ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 13.06.2024
Просмотров: 12
Скачиваний: 0
Лабораторна робота №12
Тема: Застосування стилів у програмі FrontPage.
Мета: навчитися підключати шаблони таблиць стилів та самостійно створювати таблиці стилів, зберігати їх та підключати до всього сайту чи до окремих сторінок.
Програма FrontPage дає змогу використовувати зовнішні та внутрішні таблиці стилів, а також вбудовані стилі. Розглянемо роботу із зовнішньою таблицею стилів, яка може бути пов'язана як з окремими, так і з усіма сторінками веб-сайту. Її найзручніше використовувати тоді, коли одні й ті самі стилі застосовуються до багатьох сторінок.
-
Створення та підключення зовнішньої таблиці стилів
Вправа 1
Для створення зовнішньої таблиці стилів необхідно виконати такі дії.
-
Відкрити сайт, для якого потрібно створити цю таблицю. Для прикладу відкриємо веб-сайт roslyny, створений під час виконання лабораторної роботи № 10.
-
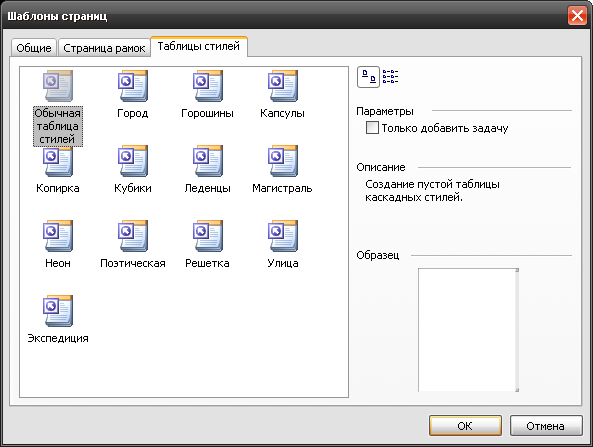
На панелі інструментів Стандартная (Стандартна) клацнути стрілку праворуч від кнопки Создание новой обычной страницы (Створення нової звичайної сторінки), вибрати в меню команду Страница (Сторінка) і у діалоговому вікні, що відкриється, перейти на вкладку Таблицы стилей (Таблиці стилів), яка містить шаблони таблиць стилів, пропоновані програмою FrontPage (рис. 1).

