ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 17.04.2024
Просмотров: 66
Скачиваний: 0
СОДЕРЖАНИЕ
Завдання для самостійного виконання:
Завдання для самостійного виконання:
Практична робота №3 тема: Синтаксис рнр. Використання операцій та операторів
Завдання для самостійного виконання:
Завдання для самостійного виконання:
Завдання для самостійного виконання:
Практична робота №6 тема: Робота з масивами
Завдання для самостійного виконання:
Практична робота №7 тема: Робота з функціями.
Завдання для самостійного виконання:
Практична робота №8 тема: Взаємодія з файловою системою
Завдання для самостійного виконання:
Практична робота №9 тема Об’єктно-орієнтоване програмування на рнр
Завдання для самостійного виконання:
Практична робота № 10 тема: Взаємодія рнр-сценаріїв з базами даних
Завдання для самостійного виконання:
Практична робота № 11 тема: Робота з зображеннями
Завдання для самостійного виконання:
Практична робота № 12 тема: Використання регулярних виразів
Завдання для самостійного виконання:
Практична робота № 13 тема: Керування сеансами
Завдання для самостійного виконання:
26 Самостійно напишіть програмний код, що відображатиме текст на екрані, оформлений кількома різними способами. Збережіть отриманий код у файлі під назвою my_text.html.
27 Самостійно напишіть програмний код, що відображатиме таблицю "Календарний місяць" на екрані. Таблиця повинна складатися із сімох стовпчиків із назвами днів тижня та п'яти рядків для днів місяця. Збережіть отриманий код у файлі під назвою my_table.html.
Практична робота №2 тема: Розробка динамічної Web-сторінки, використання змінних, констант, типи даних.
МЕТА - ознайомитися з типами даних, змінними та константами та способами їх використання.
Порядок виконання завдання:
1 Розглянемо приклад використання змінних. Для цього введіть наступний код:

2 Збережіть отриманий результат. Запустіть його на виконання. Результат виконання цього прикладу приведено на малюнку 2.1.

Малюнок 2.1 – Результат виконання прикладу 1.
3 Розгляньте приклад використання інтерполяції змінних. Введіть наступний код:

4 Збережіть отриманий результат та запустіть на виконання. Результат виконання цього прикладу наведено на малюнку 2.2.

Малюнок 2.2 – Результат виконання прикладу 2. Інтерполяція змінних в рядках.
5 Розгляньте приклад використання змінних, які включають в собі ім’я інших змінних. Введіть наступний код.

6 Збережіть отриманий результат та запустіть на виконання. Результат виконання цього прикладу наведено на малюнку 2.3.

Малюнок 2.3 – Результат виконання прикладу 3.
7 Розгляньте приклад роботи скрипта з найпростішими арифметичними обчисленнями. Введіть наступний код.

8 Збережіть отриманий результат та запустіть на виконання. Результатом виконання цього прикладу повинно бути виведення на екран цифри 4.
9 Розгляньте ще приклади з арифметичними операціями. Введіть наступний код.

