Файл: Основы программирования на языке HTML (Теоретические понятия классической теории языков программирования).pdf
Добавлен: 13.03.2024
Просмотров: 19
Скачиваний: 0

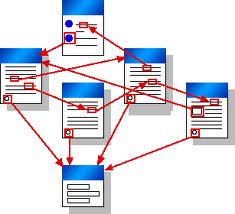
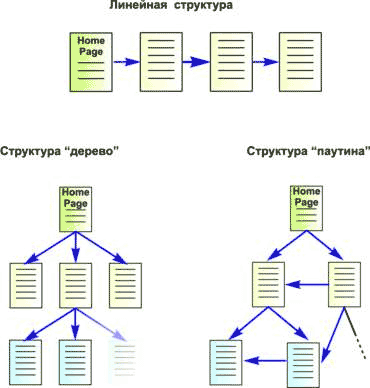
Рисунок 3 – Структура гипертекста
Гипертекстовая технология может определять, выбирать вариант для актуализации информации гипертекста зависимо от информационных потребностей каждого пользователя и его основных возможностей, уровня подготовки. [9]
В работе с гипертекстовой технологией, пользователь имеет возможность просматривать страницы текста в том порядке, как ему это больше нравится, не последовательно, как при чтении книг. Достигается данная возможность путем создания механизма связи для различных страниц текста с помощью гипертекстовых ссылок. [12]
В настоящее время самой большое распространение гипертекст в качестве принципа интерактивной обучающей среды использует при создании электронных средств для обучения. Представление учебного материала с помощью гипертекстовой формы существенно изменяет всю структуру и расширяет некоторые возможности электронного текста. [2]
В последствии развития компьютерных средств в сфере мультимедиа гипертекст начал превращаться в еще более наглядную информационную форму, что получила название "гипермедиа", то есть, структура, содержащая аудио - и видеофрагменты, текст, соединенные ссылками по логике сюжета. Технология гипермедиа имеет возможность с помощью программного обеспечения (ПО) и технологических средств выполнять объединение на компьютере гипертекста, графических (статических) изображений, анимационных фрагментов, аудио- и видеозаписи. [14]
Данные, идущие от разных объектов, должны быть согласованными, чтобы их воздействие не ослабляло, а только усиливало восприятие. Текст, что сопровождается рисунком, воспринимается намного лучше, образ, составленный с помощью наложения фонового изображения, а также динамического объекта, звукового, речевого сопровождения, анимации способен проявить синергический эффект при восприятии.
Основная идея для гипертекстовых систем заключается также в концепции автоматически создаваемых связей между самыми различными фрагментами данных (информационными единицами).
Поддержка этих связей позволяет качественно организовывать "нелинейные" структуры. [1]
Гиперссылками в электронном тексте выступают:
– ссылки на словари терминов и понятий;
– ссылки на персоналии;
– ссылки на статические рисунки;
– ссылки на элементы мультимедиа;
– ссылки на дополнительный материалы;
– ссылки по структурным элементам текста (номер темы, оглавление, список вопросов и др.);
– ссылки на перечень монографий, учебной или научной литературы;
– ссылки на перечень организаций;
– ссылки на перечень исторических событий;
– ссылки на географические названия;
– ссылки на Интернет-ресурсы.
При создании гипертекста каждый автор должен выделить гиперссылки с общей массы текста. Это можно сделать с помощью таких приемов: [1]
– изменение цвета ссылки;
– изменением начертания шрифта;
– увеличение (уменьшение) размера шрифта;
– определить подчеркиванием, курсивом, жирным шрифтом;
– различные комбинации указанных выше способов.
В разнообразных редакторах и программах для создания html-страниц гиперссылки можно выделить различными способами. [7]
К примеру, в редакторе Word ссылки выделяются автоматически синим цветом.
