ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 12.06.2024
Просмотров: 19
Скачиваний: 0
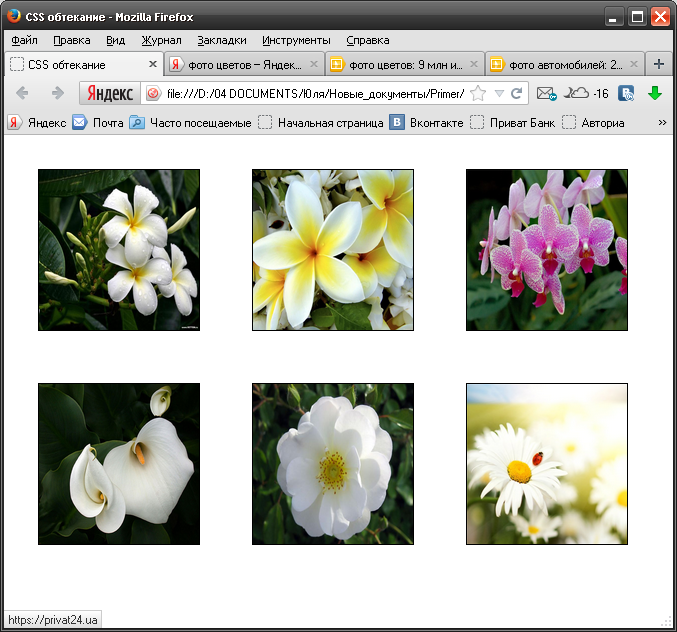
Як результат обтікання зображень, ми маємо галерею:

Атрибути і значення
-
div|.flowers img| – визначає властивості зображення img| в блоці <Div| class="flowers"|> </div>.
-
float:left| – визначає обтікання зліва направо.
-
margin|: – визначає відступ по всьому периметру зображення.
-
border:1px| solid| #000000| – визначає властивості межі елементу.
-
<div| style="clear:left"|> </div> – зупиняє обтікання з лівого боку, тобто обтікання не розповсюджуватиметься на даний блок і на наступні елементи.
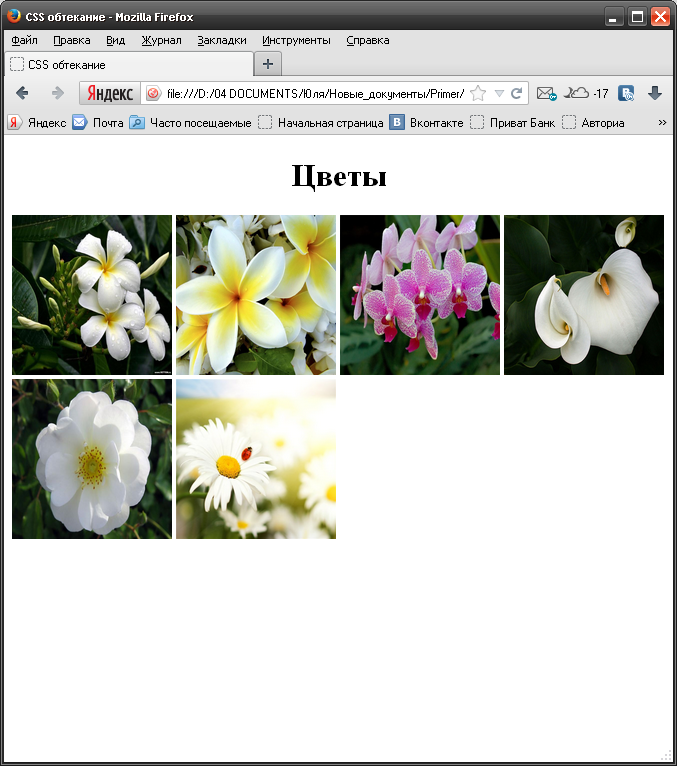
Приклад CSS| обтікання з параметром float:right|:
|
<title>CSS| обтекание</title> <style| type="text/css"> div|.flowers_2 img| {float:right|; margin:26px|; border:1px| solid| #000000|} div|.flowers_2 a:hover| img| {margin:26px|; border:1px| solid| #ffffff|} </style> </head> <body|> <div| class="flowers_2"|> <H1| align="center">Цветы</h1> <а href="#"><img| src=|"../images/flower4.jpg" width="160|" height="160|" border="0|" /> </a> <а href="#"><img| src=|"../images/flower5.jpg" width="160|" height="160|" border="0|" /> </a> <а href="#"><img| src=|"../images/flower.jpg" width="160|" height="160|" border="0|" /> </a> <а href="#"><img| src=|"../images/flower3.jpg" width="160|" height="160|" border="0|" /> </a> <h1| align="center|" style="clear:both">Цветы| </h1> <а href="#"><img| src=|"../images/bee.jpg" width="160|" height="160|" border="0|" /> </a> <а href="#"><img| src=|"../images/bee2.jpg" width="160" height="160" border="0" /> </a> </div> </body> |

Атрибути і значення
-
clear:both| – відміняє обтікання як зліва, так і справа.
-
align="|" – визначає горизонтальне вирівнювання.
Завдання.
-
Розглянути усі приклади приведені у лабораторній роботі.
-
Виконати приклади з пунктів 5,6,7,8.
-
До сайту, стореного у лабораторній роботі №12 додати зміни:
-
додати горизонтальне меню;
-
прозорий фон для блока;
-
прозоре фонове зображення;
-
список з маркерами у вигляді зображення;
-
сторінку «Галерея» та додати ефект підсвічення зображення при наведенні курсору (п.7)
-
Оформити звіт: тема, мета, виконаті приклади (код+скріншот), скріншоти сторінок сайту з внесеними змінами.


