ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 24.04.2024
Просмотров: 50
Скачиваний: 0

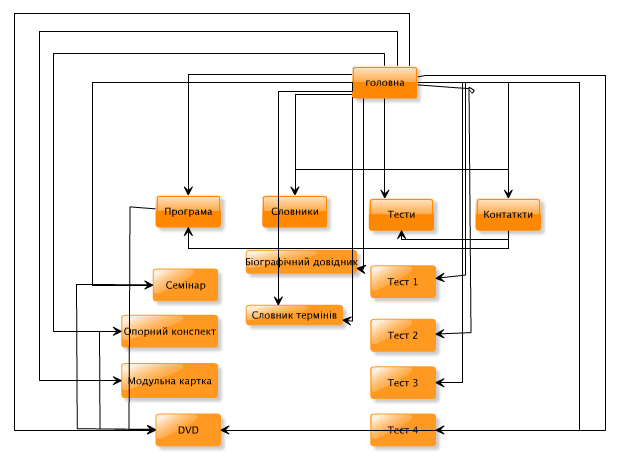
Рисунок 1.1 Схема навігації веб-додатку

Рисунок 1.2 Перехід між темами
3.1 Карта сайту
Список системи (карти) навігації сайту:
-
Головна сторінка
-
Програма
-
Семінар
-
Практичні
-
Тестування
-
Словники
-
Словник термінів
-
Біографічний довідник
-
Тести
-
Тест по темi: "Перша свiтова вiйна 1914-1918 рр. Повоэнне облаштування свiту"
-
Період повоєнної кризи та революцій 1917—1923
-
Період стабілізації в Європі та в Північній Америці 1924—1929
-
Світ в період економічної кризи 1929—1933 рр. та подолання її наслідків
-
Контакти

4 Сценарії та основні модулі
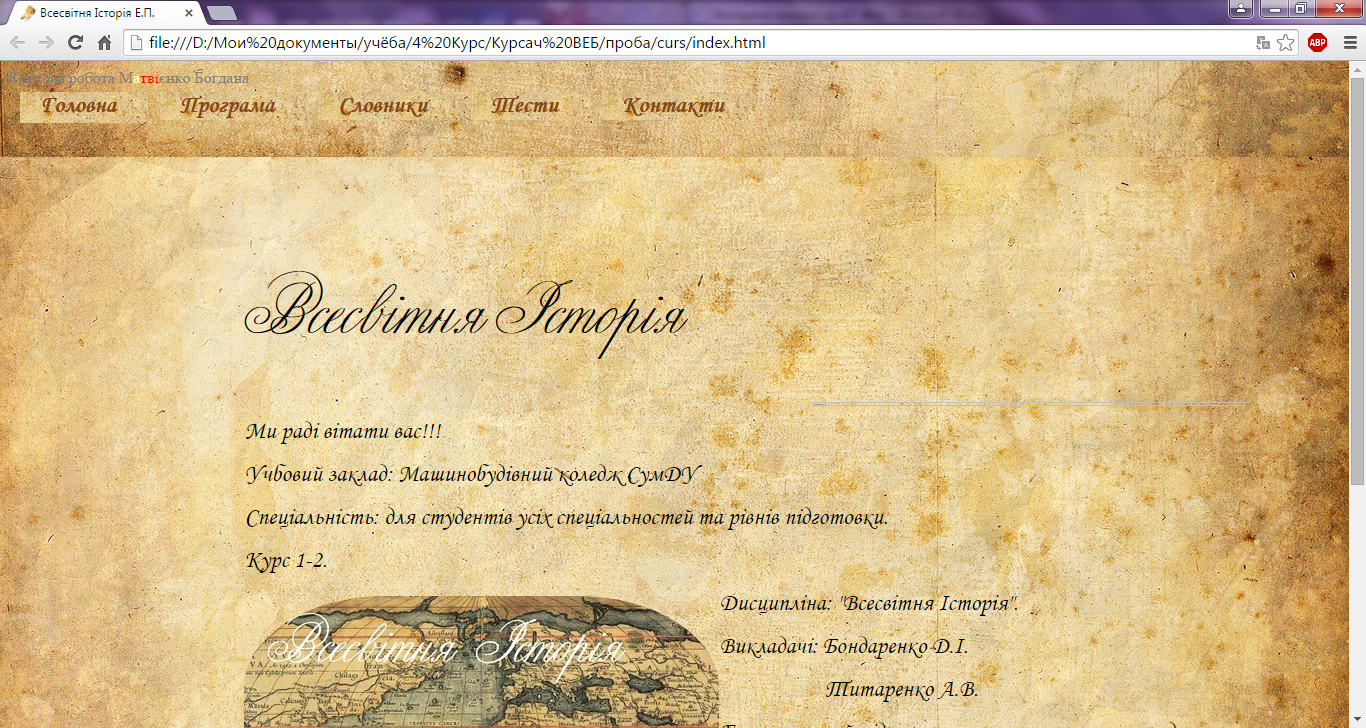
4.1 Головна сторінка
При створенні головної сторінки було використано блокову верстку сайту. Блоки дозволяють розбити вікно перегляду браузера на безліч прямокутних блоків, які мають довільне розташування, що задане в каскадній таблиці стилів. Кожному блоку можна задати довільну ширину та висоту, відступи ззовні та всередині блоку, довільний фон.
