ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 11.04.2024
Просмотров: 34
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
, разрабатываемое компанией XMind Ltd.
Эта программа помогает пользователю фиксировать свои идеи, организовывать их в различные диаграммы, использовать эти диаграммы совместно с другими пользователями.
XMind поддерживает интеллект-карты, диаграммы Исикавы (также известные как fishbone-диаграммы или причинно-следственные диаграммы), древовидные диаграммы, логические диаграммы, таблицы.
XMind часто используется для управления знаниями, на совещаниях, в управлении задачами и тайм-менеджменте.
XMind совместима с FreeMind.
Xmind лицензирована по двум открытым лицензиям: Eclipse Public License и GNU Lesser General Public License. XMind Pro может экспортировать свои документы в Microsoft Word, PowerPoint, PDF и Mindjet MindManager.
XMind Pro может экспортировать свои документы в Microsoft Word, PowerPoint, PDF и Mindjet MindManager.
 И
И
нтеллект-карты/fishbone-диаграммы создаются с помощью простых нажатий на клавиши Tab и Enter для создания новых пунктов и подпунктов.
В диаграмму могут быть добавлены и изменены границы элементов, отношение между элементами, маркеры, ярлыки, текстовые пометки, ссылки, аудиофайлы, графические изображения. Также могут быть приложены различные файлы.
XMind 3 сохраняет документы в формате XMIND Workbook. Расширение файлов - .xmind, в то время как XMind 2008 использует расширение .xmap.

Документ XMind может содержать несколько листов с диаграммами, подобно табличным процессорам. Каждый лист может содержать многочисленные пункты: центральный пункт, множественные подпункты и свободно "плавающие" пункты

Каждый лист содержит одну интеллект-карту или fishbone-диаграмму, таблицу.
Файл .xmind реализует документ XMind ZIP-архивом, в котором содержатся XML-документы, определяющие содержимое, XML-документы для стилей, и PNG-изображения для миниатюр, каталоги для вложенных файлов. Формат файла открытый и основан на принципах OpenDocument.



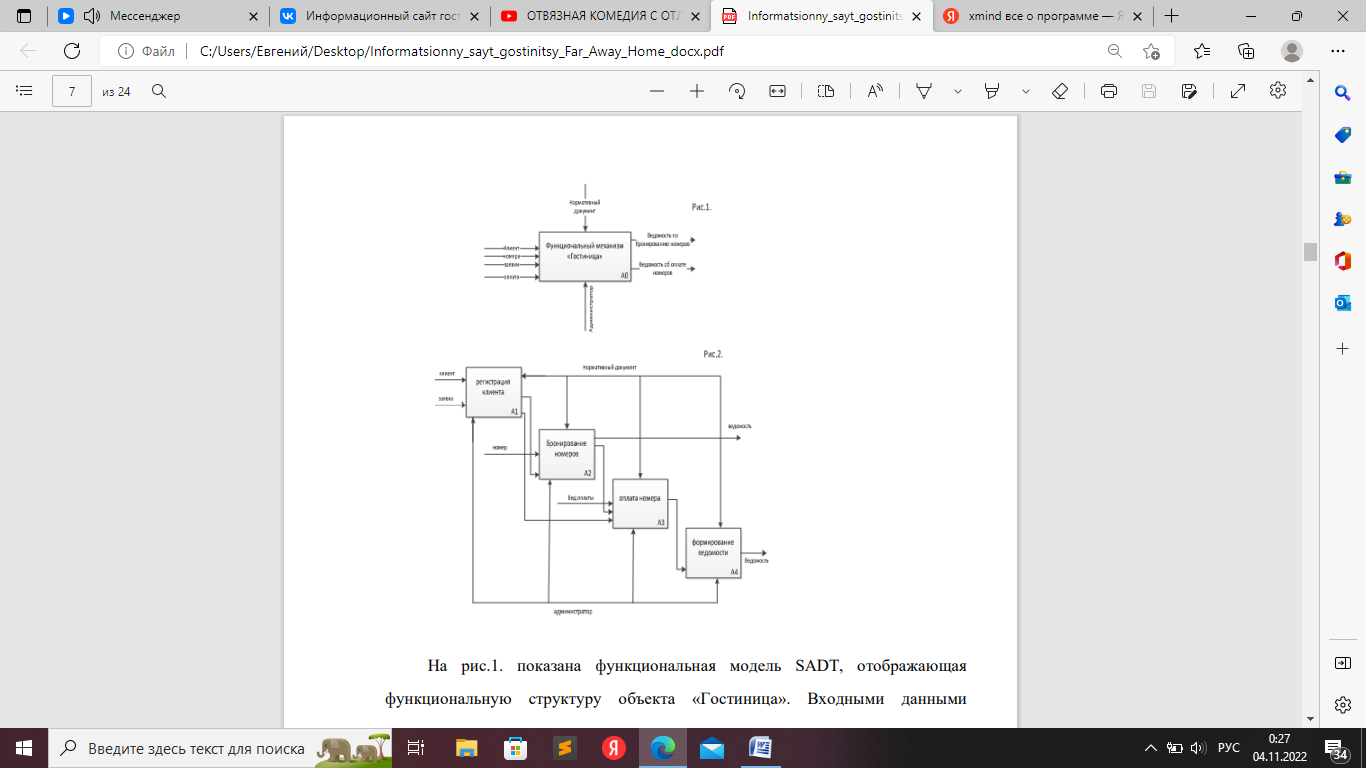
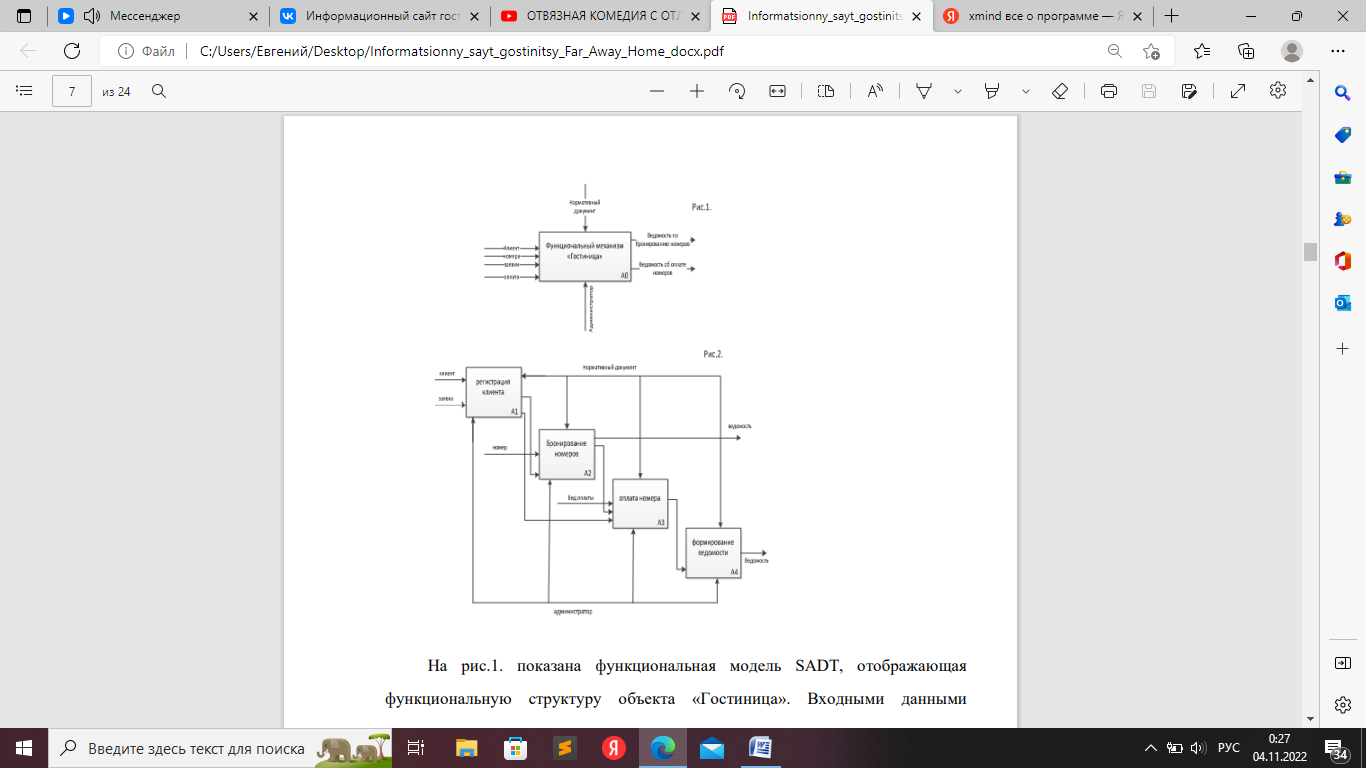
На рис.1. показана функциональная модель XMind, отображающая функциональную структуру объекта «Гостиница».
Входными данными являются: «клиент», «номера», «заявки»; выходными данными - «ведомость по бронированию номеров», «ведомость об оплате номеров».
Выполняет все функции «администратор» при помощи «нормативного документа».
На рис.2. показаны подпрограммы функциональной модели - это «Регистрация клиента»
«бронирование номеров»
«оплата номера»
«формирование ведомости».
Входной информацией являются «клиент» и «заявка»; выходными данными являются «ведомость по бронированию номеров» и «ведомость по оплате»