Рис. 1. Вибір шаблону таблиці стилів
-
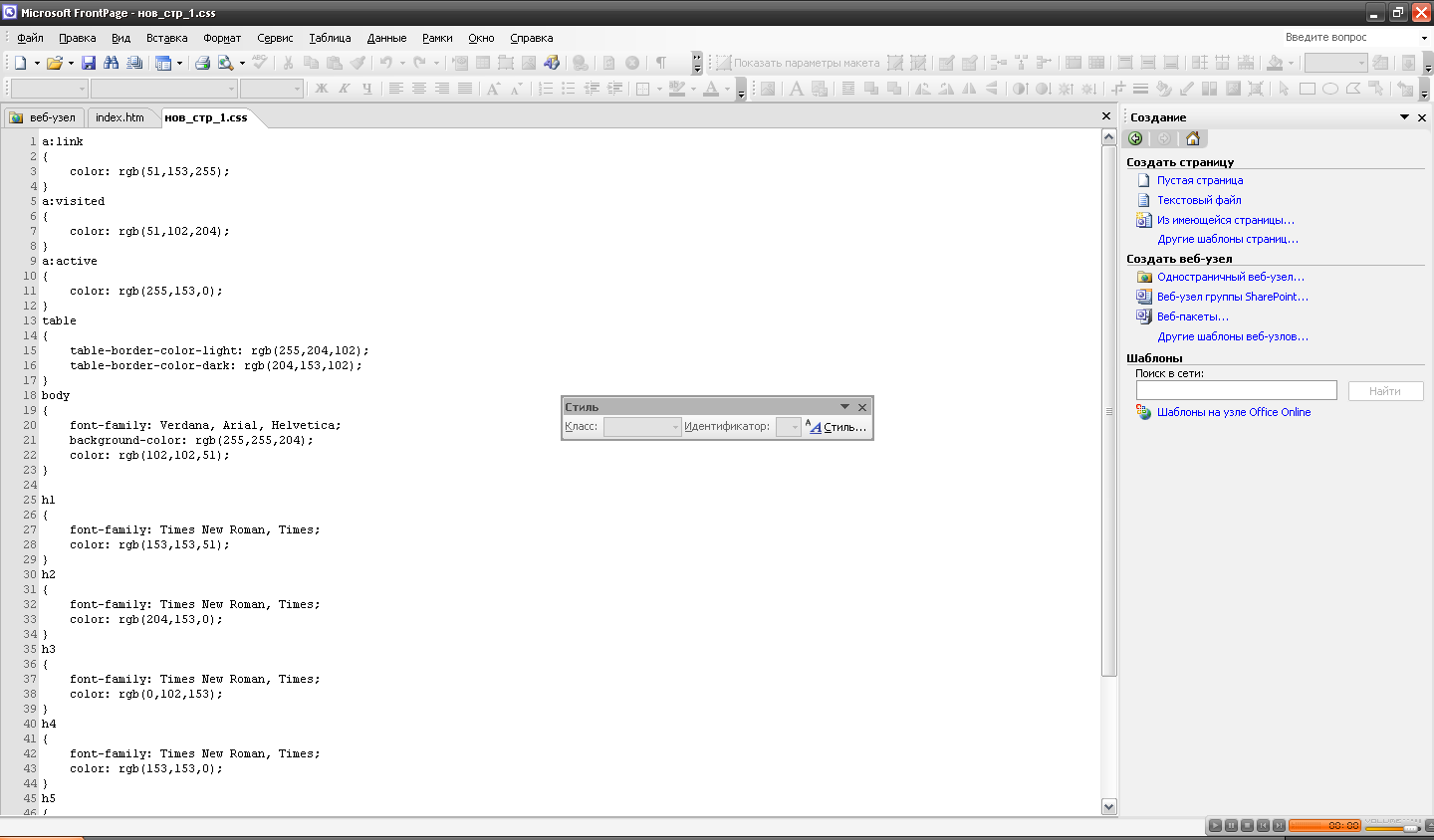
Вибрати один із шаблонів таблиці стилів, наприклад Горошини (Горошини), і клацнути кнопку ОК. У вікні FrontPage відкриється документ нов_стр_1.CSS. Він міститиме опис стилів, які використовуватимуться для оформлення сторінок (рис. 2). Як уже зазначалося, стиль описується у такий спосіб: спочатку йде назва тегу об'єкта веб-сторінки (наприклад, гіперпосилання, заголовок, таблиця тощо) або ім'я створеного користувачем стиля (з крапкою попереду), а у фігурних дужках — параметри його форматування.

Рис. 2. Сторінка з описом стилів
-
Зберегти таблицю стилів, скориставшись командою Сохранить (Зберегти) меню Файл (Файл). У діалоговому вікні, що відкриється, в полі Имя файла (Ім'я файлу) ввести назву (наприклад, style1) і клацнути кнопку Сохранить (Зберегти). У списку файлів сайту, на вкладці веб-узел (веб-вузол), з'явиться новий файл (stylel.css).
-
Після створення таблиці стилів її необхідно зв'язати зі сторінками сайту. Для цього слід виконати такі дії.
-
Відкрити сторінку веб-сайту.
