Файл: Методические рекомендации к проведению практических занятий по мдк 08. 01 Проектирование и разработка интерфейсов пользователя для специальности 09. 02. 07 Информационные системы и программирование.docx
Добавлен: 17.03.2024
Просмотров: 30
Скачиваний: 1
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
МИНИСТЕРСТВО ОБРАЗОВАНИЯ, НАУКИ И МОЛОДЁЖНОЙ ПОЛИТИКИ КРАСНОДАРСКОГО КРАЯ
Государственное автономное профессиональное образовательное учреждение
Краснодарского края
«Ленинградский социально-педагогический колледж»
Методические рекомендации
к проведению практических занятий
по МДК 08.01 ПРОЕКТИРОВАНИЕ И РАЗРАБОТКА ИНТЕРФЕЙСОВ ПОЛЬЗОВАТЕЛЯ
для специальности 09.02.07 Информационные системы и программирование
2020
Автор составитель: Хрупин В.Ю.
Методические указания к проведению практических занятий по МДК.08.01 ПРОЕКТИРОВАНИЕ И РАЗРАБОТКА ИНТЕРФЕЙСОВ ПОЛЬЗОВАТЕЛЯ. Ленинградская: информационно-аналитический и издательский центр ГАПОУ КК «Ленинградского социально-педагогического колледжа», 2020.
Методические рекомендации адресованы студентам, обучающимся по специальности 09.02.07 Информационные системы и программирование и содержат материалы, которые способствуют обобщению, систематизации, углублению, закреплению полученных теоретических знаний по конкретным темам МДК 08.01 ПРОЕКТИРОВАНИЕ И РАЗРАБОТКА ИНТЕРФЕЙСОВ ПОЛЬЗОВАТЕЛЯ, направлены на формирование умений применять полученные знания на практике, реализации единства интеллектуальной и практической деятельности; развитию интеллектуальных умений у будущих специалистов: аналитических, проектировочных, конструктивных и др.; выработке при решении поставленных задач таких профессионально значимых качеств как самостоятельность, ответственность, точность, творческая инициатива.
Рассмотрено и одобрено на заседании учебно-методического объединения преподавателей информатики и математики
протокол №_ от 2020 г.
Председатель УМО: Харченко М.В.
Рецензент: Харченко М.В., преподаватель информатики, ГАПОУ КК ЛСПК.
Пояснительная записка
Практическое занятие – это планируемая учебная, учебно-исследовательская деятельность студентов, выполняемая под руководством преподавателя во время аудиторных занятий, при этом носящая индивидуальный характер.
На практических занятиях обучающиеся овладевают первоначальными профессиональными умениями, навыками и способами деятельности. Наряду с формированием умений и навыков в процессе практических занятий обобщаются, систематизируются, углубляются и конкретизируются теоретические знания, вырабатывается способность и готовность использовать теоретические знания на практике, развиваются интеллектуальные умения.
Необходимым структурным элементом практического занятия, помимо самостоятельной деятельности студентов, являются инструктаж, проводимый преподавателем, а также анализ и оценка выполненных работ и степени овладения студентами запланированными умениями.
− тему занятия;
− содержание работы;
− выполненные практические задания;
− необходимые выводы.
Практические занятия носят разносторонний характер и направлены на совершенствование умений и навыков необходимых в дальнейшей профессиональной деятельности.
Содержание практических занятий включает в себя практический и контрольный учебный материалы.
Практические занятия проводятся в индивидуальной форме: индивидуальная запись решения.
Результаты выполнения практических заданий оформляются в отдельной тетради «для практических занятий».
Контроль и качество выполнения осуществляются по мере изучения соответствующих тем (в письменной форме, с представлением продукта деятельности). Цель методических рекомендаций — помочь студентам специальности 09.02.07 Информационные системы и программирование овладеть методами решения типовых задач по математике.
Как работать с пособием? В начале надо изучить данную тему. Затем особое внимание надо уделить решению типовых задач по данной теме, разобранных на занятии, ну а потом приступать к выполнению практической работы.
