Файл: разработка сайта для интернет магазина цифровой техники по дисциплине мдк 09. 01. Проектирование и разработка вебприложений.docx
Добавлен: 16.10.2024
Просмотров: 19
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
Министерство образования и науки РС(Я)
ГАПОУ РС(Я) «Якутский колледж связи и энергетики им. П.И. Дудкина»
КУРСОВАЯ РАБОТА
тема: «РАЗРАБОТКА САЙТА ДЛЯ ИНТЕРНЕТ МАГАЗИНА ЦИФРОВОЙ ТЕХНИКИ»
по дисциплине МДК 09.01. Проектирование и разработка веб-приложений.
специальность: 09.02.07 Информационные системы и программирование.
Студенты ___________________ А.А. Заровняев
подпись, дата
Руководитель ____________________ В.А. Самохвалов
подпись, дата
Якутск 2022
| СОДЕРЖАНИЕ ВВЕДЕНИЕ 2 1 ПЛАНИРОВАНИЕ РАЗРАБОТКИ САЙТА 2 1.1 Технологии разработки сайта 3 1.2 Средства для разработки сайта 4 1.3 Информация о «Интернет магазин цифровой техники » 7 1.4 Вывод 7 2. ОСУЩЕСТВЛЕНИЕ РАЗРАБОТКИ САЙТА ДЛЯ ИНТЕРНЕТ МАГАЗИНА 8 2.1 Этапы разработки сайта 8 2.2 Подготовка к работе 8 2.3 Проектирование сайта 11 2.4 Разработка сайта 13 2.5 Отладка и тестирование сайта 20 ЗАКЛЮЧЕНИЕ 22 | |
ВВЕДЕНИЕ
Актуальность: Актуальность заключается в том, что сейчас гораздо удобнее продавать в интернете. Интернет магазин сохраняет ваше драгоценное время, раскрывает весь спектр товаров перед вами.
Проблема: Нехватка интернет магазинов с музыкальными инструментами.
Гипотеза: Сайт ускорит и облегчит поиск нужного вам товара
Объект исследования: Веб сайт «Интернет магазин музыкальных инструментов»
Предмет исследования: Текстовый редактор Notepad++ для верстки web-страниц.
Цель: Разработать сайт интернет магазина для цифровой техники.
Задачи:
-
Изучение средств разработки сайтов; -
Изучить предприятие, для которого разрабатывается сайт; -
Разработать дизайн-макет сайта для реализации полного функционала предприятия в онлайн режиме; -
Разработать сайт в соответствии с требованиями заказчика.
1 ПЛАНИРОВАНИЕ РАЗРАБОТКИ САЙТА
1.1 Технологии разработки сайта
HTML — Это специализированный софт, упрощающий процесс создания и редактирования сайтов прямо на компьютере с установленной ОС Windows, Mac или Android. Главное отличие offline софта от облачных конструкторов в том, что для публикации готового сайта в Интернете потребуется самостоятельно приобретать хостинг и загружать на него файлы сайта. Онлайновая панель управления у таких программ отсутствует. Последующее обновление сайта происходит путем повторной выгрузки на сервер измененных файлов. То есть правка и доработка содержимого веб-сайта требует ПК с
установленным программным обеспечением, наличия файлов проекта на жестком диске и синхронизации с хостинг-аккаунтом.
CSS — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.
CSS используется создателями веб-страниц для задания цветов, шрифтов, стилей, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы (которое производится с помощью HTML или других языков разметки) от описания внешнего вида этой веб-страницы (которое теперь производится с помощью формального языка CSS)
PHP — С-подобный скриптовый язык общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов.
Laravel — бесплатный веб-фреймворк с открытым кодом, предназначенный для разработки с использованием архитектурной модели MVC. Laravel выпущен под лицензией MIT. Исходный код проекта размещается на GitHub.
1.2 Средства для разработки сайта
-
Sublime Text
Notepad++ — свободный текстовый редактор с открытым исходным кодом для Windows с подсветкой синтаксиса, разметки, а также языков описания аппаратуры VHDL и Verilog. Базируется на компоненте Scintilla, написан на C++ с использованием STL, а также Windows API, и распространяется под лицензией GNU General Public License.

Рисунок 1.1. – Notepad++
Особенности программы:
-
- визуальное разделение исходника на блоки, подсветка синтаксиса; -
- WYSIWYG (визуальное редактирование без кодов, конечный документ будет таким как он выглядит); -
- автоматическое завершение слов; -
- Поиск/замена для регулярных выражений в файле; -
- быстрое перемещение фрагментов кода (текста) простым выделением и перетаскиванием; -
- масштабирование отображаемого текста; -
- поддержка большого числа языков;
-
Figma
Это графический онлайн-редактор для совместной работы. В нём можно создать прототип сайта, интерфейс приложения и обсудить правки с коллегами в реальном времени.

