ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.04.2024
Просмотров: 23
Скачиваний: 0
-
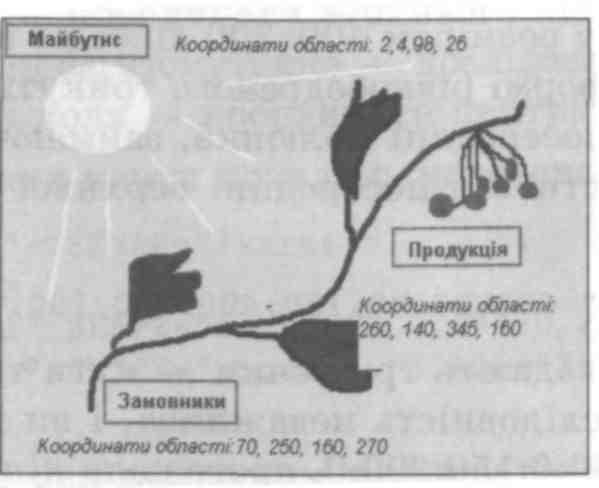
графічний файл map.jpg (рис. 10.);
-
HTML-документи 1.html, 2.html, 3.html, що містять описи напрямів роботи фірми;
-
HTML-документ map.html, в якому для гарячих областей ма-люнка map.jpg визначені гіперпосилання на документи 1.html, 2.html, 3.htm.

Рис. 10. Графічний файл map.jpg, де зазначено координати областей
Гарячі області є прямокутними, а отже, кожна з них буде задана за допомогою чотирьох чисел — координат діагоналей уявних прямокутників.
-
За допомогою програми Paint або Adobe PhotoShop створіть файл map.jpg.
-
У редакторі Блокнот створіть документи, де описано напрями роботи фірми, і збережіть їх як файли 1.html, 2.html, 3.html.
<HTML>
<TITLE>Замовники фірми "Калина"</TITLE>
<BODY BGCOLOR=cyan>
<H1>Наші замовники</Н1>
<Н2>Фірма "Карпати"</Н2>
<Н2>Фірма "Золотий жук"</Н2>
<Н2>Фірма "Пролісок"</Н2>
</BODY>
</HTML>
<HTML>
<TITLE>Вироби фірми "Калина"</TITLE>
<BODY BGCOLOR=cyan>
<Н1>Наша продукція</Н1>
<Н2>Шафи для вітальні</Н2>
<Н2>Кухонні стільці</Н2>
<Н2>0фісні столи</Н2>
</BODY>
</HTML>
<HTML>
<TITLE>Перспективи фірми "Калина"</TITLE>
<BODY BGCOLOR=cyan>
<Н1>Наша майбутня продукція</Н1>
<Н2>Комп'ютерні столи</Н2> <Н2>Стилізовані акваріуми</Н2> <Н2>Набір меблів для лоджії</Н2> </BODY> </HTML>
3. Створіть файл map.html, який містить такий код:
<HTML>
<TITLE>Напрями роботи фірми "Калина" </TITLE>
<BODY BGCOLOR=pink>
<IMG SRC="map.jpg" USEMAP="#kalyna">
<MAP NAME="kalyna">
<AREA HREF="l.html" ALT="РО3ПОВІДЬ ПРО ЗАМОВНИКІВ"
SHAPE="rect" COORDS="70,250,160,270">
<AREA HREF="2.html" ALT="РОЗПОВІДЬ ПРО ПРОДУКЦІЮ"
SHAPE="rect" COORDS="260,140,345,160">
<AREA HREF="3.html" ALT="РОЗПОВІДЬ ПРО МАЙБУТНЄ"
SHAPE="rect" coords="2,4,98,36">
</MAP>
</BODY>
</HTML>
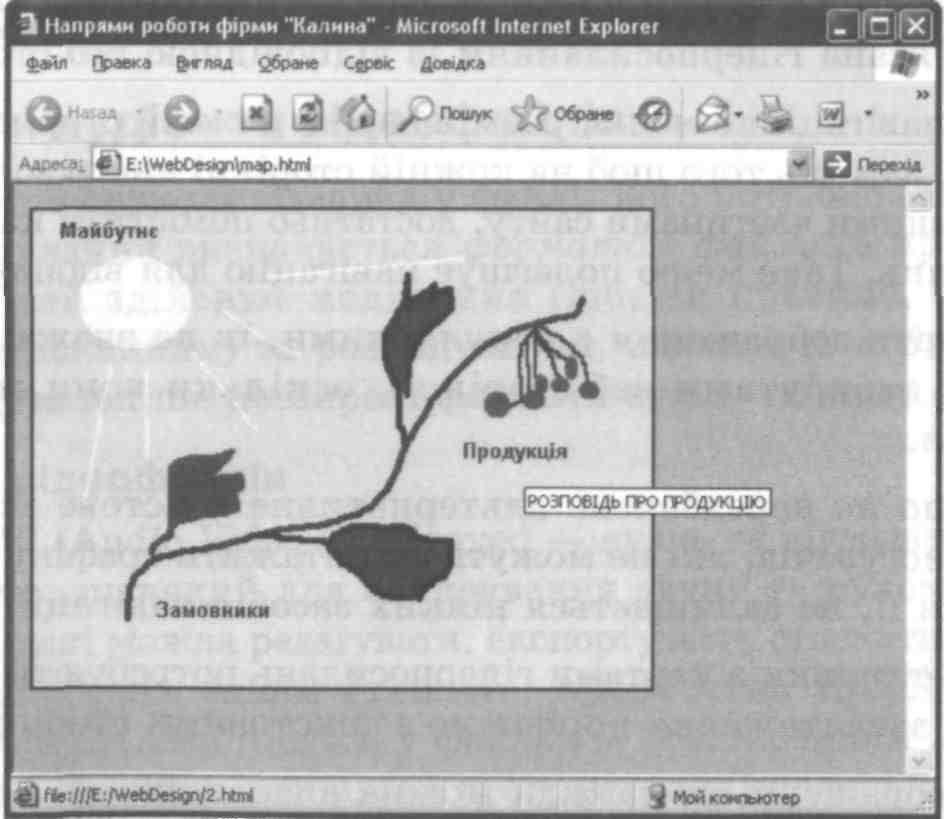
4. Відкрийте файл map.html у вікні браузера. На рис. 11 показано карту посилань.

Рис. 11. Документ map.html, що містить карту гіперпосилань
На перший погляд, малюнок на веб-сторінці звичайний: про гіпер-посилання нагадує лише синя рамка зображення, гарячі області ніяк не виділяються. Тому до карт гіперпосилань потрібно додавати пояснювальний текст до або після малюнка, який дасть змогу відвідувачу зорієнтуватись у подальший діях. Тег із пояснюваль-ним текстом може бути, наприклад, таким:
