ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 27.03.2024
Просмотров: 35
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
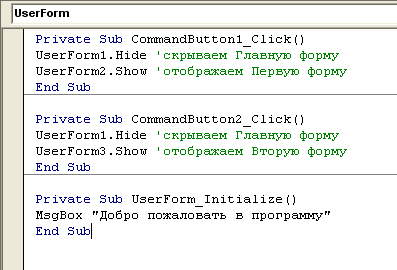
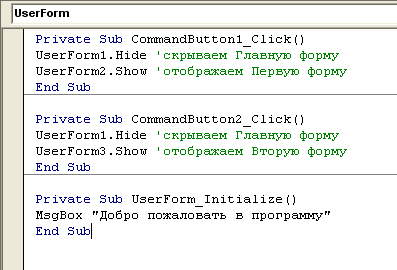
Initialize для формы UserForm12 (для главной формы). Добавим в него команду вывода окна сообщения с надписью «Добро пожаловать в программу». Это сообщение будет выведено на экран перед выводом формы.
Для каждой из кнопок на форме создадим процедуру обработки события «нажатие кнопки» (см. ниже):

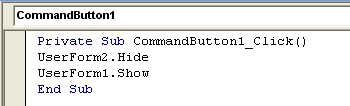
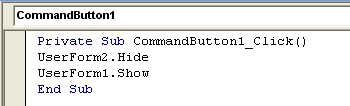
Обработчик события Click для кнопки на форме UserForm2 выглядит так:

Обработчик события Click кнопки для кнопки на форме UserForm3 выглядит аналогично. Отличие в том, что он скрывает UserForm3.
Запустите UserForm1 (главную форму). Проверьте работу проекта.
Подобная схема работы с формами используется в реальных проектах - тогда, когда нужно организовать взаимодействие пользователя с несколькими формами.
Пример 11.Набор страниц (элемент управления MultiPagе)
С помощью этого элемента управления можно создать многостраничное окно. Доступ к отдельным частям такого окна осуществляется посредством выбора вкладок.
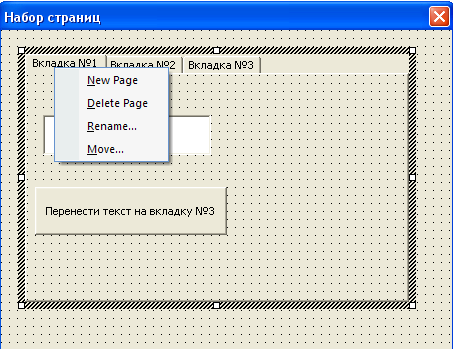
Управлять вкладками можно с помощью контекстного меню, которое появляется при щелчке по элементу управления.

Вкладки организованы в коллекцию Pages (Страницы). Номера вкладок начинаются с нуля. Чтобы обратиться к элементу управления, расположенному на одной из вкладок элемента управления MultiPagе, нужно использовать такую конструкцию:
Имя_элемента_MultiPage.Имя_вкладки.Имя_элемента_на_вкладке
Важнейшие свойства объекта MultiPage следующие:
При выборе вкладки генерируется событие Change.
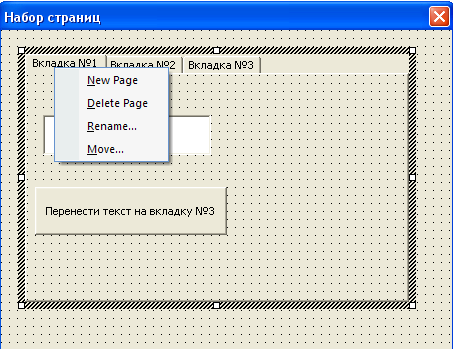
Создайте форму, поместите на нее элемент управления MultiPage. Добавьте одну вкладку к набору вкладок (через контекстное меню), добавляемому на элемент по умолчанию. Вкладки имеют имена Page1, Page2 и т.д. Чтобы настраивать свойства каждой вкладки по отдельности, выделите эти вкладки в окне редактора.
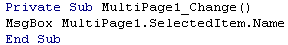
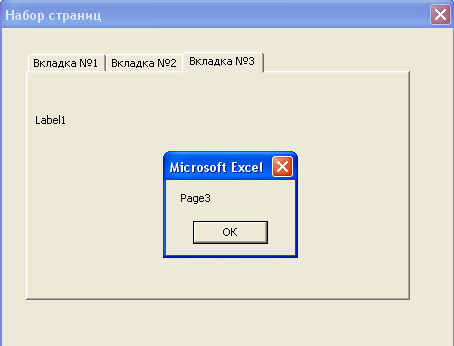
Настройте событие Change для MultiPage1 таким образом, чтобы при выборе каждой вкладки выводилось бы окно сообщения с именем этой вкладки:


Теперь поработаем с событием Click кнопки CommandButton1, которая расположена на вкладке Page1. При нажатии на кнопку CommandButton1 (которая расположена на вкладке Page1), текст (который введен в текстовое поле TextBox1), должен быть перенесен на надпись Label1 (которая расположена на вкладке Page3).
Введите код процедуры обработки событий, который проиллюстрирует работу с элементами управления, расположенными на различных вкладках.

В этой процедуре Item(0) представляет первую страницу в коллекции Pages (вместо 0 можно использовать имя вкладки), Item(2) - третью.
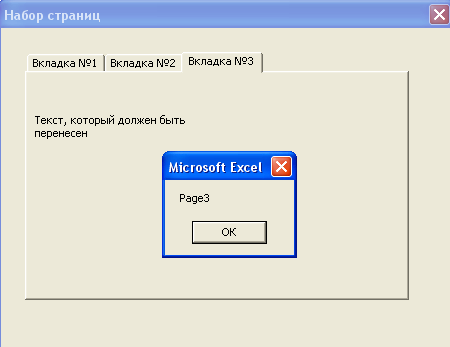
Запустите форму, введите в текстовое поле какую-либо текстовую строку (в примере это – Текст, который должен быть перенесен) и нажмите кнопку «Перенести текст на вкладку №3».
Форма после выбора третьей страницы.

Пример 12. Набор вкладок (элемент управления TabStrip)
Набор вкладок (элемент управления TabStrip)
Этот элемент управления используется для организации нескольких рабочих областей на форме. В объект входит семейство Tabs (Вкладки), которое содержит все активные вкладки.
Основное событие объекта – Change (Изменение). Оно происходит при смене вкладки.
Наборы вкладок используются достаточно редко. Например, их можно применить, чтобы по-разному заполнять одни и те же поля, по-разному устанавливать флажки и т.д.
Дело в том, что в отличие от элемента управления MultiPage1 (набор страниц) элемент управления TabStrip (набор вкладок) не содержит элементы управления внутри себя. Он служит как бы «фоном» для размещения элементов.
Самый яркий пример использования TabStrip - это создание приложений с многоязыковым интерфейсом. Рассмотрим пример.
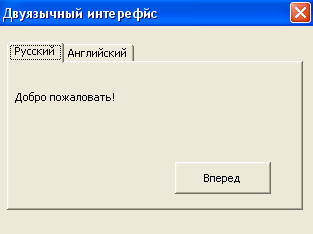
Добавьте в проект форму UserForm1 (название формы Двуязычный интерфейс), разместите на ней элемент управления TabStrip1. По умолчанию у TabStrip две вкладки. Первая по порядку вкладка имеет номер 0, вторая - 1 и т.д. Для того чтобы узнать номер активной вкладки, можно воспользоваться свойством Value элемента управления TabStrip.
Для того чтобы изменить надписи на вкладках, добавить новые и т.д. служит контекстное меню, которое появляется на элементе управления TabStrip при щелчке по нему правой кнопкой мыши. Подпишите первую вкладку Русский, вторую - English.
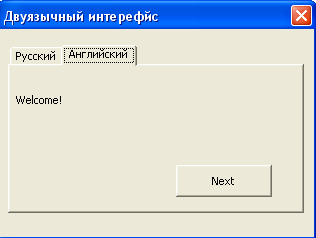
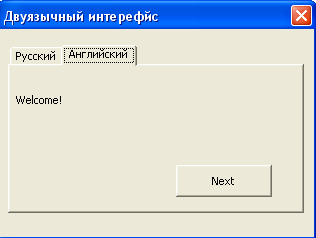
Добавьте на форму, поверх TabStrip1, метку с именем Label1 и текстом «Добро пожаловать!», а так же кнопку CommandButton1 с надписью «Вперед».