Рисунок 1.2. – Figma
Плюсы:
-
Есть сайт и можно не скачивать приложение. -
Простое отображение пикселей, что позволяет при сноровке работать очень точно. -
Общение и фидбек внутри макета. -
История изменений в реальном времени и резервные копии. -
Не требуется раз в год платить круглую сумму за каждую лицензию.
Минусы:
-
Для работы необходим интернет. -
Работа с текстом порой вызывает проблемы -
Ломает вектор при импорте-экспорте.
-
Opera GX
Один из популярных браузеров в мире. Это веб-браузер, разработанный норвежской компанией Opera Software специально для геймеров под операционные системы Microsoft Windows, MacOS, Android и iOS. Opera GX поддерживается 32-битной и 64-битной версиями Windows, а также macOS.

Рисунок 1.3. – Chrome
Плюсы:
-
Легкая установка -
Простой интерфейс -
Скорость работы
Минусы:
-
Для быстрой работы минимальный объем оперативной памяти должен составлять как минимум 2 Гб. -
Сбор информации
-
OSP Panel
Программный комплекс имеет богатый набор серверного программного обеспечения, удобный, многофункциональный продуманный интерфейс, обладает мощными возможностями по администрированию и настройке компонентов. Платформа широко используется с целью разработки, отладки и тестирования веб-проектов, а также для предоставления веб-сервисов в локальных сетях.

Рисунок 1.4. – OSP Panel
Плюсы:
-
Сервер автоматически начинает работу при запуске программы -
можно выбрать режим управления доменами -
возможна работа через командную строку -
интерфейс поддерживает несколько языков
Минусы:
Приходится самостоятельно проверять наличие новой версии Open Server и переносить на нее проекты, поскольку автообновление не поддерживается.
1.3 Информация о «Интернет магазин цифровой техники »
Основная целевая аудитория, это люди, увлекающиеся программированием и связанные со сферой IT.
1.4 Вывод
Для разработки сайта был выбран Notepad++ из-за своих удобств и простоты в использовании.
В качестве браузера выбран Chrome. Он поддерживает язык html и css, в принципе это все что нужно от него
Photoshop и Paint отлично подошли для работы с сайтом. Paint подошел для небольших исправлений а Photoshop для более трудных работ.
2. ОСУЩЕСТВЛЕНИЕ РАЗРАБОТКИ САЙТА ДЛЯ ИНТЕРНЕТ МАГАЗИНА
2.1 Этапы разработки сайта
Подготовка к разработке
В качестве графического редактора был выбран Paint так как он есть практически во всех компьютерах, очень удобен и прост в использовании.
В качестве текстового редактора для меня подошел Notepad++. Скачан с официального сайта
2.2 Подготовка к работе
-
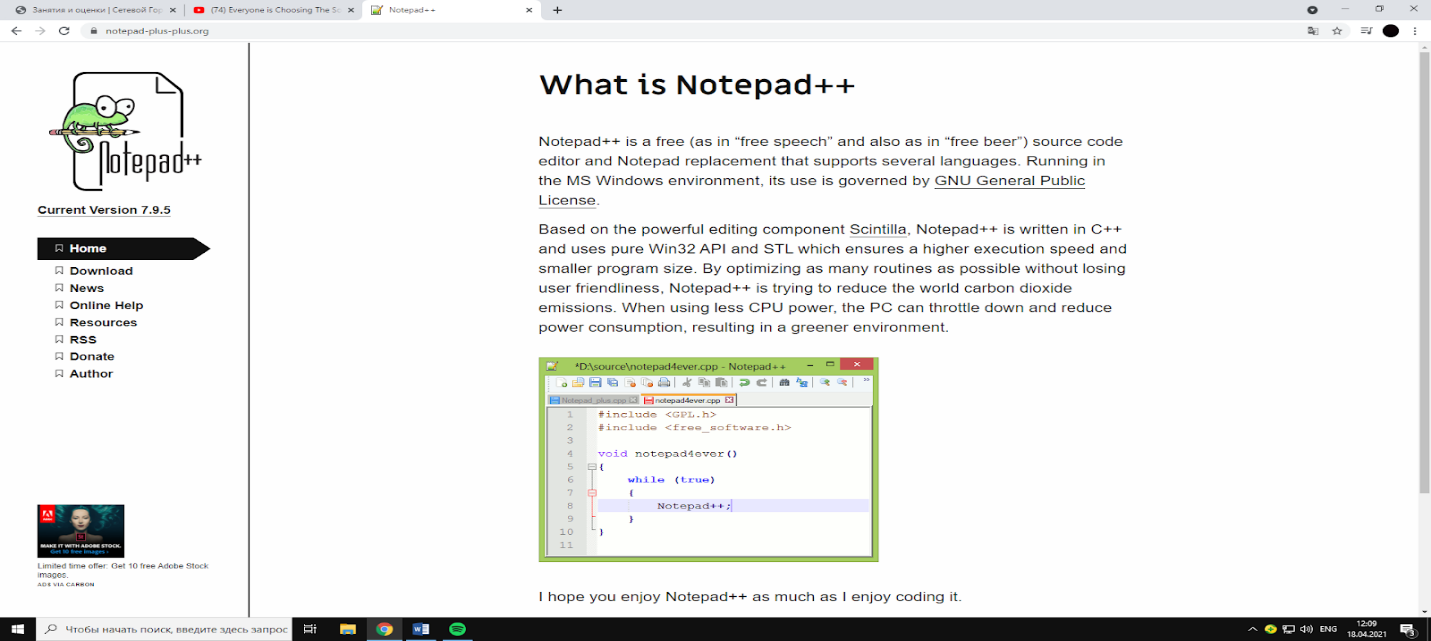
Заходим в браузер и набираем в поисковике Notepad++