1.5. Основные возможности и требования к сайту
Можно выделить следующие функциональные возможности:
Должна предоставляться возможность только зарегистрированным пользователям добавлять разнообразные данные на сайт.
При данном наборе функций и задач сайт будет наиболее близко приближен к поставленным целям.
Выводы:
2.Проектная часть
2.1 Требования к системе
Программа должна предусмотреть выполнение следующих действий: вывод списка номеров, в которых есть свободные места с указанием полной информации об этих номерах поселение в гостиницу.
При этом заносятся все сведения о новом жильце, вводится дата предполагаемого освобождения номера и дата, по которую он будет оплачен. В таблице номеров должно быть изменено количество занятых мест в занимаемом номере.
Квитанция об оплате за номер с указанием Ф И О и суммы оформляется в виде отчета. оплата за проживание. Для заданного проживающего изменяется дата, по которую номер оплачен, и в текстовый файл выводится квитанция об оплате выселение из гостиницы.
При этом проверяется соответствие даты оплаты текущей дате и в случае несоответствия выдается сообщение и выводится квитанция об оплате. После этого сведения о выбывшем жильце удаляются из базы данных.
2.2 ТРЕБОВАНИЯ К ТЕХНИЧЕСКИМ И ПРОГРАММНЫМ ОБЕСПЕЧЕНИЯ
Программное обеспечение должно быть достаточным для выполнения всех реализуемых функций системы, а также иметь средства организации всех требуемых процессов обработки данных, позволяющих своевременно
выполнять все функции во всех режимах функционирования системы.
Системное программное обеспечение должно реализовывать программы задач (комплексов задач управления).
Для нормального функционирования системы необходимо наличие следующего набора программных средств:
. Операционная система Windows 7, 2000, NT, XP,Vista; 2. Microsoft Office Access (не ниже версии Microsoft Office 2000).




При выборе технических средств, применяемых для функционирования системы, должны учитываться следующие требования:
выбор технических средств должен обеспечивать рациональное соотношение между затратами на создание системы и достигаемым эффектом;
технические параметры системы управления не должны налагать ограничения на регламент технологического процесса функционирования системы.
Для реализации вышеуказанных требований необходимо следующий состав технических средств и программного обеспечения:
микропроцессор Intel Pentium 3 с тактовой частотой 667 МГц или аналогичный AMD и выше;
оперативная память объемом не менее 128МБ;
накопитель на жестком магнитном диске со свободным объемом не менее 500 МБ;
дисплей с адаптером SVGA, поддерживающий видеорежим 800*600 (16 бит цветов);
SVGA video card объемом не менее 64 МБ;
клавиатура;
манипулятор "мышь"
Эксплуатация комплекса программных средств системы должна проводиться согласно соответствующим требвания

2.3 ОПИСАНИЕ ЯЗЫКА ПРОГРАММИРОВАНИЯ
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки текста. Он нужен, чтобы размещать на веб-странице элементы: текст, картинки, таблицы и видео.
Когда вы заходите на сайт, браузер подгружает HTML-файл с информацией о структуре и контенте веб-страницы. HTML как бы выстраивает визуальный фундамент сайта, но не «запускает» сайт самостоятельно.
Он всего лишь указывает, где располагаются элементы, какой у них будет базовый дизайн, откуда брать стили для элементов и скрипты (обычно их пишут на JavaScript).
HTML состоит из тегов — команд, которые указывают браузеру, как отображать помещённый в них текст. Это и есть элементы веб-страницы. У каждого тега есть имя, которое заключается в угловые скобки < и >.
Например, в тег
обычно помещают текст
Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязательно.

Например, тег , который позволяет разместить картинку на сайте, — непарный Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязате
, который позволяет разместить картинку на сайте, — непарный Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязате
HTML — это каркас сайта. По нему браузер отрисовывает веб-страницу, наводит «красоту» с помощью CSS и добавляет логику через JavaScript. Например, в HTML-файле можно прописать:
Можно даже задавать простой дизайн напрямую в HTML — например, устанавливать цвет и шрифт текста или фоновый цвет блока. Однако профессионалы не рекомендуют так делать — лучше указывать стили в файле CSS. Там-то ваша фантазия ничем не будет ограничена: задавайте любые отступы, размещайте элементы нестандартными способами, играйтесь с прозрачностью, тенями и анимацией. Всё что угодно — но в CSS.
С аббревиатурой HTML сталкиваются специалисты, которым по роду деятельности приходится делать сайты, наполнять их контентом и продвигать в поисковых системах. Копирайтеры используют этот язык для форматирования текстов и таблиц, а SEO-специалисты с его помощью подключают виджеты и системы аналитики.

Формально HTML (Hypertext Markup Language) считается языком разметки веб-страниц. Результат интерпретируется браузером, и пользователь видит текст на экране компьютера или смартфона в заданном разработчиком виде. Первые сайты создавались практически на «чистом» коде HTML при незначительном включении скриптов на JavaScript.
Особенность языка разметки HTML заключается в преобразовании простых команд в визуальные объекты. Например, тег используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.
используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.
Также есть простейшее понятие создания форм – ввод текстовой информации, выбор пункта списка. Более сложные объекты принято создавать на JavaScript или PHP, так как эти языки более функциональны. В рамках практического применения HTML интересен копирайтеру или контент-менеджеру при публикации контента.
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.

