного отображения данного интернет ресурса не обходимо использовать такие типы браузеров как: Yandex 17 и выше (Яндекс.Браузер), Internet Explorer 8.0 и выше (Microsoft), Opera 12.0 и выше (Opera Software).
2.2. Программирование.
На этом этапе идет разработка механизмов системы администрирования сайта, которая в будущем позволит сотрудникам компании менять/обновлять информацию на сайте. То есть создается рабочая версия сайта, готовая к наполнению текстов и графических материалов.
Язык программирования представляет собой знаковую систему, которая предназначена для описания алгоритмов. Самые популярные языки программирования: HTML, Java, C, C++, Delphi, Basic, PHP, Perl и др.
После всех этих действий сайт публикуется в сети.
В данной работе были применены такие языки программирования как HTML и Javascript.
2.3. Наполнение сайта контентом.
Эффективность работы сайта связана с понятием контента, то есть текстовой и графической информации. Иногда материалы для заполнения есть у заказчика, если нет, то он обращается к фрилансерам, для того, чтобы они написали необходимые статьи.
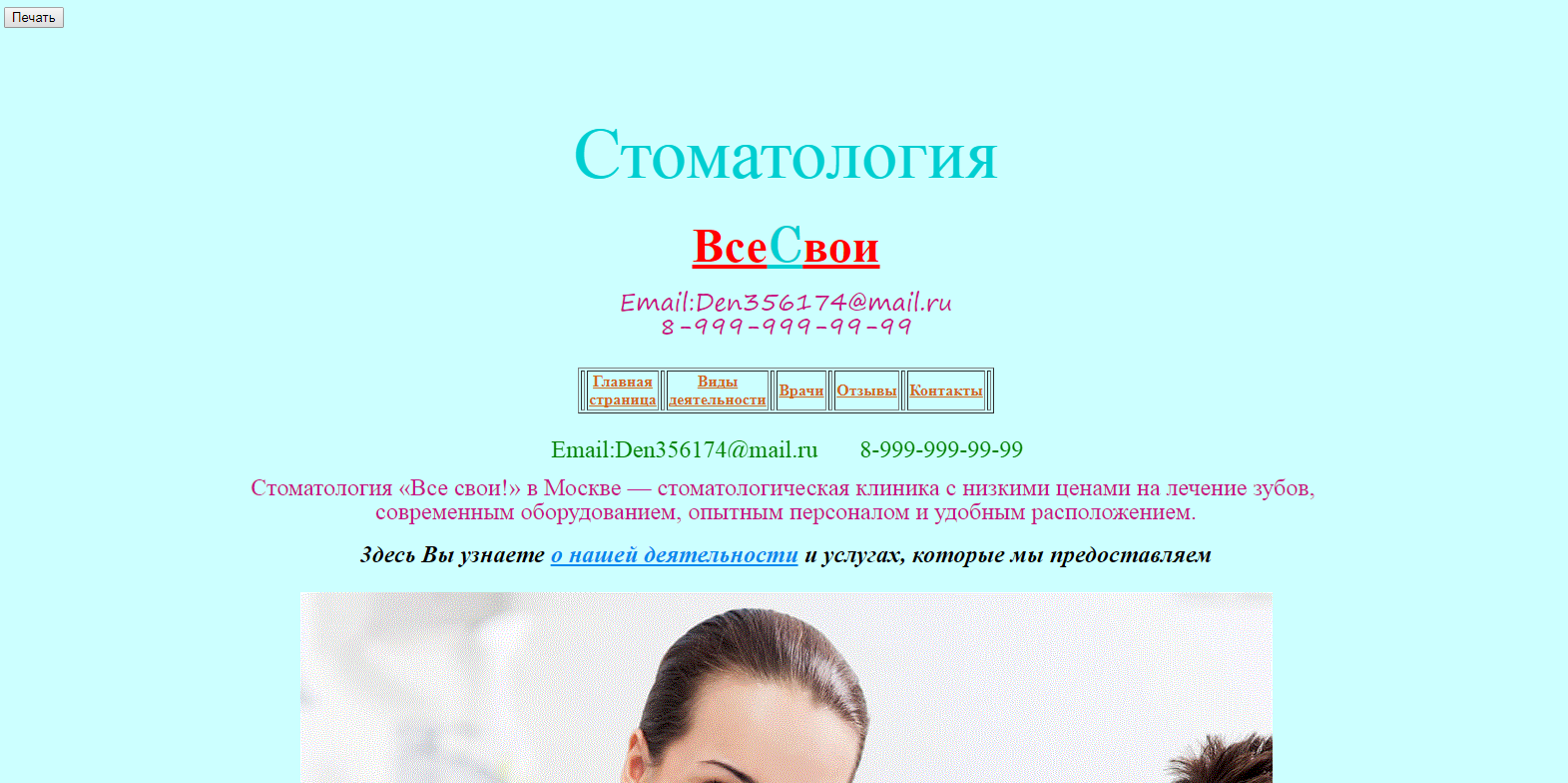
Главная страница: (Рис.2, Рис.3)

Рис.2

Рис.3
На данной странице располагается шапка, которая присутствует на любой странице куда бы не переходили. В нее входит: в левом верхнем углу кнопка для печати данной страницы, название стоматологии с ссылкой на реальную страницу сайта, контактные данные – номер телефона и адрес электронной почты, бегущая строка с номером телефона и адресом электронной почты (в данную строку можно вписать любую интересную информацию или акцию, которая осуществляется в данной клинике), а также группа основных разделов меню для быстрого перехода по страницам. Дополнительно на данной странице размещена ссылка для перехода просмотра информации «о нашей деятельности» и «подвал», где размещена информация о Copyright, ссылка на страницу стоматологии и контактные данные.
