Файл: Отчет о прохождении производственной практики (технологическая (проектнотехнологическая) практика).docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 06.02.2024
Просмотров: 21
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
Министерство науки и высшего образования Российской Федерации
Федеральное государственное бюджетное образовательное учреждение
высшего образования
«КУБАНСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
(ФГБОУ ВО «КубГУ»)
Факультет компьютерных технологий и прикладной математики
Кафедра вычислительных технологий
ОТЧЕТ О ПРОХОЖДЕНИИ ПРОИЗВОДСТВЕННОЙ ПРАКТИКИ (ТЕХНОЛОГИЧЕСКАЯ (ПРОЕКТНО-ТЕХНОЛОГИЧЕСКАЯ) ПРАКТИКА)
период с 29.06.2022 г. по 26.07.2022 г.
Новиков Владислав Олегович
(Ф.И.О. студента полностью)
студента 39 группы 3 курса ОФО
Направление подготовки 02.03.02 Фундаментальная информатика и информационные технологии
Руководитель практики от факультета
к.ф.-м.н., доц., декан Колотий А.Д.
ученое звание, должность (подпись) (Ф.И.О)
Оценка по итогам защиты практики: _____________________
«26» июля 2022 г.
(дата)
Краснодар 2022 г.
Отчет о прохождении производственной практики (технологическая (проектно-технологическая) практика) студента 3 курса 39 группы ФКТиПМ КубГУ Новикова Владислава Олеговича
Проходил практику в период с 29.06.2022 по 26.07.2022 на кафедре вычислительных технологий факультета компьютерных технологий и прикладной математики ФГБОУ ВО «КубГУ».
-
Drupal 8.
Drupal 8 — это свободно распространяемая система управления содержанием, которая позволяет создавать и управлять сайтами. Drupal 8 является универсальной модульной системой, которая подходит для создания сайта любой сложности и типа (персональный блог, социальная сеть, корпоративный сайт, портал сообщества, электронный магазин, файловое хранилище и так далее).
-
Задача.
В рамках практики была поставлена следующая задача: на учебном хостинге собрать по инструкции корпоративный сайт с использованием текущих версий модулей и ядра Drupal 8.
-
Ход работы.
-
Страница «О компании».
Создать страницу «О компании», задать странице синоним так, чтобы она была доступна по адресу «/about» и разместить её в главном меню.
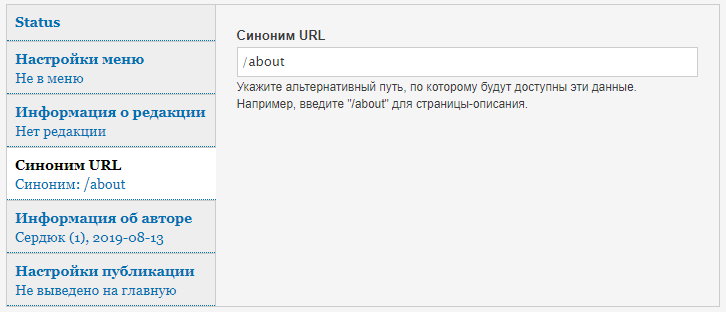
Для этого необходимо перейти на страницу содержимого (/admin/content), нажать кнопку «Добавить материал», выбрать тип материала «Страница» и заполнить поля «Title» и «Body». Синоним страницы задаётся в соответствующей вкладке (Рис. 1).

Рисунок 1 – Синоним URL
Для размещения страницы в главном меню необходимо перейти на страницу структуры, выбрать раздел меню, перейти к редактированию главного меню и затем добавить ссылку с помощью соответствующей кнопки.
-
Страница «Отзывы».
Создать страницу «Отзывы», в качестве родительского пункта в меню выбрать «О компании», и задать странице синоним «/about/review/». Открыть для страницы «Отзывы» комментарии.
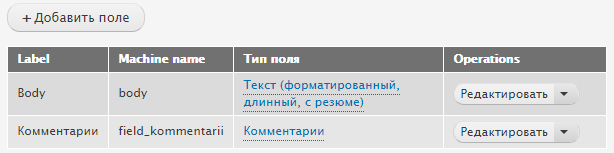
Для создания страницы с комментариями необходимо создать новый тип материала: открыть страницу структуры, выбрать раздел «Типы материалов», и добавить новый тип «Статья с комментариями». После создания нового типа необходимо перейти во вкладку «Управление полями» и добавить новое поле «Комментарии» (Рис. 2).