Система гиперссылок может иметь вид (рисунок 4): [11]

Рисунок 4 – Вид гиперссылок
Сама идея гипертекста, была введена Бушем в 1945 г. в предложениях по разработке электромеханической информационной системы Memex. Даже несмотря на тот факт, что Буш был советником президента Рузвельта по науке, идея так и не была реализована. [13]
Понятие гипертекст было введено в обращение Нельсоном в 1965 г. при описании документов (к примеру, представляемых компьютером), что выражают некоторую нелинейную структуру идей, на противоположность линейной структуре для традиционных книг, фильмов или речи. Более поздний термин под названием "гипермедиа" близок по смыслу к нему, но он подчеркивает практическое наличие в гипертексте разных нетекстовых компонентов – анимация, звук и видео. [17]
В 1967 году изобретатель манипулятора мыши Д.Енжильбард продемонстрировал работу со специальной системой, имеющей гипертекстовый интерфейс, и провел демонстрацию была с использованием систем телекоммуникаций.
Но как-то внятно описать систему он так и не смог. В 1974 году идея гипертекста воплотилась в информационной системе для внутреннего распорядка атомного авианосца "Винстон", которая получила свое название ZOG. В коммерческом варианте эта система известна под названием KMS.
Работы в данном направлении продолжались и, иногда, появлялись реализации HyperCard от фирмы Apple или же HyperNode фирмы Xerox.
Далее в 1987 проведена первая специализированная конференция под названием Hypertext'87, материалам которой посвящен специальный выпуск сборника "Communication ACM".[19]
Простой механизм построения ссылок является довольно сложной задачей, поскольку можно построить разные статические ссылки, а также и динамические ссылки, ассоциированные непосредственно с документом в целом, а также только с отдельными частями – контекстные ссылки.
Дальнейшее развитие данного подхода приводит к непосредственному расширению понятия гипертекста с помощью других информационных ресурсов. [2]
К 1989 г. гипертекст представлял новую и очень многообещающую технологию, что имела относительно количество число реализаций и делались попытки построить специальные формальные модели разных гипертекстовых систем, что носили скорее только описательный характер, были навеяны успехом в то время реляционного подхода для описания данных.
Идея Бернерс-Ли заключалась в применении гипертекстовой модели к информационным ресурсам, что распределены в сети, и выполнить это максимально просто. [8]
Он заложил 3 краеугольных камня для системы с четырех существующих ныне технологий, разработав:
– язык гипертекстовой разметки HTML;
– универсальный способ для адресации ресурсов в Интернете URL;
– протокол для обмена гипертекстовой информацией под названием HTTP.
Позже команда NCSA смогла добавить к этим 3-м компонентам четвертый:
– универсальный интерфейс для шлюзов CGI.
Идея HTML – это пример чрезвычайно удачного программного решения проблемы построения большой гипертекстовой системы при использовании специального средства для управления отображением. Непосредственно на разработку языка разметки существенное влияние оказали 2 фактора: [14]
– исследования в сфере интерфейсов гипертекстовых систем;
– желание обеспечить быстрый и простой способ создания гипертекстовой БД, распределенной на сети.
Далее, в 1989 г. активно обсуждалась проблема проектирования интерфейса гипертекстовых систем, то есть, способов отображения гипертекстовой информации, а также навигации в сети.
Значение гипертекстовой технологии часто сравнивали со значением открытия книгопечатания. Утверждалось, что 1 лист бумаги и современные компьютерные средства для отображения/воспроизведения серьезно могут отличаться друг от друга, а форма представления информации должна тоже отличаться. [8]
Самой эффективной формой организации процесса гипертекста были признаны разные контекстные гипертекстовые ссылки, было признано деление на несколько ссылок, ассоциированные со всеми документами в целом и также отдельными его частями.
Простым способом создания документа является набивка его в текстовом редакторе.
Практический опыт создания размеченных для последующего отображения гипертекстовых документов в корпорации CERN был - трудно было найти физика, который бы не пользовался системой TeX. Кроме этого к тому времени уже существовал стандарт языка гипертекстовой разметки. [9]
Следует принять во внимание, что по своим предложениям Т.Бернерс-Ли также предполагал объединить в одну систему имеющиеся информационные ресурсы компании CERN, и первые демонстрационные системы должны были быть системы VAX/VMS.
Обычно такие гипертекстовые системы имеют множество специальных программных средств для построения гипертекстовых связей. Гипертекстовые ссылки хранятся также в специальных форматах и даже составляют специальные файлы.
Данный подход хорош непосредственно для локальной системы, а не для распределенной на основании различных компьютерных платформ.