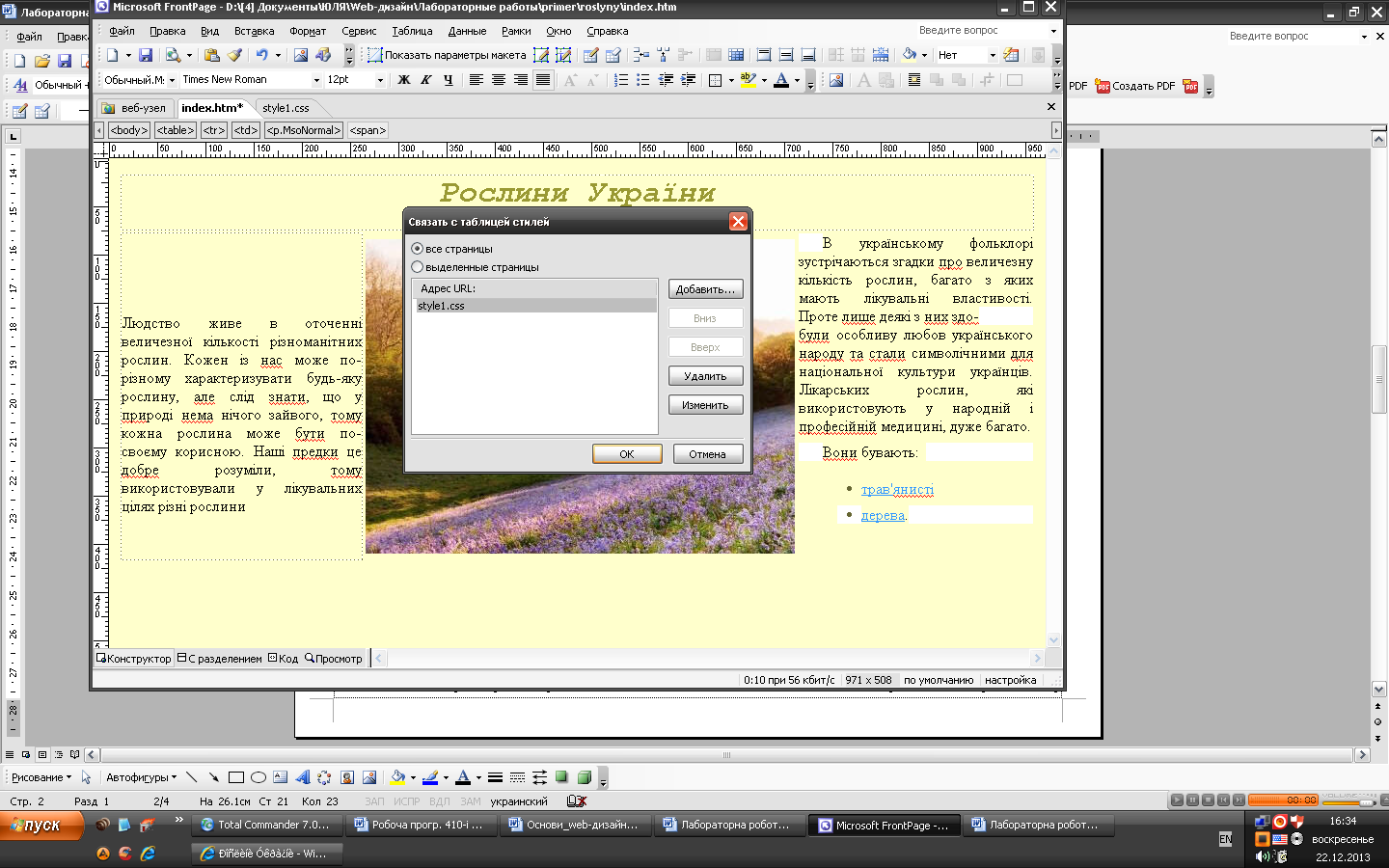
У меню Формат (Формат) вибрати команду Связи с таблицями стилей (Зв'язки з таблицями стилів). У верхній частині діалогового вікна Связать с таблицями стилей (Зв'язати з таблицями стилів), що відкриється, розташовані два перемикачі — все страницы (всі сторінки) та выделенные страницы (виділені сторінки). Слід вибрати один із них залежно від того, потрібно з використанням таблиці стилів оформити всі сторінки сайту, чи лише поточну (рис. 3) (на вкладці веб-узел (веб-вузол) можна виділити кілька сторінок). Наприклад, виберемо перший перемикач.

Рис. 3. Зв'язування сторінок із таблицею стилів
-
Клацнути кнопку Добавить (Додати). Відкриється діалогове вікно, в якому слід вибрати потрібну таблицю стилів (у нашому випадку — stylel.css) і клацнути кнопку ОК. Ім'я файлу таблиці з'явиться у списку Адрес URL (URL-адреса) діалогового вікна Связать с таблицей стилей (Зв'язати з таблицею стилів). Після клацання кнопки О К , таблицю стилів буде підключено до сторінок сайту відповідно до вибраного за допомогою перемикача режиму (у нашому випадку буде відкрито діалогове вікно з повідомленням про перезаписування всіх посилань на таблиці стилів, де потрібно натиснути кнопку Продолжить (Продовжити)). Застосувати стилі таблиці до виділених фрагментів веб-сторінки можна за допомогою списку Стиль (Стиль) панелі інструментів Форматирование (Форматування).