10 Збережіть отриманий результат та запустіть на виконання. Проаналізуйте отриманий результат.
Завдання для самостійного виконання:
11 Напишіть самостійно код для вирішення наступної задачі. Задача: вивести на екран через пробіл п’ять послідовних цифр, починаючи з одиниці (тобто 1, 2, 3, 4, 5).
12 Збережіть отриманий результат та запустіть на виконання. Проаналізуйте отриманий результат.
13 Застосовуючи набуті знання з роботи із змінними, самостійно обчисліть та виведіть на екран площу та периметр довільного прямокутника.
14 Збережіть отриманий результат та запустіть на виконання. Проаналізуйте отриманий результат.
Практична робота №3 тема: Синтаксис рнр. Використання операцій та операторів
МЕТА - ознайомитися із синтаксисом РНР, правилами використання операцій та операторів
Порядок виконання завдання:
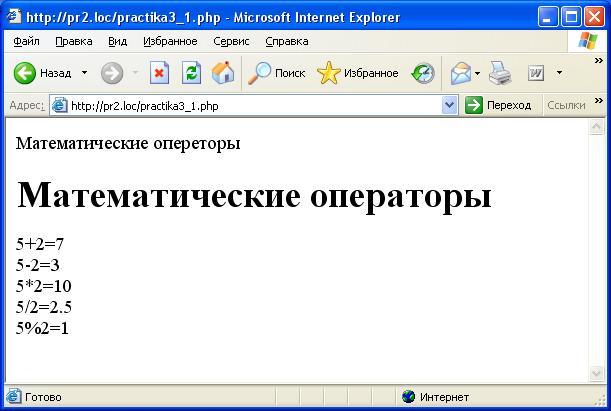
1 Розглянемо приклад використання простих арифметичних операцій. Для цього, застосовуючи математичні оператори, напишіть сценарій, який дозволяє вивести результат обчислень показаний на малюнку 3.1. Приклад коду:
<html> <head> <title> </title>Математические опереторы </head> <body> <h1> Математические операторы </h1> <?php $a=5; $b=2; $d=$a+$b; echo $a,"+",$b,"=",$d, "<br>"; $d=$a-$b; echo $a,"-",$b,"=",$d, "<br>"; $d=$a*$b; echo $a,"*",$b,"=",$d, "<br>"; $d=$a/$b; echo $a,"/",$b,"=",$d, "<br>"; $d=$a%$b; echo $a,"%",$b,"=",$d, "<br>"; ?> </body> </html>

Малюнок 3.1 – Приклад використання математичних операторів.
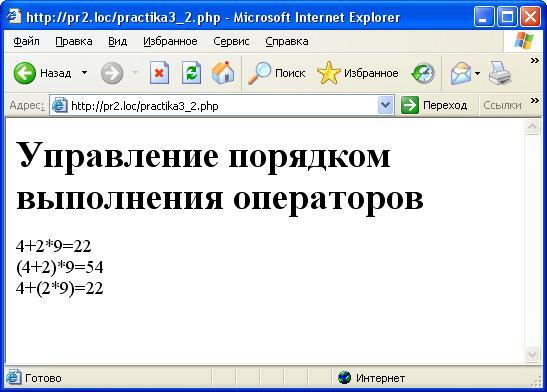
2 Напишіть сценарій для обчислення математичних виразів, змінюючи порядок використання математичних операторів за допомогою дужок. Результат виконання обчислень виведіть на екран, як показано на малюнку 3.2. Приклад коду:
<html> <head> <title> </title> </head> <body> <h1> Управление порядком выполнения операторов </h1> <?php $a=4; $b=2; $c=9; $d=$a+$b*$c; echo $a,"+",$b,"*",$c,"=",$d, "<br>"; $d=($a+$b)*$c; echo "(",$a,"+",$b,")", "*", $c, "=",$d, "<br>"; $d=$a+($b*$c); echo $a,"+", "(", $b,"*",$c,")","=",$d, "<br>"; ?> </body> </html>