При блокової верстки істотне значення приділяється універсальному тегу <div> , який виконує безліч функцій. Елемент <div> є блоковим елементом і призначений для виділення фрагмента документа з метою зміни виду вмісту. Як правило, вид блоку управляється за допомогою стилів. Щоб не описувати кожен раз стиль всередині тега , можна виділити стиль в зовнішню таблицю стилів, а для тега додати атрибут class або id з ім'ям селектора. ( Додаток А )


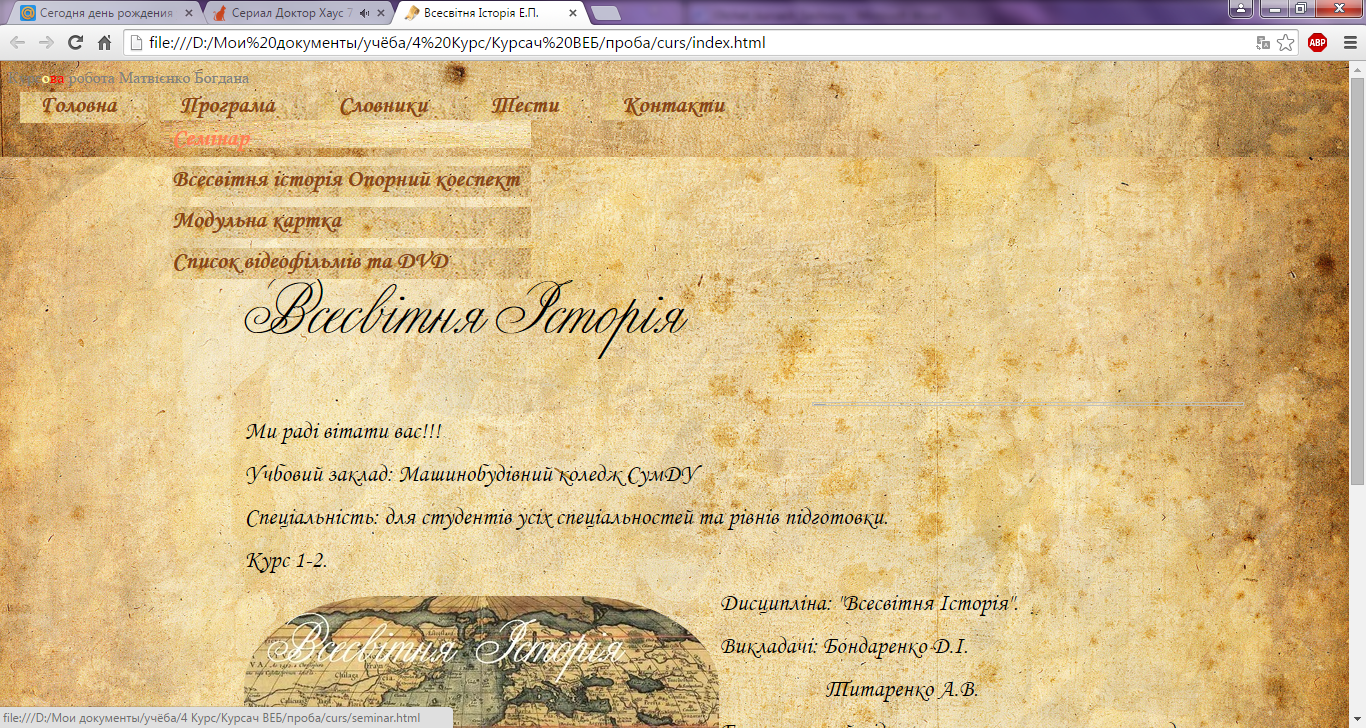
Рисунок 2 – Головна сторінка
4.2 Шаблон web-інтрфейсу
Веб-інтерфейс - це сукупність засобів, за допомогою яких користувач взаємодіє з веб-сайтом або веб-додатком через браузер. Веб-інтерфейси отримали широке поширення у зв'язку із зростанням популярності всесвітньої павутини і відповіднорозповсюдження веб-браузерів. Одним з основних вимог до веб-інтерфейсів є їхній однаковий зовнішній вигляд і однакова функціональність при роботі в різних браузерах. ( Додаток Б )
 CSS
(Cascading Style Sheets) - це каскадні таблиці
стилів або технологія опису зовнішнього
вигляду сторінок, написаних на HTML.