-
Перегляньте сторінки веб-сайту. Оскільки була вибрана опція все страницы (всі сторінки), до всіх елементів усіх веб-сторінок застосоване форматування із таблиці стилів. Відкрийте будь-який документ веб-сайту в режимі перегляду HTML-кодів. У розділі заголовків ви побачите рядок із тегом <LINK>, в якому записано адресу таблиці каскадних стилів:
<LINK REL="stylesheet" TYPE="text/css" HREF="stylel.css">
-
Внутрішня таблиця стилів та вбудовані стилі
Якщо потрібно змінити форматування лише окремих елементів сторінки, доцільно застосувати внутрішню таблицю стилів.
Для створення та модифікації стилів внутрішньої таблиці використовують діалогове вікно Стиль (Стиль), яке відкривається за допомогою команди Формат • Стиль (Формат • Стиль). Застосувати стилі внутрішньої таблиці до виділених фрагментів веб-сторінки можна за допомогою списку Стиль (Стиль) панелі Форматирование (Форматування).
Вправа 2
Створимо два внутрішні стилі та застосуємо їх до різних фрагментів тексту веб-сторінки.
-
Відкрийте сторінку веб-сайту, для якої потрібно створити внутрішні стилі. Це може бути, наприклад, головна сторінка веб-сайту «Рослини України».
-
У меню Формат (Формат) виберіть команду Стиль (Стиль). Відкриється діалогове вікно, яке у лівій частині містить список тегів і стилів, а у правій — приклади оформлених ними абзаців і символів.
-
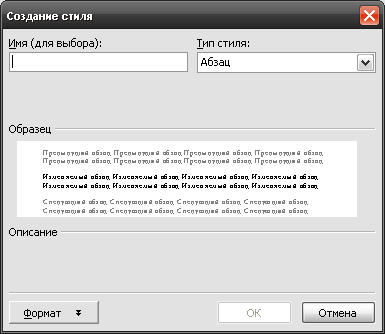
Для створення нового стилю клацніть кнопку Создать (Створити). Відкриється діалогове вікно Создание стиля (Створення стилю), де у полі Имя (Ім'я) необхідно ввести назву стилю. Введіть назву style_l — це буде стиль для форматування заголовка оливковим кольором.
-
Клацніть кнопку Формат (Формат), що розташована в нижній частині вікна. Відкриється меню з п'ятьма командами. У разі їхнього вибору відкриваються діалогові вікна Шрифт (Шрифт), Абзац (Абзац), Граница (Межа), Нумерация (Нумерація) і Положение (Розташування), які дають змогу настроїти відповідні параметри форматування.
-
Виберіть у меню кнопки Формат (Формат) команду Шрифт (Шрифт). У діалоговому вікні, що відкриється, виконайте такі дії:
-
зі списку Шрифт (Шрифт) виберіть назву шрифту, який потрібно використовувати в оформленні заголовка, наприклад Trebuchet MS;
-
використовуючи список Начертание (Написання), задайте накреслення, вибравши значення полужирный (напівжирний);
-
виберіть розмір шрифту 24pt;
-
скориставшись списком Цвет (Колір), виберіть із палітри оливковий колір;
-
клацніть кнопку ОК.
-
У діалоговому вікні Создание стиля (Створення стилю) в області Описание (Опис) побачите опис параметрів створеного стилю (рис. 4). Натисніть кнопку ОК.

Рис. 4. Створення стилю style1
-
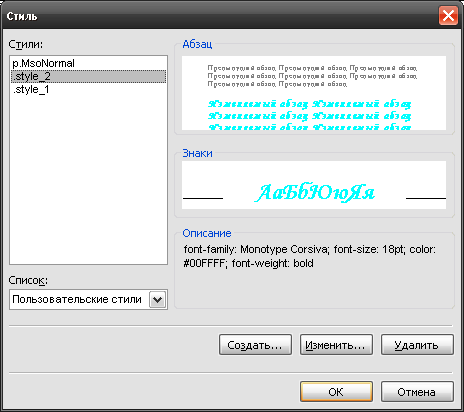
Аналогічно створіть стиль style_2 з такими параметрами: шрифт — Monotype Corsiva, розмір шрифту — 18 пунктів, написання — напівжирне, колір символів — смарагдовий (бирюзовый). У діалоговому вікні Стиль (Стиль) з'являться назви обох створених стилів (рис. 5.). Зауважте, що крапки перед їхніми назвами додано автоматично.