Рис 2.1 Notepad++
-
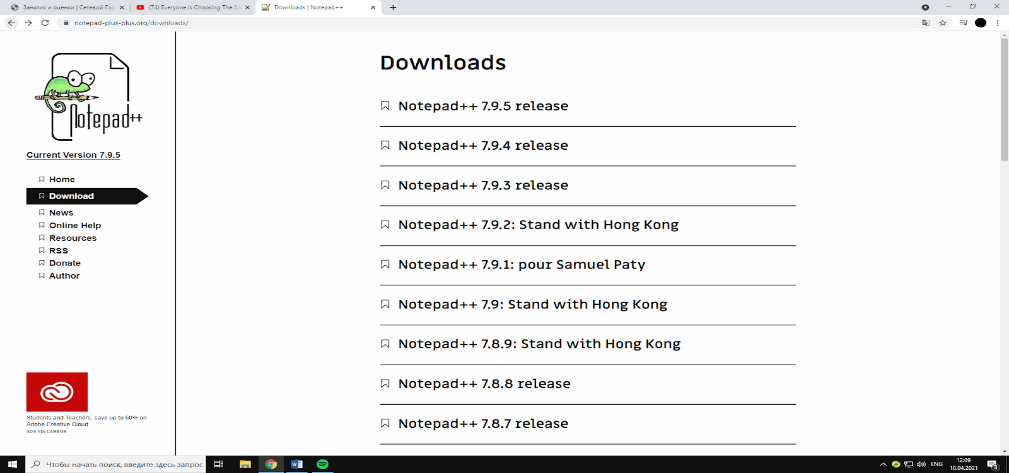
В левой панели нажимаем раздел Download и выбираем подходящую для вас версию программы

Рис 2.2 Notepad++
-
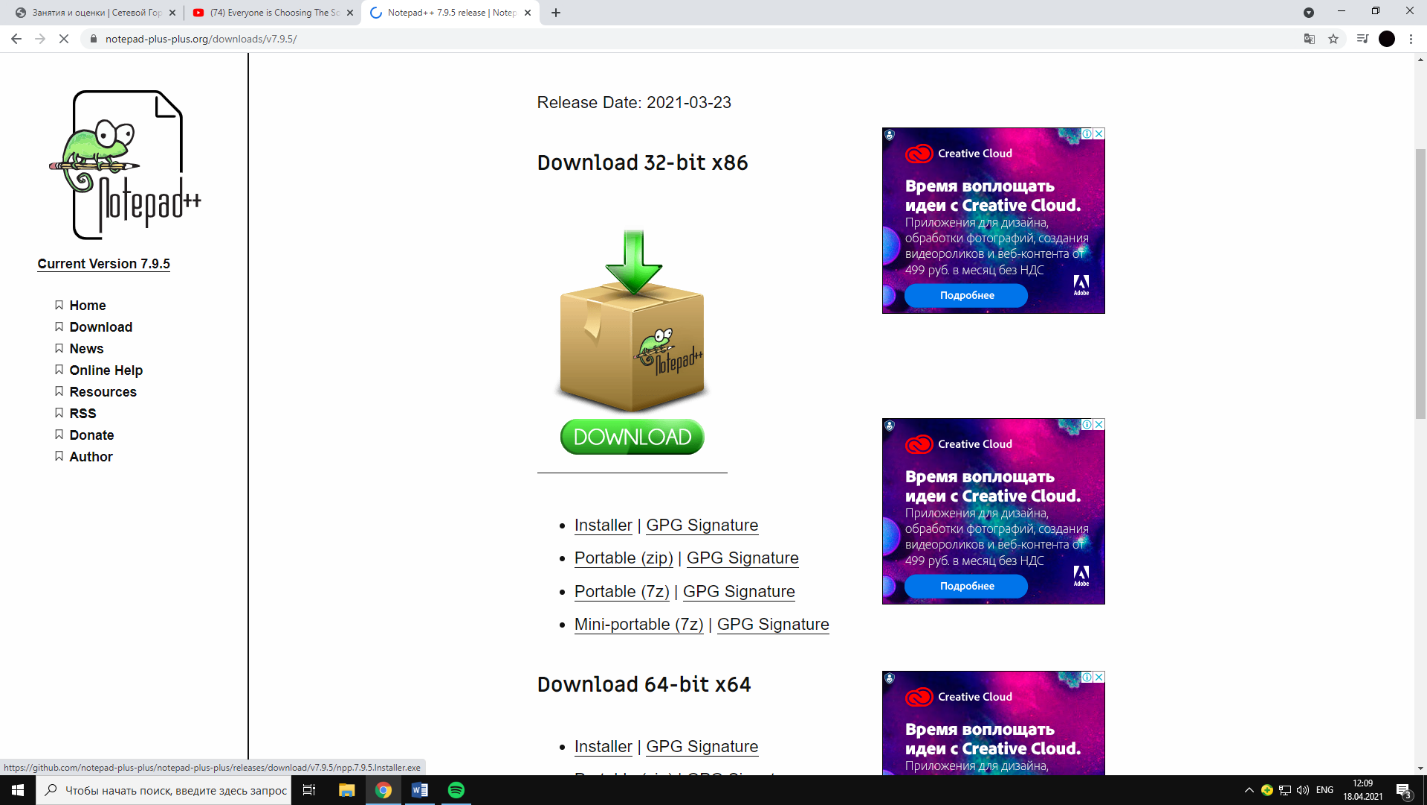
Скачиваем и по завершению устанавливаем ее

