Файл: Лабораторная работа 3 20 Тема Ипользование вспомогательных функций и вывод нескольких чисел c помощью одного элемента управления 20.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.03.2024
Просмотров: 48
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
СОДЕРЖАНИЕ
Тақырып: «Qt жасаушы ортасына кіріспе. Қарапайым диалогтық қолданбалар» 3
1-мысал: екі нақты санның бөлінуінен нақты қалдықты есептейтін бағдарлама 5
2-мысал: санның квадрат түбірін табатын бағдарлама. 9
3-мысал: стандартты сигналдар мен слоттарды қолдануды суреттейтін бағдарлама. 10
4-мысал: Арифметикалық өрнектің мәнін бағалайтын бағдарлама 12
Өз бетінше орындауға арналған тапсырмалар 14
№2 зертханалық жұмыс 14
Тақырыбы: «Бағдарламаны жөндеу» 14
Бағдарлама кезең-кезеңімен орындау 16
Өз бетінше орындауға арналған тапсырмалар 17
Лабораторная работа № 3 20
Тема: «Ипользование вспомогательных функций и вывод нескольких чисел c помощью одного элемента управления» 20
Пример 1: программа, которая находит заданное количество совершенных чисел, и выводит их на экран с помощью элемента textEdit 20
Пример 2: программа, которая выводит значения функции на заданном отрезке с помощью списка listWidget 22
Задания для самостоятельного выполнения 24
Лабораторная работа № 4 27
Тема: «Работа со строками» 27
Пример 1: программа, которая переводит число из 16-ой системы в 10-ую. При вводе выполняется проверка вводимых символов. 27
Пример 2: программа, которая считывает строку символов, состоящую из русских букв, запятых и пробелов и выводит на экран множество символов этой строки. 28
Пример 3: программа, которая считывает текст из элемента tetxEdit и выводит в столбик числа, содержащиеся в тексте с помощью другого элемента типа textEdit. 29
Задания для самостоятельного выполнения 30
Лабораторная работа № 5 33
Тема: «Главные окна. Меню. Работа с файлами» 33
Пример 1: программа, которая считывает текст из файла и выводит его в главном окне; используется файл ресурсов. 33
Пример 2: программа, которая считывает текст из файла и половину строк переписывает в другой файл; используются специальные окна для работы с файлами. 38
Пример 3: программа, которая считывает текст из файла и подсчитывает количество видимых символов и количество русских букв. 40
Пример 4: программа, которая считывает текст из файла и переписывает в другой файл строки, заменяя одну последовательность символов на другую; cимволы задают с помощью специального диалогового окна, появляющегося при нажатии кнопки на панели инструментов. 42
Задания для самостоятельного выполнения 45
Лабораторная работа № 6 48
Тема: «Графические элементы и строки состояния» 48
Пример 1: программа, которая вписывает N-угольник в окружность. При соединении вершин их можно проходить с шагом M, например через две или через три. Окружность задается двумя щелчками мыши (в центре и на окружности). Числа N и M считываются с клавиатуры в главном окне. 48
Пример 2: программа, в которой используется область отсечения QRegion и котекстное меню для выбора способа заливки этой области. 53
Задания для самостоятельного выполнения 58
Лабораторная работа № 7 61
Пример 1: программа, которая рисует траектории движения мыши при нажатой левой кнопке выбранным цветом и стирает рисунок при щелчке правой кнопкой мыши. 61
Пример 2: программа, которая рисует окружности с помощью мыши (окружность видима в процессе построения). Нарисованные окружности можно сохранить в файле и загрузить из файла. 63
Задания для самостоятельного выполнения 68
Лабораторная работа № 8 72
Тема: «Области отсечения» 72
Пример 1: программа, которая рисует 6-угольник, цвет которого можно изменять с помощью немодального диалогового окна с наборными счетчиками (Spin). Диалоговое окно появляется при нажатии кнопки «Диалог». 72
Пример 2: программа, которая расчерчивает окно правильными 6-угольниками («пчелиными сотами»); размер шестиугольника — 1 / 5 меньшей стороны окна (но не меньше 2); при щелчке мышью внутри шестиугольника, он закрашивается цветом, выбранным с помощью специального окна для выбора цвета. 76
Задания для самостоятельного выполнения 81
Лабораторная работа № 9 84
Тема: «Работа с массивами с помощью класса QVector» 84
Пример: программа считывает массив неотрицательных чисел из файла, выводит его на экран, используя полосы прокрутки, и рисует круговую диаграмму для 13 самых больших элементов, отображая остальные в сумме. 84
Задания для самостоятельного выполнения 87
Тақырып: «Qt жасаушы ортасына кіріспе. Қарапайым диалогтық қолданбалар»
Ubuntu ортасына өтіп, applications|Programming|Qt Creator мәзірінен таңдаңыз. Qt Creator бағдарламалау ортасының терезесі пайда болуы керек.
Экранның орталық бөлігінде жобаны таңдау үшін «Qt Creator» терезесі пайда болады (жоба - бұл мәселені шешуге арналған бағдарламасы бар орындалатын файлды жасауға арналған файлдар жиынтығы). Бұл терезеде «жобаны жасау» түймесін басыңыз.

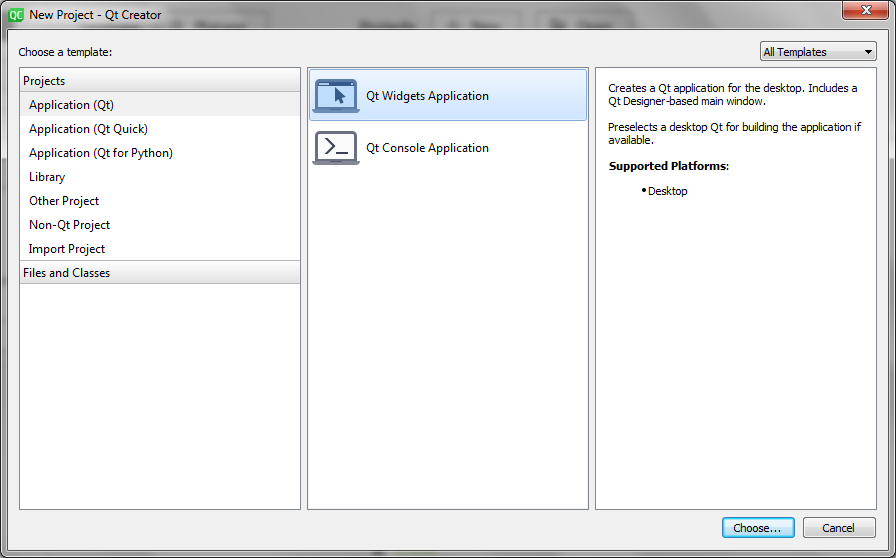
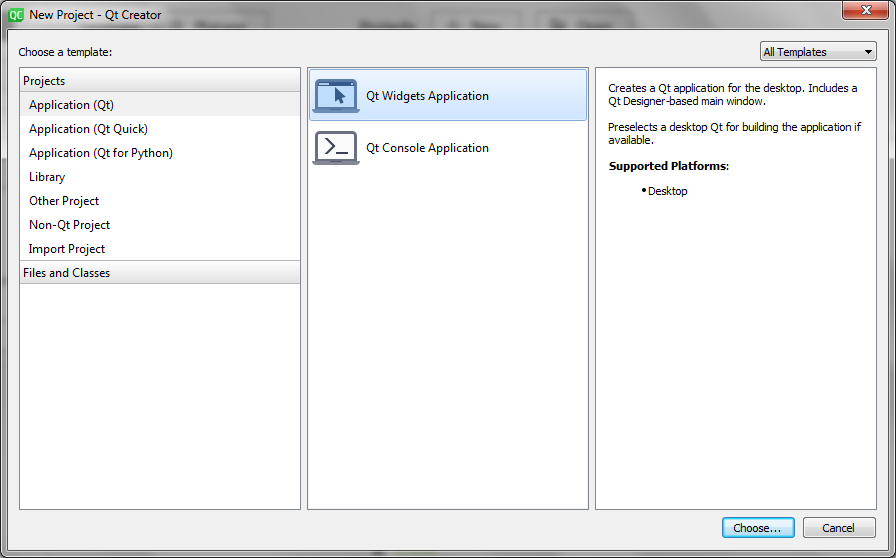
«New Project» терезесі пайда болады (келесі бетті қараңыз). Бұл терезеде әдепкі параметрлерді қалдырыңыз және

Келесі «Qt Gui Application» терезесінде «Name» жолында жобаның атын көрсетіңіз, мысалы: ФИО жазу . Жобаның аты латын әріптерімен жазылуы керек. Зертханалық жұмыстың тапсырмасын орындау үшін жоба құратын студенттер жобаның атауына өздерінің фамилияларын (латын әріптерімен жазылған) қамтуы керек. < Next > түймесін басыңыз.
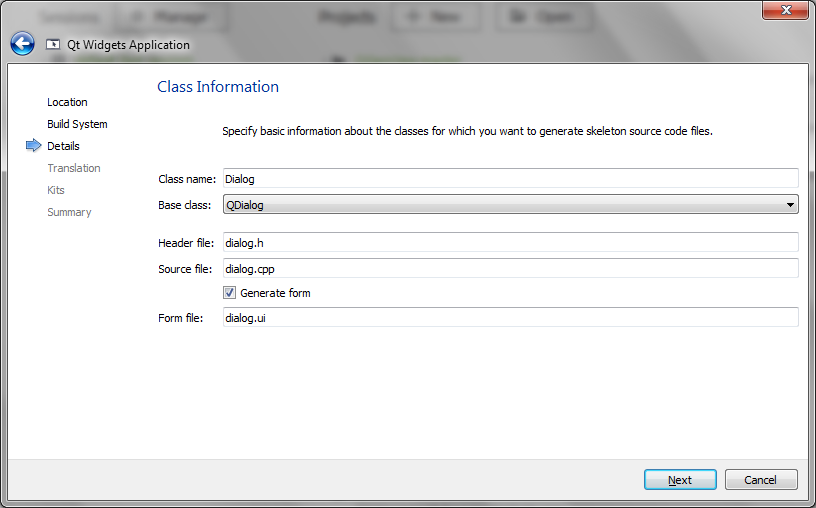
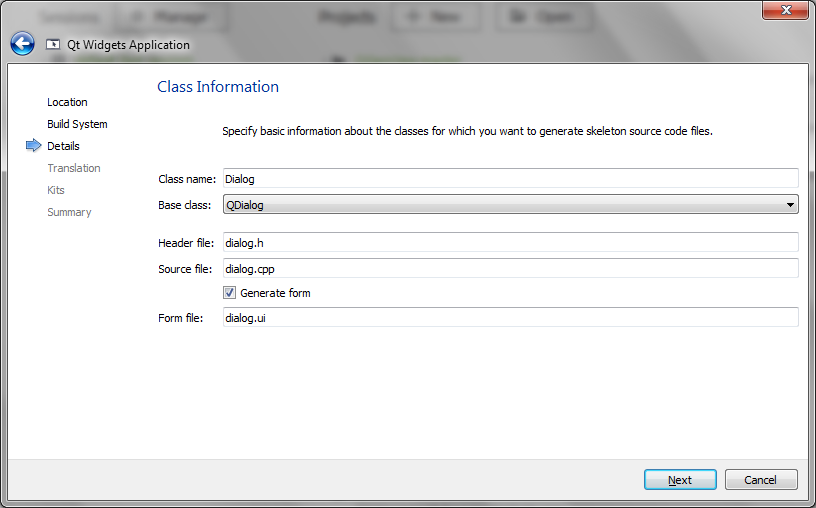
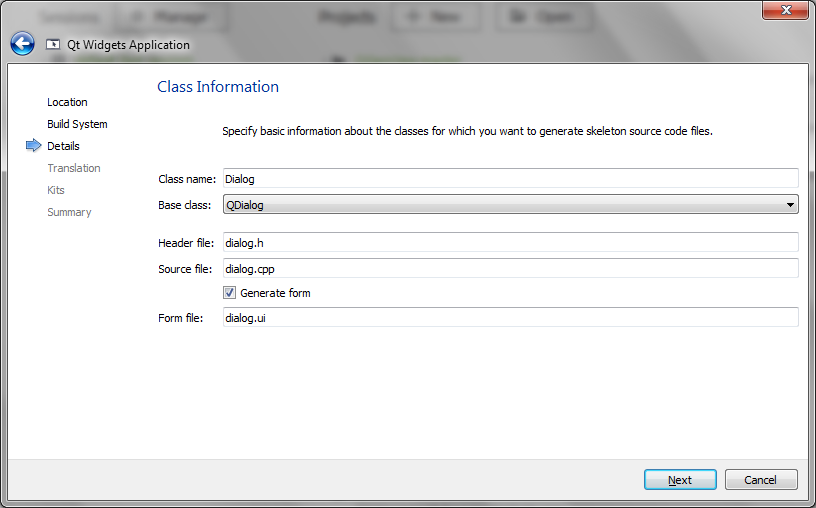
Base class тізіміндегі келесі «Class Information» терезесінде QDialog таңдаңыз, қалған қондырғыларды әдепкі бойынша қалдыруға болады, содан кейін Dialog класы бағдарламаның негізгі терезесін сипаттайды. <Next> түймесін басыңыз.