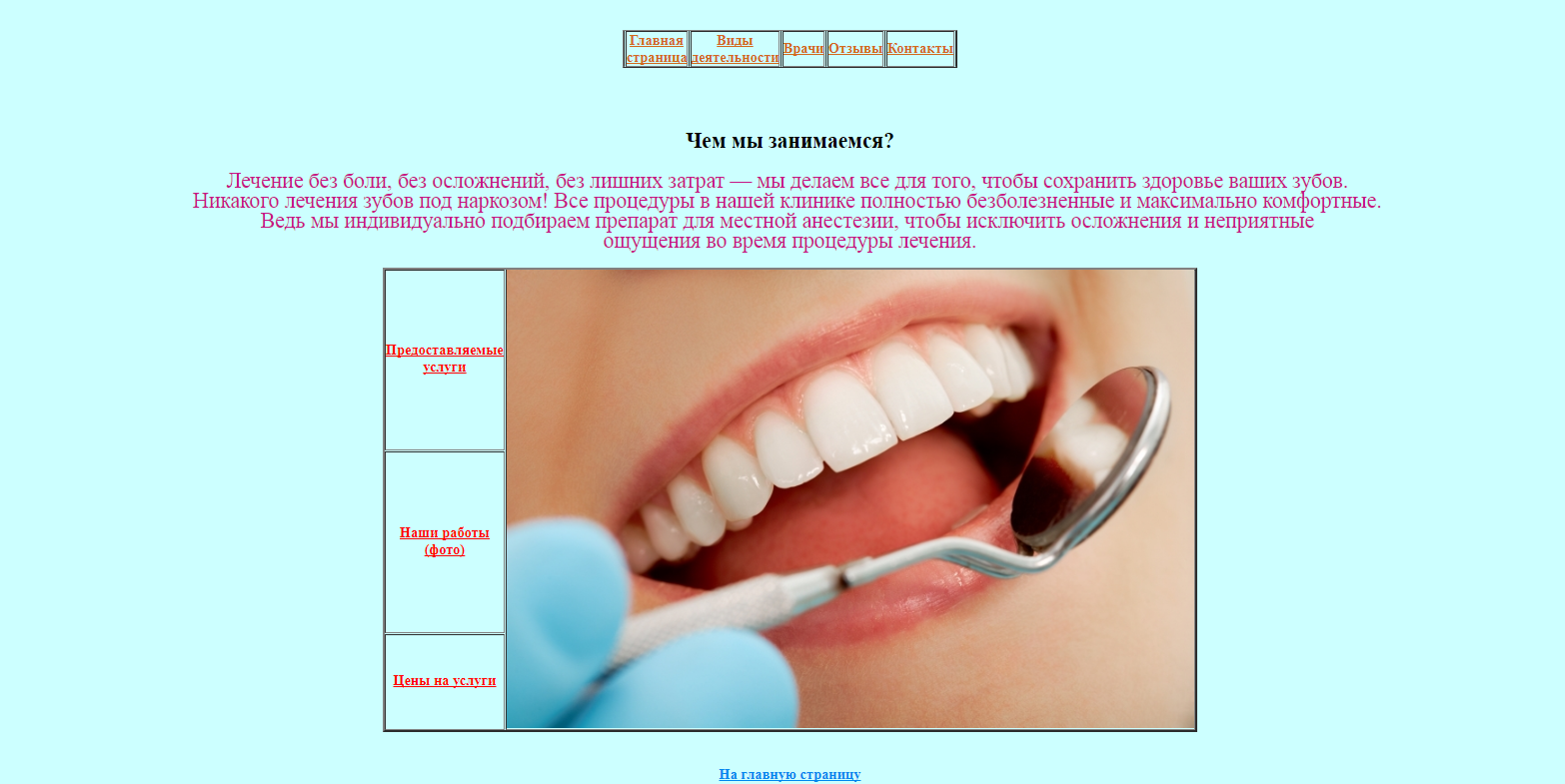
Виды деятельности:

Рис.4
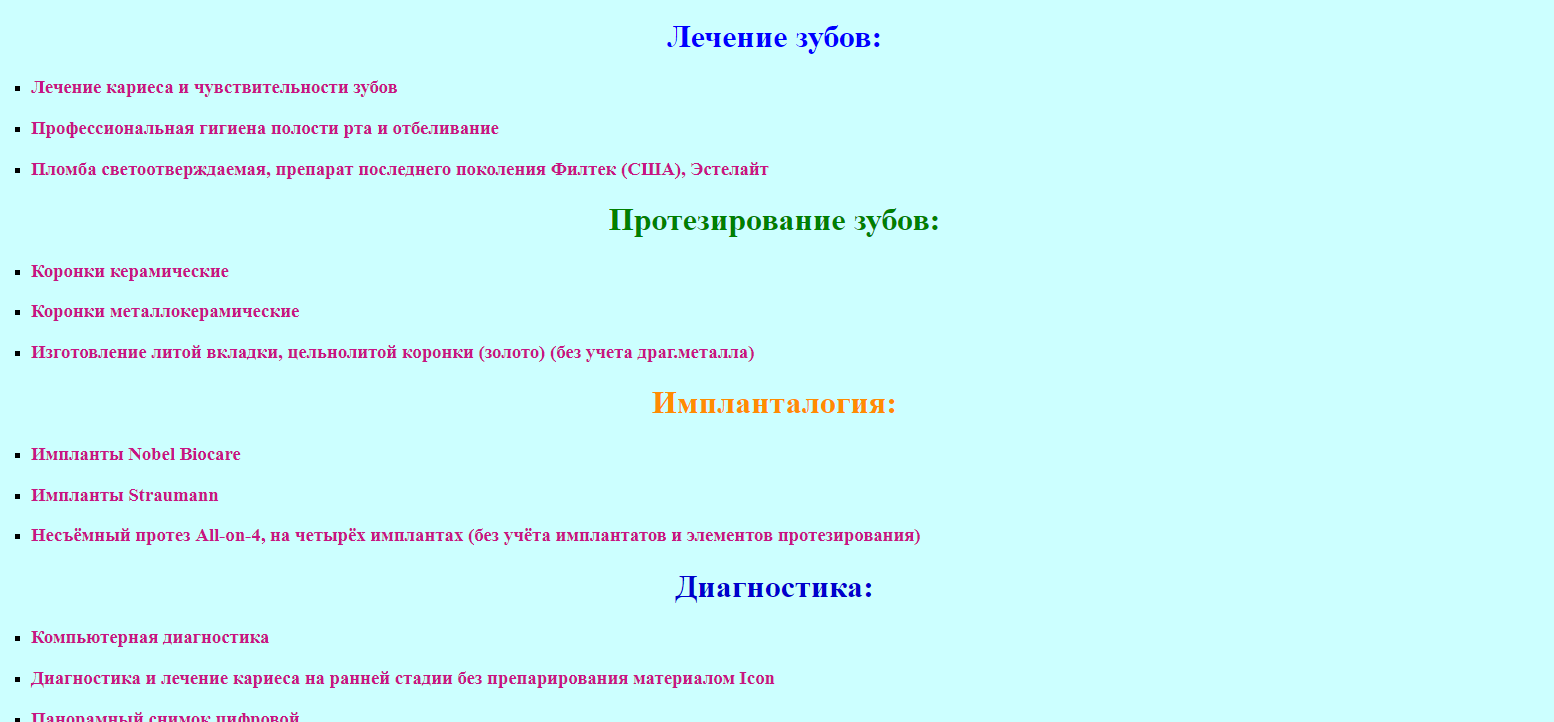
На данной странице также располагается шапка, краткая информация о том, чем занимается эта стоматология (Рис.4), ссылка на предоставляемые услуги (Рис.5).

Рис.5
Ссылка на «Наши работы», где показаны работы специалистов и довольных клиентов (Рис.6).

