ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 17.06.2024
Просмотров: 10
Скачиваний: 0
Лабораторна робота № 7.
Тема: Форми на веб-сторінках
Мета: вивчити основны теги для створення елементів форм у HTML –документі, розглянути приклади написання кодів для різних елементів, навчитися створювати комбіновану форму.
Хід роботи
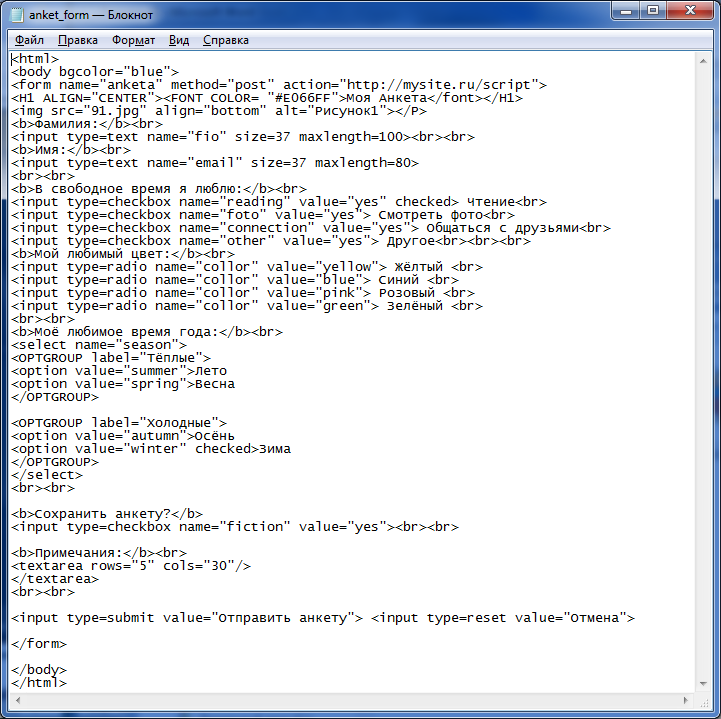
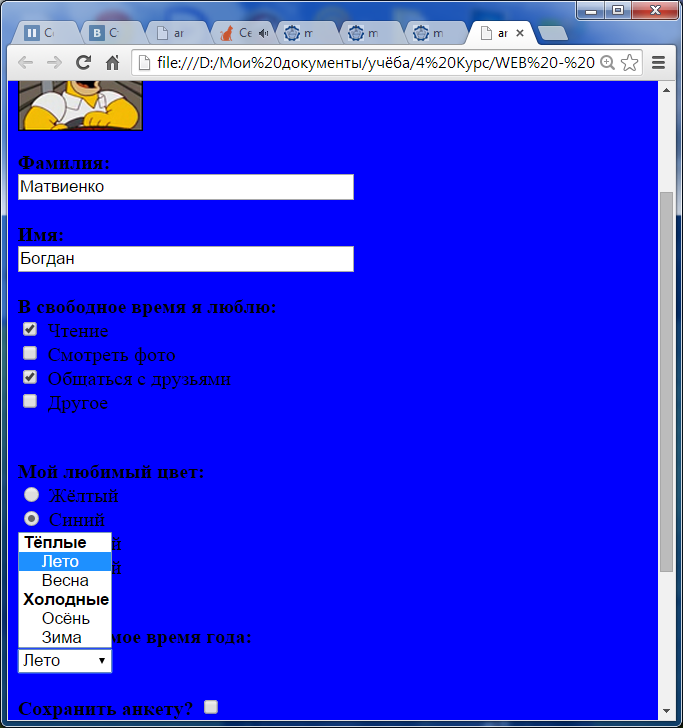
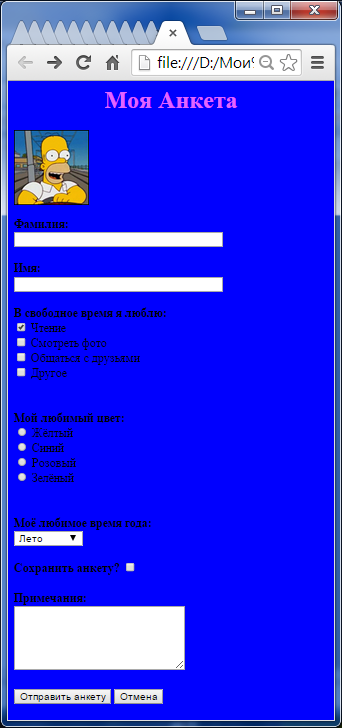
Завдання №1:



Висновок: на лабораторній роботі я вивчив основні теги для створення елементів форм у HTML –документі, розглянув приклади написання кодів для різних елементів, навчився створювати комбіновану форму.
Контрольні запитання
-
Що таке фотиа?
Форма HTML – це розділ документа, в якому містяться звичайна інформація, розмітка і спеціальні елементи, звані управляючими (керуючими) елементами (прапорці, кнопки із залежною фіксацією, меню і так далі), а також мітки цих елементів. Зазвичай користувачі «заповнюють» форму, модифікуючи елементи (вводячи текст, вибираючи пункти меню і так далі), що управляють, перед тим, як надати форму агентові користувача для обробки (наприклад, на Web-сервер, на поштовий сервер і так далі)
-
Який тег описує форму у html коді?
Створення форм починається з елементу <form> </form>
-
Які атрибути є обов’язковими при додаванні форми?
У елементу форми form існують два обов'язкові атрибути metod і `.
-
metod - атрибут визначає спосіб, за допомогою якого здійснюватиметься зв'язок між формою і Web сервером. Атрибут може приймати значення "get" і "post".
-
action - значенням атрибуту action є конкретна адреса скрипта, що обробляє дані. Атрибути записуються в тег <form> , наприклад так:
<form method= "get" action= "http://www.myserver.com/cgi-bin/mailscript">
-
Назвіть елементи форми?
«Ім'я елементу» задається атрибутом name.
«Поточне значення» управляючого елементу, спочатку встановлюється рівним початковому значенню. Потім поточне значення може змінюватися користувачем або початкове значення управляючого елементу не змінюється. Таким чином при скиданні форми кожне поточне значення встановлюється рівним початковому значенню. Якщо управляючий елемент не має початкового значення, результат скидання форми непередбачуваний.
-
Який атрибут допомогає створити кнопку із зображенням?