Файл: Отчет по учебной практике на предприятии хиик сибгути выполнил студент гр. Пкс430.docx
Добавлен: 16.03.2024
Просмотров: 17
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
-
— заголовок; -
— абзац; -
— курсив.
Тег – это составной элемент, определяющий разметку структурных блоков. Он открывается, и этим начинает свое действие; и закрывается, обозначая завершение команды. Закрытые и открытые теги различаются только слешем перед именем тега. Эти теги создают оболочку, в которую помещается текст.
Именно незакрытые теги приводят к частым ошибкам и некорректным отображениям страницы. Для наглядности представим, что теги – это матрешки, из которых можно собрать набор. Складывая в большую матрешку все фигурки важно не забывать закрывать все половинки (ставить закрывающие теги), иначе игрушка не получится.
Внутри тега могут быть атрибуты – дополнительная информация, которую нужно скрыть из основного текста. Они ставятся только в открывающий тег, между ним и именем тега должен быть пробел, а после него идет знак равенства. Значение атрибута заключается в кавычки. С их помощью можно расширить возможности тегов и обратиться к ним, чтобы узнать подробную информацию.
Есть теги, которые нет необходимости закрывать. Пример: тег переноса строки
— он одиночный и закрывать его не нужно. Раньше одиночные теги писались с закрывающим слэшем перед закрывающей скобкой. Например:
. В стандарте HTML5 использование закрывающего слеша в одиночных тегах необязательно. Примеры одиночных тегов:
,
,
 .
.Помимо атрибутов в тег можно добавлять вложения, эти элементы могут менять стиль текста. Например, можно выделить какое-то слово жирным шрифтом.

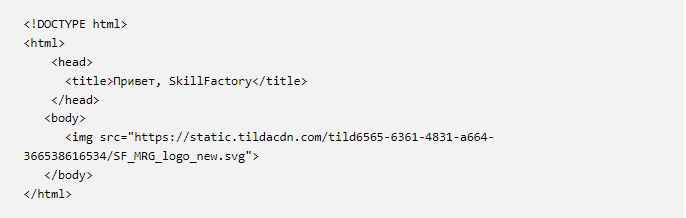
РИСУНОК 1 – Иерархия тегов HTML.
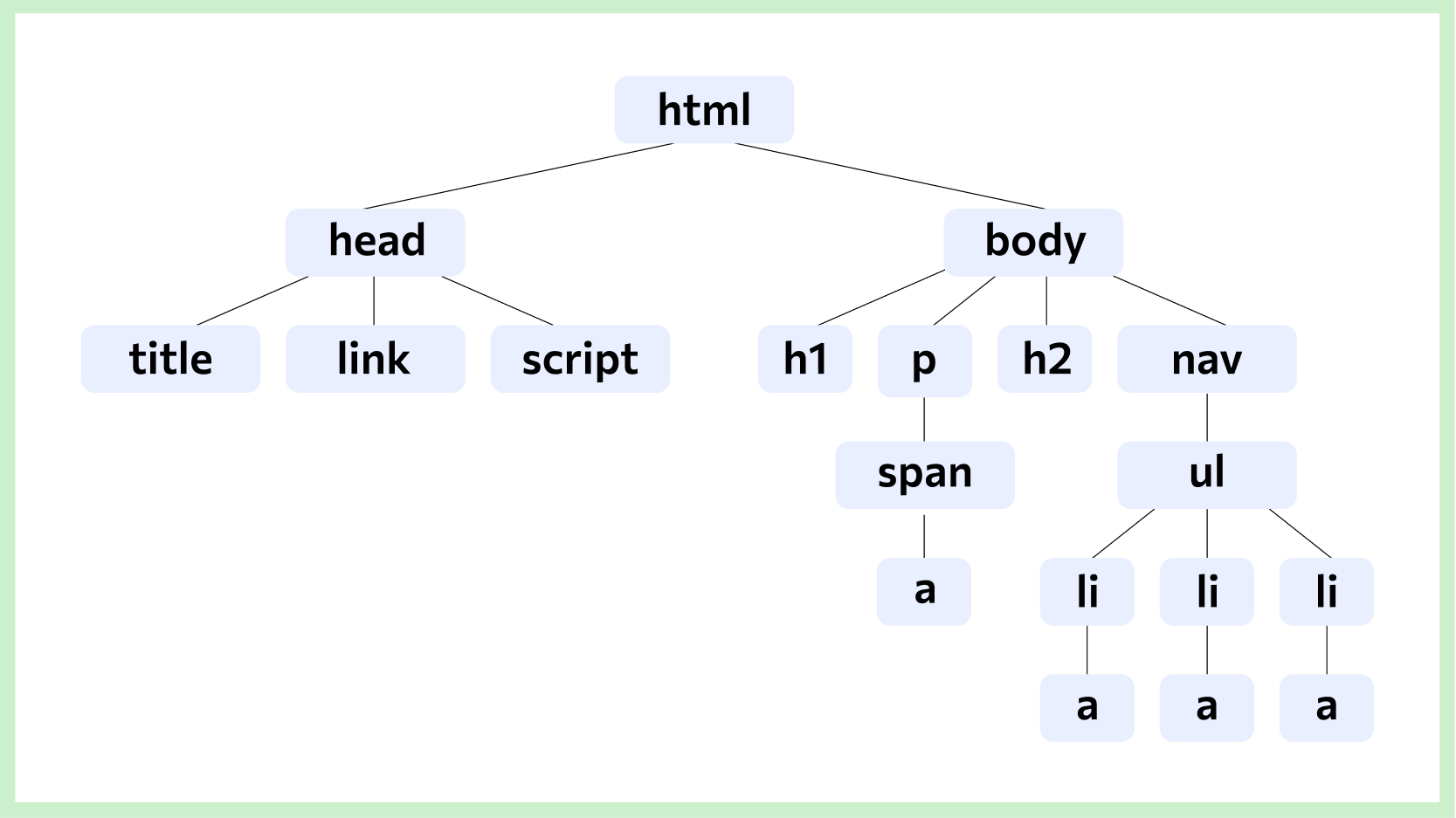
Как выглядит код на HTML
РИСУНОК 2 – Пример кода HTML.
DOCTYPE html> –предназначается для указания типа документа, так как браузер может интерпретировать разные версии HTML (например, EXtensible HyperText Markup Language, расширенный язык разметки гипертекста). По умолчанию его всегда включают в начало страницы.
– сообщает браузеру, что это за HTML-документ. Этот тег хранит в себе остальные теги.
– нужен для хранения других элементов, которые помогают браузеру в работе с данными. Внутри него есть метатеги, которые применяются, чтобы сохранять информацию для браузеров и поисковых систем.
-
Главная
-
Фото
-
Музыка
-
Видео
-
Общая характеристика