Рис.6
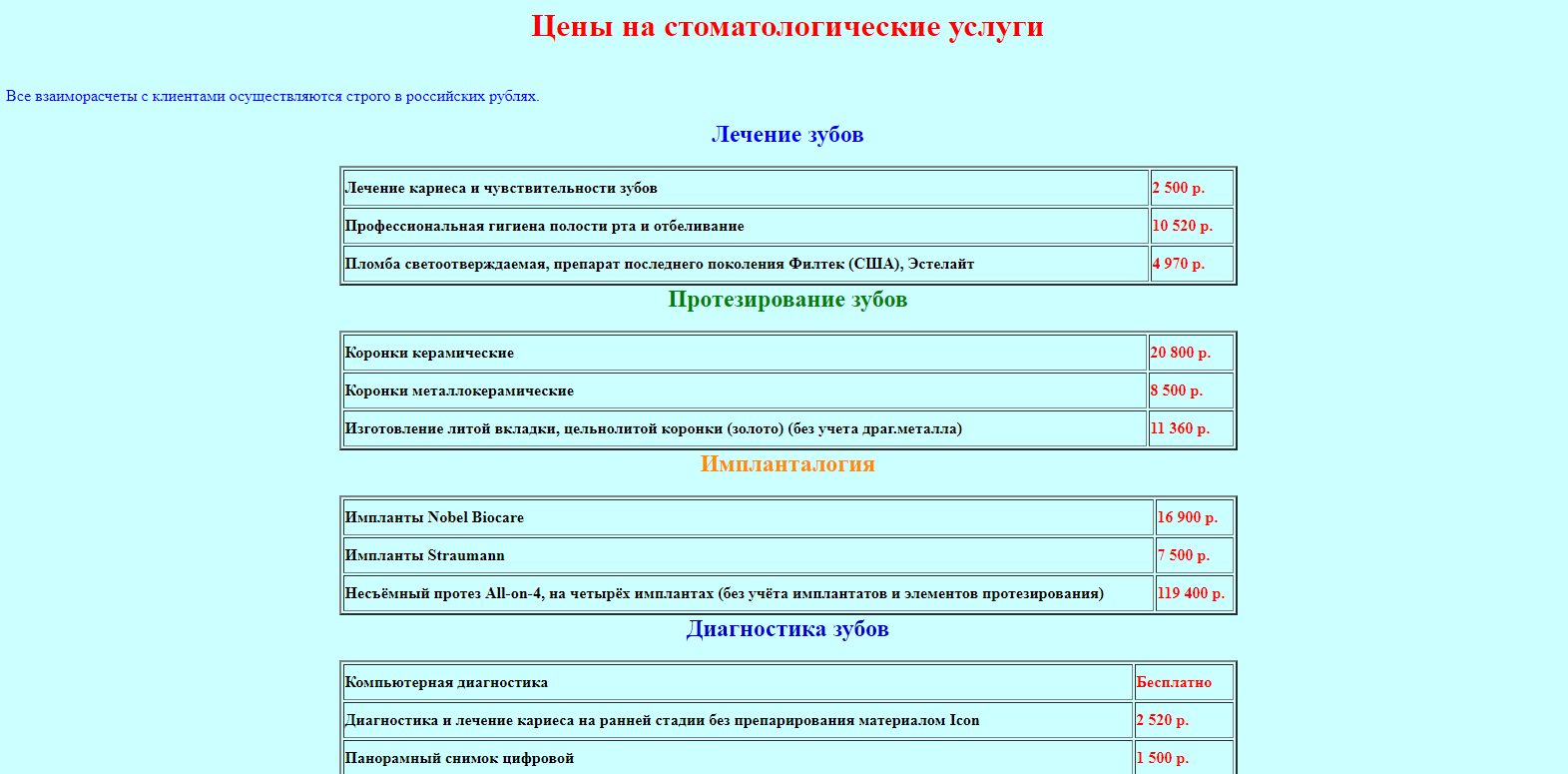
Ссылка на цены оказываемых услуг. (Рис.7)

Рис.7
Врачи.