Правила выполнения практических работ:
-
Студент должен выполнить практическую работу самостоятельно (или в группе, если это предусмотрено заданием). -
Если студент не выполнил практическую работу или часть работы за отведенное время, то он может выполнить работу или оставшуюся часть во внеурочное время, согласованное с преподавателем. -
Каждый студент после окончания урока, должен представить преподавателю выполненную работу в электронном виде с анализом полученных результатов и выводом по работе. -
Дифференцированную оценку по практической работе студент получает, с учетом срока выполнения работы, если:
-
работа выполнена правильно и в полном объеме; -
сделан анализ проделанной работы и вывод по результатам работы; -
студент может пояснить выполнение любого этапа работы;
Инструкция по технике безопасности при выполнении
практических работ студентами
Запрещается:
-
Трогать разъёмы соединительных кабелей. -
Прислоняться к экрану и тыльной стороне монитора. -
Включать и выключать ЭВМ без разрешения преподавателя. -
Прислоняться к проводам и устройствам заземления. -
При обнаружении запаха гари немедленно остановить работу, выключить клавиатуру и сообщить преподавателю.
Перед началом работы:
-
Убедится в отсутствии видимых повреждений рабочего места. -
Запрещается работать во влажной одежде (и вообще в верхней одежде) и с влажными руками. -
На рабочем месте размещать тетрадь и учебные пособия так, чтобы они не мешали работе.
Во время работы:
-
Работать 60-80 см на расстоянии от ЭВМ. -
Строго выполняйте вышеуказанные правила. -
Следить за исправностью аппаратуры. -
Немедленно прекратить работу при появлении постороннего звука и сообщить преподавателю. -
Работать на клавиатуре чистыми руками, правильно нажимать на клавиши. -
Никогда не пытаться самим устранить неисправность при работе с аппаратурой. -
Не вставать со своих мест, когда входит посетитель.
По окончании работы:
-
Отключить ЭВМ, навести порядок на рабочем месте. -
Сдать рабочее место преподавателю.
| № практ. занятия | Тематика практических занятий | Кол-во часов |
| МДК. 08.01. Проектирование и разработка интерфейсов пользователя | 68 | |
| Тема 1.1. Основы web-технологий. | 34 | |
| 1 | Практическое занятие 1. Составление технического задания на разработку web-сайта | 2 |
| 2 | Практическое занятие 2. Применение тегов HTML при создании web-страниц. | 2 |
| 3 | Практическое занятие 3. Создание формы на html-странице. | 2 |
| 4 | Практическое занятие 4. Форматирование web-страниц с использованием каскадных таблиц стилей. | 2 |
| 5 | Практическое занятие 5. Вёрстка. | 4 |
| 6 | Практическое занятие 6. Использование языка сценариев JavaScript при создании web-сайта. | 2 |
| 7 | Практическое занятие 7. Подготовка и оптимизация графики на web-странице. | 2 |
| 8 | Практическое занятие 8. Создание баннера для web-страницы | 2 |
| 9 | Практическое занятие 9. Создание баннера для web-страницы с учетом существующих правил корпоративного стиля. | 2 |
| 10 | Практическое занятие 10. Вёрстка страниц веб-сайта. | 2 |
| 11 | Практическое занятие 11. Применение мультимедийных элементов Web - страниц. | 4 |
| 12 | Практическое занятие 12. Создание html-страницы сайта на основе предоставленных графических макетов их дизайна; | 2 |
| 13 | Практическое занятие 13. Создание и модификация JavaScript кода для улучшения функциональности и интерактивности сайта; | 4 |
| 14 | Практическое занятие 14. Размещение сайта на сервере и поддержка сайта. | 2 |
| Тема 1.2. Web-дизайн | 34 | |