Рисунок 2 – Поля нового типа материалов
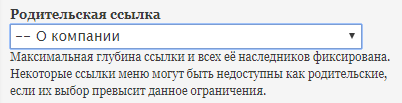
Создание страницы и добавление в меню аналогичны предыдущему пункту за исключением того, что при добавлении ссылки в меню необходимо указать родительский пункт меню (Рис. 3).

Рисунок 3 – Указание родительской ссылки меню
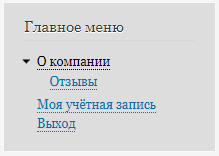
После этого меню примет требуемый вид (Рис. 4).

Рисунок 4 – Главное меню
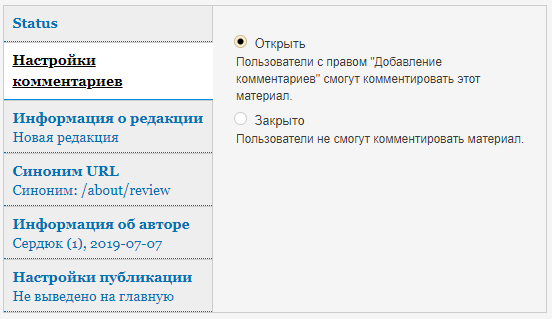
Также при создании страницы необходимо указать, что комментарии для данной страницы будут открыты (Рис. 5).

Рисунок 5 – Настройка комментариев страницы
-
Модуль Captcha.
Установить модуль Captcha, для анонимных пользователей настроить модуль Captcha на странице отзывов.
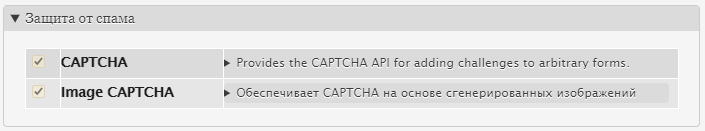
Установку модуля желательно выполнять через Composer (менеджер зависимостей для PHP). Для этого необходимо подключиться к сайту по протоколу SSH и из соответствующей директории выполнить команду «composer require drupal/captcha». После установки модуля его необходимо включить на странице расширений (Рис. 6).

Рисунок 6 – Включенный модуль Captcha
После этого необходимо перейти к странице настроек модуля и включить его отображение на странице «Отзывы» во вкладке «Места использования Captcha».
-
Блок контактной информации.
Добавить в подвал сайта блок, содержащий контактную информацию.
Для этого перейдем на страницу структуры, выберем раздел «Схема блоков», и добавим новый блок «Контакты» в соответствующую область (Рис. 7).

Рисунок 7 – Добавление нового блока
-
Обратная связь.
Настроить страницу обратной связи с помощью модуля «Webform».
Необходимо установить модуль «Webform» с помощью Composer, создать тип материала «Form» и добавить в материал поле типа «Webform».
Затем создадим страницу «Контакты» типа «Form». После этого настроим поля формы: ФИО, E-mail, «Тема обращения» и «Текст обращения». Добавим галочку «Отправить копию письма мне на почту».
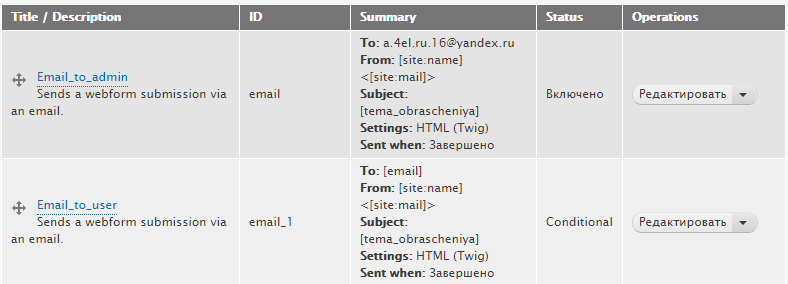
Настроим отправку писем от сайта и их вид на соответствующей странице (Рис. 8). Также добавим поле «Captcha».