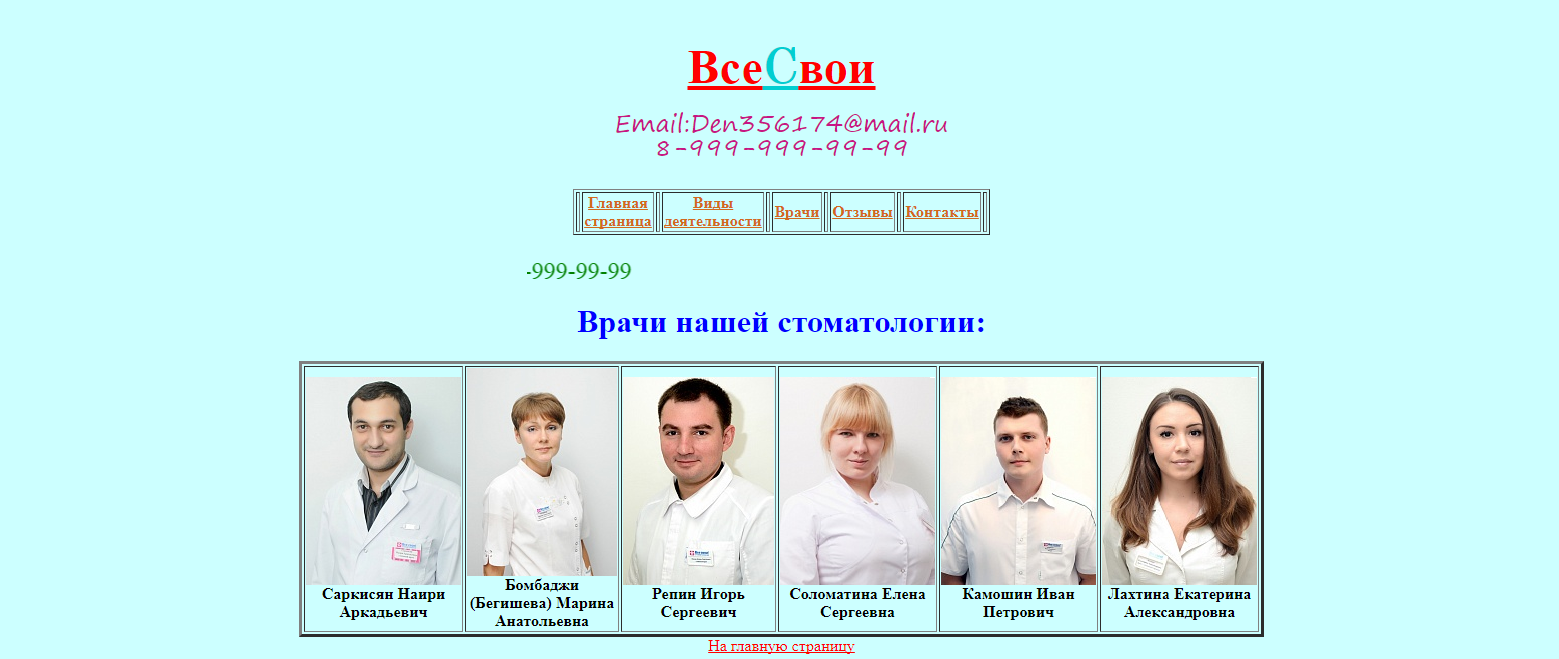
Рис.8
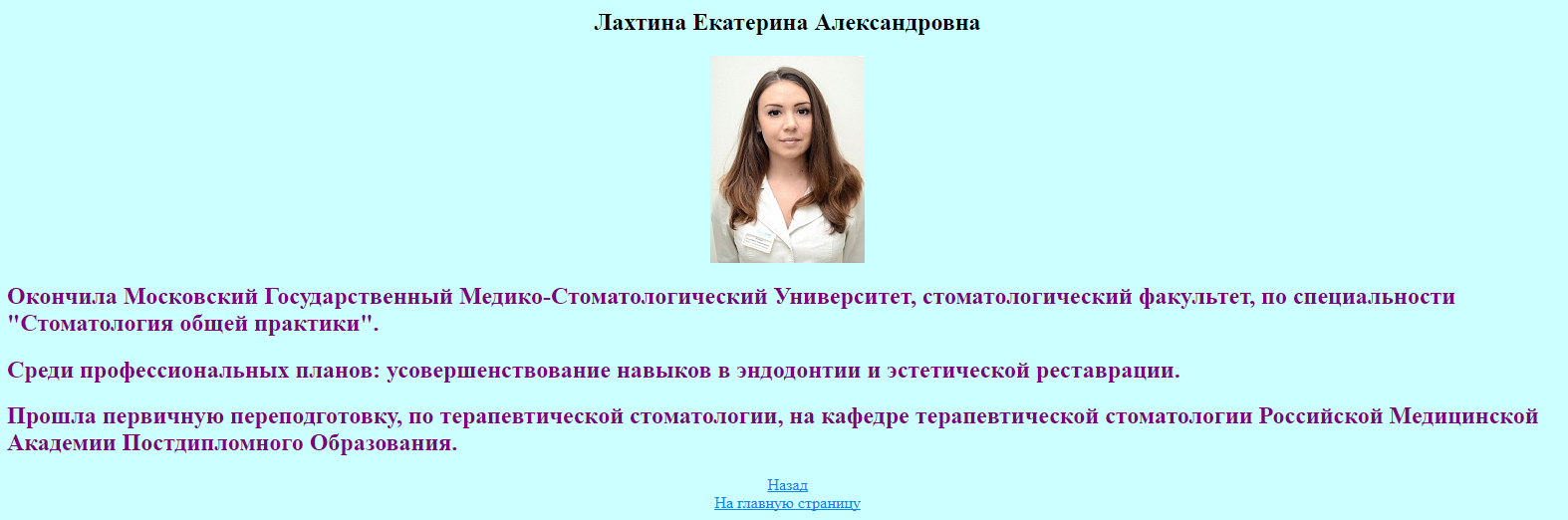
На данной странице указаны все специалисты, работающие в данной клинике (Рис.8). Каждая фотография данной страницы оформлена как ссылка для перехода к более подробной информации о враче (Рис.9).

