ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 16.06.2024
Просмотров: 9
Скачиваний: 0
Лабораторна робота № 5.
Створення і форматування таблиць
Мета роботи:Навчитися використовувати таблиці для оформлення WEB-сторінок.
Хід роботи|
-
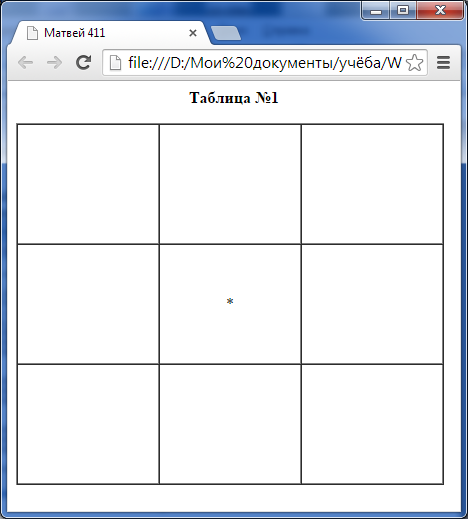
Створити таблицю по приведеному зразку, зберегти документ під ім'ям tabl_name|.htm. Зверху над таблицею розмістити заголовок Таблиця №1


-
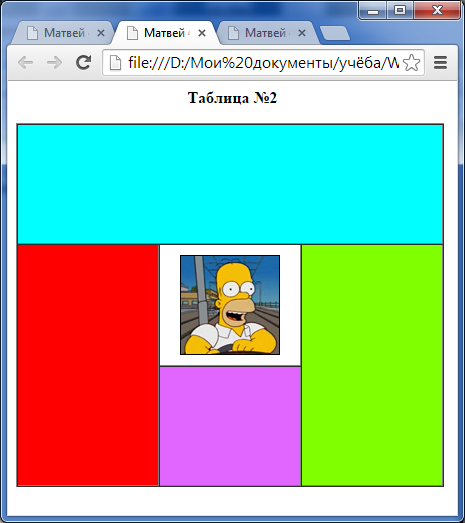
У цьому ж документі створити копію таблиці №1, ввести заголовок Таблиця №2 і модифікувати її:
-
У центральному осередку розмістити малюнок Arrows3|.wmf
-
«Розфарбувати» решту осередків в різні кольори.


-
Створити ще одну копію таблиці – Таблиця №3 і відредагувати теги| таблиці так, щоб вона відповідала приведеному нижче зразку.