Келесі терезеде жоба жасалған каталог және жобаны құрайтын файлдардың тізімі берілген.
Бағдарлама терезесінің көрінісін жобалау үшін редактор терезесі пайда болады. . Орталық бөлігінде терезе бос, сол жақта — басқару элементтерінің панелі, оң жақта-панельге қосылған элементтер тізімі және таңдалған элементтің қасиеттері терезесі
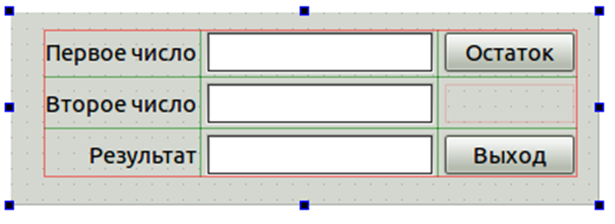
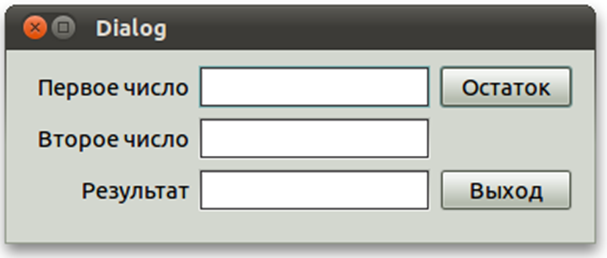
1-мысал: екі нақты санның бөлінуінен нақты қалдықты есептейтін бағдарлама
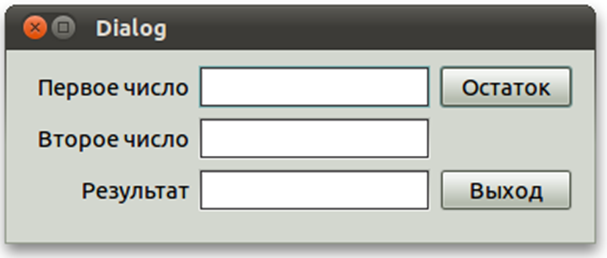
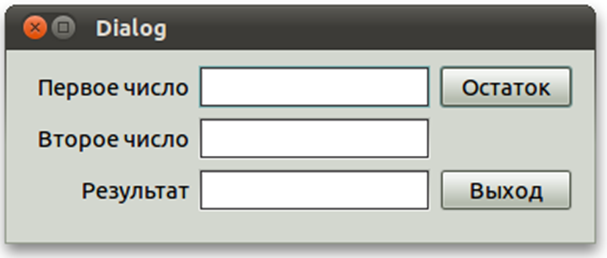
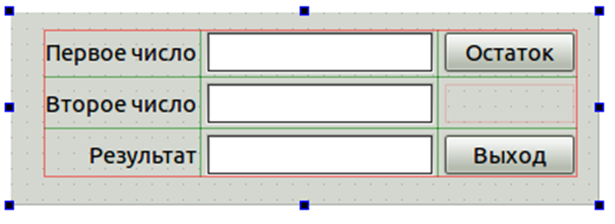
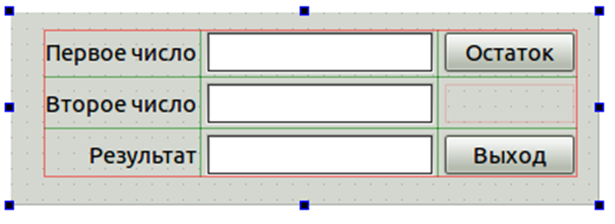
Суретте көрсетілген бағдарлама терезесін жасаңыз.

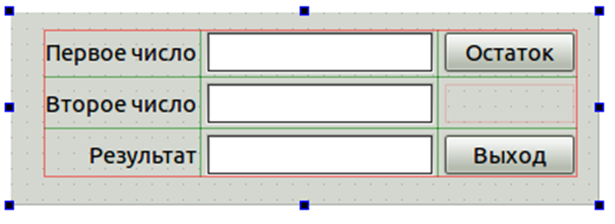
Жазулар жасау үшін «Display Widgets» бөліміндегі басқару элементтері тақтасында орналасқан белгі (белгі) элементін жіберіңіз. Басқару элементтерінің тізімі ұзақ, сондықтан қалаған бөлімді табу үшін айналдыру жолағын пайдаланыңыз. Қажетті элементті табуды жеңілдету үшін басқару элементтері панелінің жоғарғы жағында орналасқан «Filter» жолын пайдалануға болады; осы жолға «Lab» теріңіз және label элементін табу оңайырақ болады. Басқару элементтері тышқанмен тілқатысу тақтасына сүйретіп қою (сол жақ батырманы басу арқылы). Жапсырманы тілқатысу тақтасына үш рет сүйреп апарыңыз және оларды сол жақта бағанға орналастырыңыз. Жазба жасау үшін қажетті элементті екі рет нұқыңыз. Суретте көрсетілгендей жазулар жасаңыз. Бастапқы деректерді енгізу және нәтижелерді шығару үшін біз бір жолды мәтіндік редактормен байланысқан элементтерді қолданамыз: «Line Edit». Әр жазудың оң жағында осы элементтерді орналастырыңыз Қажетті әрекеттерді орындау үшін екі түймені басыңыз. Оларды тілқатысу тақтасының оң жағына орналастырыңыз. Суретте көрсетілгендей оларға жазулар жасаңыз. Экранның оң жағында орналасқан сипаттар терезесінде басқару элементі үшін мәтінді туралаудың қажетті әдісін орнатуға болады. Тінтуірдің көмегімен барлық элементтерді таңдаңыз LineEdit және alignment бөліміндегі қасиеттер терезесінде Horizontal жолында AlignHCenter таңдаңыз (Көлденең туралау: ортасында). Барлық басқару элементтерін бір-біріне қатысты туралау үшін Layout деп аталатын элементтер қолданылады. Vertical — баған түрінде туралау үшін, Horizontal — жол түрінде, Grid — кесте түрінде, Form — екі бағаннан тұратын кесте түрінде. Барлық элементтерді бөлектеңіз ( + ) және көлденең құралдар тақтасында (негізгі мәзірдің астында) түймесін басыңыз < Lay Out in a Grid > (батырманың атауын тінтуір меңзерін ұстап тұрғанда көруге болады). Элементтер қызыл жақтаумен белгіленген торға қатысты тураланады.  Бағдарлама мәтінін көру үшін бағдарламалау ортасының сол жақ жиегіндегі Edit түймесін басыңыз. Бөлім атауының сол жағында орналасқан үшбұрыштарды басу арқылы бөлім мазмұнын кеңейтіңіз (үшбұрыштар төменге бағытталуы керек). Файлды ашу үшін жасаңыз, қос түймешігін тінтуірмен атауын басыңыз. Dialog.cpp файлын ашыңыз. Төменде көрсетілгендей adjustSize() функциясын конструкторға қосыңыз. Бұл функция терезе өлшемін ең аз қажет етеді #include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Бағдарлама мәтінін көру үшін бағдарламалау ортасының сол жақ жиегіндегі Edit түймесін басыңыз. Бөлім атауының сол жағында орналасқан үшбұрыштарды басу арқылы бөлім мазмұнын кеңейтіңіз (үшбұрыштар төменге бағытталуы керек). Файлды ашу үшін жасаңыз, қос түймешігін тінтуірмен атауын басыңыз. Dialog.cpp файлын ашыңыз. Төменде көрсетілгендей adjustSize() функциясын конструкторға қосыңыз. Бұл функция терезе өлшемін ең аз қажет етеді #include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Dialog() { delete ui; } Бағдарлама қажетті әрекеттерді орындауы үшін бағдарламаға белгілі бір оқиғаларды өңдейтін функцияларды қосу керек. Мұндай функциялар слоттар (slot) деп аталады. Диалог тақтасы түрінің редакторына dialog.ui атауын екі рет басу арқылы Forms бөліміне оралыңыз. Тілқатысу тақтасындағы «Выход» түймесін тінтуірдің оң жақ түймесімен нұқыңыз және пайда болған контекстік мәзірден «go to slot» таңдаңыз. Пайда болған терезеде әдепкі параметрлерді қалдырыңыз және түймесін басыңыз. Функция clicked() сигналы пайда болған кезде шақырылады (осы батырманы басыңыз). Басқару элементтерінің атаулары автоматты түрде жасалады, ал элемент нөмірі диалог жолағына қандай ретпен қосылғанына байланысты болады. «Выход» батырмасын екінші рет қосылды деп болжанады, сәйкесінше оның идентификаторы pushButton_2 болады және осы батырманы басатын ұяшық on_pushButton_2_clicked () деп аталады. Төменде көрсетілгендей close() функциясын шақыру ұясының ішіне қосыңыз #include "dialog.h" #include "ui_dialog.h" #include Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Dialog() { delete ui; } void Dialog::on_pushButton_2_clicked() { close(); } Орындалатын файлды жасаңыз (+) және бағдарламаны іске қосыңыз (+ ). Терезені <шығу > батырмасымен жабыңыз. Әрине, кез-келген терезені осы батырмасыз терезе тақырыбындағы крестті басу немесе пернетақтадағы + басу арқылы жабуға болады. «Қалдық» батырмасы үшін слот қосыңыз. Fmod () функциясы арқылы бөлінудің нақты қалдығын есептейміз. Бұл басқа математикалық функциялар math.h файлын қосуды қажет етеді (жоғарыдағы dialog.cpp файлының мәтінін қараңыз). Біздің бағдарламамыз тапсырманы шешуі үшін екі санды оқып, бөлудің қалған бөлігін есептеп, нәтижені көрсету керек. LineEdit элементтері таңбалар жолдарымен жұмыс істейді (мәтінмен), бірақ мәтінді арнайы функциялар арқылы санға және керісінше түрлендіруге болады. Нөмірді оқу үшін пернетақтада ui нысанының атын теріп, пернетақтадағы «нүкте» ('.') пернесін басу керек. Элемент идентификаторын таңдау керек тізім пайда болады (qlineedit). Тағы да нүктені нұқыңыз және мәтінді таңдаңыз. Осылайша, пайдаланушы терезеде терген мәтін жолын аламыз. Әрі қарай, нүктені қайтадан басып, жолды санға түрлендіру функциясын таңдау керек. Нәтижені көрсету үшін саннан Qstring класындағы number функциясын пайдаланып таңбалар жолын жасап, осы жолды үшінші терезеде көрсету керек. Нәтижесінде, біз төменде берілген функцияны алуымыз керек: void Dialog::on_pushButton_clicked() { double a = ui->lineEdit->text().toDouble(); double b = ui->lineEdit_2->text().toDouble(); double c = fmod(a, b); ui->lineEdit_3->setText(QString::number(c)); } Бағдарламаны іске қосыңыз және оның жұмысын тексеріңіз. Бірінші нөмірді енгізу терезесі бағдарламаны іске қосқан кезде бірден белсенді болуы керек. Ол үшін оның номері 1 болуы керек. Дұрыс номерлеуді орнату үшін терезені өңдеу режиміне өтіп, құралдар тақтасындағы түймесін басыңыз. Элементтер нөмірлерін нұқыңыз, суретте көрсетілгендей нөмірлеуді орнатыңыз. Деректерді енгізу кезінде нөмірлеуге сәйкес пернесін басқан кезде келесі терезеге өту жүзеге асырылуы тиіс. Нәтижені көрсету үшін терезеде теруге тыйым салынады, ол үшін Сипаттар терезесінде focusPolicy жолында NoFocus тізімінен таңдаңыз. 