2.4 ПРОЕКТИРОВАНИЕ ИНФОРМАЦИОННОЙ СИСТЕМЫ
Самое главное для сайта - это разработать удобный, понятный и красивый интерфейс. Интерфейс-то, что видит пользователь в браузере: рамки, изображения, ссылки, надписи и т.д. В целях привлечения большего числа клиентов и лучшего визуального восприятия сайта, необходимо создать интерфейс максимально привлекательным и в то же время максимально простым, чтобы комфортно пользоваться сайтом могли даже неопытные пользователи. Также необходимо наполнить сайт информацией и соответствующим контентом, для того, чтобы сделать сайт наиболее информативным и привлекательным .
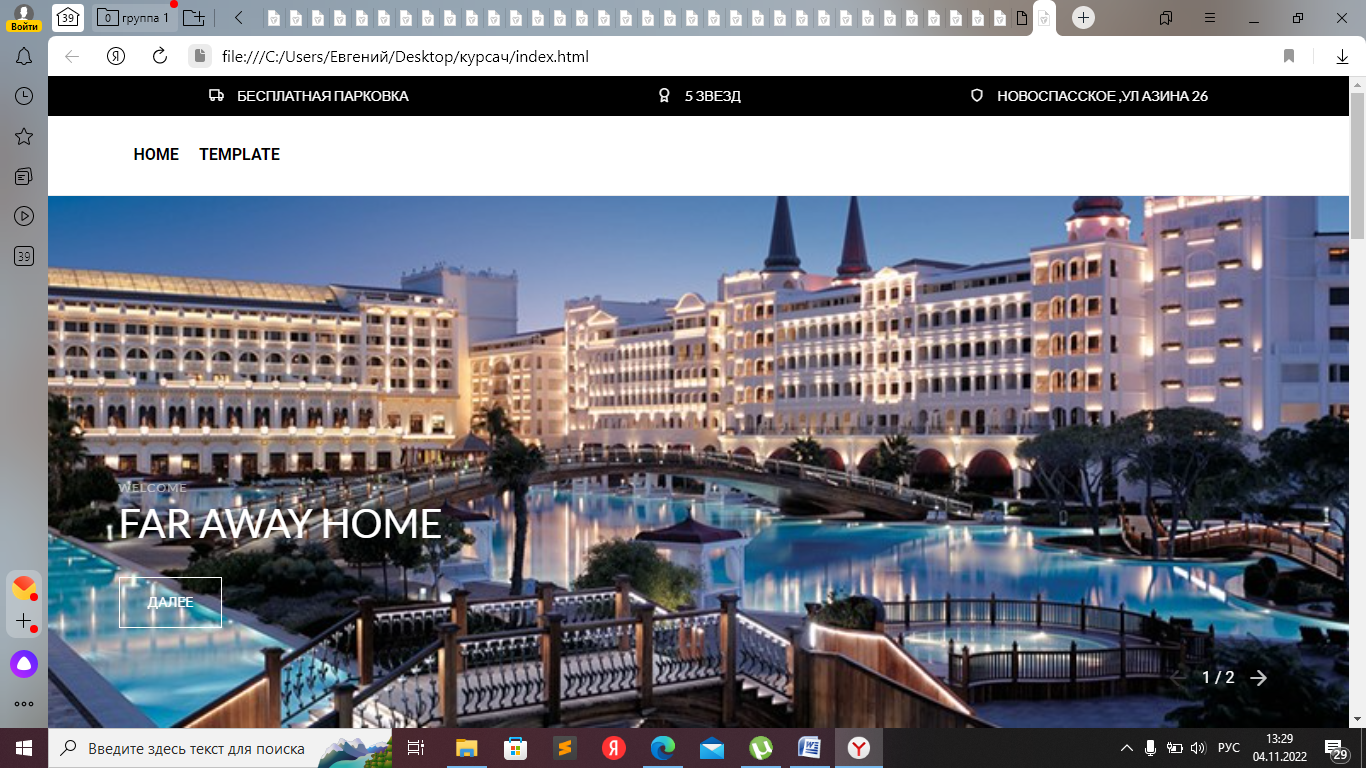
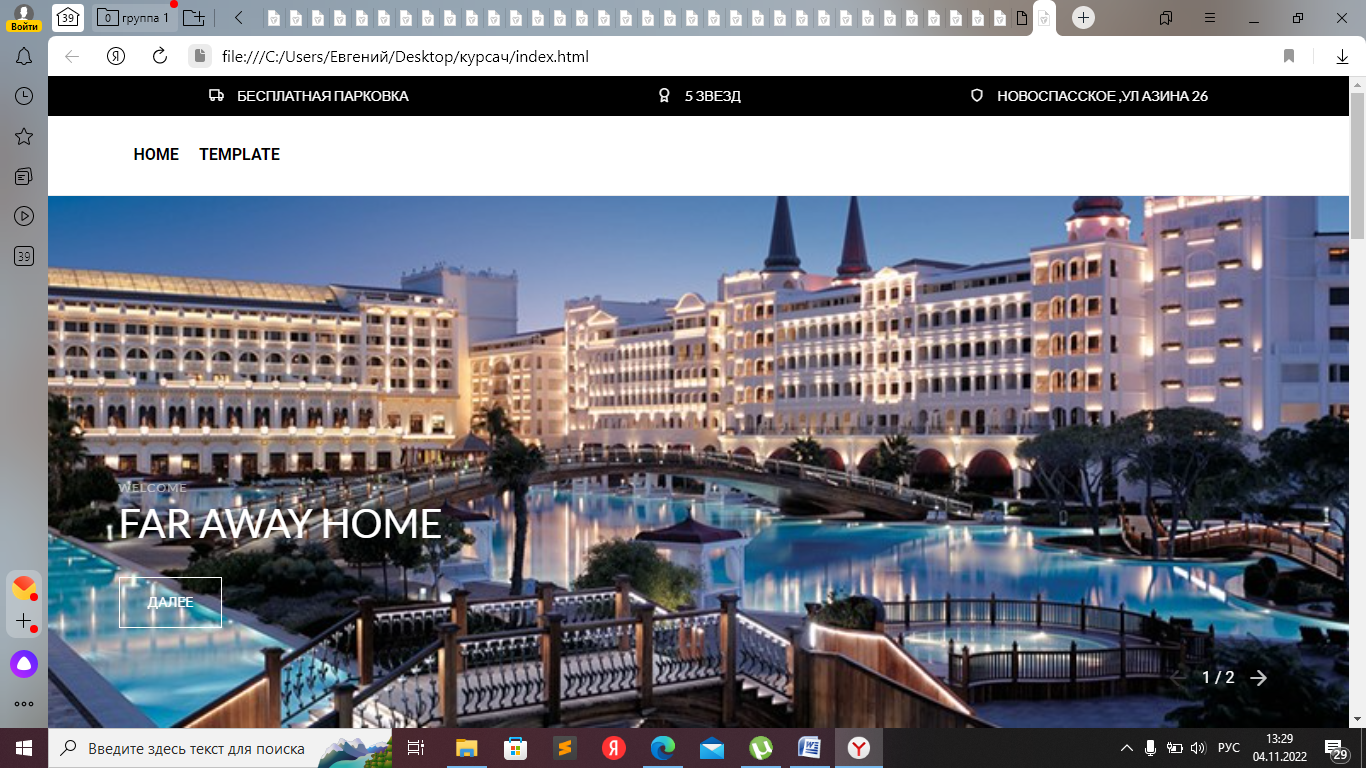
Начнём создание сайта с главной страницы. Главная страница - это страница, на которую попадает пользователь, как только входит на сайт (рисунок 1). На ней должна предоставляться информация об отеле , и об услугах, предоставляемых им. Также информация должна быть подана в надлежащем виде, чтобы убедить клиента воспользоваться услугами отеля.