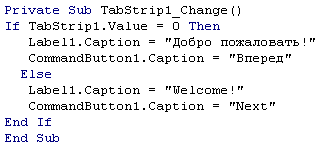
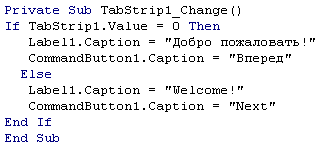
Теперь добавьте обработчик события Change для TabStrip1.

В результате, если будет выбрана первая вкладка (индекс 0), свойствам Caption элементов управления Label1 и CmandButton1 присваиваются русскоязычные заголовки. Если же выбрана вкладка с индексом 1, элементам управления присваиваются англоязычные заголовки.

Работая с элементами управления, вы можете столкнуться с проблемой настройки их размеров и взаимного расположения. Эти параметры можно настраивать вручную, перетаскивая элементы по форме с помощью мыши или модифицируя их свойства. Но есть еще один способ решения этой проблемы — воспользоваться командами контекстного меню. Некоторые из них:
Align (выравнивание) — выравнивание элементов относительно различных опорных точек. Например — команда Left (по левому краю) выравнивает все выделенные (с помощью кнопки Shift) элементы формы по левому краю самого левого элемента.
Make Same Size (сделать одинакового размера) — команды этого подменю позволяют привести выделенные элементы управления на форме к одному размеру. Размеры изменяются в большую сторону (Width – ширина, Height – высота, Both – оба размера).
Group (группировать) — позволяет объединить несколько выделенных элементов управления. Группу элементов можно, например, перетаскивать, выделив одним щелчком мыши. Группировка элементов не отменяет возможности работать с ними по отдельности. Для этого достаточно сначала выделить группу, а потом — нужный элемент управления в группе.
Ungroup (разгруппировать) — разгруппировывает ранее созданную группу элементов.
«Здравствуй, введенное имя, студент группы номер группы направления название направления!»
где введенное имя – значение из первого текстового поля;
номер группы – значение из второго текстового поля;
название направления – значение из третьего текстового поля (направления, например, Прикладная информатика, Бизнес-информатика, Экономика и т.д.);
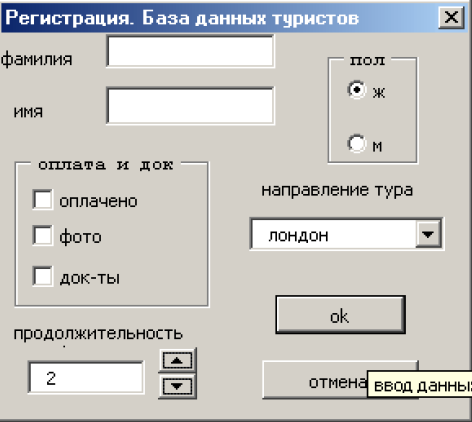
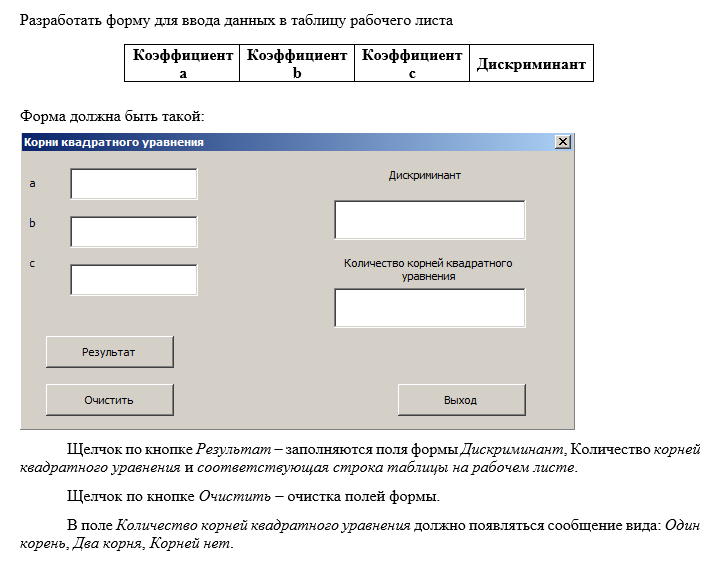
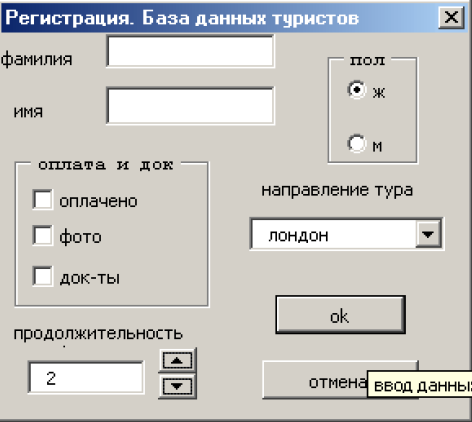
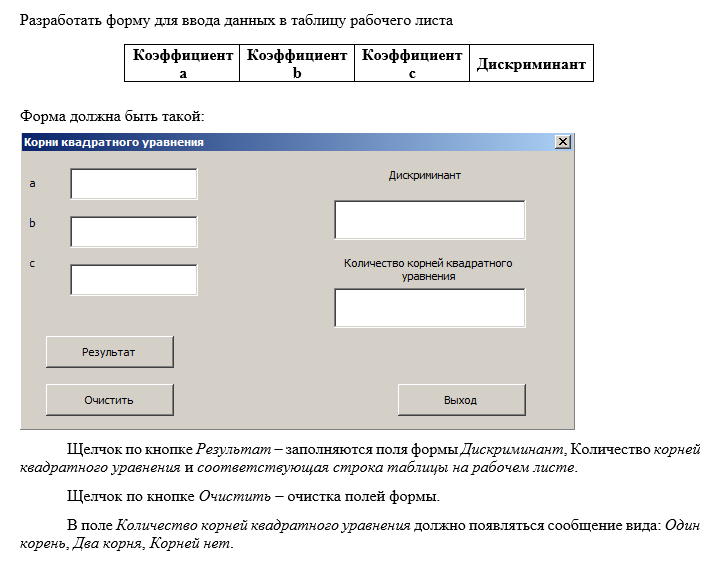
Создайте форму (см. рисунок),