-
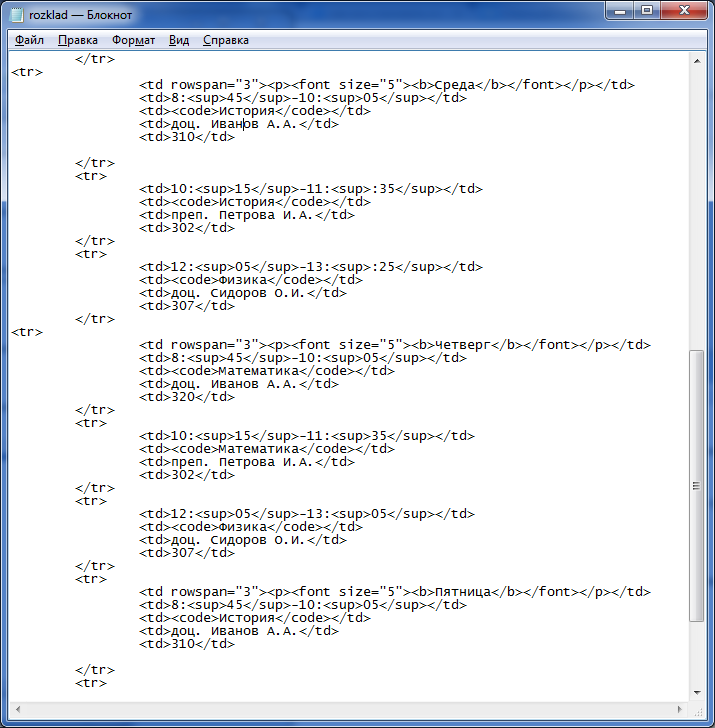
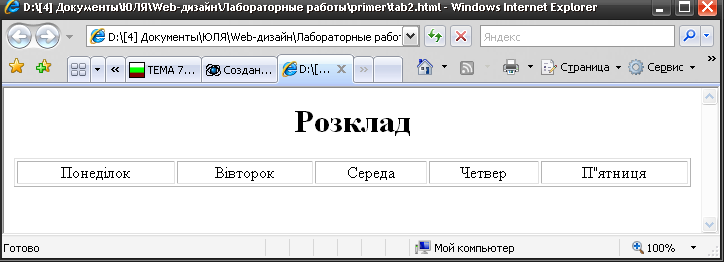
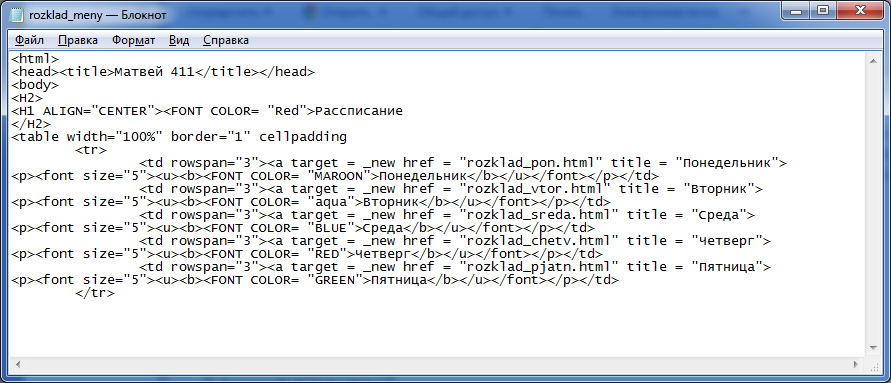
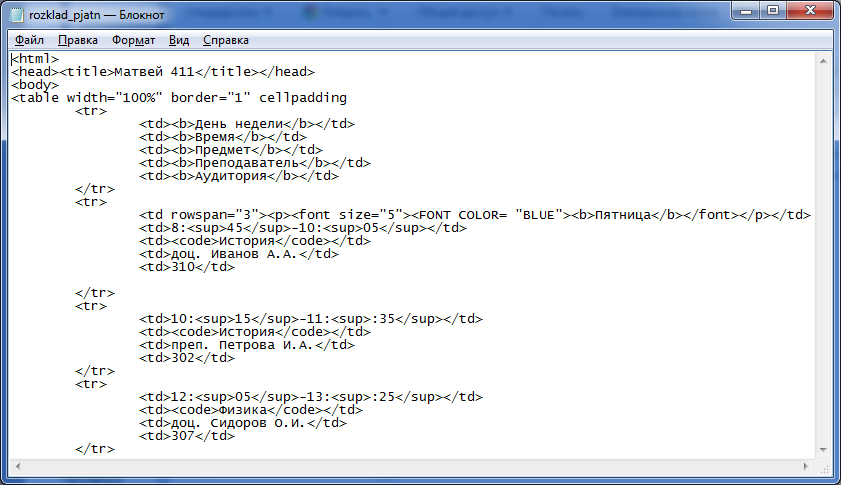
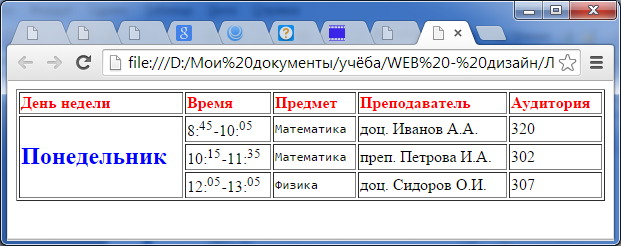
