Файл: Разработка структуры и функционала интернет-представительства компании АО IT-Технологии.pdf
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 16.02.2024
Просмотров: 32
Скачиваний: 0
Модули
Модуль - это одно из средств расширения функциональных возможностей Joomla. В большинстве случаев, модуль выполняет функции отображения информации и является дополнением к установленным компонентам. Как правило, модули располагаются в левой и правой колонке при трехколоночной верстке. Примером модулей является навигационное меню, календарь, список популярных статей и т.д. При публикации модуля можно указать в какой позиции шаблона сайта и на каких страницах он будет отображаться. Кроме того, большинство установленных в системе модулей можно скопировать - опубликовать несколько раз с разными параметрами (например модуль вывода популярных статей можно опубликовать для разных разделов).
Подводя итог, можно сказать, что компоненты - это расширения Joomla, которые составляют функционал системы и поддерживают интерактивное взаимодействие с пользователем.
Модули, в отличие от компонентов, выполняют функции отображения какой-либо информации и в большинстве случаев не выполняют никаких операций по добавлению/модификации данных. Другим немаловажным отличием модулей от компонентов является возможность копирования модулей.
Разделы - это объекты верхнего уровня в структуре содержимого. В раздел входят категории, а в них, в свою очередь, статьи.
Для работы с разделами необходимо перейти в менеджер пунктов меню. Можно нажать на главной странице панели кнопку «Меню» или в основном меню выбрать «Меню» и затем «Пункты меню» (рис. 3).

Рис. 3 - Страница «Пункты меню»
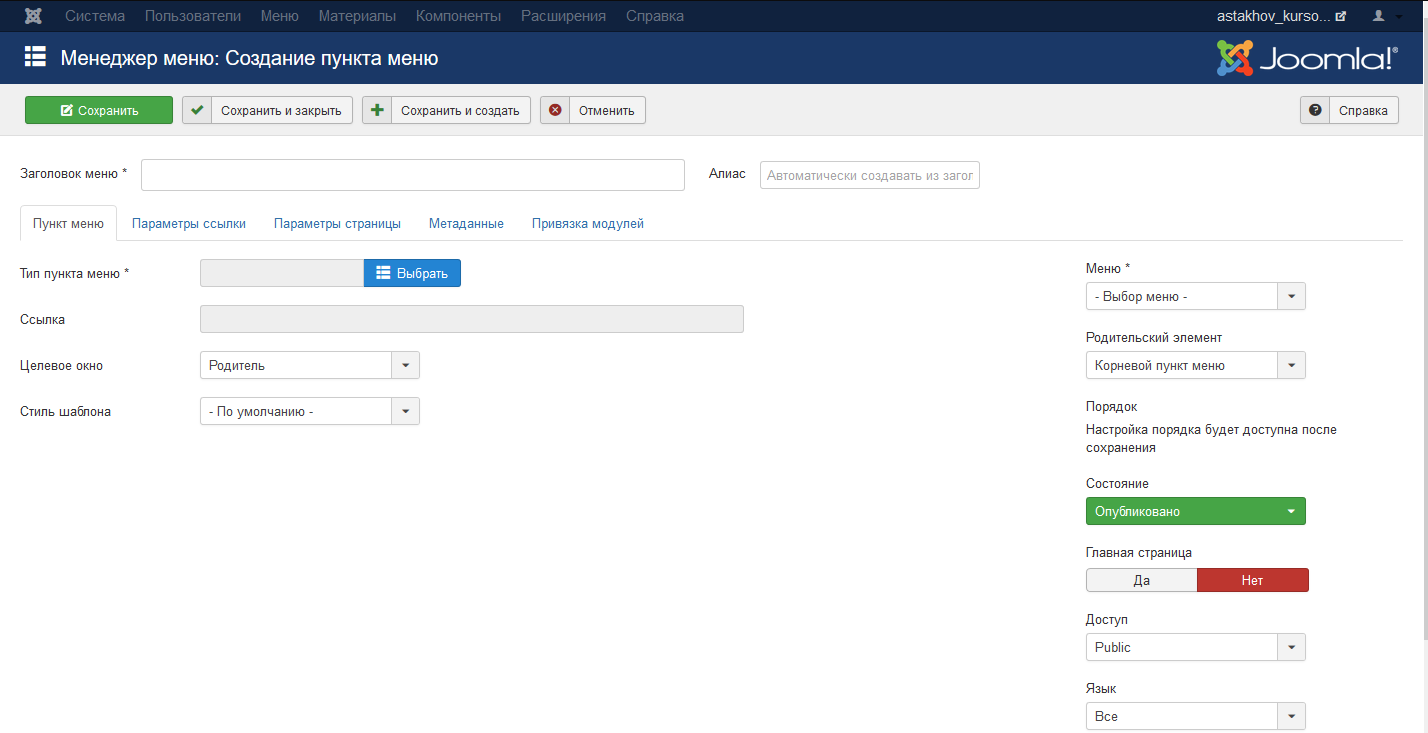
Чтобы создать новый пункт меню, необходимо нажать значок «Создать» (рис. 4).