Рис(1) Главная страница
Так же на главной странице представлена следующая информация:
Как видно, на главной странице сайта содержится самая главная информации об отеле и его услугах. Создавалась страница в среде разработке Sublime Text
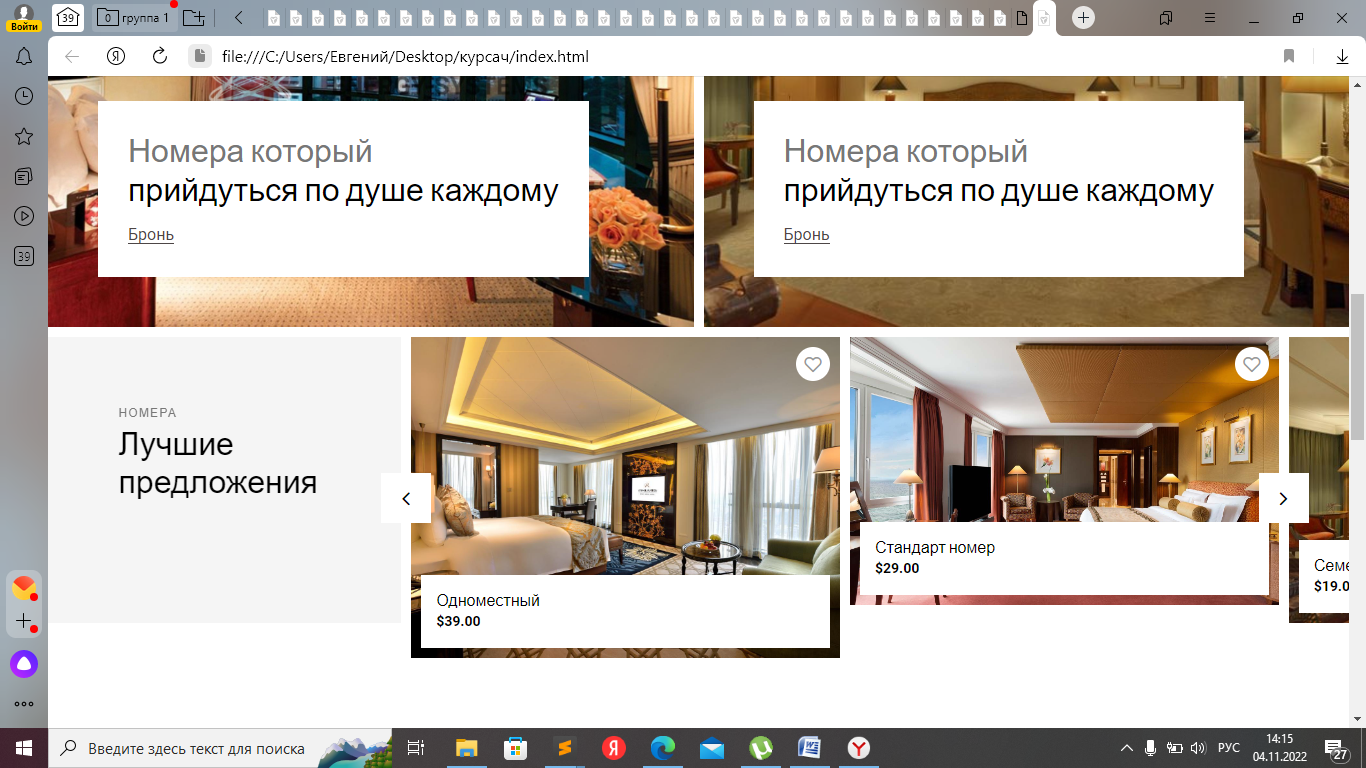
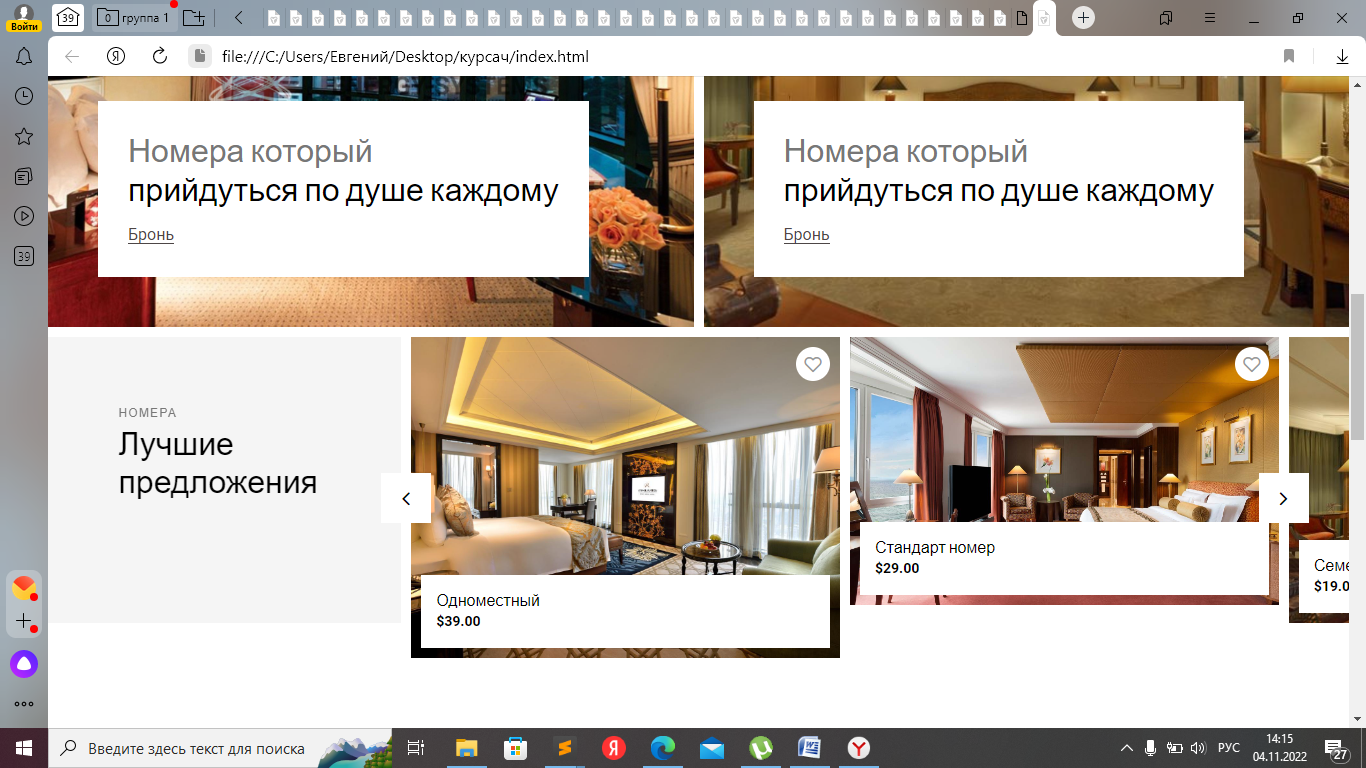
На этой же странице предоставлена информация о расположение, о видах номеров отеля (рисунок 2).

Рис(2).На этой странице располагается информация , какой номер можно забронировать и его отличия от других номеров. Целью- данной страницы является познакомить клиента с услугами отеля ,привлечь большее количество посетителей


Код данной страницы :