Рис 2.3 Notepad
В качестве графического редактора я использую Photoshop.
-
Заходим на сайт, кликаем на кнопку купить

Рис 2.4 Photoshop
-
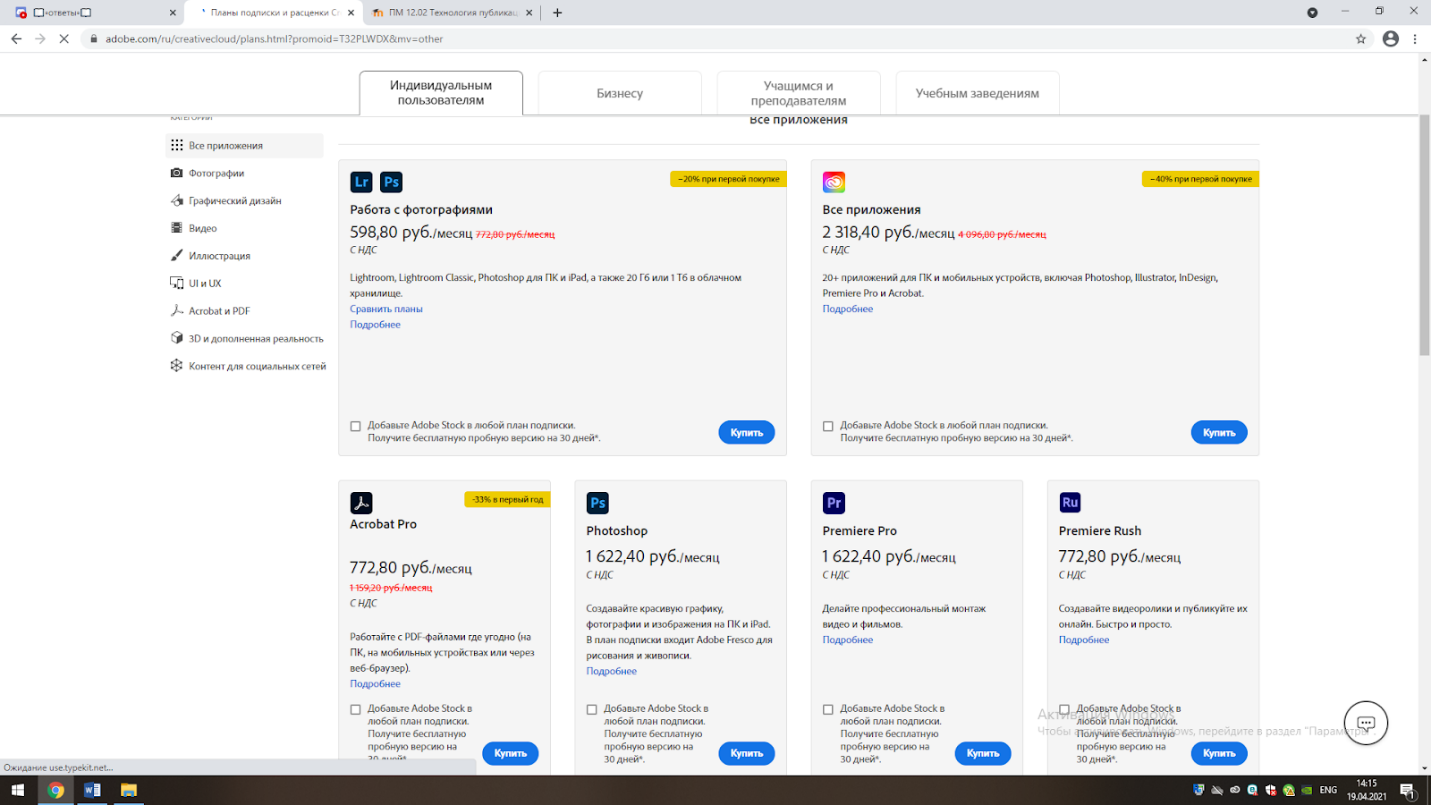
Выбираем подходящий тариф и покупаем его.