Рис. 4 - Страница создания раздела
На странице создания раздела нужно:
В поле «Заголовок меню» внести имя раздела, которое будет отображаться в меню.
В поле «Алиас» внести имя раздела на латинице, которое будет использоваться при построении SEF - ссылок (если поле не заполнено - псевдоним формируется автоматически из даты создания, например, 2018-01-01 22:33:10).
В поле «Опубликовано» - публиковать или нет.
В поле «Порядок показа» можно изменить порядок отображения раздела на странице «Менеджер разделов».
В поле «Доступ» можно выставить права на просмотр данного раздела:
«Public» - для всех посетителей сайта.
«Registered» - для зарегистрированных пользователей.
«Special» - для администраторов (групп менеджеров, авторов и так далее, то есть всех, кроме guest и registered).
В поле «Изображение» выбрать изображение, которое будет использоваться при отображении раздела в меню.
В текстовом поле «Описание» написать о содержании раздела.
Для создания Объекта содержимого в Joomla присутствует удобный WYSIWYG-редактор. При создании нового объекта сразу же можно задавать его параметры. Для управления документами сайта (создать новый документ, отредактировать, переместить и т.д.) нужно перейти к управлению содержимым. Сделать это можно двумя способами:
В разделе главного меню «Содержимое» выбрать «Все содержимое»;
Перейти к содержимому каждого раздела из пункта главного меню панели администратора «Содержимое по разделам».
Для управления объектами содержимого в панели инструментов появляются дополнительные кнопки:
в архив - объекты содержимого, перенесенные в архив, также доступны для просмотра на сайте, если имеют статус «опубликованы»;
перенести - перемещение объекта в другой раздел или категорию сайта;
в корзину - объекты, перемещенные в корзину, недоступны для просмотра на сайте, но могут быть восстановлены в разделе «Управление корзиной».
Система меню в Joomla! довольно простая в использовании и не имеет в стандартной сборке возможности гибкой настройки. Но это легко поправимо использованием дополнительных компонентов, которые позволяют, например, создавать меню с многоуровневой системой элементов меню (подменю) представленных в виде дерева, динамические меню (всевозможные плавные и не очень «выпадания», «всплывания», «появления», «пропадания» и тому подобное) и т.д. В этой статье я хочу описать, как создать простое меню.
При стандартной установке Joomla! вместе с демонстрационным контентом мы уже имеет несколько готовых меню: main, top, other, user, при этом последнее становиться доступным только после того, как зарегистрированный юзер авторизуется.
Чтобы создать новое меню необходимо:
Авторизоваться в административной панели Joomla;
Выбрать пункт меню «Меню->Менеджер меню» и в открывшемся окне нажать кнопку «Создать меню»;
Затем в загрузившемся окне заполняем всего два поля:
«Menu Name» - идентификатор меню, которое используется внутри кода Joomla!, поэтому рекомендуют выбирать не повторяющиеся и без пробелов;
«Module Title» - заголовок создаваемого меню, который будет отображаться на сайте;
Жмём кнопку «Сохранить» и меню готово.
