Файл: Средства создания программ, выполняемых на стороне сервера..pdf
Добавлен: 29.02.2024
Просмотров: 33
Скачиваний: 0
Содержание:
Введение
В настоящее время большим спросом пользуются веб-приложения, будь то визитная карточка фирмы или большой развернутый портал для крупной компании. Веб-приложения — это лучшее средство для предоставления потенциальным потребителям товаров, например, предоставление комплексной информации об образовательных услугах по средством образовательного портала, на котором расположена вся необходимая информацию о ВУЗе для абитуриента, работодателя, преподавателя. В сфере веб-приложений существуют большое количество средств разработки веб-приложений, которые подразделяются в зависимости от функционального назначения веб-приложений. Сейчас как никогда распространена разработка динамических веб-приложений.
Веб-приложение - клиент-серверное приложение, где клиентом выступает браузер, а сервером – веб-сервер. Работа веб-приложения происходит между сервером и клиентом, хранение данных осуществляется на сервере, обмен информацией происходит по сети. Преимуществом веб-приложений является то, что клиенты не зависят от операционной системы пользователя, поэтому веб-приложения являются межплатформенными сервисами.
Инструментальные средства создания веб-приложений подразделяются на языковые средства и программные средства создания веб-приложений.
Цель исследования: Изучить средства создания программ выполняемых на стороне сервера.
Объект исследования: средства создания программ выполняемых на стороне сервера..
Задача исследования - рассмотреть
- Клиент-серверное взаимодействие
- Языковые средства создания веб-приложений
- Технология CGI, заголовки ответов и запросов CGI
- Язык Perl
- Технология ASP.NET
- Язык PHP
- Технология Java Servlets
- Технология Java Server Pages
Глава 1 Основные понятия
Любой сайт, размещённый в сети Интернет, основывается на связке «клиент-сервер». И это не только электронные формы. Даже простое «перелистывание» страниц некоторого сайта в Интернете – пример клиент-серверного взаимодействия, ведь странички хранятся не на вашем личном компьютере, а подгружаются извне.
Рассмотрим основные понятия:
Клиент — достаточно широкое понятие, начиная от некоторого физического лица и заканчивая некоторой программой на компьютере (например, почтовый клиент). В нашем случае это компьютер, оснащённый специальным программным обеспечением, которое позволяет пользователю задать запрос к другой машине и получить ответ. Код, выполняемый на стороне клиента, чаще всего называют клиентским кодом. Он обеспечивает создание пользовательского интерфейса. Здесь, когда речь заходит о браузере, важную роль играет JavaScript и библиотеки расширения (в нашем случае jQuery)
Сервер — это компьютер, оснащённый специальным программным обеспечением, которое позволяет решить задачи предоставления пользователю доступа к некоторым услугам и ресурсам, которыми владеет и управляет данный сервер. Код, выполняемый на стороне сервера, чаще всего называют серверным кодом (серверным сценарием). Он обеспечивает обработку данных. Здесь важную роль играют серверные языки программирования. Примером таких языков являются PHP и Python.
Хранилище данных – это система, предназначенная для хранения данных на сервере. Чаще всего под хранилищем данным подразумевают базу данных (например, MySQL). Также хранилищем может выступать файловая система сервера.
Клиент-серверное взаимодействие — это обмен данными между клиентом и сервером.
Браузер не единственное программное обеспечение, которое позволяет осуществлять клиент-серверное взаимодействие. Почтовые клиенты, программы обмена мгновенными сообщениями, игровые многопользовательские приложения – пример программного обеспечения, которое осуществляет клиент-серверное взаимодействие[Гаврилова И.В. Разработка приложений.
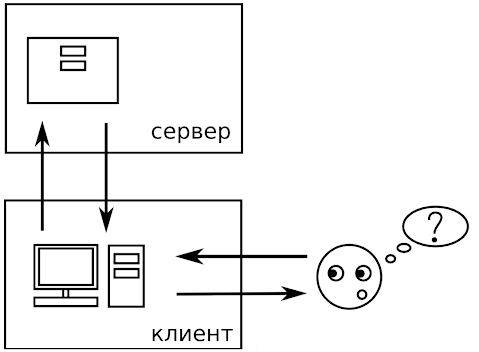
Принципы взаимодействия для таких приложений во многом похожи. Схематически его можно описать следующим образом (Рис. 1)

Рис. 1. Клиент-серверное взаимодействие
Схема (Рис. 1.) предполагает обращение клиента к серверу и ответ на запрос, однако не учитывает специфику действий, производимые сервером (средства поддержки серверных сценариев).