Малюнок 3.2 – Приклад управління послідовністю виконання операторів.
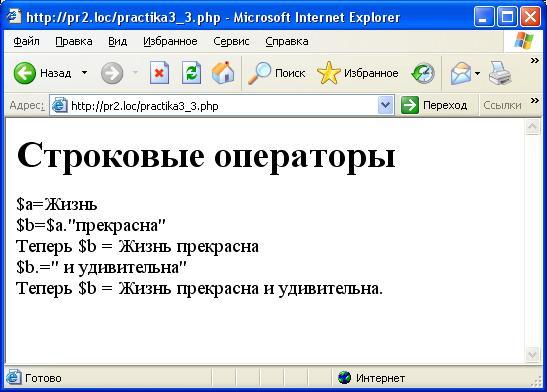
3. Використовуючи операції зі строками, напишіть сценарій, який буде виводити на екран написи, як показано на малюнку 3.3. Нижче наведений приклад сценарію:
<html> <head> <title> </title> </head> <body> <h1> Строковые операторы </h1> <?php $a="Жизнь"; $b=$a." прекрасна"; echo '$a', "=", $a,"<br>"; echo '$b', "=", '$a', ".",'"',"прекрасна",'"',"<br>"; echo "Теперь", ' $b ' ,"= ",$b, "<br>"; $b.=" и удивительна."; echo '$b', ".","=",'"'," и удивительна",'"',"<br>"; echo "Теперь", ' $b ' ,"= ",$b, "<br>"; ?> </body> </html>

Малюнок 3.3 – Використання строкових операторів.
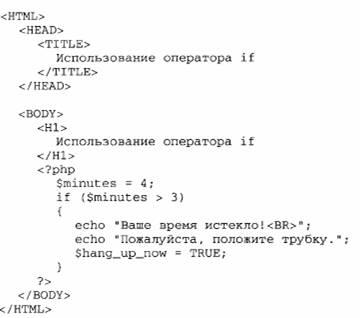
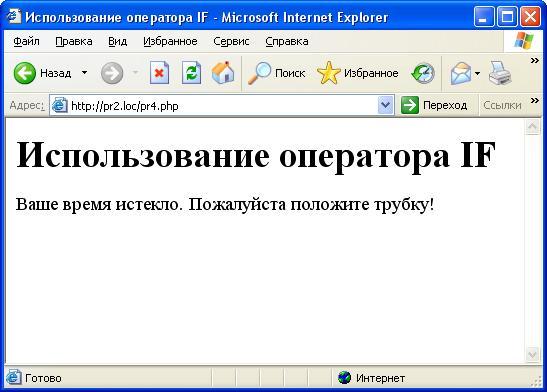
4 Робота із умовним оператором IF. Використовуючи даний код, створіть РНР-сценарій, який виводитиме на екран напис «Ваше время истекло! Пожалуйста, положите трубку», якщо кількість хвилин перевищуватиме 3.

Результат виконання сценарію представлений на малюнку 3.4

Малюнок 3.4 – Використання умовного оператора if.
Завдання для самостійного виконання:
5 Внесіть зміни до сценарію таким чином, щоб, використовуючи оператор if-else, отримати код, який виводить повідомлення “Температура комфортная” якщо введені числові данні знаходяться в інтервалі від 25 до 30 та “Температура не комфортная” у протилежному випадку. Збережіть отримані файли.
6 Напишіть сценарій, використовуючи оператор switch, в результаті виконання якого будуть виводитись наступні повідомлення: “Приятная погода” якщо змінні будуть знаходитись в діапазоні від 23 до 26, “Все еще приятная погода” якщо в діапазоні від 27 до 30 та “Становится жарковато” якщо змінні будуть знаходитись в діапазоні від 31 до 33.
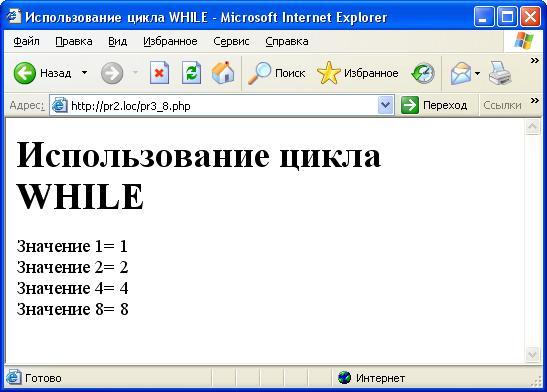
7 Створіть сценарій, використовуючи оператор while, в результаті виконання якого на екран будуть виводитись значення змінної $valute доки воно не стане більше ніж 10, при цьому значення подвоюється при кожному виконанні тіла циклу. Результат виконання цього сценарію приведено на малюнку 3.5.