Всплывающая подсказка к кнопке ОК
(см. пример в лекции)
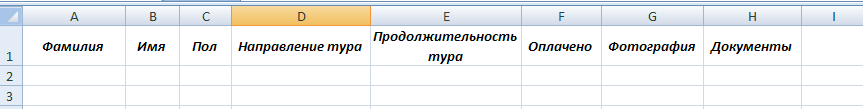
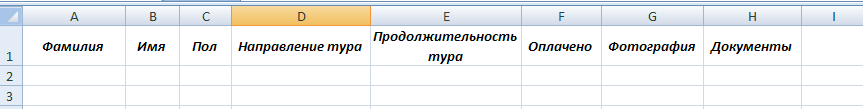
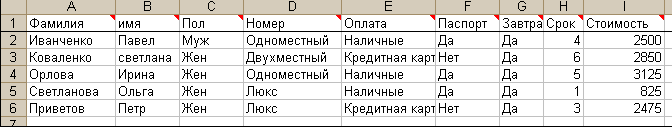
с помощью, которой на рабочем листе Excel заполняется таблица следующей структуры:


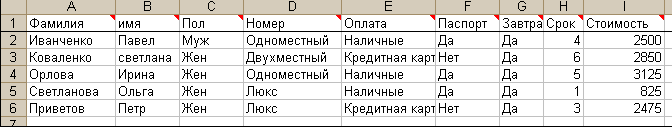
Создайте базу данных «Отель Общежитие БКТ» (см. рис. на следующей странице). Для этого разработайте приложение с диалоговым окном «Общежитие», в котором:

С помощью, формы «Общежитие» на рабочем листе Excel заполняется таблица следующей структуры:

1 У вас номера форм могут быть другими
2 У вас номера форм могут быть другими
Для каждой из кнопок на форме создадим процедуру обработки события «нажатие кнопки» (см. ниже):

Обработчик события Click для кнопки на форме UserForm2 выглядит так:

Обработчик события Click кнопки для кнопки на форме UserForm3 выглядит аналогично. Отличие в том, что он скрывает UserForm3.
Запустите UserForm1 (главную форму). Проверьте работу проекта.
Подобная схема работы с формами используется в реальных проектах - тогда, когда нужно организовать взаимодействие пользователя с несколькими формами.
Пример 11.Набор страниц (элемент управления MultiPagе)
С помощью этого элемента управления можно создать многостраничное окно. Доступ к отдельным частям такого окна осуществляется посредством выбора вкладок.
Управлять вкладками можно с помощью контекстного меню, которое появляется при щелчке по элементу управления.

