ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.04.2024
Просмотров: 28
Скачиваний: 0
Деяких засобів керування шрифтами на панелі інструментів Форматирование (Форматування) немає. Для їх застосування слід вибрати команду Формат • Шрифт (Формат • Шрифт), яка відкриє діалогове вікно, що дає змогу встановлювати всі параметри символів.
Можна вставляти на сторінку текстові фрагменти, створені в інших програмах Microsoft Office, оскільки FrontPage розпізнає їхні формати даних та конвертує їх у HTML-код. Для перенесення тексту використовують стандартні засоби копіювання (переміщення) тексту через буфер обміну. FrontPage намагається, наскільки це можливо, зберегти форматування такого тексту.
-
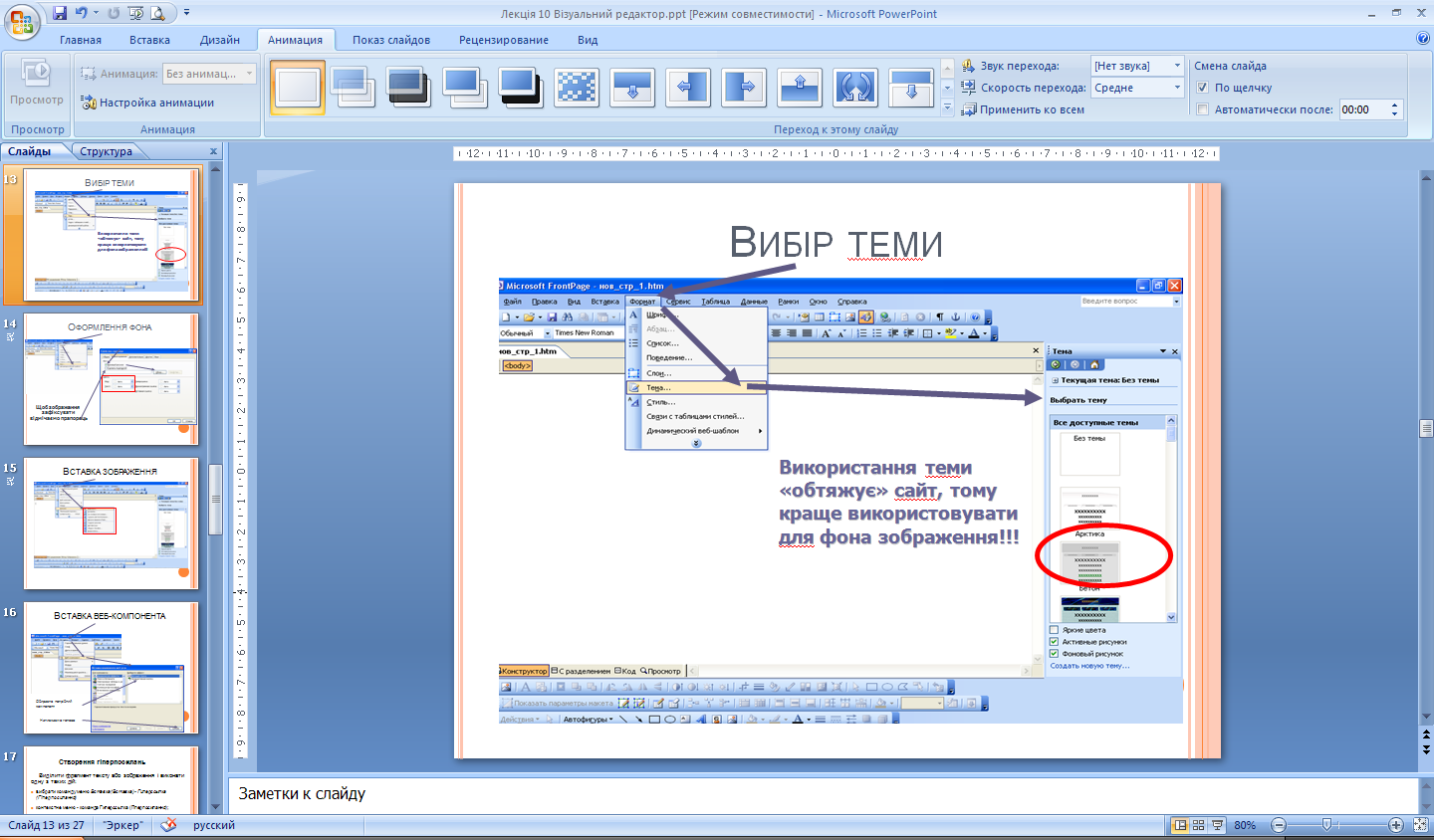
Вибір теми

-
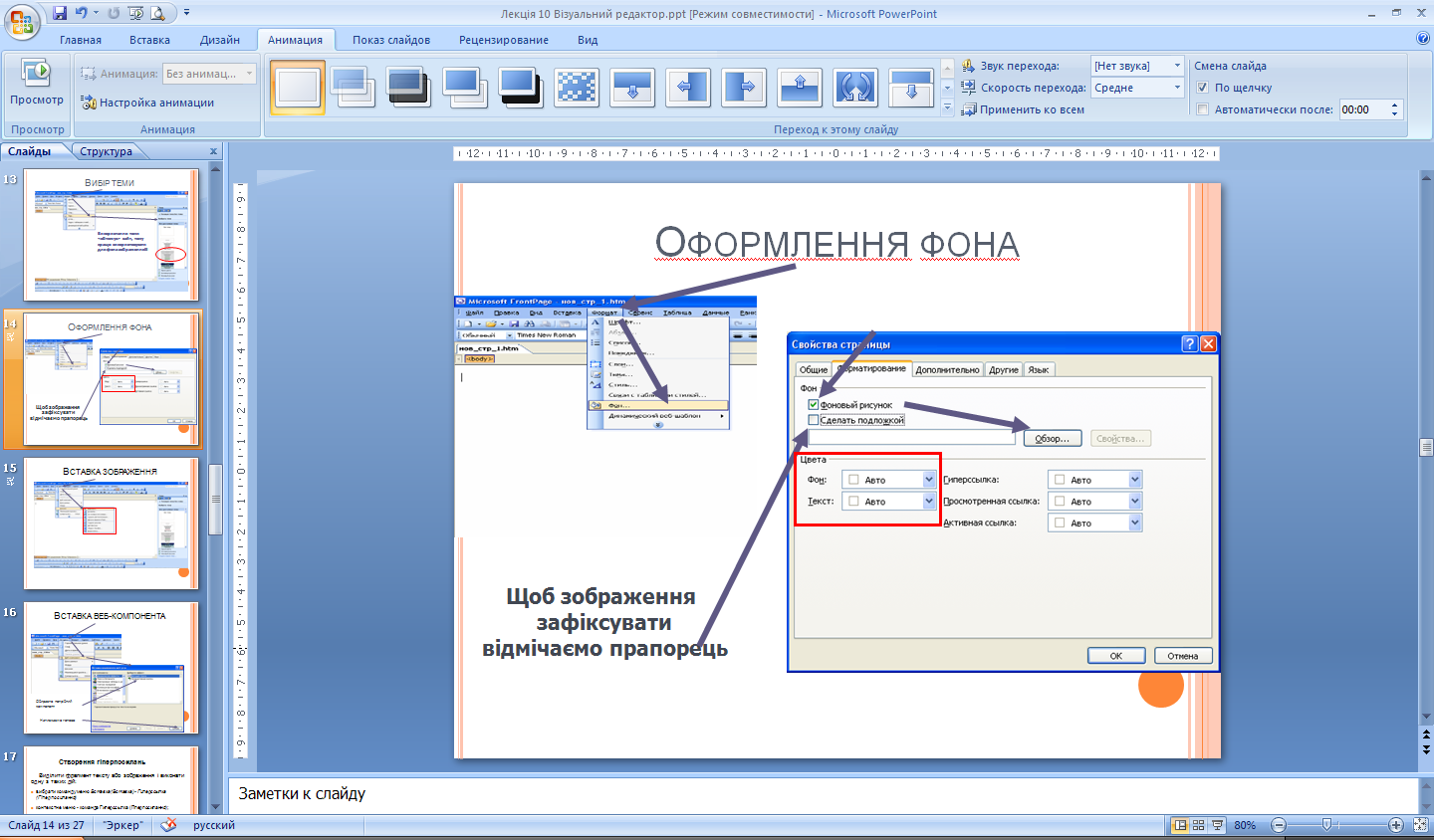
Оформлення фона

-
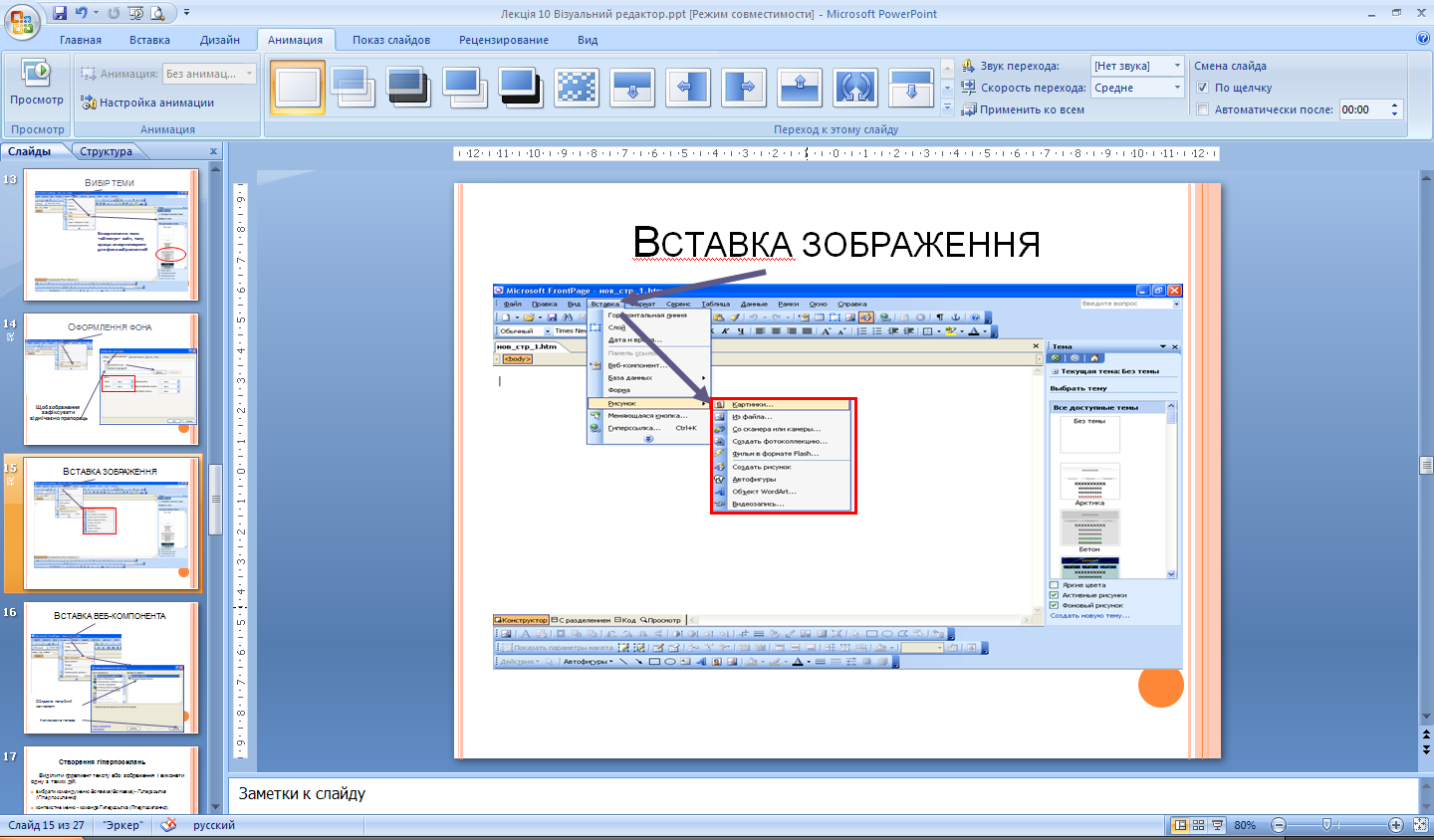
Розміщення і настроювання зображень
Для розміщення на сторінці зображення з файлу слід виконати одну з таких дій:
-
у меню Вставка (Вставка) вибрати команду Рисунок • Из файла (Малюнок • З файлу);
-
клацнути кнопку Добавить рисунок из файла (Додати малюнок із файлу) на стандартній панелі інструментів;
-
клацнути таку саму кнопку на панелі інструментів Рисунки (Малюнки);
-
її можна вивести на екран за допомогою команди Вид • Панели инструментов • Рисунки (Вигляд • Панелі інструментів • Малюнки).
У діалоговому вікні, яке відкриється, необхідно знайти потрібний графічний файл і клацнути кнопку ОК. Малюнок буде вставлено в позицію курсору.