Нөмірлеу режимінен шығу үшін құралдар тақтасындағы батырмасын басыңыз.
Бағдарламаның жұмысын тағы бір рет тексеріп, жобаны жабыңыз (File | Close all projects).
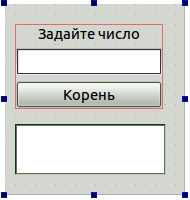
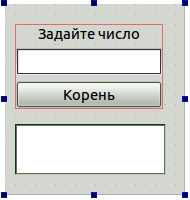
2-мысал: санның квадрат түбірін табатын бағдарлама.
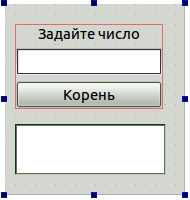
Б ағдарлама нақты санның теріс емес түбірін табады. Квадрат түбірді түбір өрнегі теріс емес болған жағдайда ғана есептеуге болады, сондықтан жарамсыз енгізілген мәнмен бағдарлама қате туралы хабарлама шығарады. Қате туралы хабарлама жеткілікті кең болуы мүмкін, сондықтан нәтижені шығару үшін мәтінді басқа жолға автоматты түрде жіберетін мәтін өңдеу элементін қолданамыз.
ағдарлама нақты санның теріс емес түбірін табады. Квадрат түбірді түбір өрнегі теріс емес болған жағдайда ғана есептеуге болады, сондықтан жарамсыз енгізілген мәнмен бағдарлама қате туралы хабарлама шығарады. Қате туралы хабарлама жеткілікті кең болуы мүмкін, сондықтан нәтижені шығару үшін мәтінді басқа жолға автоматты түрде жіберетін мәтін өңдеу элементін қолданамыз.
Суретте көрсетілгендей тілқатысу терезесін жасаңыз. Сіз қосу керек элементтер: Label, Line Edit, Push Button және Text Edit. Жоғарғы үш элементті бөлектеу және Vertically түймесін басу арқылы туралаңыз. TextEdit оның өлшемдерін өзгерту үшін Layout-қа қоспаңыз.
«Түбір» батырмасы үшін ұяшық жасаңыз және төменде көрсетілген кодты жазыңыз.
#include "dialog.h" #include "ui_dialog.h" #include #include Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); // делаем размеры окна минимально-необходимыми } Dialog::
Dialog() { delete ui; } void Dialog::on_pushButton_clicked() { QTextCodec* codec = QTextCodec::codecForName("UTF-8"); QTextCodec::setCodecForCStrings(codec); // 2 строчки, приведенные выше, позволяют выводить текст на русском языке double x = ui->lineEdit->text().toDouble(); // считываем число double y; if (x>=0) { y=sqrt(x); // извлекаем квадратный корень ui->textEdit->setText(QString::number(y,'f',5)); // выводим число с точностью 5 цифр после точки } else ui->textEdit->setText("Число должно быть >= 0"); // выводим сообщение об ошибке }
Бағдарламаны іске қосыңыз және оның жұмысын жарамды және жарамсыз бастапқы деректер үшін тексеріңіз. Егер хабарлама мәтіні бір жолға сәйкес келсе, мәтінді басқа жолға қалай ауыстырылғанын көру үшін TextEdit терезесін жасаңыз.
3-мысал: стандартты сигналдар мен слоттарды қолдануды суреттейтін бағдарлама.
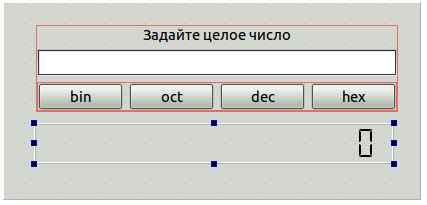
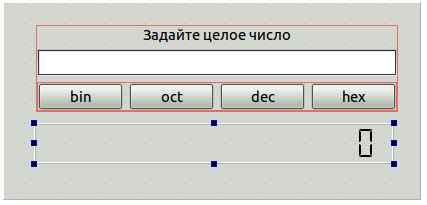
Мысал ретінде енгізілген бүтінондық санды екілік немесе сегіздік немесе ондық немесе он алтылық түрінде көрсететін бағдарлама жасаймыз. Бұл сандарды сұйық кристалды экран ретінде көрсетуге арналған LCD Number элементімен оңай жасалады.
 QWidget класына негізделген жоба жасаңыз. Элементтерді қолдана отырып, суретте көрсетілгендей терезені жобалаңыз: Label, Line Edit, 4 Push Buttons, LCD Number.
QWidget класына негізделген жоба жасаңыз. Элементтерді қолдана отырып, суретте көрсетілгендей терезені жобалаңыз: Label, Line Edit, 4 Push Buttons, LCD Number.
В свойствах LCD Number установите : segment Style : Flat, digitCount : 20 (количество сегментов экрана, т.е. максимальное количество отображаемых цифр). Чем больше задать количество цифр, тем они будут мельче).
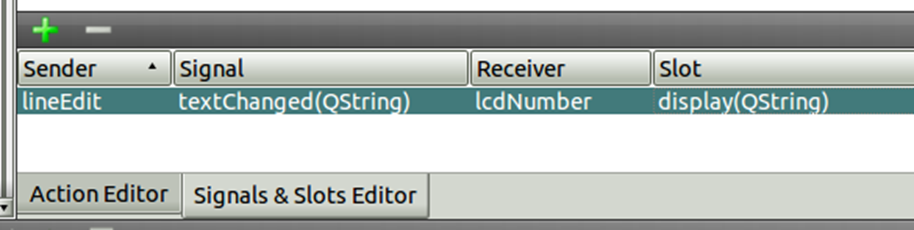
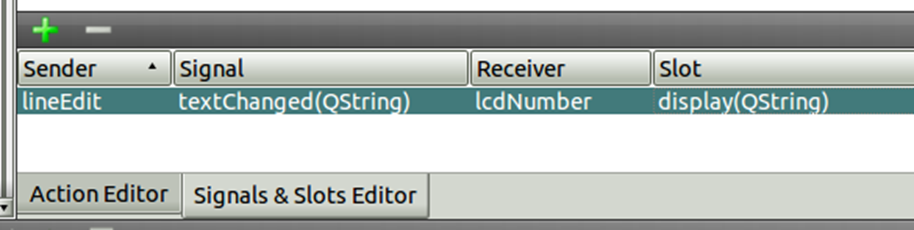
Задавать число мы будем с помощью элемента Line Edit. При изменениии числа в окне Line Edit должно изменяться значение в LCD Number. Для обеспечения этой связи можно использовать окно, которое располагается под проектом вида окна. Перейдите на вкладку Signals & Slots Editor и нажмите +. В список связей будет добавлена новая строка. Сделайте двойной щелчок в появившейся строке в первом поле . В появившемся списке выберите элемент lineEdit. Повторите эти действия в других полях так, чтобы связь была задана как показано на рисунке.
Біз нөмірді Line Edit элементі арқылы орнатамыз. Line Edit терезесіндегі нөмірді өзгерткен кезде, LCD Number мән өзгеруі керек. Бұл қосылымды қамтамасыз ету үшін терезе көрінісі жобасының астында орналасқан терезені пайдалануға болады. Signals & Slots Editor қойындысына өтіп, + түймесін басыңыз. Сілтемелер тізіміне жаңа жол қосылады. Бірінші < sender > өрісінде пайда болатын жолды екі рет басыңыз. Пайда болған тізімде lineEdit элементін таңдаңыз. Қатынас суретте көрсетілгендей орнатылуы үшін осы қадамдарды басқа өрістерде қайталаңыз.

Нәтижесінде, Line Edit элементінің мазмұны өзгерген кезде, LCD Number элементінің мазмұны автоматты түрде өзгереді.
түймесі үшін ұяшықты қосыңыз және оған төменде көрсетілгендей кодты жазыңыз. Басқа түймелер үшін осы қадамдарды қайталаңыз.
void Widget::on_pushButton_clicked() { ui->lcdNumber->setMode(QLCDNumber::Bin); // двоичное представление ui->lineEdit->setFocus(); } void Widget::on_pushButton_2_clicked() { ui->lcdNumber->setMode(QLCDNumber::Oct); // восьмеричное представление ui->lineEdit->setFocus(); } void Widget::on_pushButton_3_clicked() { ui->lcdNumber->setMode(QLCDNumber::Dec); // десятичное представление ui->lineEdit->setFocus(); } void Widget::on_pushButton_4_clicked() { ui->lcdNumber->setMode(QLCDNumber::Hex); // 16-е представление ui->lineEdit->setFocus(); } Бағдарламаны іске қосыңыз және қолданбаны тексеріңіз. Енді терезенің тақырып жолында «терезені кішірейту» түймесі бар екеніне назар аударыңыз (ол диалогтық терезеде болмаған), бірақ енді терезе экранның бұрышында пайда болады. main.cpp файлын ашыңыз және оны төмендегідей өңдеңіз. #include #include "widget.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); Widget w; w.move(400,300); // перемещаем окно в центр экрана w.show(); return a.exec(); } Бағдарламаны іске қосыңыз.
Жобаны жабыңыз.
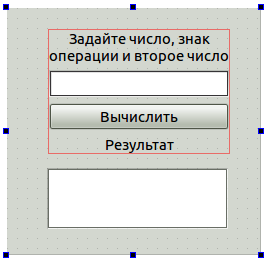
4-мысал: Арифметикалық өрнектің мәнін бағалайтын бағдарлама
Бұл бағдарлама бір басқару элементінен бірнеше кірісті қалай ағынмен жіберуге болатынын көрсетеді. Сонымен қатар, бағдарлама таңбаларды тексеру үшін switch операторын пайдалануды суреттейді.
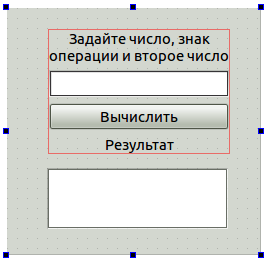
 Суретте көрсетілгендей диалогтық терезені құрастырыңыз. Label, Line Edit, Push Button, Label и Text Edit қолдану.
Суретте көрсетілгендей диалогтық терезені құрастырыңыз. Label, Line Edit, Push Button, Label и Text Edit қолдану.
Белгі мәтінінің басқа жолға оралуы үшін wordWrap жолындағы Белгі сипаттарында құсбелгіні қойыңыз.
Түйме ұясын жасаңыз және төменде кодты жазыңыз
#include "dialog.h" #include "ui_dialog.h" #include // обеспечивает математические и многие другие функции #include // обеспечивает возможность использования кириллицы Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Dialog() { delete ui; } void Dialog::on_pushButton_clicked() { QTextCodec* codec = QTextCodec::codecForName("UTF-8"); QTextCodec::setCodecForCStrings(codec); // обеспечили возможность вывода текста на русском языке double a, b; char op; QString str = ui->lineEdit->text(); // прочитали выражение QTextStream in(&str, QIODevice::ReadOnly); // преобразовали строку в поток символов in in >> a; // прочитали первое число do { in >> op; } while (op == ' '); // пропустили пробелы и прочитали знак операции in >> b; // прочитали второе число QString message; bool flag = true; double c=0; switch (op) // проверяем знак операции { case '+': c = a + b; break; case '-': c = a - b; break; case '*': c = a * b; break; case '/': if (b) c = a / b; else { flag = false; message = "Второе число должно быть не равно 0";} break; case '%': c = int(a) % int(b); break; case '^': if (finite(c = pow(a, b))); // проверяем возможность выполнения операции else {flag = false; message = "Первое число должно быть неотрицательным";} break; default: flag = false; message = "Неверный знак операции"; } if (flag) ui->textEdit->setText(QString::number(c)); else ui->textEdit->setText(message); }
Өз бетінше орындауға арналған тапсырмалар
1. QDialog класы негізінде кез келген a, b, c үшін  түріндегі квадрат теңдеуді шешетін бағдарламаны жазыңыз (программада 6 тармақ болуы керек).
түріндегі квадрат теңдеуді шешетін бағдарламаны жазыңыз (программада 6 тармақ болуы керек).
2.QWidget класы негізінде екі сызықтық теңдеулер жүйесін шешетін программа жазыңыз.