Рис.9
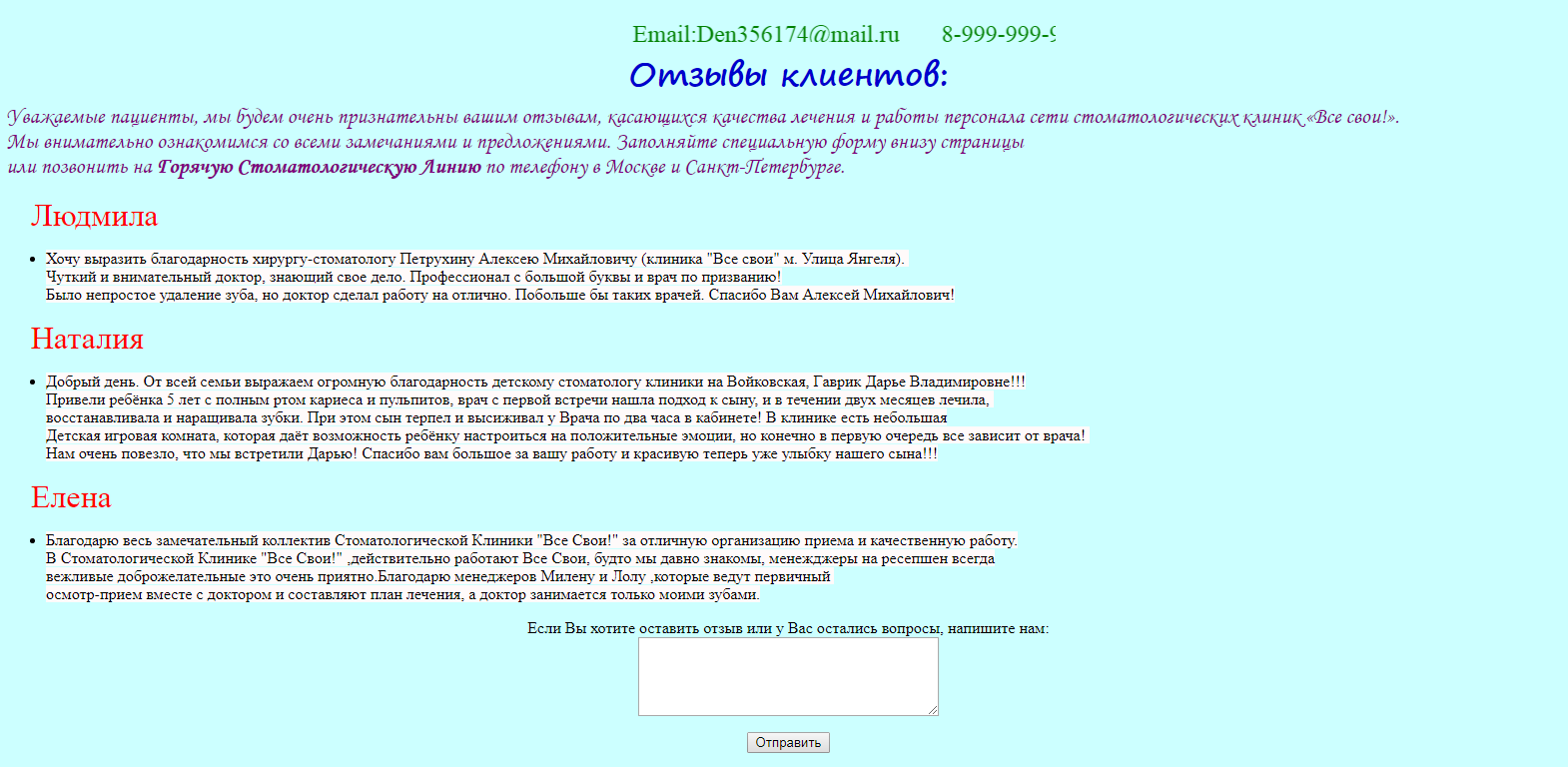
Отзывы.