Рис 2.5 Photoshop
Laravel
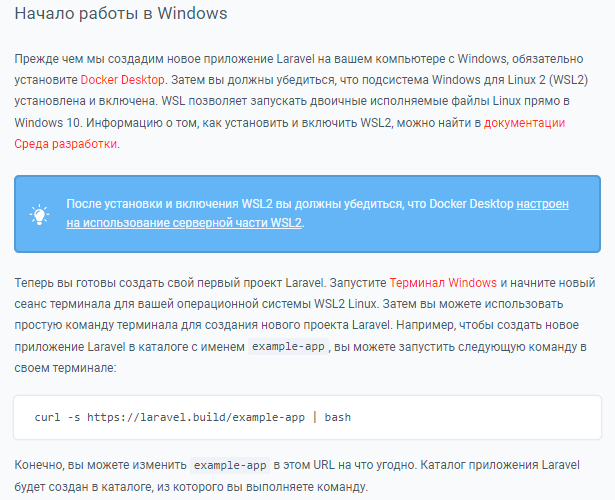
Для установки Laravel необходимо зайти на сайт и выбрать, подобрав под свою операционную систему.

Рисунок 2.6 Страница установки Laravel
2.3 Проектирование сайта
После изучения и анализа доступной информации были созданы макеты: главной страницы, логика, логотип и цветовая гамма.
Макет главной страницы:

Рисунок 2.7 Макет главной страницы
На данном макете изображена страница о нас.

Рисунок 2.8 Макет страницы «товар»
Также логотип для сайта:

Рисунок 2.9 Логотип сайта
2.4 Разработка сайта
Создание сайта была начата с главной страницы и элементов сайта: «шапка», меню.
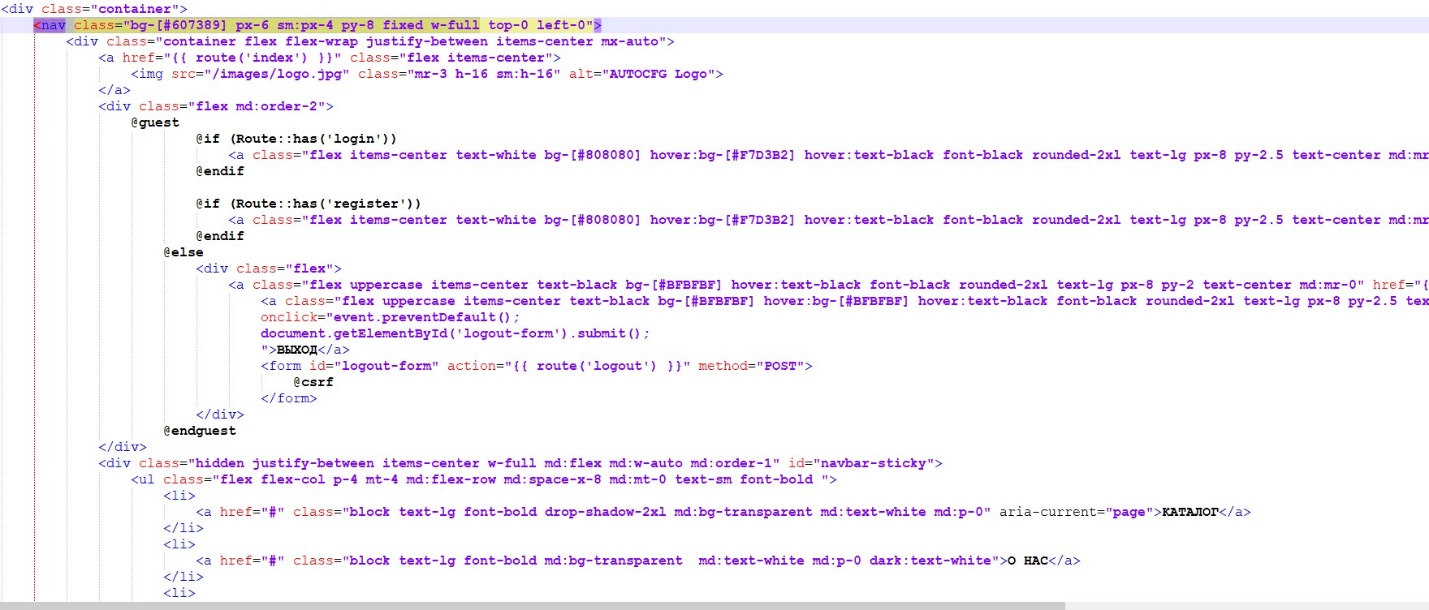
Рисунок 2.11 Шапка