Вкладки организованы в коллекцию Pages (Страницы). Номера вкладок начинаются с нуля. Чтобы обратиться к элементу управления, расположенному на одной из вкладок элемента управления MultiPagе, нужно использовать такую конструкцию:
Имя_элемента_MultiPage.Имя_вкладки.Имя_элемента_на_вкладке
Важнейшие свойства объекта MultiPage следующие:
-
Value - возвращает номер активной вкладки (нумерация начинается с нуля). -
SelectedItem - возвращает выбранную страницу.
При выборе вкладки генерируется событие Change.
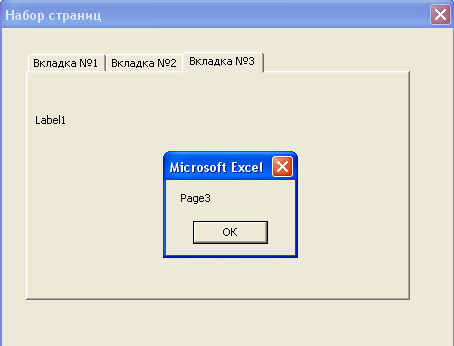
Создайте форму, поместите на нее элемент управления MultiPage. Добавьте одну вкладку к набору вкладок (через контекстное меню), добавляемому на элемент по умолчанию. Вкладки имеют имена Page1, Page2 и т.д. Чтобы настраивать свойства каждой вкладки по отдельности, выделите эти вкладки в окне редактора.
| Имя вкладки | Заголовок | Элементы управления на вкладке |
| Page1 | Вкладка №1 | TextBox1 - текстовое поле CommandButton1 - кнопка с надписью «Перенести текст на вкладку №3» |
| Page2 | Вкладка №2 | |
| Page3 | Вкладка №3 | Label1 - надпись |
Настройте событие Change для MultiPage1 таким образом, чтобы при выборе каждой вкладки выводилось бы окно сообщения с именем этой вкладки:

Теперь поработаем с событием Click кнопки CommandButton1, которая расположена на вкладке Page1. При нажатии на кнопку CommandButton1 (которая расположена на вкладке Page1), текст (который введен в текстовое поле TextBox1), должен быть перенесен на надпись Label1 (которая расположена на вкладке Page3).
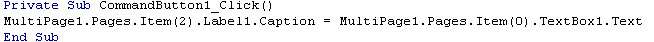
Введите код процедуры обработки событий, который проиллюстрирует работу с элементами управления, расположенными на различных вкладках.
В этой процедуре Item(0) представляет первую страницу в коллекции Pages (вместо 0 можно использовать имя вкладки), Item(2) - третью.
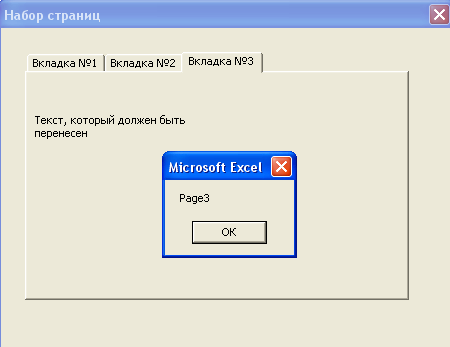
Запустите форму, введите в текстовое поле какую-либо текстовую строку (в примере это – Текст, который должен быть перенесен) и нажмите кнопку «Перенести текст на вкладку №3».
Форма после выбора третьей страницы.

Пример 12.
Этот элемент управления используется для организации нескольких рабочих областей на форме. В объект входит семейство Tabs (Вкладки), которое содержит все активные вкладки.
Основное событие объекта – Change (Изменение). Оно происходит при смене вкладки.
Наборы вкладок используются достаточно редко. Например, их можно применить, чтобы по-разному заполнять одни и те же поля, по-разному устанавливать флажки и т.д.
Дело в том, что в отличие от элемента управления MultiPage1 (набор страниц) элемент управления TabStrip (набор вкладок) не содержит элементы управления внутри себя. Он служит как бы «фоном» для размещения элементов.
Самый яркий пример использования TabStrip - это создание приложений с многоязыковым интерфейсом. Рассмотрим пример.
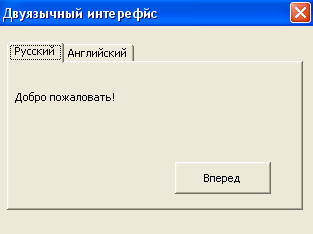
Добавьте в проект форму UserForm1 (название формы Двуязычный интерфейс), разместите на ней элемент управления TabStrip1. По умолчанию у TabStrip две вкладки. Первая по порядку вкладка имеет номер 0, вторая - 1 и т.д. Для того чтобы узнать номер активной вкладки, можно воспользоваться свойством Value элемента управления TabStrip.
Для того чтобы изменить надписи на вкладках, добавить новые и т.д. служит контекстное меню, которое появляется на элементе управления TabStrip при щелчке по нему правой кнопкой мыши. Подпишите первую вкладку Русский, вторую - English.
Добавьте на форму, поверх TabStrip1, метку с именем Label1 и текстом «Добро пожаловать!», а так же кнопку CommandButton1 с надписью «Вперед».