Малюнок 3.5 – Результат виконання сценарія
8 Перепишіть сценарій створений в попередній вправі використовуючи оператор циклу do-while.
9 Перепишіть сценарій створений в попередній вправі таким чином, щоб виведення значень припинилося і з’явилося повідомлення “Достаточно, конец цикла” якщо значення змінної $valute стане дорівнювати 4.
Практична робота № 4 тема: Основи розмітки сторінок нтмl. Елементи вводу інформації у Web сторінках. Взаємодія рнр-сценаріїв з формами
МЕТА – познайомитися з основами розмітки сторінок НТМL, елементами вводу інформації у Web-сторінках та основами взаємодії РНР-сценаріїв з формами
Порядок виконання завдання:
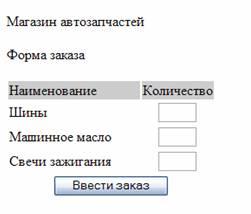
1 Створіть форму введення заказа фірми з продажу автозапчастин, її вигляд зображено на малюнку 4.1

Малюнок 4.1 – Форма введення заказа
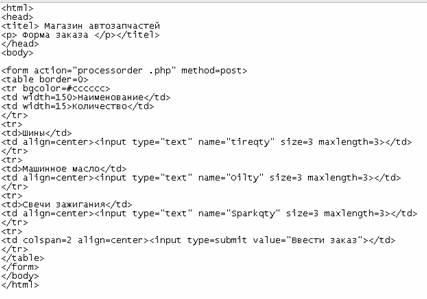
2 Для цього видкрийте програму Блокнот та запишіть наступний текст:

3 Збережіть отриманий файл в домені Praktika1.loc під ім’ям Form.html.
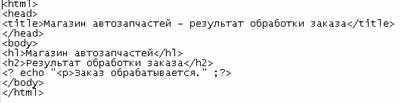
4 Для обробки форми за допомогою програми Блокнот в папці Praktika1.loc створіть сценарій під назвою processorder.php. Для цього введіть наступний код:

5 Збережіть отриманий файл та завантажте його в свій браузер, потім заповніть форму та клацніть по кнопці “Ввести заказ”. В загальному випадку значення атрибута ACTION є URL-адресою, яка буде завантажуватися при натисканні користувачем кнопки “Ввести заказ” (submit). Данні, введені користувачем в форму, будуть відправлятися за цією URL-адреси з використанням методу, який вказаний в атрибуті METHOD: POST – в цьому випаду данні відправляються у вигляді окремого пакету.
6 У вікні браузера повинно відобразитися наступне (мал. 4.2):

Малюнок 4.2 - Результат обробки РНР сценарія в вікні браузера
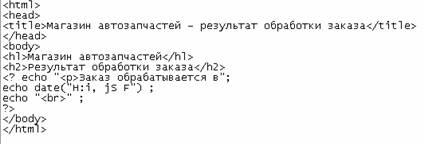
7 Додайте динамічного вмісту. Для цього в збережений сценарій внесіть наступні зміни:

8 В цьому коді вбудована PHP-функція date() використовується для повідомлення клієнту дати та часу обробки заказа. Це значення буде змінюватися при кожному виконанні сценарія.
9 Аргумент, який передається в функцію date(), повинен бути рядком формату, який задає потрібний стиль виводу. Кожна літера в рядку є частиною рядка дати та часу. Н є годинами в 12-годинному форматі, i — хвилини з ведучим нулем, якщо це потрібно, j — день місяця без ведучого нуля, S є звичайним суфіксом (в данному випадку «th»), a F – рік, який представленний чотирма цифрами.
10 В результаті у вікні браузера повинно відобразитися наступне (мал.4.3):

Малюнок 4.3 – Результат виводу функції date()