Рисунок 2.12 Код шапки

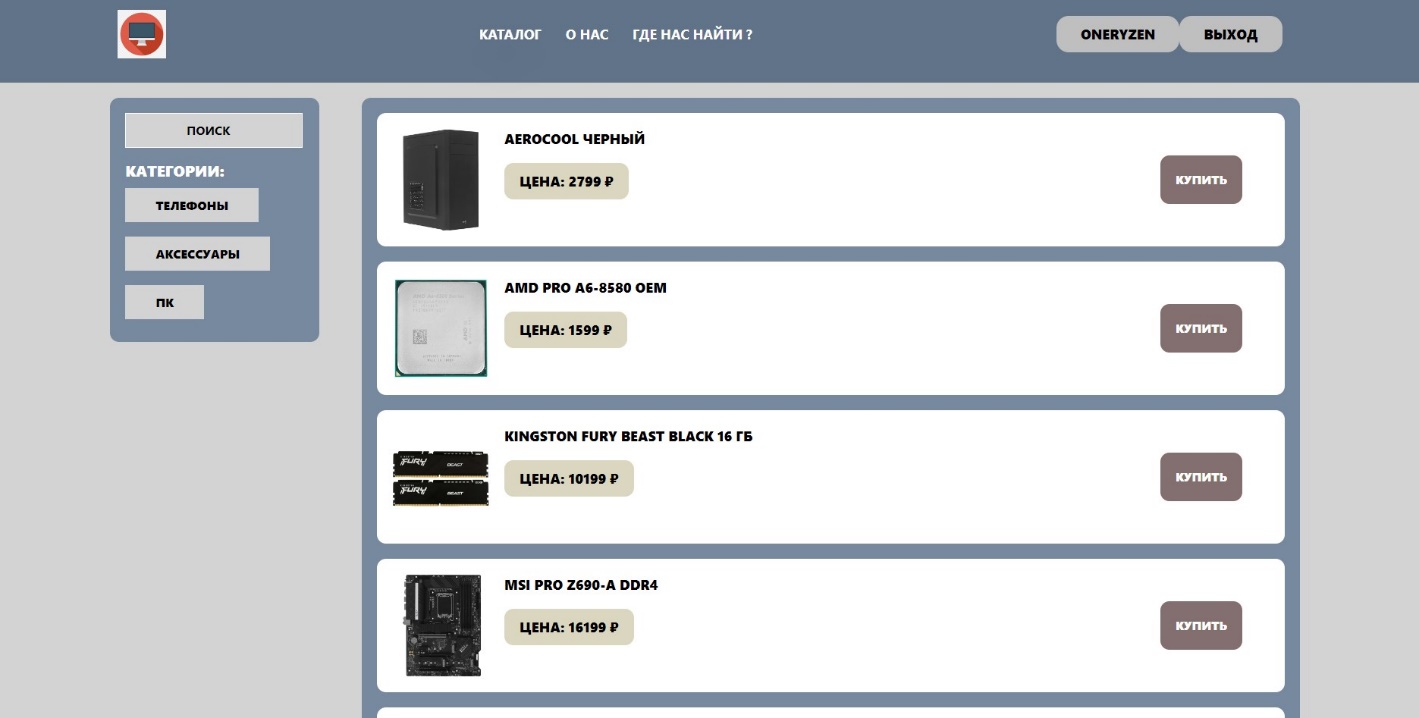
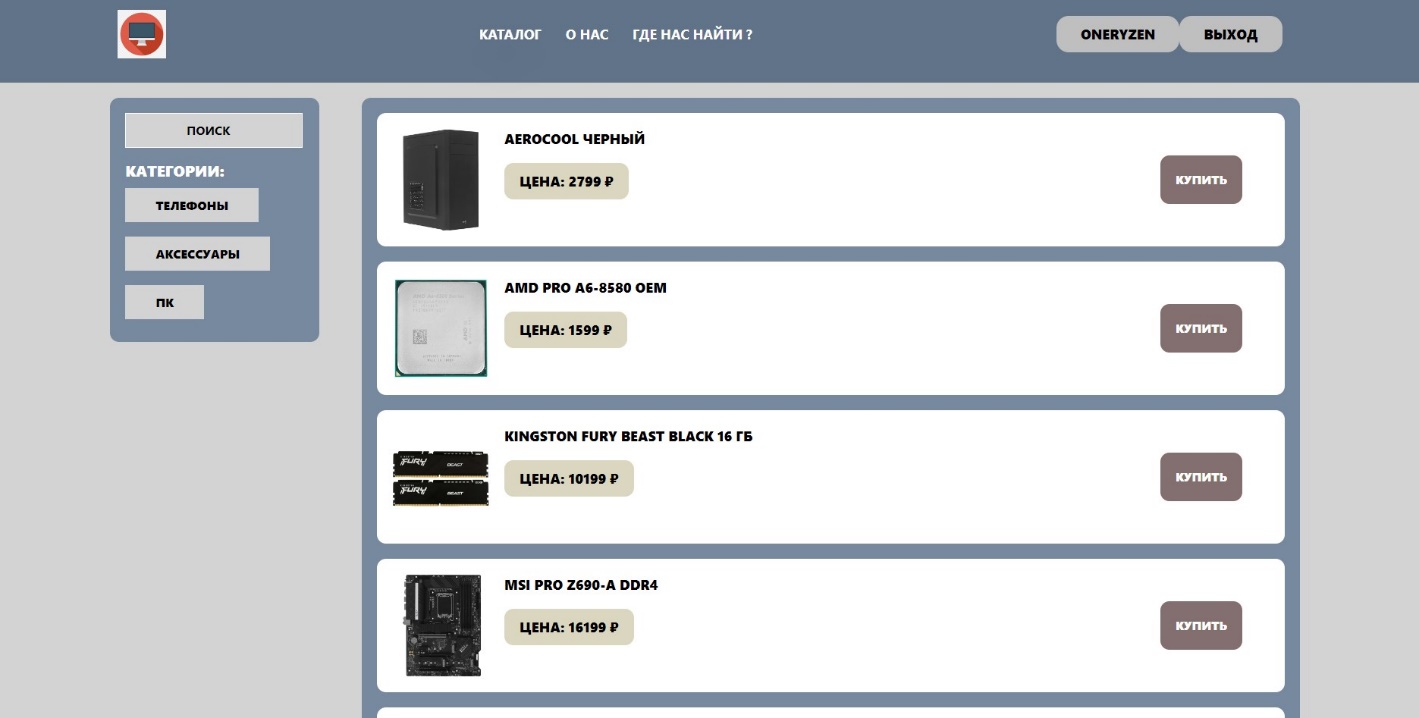
Рисунок 2.13 Главная страница