Розмістивши зображення на веб-сторінці, можна настроїти його властивості. Для цього використовують діалогове вікно Свойства рисунка (Властивості малюнка). Щоб відкрити його, слід виділити малюнок за допомогою миші та виконати одну з таких дій:
-
у меню Формат (Формат) вибрати команду Свойства (Властивості);
-
відкрити контекстне меню і вибрати команду Свойства рисунка (Властивості малюнка);
• натиснути клавіші Alt+Enter.
Діалогове вікно Свойства рисунка (Властивості малюнка) має три вкладки: Вид (Вигляд), Общие (Загальні) та Видеозапись (Відео-запис).

-
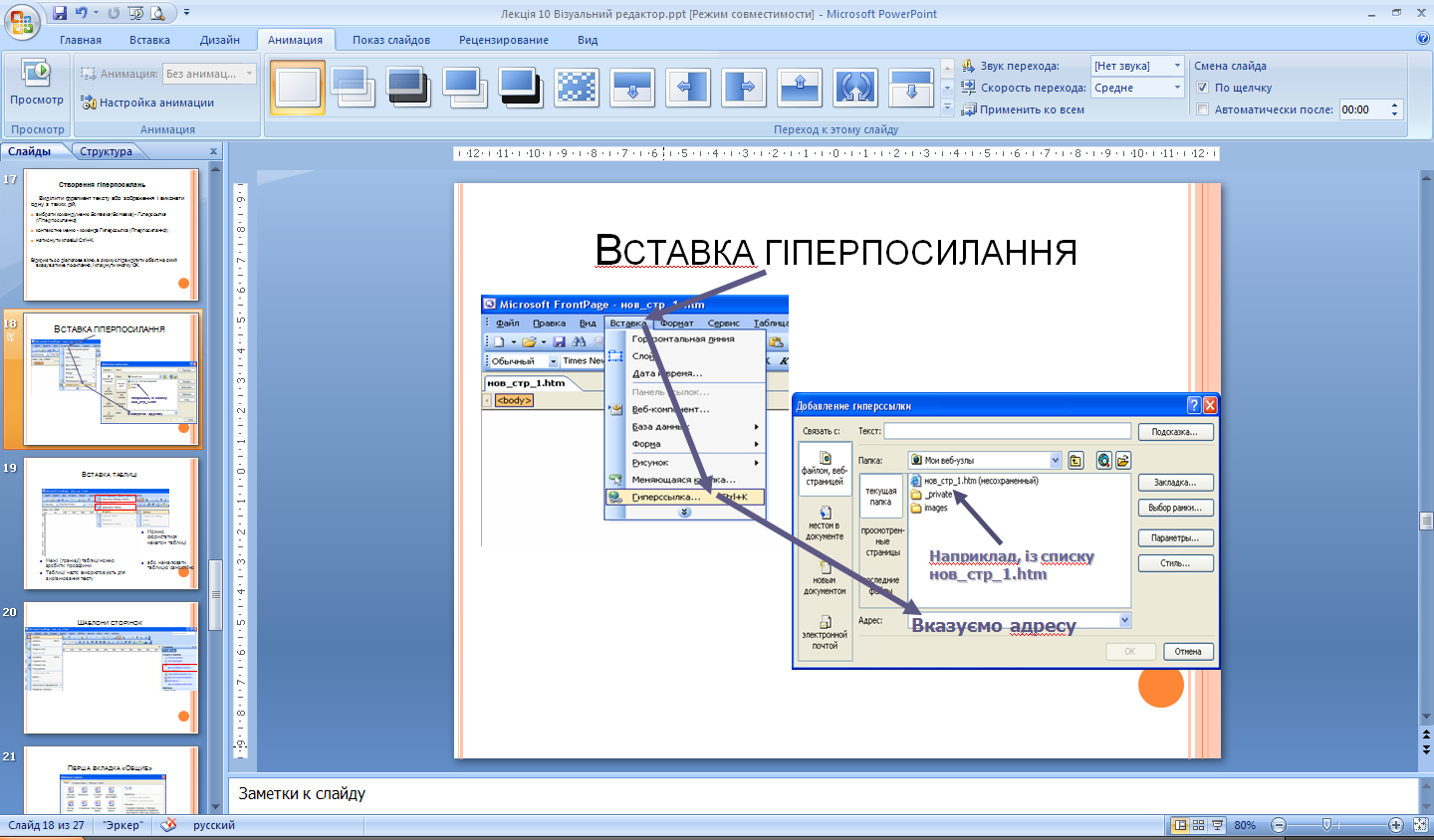
Створення гіперпосилань

Щоб створити гіперпосилання, необхідно виділити фрагмент тексту або зображення і виконати одну з таких дій:
-
вибрати команду Гиперссылка (Гіперпосилання) у меню Вставка (Вставка);
-
відкрити контекстне меню і вибрати у ньому команду Гиперссылка (Гіперпосилання);
-
натиснути клавіші Ctrl+K;
-
клацнути кнопку Добавление гиперссылки (Додання гіперпоси-лання) на панелі інструментів Стандартная (Стандартна).