CSS
(Cascading Style Sheets) - це каскадні таблиці
стилів або технологія опису зовнішнього
вигляду сторінок, написаних на HTML.
За допомогою CSS описано блоки сторінки з використанням таких властивостей:
-
margin – встановлює величину відступу від кожного краю елемента . Відступом є простір від кордону поточного елемента до внутрішньої межі його батьківського елементу;
-
padding - встановлює значення полів навколо вмісту елементу. Полем називається відстань від внутрішнього краю рамки елемента до уявного прямокутника , що обмежує його вміст;
-
height/width - визначає висоту/ширину елемента;
-
border-radius дозволяє встановити радіус скруглення куточків блоку;
-
background - властивості, які використовуються для визначення фону;
-
float - визначає по якій стороні буде вирівнюватися об'єкт;
-
list-style - дозволяє одночасно задати стиль маркера, його положення, а також зображення, яке буде використовуватися в якості маркера;
-
display - багатоцільова властивість, яка визначає, як елемент повинен бути показаний в документі;
-
text-decoration - визначає оформлення тексту;
-
position- використовується для позиціонування (щодо вікна браузера або інших об'єктів на веб-сторінці) елемента.
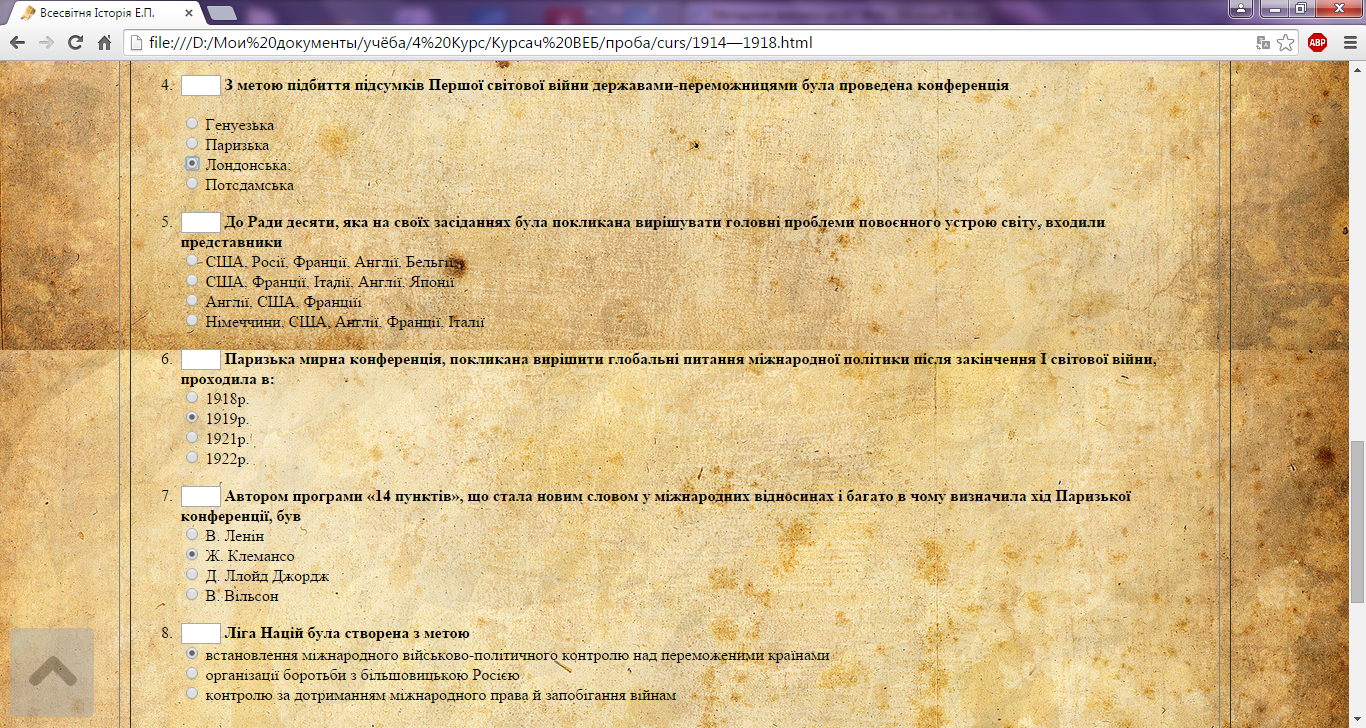
4.3 Сторінка з питаннями для самоконтролю