| 15 | Практическое занятие 15. Разработка эскизов веб-приложения. | 4 |
| 16 | Практическое занятие 16. Разработка прототипа дизайна веб-приложения. | 4 |
| 17 | Практическое занятие 17. Разработка схемы интерфейса веб-приложения. | 2 |
| 18 | Практическое занятие 18. Создание, использование и оптимизация изображений для веб-приложений | 2 |
| 19 | Практическое занятие 19. Анализ целевого рынка и продвижение продукции, используя дизайн веб-приложений. | 2 |
| 20 | Практическое занятие 20. Осуществление анализа предметной области и целевой аудитории. | 2 |
| 21 | Практическое занятие 21. Создание дизайна с применением промежуточных эскизов. | 4 |
| 22 | Практическое занятие 22. Создание дизайна с применением промежуточных эскизов, требований к эргономике и технической эстетике. | 4 |
| 23 | Практическое занятие 23. Разработка интерфейса пользователя для веб-приложения с использованием современных стандартов. | 2 |
| 24 | Практическое занятие 24. Разработка подходящего эскиза веб-приложения для целевого рынка. | 4 |
| 25 | Практическое занятие 25. Использование дизайна-веб приложений для продвижения целевой аудитории. | 4 |
| | Всего практических часов: | 68 |
МДК. 08.01. Проектирование и разработка интерфейсов пользователя
Практическое занятие №1.
Тема: «Составление технического задания на разработку web-сайта»
ЦЕЛЬ: формировать ОК 1-11. Уметь составлять ТЗ на разработку web-сайта.
Ход занятия:
Задание №1. Изучить теоретический материал.
Техническое задание – первый и самый важный шаг на пути создания сайта. Это документ на основе которого Исполнитель разрабатывает сайт, а Заказчик оценивает качество готового продукта.
Техническое задание является неотъемлемой частью договора на разработку сайта и не может быть подправлено в течение всего периода создания web-сайта.
Техническое задание разделяется на три части:
-
Назначение и цели создания сайта -
Содержание сайта -
Структура сайта
Образец технического задания на разработку web-сайта Техническое задание на разработку Веб-сайта
• 1. Имя сайта (название домена). www._______.ru Если домен www._____.ru будет занят, возможна замена имени.
• 2. Название сайта. Сайт ООО "______________". Далее - Фирма.
• 3. Назначение сайта (цель создания сайта). Представление Фирмы в Интернет: информация о Фирме, история Фирмы, партнёры Фирмы, Заказчики Фирмы, цены на оказываемые услуги, справочная техническая и юридическая информация, советы клиентам, сопроводительные графические рисунки, юридический адрес, почтовый адрес, схема проезда, контактная информация, банковские реквизиты, сведения об имеющихся вакансиях. Сайт должен способствовать привлечению клиентов и нахождению деловых партнеров. • 4. Язык сайта. Русский • 5. Основные ключевые слова, по которым сайт должны находить по запросам в поисковых системах и Интернет - каталогах. Согласно материалам Заказчика. Примечание: Перечень ключевых слов для Веб-дизайнера сайта носит справочный характер и не входит в число обязательных параметров, подлежащих проверке при приемке сайта. Занимаемые сайтом позиции в рейтингах, каталогах и поисковых системах не оговариваются. • 6. Объём и состав текстовой и графической информации в электронном виде. Согласно материалам Заказчика.
• 7. Предполагаемая возрастная аудитория сайта. От 30 лет и старше. 7.1. Предполагаемое возрастное ядро аудитории от 35 до 50 лет. 7.2. Данная информация носит рекомендательный характер. Цифровые показатели контролю и проверке при приёмке сайта не подлежат.