image:url(assets/images/demo/10.jpg)">
Welcome
Далее


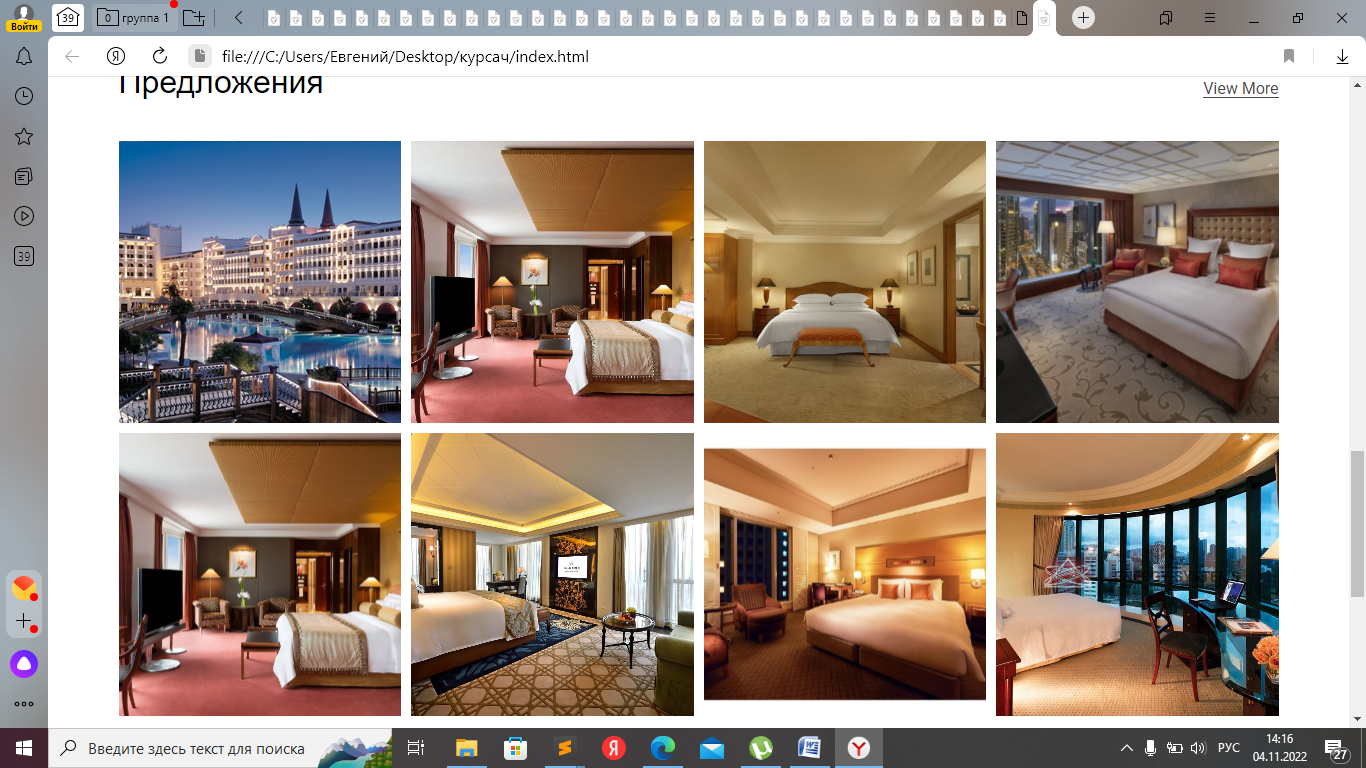
 Р
Р
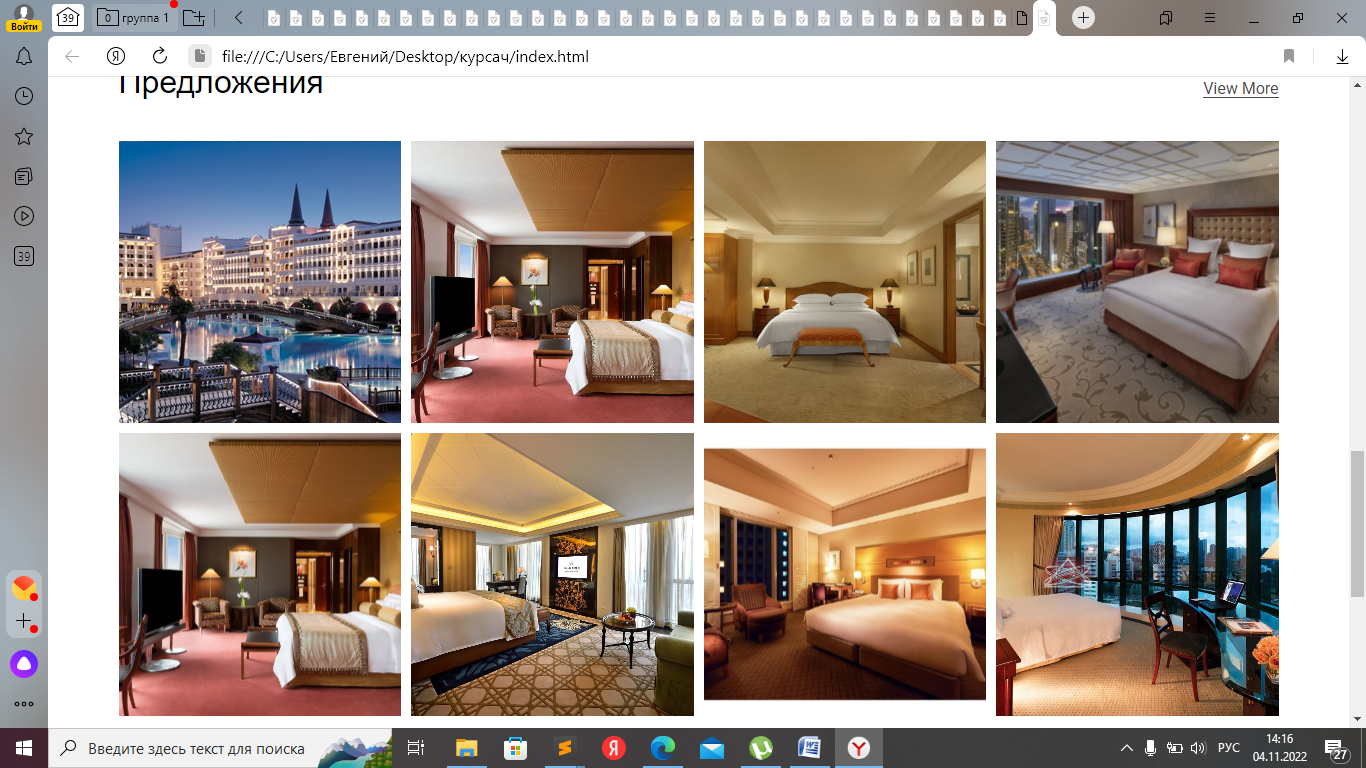
ис(3)Предложения от отеля
Здесь собрана вся информация об их классах и видах

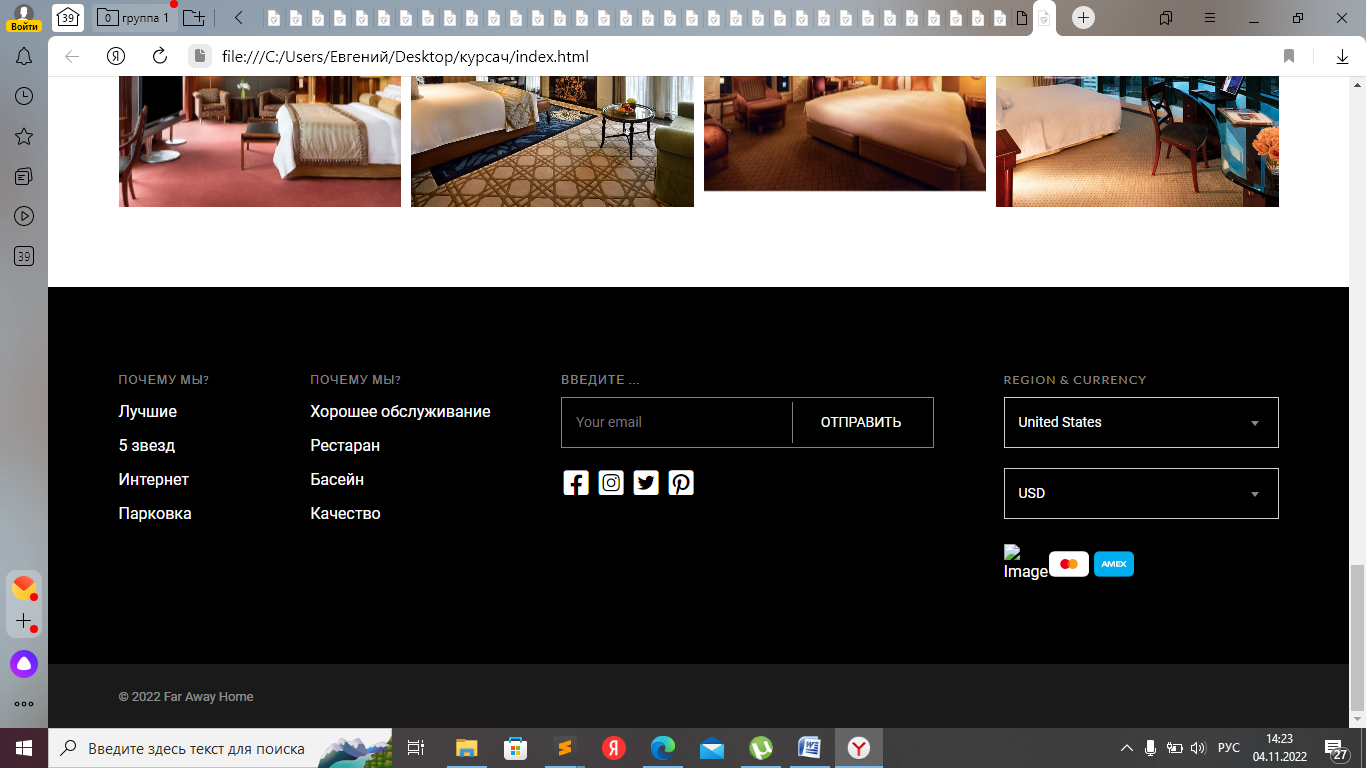
Рис(4) Футер (подвал сайта главной страницы)
В футоре сайта расположенны основные качества отеля, для привлечение большее аудитории , так же регистрационные блоки и блок выбор оплаты,валюты платежа
Далее предоставляеться страница ,возможности забронировать нужный вам номер в отеле см.рис(5)