Сторінка призначена для перевірки засвоєння пройденого матеріалу з даних тем. ( Додаток В )
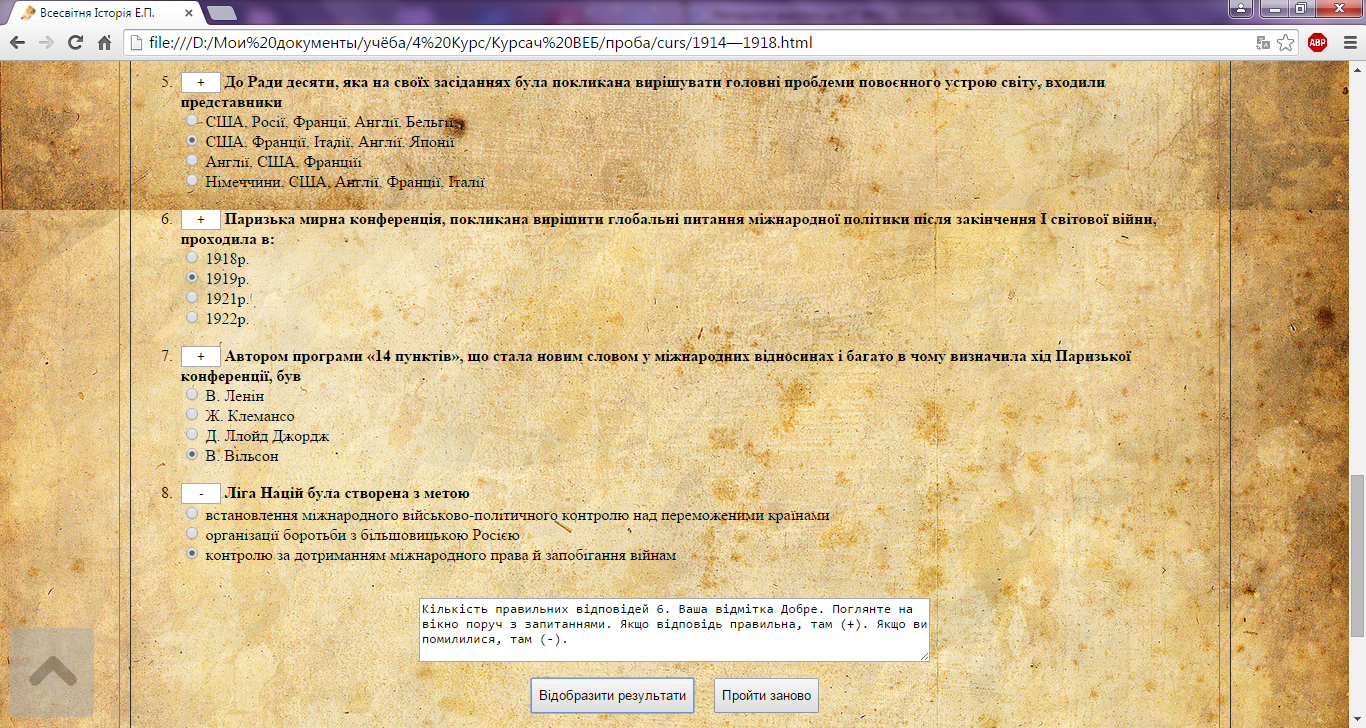
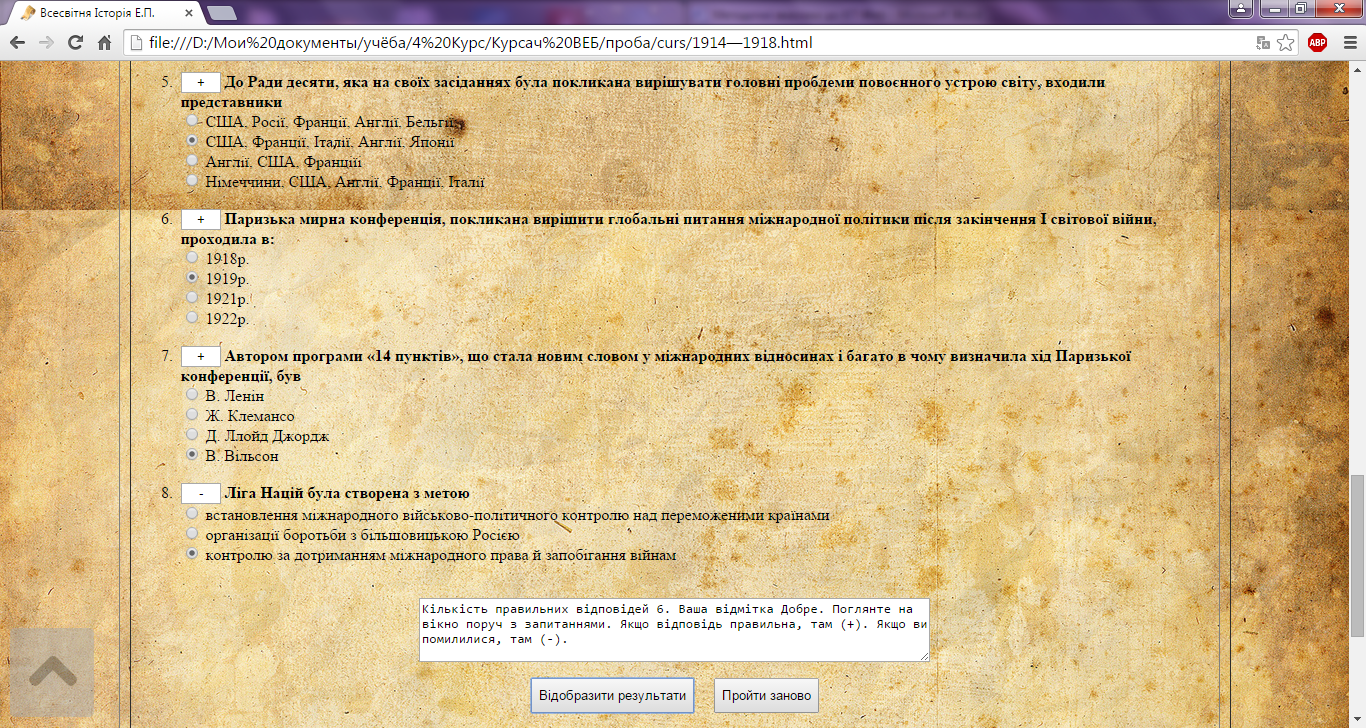
Сторінка містить інтерфейс показаний на рисунку 3. Після вибору пункту головного меню з’являються запитання з декількома відповідями. Для перевірки своїх знань треба вибрати лише одну правильну відповідь. Перевірити правильність можливо після натиснення на кнопку «Перевірити тест», після цього Ви будете переадресовані на іншу сторінку, на якій буде показано, яку саме кількість балів отримали, та зможете побачити правильну відповідь завдяки визначнику біля питання («+» – вірна відповідь, «-»– невірна відповідь).