Далее надо добавить хотя бы один элемент меню.
Для этого жмём на иконку напротив идентификатора меню («test_menu» в нашем случае), или же идём в меню «Меню->test_menu».
Нажимаем кнопку «Создать» для запуска мастера создания нового пункта
На первом этапе нам предлагается выбрать тип создаваемого элемента меню, то есть, что собственно будет отображаться, если это подменю было выбрано. Выбор на первый взгляд довольно большой, хотя есть предупреждение, что некоторые типы элементов меню повторяются. Повторяются они для удобства, так как всё сгруппировано по назначению. Например, «Link - Conent Item» находиться одновременно в группах «Content» и «Links». Дальше, выбираем для простоты «Link - Url» из «Links» и переходим ко второму шагу нажав «Next».
В появившемся окне в поле «Name» указываем заголовок пункта меню, который будет отображаться на сайте, а в поле «Link» указываем прямой Url на страницу.
Нажимаем «Сохранить» для сохранения пункта меню.
Теперь у нашего меню есть один опубликованный элемент. Чтобы меню отображалось на сайте надо его «опубликовать». Для этого в панели администратора переходим к меню «Расширения->Модули», где отмечаем «Test Menu» и жмём «Опубликовать».
Руководство пользователя
Для запуска сайта необходимо запустить Интернет браузер (Internet Explorer, Mozilla Firefox, Opera и т.д.) и ввести в строку адреса адрес сайта. После успешной загрузки сайта на экране отобразится главная страница сайта, главное меню, подменю, логотип организации и другие элементы дизайна.