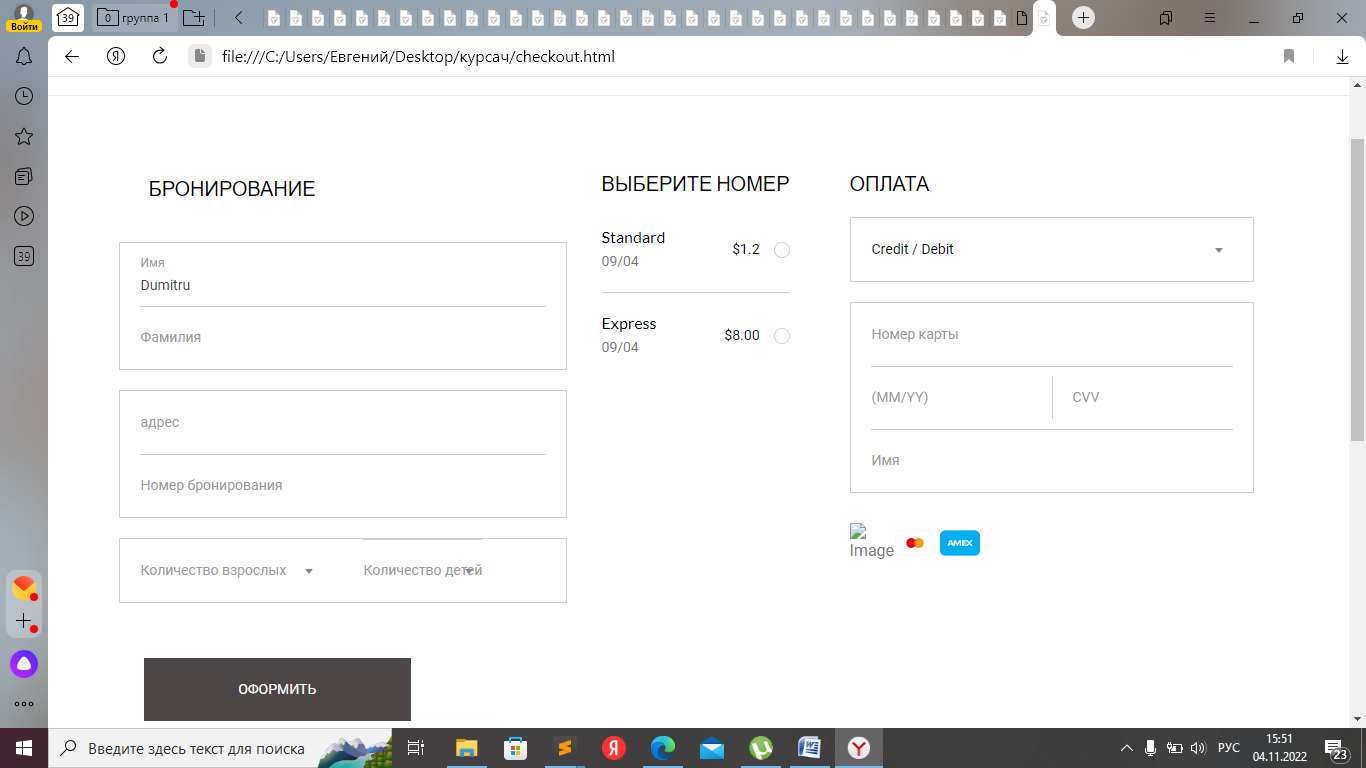
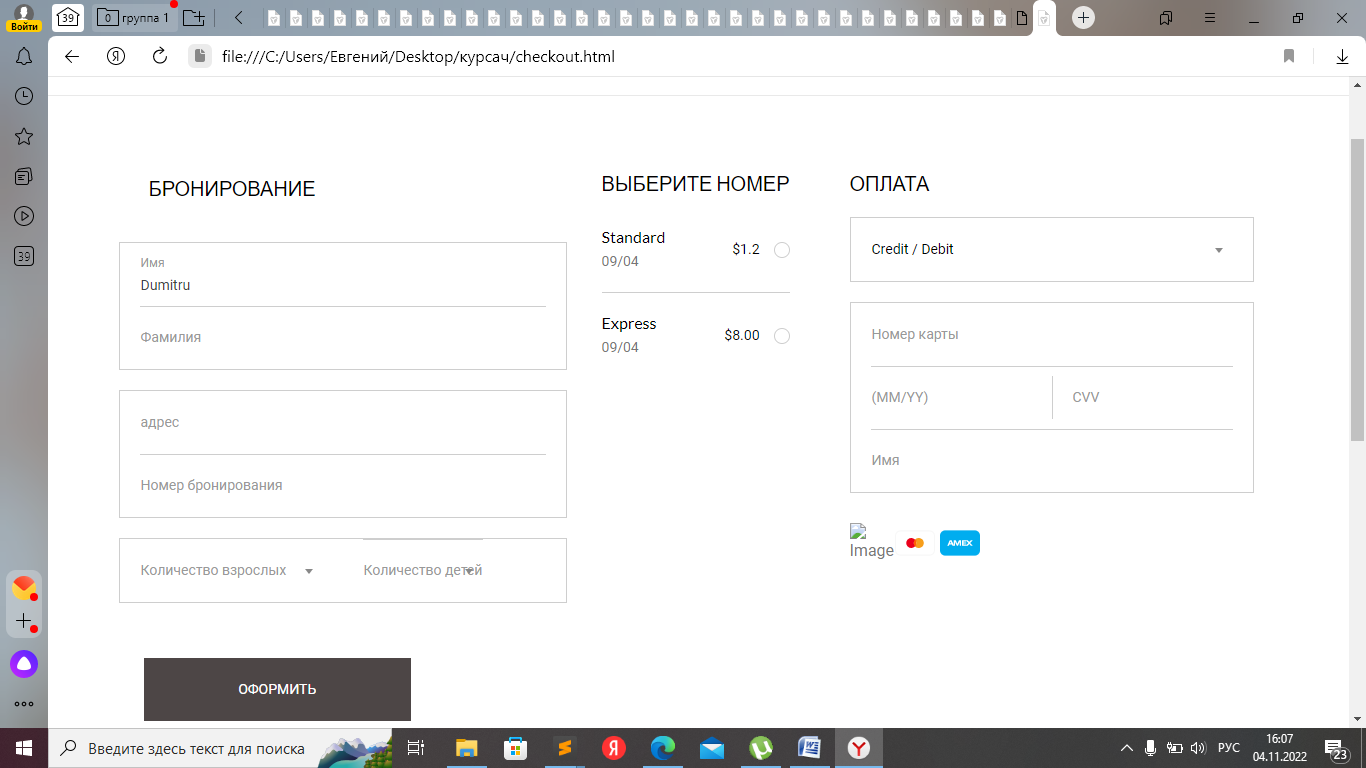