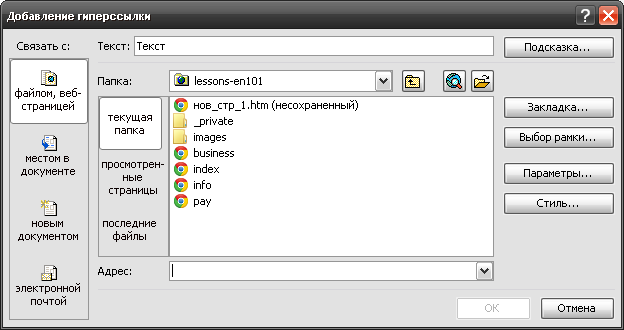
Відкриється діалогове вікно (рис. 6), в якому слід виділити об'єкт, на який вказуватиме посилання, і клацнути кнопку ОК.
Гіперпосилання може вказувати, зокрема, на такі об'єкти:
-
веб-сторінку поточного сайту — якщо в цей момент у програмі відкритий веб-сайт, то в діалоговому вікні можна вибрати одну з його сторінок;
-
веб-сторінку, що міститься за будь-якою URL-адресою — її можна безпосередньо ввести в поле Адрес (Адреса) або клацнути кнопку Интернет (Інтернет) із зображенням глобуса і знайти сторінку в Інтернеті за допомогою браузера;
-
файл, що міститься на диску комп'ютера — необхідно клацнути кнопку Поиск файла (Пошук файлу) із зображенням папки і в діалоговому вікні вибрати потрібний файл;
-
адресу електронної пошти — таке посилання дає змогу відвідувачам сайту відіслати електронний лист; для його створення слід клацнути значок электронной почтой (електронною пош-тою) у лівій частині діалогового вікна і в полі Адрес эл. почты (Адреса електронної пошти) ввести адресу отримувача.
-
якір — якщо на веб-сторінці є якорі (їх можна створити за допомогою команди Закладка (Закладка) меню Вставка (Вставка), попередньо виділивши фрагмент тексту), то гіперпосилання на них формують вибором імені якоря зі списку, що відкривається за допомогою кнопки Закладка (Закладка) або значка Местом в документе (місцем у документі) у лівій частині діалогового вікна.

Рис. 6. Діалогове вікно для створення гіперпосилань
Якщо посилання потрібно відкрити в іншому фреймі, використовують кнопку Выбор рамки (Вибір фрейму), яка відкриває спеціальне діалогове вікно.
Для видалення наявного гіперпосилання слід виділити його, відкрити описане раніше діалогове вікно і клацнути кнопку Удалить ссылку (Видалити посилання).