Рисунок 3 – Інтерфейс


Рисунок 4 – Вікно результатів проходження тесту
4.4 Опис інтерактивних елементів
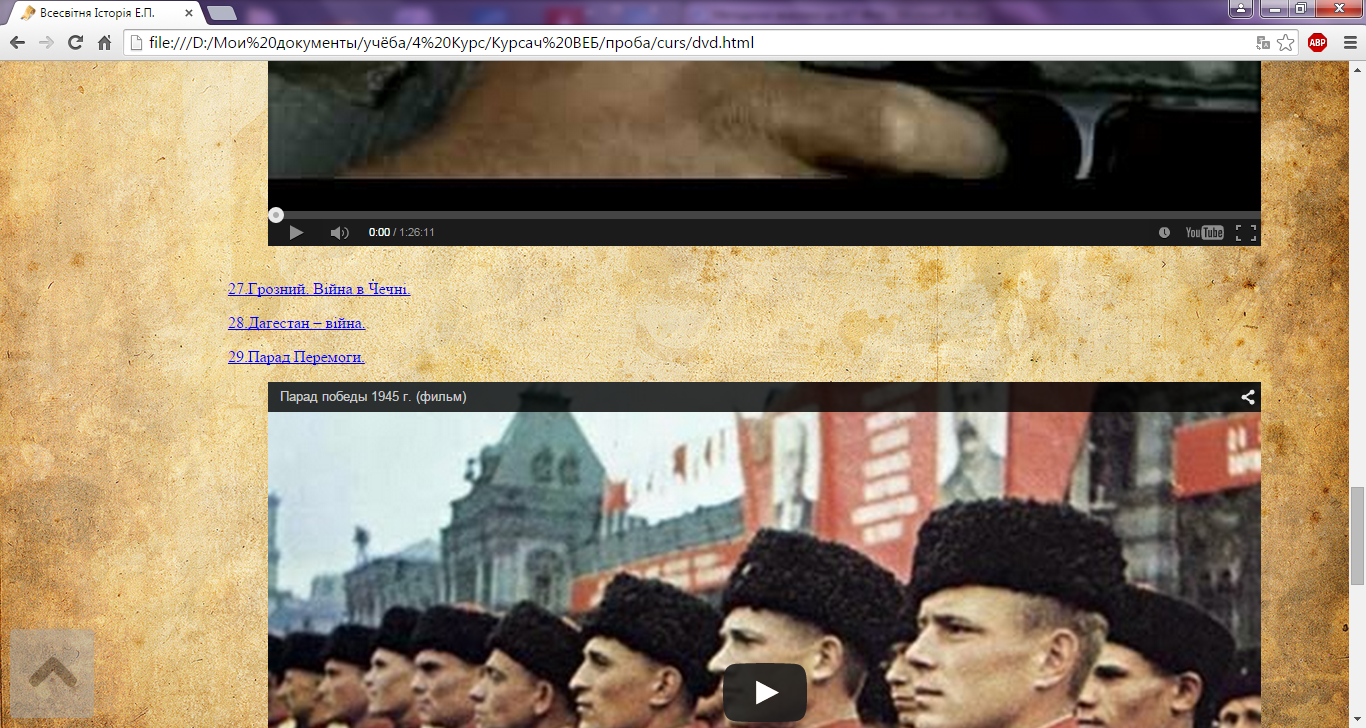
У електронному підручнику було використано такі інтерактивні елементи, як кнопка піднятися вверх (рис. 5) вивід фідеофільмів з дисципліни за допомогою відеохостнга та спойлерів (для комфорту та збереження та скорочення памяті обробки системи) (рис. 6) ( Додаток Г )

Рисунок 5 – Кнопка вверх

Рисунок 6 – Перегляд відеофільмів

Висновок
Результатом виконання курсової роботи на оснві Web-технологій є електронний підручник з предмету «Всесвітня Історія частина 1», що містить пункти головного меню: головна сторінка, зміст, Опорний конспект (випадаюче меню), сторінку самоконтролю, словник термінів та Біографічний довідник. Web-інтерфейс створенний за допомогою мови html,, css, javascript. Програмний продукт призначений для навчання студентів, містить зручну і інтуїтивно зрозумілу схему навігації за допомогою якої можно легко знайти потрібну інформацію з певної дисципліни.
При проведенні курсової роботи я оволодів сучасною методологією розроблення інформаційного та програмного забезпечення інформаційної системи на основі використання Web-технологій, ознайомився з сучасними технологіями передачі та обробки інформаційних потоків через Інтернет, архітектурою програмних продуктів, новітніми методами розробки динамічних Web-додатків.