• 8. Количество страниц сайта. Сайт должен содержать следующие html страницы: 1 - Главная (домашняя) страница; 2 - Прайс-лист; 3 - Фото (каталог) товаров; 4,5,6,7,8,9,10 - Справочная информация; 11 - О Фирме; 12 - Офис; 13 - Партнёры; 14 - Вакансии; 15 - Потребности; 16 - Сервисы. Количество html страниц сайта определяется Веб-дизайнером самостоятельно, исходя из объёма предоставленных материалов Заказчика. • 9. Кнопки управления (навигация сайта). Определяются Веб-дизайнером самостоятельно. С каждой страницы сайта должен быть обеспечен переход (установлена гиперссылка) на главную страницу сайта. Сайт должен содержать страницу "Содержание" (карта сайта). • 10. Блок схема сайта. Определяется Веб-дизайнером самостоятельно. Головная (начальная) страница сайта должна содержать гиперссылки, обеспечивающие переход с нее на не менее чем 95% страниц сайта, но не более чем 160 гиперссылок. • 11. Объём сайта, Мб. Не оговаривается.
• 12. Оформление рисунков. Все рисунки объемом более 1 Кб должны быть выполнены с замещающим текстом. Рисунки размером более 15 Кб должны быть выполнены с предпросмотром. Формат всех рисунков gif или jpg (jpeg).
• 13. Пропускная способность линии связи. Среднее время загрузки страниц не должно превышать 28 секунд при скорости соединения 28.8 Кбит/сек. Допускается увеличение времени загрузки отдельных страниц до 36 секунд, но не более чем на 30% числа страниц сайта. Головная (начальная) страница должна иметь время загрузки не более 40 секунд. Примечание: Во всех случаях не учитывается время загрузки подгружаемых элементов (счетчики, баннеры, информеры и т.д.). • 14. Основной диапазон разрешения мониторов, на которых будет просматриваться сайт. От 600х800 до 1240х1024 пикселей. Основное разрешение, на которое оптимизируется сайт: 1024х768 пикселей. • 15. Минимальное разрешение монитора, на котором будет просматриваться сайт. 600 х 800 пикселей. При указанном разрешении возможность просмотра страниц сайта без горизонтальной прокрутки браузера не предусматривается.
• 16. Основной браузер, которым будет просматриваться сайт, и его минимальная версия. IE 5.5 и выше.
• 17. Цветовая палитра. Основной режим мониторов, на которых будет просматриваться сайт: 15 разрядов цветов и выше (число цветов 65536 и выше). При разработке сайта должен быть обеспечена возможность его просмотра при использовании безопасной цветовой палитры (разрядность цветов 8). Изменения оттенков цветов, при просмотре сайта с использованием безопасной цветовой палитры, не оговариваются.
• 18. Общий фон сайта. Общий фон сайта светлый (белый). Допускается использование светлого фонового рисунка.
• 19. Размер и вид шрифта сайта. Размер шрифта сайта должен быть в пределах 10-12 для оформления текста. Размер шрифта для оформления заголовков, названия страниц и т.д. не оговаривается. Вид (название) шрифта не оговаривается.
• 20. Регистрация сайта в каталогах, рейтингах, топах и пр. Оговаривается дополнительно.
• 21. Проведение рекламной кампании по раскрутке сайта. Раскрутка сайта определяется отдельным техническим заданием. В настоящем техническом задании раскрутка сайта не оговаривается и не входит в состав выполняемых работ (услуг).
• 22. Срок разработки сайта. Три недели со дня зачисления 70% предоплаты на расчётный счёт Веб-студии. • 23. Порядок передачи сайта. Веб-дизайнер передает сайт на CD ROM, а также логин, пароль и название (код передачи данных) по протоколу ftp. Заказчик обязан проверить наличие грамматических и орфографических ошибок на сайте в течение трех рабочих дней. Обнаруженные ошибки Веб-дизайнер обязан устранить в течение трех рабочих дней.
• 24. Сопровождение сайта. Сопровождение сайта определяется отдельным техническим заданием. В настоящем техническом задании сопровождение сайта не оговаривается и не входит в состав выполняемых работ (услуг).
• 25. Дополнительные условия. Каждая страница сайта должна содержать логотип и название Фирмы. Внизу на каждой странице сайта должна быть указана контактная информация. Сайт должен содержать не менее двух счетчиков подсчета посетителей. Материалы предоставляемые Заказчиком:
Текстовая (формат Word) и графическая информация (формат jpeg и gif), представленные на CD ROM.