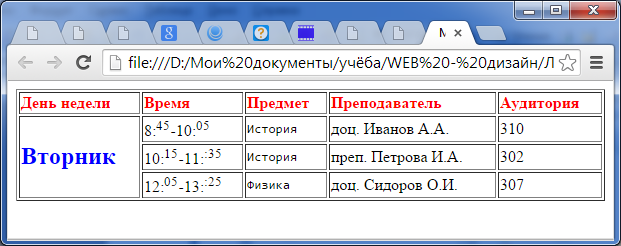
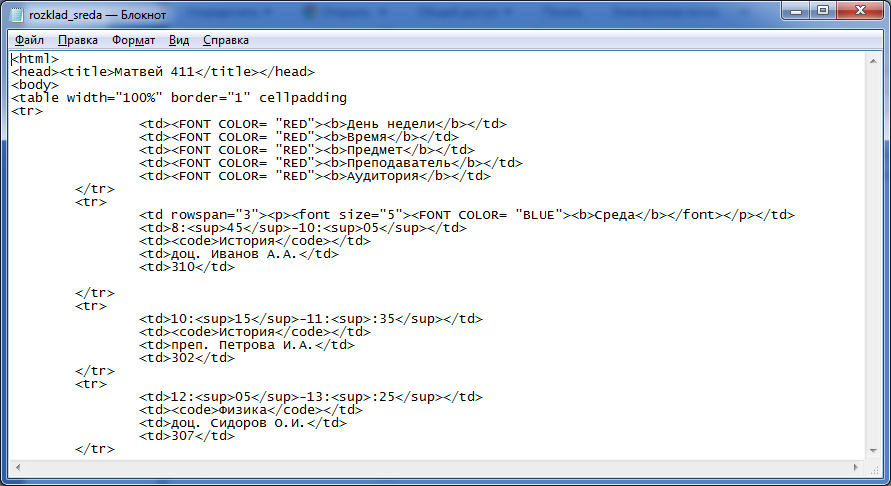
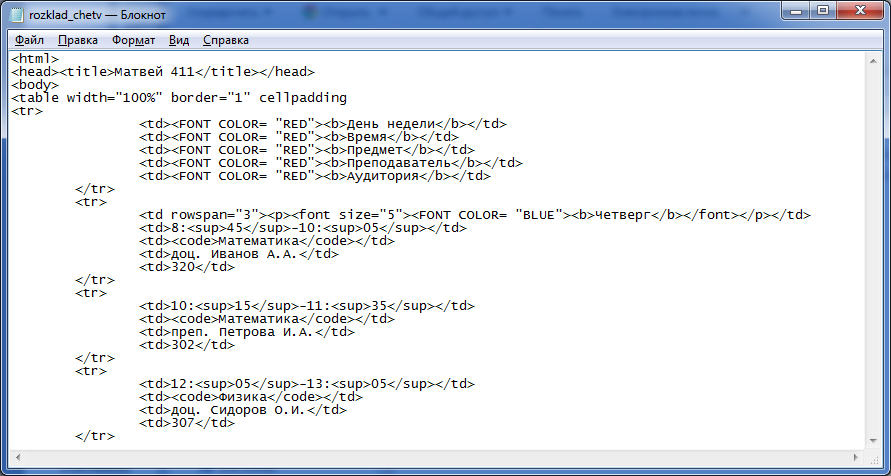
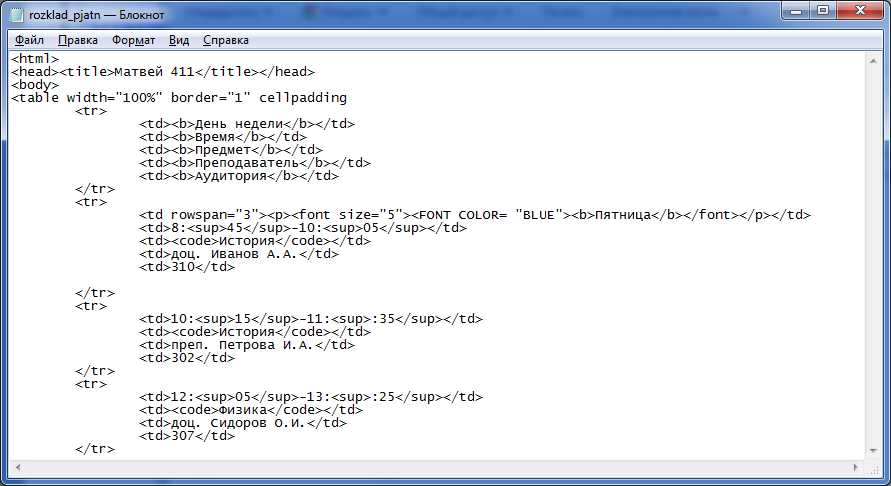
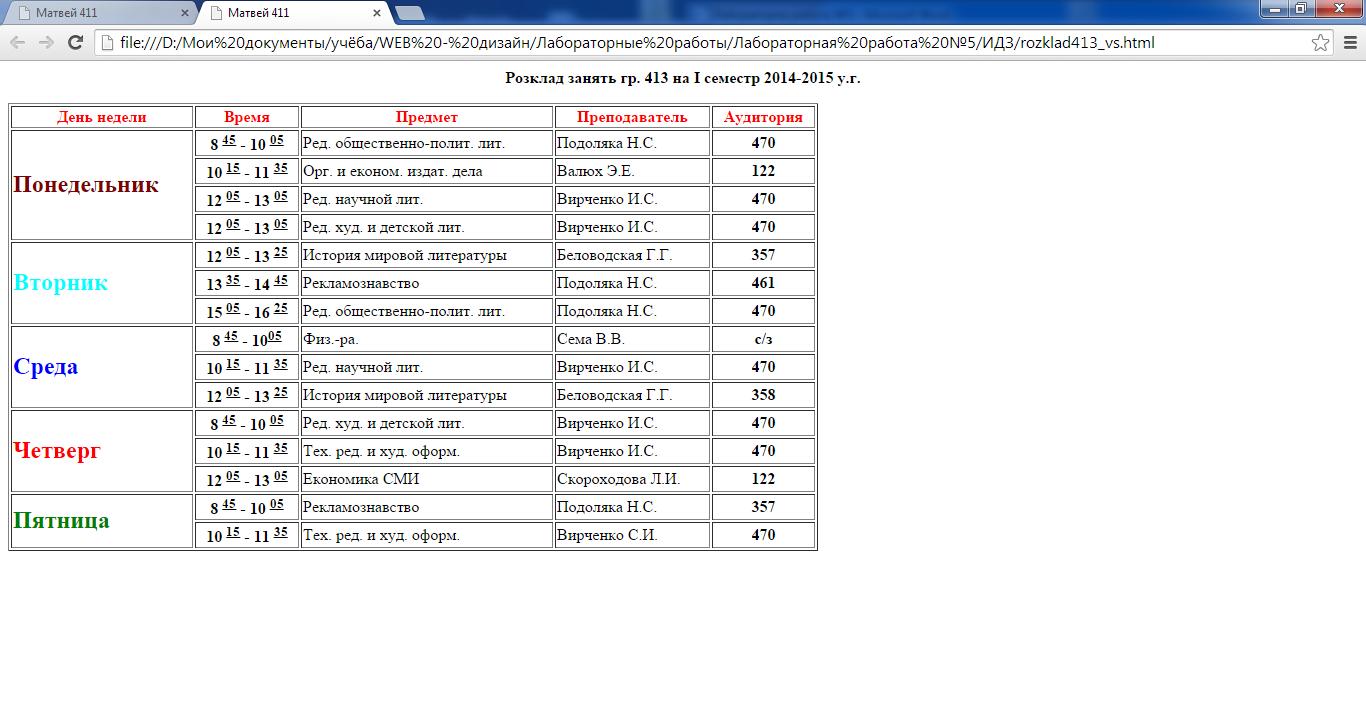