Література
-
Баррет Д. JavaScript. Web-профессионалам. - Киев: БХВ - Киев, 2001.
-
Хоумер А., Улмен К., Dynamic HTML. Справочник. - СПб.: Питер, 2000.
-
Эрик А. Мейер "CSS. Каскадные таблицы стилей. Подробное руковоство " 3-е издание. Издательство: Символ-Плюс, 2008 г.
-
Бабушкин М., Коростелев В. «Как правильно организовать свой Web-сервер.», Мир Internet. – 1997г.
-
Браун С. «Мозайка и Всемирная паутина для доступа в INTERNET» изд. «МИР» «СК ПРЕСС» «МАЛИП» М. 1996г.
-
Бикнер К. «Экономичный Web-дизайн» - М.: «НТ ПРЕСС» 2005г.
-
Вин Д.«Искусство Web-дизайна. Самоучитель» - СПб.: «Питер» 2002 г.
-
Гончаров М.В. Шрайберг Я.Л. «ч-2. Создание собственных Web-страниц», М.: ГПНТБ 2001г.
-
Гончаров А. «HTML в примерах: Спецификация HTML 3.2. Примеры гипертекста. Обзор HTML-редакторов», СПб. И др.: Питер, 1997г.
-
Гото К., Котлер Э. «Веб-редизайн: книга Келли Гото и Эмили Котлер», 2 изд. СПб.: Символ-Плюс 2007г.
-
Габбасов Ю.Ф. «Internet 2000». – СПб.: БХВ – Санкт – Петербург, 2000.
-
Дунаев В. «Web-графика, нужные программы». – СПб.: «БХВ-Петербург» 2006г.
-
Джонсон Д. «Web-дизайн: типичные ляпы и как их избежать.» 2005г.
-
Донцов Д. «1000 лучших программ» энциклопедия, СПб.: «Питер» 2007г.Дунаев В.

Додаток а
Код головної сторінки «index.html»:
<html>
<head>
<link rel="stylesheet" href="scrollup.css" type="text/css" media="screen">
<script src="scrollup.js" type="text/javascript"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="styledmenus.com" />
<title>Всесвітня Історія Е.П.</title>
<link rel="stylesheet" href="drop_gor_menu.css" type="text/css" />
<link rel="icon" href="images/icon.ico" />
</head>
<style>
body {
background: url(images/12.jpg) no-repeat;
-moz-background-size: 20%; /* Firefox 3.6+ */
-webkit-background-size: 100%; /* Safari 3.1+ и Chrome 4.0+ */
background-position: left, right;
background-repeat: repeat-y, repeat-y;
-o-background-size: 100%; /* Opera 9.6+ */
background-size: 100%; /* Современные браузеры */
li {
display: inline-block; /* Строчно-блочные элементы */
background: #CA181A; /* Цвет фона */
margin-right: 3px; /* Расстояние между пунктами меню */
-webkit-transform: skewX(-30deg); /* Для Safari и Chrome */
-moz-transform: skewX(-30deg); /* Для Firefox */
-o-transform: skewX(-30deg); /* Для Opera */
-ms-transform: skewX(-30deg); /* Для IE */
transform: skewX(-30deg); /* CSS3 */
}
a {
color: #fff; /* Цвет ссылок */
display: block; /* Блочный элемент */
padding: 5px 15px; /* Поля вокруг текста */
text-decoration: none; /* Убираем подчёркивание */
-webkit-transform: skewX(30deg); /* Для Safari и Chrome */
-moz-transform: skewX(30deg); /* Для Firefox */
-o-transform: skewX(30deg); /* Для Opera */
-ms-transform: skewX(30deg); /* Для IE */
indent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit-text-stroke-width: 0px">
</h3>
<h3 style="color: rgb(0, 0, 0); font-family: Classica One; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit-text-stroke-width: 0px">
<font size="7">Всесв<span lang="en-us">i</span>тня <span lang="en-us">I</span>стор<span lang="en-us">i</span>я</font></h3>
<tr><td align="right"><img src="images/hr_line.gif" width="432" height="1" alt=""></td></tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0" id="welcome">
<tr>
<td width="228" valign="top" align="right">
<p class="font_small"></p>