Көрсеткіш: қараңыз: Касаткин С., Раткевич И., Травова Н.Н. «Microsoft Visual Studio 2005 бағдарламасындағы «Алгоритмдеу негіздері» курсы бойынша зертханалық практикум»
№2 зертханалық жұмыс
Тақырыбы: «Бағдарламаны жөндеу»
Бағдарламада логикалық қатені табу үшін жөндеу туралы хабарламалардың шығысын пайдалануға болады, мысалы, аралық есептеулердің нәтижелерін көрсету.
Мысал ретінде санның екінің дәрежесі екенін тексеретін программа құрайық. Аралық есептеулердің нәтижелерін көрсету үшін qDebug() ағынын шығару операторын қолданамыз. Бұл операторды пайдалану ағынды шығару cout пайдалануына ұқсас
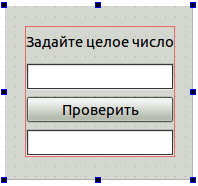
 Диалогтық терезе негізінде жоба құрыңыз және оны суретте көрсетілгендей құрастырыңыз.
Диалогтық терезе негізінде жоба құрыңыз және оны суретте көрсетілгендей құрастырыңыз.
Бірінші терезеде әдепкі бойынша идентификатор бар lineEdit, екінші — lineEdit_2.
«Тексеру» түймесі үшін слот жасаңыз және төменде көрсетілгендей кодты жазыңыз.
#include "dialog.h" #include "ui_dialog.h" #include // Обеспечивает работу qDebug() #include // Обеспечивает спользование кириллицы #include // Обеспечивает работу математических функций #include // Обеспечивает использование окна сообщений Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); // } Dialog::
Dialog() { delete ui; } void Dialog::on_pushButton_clicked() { QTextCodec* codec = QTextCodec::codecForName("UTF-8"); QtextCodec::setCodecForCStrings(codec); int n = ui->lineEdit->text().toInt(); // считываем целое число if ( n >= 0) { int s = 1; while (s < n) { s *= 2; // вычисляем степень 2 qDebug() << "Степень 2: "<< s; // выводим очередную степень в окно Application Output } // выводим результат: if (s==n) ui->lineEdit_2->setText("Это степень 2"); else ui->lineEdit_2->setText("Это не степень 2"); } else { ui->lineEdit_2->setText(""); QMessageBox::critical(this, "Сообщение об ошибке",
Тақырып: «Qt жасаушы ортасына кіріспе. Қарапайым диалогтық қолданбалар» 3
1-мысал: екі нақты санның бөлінуінен нақты қалдықты есептейтін бағдарлама 5
2-мысал: санның квадрат түбірін табатын бағдарлама. 9
3-мысал: стандартты сигналдар мен слоттарды қолдануды суреттейтін бағдарлама. 10
4-мысал: Арифметикалық өрнектің мәнін бағалайтын бағдарлама 12
Өз бетінше орындауға арналған тапсырмалар 14
№2 зертханалық жұмыс 14
Тақырыбы: «Бағдарламаны жөндеу» 14
Бағдарлама кезең-кезеңімен орындау 16
Өз бетінше орындауға арналған тапсырмалар 17
Лабораторная работа № 3 20
Тема: «Ипользование вспомогательных функций и вывод нескольких чисел c помощью одного элемента управления» 20
Пример 1: программа, которая находит заданное количество совершенных чисел, и выводит их на экран с помощью элемента textEdit 20
Пример 2: программа, которая выводит значения функции на заданном отрезке с помощью списка listWidget 22
Задания для самостоятельного выполнения 24
Лабораторная работа № 4 27
Тема: «Работа со строками» 27
Пример 1: программа, которая переводит число из 16-ой системы в 10-ую. При вводе выполняется проверка вводимых символов. 27
Пример 2: программа, которая считывает строку символов, состоящую из русских букв, запятых и пробелов и выводит на экран множество символов этой строки. 28
Пример 3: программа, которая считывает текст из элемента tetxEdit и выводит в столбик числа, содержащиеся в тексте с помощью другого элемента типа textEdit. 29
Задания для самостоятельного выполнения 30
Лабораторная работа № 5 33
Тема: «Главные окна. Меню. Работа с файлами» 33
Пример 1: программа, которая считывает текст из файла и выводит его в главном окне; используется файл ресурсов. 33
Пример 2: программа, которая считывает текст из файла и половину строк переписывает в другой файл; используются специальные окна для работы с файлами. 38
Пример 3: программа, которая считывает текст из файла и подсчитывает количество видимых символов и количество русских букв. 40
Пример 4: программа, которая считывает текст из файла и переписывает в другой файл строки, заменяя одну последовательность символов на другую; cимволы задают с помощью специального диалогового окна, появляющегося при нажатии кнопки на панели инструментов. 42
Задания для самостоятельного выполнения 45
Лабораторная работа № 6 48
Тема: «Графические элементы и строки состояния» 48
Пример 1: программа, которая вписывает N-угольник в окружность. При соединении вершин их можно проходить с шагом M, например через две или через три. Окружность задается двумя щелчками мыши (в центре и на окружности). Числа N и M считываются с клавиатуры в главном окне. 48
Пример 2: программа, в которой используется область отсечения QRegion и котекстное меню для выбора способа заливки этой области. 53
Задания для самостоятельного выполнения 58
Лабораторная работа № 7 61
Пример 1: программа, которая рисует траектории движения мыши при нажатой левой кнопке выбранным цветом и стирает рисунок при щелчке правой кнопкой мыши. 61
Пример 2: программа, которая рисует окружности с помощью мыши (окружность видима в процессе построения). Нарисованные окружности можно сохранить в файле и загрузить из файла. 63
Задания для самостоятельного выполнения 68
Лабораторная работа № 8 72
Тема: «Области отсечения» 72
Пример 1: программа, которая рисует 6-угольник, цвет которого можно изменять с помощью немодального диалогового окна с наборными счетчиками (Spin). Диалоговое окно появляется при нажатии кнопки «Диалог». 72
Пример 2: программа, которая расчерчивает окно правильными 6-угольниками («пчелиными сотами»); размер шестиугольника — 1 / 5 меньшей стороны окна (но не меньше 2); при щелчке мышью внутри шестиугольника, он закрашивается цветом, выбранным с помощью специального окна для выбора цвета. 76
Задания для самостоятельного выполнения 81
Лабораторная работа № 9 84
Тема: «Работа с массивами с помощью класса QVector» 84
Пример: программа считывает массив неотрицательных чисел из файла, выводит его на экран, используя полосы прокрутки, и рисует круговую диаграмму для 13 самых больших элементов, отображая остальные в сумме. 84
Задания для самостоятельного выполнения 87
Тақырып: «Qt жасаушы ортасына кіріспе. Қарапайым диалогтық қолданбалар»
Ubuntu ортасына өтіп, applications|Programming|Qt Creator мәзірінен таңдаңыз. Qt Creator бағдарламалау ортасының терезесі пайда болуы керек.
Экранның орталық бөлігінде жобаны таңдау үшін «Qt Creator» терезесі пайда болады (жоба - бұл мәселені шешуге арналған бағдарламасы бар орындалатын файлды жасауға арналған файлдар жиынтығы). Бұл терезеде «жобаны жасау» түймесін басыңыз.

«New Project» терезесі пайда болады (келесі бетті қараңыз). Бұл терезеде әдепкі параметрлерді қалдырыңыз және

Келесі «Qt Gui Application» терезесінде «Name» жолында жобаның атын көрсетіңіз, мысалы: ФИО жазу . Жобаның аты латын әріптерімен жазылуы керек. Зертханалық жұмыстың тапсырмасын орындау үшін жоба құратын студенттер жобаның атауына өздерінің фамилияларын (латын әріптерімен жазылған) қамтуы керек. < Next > түймесін басыңыз.
Base class тізіміндегі келесі «Class Information» терезесінде QDialog таңдаңыз, қалған қондырғыларды әдепкі бойынша қалдыруға болады, содан кейін Dialog класы бағдарламаның негізгі терезесін сипаттайды. <Next> түймесін басыңыз.

Келесі терезеде жоба жасалған каталог және жобаны құрайтын файлдардың тізімі берілген.
Бағдарлама терезесінің көрінісін жобалау үшін редактор терезесі пайда болады. . Орталық бөлігінде терезе бос, сол жақта — басқару элементтерінің панелі, оң жақта-панельге қосылған элементтер тізімі және таңдалған элементтің қасиеттері терезесі
1-мысал: екі нақты санның бөлінуінен нақты қалдықты есептейтін бағдарлама
Суретте көрсетілген бағдарлама терезесін жасаңыз.