Примечание:
-
Задание на сайт может быть изменено с учетом конкретных требований. -
Задание на сайт предназначено для русскоязычных сайтов, объемом не более 50 html страниц. Если сайт имеет версию на иностранном языке или версию для просмотра на мобильных устройствах, задание на сайт должно быть дополнено соответствующими пунктами. -
Веб-дизайнер не несет ответственности за несоответствие сайта эстетическим ожиданиям Заказчика при условии выполнения технического задания на сайт.
Задание №2. Выполнить практическое задание.
Составьте техническое задание на разработку web-сайта по вариантам:
| № варианта | Название сайта (тематика) |
| 1 | Личный сайт |
| 2 | Сайт туристической фирмы |
| 3 | Сайт Интернет магазина |
| 4 | Сайт библиотеки |
| 5 | Сайт новостей |
Задание №3. Ответить на контрольные вопросы
1. Что такое техническое задание?
2 Как выглядит в общем виде техническое задание на разработку web-сайт
Вывод. Охарактеризуйте проделанную работу.
Практическое занятие 2.
Тема: «Применение тегов HTML при создании web-страниц».
ЦЕЛЬ: формировать ОК 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11. Уметь работать с тегами HTML при создании web-страниц
Ход занятия:
Задание №1. Изучить теоретический материал.
Блочные элементы
Блочные элементы характеризуются тем, что занимают всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки.
Предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с пустым пространством сверху и снизу.
Теготносится к универсальным блочным контейнерам и применяется в тех случаях, где нужны блочные элементы без дополнительных свойств. Также с помощью тегаможно выравнивать текст внутри этого контейнера с помощью атрибута align.,.,
Эта группа тегов определяет текстовые заголовки разного уровня, которые показывают относительную важность секции, расположенной после заголовка.
Рисует горизонтальную линию, которая по своему виду зависит от используемых атрибутов. Линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке.
Определяет параграф (абзац) текста.
Задает блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. В HTML любое количество пробелов, идущих в коде подряд на веб-странице показывается как один. Тег
позволяет обойти эту особенность и отображать текст как требуется разработчику.
Теги логического форматирования текста.
Выделяет в тексте аббревиатуру. Браузерами обычно подчеркивается пунктирной линией.
CSS
Практически ко всем тегам применим атрибут title - всплывающая подсказка, так вот если Вы в тексте выделяете некую аббревиатуру, старайтесь давать к ней расшифровку, используя данный атрибут.
Данный тег выделяет в тексте акроним. Акроним это почти то же самое что и аббревиатура, только образованная из начальных букв, слов или словосочетаний, произносимая как единое слово, а не побуквенно.
Вступай в комсомол !
Так же как и с аббревиатурой для расшифровки текста желательно использовать атрибут title.
Указывает автора документа и его адрес. Обычно отображается курсивом. Предназначен для поисковых систем для сбора информации об авторе его адресе и прочей информации владельца/цев сайта.
Вася Пупкин г. Урюпинск Макаронная фабрика 2010г.
Выделяет в тексте цитату или сноску на другой документ. Обычно браузеры отображают её курсивом.
Как сказал Остап Бендер Лед тронулся! господа присяжные заседатели!
Отмечает текст как некий программный код. Обычно отображается моноширинным шрифтом.function()- так обозначается функция в PHP
Выделяет удалённый текст в новой версии документа. Выделенный текст станет перечёркнутым.
Напоминает теги физического форматированияи сокращённый- перечёркнутый текст.
Использование тега, более предпочтительно, так как помимо того, что он разбавляет текст логикой еще и заменяет собой тегии, которые помечены спецификацией 4.01 как нежелательные.Старая цена 1000р.- Новая 999 р.!
Выделяет текст как определение. Как правило, когда в тексте встречается новый термин, авторы выделяют его курсивом и дают его определение, собственно для этого и нужен тег
Акроним - аббревиатура, образованная из начальных букв, слов или словосочетаний, произносимая как единое слово, а не побуквенно.