Рис. 5. Вікно для перегляду створених стилів style_1 і style_2
-
Уважно перегляньте сторінку в режимі відображення HTML-кодів. Ви побачите тег <STYLE>, в якому описані стилі style_l та style_2:
<STYLE>
.Style_l {font-family: Trebuchet MS;
font-size: 24pt; color: #808000; font-weight: bold}
.style_2 {font-family: Monotype Corsiva;
font-size: 18pt; color: #008080; font-weight: bold}
</STYLE>
-
Застосуйте стиль style_l до заголовка, який розміщений у верхній клітинці таблиці. Для цього в режимі перегляду Конструктор (Конструктор) виділіть його, розкрийте список Стиль(Стиль) панелі Форматирование (Форматування) і виберіть значення style_l. Заголовок змінить вигляд, при цьому в HTML-коді сторінки зміниться опис тегу <Н1>: <Н1 CLASS=style_1><I>Рослини України</І> </Н1>
-
В аналогічний спосіб застосуйте стиль style_2 до маркованого списку; це буде рівнозначно доданню до кожного елемента списку атрибута CLASS= style_2 .
-
Збережіть зміни, перегляньте сторінку у вікні браузера.
До тексту та об'єктів веб-сторінки у FrontPage можна застосовувати також вбудовані стилі. Для виділених фрагментів тексту це роблять за допомогою діалогових вікон для форматування символів та абзаців Шрифт (Шрифт) і Абзац (Абзац): після вибору потрібних параметрів атрибут STYLE з відповідними властивостями буде автоматично додано до тегів фрагмента.
Для визначення вбудованого стилю виділених об'єктів використовують кнопку Стиль (Стиль) у діалогових вікнах їхніх властивостей, які відкривають за допомогою команди Формат•Свойства (Формат•Властивості). Після клацання цієї кнопки відкривається діалогове вікно Изменение стиля (Змінення стилю), подібне до вікна Создание стиля (Створення стилю) (рис. 4), в якому створюють чи змінюють вбудований стиль об'єкта. Для задання його параметрів можна використовувати стилі внутрішньої таблиці цієї веб-сторінки, а також діалогові вікна, що відкриваються після вибору команд меню кнопки Формат (Формат).
Завдання
-
Створити веб-сайт (не менше 3 сторінок) на тему згідно варіанту;
-
підключити до неї будь-який шаблон таблиці стилів середовища FrontPage;
-
створити вбудовану таблицю стилів, у якій вказати тип шрифту, колір, розмір на власний розсуд.
Варіанти
-
Веб-сайт про столицю України (зображення, історія).
-
Веб-сайт про символіку України (зображення, текстове пояснення).
-
Веб-сайт про Тварини (зображення, текстове пояснення).
-
Веб-сайт про Квіти (зображення, текстове пояснення).
-
Веб-сайт про Різдво у різних країнах світу (зображення, текстове пояснення).
-
Веб-сайт про Овочі та фрукти (зображення, текстове пояснення).
-
Веб-сайт про Автомобілі (зображення, текстове пояснення).
-
Веб-сайт про піраміди Єгипту (зображення, текстове пояснення).
-
Веб-сайт про 7 чудес Світу (зображення, текстове пояснення).
-
Веб-сайт про кінофільми 2012-2013 року (зображення, текстове пояснення)
-
Веб-сайт про Сузір’я (зображення, текстове пояснення)
-
Веб-сайт про українські Страви (зображення, текстове пояснення)
-
Веб-сайт про Прапори (зображення, текстове пояснення)
-
Веб-сайт про Годинники (зображення, текстове пояснення)
-
Веб-сайт про Моделі одягу (зображення, текстове пояснення)
-
Веб-сайт про Побутову техніку (зображення, текстове пояснення)
Контрольні запитання
-
Дайте визначення CSS.
-
Як підключити зовнішню таблицю стилів у програмі FrontPage?
-
Що таке клас стилів? Як його створити?
-
Яким чином можна призначити певний стиль до виділеного на сторінці об’єкта?
-
Що таке ідентифікатор?
-
У чому відмінність класів h1.green та .green?

