ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 22
Скачиваний: 0
Лабораторная работа №16 Верстка страниц с помощью css Жесткая html & css верстка блоками
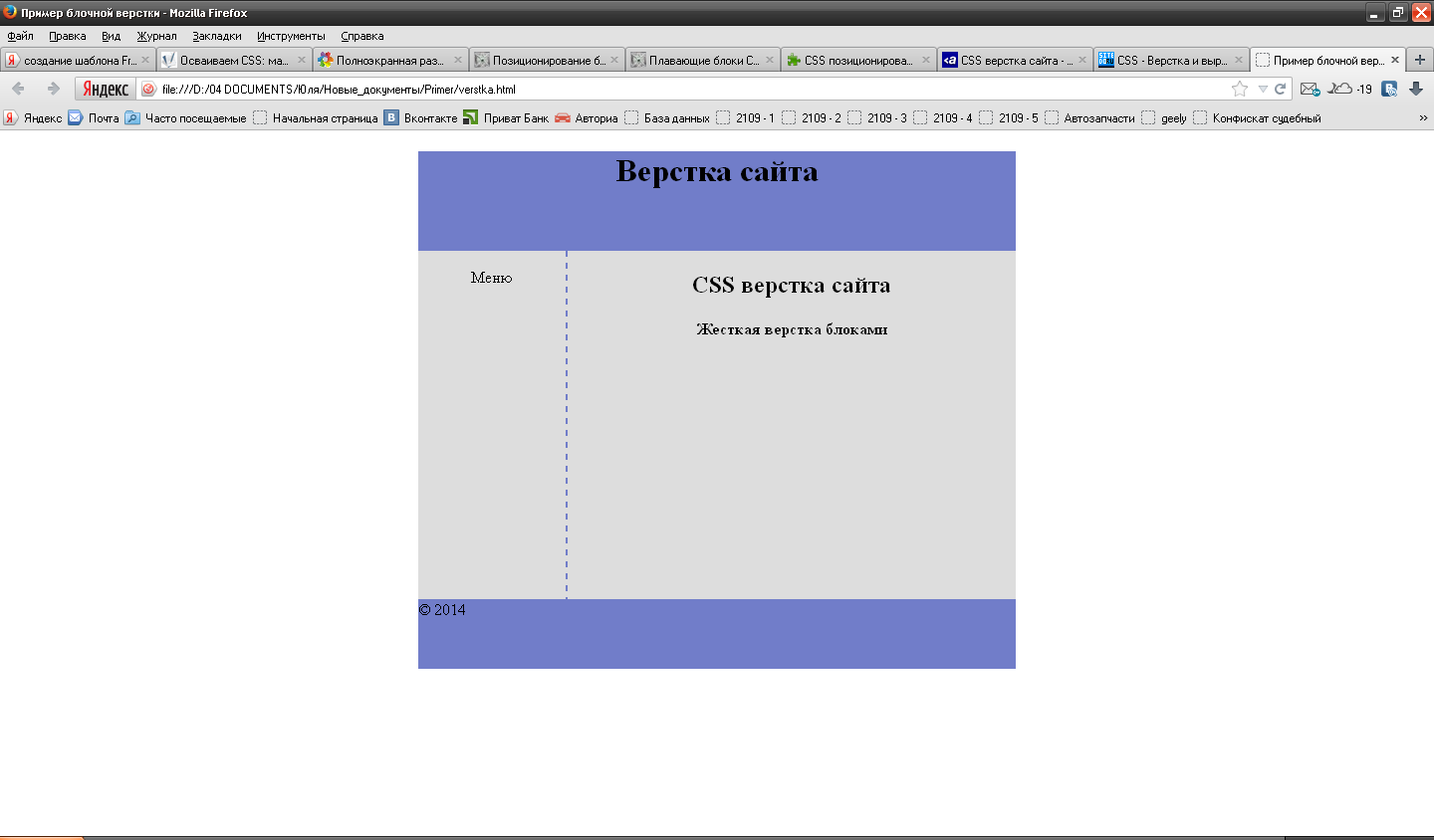
Пример блочной верстки сайта:
|
<html> <head> <title>Пример блочной верстки</title> <style type="text/css"> div#block {width:600px; margin:0 auto; background-color:#dddddd} div.header {width:600px; height:100px; background-color:#717dc9} div.left_col {width:148px; height:350px; float:left; border-right:2px dashed #717dc9} div.right_col {width:450px; float:left} div.footer {width:600px; height:70px; background-color:#717dc9; clear:both} </style> </head> <body> <div id="block"> <div class="header"><h1 align="center">Верстка сайта</h1></div> <div class="left_col"><p align="center">Меню</p></div> <div class="right_col"> <h2 align="center">CSS верстка сайта</h2> <h4 align="center">Жесткая верстка блоками</h4> </div> <div class="footer"><p>© 2014</p></div> </div> </body> </html> |
Результат:

Атрибуты и значения
-
background-color: – определяет цвет фона.