Жазулар жасау үшін «Display Widgets» бөліміндегі басқару элементтері тақтасында орналасқан белгі (белгі) элементін жіберіңіз. Басқару элементтерінің тізімі ұзақ, сондықтан қалаған бөлімді табу үшін айналдыру жолағын пайдаланыңыз. Қажетті элементті табуды жеңілдету үшін басқару элементтері панелінің жоғарғы жағында орналасқан «Filter» жолын пайдалануға болады; осы жолға «Lab» теріңіз және label элементін табу оңайырақ болады. Басқару элементтері тышқанмен тілқатысу тақтасына сүйретіп қою (сол жақ батырманы басу арқылы). Жапсырманы тілқатысу тақтасына үш рет сүйреп апарыңыз және оларды сол жақта бағанға орналастырыңыз. Жазба жасау үшін қажетті элементті екі рет нұқыңыз. Суретте көрсетілгендей жазулар жасаңыз. Бастапқы деректерді енгізу және нәтижелерді шығару үшін біз бір жолды мәтіндік редактормен байланысқан элементтерді қолданамыз: «Line Edit». Әр жазудың оң жағында осы элементтерді орналастырыңыз Қажетті әрекеттерді орындау үшін екі түймені басыңыз. Оларды тілқатысу тақтасының оң жағына орналастырыңыз. Суретте көрсетілгендей оларға жазулар жасаңыз. Экранның оң жағында орналасқан сипаттар терезесінде басқару элементі үшін мәтінді туралаудың қажетті әдісін орнатуға болады. Тінтуірдің көмегімен барлық элементтерді таңдаңыз LineEdit және alignment бөліміндегі қасиеттер терезесінде Horizontal жолында AlignHCenter таңдаңыз (Көлденең туралау: ортасында). Барлық басқару элементтерін бір-біріне қатысты туралау үшін Layout деп аталатын элементтер қолданылады. Vertical — баған түрінде туралау үшін, Horizontal — жол түрінде, Grid — кесте түрінде, Form — екі бағаннан тұратын кесте түрінде. Барлық элементтерді бөлектеңіз ( + ) және көлденең құралдар тақтасында (негізгі мәзірдің астында) түймесін басыңыз < Lay Out in a Grid > (батырманың атауын тінтуір меңзерін ұстап тұрғанда көруге болады). Элементтер қызыл жақтаумен белгіленген торға қатысты тураланады.  Бағдарлама мәтінін көру үшін бағдарламалау ортасының сол жақ жиегіндегі Edit түймесін басыңыз. Бөлім атауының сол жағында орналасқан үшбұрыштарды басу арқылы бөлім мазмұнын кеңейтіңіз (үшбұрыштар төменге бағытталуы керек). Файлды ашу үшін жасаңыз, қос түймешігін тінтуірмен атауын басыңыз. Dialog.cpp файлын ашыңыз. Төменде көрсетілгендей adjustSize() функциясын конструкторға қосыңыз. Бұл функция терезе өлшемін ең аз қажет етеді #include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Бағдарлама мәтінін көру үшін бағдарламалау ортасының сол жақ жиегіндегі Edit түймесін басыңыз. Бөлім атауының сол жағында орналасқан үшбұрыштарды басу арқылы бөлім мазмұнын кеңейтіңіз (үшбұрыштар төменге бағытталуы керек). Файлды ашу үшін жасаңыз, қос түймешігін тінтуірмен атауын басыңыз. Dialog.cpp файлын ашыңыз. Төменде көрсетілгендей adjustSize() функциясын конструкторға қосыңыз. Бұл функция терезе өлшемін ең аз қажет етеді #include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Dialog() { delete ui; } Бағдарлама қажетті әрекеттерді орындауы үшін бағдарламаға белгілі бір оқиғаларды өңдейтін функцияларды қосу керек. Мұндай функциялар слоттар (slot) деп аталады. Диалог тақтасы түрінің редакторына dialog.ui атауын екі рет басу арқылы Forms бөліміне оралыңыз. Тілқатысу тақтасындағы «Выход» түймесін тінтуірдің оң жақ түймесімен нұқыңыз және пайда болған контекстік мәзірден «go to slot» таңдаңыз. Пайда болған терезеде әдепкі параметрлерді қалдырыңыз және түймесін басыңыз. Функция clicked() сигналы пайда болған кезде шақырылады (осы батырманы басыңыз). Басқару элементтерінің атаулары автоматты түрде жасалады, ал элемент нөмірі диалог жолағына қандай ретпен қосылғанына байланысты болады. «Выход» батырмасын екінші рет қосылды деп болжанады, сәйкесінше оның идентификаторы pushButton_2 болады және осы батырманы басатын ұяшық on_pushButton_2_clicked () деп аталады. Төменде көрсетілгендей close() функциясын шақыру ұясының ішіне қосыңыз #include "dialog.h" #include "ui_dialog.h" #include Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Dialog() { delete ui; } void Dialog::on_pushButton_2_clicked() { close(); } Орындалатын файлды жасаңыз (+) және бағдарламаны іске қосыңыз (+ ). Терезені <шығу > батырмасымен жабыңыз. Әрине, кез-келген терезені осы батырмасыз терезе тақырыбындағы крестті басу немесе пернетақтадағы + басу арқылы жабуға болады. «Қалдық» батырмасы үшін слот қосыңыз. Fmod () функциясы арқылы бөлінудің нақты қалдығын есептейміз. Бұл басқа математикалық функциялар math.h файлын қосуды қажет етеді (жоғарыдағы dialog.cpp файлының мәтінін қараңыз). Біздің бағдарламамыз тапсырманы шешуі үшін екі санды оқып, бөлудің қалған бөлігін есептеп, нәтижені көрсету керек. LineEdit элементтері таңбалар жолдарымен жұмыс істейді (мәтінмен), бірақ мәтінді арнайы функциялар арқылы санға және керісінше түрлендіруге болады. Нөмірді оқу үшін пернетақтада ui нысанының атын теріп, пернетақтадағы «нүкте» ('.') пернесін басу керек. Элемент идентификаторын таңдау керек тізім пайда болады (qlineedit). Тағы да нүктені нұқыңыз және мәтінді таңдаңыз. Осылайша, пайдаланушы терезеде терген мәтін жолын аламыз. Әрі қарай, нүктені қайтадан басып, жолды санға түрлендіру функциясын таңдау керек. Нәтижені көрсету үшін саннан Qstring класындағы number функциясын пайдаланып таңбалар жолын жасап, осы жолды үшінші терезеде көрсету керек. Нәтижесінде, біз төменде берілген функцияны алуымыз керек: void Dialog::on_pushButton_clicked() { double a = ui->lineEdit->text().toDouble(); double b = ui->lineEdit_2->text().toDouble(); double c = fmod(a, b); ui->lineEdit_3->setText(QString::number(c)); } Бағдарламаны іске қосыңыз және оның жұмысын тексеріңіз. Бірінші нөмірді енгізу терезесі бағдарламаны іске қосқан кезде бірден белсенді болуы керек. Ол үшін оның номері 1 болуы керек. Дұрыс номерлеуді орнату үшін терезені өңдеу режиміне өтіп, құралдар тақтасындағы түймесін басыңыз. Элементтер нөмірлерін нұқыңыз, суретте көрсетілгендей нөмірлеуді орнатыңыз. Деректерді енгізу кезінде нөмірлеуге сәйкес пернесін басқан кезде келесі терезеге өту жүзеге асырылуы тиіс. Нәтижені көрсету үшін терезеде теруге тыйым салынады, ол үшін Сипаттар терезесінде focusPolicy жолында NoFocus тізімінен таңдаңыз. 
Нөмірлеу режимінен шығу үшін құралдар тақтасындағы батырмасын басыңыз.
Бағдарламаның жұмысын тағы бір рет тексеріп, жобаны жабыңыз (File | Close all projects).
2-мысал: санның квадрат түбірін табатын бағдарлама.
Б ағдарлама нақты санның теріс емес түбірін табады. Квадрат түбірді түбір өрнегі теріс емес болған жағдайда ғана есептеуге болады, сондықтан жарамсыз енгізілген мәнмен бағдарлама қате туралы хабарлама шығарады. Қате туралы хабарлама жеткілікті кең болуы мүмкін, сондықтан нәтижені шығару үшін мәтінді басқа жолға автоматты түрде жіберетін мәтін өңдеу элементін қолданамыз.
ағдарлама нақты санның теріс емес түбірін табады. Квадрат түбірді түбір өрнегі теріс емес болған жағдайда ғана есептеуге болады, сондықтан жарамсыз енгізілген мәнмен бағдарлама қате туралы хабарлама шығарады. Қате туралы хабарлама жеткілікті кең болуы мүмкін, сондықтан нәтижені шығару үшін мәтінді басқа жолға автоматты түрде жіберетін мәтін өңдеу элементін қолданамыз.
Суретте көрсетілгендей тілқатысу терезесін жасаңыз. Сіз қосу керек элементтер: Label, Line Edit, Push Button және Text Edit. Жоғарғы үш элементті бөлектеу және Vertically түймесін басу арқылы туралаңыз. TextEdit оның өлшемдерін өзгерту үшін Layout-қа қоспаңыз.
«Түбір» батырмасы үшін ұяшық жасаңыз және төменде көрсетілген кодты жазыңыз.
#include "dialog.h" #include "ui_dialog.h" #include #include Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); // делаем размеры окна минимально-необходимыми } Dialog::
Dialog() { delete ui; } void Dialog::on_pushButton_clicked() { QTextCodec* codec = QTextCodec::codecForName("UTF-8"); QTextCodec::setCodecForCStrings(codec); // 2 строчки, приведенные выше, позволяют выводить текст на русском языке double x = ui->lineEdit->text().toDouble(); // считываем число double y; if (x>=0) { y=sqrt(x); // извлекаем квадратный корень ui->textEdit->setText(QString::number(y,'f',5)); // выводим число с точностью 5 цифр после точки } else ui->textEdit->setText("Число должно быть >= 0"); // выводим сообщение об ошибке }
Тақырып: «Qt жасаушы ортасына кіріспе. Қарапайым диалогтық қолданбалар» 3
1-мысал: екі нақты санның бөлінуінен нақты қалдықты есептейтін бағдарлама 5
2-мысал: санның квадрат түбірін табатын бағдарлама. 9
3-мысал: стандартты сигналдар мен слоттарды қолдануды суреттейтін бағдарлама. 10
4-мысал: Арифметикалық өрнектің мәнін бағалайтын бағдарлама 12
Өз бетінше орындауға арналған тапсырмалар 14
№2 зертханалық жұмыс 14
Тақырыбы: «Бағдарламаны жөндеу» 14
Бағдарлама кезең-кезеңімен орындау 16
Өз бетінше орындауға арналған тапсырмалар 17
Лабораторная работа № 3 20
Тема: «Ипользование вспомогательных функций и вывод нескольких чисел c помощью одного элемента управления» 20
Пример 1: программа, которая находит заданное количество совершенных чисел, и выводит их на экран с помощью элемента textEdit 20
Пример 2: программа, которая выводит значения функции на заданном отрезке с помощью списка listWidget 22
Задания для самостоятельного выполнения 24
Лабораторная работа № 4 27
Тема: «Работа со строками» 27
Пример 1: программа, которая переводит число из 16-ой системы в 10-ую. При вводе выполняется проверка вводимых символов. 27
Пример 2: программа, которая считывает строку символов, состоящую из русских букв, запятых и пробелов и выводит на экран множество символов этой строки. 28
Пример 3: программа, которая считывает текст из элемента tetxEdit и выводит в столбик числа, содержащиеся в тексте с помощью другого элемента типа textEdit. 29
Задания для самостоятельного выполнения 30
Лабораторная работа № 5 33
Тема: «Главные окна. Меню. Работа с файлами» 33
Пример 1: программа, которая считывает текст из файла и выводит его в главном окне; используется файл ресурсов. 33
Пример 2: программа, которая считывает текст из файла и половину строк переписывает в другой файл; используются специальные окна для работы с файлами. 38
Пример 3: программа, которая считывает текст из файла и подсчитывает количество видимых символов и количество русских букв. 40
Пример 4: программа, которая считывает текст из файла и переписывает в другой файл строки, заменяя одну последовательность символов на другую; cимволы задают с помощью специального диалогового окна, появляющегося при нажатии кнопки на панели инструментов. 42
Задания для самостоятельного выполнения 45
Лабораторная работа № 6 48
Тема: «Графические элементы и строки состояния» 48
Пример 1: программа, которая вписывает N-угольник в окружность. При соединении вершин их можно проходить с шагом M, например через две или через три. Окружность задается двумя щелчками мыши (в центре и на окружности). Числа N и M считываются с клавиатуры в главном окне. 48
Пример 2: программа, в которой используется область отсечения QRegion и котекстное меню для выбора способа заливки этой области. 53
Задания для самостоятельного выполнения 58
Лабораторная работа № 7 61
Пример 1: программа, которая рисует траектории движения мыши при нажатой левой кнопке выбранным цветом и стирает рисунок при щелчке правой кнопкой мыши. 61
Пример 2: программа, которая рисует окружности с помощью мыши (окружность видима в процессе построения). Нарисованные окружности можно сохранить в файле и загрузить из файла. 63
Задания для самостоятельного выполнения 68
Лабораторная работа № 8 72
Тема: «Области отсечения» 72
Пример 1: программа, которая рисует 6-угольник, цвет которого можно изменять с помощью немодального диалогового окна с наборными счетчиками (Spin). Диалоговое окно появляется при нажатии кнопки «Диалог». 72
Пример 2: программа, которая расчерчивает окно правильными 6-угольниками («пчелиными сотами»); размер шестиугольника — 1 / 5 меньшей стороны окна (но не меньше 2); при щелчке мышью внутри шестиугольника, он закрашивается цветом, выбранным с помощью специального окна для выбора цвета. 76
Задания для самостоятельного выполнения 81
Лабораторная работа № 9 84
Тема: «Работа с массивами с помощью класса QVector» 84
Пример: программа считывает массив неотрицательных чисел из файла, выводит его на экран, используя полосы прокрутки, и рисует круговую диаграмму для 13 самых больших элементов, отображая остальные в сумме. 84
Задания для самостоятельного выполнения 87
Тақырып: «Qt жасаушы ортасына кіріспе. Қарапайым диалогтық қолданбалар»
Ubuntu ортасына өтіп, applications|Programming|Qt Creator мәзірінен таңдаңыз. Qt Creator бағдарламалау ортасының терезесі пайда болуы керек.
Экранның орталық бөлігінде жобаны таңдау үшін «Qt Creator» терезесі пайда болады (жоба - бұл мәселені шешуге арналған бағдарламасы бар орындалатын файлды жасауға арналған файлдар жиынтығы). Бұл терезеде «жобаны жасау» түймесін басыңыз.

«New Project» терезесі пайда болады (келесі бетті қараңыз). Бұл терезеде әдепкі параметрлерді қалдырыңыз және

Келесі «Qt Gui Application» терезесінде «Name» жолында жобаның атын көрсетіңіз, мысалы: ФИО жазу . Жобаның аты латын әріптерімен жазылуы керек. Зертханалық жұмыстың тапсырмасын орындау үшін жоба құратын студенттер жобаның атауына өздерінің фамилияларын (латын әріптерімен жазылған) қамтуы керек. < Next > түймесін басыңыз.
Base class тізіміндегі келесі «Class Information» терезесінде QDialog таңдаңыз, қалған қондырғыларды әдепкі бойынша қалдыруға болады, содан кейін Dialog класы бағдарламаның негізгі терезесін сипаттайды. <Next> түймесін басыңыз.

Келесі терезеде жоба жасалған каталог және жобаны құрайтын файлдардың тізімі берілген.