-
Створення таблиць


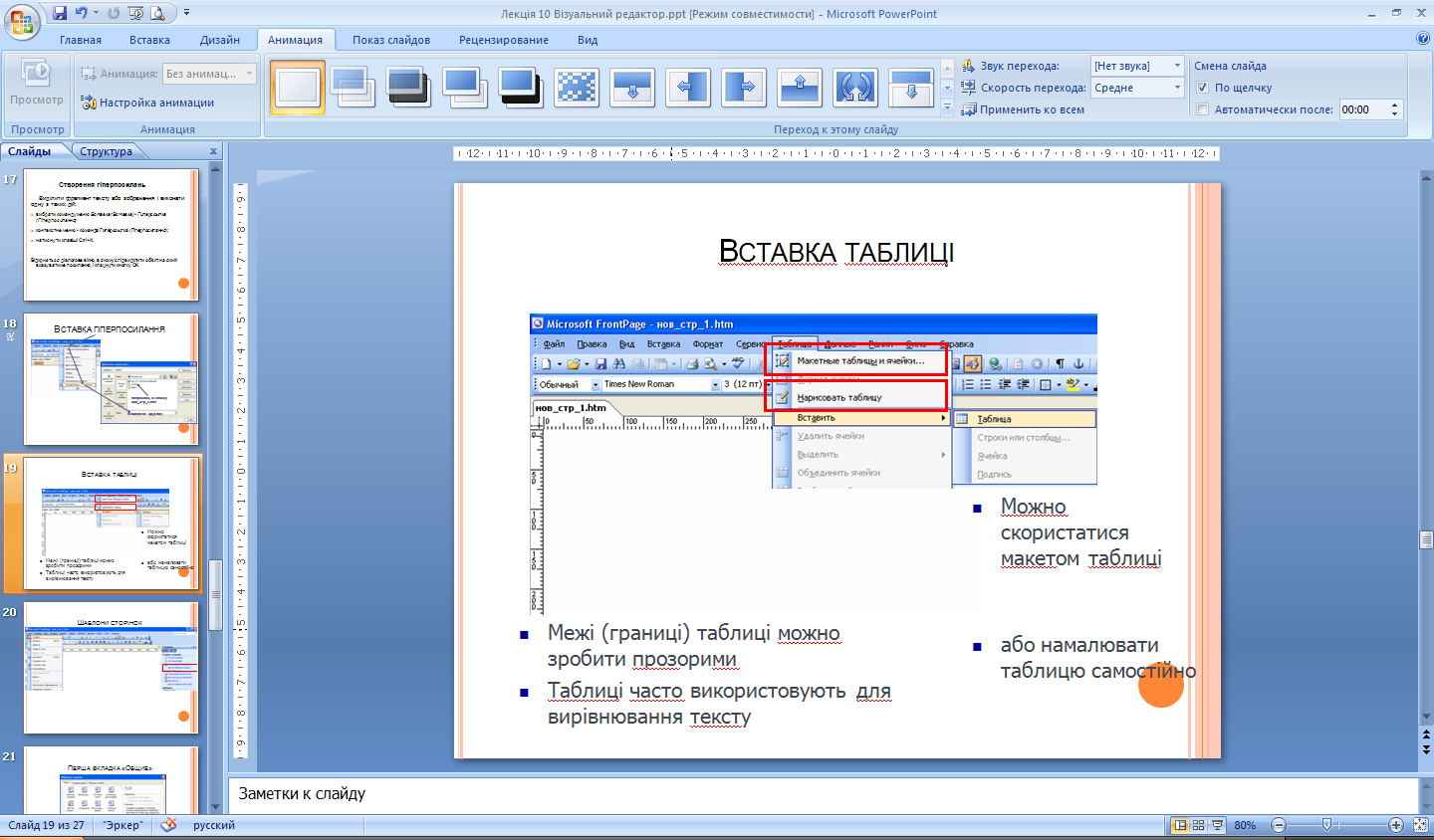
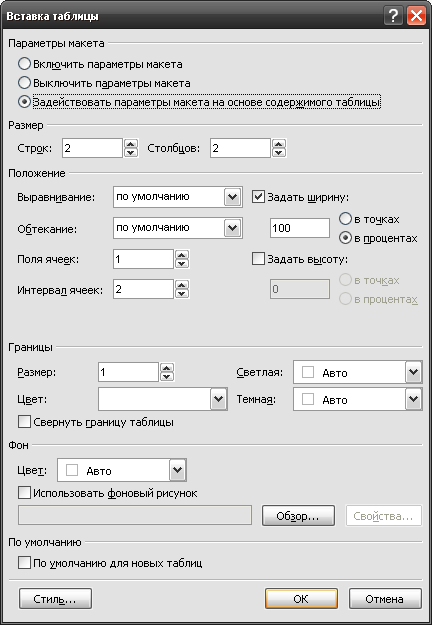
Для створення таблиці слід встановити курсор у місце, де вона має міститися, і в меню Таблица (Таблиця) вибрати команду Вставить • Таблица (Вставити • Таблиця). Відкриється діалогове вікно.
Вставка таблицы (Вставлення таблиці) (рис. 5), в якому можна визначити всі параметри таблиці.
Рис. 5. Діалогове вікно для вставлення таблиці
В області Размер (Розмір) цього вікна потрібно задати кількість рядків Строк (Рядків) та стовпців Столбцов (Стовпців). В області Положение (Розташування) слід визначити розташування таблиці на сторінці, вибравши у списку Выравнивание (Вирівнювання) одне зі значень:
-
по умолчанию (за умовчанням) — до HTML-коду не буде додано тегів, що керують вирівнюванням таблиці;
-
по левому краю (за лівим краєм) — вирівнювання за лівим краєм сторінки;
-
по правому краю (за правим краєм) — вирівнювання за правим краєм сторінки;
-
по центру (по центру) — вирівнювання по центру сторінки.