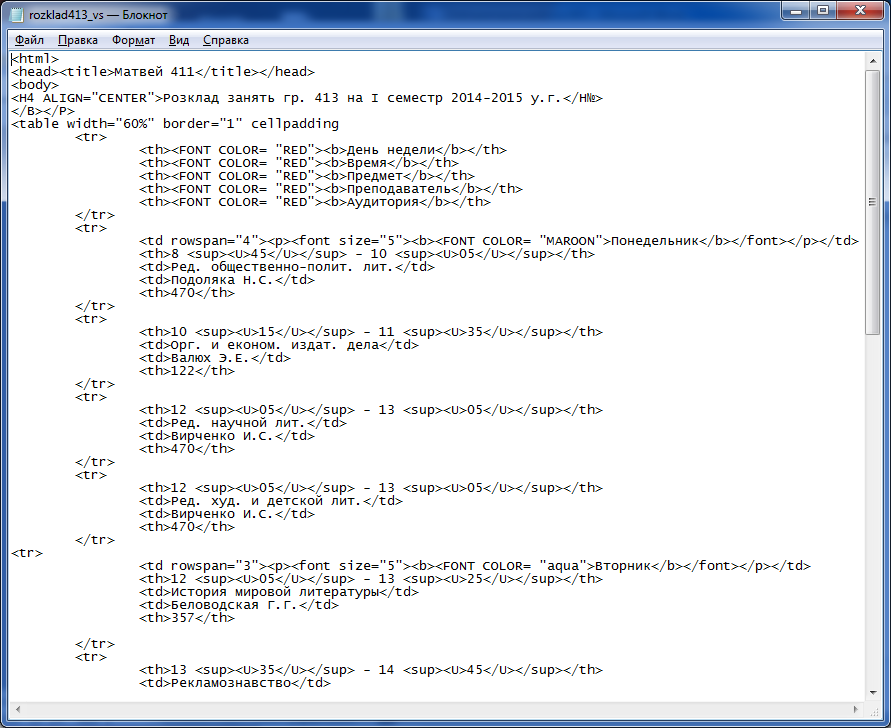
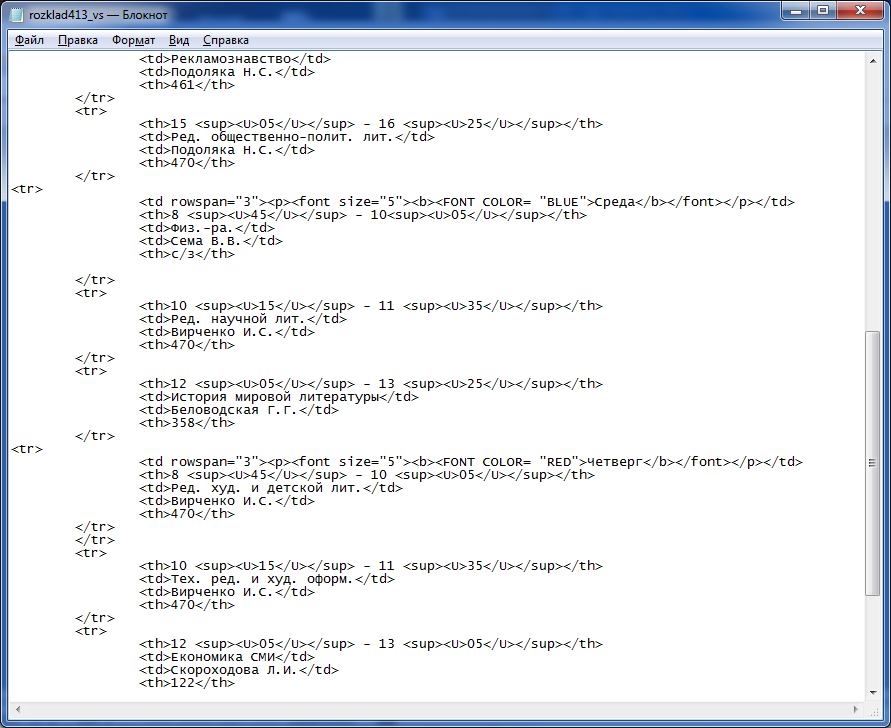
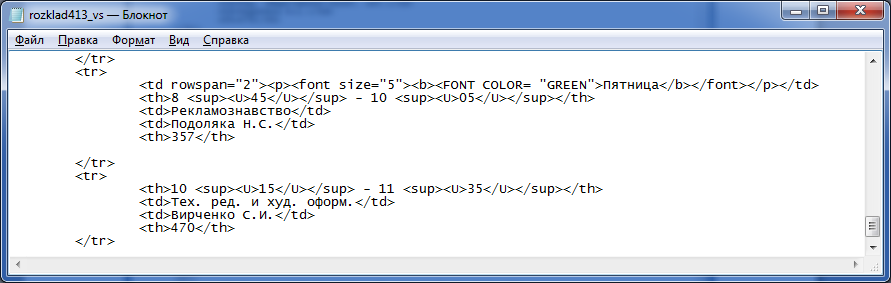
Створити новий HTML-документ| - rozklad_name|.htm з розкладом занять.