-
margin:0 auto – определяет центрирование блока.
-
width: – определяет ширину в пикселях или в процентах.
-
height: – определяет высоту.
-
float:left – определяет обтекание слева.
-
border-right: – определяет свойства правой границы.
-
clear:both – отменяет обтекание с обеих сторон.
Обратите внимание на пунктирную границу левой колонки, которая почему-то не доходит до низа. Подобные ньюансы легко устраняются с помощью атрицательного значения атрибута margin. Например, margin-bottom:-15px обрежет лишнее (смотрите следующий пример).
Жесткая html & css верстка блоками в три колонки
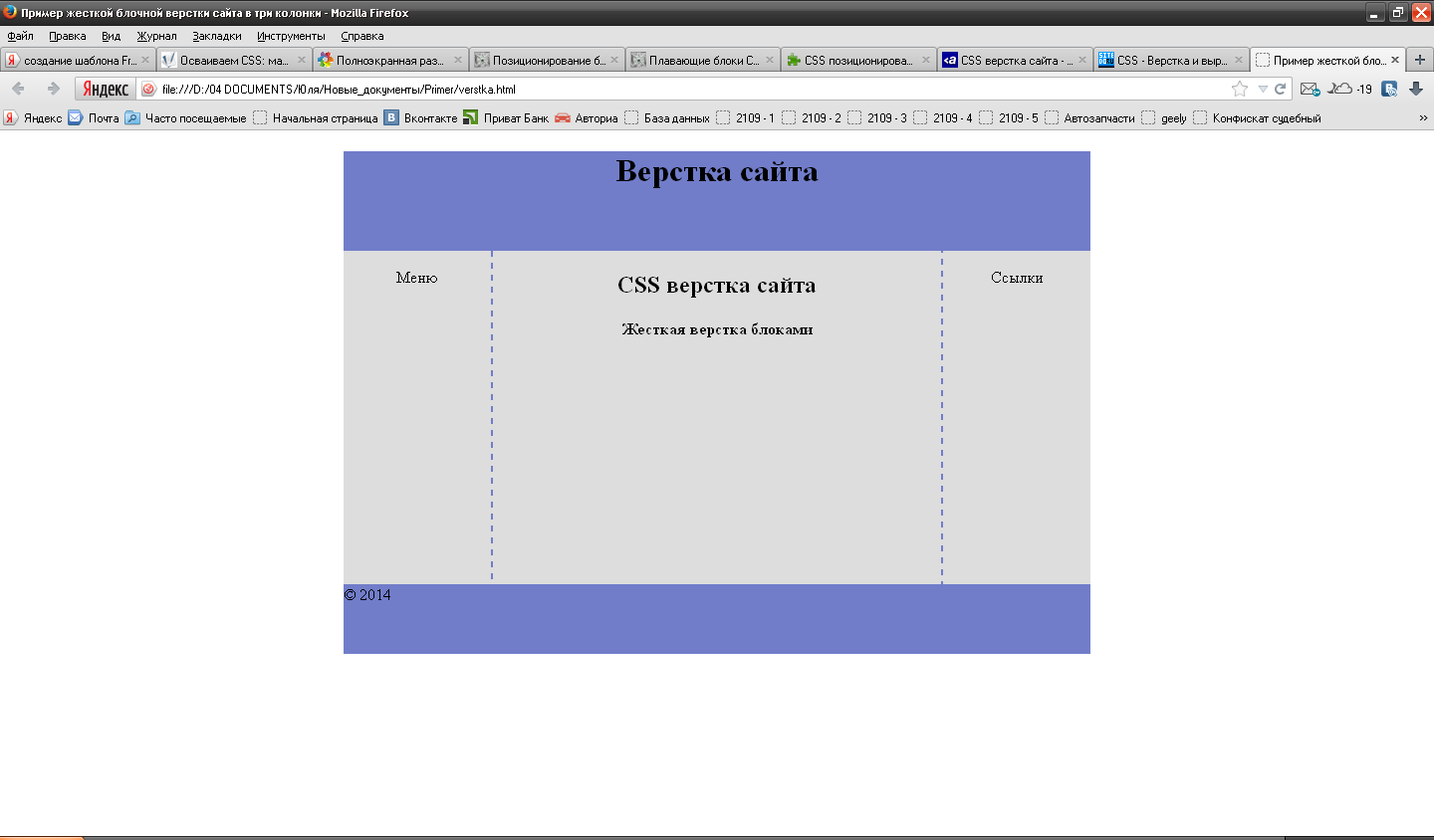
Пример жесткой блочной верстки сайта в три колонки:
|
<html> <head> <title>Пример жесткой блочной верстки сайта в три колонки</title> <style type="text/css"> div#block {width:750px; margin:0 auto; background-color:#dddddd} div.header {width:750px; height:100px; background-color:#717dc9} div.left_col {width:148px; height:350px; float:left; border-right:2px dashed #717dc9; margin-bottom:-15px} div.center_col {width:450px; float:left} div.right_col {width:148px; height:350px; float:left; border-left:2px dashed #717dc9; margin-bottom:-15px} div.footer {width:750px; height:70px; background-color:#717dc9; clear:both} </style> </head> <body> <div id="block"> <div class="header"><h1 align="center">Верстка сайта</h1></div> <div class="left_col"><p align="center">Меню</p></div> <div class="center_col"> <h2 align="center">CSS верстка сайта</h2> <h4 align="center">Жесткая верстка блоками</h4> </div> <div class="right_col"><p align="center">Ссылки</p></div> <div class="footer"><p>© 2014</p></div> </div> </body> </html> |