Рисунок 8 – Активные обработчики писем
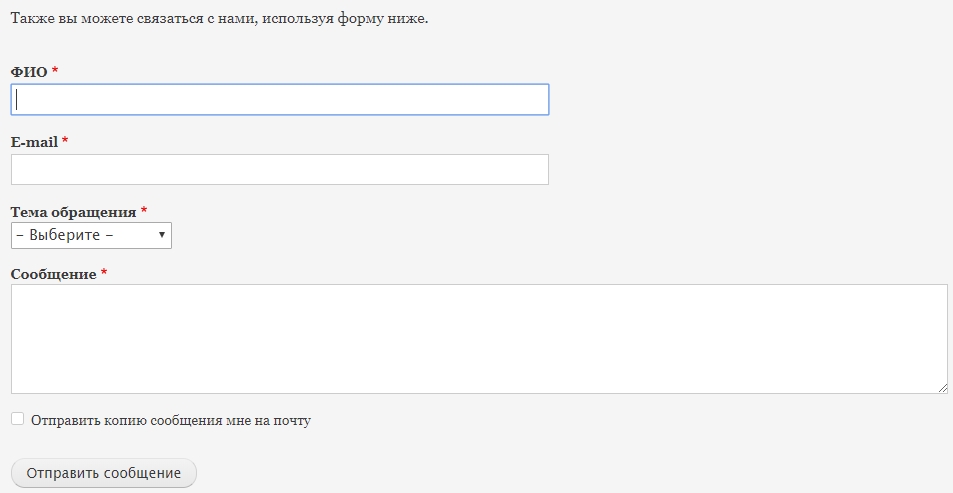
В результате форма примет требуемый вид и будет отображаться на странице обратной связи (Рис. 9).

Рисунок 9 – Форма обратной связи
-
Блог. Таксономия. Представления.
Устанавливаем модуль «Colorbox» и загружаем вручную недостающие библиотеки на сервер командой SCP. Затем создаём 5 терминов в словаре «Теги», создаём 10 страниц типа «Статья», размечаем их произвольными тегами. Настраиваем отображение анонса статей: заголовок (ссылка на статью), изображение 100 на 100 пикселей, текст (обрезанный до 300 символов). Настраиваем отображение страницы статьи: заголовок, изображение 300 на 200 пикселей, текст, теги, комментарии. Настраиваем, чтобы изображение открывалось в полном размере в модальном окне – используем модуль «Colorbox».
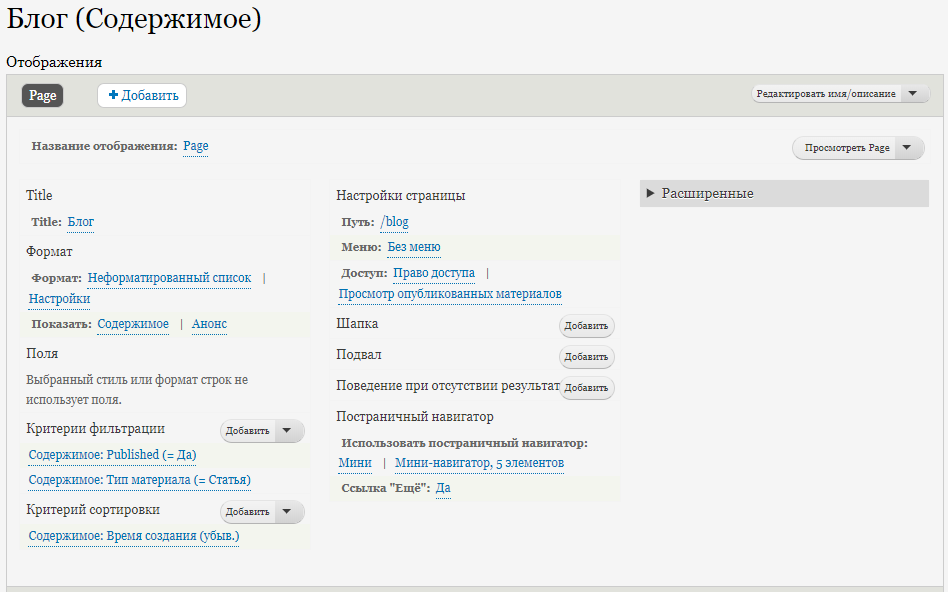
Создаем новое представление – страница с адресом «/blog». На странице должны отображаться материалы типа «Статья» в виде анонсов, выводятся 5 анонсов последних материалов, отсортированных по дате создания, с постраничным навигатором (Рис. 10).

