Файл: Лекція 4 Форматування тексту. Гіперпосилання та списки.doc
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.04.2024
Просмотров: 35
Скачиваний: 0
|
<DL| COMPACT|> <DT>А| <DD>Первая| буква алфавіту <DT>Б| <DD>Вторая| буква алфавіту <DT>В| <DD>Третья| буква алфавіту </DL> |

-
Вкладені списки
Елемент будь-якого списку може містити в собі цілий список будь-якого вигляду. Число рівнів вкладеності в принципі не обмежене, проте зловживати вкладеними списками все ж таки не слідує. Вкладені списки дуже зручні при підготовці різного роду планів і змісту. Наші знання про списки можна коротко звести в приклад:
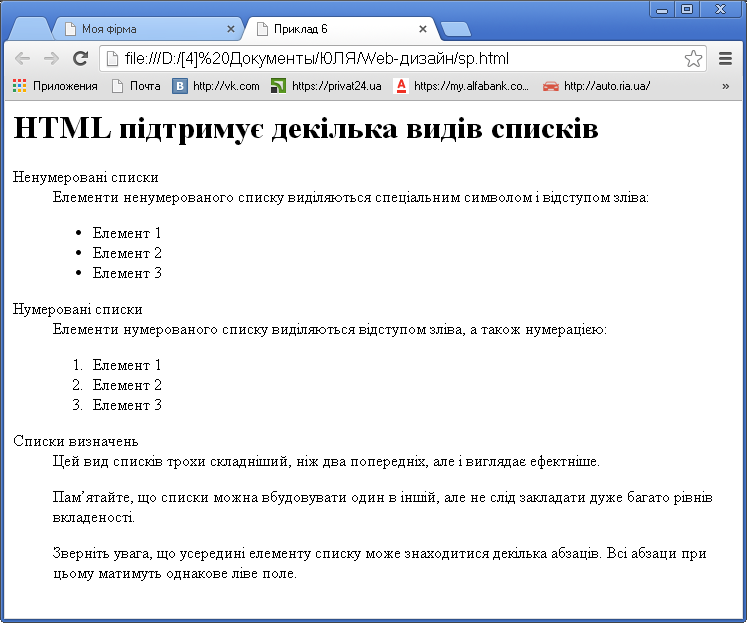
<html|>
<head|>
<title>Приклад 6</title>
</head>
<body|>
<H1>HTML| підтримує декілька видів списків </H1>
<DL|>
<DT>Ненумеровані| списки
<DD>Елементи ненумерованого списку виділяються спеціальним
символом і відступом зліва:
<UL|>
<LI>Елемент 1
<LI>Елемент| 2
<LI>Елемент| 3
</UL>
<DT>Нумеровані| списки
<DD>Елементи| нумерованого списку виділяються відступом зліва, а
також нумерацією:
<OL|>
<LI>Елемент| 1
<LI>Елемент| 2
<LI>Елемент| 3
</OL>
<DT>Списки| визначень
<DD>Цей вид списків трохи складніший, ніж два попередніх, але і
виглядає ефектніше.
<P>Пам’ятайте|, що списки можна вбудовувати один в іншій, але не
слід закладати дуже багато рівнів вкладеності. </P>
<P>Зверніть увага, що усередині елементу списку може знаходитися
декілька абзаців. Всі абзаци при цьому матимуть однакове
ліве поле. </P>
</DL>
</body>
</html>

Підсумок заняття: виконати приведені у лекції приклади на ПК, результати – роздрукувати.
Підготуватися до лабораторної роботи, вивчити основні теги форматування тексту, гіперпосилань та списків.