Теперь добавьте обработчик события Change для TabStrip1.

В результате, если будет выбрана первая вкладка (индекс 0), свойствам Caption элементов управления Label1 и CmandButton1 присваиваются русскоязычные заголовки. Если же выбрана вкладка с индексом 1, элементам управления присваиваются англоязычные заголовки.

Расположение элементов на форме
Работая с элементами управления, вы можете столкнуться с проблемой настройки их размеров и взаимного расположения. Эти параметры можно настраивать вручную, перетаскивая элементы по форме с помощью мыши или модифицируя их свойства. Но есть еще один способ решения этой проблемы — воспользоваться командами контекстного меню. Некоторые из них:
Align (выравнивание) — выравнивание элементов относительно различных опорных точек. Например — команда Left (по левому краю) выравнивает все выделенные (с помощью кнопки Shift) элементы формы по левому краю самого левого элемента.
Make Same Size (сделать одинакового размера) — команды этого подменю позволяют привести выделенные элементы управления на форме к одному размеру. Размеры изменяются в большую сторону (Width – ширина, Height – высота, Both – оба размера).
Group (группировать) — позволяет объединить несколько выделенных элементов управления. Группу элементов можно, например, перетаскивать, выделив одним щелчком мыши. Группировка элементов не отменяет возможности работать с ними по отдельности. Для этого достаточно сначала выделить группу, а потом — нужный элемент управления в группе.
Ungroup (разгруппировать) — разгруппировывает ранее созданную группу элементов.
Самостоятельная работа
Задание №1
-
Создайте форму: на форме расположите три текстовых поля, кнопку ВВОД и кнопку КОНЕЦ. -
Работа с формой:
-
после нажатия кнопки ВВОД:
-
форма становится невидимой; -
на экран выводится окно сообщения:
«Здравствуй, введенное имя, студент группы номер группы направления название направления!»
где введенное имя – значение из первого текстового поля;
номер группы – значение из второго текстового поля;
название направления – значение из третьего текстового поля (направления, например, Прикладная информатика, Бизнес-информатика, Экономика и т.д.);
-
после нажатия в окне сообщения кнопки ОК, форма вновь становится видимой.
-
после нажатия кнопки КОНЕЦ форма закрывается.
Задание №2
Создайте форму (см. рисунок),


Всплывающая подсказка к кнопке ОК
(см. пример в лекции)
с помощью, которой на рабочем листе Excel заполняется таблица следующей структуры:

Задание №3

Задание №4
Создайте базу данных «Отель Общежитие БКТ» (см. рис. на следующей странице). Для этого разработайте приложение с диалоговым окном «Общежитие», в котором:
-
счетчик управляет вводом продолжительности проживания; -
в раскрывающемся списке выводятся три типа номеров: одноместный, двухместный, люкс, стоимость проживания в которых равна соответственно 1550, 1400 и 1750 руб. в сутки; -
если постоялец заказывает завтраки в номер, то суточная оплата возрастает на 300 руб.; -
добавьте на форму поле Стоимость проживания и кнопку Расчет стоимости. При нажатии на кнопку Расчет стоимости в поле Стоимость проживания должна выводиться суммарная стоимость проживания клиента -
при нажатии на кнопку ОК все данные из диалогового окна должны выводиться в базу данных, создаваемую на рабочем листе; кроме того, происходит автоматическое сохранение рабочей книги на диск. При нажатии на кнопку Отмена, форма закрывается без выполнения каких-либо операций.

С помощью, формы «Общежитие» на рабочем листе Excel заполняется таблица следующей структуры:

1 У вас номера форм могут быть другими
2 У вас номера форм могут быть другими


