ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 26.04.2024
Просмотров: 10
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
Министерство науки и высшего образования Российской Федерации
ФГАОУ ВО «Северо-Восточный федеральный университет им. М.К. Аммосова»
Колледж инфраструктурных технологий
Кафедра эксплуатации и обслуживания информационных систем
ЛАБОРАТОРНАЯ РАБОТА №13
Дисциплина: Web-программирование
ТЕМА: РАБОТА СО СВОЙСТВАМИ БЛОКА. (2Ч)
Выполнил: студент гр. СИСА 21-2
Ильинов Родимир Владимирович
Проверила:
Петрова.А.Г.
Якутск 2022г.
Задания:
Задание 1.
1. Блок. Раскрыть суть понятия.
Блок представляет собой обособленную исполняемую программу, взаимодействующую с другими блоками приложения. Обычно блоки реализуются в виде веб-приложений выполняющихся на JVM. Средний слой, содержащий основную бизнес-логику приложения и выполняющий обращения к базе данных.
2. Структура блока. Перечислить. Раскрыть суть назначения
Структурный блок (англ. Structure Block) — блок, используемый для автоматизации процесса ручного построения структур. Начиная с 16w20a может использоваться для сохранения структур и их загрузки с диска обычным пользователем.
3. Свойства margin, padding, border. Привести примеры. Раскрыть суть назначений
Свойство margin CSS определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top , margin-right , margin-bottom и margin-left .
Свойство padding устанавливает внутренние отступы/поля со всех сторон элемента. Область отступов это пространство между содержанием элемента и его границей.
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит
, какое из них соответствует нужному свойству.
Задания 2.
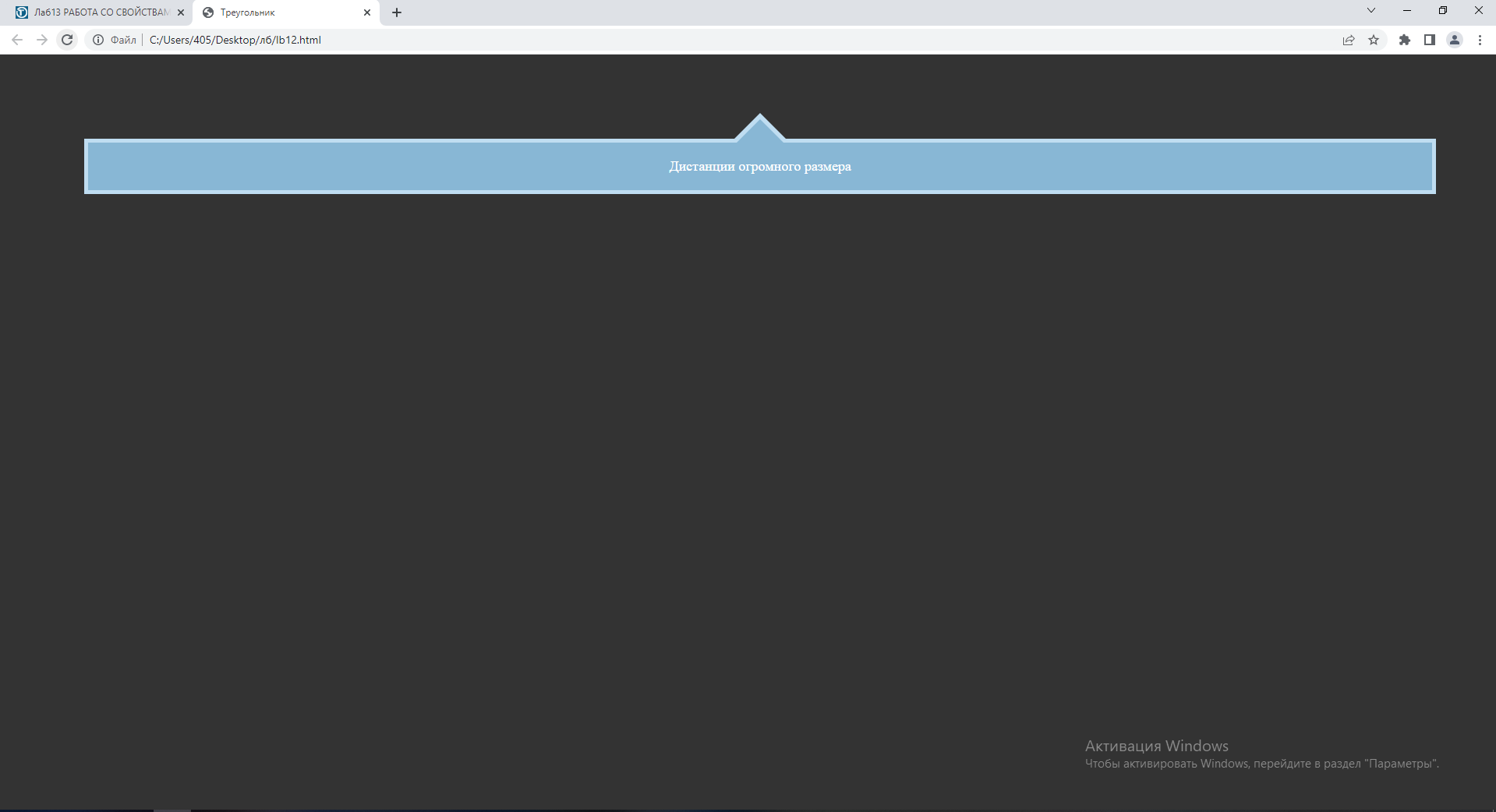
Задание 2.1. Сделайте страницу, как показано на рис. 1. Ширина блока резиновая и меняется в зависимости от размеров окна браузера. Указатель всегда располагается посередине блока, размеры указателя фиксированы.


Задание 2.2. С помощью приложенной картинки рамки сделайте масштабируемый по ширине блок с рисованной границей, как показано на рисунке ниже.
Задание 2.3. Сделайте рамку вокруг блока, как показано на рис. 1. Рамка должна корректно
отображаться во всех современных браузерах.
Контрольные вопросы:
1. Если ширина элемента оказалась больше ширины вмещающего блока, будет линевошедшая часть отображаться или нет? Раскрыть суть
Если вы разместите изображение на странице и не измените его высоту и ширину, используя атрибуты тега
 или CSS, оно будет отображаться с использованием этого внутреннего размера.
или CSS, оно будет отображаться с использованием этого внутреннего размера.2. Если появится горизонтальная полоса прокрутки? Чем регламентируется такое поведение браузера? Обосновать ответ
Когда блок 100% высоты и 100% ширины сдвигается вниз, сначала появится вертикальная прокрутка. А вот появление вертикальной прокрутки - уже не даст Вам отобразить блок на 100% в ширину (так как полоса прокрутки займет определенную ширину), и тогда появится горизонтальная полоса прокрутки.
Для решения нужно установить запрет отображения полосы прокрутки для одного из родительских блоков с классом s1, или сразу для всего body