Результат:

Блочная верстка предпочтительнее табличной верстки. Верстка сайта блоками предоставляет больше возможностей для форматирования и дизайна. Верстка блоками требует умения работать с атрибутами margin, padding, float, clear.
Например, атрибут float позволяет расположить несколько, следующих друг за другом, блоков по горизонтали, чтобы разделить web-страницу по вертикали.
Резиновая html & css верстка блоками
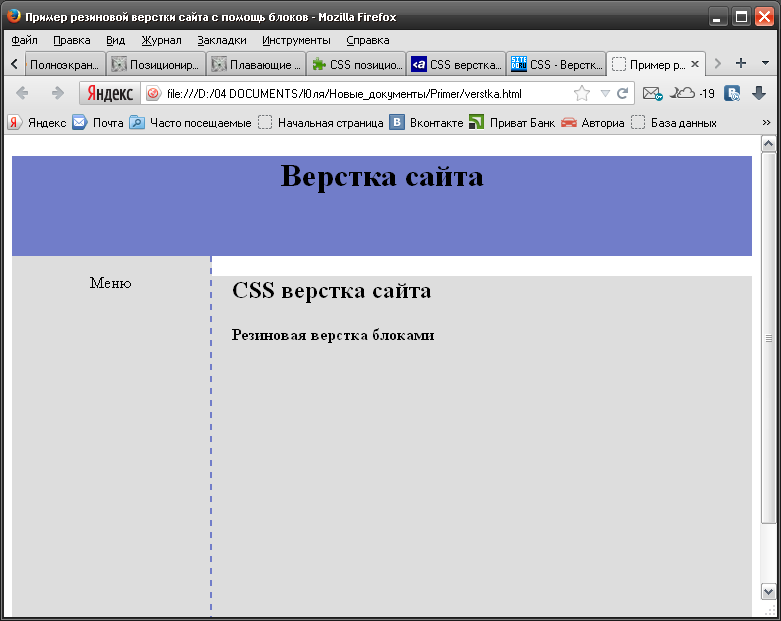
Пример резиновой верстки сайта с помощь блоков:
|
<html> <head> <title>Пример резиновой верстки сайта с помощь блоков</title> <style type="text/css"> div.header {background-color:#717dc9; min-width:600px; max-width:4000px; height:100px} div.left_col {background-color:#dddddd; border-right:2px dashed #717dc9; width:198px; height:400px; float:left} div.right_col {background-color:#dddddd; height:400px; min-width:380px; max-width:3800px; margin-left:200px; padding-left:20px} </style> </head> <body> <div class="header"><h1 align="center">Верстка сайта</h1></div> <div class="left_col"><p align="center">Меню</p></div> <div class="right_col"> <h2>CSS верстка сайта</h2> <h4>Резиновая верстка блоками</h4> </div> </body> </html> |
Результат:

Мы видим, что правая колонка сползла вниз ⇒ добавим к селектору div.right_col параметр margin-top:-20px.