Рисунок 10 – Настройки страницы представления «Блог»
Добавляем к представлению блок, в котором отображаются 2 анонса последних статей, без постраничного навигатора. Внизу блока должна быть ссылка на страницу блога с текстом «Все статьи».
Создаём новый тип материала для главной страницы, создаём главную страницу, задаём ей соответствующий синоним, и добавляем блок.
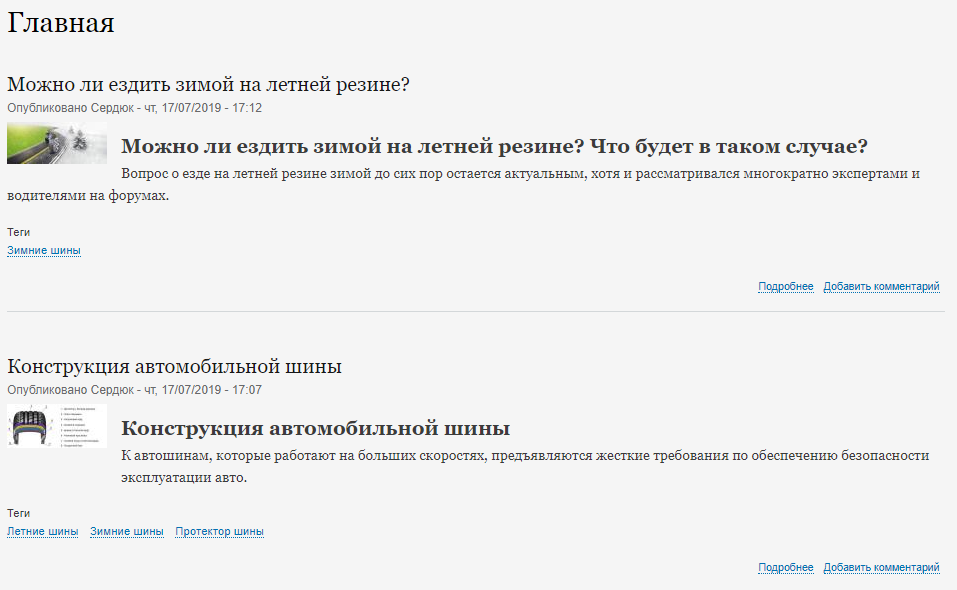
В результате получаем главную страницу и страницу блога, соответствующие указанным требованиям (Рис. 11).