Рисунок 2.14 Код главной страницы

Рисунок 2.15 Вход

Рисунок 2.16 Код входа

Рисунок 2.17 Регистрация

Рисунок 2.18 Код регистрации

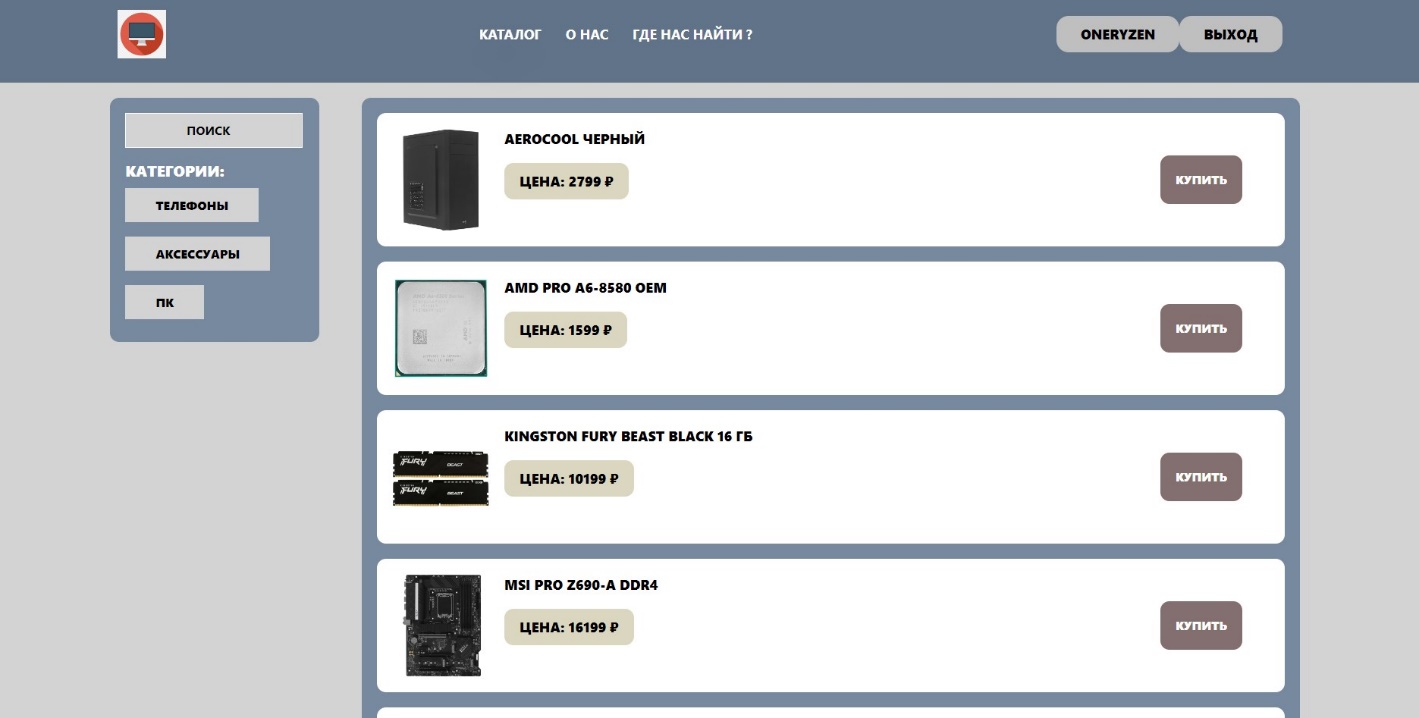
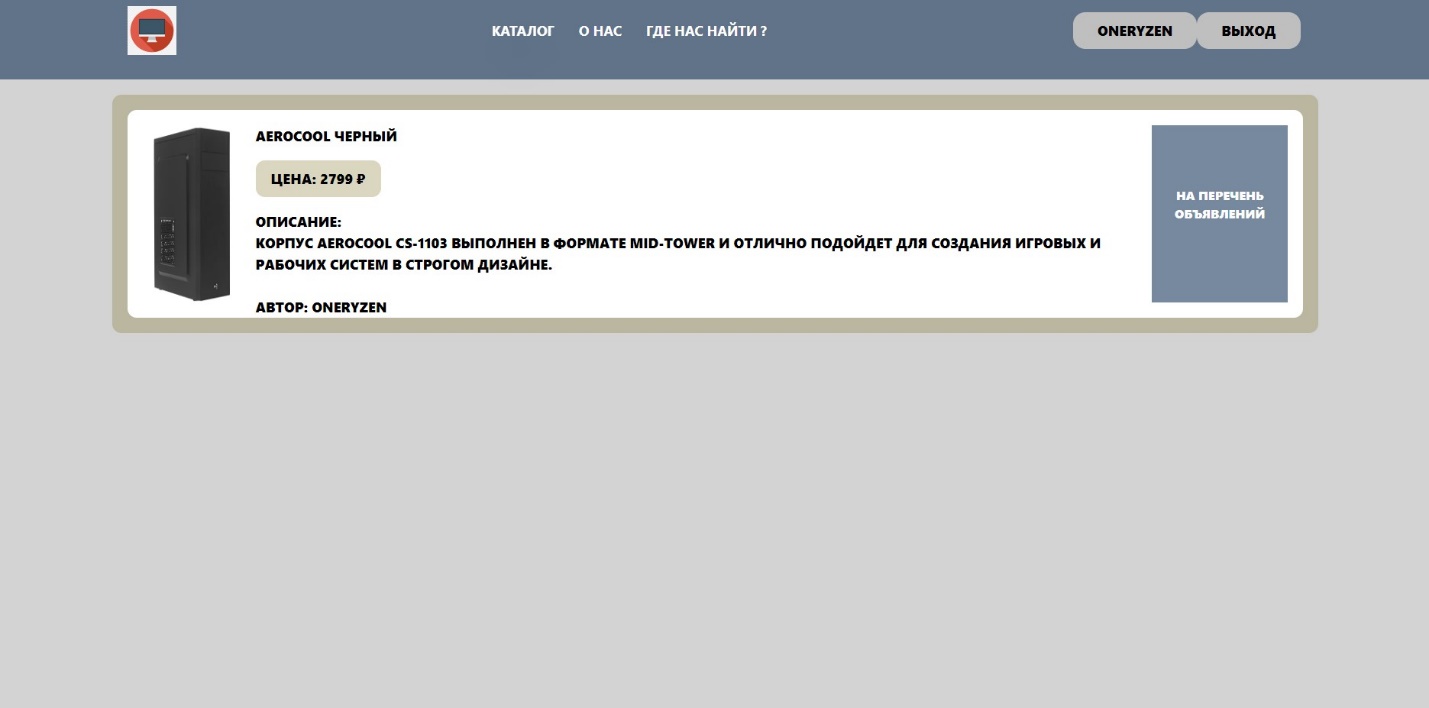
Рисунок 2.19 Товар

Рисунок 2.20 Код товара

Рисунок 2.21 Объявления