На главной странице располагается общая информация о компании «АО IT-Технологии», меню авторизации, меню поиска, а также главное меню сайта.
Для осуществления навигации по сайту необходимо воспользоваться пунктами главного меню и подменю.
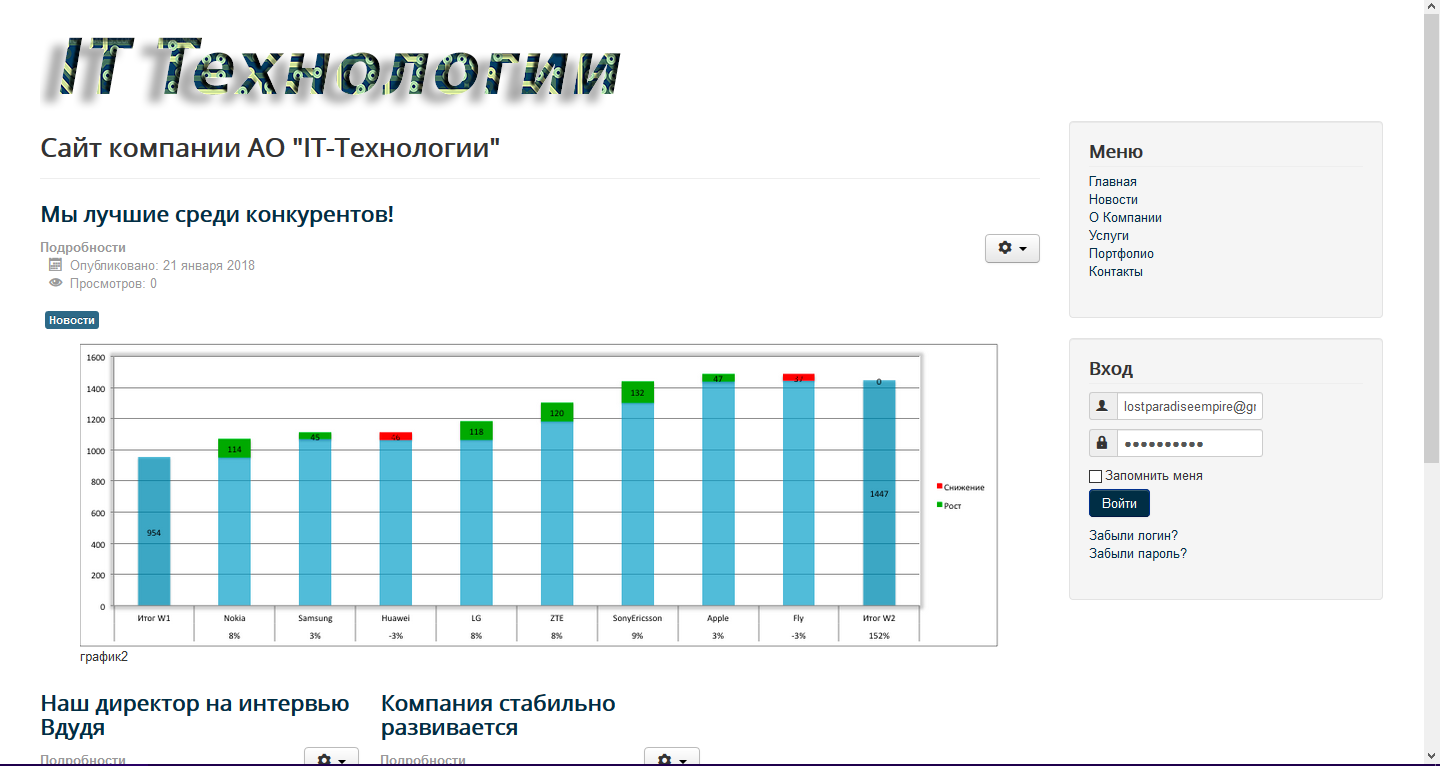
Главное меню сайта содержит следующие пункты (рис. 5):
а) Новости;
б) О Компании;
в) Услуги;
г) Портфолио;
д) Контакты.

Рис. 5 - Главная страница
При выборе пункта меню «Новости» открываются - новости компании (рис. 6).

Рис. 6 - Страница «Новости»
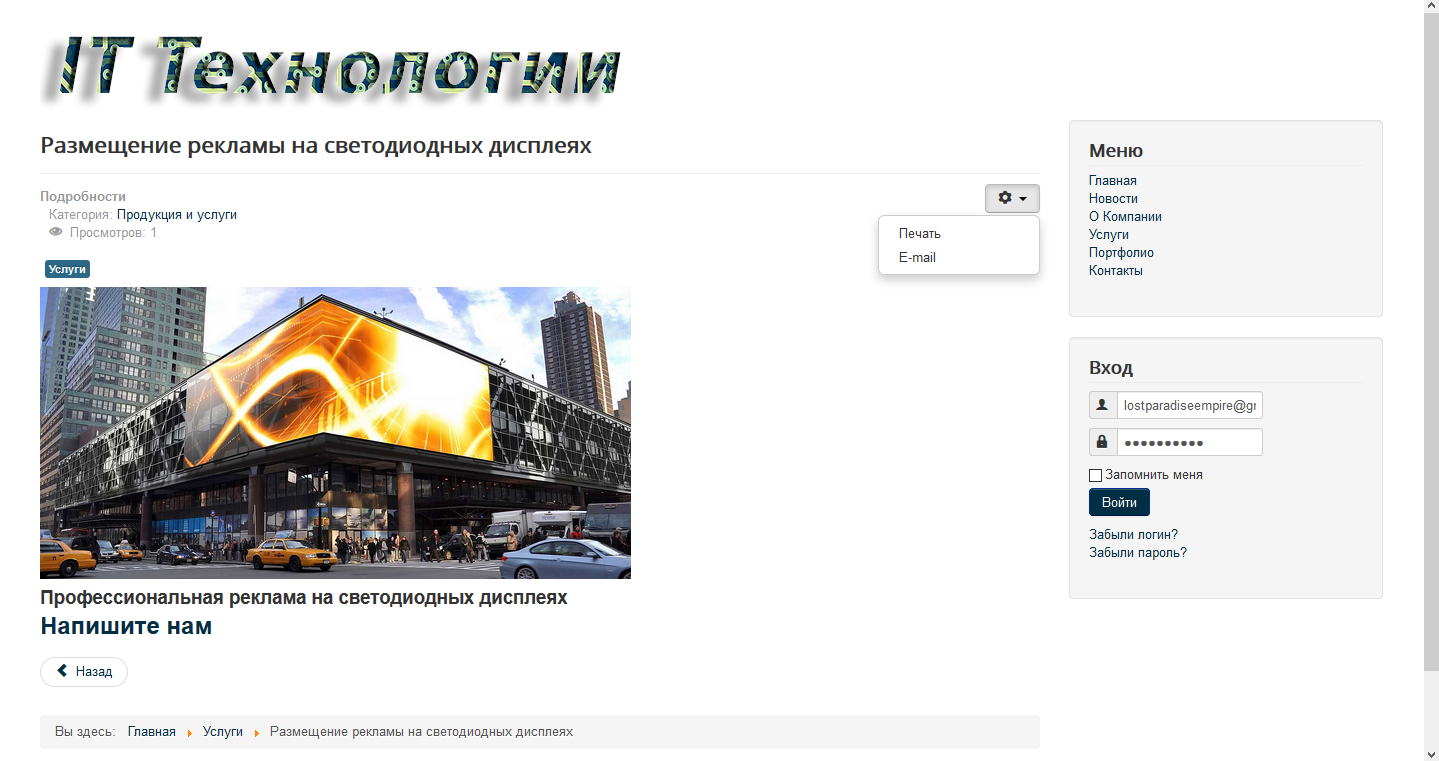
Для просмотра продукции и услуг, предоставляемых компанией, необходимо перейти на страницу «Услуги» и выбрать интересующий пункт. Пример страницы описания услуги: (рис. 7).

Рис. 7 - Страница «Размещение рекламы на светодиодных дисплеях»
При выборе пункта меню “Контакты” открывается страница, содержащая контактные данные компании «АО IT-Технологии» (рис. 8).

Рис. 8 - Страница «Контакты»
На многих страницах имеется гиперссылка на форму обратной связи «Напишите нам» (рис. 9).

Рис. 9 - Страница «Форма обратной связи»
Заключение