<НЗ>Виберіть на малюнку напрям роботи фірми</НЗ>
Якщо розмістити його між тегами <IMG> та <МАР>, то на веб-сторінці під картою посилань відобразиться напис «Виберіть на малюнку напрям роботи фірми». Провівши мишею над малюнком, можна виявити, що над гарячими областями вказівник миші змінює свій вигляд, як над звичайними посиланнями. Якщо ж зупинити його над гарячою областю, побачите спливаючий напис — результат дії атрибута ALT у тегу <AREA>.
-
Переваги та недоліки карт гіперпосилань
Карти-зображення доцільно використовувати в таких випадках.
-
Для побудови просторових зв'язків, зокрема географічних, які непросто задати окремими кнопками або текстом. Як приклад можна навести карту країни, поділену на області, кожна з яких пов'язана гіперпосиланням із відповідною веб-сторінкою.
-
Як навігаційне меню, розміщене на кожній сторінці. Наприклад, замість того щоб на кожній сторінці настроювати зв'язки з різними частинами сайту, достатньо помістити карту гіперпосилань. Таке меню полегшує навігацію для відвідувача сайту.
Хоча карти-зображення є популярними, їх не вважають обов'язковими атрибутами веб-сторінок, оскільки вони мають певні недоліки.
-
Якщо не передбачене альтернативне текстове меню, то для користувачів, які не можуть завантажити графіку або відключили її, не залишається ніяких засобів навігації.
-
Веб-сторінки з картами гіперпосилань потребують більше часу для завантаження порівняно з текстовими сторінками.
-
У зображенні не завжди можна визначити області, які є гарячими.
• У разі використання карт-зображень браузер не має можливості відзначати іншим кольором вже використані графічні посилання так, як це робиться для текстових посилань. Отже, перш ніж обрати карту посилань як засіб навігації сайтом, слід замислитися над можливими наслідками. Карта є статичною і не змінюється під час переміщування відвідувача сайтом. Оскільки вона займає багато місця, то знижується ефективність використання екрана монітора. З іншого боку, текст, хоч і займає небагато місця, але не так привертає увагу як зображення, і є менш привабливим. Тому, обираючи той чи інший інтерфейс користувача, слід враховувати всі «за» і «проти».