За допомогою прапорця Задать ширину (Задати ширину) та поля під ним можна зафіксувати ширину таблиці в пікселах або відсотках від ширини вікна. Введенням потрібного значення у поле Размер (Розмір) області Границы (Межі) задають товщину меж таблиці. Після натискання кнопки ОК таблицю буде вставлено на сторінку в позицію курсору. Варто також зазначити, що всі параметри таблиці можна змінити у діалоговому вікні Свойства таблицы (Властивості таблиці), яке відкривають за допомогою команди Таблица • Свойства таблицы • Таблица (Таблиця • Властивості таблиці • Таблиця) або однойменної команди контекстного меню таблиці.
Швидко створити таблицю можна за допомогою кнопки Добавить таблицу (Додати таблицю), яка розміщена на панелі інструментів Стандартная (Стандартна). Для цього слід натиснути цю кнопку і, не відпускаючи лівої кнопки миші, вибрати необхідну кількість рядків та стовпців таблиці.
Вправа
Створимо веб-сторінку, що міститиме відформатований текст.
-
Створіть папку, наприклад my_web, в якій ви зберігатимете розроблені за допомогою FrontPage веб-сторінки. Відкрийте її у програмі як веб-сайт.
-
Створіть нову веб-сторінку, клацнувши кнопку Создание новой обычной страницы (Створення нової звичайної сторінки) на панелі інструментів Стандартная (Стандартна).
-
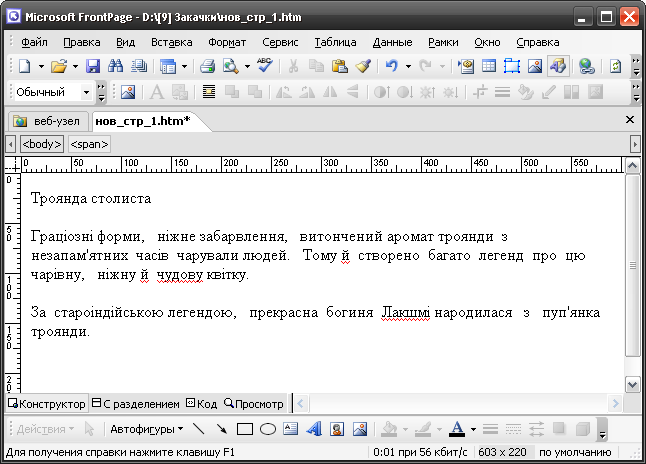
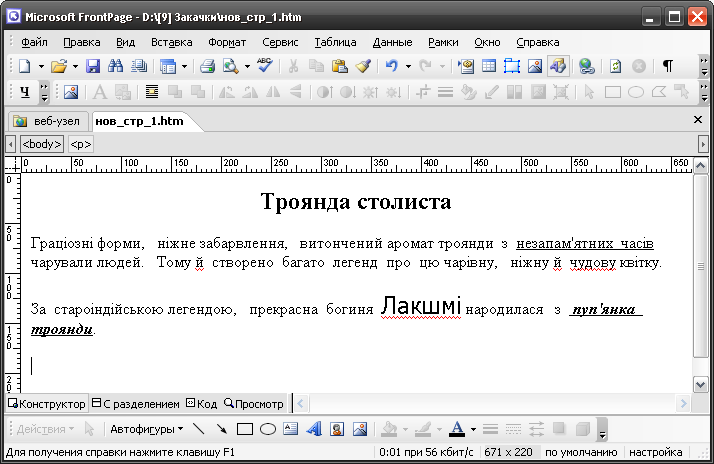
Введіть наведений нижче текст у вікно веб-сторінки в режимі Конструктор (Конструктор) (рис. 7),
Троянда столиста
Граціозні форми, ніжне забарвлення, витончений аромат троянди з незапам'ятних часів чарували людей. Тому й створено багато легенд про цю чарівну, ніжну й чудову квітку.
За староіндійською легендою, прекрасна богиня Лакшмі народилася з пуп'янка троянди.
Зауважте, що після переходу на новий абзац він буде відділений від попереднього відступом.