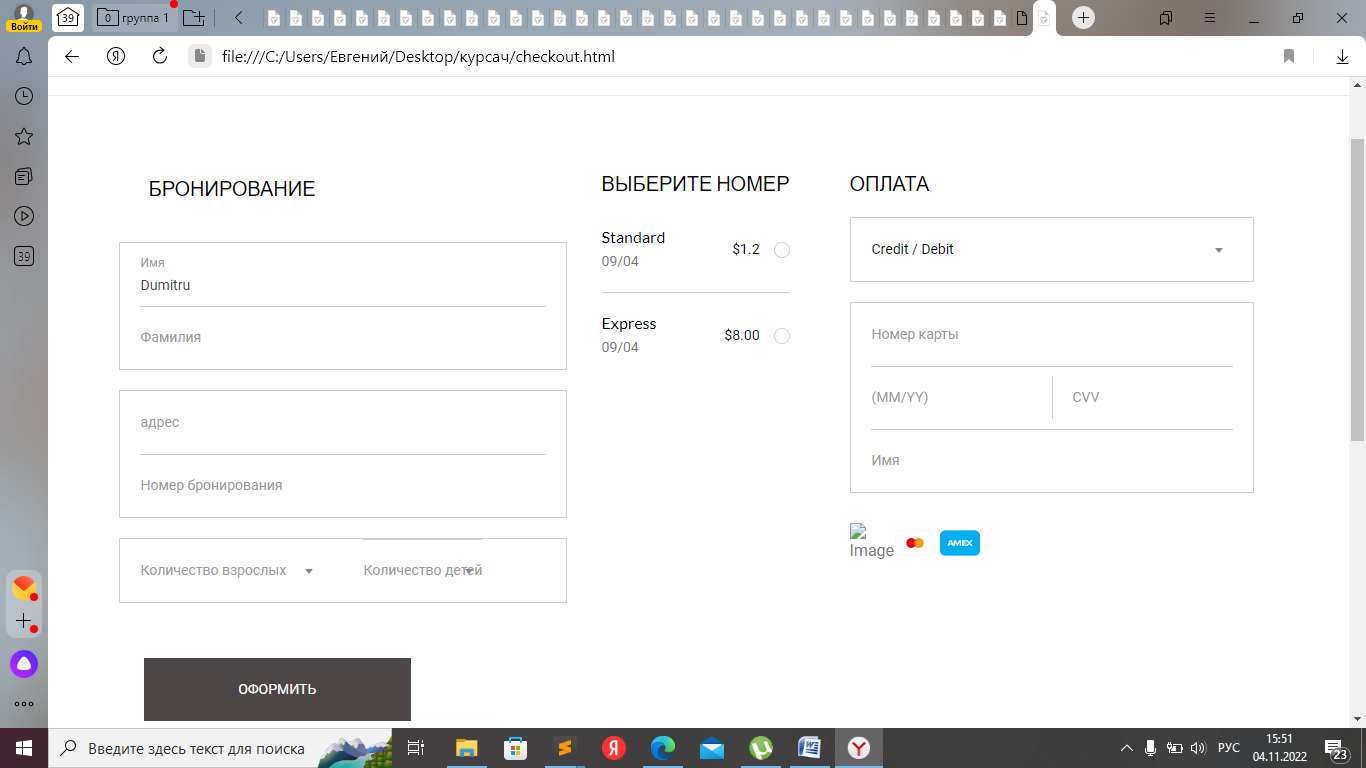
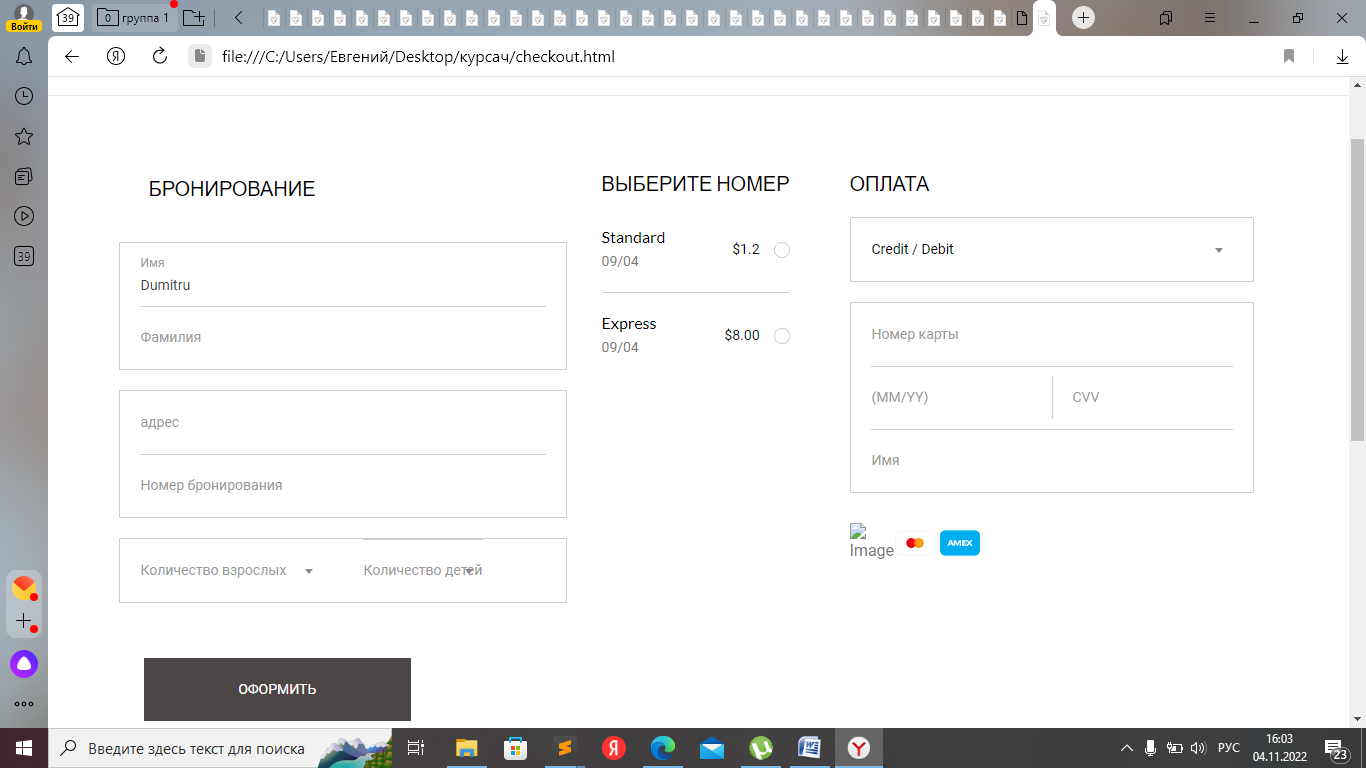
Рис(5)блок бронирования