На языке HTML гипертекстовые ссылки являются встроенными в тело документа, а также хранятся как одна его часть. [10]
Очень часто в системах применяют также специальные форматы хранения информации для повышения эффективности доступа.
Непосредственно в WWW документы – обычные ASCII- файлы, что можно подготовить практически в любом редакторе текста. Таким образом, проблемы создания гипертекстовой БД была решена просто.
В качестве БД для разработки языков гипертекстовой разметки выбран SGML. Следуя академическим традициям, Т.Бернерс-Ли описал язык HTML в терминах SGML. [11]
Естественно, что в HTML реализованы все разметки, что связаны с выделением шрифтов, параграфов, стилей и т. д., поскольку реализация для NeXT подразумевает графический интерфейс. Самым важным компонентом языка было описание встроенных или ассоциированных гипертекстовых ссылок, также встроенной графики или обеспечение возможности поиска данных по ключевым словам.
За 5 лет, с момента разработки самой первой версии HTML 1.0, произошло довольно быстрое развитие языка. Почти в 2 раза увеличилось количество элементов разметки, уровень оформления документов приближается все больше к оформлению современных печатных изданий, быстро развиваются средства для описания не текстовых ресурсов и способы для взаимодействия с разного рода прикладным программным обеспечением. [8]
Фактически, в данное время HTML развивается в основном в сторону создания языка разработки интерфейсов для локальных и распределенных систем.
2.2. Описание языков гипертекстовой разметки
2.2.1. Язык HTML
Без преувеличения можно полагать, что получение информации для Интернет-страниц наиболее популярно в нынешнее время. Для создания подобных документов надо иметь общее представление о непосредственной структуре html - файла. [8]
HTML - стандартный сервис Интернет, принятый консорциумом www (W3C). На теперешний день последней является 5-я версия стандарта, переработанная и дополненная по сравнению с версией 4.
На самом деле, если открыть файл с расширением htm (html) в любом текстовом редакторе, можно увидеть, что это обычный текст, правда "оформлен" какими-то словами в специальных угловых скобках. [8]
Такие слова и представляют собой инструменты разметки текста, которые может понимать понимает программа, что работает с html-файлами.
Похожий принцип построения документов не новый, и встречается, к примеру, в текстовом редакторе TeX.
То есть html – обычный текст (информация) с управляющими элементами-тэгами (удобное представление данной информации). [9]
Для того, чтобы разработать гипертекст, надо всего только знать как, куда и как именно "вносить" эти управляющие компоненты.
Тэги – это средство, что позволяет браузеру предоставить имеющуюся информацию в виде, который удобен для восприятия, поиска, чтения информации.
Это – язык программирования, что определяет, как именно будет выглядеть следующая строка на экране, что нужно выделять, а что нет необходимости подчеркивать.
Тэгом считается специальное выражение, помещенное в специальные скобки вида <>.
Весьма условно такие тэги можно разделять на граничные или унарные.
Унарные тэги представляются очевидными операциями, предписывающие браузеру совершать определенное действие непосредственно по постижению тэга при обработке html - документа. [14]
К примеру, наиболее часто употребляемый в интернете тэг <BR> - переход на иную строку, весь следующий гипертекст за ним браузер будет представлять с новой строки.
Унарные тэги могут не относится к определенным участкам текстовой информации, а к всей последующей части html-документа.
Стоит отметить, что с граничными тегами немного сложнее, но надо также учитывать, что их больше, нежели унарных. [2]
Граничными тэгами определяется, как именно будет выглядеть на экране часть текста, что определена этими элементами, в начальном тэге можно также указывать различные параметры и определенные данному тэгу, для конечного тэга – эти параметры не должны присутствовать (браузером они игнорируются).
Пример граничного тэга имеет вид: [7]
<a href="http://mail.ru/">Почтовый сервер</a>
Тут a – управляющее слово (тег), показывающие, что текст до тега </а>, является гипертекстовой ссылкой (указанием браузеру просмотреть html - документ при совершении действия (например, щелчка мыши) над текстом); href="..." – параметр, определяющий, какой именно документ будет просмотрен (может быть обычный файл на ПК).