Атрибуты и значения
-
padding-left: – определяет внутренний отступ слева.
-
margin-top: – определяет внешний отступ сверху.
-
margin-left: – определяет внешний отступ слева.
-
min-width: – определяет минимальную ширину.
-
max-width: – определяет максимальную ширину.
Левая колонка с параметром float:left фактически накрывает собой правую, так как правая не содержит атрибут обтекания. В свою очередь, параметр margin-left:200px определяет отступ правой колонки, поэтому она не перекрывается. Мы не можем задать обтекание для правой колонки, потому что в таком случае будут недействительны min-width и max-width.
Обратите внимание на значение padding, на ширину пунктирной границы, на размеры.
Резиновая + жесткая HTML & CSS верстка блоками
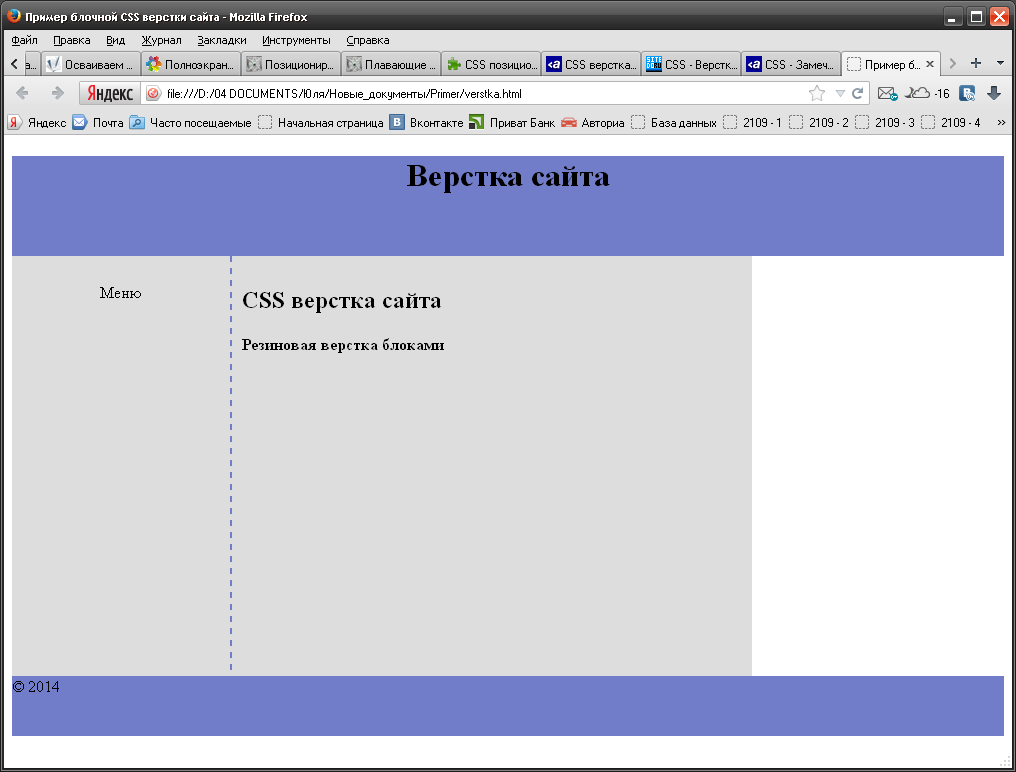
Пример блочной CSS верстки сайта:
|
<html> <head> <title>Пример блочной CSS верстки сайта</title> <style type="text/css"> div.header {background-color:#717dc9; min-width:600px; max-width:4000px; height:100px} div.left_col {background-color:#dddddd; border-right:2px dashed #717dc9; width:198px; height:400px; float:left; padding:10px} div.right_col {background-color:#dddddd; width:500px; height:400px; float:left; padding:10px; } div.footer {background-color:#717dc9; min-width:600px; max-width:4000px; height:60px; clear:left} </style> </head> <body> <div class="header"><h1 align="center">Верстка сайта</h1></div> <div class="left_col"><p align="center">Меню</p></div> <div class="right_col"> <h2>CSS верстка сайта</h2> <h4>Резиновая верстка блоками</h4> </div> <div class="footer"><p>© 2014</p></div> </body> </html> |