Рис.10
На данной странице каждый клиент может оставить свой отзыв, заполнив специальную форму внизу страницы, который после проверки администратором сайта будет опубликован на странице (Рис.10).
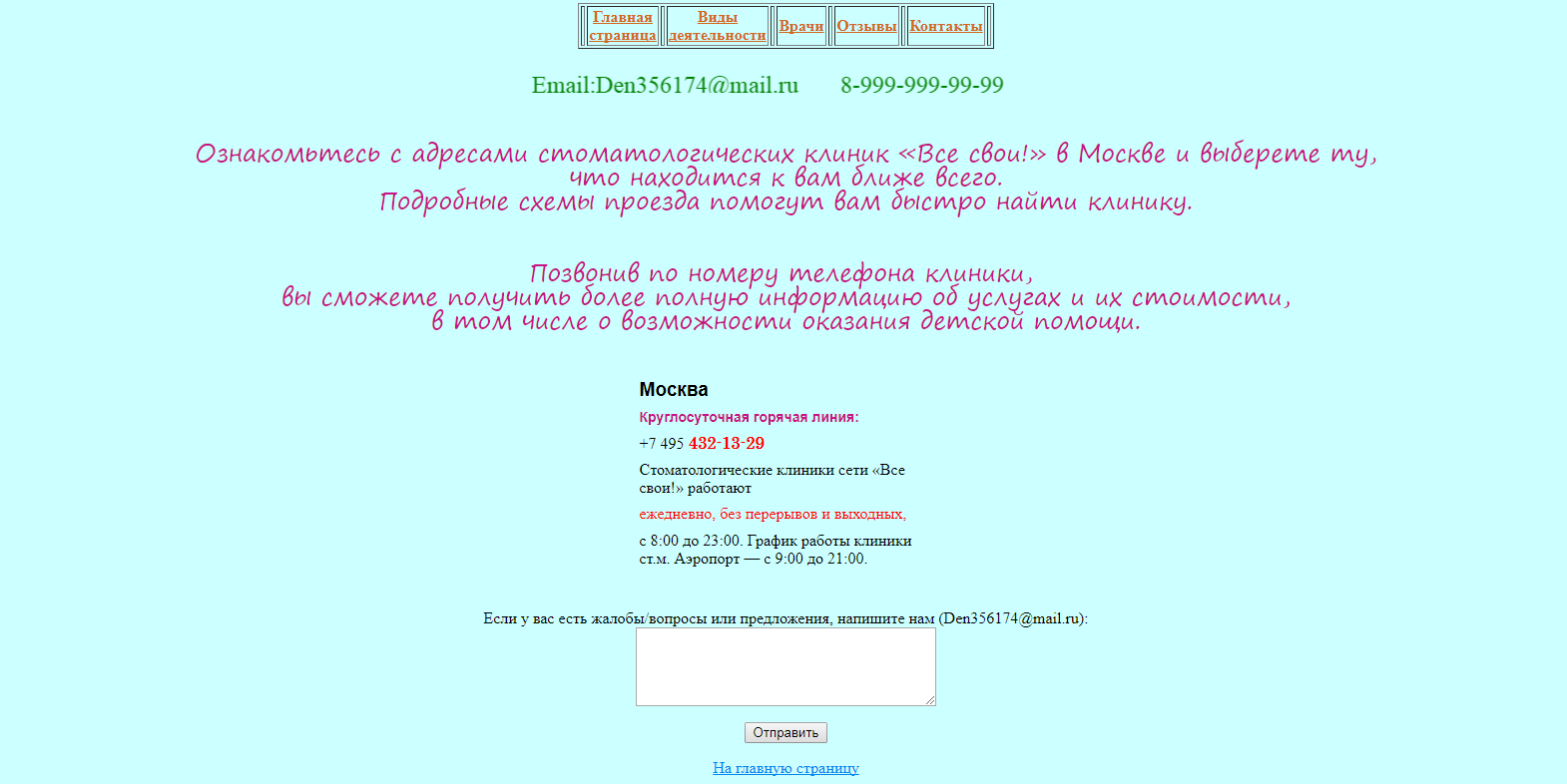
Контакты.