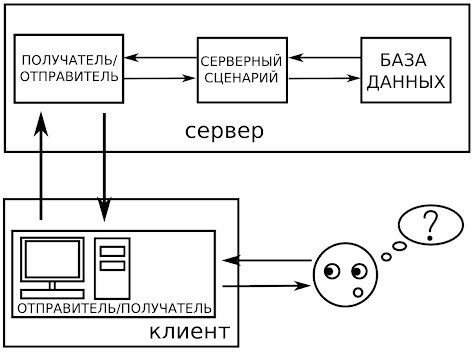
При работе, к примеру, с базой данных, хранящейся на сервере, подобная схема не подходит, так как необходимо произвести некоторые действия. Под действием понимается внутрисерверное взаимодействие (Рис. 2).

Рис 2. Внутрисерверное взаимодействие
Поскольку в данном случае речь идёт о взаимодействие с удалённой машиной (местоположение которой пользователю неизвестно) очень важно, чтобы запрос обрабатывался как можно быстрее, чтобы длительность отклика сервера была как можно меньше. Также очень важно, чтобы задач, которые выполняет сервер, было как можно меньше, а значит и количества запросов – эти моменты влияют на работоспособность сервера.
Языковые средства создания веб-приложений делятся на две группы: клиентские и серверные.
Клиентские языки необходимы со стороны пользователя, то есть они обрабатываются браузерами. Недостатком является то, что пользователь сам должен настраивать и обновлять свой браузер, и иногда пользователь настраивает браузер так, что он игнорирует обработку скриптов.
Скрипты – исполняемые процедуры, которые запускаются на выполнение со стороны сервера по запросу поступившему с конкретно определенной веб-приложения. Пользователь должен обновлять свой браузер, так как устаревшие браузеры не поддерживают тот или иной язык и версию языка, на котором писал разработчик. Языки программирования почти не меняются и самые известные и распространенные уже известны. Код клиентского скрипта может просмотреть каждый пользователь в любом браузере. Достоинство клиентского языка – обработка скриптов, на таком языке может выполняться без отправки документа на сервер. Программа сразу проверит код на наличие ошибок.
Самым распространенными клиентскими языками являются JavaScript, VBScript, AJAX, Microsoft Silverlight
Серверные языки необходимы для того чтобы пользователь мог получить результат своих изменений на сайте. Когда пользователь переходит на какую-нибудь Интернет-страницу, то этот переход вначале обрабатывается на сервере, то есть выполняются все необходимые запрограммированные действия, связанные с этой страницей, и только затем возвращается к пользователю итоговым файлом. Этот файл может быть написан на любом языке программирования предназначенный для веб-приложения: HTML, PHP, , Perl, SSI, XML, DHTML, XHTML. Необходимо учитывать, что все зависит от самого сервера и версии самого языка. Преимущество серверных языков заключается в то, что они поддерживают работу с системой управления базами данных (или СУБД) — сервером, где упорядоченно хранится информация, которая используется при необходимости. Популярными среди систем управления базами данных являются: Microsoft SQL Server; Microsoft SQL Server Express; mSQL; MySQL; Firebird; IBM DB2; IBM DB2 Express-C; Oracle; SQLite[Гаврилова И.В. Разработка приложений.
Серверные языки не имеют недостатки, так как при правильном выборе ядра и при не перенасыщения различными утилитами веб-приложений, то работе на сайте ничего не угрожает. Но необходимо изначально правильно продумать структуры данных в БД, так как при имении структуры данных, нужно изменять и само приложение.
Глава 2 Основные технологии
2.1 Технология CGI, заголовки ответов и запросов CGI
Web-приложение подобно обычному приложению за исключением того, что оно общается с пользователем через Web-броузер. Вначале Web-приложения использовались для: задач, специфичных для World Wide Web, — для заполнения форм, ведения сетевых дискуссий, покупок в сетевых магазинах. Однако мир World Wide Web не стоит на месте, и сейчас для многих традиционных приложений появились их Web-близнецы. Такие программы используются для назначения деловых встреч и установления контактов, для доступа к географическим картам, предоставляемым специальными серверами, для ведения электронной переписки.
Краткая история CGI
Одним из первых Web-серверов был NCSA HTTPD, название которого происходит от имени организации National Center for Supercomputing Applications (Национальный вычислительный центр}, где работали многие будущие создатели броузера Netscape. Одной из существенных черт программы NCSA HTTPD была технология CGI, реализованная в версии 1.0.
Поскольку NCSA HTTPD был одним из первых широко распространенных серверов (наряду с сервером CERN), технология CGI стала фактическим стандартом для создания Web-приложений. Поддержка CGI была осуществлена в сервере CERN в апреле 1994 года.