Рисунок 11 – Главная страница
-
Фотогалерея. Раскрытые и контекстные фильтры.
Создаём новый тип материала «Альбом» со следующими полями: заголовок, фотография (поле мультимедиа), раздел таксономии (необходимо создать новый словарь), дата (поле типа «Список», при создании задать 3–5 допустимых значений годов).
Устанавливаем модуль «Slick». Настраиваем отображение поля фотографии: изображения должны выводиться в карусели по 3 штуки, при нажатии на изображение оно открывается в модальном окне.
Создаём представление - страница «Фотогалерея». На странице должна выводиться первая фотография каждого альбома и заголовок. При нажатии на фотографию должен происходить переход на страницу альбома. Добавляем в представление раскрытые фильтры для полей «Раздел» и «Дата». Фильтры должны работать без перезагрузки страницы. Выводим страницу в меню.
Добавляем в тип материала «Статья» поле «Связанная фотогалерея» (поле типа «Ссылка» на тип материала «Альбом»). Заполняем поле у существующих статей.
Создаём блок «Связанные фотогалереи» в представлении «Фотогалерея». Блок должен выводиться на страницах типа «Статья». В блок необходимо добавить контекстный фильтр так, чтобы он выводил только тот альбом, который указан в поле «Связанная фотогалерея» статьи, на которой мы находимся. Вывод фотографий оформим как на страницах альбомов.
Создадим блок «Связанные статьи» в представлении «Блог» и выведем его на страницах альбомов. В блоке должны отображаться статьи, которые ссылаются на просматриваемый альбом через поле «Связанная фотогалерея».
-
Торговля.
Установим модуль «Commerce» с помощью Composer.
Создадим новый тип товара, создадим 3 различных атрибута товара, настроим товар так, чтобы у него присутствовали поля: бренд (создать словарь таксономии), страна производитель (создать словарь таксономии), категория в каталоге (создать словарь таксономии), описание.
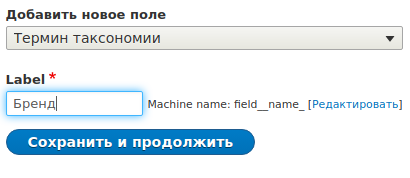
Добавляем термины таксономии следующим образом. Сначала добавим к товару поле термина таксономии во вкладке «Управление полями» (Рис. 12).

Рисунок 12 – Добавление нового поля
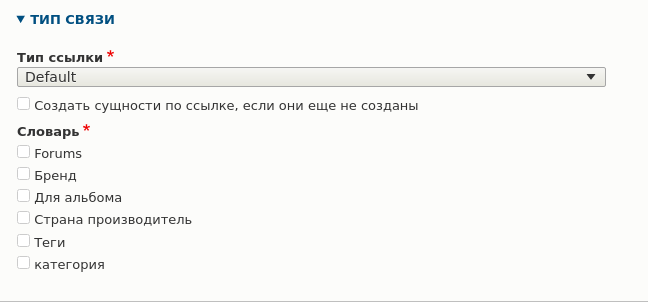
Далее выберем соответствующий словарь таксономии (Рис. 13).

Рисунок 13 – Выбор словаря таксономии
Повторим эти действия отдельно для двух других словарей таксономии.
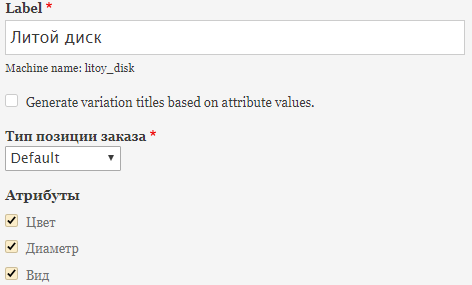
Настроим вариацию товара так, чтобы у нее присутствовали поля. Для этого перейдем на страницу торговли, выберем раздел «Конфигурация», затем «Типы вариации товаров», и добавим новый тип вариации. При создании вариации укажем, какие атрибуты она будет содержать (Рис. 14).