Бағдарлама терезесінің көрінісін жобалау үшін редактор терезесі пайда болады. . Орталық бөлігінде терезе бос, сол жақта — басқару элементтерінің панелі, оң жақта-панельге қосылған элементтер тізімі және таңдалған элементтің қасиеттері терезесі
1-мысал: екі нақты санның бөлінуінен нақты қалдықты есептейтін бағдарлама
Суретте көрсетілген бағдарлама терезесін жасаңыз.

Жазулар жасау үшін «Display Widgets» бөліміндегі басқару элементтері тақтасында орналасқан белгі (белгі) элементін жіберіңіз. Басқару элементтерінің тізімі ұзақ, сондықтан қалаған бөлімді табу үшін айналдыру жолағын пайдаланыңыз. Қажетті элементті табуды жеңілдету үшін басқару элементтері панелінің жоғарғы жағында орналасқан «Filter» жолын пайдалануға болады; осы жолға «Lab» теріңіз және label элементін табу оңайырақ болады. Басқару элементтері тышқанмен тілқатысу тақтасына сүйретіп қою (сол жақ батырманы басу арқылы). Жапсырманы тілқатысу тақтасына үш рет сүйреп апарыңыз және оларды сол жақта бағанға орналастырыңыз. Жазба жасау үшін қажетті элементті екі рет нұқыңыз. Суретте көрсетілгендей жазулар жасаңыз. Бастапқы деректерді енгізу және нәтижелерді шығару үшін біз бір жолды мәтіндік редактормен байланысқан элементтерді қолданамыз: «Line Edit». Әр жазудың оң жағында осы элементтерді орналастырыңыз Қажетті әрекеттерді орындау үшін екі түймені басыңыз. Оларды тілқатысу тақтасының оң жағына орналастырыңыз. Суретте көрсетілгендей оларға жазулар жасаңыз. Экранның оң жағында орналасқан сипаттар терезесінде басқару элементі үшін мәтінді туралаудың қажетті әдісін орнатуға болады. Тінтуірдің көмегімен барлық элементтерді таңдаңыз LineEdit және alignment бөліміндегі қасиеттер терезесінде Horizontal жолында AlignHCenter таңдаңыз (Көлденең туралау: ортасында). Барлық басқару элементтерін бір-біріне қатысты туралау үшін Layout деп аталатын элементтер қолданылады. Vertical — баған түрінде туралау үшін, Horizontal — жол түрінде, Grid — кесте түрінде, Form — екі бағаннан тұратын кесте түрінде. Барлық элементтерді бөлектеңіз ( + ) және көлденең құралдар тақтасында (негізгі мәзірдің астында) түймесін басыңыз < Lay Out in a Grid > (батырманың атауын тінтуір меңзерін ұстап тұрғанда көруге болады). Элементтер қызыл жақтаумен белгіленген торға қатысты тураланады.  Бағдарлама мәтінін көру үшін бағдарламалау ортасының сол жақ жиегіндегі Edit түймесін басыңыз. Бөлім атауының сол жағында орналасқан үшбұрыштарды басу арқылы бөлім мазмұнын кеңейтіңіз (үшбұрыштар төменге бағытталуы керек). Файлды ашу үшін жасаңыз, қос түймешігін тінтуірмен атауын басыңыз. Dialog.cpp файлын ашыңыз. Төменде көрсетілгендей adjustSize() функциясын конструкторға қосыңыз. Бұл функция терезе өлшемін ең аз қажет етеді #include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Бағдарлама мәтінін көру үшін бағдарламалау ортасының сол жақ жиегіндегі Edit түймесін басыңыз. Бөлім атауының сол жағында орналасқан үшбұрыштарды басу арқылы бөлім мазмұнын кеңейтіңіз (үшбұрыштар төменге бағытталуы керек). Файлды ашу үшін жасаңыз, қос түймешігін тінтуірмен атауын басыңыз. Dialog.cpp файлын ашыңыз. Төменде көрсетілгендей adjustSize() функциясын конструкторға қосыңыз. Бұл функция терезе өлшемін ең аз қажет етеді #include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Dialog() { delete ui; } Бағдарлама қажетті әрекеттерді орындауы үшін бағдарламаға белгілі бір оқиғаларды өңдейтін функцияларды қосу керек. Мұндай функциялар слоттар (slot) деп аталады. Диалог тақтасы түрінің редакторына dialog.ui атауын екі рет басу арқылы Forms бөліміне оралыңыз. Тілқатысу тақтасындағы «Выход» түймесін тінтуірдің оң жақ түймесімен нұқыңыз және пайда болған контекстік мәзірден «go to slot» таңдаңыз. Пайда болған терезеде әдепкі параметрлерді қалдырыңыз және Тақырып: «Qt жасаушы ортасына кіріспе. Қарапайым диалогтық қолданбалар» 3
1-мысал: екі нақты санның бөлінуінен нақты қалдықты есептейтін бағдарлама 5
2-мысал: санның квадрат түбірін табатын бағдарлама. 9
3-мысал: стандартты сигналдар мен слоттарды қолдануды суреттейтін бағдарлама. 10
4-мысал: Арифметикалық өрнектің мәнін бағалайтын бағдарлама 12
Өз бетінше орындауға арналған тапсырмалар 14
№2 зертханалық жұмыс 14
Тақырыбы: «Бағдарламаны жөндеу» 14
Бағдарлама кезең-кезеңімен орындау 16
Өз бетінше орындауға арналған тапсырмалар 17
Лабораторная работа № 3 20
Тема: «Ипользование вспомогательных функций и вывод нескольких чисел c помощью одного элемента управления» 20
Пример 1: программа, которая находит заданное количество совершенных чисел, и выводит их на экран с помощью элемента textEdit 20
Пример 2: программа, которая выводит значения функции на заданном отрезке с помощью списка listWidget 22
Задания для самостоятельного выполнения 24
Лабораторная работа № 4 27
Тема: «Работа со строками» 27
Пример 1: программа, которая переводит число из 16-ой системы в 10-ую. При вводе выполняется проверка вводимых символов. 27
Пример 2: программа, которая считывает строку символов, состоящую из русских букв, запятых и пробелов и выводит на экран множество символов этой строки. 28
Пример 3: программа, которая считывает текст из элемента tetxEdit и выводит в столбик числа, содержащиеся в тексте с помощью другого элемента типа textEdit. 29
Задания для самостоятельного выполнения 30
Лабораторная работа № 5 33
Тема: «Главные окна. Меню. Работа с файлами» 33
Пример 1: программа, которая считывает текст из файла и выводит его в главном окне; используется файл ресурсов. 33
Пример 2: программа, которая считывает текст из файла и половину строк переписывает в другой файл; используются специальные окна для работы с файлами. 38
Пример 3: программа, которая считывает текст из файла и подсчитывает количество видимых символов и количество русских букв. 40
Пример 4: программа, которая считывает текст из файла и переписывает в другой файл строки, заменяя одну последовательность символов на другую; cимволы задают с помощью специального диалогового окна, появляющегося при нажатии кнопки на панели инструментов. 42
Задания для самостоятельного выполнения 45
Лабораторная работа № 6 48
Тема: «Графические элементы и строки состояния» 48
Пример 1: программа, которая вписывает N-угольник в окружность. При соединении вершин их можно проходить с шагом M, например через две или через три. Окружность задается двумя щелчками мыши (в центре и на окружности). Числа N и M считываются с клавиатуры в главном окне. 48
Пример 2: программа, в которой используется область отсечения QRegion и котекстное меню для выбора способа заливки этой области. 53
Задания для самостоятельного выполнения 58
Лабораторная работа № 7 61
Пример 1: программа, которая рисует траектории движения мыши при нажатой левой кнопке выбранным цветом и стирает рисунок при щелчке правой кнопкой мыши. 61
Пример 2: программа, которая рисует окружности с помощью мыши (окружность видима в процессе построения). Нарисованные окружности можно сохранить в файле и загрузить из файла. 63
Задания для самостоятельного выполнения 68
Лабораторная работа № 8 72
Тема: «Области отсечения» 72
Пример 1: программа, которая рисует 6-угольник, цвет которого можно изменять с помощью немодального диалогового окна с наборными счетчиками (Spin). Диалоговое окно появляется при нажатии кнопки «Диалог». 72
Пример 2: программа, которая расчерчивает окно правильными 6-угольниками («пчелиными сотами»); размер шестиугольника — 1 / 5 меньшей стороны окна (но не меньше 2); при щелчке мышью внутри шестиугольника, он закрашивается цветом, выбранным с помощью специального окна для выбора цвета. 76
Задания для самостоятельного выполнения 81
Лабораторная работа № 9 84
Тема: «Работа с массивами с помощью класса QVector» 84
Пример: программа считывает массив неотрицательных чисел из файла, выводит его на экран, используя полосы прокрутки, и рисует круговую диаграмму для 13 самых больших элементов, отображая остальные в сумме. 84
Задания для самостоятельного выполнения 87
 Бағдарлама мәтінін көру үшін бағдарламалау ортасының сол жақ жиегіндегі Edit түймесін басыңыз. Бөлім атауының сол жағында орналасқан үшбұрыштарды басу арқылы бөлім мазмұнын кеңейтіңіз (үшбұрыштар төменге бағытталуы керек). Файлды ашу үшін жасаңыз, қос түймешігін тінтуірмен атауын басыңыз. Dialog.cpp файлын ашыңыз. Төменде көрсетілгендей adjustSize() функциясын конструкторға қосыңыз. Бұл функция терезе өлшемін ең аз қажет етеді #include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Бағдарлама мәтінін көру үшін бағдарламалау ортасының сол жақ жиегіндегі Edit түймесін басыңыз. Бөлім атауының сол жағында орналасқан үшбұрыштарды басу арқылы бөлім мазмұнын кеңейтіңіз (үшбұрыштар төменге бағытталуы керек). Файлды ашу үшін жасаңыз, қос түймешігін тінтуірмен атауын басыңыз. Dialog.cpp файлын ашыңыз. Төменде көрсетілгендей adjustSize() функциясын конструкторға қосыңыз. Бұл функция терезе өлшемін ең аз қажет етеді #include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Нөмірлеу режимінен шығу үшін құралдар тақтасындағы
Бағдарламаның жұмысын тағы бір рет тексеріп, жобаны жабыңыз (File | Close all projects).
2-мысал: санның квадрат түбірін табатын бағдарлама.
Б
 ағдарлама нақты санның теріс емес түбірін табады. Квадрат түбірді түбір өрнегі теріс емес болған жағдайда ғана есептеуге болады, сондықтан жарамсыз енгізілген мәнмен бағдарлама қате туралы хабарлама шығарады. Қате туралы хабарлама жеткілікті кең болуы мүмкін, сондықтан нәтижені шығару үшін мәтінді басқа жолға автоматты түрде жіберетін мәтін өңдеу элементін қолданамыз.
ағдарлама нақты санның теріс емес түбірін табады. Квадрат түбірді түбір өрнегі теріс емес болған жағдайда ғана есептеуге болады, сондықтан жарамсыз енгізілген мәнмен бағдарлама қате туралы хабарлама шығарады. Қате туралы хабарлама жеткілікті кең болуы мүмкін, сондықтан нәтижені шығару үшін мәтінді басқа жолға автоматты түрде жіберетін мәтін өңдеу элементін қолданамыз. Суретте көрсетілгендей тілқатысу терезесін жасаңыз. Сіз қосу керек элементтер: Label, Line Edit, Push Button және Text Edit. Жоғарғы үш элементті бөлектеу және Vertically түймесін басу арқылы туралаңыз. TextEdit оның өлшемдерін өзгерту үшін Layout-қа қоспаңыз.
«Түбір» батырмасы үшін ұяшық жасаңыз және төменде көрсетілген кодты жазыңыз.
#include "dialog.h" #include "ui_dialog.h" #include
Бағдарламаны іске қосыңыз және оның жұмысын жарамды және жарамсыз бастапқы деректер үшін тексеріңіз. Егер хабарлама мәтіні бір жолға сәйкес келсе, мәтінді басқа жолға қалай ауыстырылғанын көру үшін TextEdit терезесін жасаңыз.
3-мысал: стандартты сигналдар мен слоттарды қолдануды суреттейтін бағдарлама.
Мысал ретінде енгізілген бүтінондық санды екілік немесе сегіздік немесе ондық немесе он алтылық түрінде көрсететін бағдарлама жасаймыз. Бұл сандарды сұйық кристалды экран ретінде көрсетуге арналған LCD Number элементімен оңай жасалады.