Хабаровский институт инфокоммуникаций — высшее учебное заведение в городе Хабаровске,
занимающееся подготовкой специалистов в области телекоммуникаций и информатики.
Является филиалом Сибирского государственного университета телекоммуникаций и информатики.
История
-
Создан в 1958 году как учебно-консультационный пункт Новосибирского электротехнического института связи (УКП НЭИС) для подготовки инженеров-связистов по заочной форме обучения.
-
В 1969 году пункт преобразован в Хабаровский филиал Новосибирского электротехнического института связи.
-
В 1994 году институт был переименован в Хабаровский филиал Сибирской государственной академии телекоммуникаций и информатики.
-
В 1998 году институт переименован в Хабаровский филиал Сибирского государственного университета телекоммуникаций и информатики (ХФ СибГУТИ).
-
27 ноября 2001 года в состав филиала вошёл Хабаровский колледж связи и информатики.
-
26 ноября 2004 года филиал переименован в Хабаровский институт инфокоммуникаций.
Обучение здесь

Попал я сюда бллагодаря человеку слева. Будем звать его "Инокентий...".
По окончанию средней школы я начал думать, что я хочу делать в будущем и
куда хочу поступить. Рассказав о своих планах Инокентию. Инокентий пораскинув мозгами
направо и на лево предложил гениальную идею, а именно поступить в ХИИК.
Цитируя Инокентия:
Колян, погнали в ХИИК, заселимся в одну комнату в общаге,
закончим техникум и поступим на вышку, в общем будет круто.
Не желая долго думать своим скудоумным мозгом я решил, а почему
бы и нет, тем более с другом. Проучившись буквально пару месяцев Инокентий
мне говорит, что вынужден меня покинуть поскольку он решил отчиситься т.к
ему не нравится методы обучения в данном техникуме. Так и началась моя студенческая жизнь.
Первый год обучения мне давался довольно тяжело в угоду моей же лени.
По началу меня даже хотели отчислить за неуспеваемость. Но наконец я
понемногу начал думать своей головой и довольно быстро догнал программу обчения.
Сказать по правде мне тоже не особо нравятся здешние методы обучения. Кстати всю мою увлеченность
в обучении по прежнему прекрасно описывает картинка справа. По ходу обучения приходилось
сталкиваться с большинством трудностей. По большей части они заключались в непонимании преподаваемого
материала и полнейшем отсутствии понимания для чего он мне нужен. Я по прежнему не понимаю на
кой черт мне упала экономика, философия или же изучение древних, давно ушедших из активного пользования
языков программирования.