-
Після заголовка створити таблицю, що складається їз одного рядка меню з назвами днів тижня.

У таблиці з розкладом встановити закладки на назви днів тижня.
У таблиці меню створити гіперпосилання на відповідні дні тижня.
Виконати колірне оформлення кожного осередку меню.
Перевірити правильність виконання переходів по гіперпосиланнях.
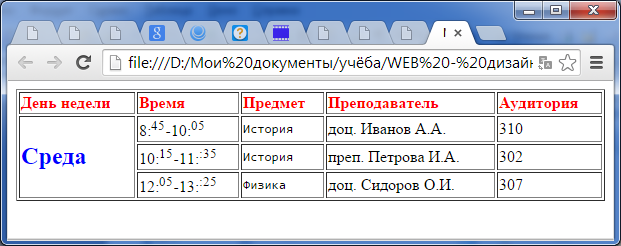
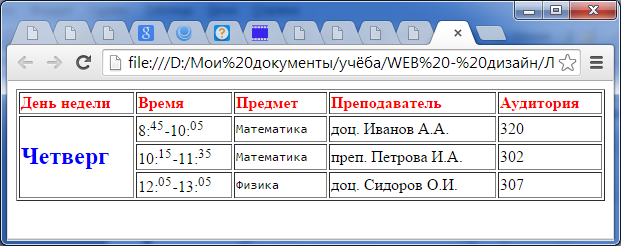
Створити групу web-сторінок|, об'єднаних меню:


Понедельник


Вторник


Среда


Четверг


Пятница

-
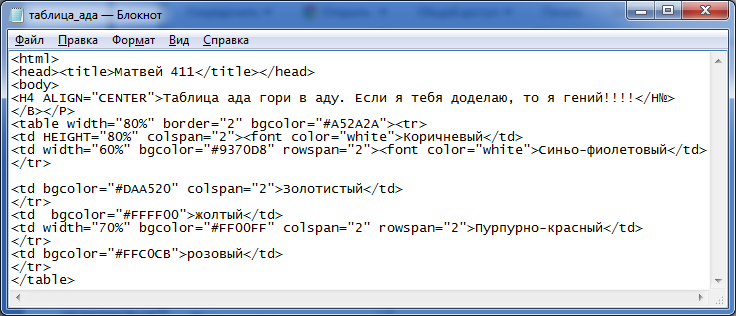
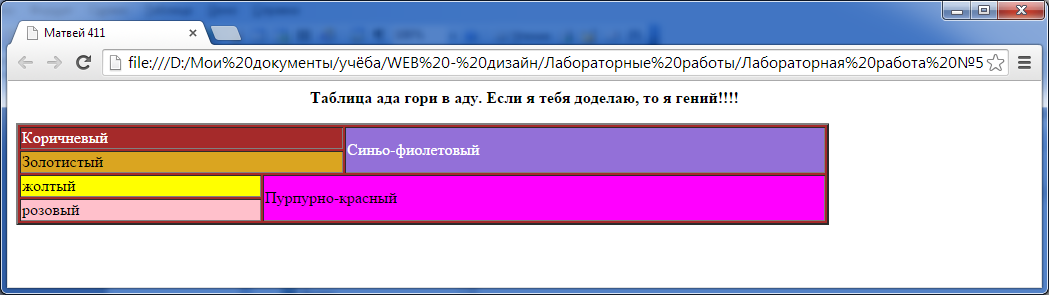
Розробити HTML-документ, який матиме таблицю, що створена за таким описом:
Перший рядок складається з двох комірок: комірки коричневого кольору завширшки 60 % від ширини всієї таблиці, яка містить два стовпці, та синьо-фіолетової комірки, що об'єднує два рядки. Другий рядок складається лише з однієї комірки золотистого кольору. Третій рядок складається з комірки жовтого кольору шириною 30 % від ширини всієї таблиці та пурпурової комірки, що об'єднує два рядки і два стовпці. Четвертий рядок складається з однієї комірки рожевого кольору. Текст у комірках із темним тлом має білий колір.


ИДЗ




Контрольні запитання
-
Який атрибут визначає рамку таблиці?
Для оформлення зовнішньої рамки таблиці можна використовувати атрибут FRAME тегу <TABLE>. Його значення визначають, що браузер відображатиме:
-
box — всі чотири сторони рамки;
-
above — лише верхню межу рамки;
-
below — лише нижню межу;
-
lhs — лише ліву межу;
-
rhs — лише праву межу;
-
hsides — верхню й нижню межі рамки;
-
vsides — ліву й праву межі рамки;
-
void — зовнішня рамка не відображатиметься.
-
Які теги описують комірки таблиці? Формат запису.
<td> – визначає комірку у цьому рядку
-
За допомогою якого тегу можна додати зображення у комірку таблиці?
<img src="91.jpg" align="bottom" alt="Рисунок1">
-
Які атрибути відповідають за об’єднання комірок по горизонталі та вертикалі?
Для об'єднання комірок використовують такі атрибути: COLSPAN (об'єднання по горизонталі, у рядку) і ROWSPAN (по вертикалі, у стовпці) тегу <TD>. Значеннями цих атрибутів є кількість об'єднуваних стовпців або рядків.
-
Чи можна задавати відносне значення ширини для осередків?
Так, можно і відносне і в процентах. Ели понял влпрос с переводчиком!