В условиях современного бизнеса польза от веб-сайта для компании очевидна. Веб-сайт больше не является элементом роскоши или предметом удовлетворения амбиций руководства. Теперь это уже необходимость, вызванная динамичным развитием Интернета, быстрой и высокой окупаемостью веб-сайта, а также развитием эффективных маркетинговых коммуникаций в Интернете. Таким образом, если у компании нет хорошего сайта, то от этого выигрывают конкуренты, у которых он есть.
Профессионально спроектированный и реализованный интернет-сайт позволяет компании поддерживать старые и устанавливать новые связи на рынке, проводить информационную и сервисную поддержку клиентов и партнеров, стать инструментом распространения информации о компании и ее бизнесе, увеличить объем продаж и найти новых потребителей услуг компании. Кроме того, корпоративный сайт компании позволяет клиентам получать быстрый доступ к справочным и аналитическим материалам, актуальным базам данных и прочей информации.
Практика показала, что внедрение интернет-сайта увеличивает доходы, снижает накладные расходы, а также более комплексно удовлетворяет потребности клиента.
В ходе данной курсовой работы был разработан сайт для «АО IT-Технологии», удовлетворяющий требованиям заказчика и полностью готовый к применению. С его помощью пользователи сети Интернет могут получить необходимую информацию о компании, и ознакомится с предоставляемыми услугами.
При разработке web-сайта были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее подходящей для выполнения поставленной задачи оказалась CMS Joomla 3.8.3 и специальные модули для Joomla!.