 QWidget класына негізделген жоба жасаңыз. Элементтерді қолдана отырып, суретте көрсетілгендей терезені жобалаңыз: Label, Line Edit, 4 Push Buttons, LCD Number.
QWidget класына негізделген жоба жасаңыз. Элементтерді қолдана отырып, суретте көрсетілгендей терезені жобалаңыз: Label, Line Edit, 4 Push Buttons, LCD Number.В свойствах LCD Number установите : segment Style : Flat, digitCount : 20 (количество сегментов экрана, т.е. максимальное количество отображаемых цифр). Чем больше задать количество цифр, тем они будут мельче).
Задавать число мы будем с помощью элемента Line Edit. При изменениии числа в окне Line Edit должно изменяться значение в LCD Number. Для обеспечения этой связи можно использовать окно, которое располагается под проектом вида окна. Перейдите на вкладку Signals & Slots Editor и нажмите +. В список связей будет добавлена новая строка. Сделайте двойной щелчок в появившейся строке в первом поле
Біз нөмірді Line Edit элементі арқылы орнатамыз. Line Edit терезесіндегі нөмірді өзгерткен кезде, LCD Number мән өзгеруі керек. Бұл қосылымды қамтамасыз ету үшін терезе көрінісі жобасының астында орналасқан терезені пайдалануға болады. Signals & Slots Editor қойындысына өтіп, + түймесін басыңыз. Сілтемелер тізіміне жаңа жол қосылады. Бірінші < sender > өрісінде пайда болатын жолды екі рет басыңыз. Пайда болған тізімде lineEdit элементін таңдаңыз. Қатынас суретте көрсетілгендей орнатылуы үшін осы қадамдарды басқа өрістерде қайталаңыз.

Нәтижесінде, Line Edit элементінің мазмұны өзгерген кезде, LCD Number элементінің мазмұны автоматты түрде өзгереді.
void Widget::on_pushButton_clicked() { ui->lcdNumber->setMode(QLCDNumber::Bin); // двоичное представление ui->lineEdit->setFocus(); } void Widget::on_pushButton_2_clicked() { ui->lcdNumber->setMode(QLCDNumber::Oct); // восьмеричное представление ui->lineEdit->setFocus(); } void Widget::on_pushButton_3_clicked() { ui->lcdNumber->setMode(QLCDNumber::Dec); // десятичное представление ui->lineEdit->setFocus(); } void Widget::on_pushButton_4_clicked() { ui->lcdNumber->setMode(QLCDNumber::Hex); // 16-е представление ui->lineEdit->setFocus(); } Бағдарламаны іске қосыңыз және қолданбаны тексеріңіз. Енді терезенің тақырып жолында «терезені кішірейту» түймесі бар екеніне назар аударыңыз (ол диалогтық терезеде болмаған), бірақ енді терезе экранның бұрышында пайда болады. main.cpp файлын ашыңыз және оны төмендегідей өңдеңіз. #include
Жобаны жабыңыз.
4-мысал: Арифметикалық өрнектің мәнін бағалайтын бағдарлама
Бұл бағдарлама бір басқару элементінен бірнеше кірісті қалай ағынмен жіберуге болатынын көрсетеді. Сонымен қатар, бағдарлама таңбаларды тексеру үшін switch операторын пайдалануды суреттейді.
 Суретте көрсетілгендей диалогтық терезені құрастырыңыз. Label, Line Edit, Push Button, Label и Text Edit қолдану.
Суретте көрсетілгендей диалогтық терезені құрастырыңыз. Label, Line Edit, Push Button, Label и Text Edit қолдану.Белгі мәтінінің басқа жолға оралуы үшін wordWrap жолындағы Белгі сипаттарында құсбелгіні қойыңыз.
Түйме ұясын жасаңыз және төменде кодты жазыңыз
#include "dialog.h" #include "ui_dialog.h" #include
"Число должно быть >= 0"); } }
QMessageBox хабарлама жолағын пайдаланған кезде бірінші параметр ата-аналық терезеге арналған көрсеткіш, екіншісі - терезенің тақырыбы, үшінші - хабарламаның өзі.
Бағдарламаны іске қосыңыз (
Егер қандай да бір себептермен сіздің бағдарламаңыз циклді болса, жүйелік мониторды пайдаланыңыз (System | Administration | System Monitor). Processes тізімінен жобаңыздың атын табыңыз, оны тінтуірдің оң жақ түймешігімен нұқыңыз және «Kill Process» тармағын таңдаңыз.
Бағдарлама кезең-кезеңімен орындау
Бағдарламаның орындалу барысын егжей-тегжейлі бақылау үшін қарастырылатын бағдарлама фрагментінің бірінші жолына тоқтау нүктесін қою керек. Тоқтау нүктесі F9 пернесі арқылы орнатылады (курсор орналасқан жолда). Жол нөмірінің сол жағын басу арқылы тоқтау нүктесін орнатуға болады.
Бағдарламаны отладка режимінде іске қосу үшін «Debug|Start Debugging» пәрменін немесе F5 пернесін пайдаланыңыз.
Жолға тоқтау нүктесін орнатыңыз
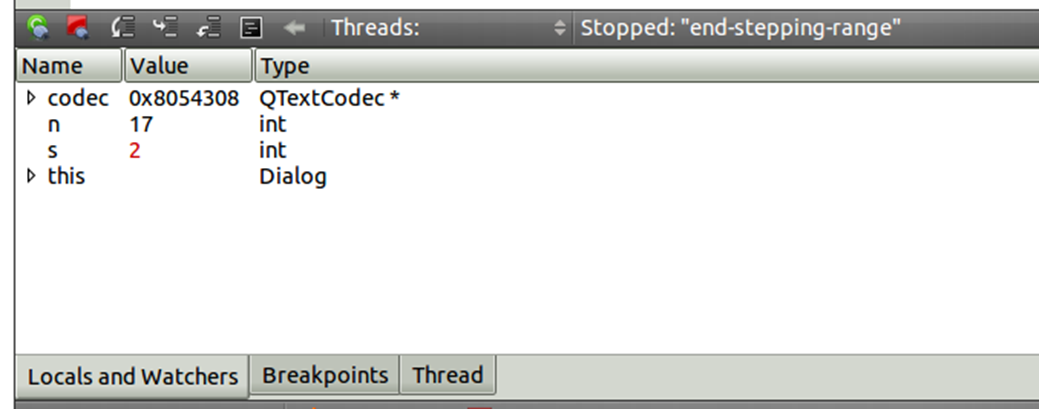
if ( n >= 0) және F5 пернесін басыңыз. Появится окно программы и окно для отображения информации отладчика. В окне программы задайте натуральное число, например 17, и нажмите
 Бағдарламаны кезең-кезеңімен іске қосу және отладчик терезесінде айнымалы мәндердің өзгеруін көру үшін F10 пернесін басыңыз. Тексеріп жатқан бағдарлама блогының соңына жеткенде, Debug|Stop Debugger (
Бағдарламаны кезең-кезеңімен іске қосу және отладчик терезесінде айнымалы мәндердің өзгеруін көру үшін F10 пернесін басыңыз. Тексеріп жатқан бағдарлама блогының соңына жеткенде, Debug|Stop Debugger (Өз бетінше орындауға арналған тапсырмалар
1.
 Теңдеудің түбірін табатын программа жазыңыз кесіндіні берілген дәлдікпен кесіндіге [1, 2] екіге бөлу әдісімен. Табылған нүктеде функцияның мәнін шығарыңыз (түбір табылғанына көз жеткізіңіз). qDebug() операторы арқылы аралық есептеулердің нәтижелерін көрсетіңіз. Бағдарламаны кезең-кезеңімен іске қосыңыз. Анасов
Теңдеудің түбірін табатын программа жазыңыз кесіндіні берілген дәлдікпен кесіндіге [1, 2] екіге бөлу әдісімен. Табылған нүктеде функцияның мәнін шығарыңыз (түбір табылғанына көз жеткізіңіз). qDebug() операторы арқылы аралық есептеулердің нәтижелерін көрсетіңіз. Бағдарламаны кезең-кезеңімен іске қосыңыз. Анасов 2. Пернетақтадан енгізілген натурал санның мінсіз екенін тексеретін программа жазыңыз (мінсіз – оның бөлгіштерінің қосындысына тең сан, мысалы: 6 = 1 + 2 + 3). qDebug() операторының көмегімен табылған бөлгіштерді басып шығарыңыз.
Бағдарламаны кезең-кезеңімен іске қосыңыз. Әбелек
Қатар қосындысын есептейтін программа жазыңыз:
 қайталану қатынастарын пайдалана отырып, берілген дәлдікпен.
қайталану қатынастарын пайдалана отырып, берілген дәлдікпен.sin() функциясы арқылы басқару мәнін шығарыңыз.
qDebug() операторының көмегімен терминдердің мәндерін көрсетіңіз. Калькуляторды пайдаланып, кейбір x мәні үшін алғашқы үш шарттың мәндерін тексеріңіз.
Бағдарламаны кезең-кезеңімен іске қосыңыз. Әміре нурдаулет
-
Написать программу, которая подсчитывает сумму цифр натурального числа.
Вывести найденные цифры с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.Исабекова Таңсу
-
Написать программу, которая подсчитывает количество цифр натурального числа.
Вывести найденные цифры с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.Өмірқұл Қайсар
-
Написать программу, которая извлекает кубический корень из заданного положительного числа, используя рекуррентное соотношение: с заданной точностью.
с заданной точностью.
Вывести контрольное значение с помощью функции pow().
Вывести результаты промежуточных вычислений с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.Мұхаділ Ұлан
7. Написать программу для вычисления суммы ряда
 для n, вводимого с клавиатуры, используя рекуррентные соотношения.
для n, вводимого с клавиатуры, используя рекуррентные соотношения.Вывести контрольное значение, используя функцию exp().
Вывести значения слагаемых с помощью оператора qDebug(). Проверить с помощью калькулятора значения первых трех слагаемых.
Выполнить программу в пошаговом режиме.Болатбек
8. Написать программу, которая подсчитывает произведение ненулевых цифр натурального числа.
Вывести найденные цифры с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.Иман
9. Написать программу, которая определяет, является ли натуральное число, вводимое с клавиатуры, числом Фибоначчи. Числа Фибоначчи вычисляются по следующему правилу: F1 = 1, F2 = 1, Fi = Fi-1 + Fi-2.
Вывести результаты промежуточных вычислений с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.Ерғали
10. Написать программу для вычисления суммы ряда:
 , где n вводится с клавиатуры, используя рекуррентные соотношения.
, где n вводится с клавиатуры, используя рекуррентные соотношения.Вывести контрольное значение, используя функцию exp().
Вывести значения слагаемых с помощью оператора qDebug(). Проверить с помощью калькулятора значения первых трех слагаемых для какого-либо значения x.
Выполнить программу в пошаговом режиме.Бексейіт
11. Написать программу, которая определяет, является ли вводимое с клавиатуры натуральное число простым.
Вывести результаты промежуточных вычислений с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.Мадина
12. Написать программу, которая вычисляет
 , используя рекуррентное соотношение:
, используя рекуррентное соотношение:  с заданной точностью.
с заданной точностью.Вывести на экран контрольное значение.
Вывести результаты промежуточных вычислений с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.Нурдаулет
13. Написать программу для вычисления суммы ряда:
 Значение n ввести с клавиатуры.
Значение n ввести с клавиатуры.Вывести на экран контрольное значение, используя константу M_PI.
Вывести значения слагаемых с помощью оператора qDebug(). Проверить с помощью калькулятора значения первых трех слагаемых.
Выполнить программу в пошаговом режиме.
14. Написать программу, которая вычисляет факториал (n!) числа n, вводимого с клавиатуры (
 ) как натуральное число.
) как натуральное число.Определить, для какого максимального числа n можно решить эту задачу.
Вывести результаты промежуточных вычислений с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.
15. Написать программу, которая извлекает корень n-ой степени из заданного положительного числа, используя рекуррентное соотношение:
 с заданной точностью.
с заданной точностью.Вывести на экран контрольное значение, используя функцию pow().
Вывести результаты промежуточных вычислений с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.
16. Написать программу, которая находит наименьшее общее кратное двух натуральных чисел m и n, используя соотношение: nok = m*n / nod.
Вывести результаты промежуточных вычислений с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.