Рис.11
На данной странице указаны контактные данные организации, адрес и время работы клиники, а также форма для жалоб/вопросов и предложений, которую заполнив клиент может отправить администратору (Рис.11).
4. Поддержка сайта
Тут следует учесть каким образом будут добавляться или редактироваться материалы и разделы сайта. Для таких целей выделяется сотрудник, который будет следить за частотой обновления, предоставлять свежую информацию, убирать старую.
Ресурс можно обновлять как самостоятельно, так и при помощи поддержки специалистов.
Заключение
Мной был разработан электронный портал представительства «Стоматологической клиники «ВсеСвои»» с возможностью последующего размещением в сети Интернет.
Сайт обеспечивает реализацию следующих функций:
Имиджевая.
Формирование стиля и образа компании. Стилевое оформление сайта соответствует корпоративному стилю компании.
Информационная.
Сайт предоставляет доступ к информации о компании, ее истории, деятельности, ассортименте предлагаемой продукции, магазинах, а также возможность оперативно информировать пользователей о новостях компании.
Рекламная.
Сайт содержит информацию о полном товарном ассортименте компании и обеспечивает возможность просмотра связанных с товаром текстовых и графических материалов.
Стилистическое оформление сайта соответствует корпоративному стилю и использует его цветовые и графические элементы.
Шрифты, используемые в графических элементах сайта, выбирались произвольно и не противоречат корпоративному стилю. Шрифты, используемые в текстовом материале сайта, соответствовать стандартным шрифтам браузеров: Helvetica/Arial, Times New Roman, Courier.
Цвета: согласно стиля, выбранного компанией (Голубой цвет - Arial).
Функциональности веб-сервера:
Веб-сервер обеспечивает возможность:
– управления содержанием и структурой сайта через систему управления контентом;
– осуществление обратной связи c пользователями: прием отзывов и запросов пользователей по e-mail через заполнение специальных форм на сайте;
Требования к браузеру:
Сайт обеспечивает корректное отображение данных в следующих браузерах: Yandex 17 и выше (Яндекс.Браузер), Internet Explorer 8.0 и выше (Microsoft), Opera 12.0 и выше (Opera Software).
Требования к верстке:
– Сайт оптимизирован для просмотра при разрешении 1024*768, 1280*1024 без горизонтальной полосы прокрутки и без пустых (белых) полей для основных типов разрешения.
– Мета-теги и контент сайта на этапе изготовления сайта настроен с учетом требований поисковых систем, чтобы обеспечить продвижение сайта по ключевым словам в русскоязычных поисковых системах Yandex, Aport!, Rambler, Google.
В ходе проектирования и разработки проекта мной были приобретены навыки работы с такими языками программирования как HTML и Javascript.
Список литературы
-
- А. А. Дуванов "Web-конструирование. HTML " Издательство: БХВ-Петербург, 2005 г.
- Дакатт, Дж. Основы веб-программирования с использованием HTML, XHTML и CSS / Дж. Дакатт. - М.: Эксмо, 2010.
- О. Н. Рева "Использование HTML, JavaScript и CSS. Руководство Web-дизайнера " Издательство: Эксмо, 2008 г.
Приложение
Код бегущей строки на странице сайта:
<p align=center style="line-height:1; font-size:150%; color:green">
<marquee scrollAmount=9 onmouseover=this.scrollAmount=0 onmouseout=this.scrollAmount=3 width=510 height=20>
Email:Den356174@mail.ru 8-999-999-99-99
</marquee></p>
Код главного навигационного меню сайта:
<table align=center border=1 width=140>
<tr>
<td><th><a href="start.html" target="frame"><font color="Chocolate">Главная страница</font></a></th></td>
<td><th><a href="spisok.html" target="frame"><font color="Chocolate">Виды деятельности</font></a></th></td>
<td><th><a href="vrachi.html" target="frame"><font color="Chocolate">Врачи</font></th></td>
<td><th><a href="otzivi.html" target="frame"><font color="Chocolate">Отзывы</font></th></td>
<td><th><a href="kontakt.html" target="frame"><font color="Chocolate">Контакты</font></th></td>
<td></td>
</tr>
</table>
Код кнопки печати на странице:
<script type="text/javascript" language="javascript1.2">
function printPage()
{
if (typeof(window.print)!='undefined') {window.print();}
}
</script>
<input type="button" class="print_ignore" value="Печать" onclick="printPage();">