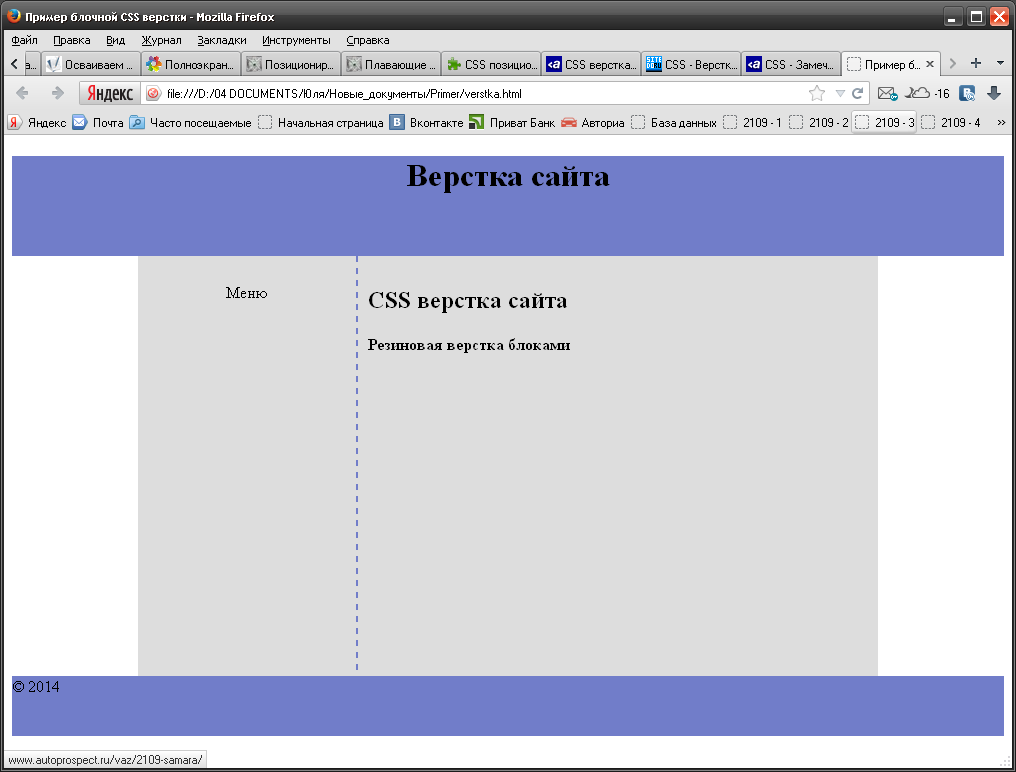
Результат:

Поместим левую и правую колонку в контейнер <div id="block"> </div>. Отцентрируем его с помощью margin:0 auto. Уберем пространство внизу блока параметром margin-bottom:-16px.
|
<html> <head> <title>Пример блочной CSS верстки</title> <style type="text/css"> #block {width:740px; height:420px; margin:0 auto; margin-bottom:-16px} div.header {background-color:#717dc9; min-width:600px; max-width:4000px; height:100px} div.left_col {background-color:#dddddd; border-right:2px dashed #717dc9; width:198px; height:400px; float:left; padding:10px} div.right_col {background-color:#dddddd; width:500px; height:400px; float:left; padding:10px; } div.footer {background-color:#717dc9; min-width:600px; max-width:4000px; height:60px; clear:left} </style> </head> <body> <div class="header"><h1 align="center">Верстка сайта</h1></div> <div id="block"> <div class="left_col"><p align="center">Меню</p></div> <div class="right_col"> <h2>CSS верстка сайта</h2> <h4>Резиновая верстка блоками</h4> </div> </div> <div class="footer"><p>© 2014</p></div> </body> </html> |
Результат:

Параметр padding:10px прибавляет по 10 пикселей к каждой из сторон, поэтому контейнеру <div id="block"> </div> была задана высота в 420 пикселей, а затем его низ был обрезан на 16 пикселей.