Рисунок 14 – Добавление нового типа вариации
Затем добавим поля для фотографий и краткого описания.
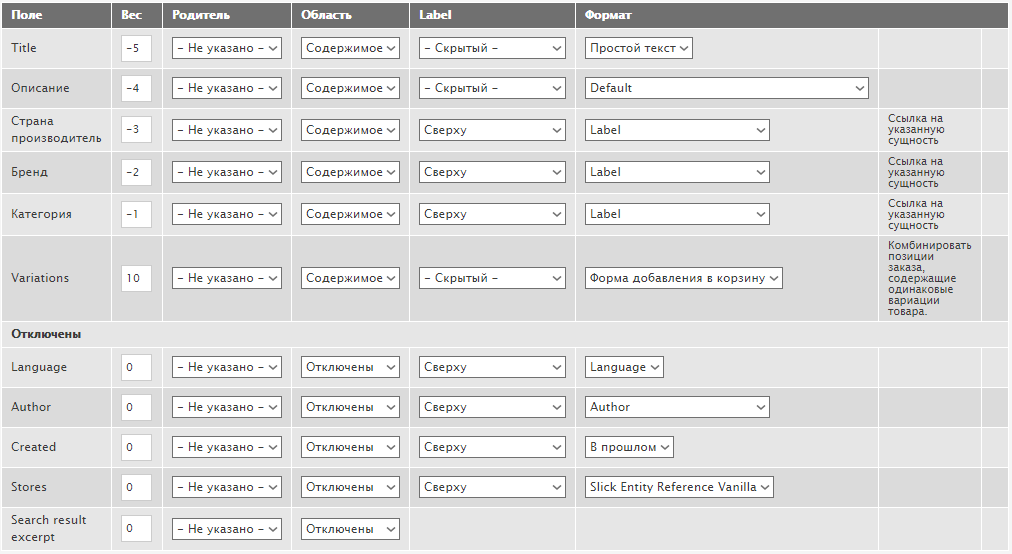
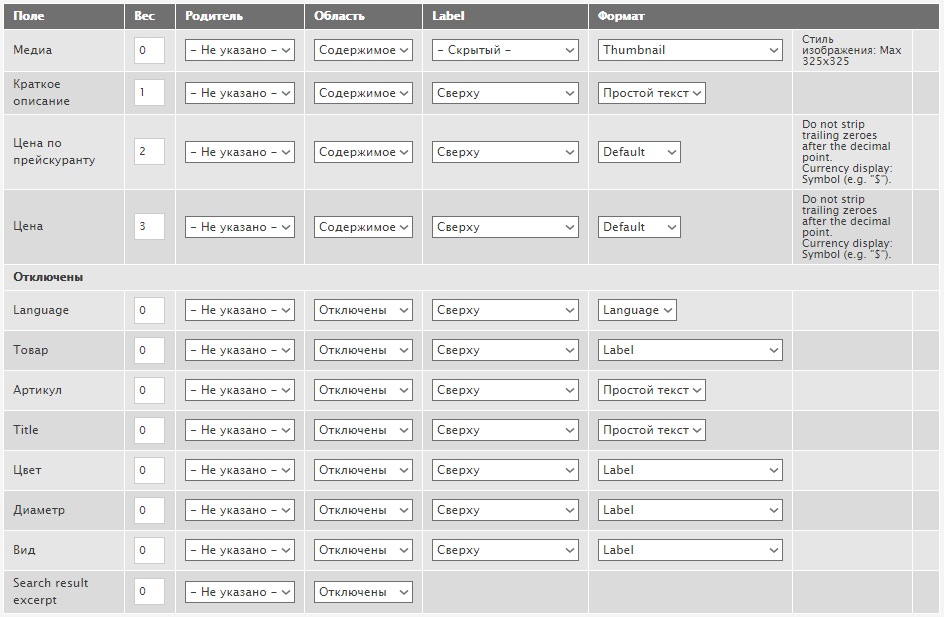
Перейдем к редактированию типа товара и типа вариации товара и во вкладках «Управление отображением» настроим вывод товара так, чтобы выводилась следующая информация: фотография, описание, характеристики, бренд, страна производитель, цена и кнопка добавления в корзину. Также настроим, чтобы при переключении атрибутов менялись фотографии, краткие описания и цены (Рис. 15-16).
 Рисунок 15 – Настройки полей типа товара
Рисунок 15 – Настройки полей типа товара Рисунок 16 – Настройки полей типа вариации товара
Рисунок 16 – Настройки полей типа вариации товара-
Search API. Многоуровневый каталог. Фасетная фильтрация.