Рис. 7. Введений текст поділено на абзаци
4. Користуючись панеллю інструментів Форматирование (Форматування), внесіть зміни, показані на рис.8.

Рис. 8. Веб-сторінка з елементами форматування тексту
5. Вибравши команду Файл • Сохранить (Файл • Зберегти), збережіть сторінку, а потім закрийте її вікно. Пам'ятайте, що файлам сайту потрібно надавати короткі назви, записані малими латинськими літерами і цифрами, використовуючи символи «_» замість пробілів. Так ви уникнете проблем під час розміщення сайту у Всесвітній мережі, оскільки для деяких веб-серверів такі вимоги є необхідними.
5.Створення веб-сторінки за допомогою шаблона
Прискорити процес розроблення веб-сайтів можна за допомогою шаблонів та майстрів, що надаються програмою FrontPage. Шаблони — це зразки сайтів або сторінок, які розробник заповнює в міру необхідності. Вони утворюють структуру, що є стартовим майданчиком для створення сайту або сторінки. Вибравши шаблон, можна користуватися наявними у ньому засобами. Наприклад, розміщувати текст або зображення у попередньо визначених областях сторінки або вводити заздалегідь відформатований текст і заголовки.
Шаблони веб-сторінок
Крім шаблонів сайтів програма FrontPage пропонує велику кількість шаблонів веб-сторінок — від шаблону звичайної сторінки до шаблону, що містить складні таблиці. Маючи готовий сайт, за допомогою цих шаблонів можна швидко додавати до нього нові сторінки.
Для створення веб-сторінки з шаблону необхідно виконати зазначені нижче дії.
-
У меню Файл (Файл) вибрати команду Создать (Створити) і в області завдань клацнути посилання Другие шаблоны страниц (Інші шаблони сторінок). Ще один спосіб — на панелі інстру-ментів Стандартная (Стандартна) клацнути стрілку праворуч від кнопки Создание новой обычной страницы (Створення нової звичайної сторінки) і вибрати у списку команду Страница (Сторінка).
-
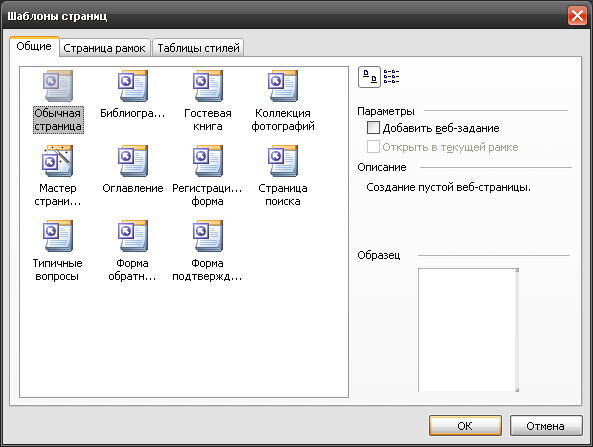
У діалоговому вікні Шаблоны страниц (Шаблони сторінок), що відкриється, вибрати зі списку шаблон (рис. 10).

Рис. 10. Список шаблонів сторінок
Праворуч у вікні розташовано опис вибраного шаблону та його схематичний вигляд. Вигляд списку шаблонів можна змінювати за допомогою кнопок, що містяться праворуч вгорі. Якщо відкрита сторінка з фреймами (див. далі) і потрібно, щоб новий документ відкрився у поточному фреймі, то слід встановити прапорець Открыть в текущей рамке (Відкрити у поточному фреймі).
На сторінках, створених за допомогою шаблону, розташовані заготовки тексту і заголовків, які слід замінити реальними даними.
У програмі FrontPage на сторінці можна розмістити один або кілька фреймів; тоді її називають сторінкою з фреймами, або фреймсетом. Такий приклад ми розглядали під час вивчення мови HTML: екран поділений на частини, ліворуч — навігаційна панель, оформлена як список гіперпосилань, праворуч — область, в яку виводиться інформація про об'єкт, вибраний відвідувачем сайту. Хоча фрейми є доволі популярними, слід зазначити, що наявність їх на сторінці суттєво сповільнює процес її завантаження; окрім цього, велика кількість фреймів дезорієнтує відвідувача сайту. На вкладці Страница рамок (Сторінка фреймів) діалогового вікна Шаблоны страниц (Шаблони сторінок) пропонуються шаблони, кожен з яких містить не більше ніж чотири фрейми у фреймсеті.