В те времена, когда NCSA выпустила сервер HTTPD, единственным способом создания Web-приложений было использование CGI. Поскольку эта технология оказалось простой и удачной, а исходные тексты программы NCSA HTTPD распространялись свободно, все последующие серверы делались с поддержкой CGI.
В наши дни все популярные Web-серверы на платформах UNIX и Windows NT поддерживают CGI. Даже серверы производства Macintosh для связи с внешними программами тоже применяют технологию, сходную с CGI.
После того как NCSA разработала технологию CGI и внедрила ее в свой сервер, были разработаны и осуществлены многие альтернативные способы создания Web-приложений. Некоторые из них: Microsoft Active Server Pages, Allaire's Gold Fusion, PHP и др [Гаврилова И.В. Разработка приложений.
Что такое CGI-программа
CGI-программа выполняется на Web-сервере в ответ на запрос, сделанный броузером. Сервер в этом случае является как бы посредником между броузером и CGI-программой — он передает программе запрос броузера и возвращает броузеру информацию, выданную программой. Например, программа может получить от броузера название некоторого товара, посмотреть в таблице цену этого товара и вернуть полученную цену пользователю (броузеру). Или программа может принять от пользователя некоторый текст комментария и переслать его в виде почтового сообщения создателю Web-узла. Для написания такой программы можно использовать почти любой язык программирования — CGI определяет только стандарт интерфейса между Web-сервером и программой, которую вы пишете .
Проще перечислить, чего не делает CGl-программа— не взаимодействует с пользователем напрямую, не выводит информацию в виде меню или приглашений, не выводит на экран графические изображения, вообще ничего на экран не выводит. Хотя такая программа может генерировать бинарные данные, в которых фактически содержится некоторый рисунок, непосредственным выводом рисунка программа не занимается, она не создает окон и никак не использует средства графического интерфейса пользователя. Правильная CGI-программа должна удовлетворять следующим требованиям.
Запускаться из командной строки простым вводом ее имени. (Например, для выполнения Java-программы нужно запустить виртуальную машину Java, т.е. набрать в командной строке Java имя_программы, а это делает ее непригодной в качестве CGI-программы.)
Генерировать правильный заголовок типа данных, которые она возвращает (content type header) [5].
Программа может возвращать данные любого типа, например HTML-текст, рисунки в формате GIF, простой текст, документы Microsoft Word, аудиофайлы и пр. Заголовок типа возвращаемых данных сообщает броузеру о типе данных, для того чтобы обеспечить их правильную обработку. Позже мы обсудим создание такого заголовка.
В общих чертах, это все. Если Web-сервер может запустить программу на выполнение и если программа возвращает правильные данные, она может быть использована в качестве CGI-программы. Ниже мы подробнее обсудим, что такое правильные данные и какими еще свойствами должна обладать CGI-программа [7].
Как работает CGI-программа
Интерфейс программы, выполненной по технологии CGI, необычайно прост. Если вы знакомы с какой-нибудь операционной системой из семейства UNIX, вам будет совсем просто понять основные концепции этой технологии.
CGI — это стандарт, или набор правил, определяющих, как Web-сервер и внешняя по отношению к нему программа общаются между собой. Для иллюстрации того, как это все работает, приведем описание полного сеанса HTTP, чтобы вам было легче понять взаимосвязь явлений.
Сеанс HTTP (процесс передачи данных по протоколу HTTP) начинается с того, что клиент (обычно это Web-броузер) запрашивает некоторый ресурс у Web-сервера. Вы, конечно, помните, что всякий ресурс однозначно определяется своим URL (uniform resource locator). Когда речь идет о простых статических Web-страницах, ресурс представляет собой файл, a URL — положение этого файла на сервере [Гаврилова И.В. Разработка приложений [4].
Предположим, в нашем случае URL выглядит так: http://www.гсЗ.org/cgibook/index.html
Этот URL соответствует файлу с именем index.html, расположенному в подкаталоге cgibook каталога Web-сервера. Если каталог Web-сервера — /home/httpd/htdocs, тогда URL указывает на следующий файл:
/home/httpd/htdocs/cgibook/index.html.
Если Web-серверу удается найти и прочитать этот файл, содержимое файла передается запросившему его броузеру.
Если же URL указывает на CGI-программу, все обстоит немного сложнее. Давайте для примера рассмотрим следующий URL: http://www.rc3.org/cgi-bin/example.cgi
В данном случае запрошенным ресурсом является программа с именем example . cgi. Что именно делает эта программа — не важно, важно то, что когда сервер видит, что затребована программа, он запускает ее на выполнение и передает возвращенные ею данные броузеру [1].