Оказывается не так все и сложно. Идем дальше...
Жесткая html & css верстка таблицами
Пример жесткой CSS верстки сайта с помощью таблицы:
|
<head> <title>Пример жесткой CSS верстки с помощью таблицы</title> <style type="text/css"> .header {width:100%; height:60px; background-color:#717dc9; padding:20px; text-align:center} .left_col {width:120px; height:460px; background-color:#dddddd; padding:15px; vertical-align:top} .center_col {width:500px; background-color:#ffffff; padding:15px; vertical-align:top} .right_col {width:120px; background-color:#dddddd; padding:15px; vertical-align:top} .footer {width:100%; padding:10px 0 10px 20px; background-color:#717dc9; font-size:13px} </style> </head> <body> <table cellpadding="0" cellspacing="0" width="860" align="center"> <tr> <td colspan="3" class="header">Мой сайт</td> </tr> <tr> <td class="left_col">Меню</td> <td class="center_col">Содержание</td> <td class="right_col">Ссылки</td> </tr> <tr> <td colspan="3" class="footer">© 2014</td> </tr> </table> </body> |
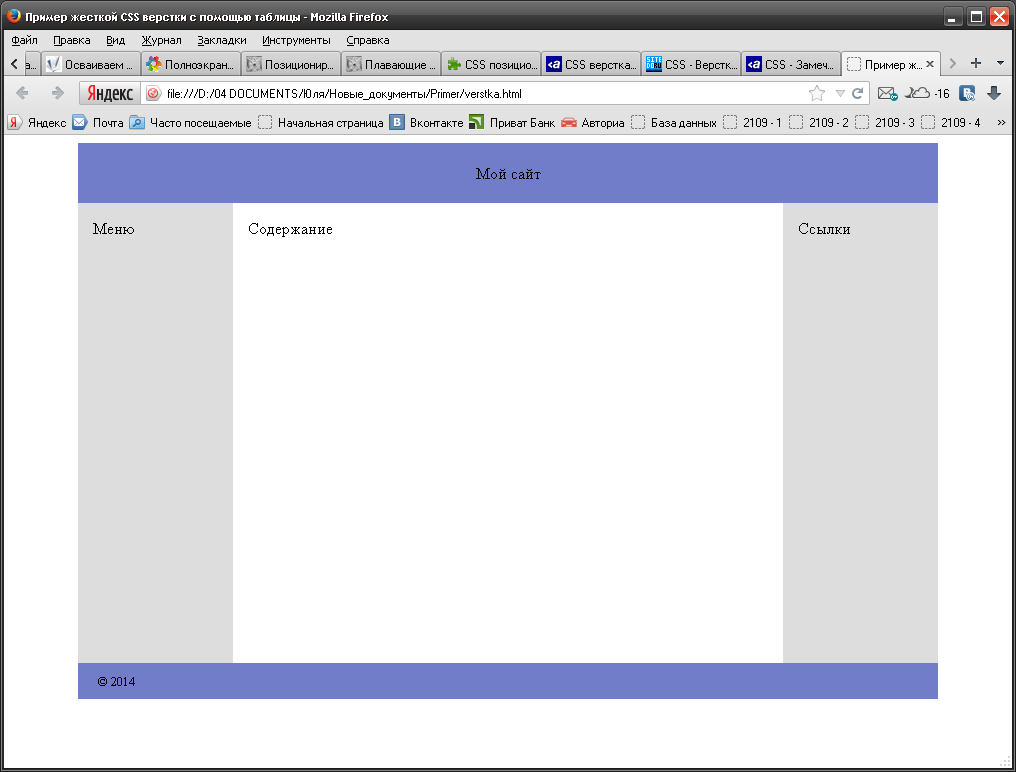
Результат:

vertical-align выравнивает содержимое ячейки по верху, применяется только для ячеек.