Выделяет новый текст в новой версии документа. Выделенный текст в большинстве браузеров станет подчёркнутым.
Противоположен по значению тегус ним же в паре обычно он и используется.Старая цена 1000р.- Новая 999 р.!
Выделяет особенно важный фрагмент текста. Обычно отображается курсивом.
Как создать сайт? - узнай на Вебремесло.ру!
От английского keyboard - клавиатура. Указывает текст вводимый с клавиатуры, или для названия клавиш. Обычно отображается моноширинным шрифтом.
Нажмите Ctrl + Z для того чтобы отменить последнее действие.
Выделяет в тексте цитату. В отличие от тега цитата обозначенная тегомавтоматически берётся браузерами в кавычки.
Как сказал Остап БендерЛед тронулся! господа присяжные заседатели!
Обозначает текст, который выводится на экран в результате работы какой-либо программы. Обычно браузерами отображается моноширинным шрифтом.
В процессе решения задачи 2+2 программа выдаст ответ: 4
Выделяет особенно важный фрагмент текста. Обычно отображается полужирным.
Как создать сайт? - узнай на Вебремесло.ру!
Выделяет текст, как переменную в работе какой либо программы. Обычно браузерами отображается курсивом.
Данная функция использует переменную $count
Задание №2. Выполните практическое задание.
1 Создайте файл my.html со своими данными: имя, фамилия отчество, группа, специальность. Используйте разные шрифты и выравнивания
2 В файл my.html добавьте три горизонтальных линии после фамилии, имени, отчества. Линии должны иметь разный тип. После этого введите столбиком, изучаемые предметы этой сессии.
3 Измените в своем файле начертание (стиль шрифта) группы, факультета, название предметов
4 Откройте свой файл и преобразуйте список предметов в нумерованный список. Создайте маркированный список своих интересов (хобби), сопроводив его заголовком.
5 Создайте другой файл, назовите его zadan.html. Откройте свой файл и создайте в нем ссылку с именем «задания по лабораторной работе». В файл zadan.html укажите все задания, которые перечислены в данной практической работе.
6 Найдите на компьютере графические файлы и включите их в состав своего файла my.html.
7 Используя разные цветовые гаммы определите цвет фона и цвет каждого шрифта, используемого в документе.
8 Создайте в своем документе расписание занятий на текущую неделю.
Задание №. Ответьте на контрольные вопросы.
1 Как форматировать текст по ширине?
2 Чтобы убрать синюю рамку вокруг картинки-ссылки?
3 Обязательно ли использовать кавычки в значениях атpибyтов?
4 Как вставлять комментарии в HTML?
Вывод. Охарактеризуйте проделанную работу.
Практическое занятие №3.
Тема: «Создание формы на html-странице».
ЦЕЛЬ: 1 Научиться применять шаблоны при разработки web-сайтов. 2 Научиться создавать HTML-документы 3 Научиться связывать HTML-документы в пределах одного web-узла, вставлять рисунки в HTML-документ, создавать и форматировать таблицы 4 Научиться создавать формы, формировать ОК 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11.
Ход занятия:
Задание №1. Изучить теоретический материал.
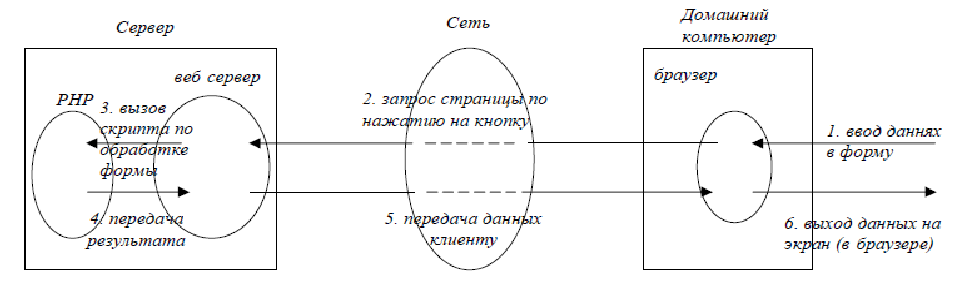
Формы предназначены для организации взаимодействия с пользователем. Они позволяют вводить текст, осуществлять выбор из предложенных значений при помощи списков или кнопок, организовывать интерактивный обмен информацией между Web-страницей и сервером. Как правило, форма работает совместно с установленным на сервере сценарным приложением, обрабатывающим введенную информацию. Механизм обработки форм представлен на рисунке
Все формы начинаются тэгом . Формы нельзя вкладывать одну в другую!!!