Разработанный сайт удовлетворяет всем требованиям, поставленным на этапе постановки задачи. При разработке web-сайта были использованы готовые модули управления контентом и осуществления поиска по сайту, а также другие модули и блоки. Данные модули были доработаны с учетом специфики web-сайта и успешно внедрены в его структуру.
В качестве дальнейшего совершенствования web-сайта представляется возможным добавление новостей, создание возможности для оставления отзывов клиентами. Так же возможна доработка интерфейса сайта с целью дальнейшего повышения его информативности, привлекательности и удобства.
Список использованной литературы
- Понятие и классификация сайтов - http://ru.wikipedia.org/wiki/Сайт
- Разновидности CMS -http://ru.wikipedia.org/wiki/Система_управления_содержимым
- Студия Info-Expert - http://www.info-expert.ru/
- Content management system http://www.brutto.ru/informacija/uznat-bolshe/content-management-system
- CMS обзор: CMS, движок сайта, система управления сайтом, mambo, php, nuke, netcat, phpbb, invision power board, <http://cmsobzor.ru/news.php>
- 19CMS List. Обзор cms. Сайт о системах управления сайтом. <http://www.cmslist.ru>
- Joomla-инструменты. http://docs.joom.ru/!;C651=0O:Categories
- Joomla! CMS по-русски. <http://joomlaportal.ru>
- Самые популярные виды систем управления контентом <http://www.uniq-themes.ru/index.php/monetisations/1176-the-best-cms.html>
- <http://minenergo.gov.ru/activity/energostrategy/ch_4.php>
- WordPress Россия. <http://ru.wordpress.org/>
- WordPress: Основные элементы управления. <http://www.jino.ru/support/manuals/wordpress.html>
- WordPress. Материал из свободной энциклопедии. <http://ru.wikipedia.org/wiki/WordPress>
- Drupal. Материал из свободной энциклопедии. <http://ru.wikipedia.org/wiki/Drupal>
- Обзор возможностей Drupal. <http://www.drupal.ru/features>
Код шаблона страниц сайта
<?php
/**
* @package Joomla.Site
* @subpackage Templates.protostar
*
* @copyright Copyright (C) 2005 - 2017 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
/** @var JDocumentHtml $this */
$app = JFactory::getApplication();
$user = JFactory::getUser();
// Output as HTML5
$this->setHtml5(true);
// Getting params from template
$params = $app->getTemplate(true)->params;
// Detecting Active Variables
$option = $app->input->getCmd('option', '');
$view = $app->input->getCmd('view', '');
$layout = $app->input->getCmd('layout', '');
$task = $app->input->getCmd('task', '');
$itemid = $app->input->getCmd('Itemid', '');
$sitename = $app->get('sitename');
if ($task === 'edit' || $layout === 'form')
{
$fullWidth = 1;
}
else
{
$fullWidth = 0;
}
// Add JavaScript Frameworks
JHtml::_('bootstrap.framework');
// Add template js
JHtml::_('script', 'template.js', array('version' => 'auto', 'relative' => true));
// Add html5 shiv
JHtml::_('script', 'jui/html5.js', array('version' => 'auto', 'relative' => true, 'conditional' => 'lt IE 9'));
// Add Stylesheets
JHtml::_('stylesheet', 'template.css', array('version' => 'auto', 'relative' => true));
// Use of Google Font
if ($this->params->get('googleFont'))
{
JHtml::_('stylesheet', '//fonts.googleapis.com/css?family=' . $this->params->get('googleFontName'));
$this->addStyleDeclaration("
h1, h2, h3, h4, h5, h6, .site-title {
font-family: '" . str_replace('+', ' ', $this->params->get('googleFontName')) . "', sans-serif;
}");
}
// Template color
if ($this->params->get('templateColor'))
{
$this->addStyleDeclaration('
body.site {
border-top: 3px solid ' . $this->params->get('templateColor') . ';
background-color: ' . $this->params->get('templateBackgroundColor') . ';