17. Написать программу, которая раскладывает число на простые множители.
Указание: найдя очередной множитель, разделить число на него, и после этого опять проверять возможные множители, начиная с 2; тогда не придется проверять, является ли множитель простым.
Вывести результаты промежуточных вычислений с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.
18. Написать программу, которая определяет количество делителей натурального числа.
Вывести найденные делители с помощью оператора qDebug().
Выполнить программу в пошаговом режиме.
Лабораторная работа № 3
Тема: «Ипользование вспомогательных функций и вывод нескольких чисел c помощью одного элемента управления»
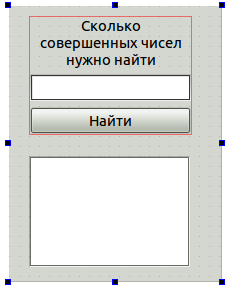
Пример 1: программа, которая находит заданное количество совершенных чисел, и выводит их на экран с помощью элемента textEdit
Совершенными называются числа, которые равны сумме всех своих делителей, не включая само число, например: 6 = 1+2+3.
Для решения задачи будем проверять все натуральные числа, начиная с 1 (но 1 не считается совершенным числом). Совершенных чисел совсем не много, поэтому, чтобы не ждать слишком долго окончания выполнения программы, ограничим поиск числом 104.
С оздайте проект на базе класса QDialog.
оздайте проект на базе класса QDialog.
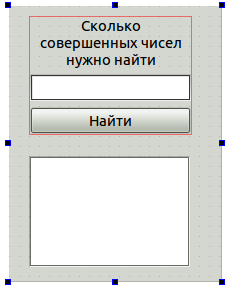
Спроектируйте окно программы как показано на рисунке. В качестве элемента для вывода результата используем элемент textEdit.
Для проверки одного числа добавим в класс, описывающий окно программы, объявление функции IsPerfect(). Передите в режим редактирования программы (Edit) и откройте файл dialog.h. Вставьте в класс Dialog объявление функции:
bool IsPerfect(int); Откройте файл dialog.cpp и напишите определение функции. Файл должен выглядеть так, как показано ниже. #include "dialog.h" #include "ui_dialog.h" #include Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); adjustSize(); } Dialog::
Dialog() { delete ui; } bool Dialog::IsPerfect(int n) { int sum = 0; // проверяем все возможные делители: for (int del = 1; del <= n/2; ++del ) if (n % del == 0) sum += del; // если проверяемое число делится на очередной делитель, добавляем его к сумме if (n == sum) return true; return false; } Добавьте слот для кнопки «Найти » и напишите код, показанный ниже. void Dialog::on_pushButton_clicked() { QTextCodec* codec = QTextCodec::codecForName("UTF-8"); QTextCodec::setCodecForCStrings(codec); int kol = ui->lineEdit->text().toInt(); // считали нужное количество int counter = 0; // количество уже найденных чисел int m = 1; // проверяемое число QString text= "Совершенные числа:\n"; while (counter < kol) // пока не найдено нужное количество чисел { if (IsPerfect(m)) // если очередное число - совершенное { text += QString::number(m)+'\n'; /* выполняем преобразование числа в строку и добавляем к тексту (и символ
перехода на новую строку) */ counter++; // увеличиваем счетчик } m++; // берем следующее число if (m > 1e4) // если число стало слишком большим { text += "Поиск закончен"; break; } } ui->textEdit->setText(text); // выводим текст в окно }
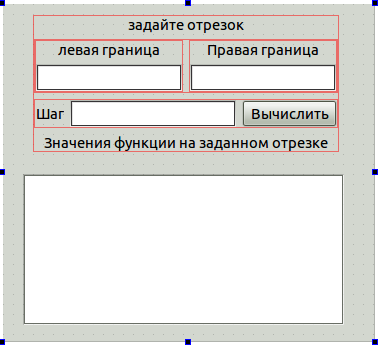
Пример 2: программа, которая выводит значения функции на заданном отрезке с помощью списка listWidget
С проектируйте окно как показано на рисунке. Нижний элемент — listWidget.
проектируйте окно как показано на рисунке. Нижний элемент — listWidget.
Перейдите в режим Edit.
Откройте файл dialog.h и напишите в классе Dialog объявление функции:
double f(double);
Откройте файл dialog.cpp и напишите определение функции как показано ниже:
#include "dialog.h" #include "ui_dialog.h" #include #include Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); } Dialog::
Dialog() { delete ui; } // в качестве примера возьмем функцию y = 1/x : double Dialog::f(double x) { return 1/x; } // слот для кнопки «Вычислить»: void Dialog::on_pushButton_clicked() { QTextCodec* codec = QTextCodec::codecForName("UTF-8"); QTextCodec::setCodecForCStrings(codec); double a = ui->lineEdit->text().toDouble(); // прочитали a double b = ui->lineEdit_2->text().toDouble(); // прочитали b double h = ui->lineEdit_3->text().toDouble(); // прочитали шаг int n = 0; // количество цифр после точки при выводе результата double copy = h; // копия шага while (copy < 1) { copy *= 10; n++;} // количество цифр после точки в зависимости от шага double y = 0; ui->listWidget->clear(); // очищаем список for (double x = a; x <= b; x += h) // проходим заданный отрезок { if (finite(y = f(x))) // если значение функции вычислено корректно ui->listWidget->addItem(QString(" x = %1 y = %2 ").arg(x,0,'f', n).arg(y,0,'g',5)); // выводим значение аргумента и функции else ui->listWidget->addItem(QString(" x = %1 значение не определено").arg(x,0,'f', n)); // выводим сообщение } }
Тема: «Ипользование вспомогательных функций и вывод нескольких чисел c помощью одного элемента управления»
Пример 1: программа, которая находит заданное количество совершенных чисел, и выводит их на экран с помощью элемента textEdit
Совершенными называются числа, которые равны сумме всех своих делителей, не включая само число, например: 6 = 1+2+3.
Для решения задачи будем проверять все натуральные числа, начиная с 1 (но 1 не считается совершенным числом). Совершенных чисел совсем не много, поэтому, чтобы не ждать слишком долго окончания выполнения программы, ограничим поиск числом 104.
С
 оздайте проект на базе класса QDialog.
оздайте проект на базе класса QDialog.Спроектируйте окно программы как показано на рисунке. В качестве элемента для вывода результата используем элемент textEdit.
Для проверки одного числа добавим в класс, описывающий окно программы, объявление функции IsPerfect(). Передите в режим редактирования программы (Edit) и откройте файл dialog.h. Вставьте в класс Dialog объявление функции:
bool IsPerfect(int); Откройте файл dialog.cpp и напишите определение функции. Файл должен выглядеть так, как показано ниже. #include "dialog.h" #include "ui_dialog.h" #include
Задания для самостоятельного выполнения
-
Написать программу, которая считывает длины сторон треугольника, проверяет возможность построения треугольника и находит все медианы этого треугольника. Решить задачу с использованием функции, которая вычисляет длину одной медианы. Вывести результаты с помощью списка listWidget.
-
Написать программу, которая считывает координаты вершин треугольника на плоскости, проверяет возможность построения треугольника и находит радиусы вписанной и описанной окружностей.
Решить задачу с использованием функции, которая вычисляет длину одной стороны треугольника. Вывести результаты с помощью списка listWidget. -
Написать программу, которая считывает длины сторон треугольника, проверяет возможность построения треугольника и находит все биссектрисы этого треугольника. Решить задачу с использованием функции, которая вычисляет длину одной биссектрисы. Вывести результаты с помощью списка listWidget. -
Написать программу, которая находит в заданном диапазоне числа, которые являются палиндромами, и выводит их на экран.
Проверку "палиндром – не палиндром" оформить в виде функции. -
Написать программу, которая находит заданное количество чисел, которые являются палиндромами, и выводит их на экран Проверку "палиндром – не палиндром" оформить в виде функции". -
Написать программу, которая считывает число с клавиатуры и находит ближайшее справа натуральное число, которое является палиндромом, и выводит его на экран. Проверку "палиндром – не палиндром" оформить в виде функции". -
Написать программу, которая считывает число с клавиатуры и находит ближайшее справа число, которое является квадратом натурального числа, и выводит его на экран.
Проверку "квадрат – не квадрат" оформить в виде функции. -
Написать программу, которая на заданном отрезке находит все числа, являющиеся квадратами натуральных чисел, и выводит их на экран. Проверку "квадрат – не квадрат" оформить в виде функции. -
Написать программу, которая находит заданное количество чисел, являющихся квадратами натуральных чисел, и выводит их на экран.
Проверку "квадрат – не квадрат" оформить в виде функции. -
Написать программу, которая находит на заданном отрезке все числа, которые равны сумме кубов своих цифр (например: 153 = 13 + 53 + 33) и выводит их на экран. Проверку числа оформить в виде функции. -
Написать программу, которая находит заданное количество чисел, которые равны сумме кубов своих цифр (например:153 = 13 + 53 + 33)и выводит их на экран.
Проверку числа оформить в виде функции. -
Написать программу, которая считывает число с клавиатуры и находит ближайшее справа число, которое равно сумме кубов своих цифр (например:
153 = 13 + 53 + 33) и выводит его на экран. Проверку числа оформить в виде функции. -
Два нечетных простых числа, разность которых равна 2, называются близнецами. Написать программу, которая находит все числа-близнецы на заданном отрезке и выводит их на экран. Проверку "простое – не простое" оформить в виде функции. -
Два нечетных простых числа, разность которых равна 2, называются близнецами. Написать программу, которая находит заданное количество чисел-близнецов и выводит их на экран.
Проверку "простое – не простое" оформить в виде функции. -
Написать программу, которая находит заданное количество чисел, равных сумме квадратов двух натуральных чисел и выводит их на экран.
Проверку числа оформить в виде функции. -
Написать программу, которая на заданном интервале находит все пары "дружественных" чисел и выводит их в список. "Дружественными" называются числа, каждое из которых равно сумме всех натуральных делителей другого, исключая само другое число, например, такими числами являются 220 и 284.
Вычисление суммы делителей числа оформить в виде функции. -
Написать программу, которая на заданном интервале находит заданное количество пар "дружественных" чисел и выводит их на экран."Дружественными" называются числа, каждое из которых равно сумме всех натуральных делителей другого, исключая само другое число, например, такими числами являются 220 и 284.
Вычисление суммы делителей числа оформить в виде функции. -
Написать программу, которая на заданном интервале находит все автоморфные числа. Автоморфным называется число, которое равно последним цифрам своего квадрата, например, 52 = 25, 252 = 625.
Проверку числа оформить в виде функции. -
Написать программу, которая находит заданное количество автоморфных чисел и выводит их в список. Автоморфным называется число, которое равно последним цифрам своего квадрата, например, 52 = 25, 252 = 625.
Проверку числа оформить в виде функции. -
Написать программу, которая считывает число с клавиатуры и находит ближайшее справа натуральное число, которое является числом Фибоначчи , и выводит его на экран. Проверку числа оформить в виде функции". -
Написать программу, которая находит в заданном диапазоне все числа, которые являются степенями двойки, и выводит их на экран.
Проверку "степень – не степень" оформить в виде функции. -
Написать программу, которая находит заданное количество чисел, которые являются степенями двойки, и выводит их на экран. Проверку " степень – не степень " оформить в виде функции". -
Написать программу, которая считывает число с клавиатуры и находит ближайшее справа натуральное число, которое является степенью двойки, и выводит его на экран. Проверку " степень – не степень " оформить в виде функции". -
Написать программу, которая находит в заданном диапазоне все числа, которые содержат две шестерки, и выводит их на экран.
Проверку числа оформить в виде функции. -
Написать программу, которая считывает число с клавиатуры и находит ближайшее справа натуральное число, которое является содержит три шестерки, и выводит его на экран. Проверку числа оформить в виде функции". -
Написать программу, которая вычисляет факториал натурального числа, вводимого с клавиатуры с помощью рекурсивной функции. Проверить, для какого максимального числа можно получить точное значение факториала.
n! = 1*2*3…*n
30*. Написать программу, которая по известным корням многочлена восстанавливает все коэффициенты многочлена. Для вычислений использовать рекурсивную функцию.
Рекомендуется воспользоваться соотношением:
Xn + an-1Xn-1 + … a1X + a0 = (X-x1) * (X – x2) * … *(X-xn)