Структура формы такова:
method
Метод посылки сообщений из данной формы. Посылать данные можно двумя способами:
- GET: Информация из формы добавляется в конец URL. который был указан в описании за головка формы.
Пример: http://www.webboard.ru/wb.php?board=I0767
Этот метод рекомендуется для обмена небольшими (до 256 байт) порциями данных, а также для передачи данных в другой HTML-документ, который может с помощью JavaScript их обработать на стороне клиента.
- POST: Данный метод передает всю информацию о форме немедленно после обращения к указанному URL. CGI-программа на сервере получает данные формы из стандартного потока ввода. Данный метод рекомендуется к использованию на стороне сервера.
enctype
Указание типа передаваемой информации. В зависимости от MIME-типа информация будет преобразована соответствующим образом.
action
Описывает URL. который будет вызываться для обработки формы. Данный URL почти всегда указывает на CGI-программу, обрабатывающую данную форму. Если данные надо принять по электронной почте, то необходимо ввести точный адрес почтового ящика.
Пример: action = "mailto:xxx@xxx.xx enctype=""text/plain"
Элементы формы
- ввод элемента формы Атрибуты тэга
type = text | radio | submit -тип поля name= myName - имя поля (обязательный атрибут!!!)
Типы полей ввода:
TEXT” >: однострочное поле ввода. Атрибуты тэга
size = 20 - размер отображаемого поля ввода на экране (20- по умолчанию) maxlength= 4 - максимальная длина вводимого значения в символах
Пример: введите имя:
введите серийный код:
: кнопка сброса. Данный тип обозначает кнопку, при нажатии которой все поля формы примут значения, описанные для них по умолчанию (или очистка формы).
SUBMIT">: кнопка для отправки формы. По щелчку, будет вызываться почтовая программа OutLook и форма отправляется по адресу (URL), указанному в параметре ACTION. Атрибут VALUE может содержать надпись на кнопке.
RADIO"> : одиночный выбор значения из нескольких (радиокнопка). Для создания набора альтернатив вам необходимо создать несколько полей ввода с атрибутом TYPE = "RADIO" с разными значениями атрибута VALUE, но с одинаковыми значениями атрибута NAME. В CGI-программу будет передано значение типа NAME = VALUE, причем VALUE примет значение атрибутаVALUE того поля ввода, которое будет выбрано. Выбор одного из полей автома тически отменяет выбор всех остальных полей того же имени (атрибут NAME).
Атрибуты тэга
name = "myName" - имя возвращаемой переменной value= "yes" - значение возвращенной переменной (т. е. "yes") checked будет выбрано по умолчанию
Пример:
Эдуард Антон Олег CHECKBOX"> : множественный выбор.
Пример:
Эдуард Aнтон Олег
PASSWORD">: одиночный для ввода пароля. То же самое, что и атрибут TEXT, но вводимое пользователем значение не отображается браузером на экране
Атрибуты тэга
size = 20 - размер отображаемого поля ввода на экране (20- по умолчанию) maxlength= 4 - максимальная длина вводимого значения в символах
BUTTON">: кнопка. Простая кнопка. Параметр "value = " задает надпись на кнопке. Используется для вызова программы на JavaScript, например, для проверки данных формы. FILE">: передача файлов при помощи форм. В параметрах