Резиновая html & css верстка таблицами
Пример резиновой CSS верстки сайта с помощью таблицы:
|
<head> <title>Пример резиновой CSS верстки с помощью таблицы</title> <style type="text/css"> .header {height:60px; background-color:#717dc9; padding:20px; text-align:center} .left_col {width:120px; height:460px; background-color:#dddddd; padding:15px; vertical-align:top} .center_col {background-color:#ffffff; padding:15px; vertical-align:top} .right_col {width:120px; background-color:#dddddd; padding:15px; vertical-align:top} .footer {padding:10px 0 10px 20px; background-color:#717dc9; font-size:13px} </style> </head> <body> <table cellpadding="0" cellspacing="0" width="100%" align="center"> <tr> <td colspan="3" class="header">Мой сайт</td> </tr> <tr> <td class="left_col">Меню</td> <td class="center_col">Ширина ячейки в данном случае зависит от величины монитора или размера окна браузера.</td> <td class="right_col">Ссылки</td> </tr> <tr> <td colspan="3" class="footer">© 2014</td> </tr> </table> </body> |
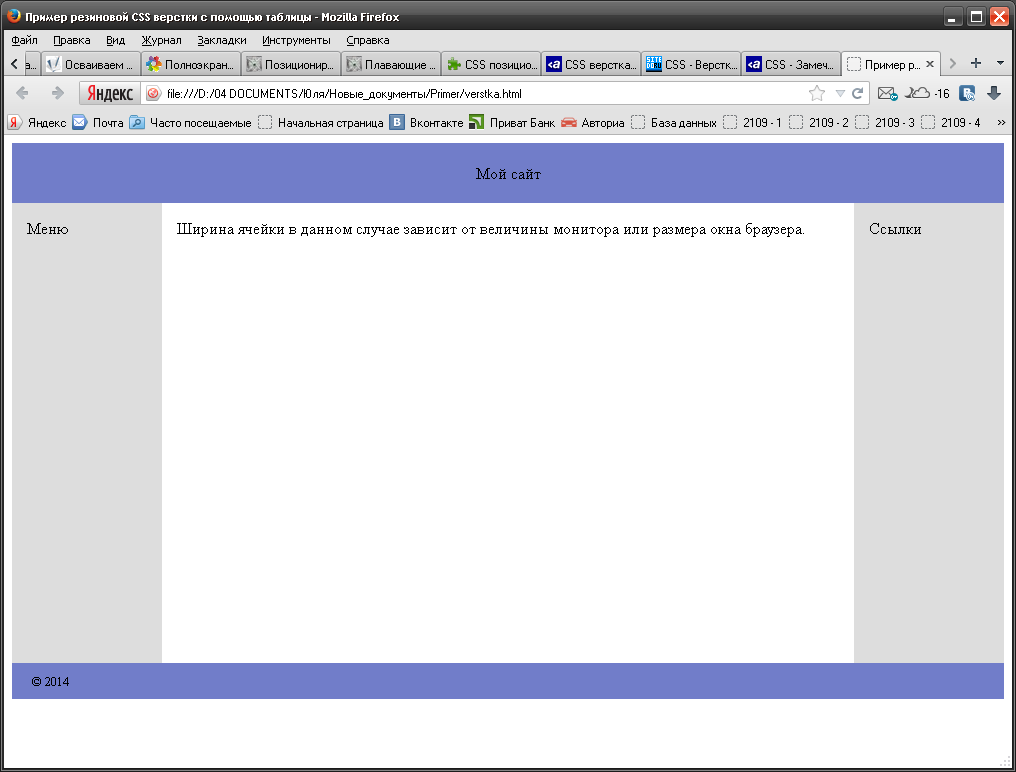
Результат:

Сегодня блочная верстка, жесткая или резиновая является наиболее распространенным видом верстки среди профессиональных сайтов.
Скруглене углов различными способами
Скругленные углы в CSS, пример 1:
|
<title>Скругление углов CSS методами</title> <style type="text/css"> div { border: 1px solid #434343; padding: 10px; background: #e3e3e3; border-radius: 10px; width: 500px } </style> </head> <body> <div> Блок будет иметь скругленные углы, если страницу рассматривать в браузерах Firefox, Chrome. </div> </body> |