Цель этой страницы- возможность забронировать номер в отеле не выходя из дома, онлайн. Иметь обратную связь с управляющим, менеджером отеля .Чтобы забронировать номер нужно выше ввести данные как «Имя», «Фамилия», «адрес», «Номер бронирования», «Количество взрослых», «Количество детей» и щелкнуть правой кнопкой мыши на блок «Отправить»
Так же на этой странице есть блок с выбором номера «Стандарт», «Экспресс» см.рис(6)

Рис(6) Блок выбора номера
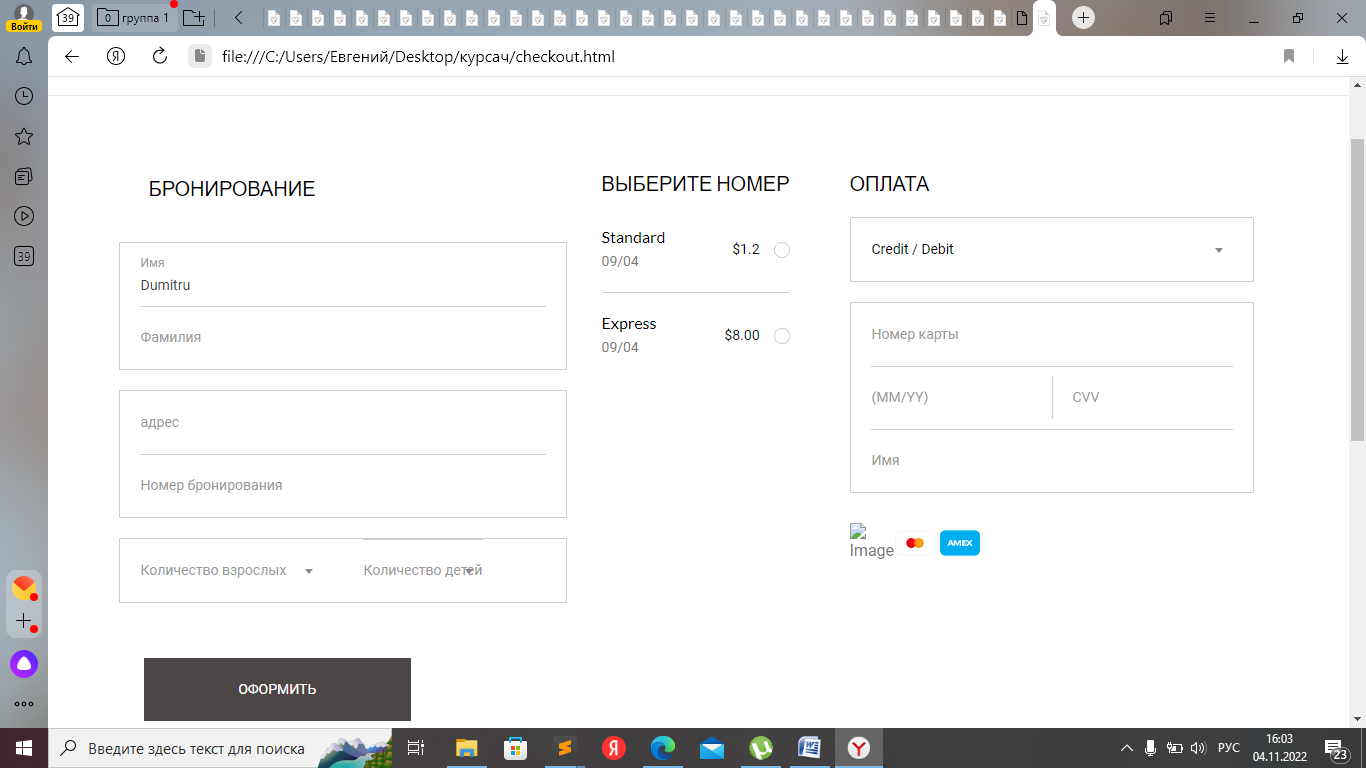
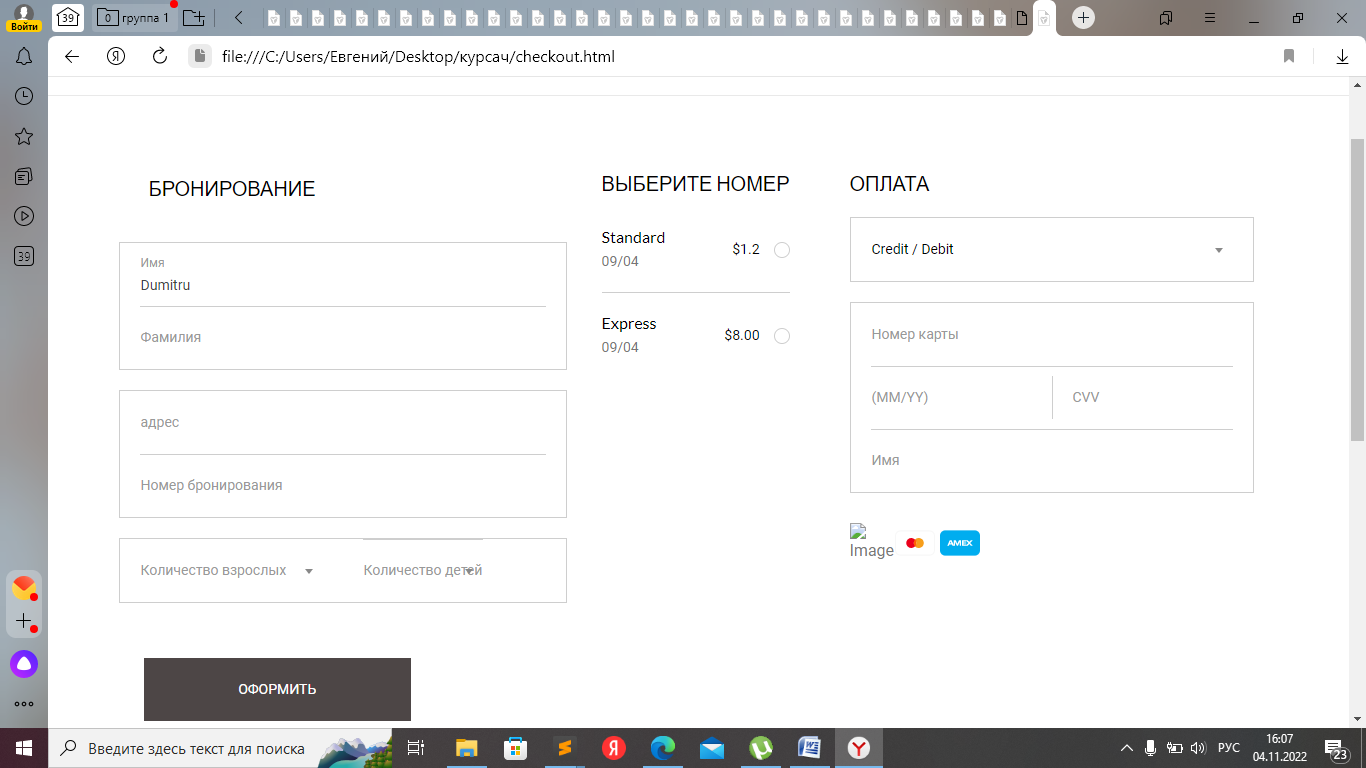
На этой же страницы сайта можно оформить оплату через банковскую карту, кредиторную компанию.
Чтобы оформить оплату и благополучно завершить её ,для начало нужно выбрать способ оплаты ,далее у нас идет ввод данных с карты, «Имя», «Фамилия» и «Отправить» ,готово вы оформили оплату в нашем отеле.
См.Рис(7)


Рис(7) Форма оплаты
Код блока (форма оплаты)
div >


Эта программа помогает пользователю фиксировать свои идеи, организовывать их в различные диаграммы, использовать эти диаграммы совместно с другими пользователями.
XMind поддерживает интеллект-карты, диаграммы Исикавы (также известные как fishbone-диаграммы или причинно-следственные диаграммы), древовидные диаграммы, логические диаграммы, таблицы.
XMind часто используется для управления знаниями, на совещаниях, в управлении задачами и тайм-менеджменте.
XMind совместима с FreeMind.
Xmind лицензирована по двум открытым лицензиям: Eclipse Public License и GNU Lesser General Public License. XMind Pro может экспортировать свои документы в Microsoft Word, PowerPoint, PDF и Mindjet MindManager.
XMind Pro может экспортировать свои документы в Microsoft Word, PowerPoint, PDF и Mindjet MindManager.
 И
И | |
нтеллект-карты/fishbone-диаграммы создаются с помощью простых нажатий на клавиши Tab и Enter для создания новых пунктов и подпунктов.
В диаграмму могут быть добавлены и изменены границы элементов, отношение между элементами, маркеры, ярлыки, текстовые пометки, ссылки, аудиофайлы, графические изображения. Также могут быть приложены различные файлы.
XMind 3 сохраняет документы в формате XMIND Workbook. Расширение файлов - .xmind, в то время как XMind 2008 использует расширение .xmap.
| |

Документ XMind может содержать несколько листов с диаграммами, подобно табличным процессорам. Каждый лист может содержать многочисленные пункты: центральный пункт, множественные подпункты и свободно "плавающие" пункты
| |

Каждый лист содержит одну интеллект-карту или fishbone-диаграмму, таблицу.
Файл .xmind реализует документ XMind ZIP-архивом, в котором содержатся XML-документы, определяющие содержимое, XML-документы для стилей, и PNG-изображения для миниатюр, каталоги для вложенных файлов. Формат файла открытый и основан на принципах OpenDocument.

| |
| |


На рис.1. показана функциональная модель XMind, отображающая функциональную структуру объекта «Гостиница».
Входными данными являются: «клиент», «номера», «заявки»; выходными данными - «ведомость по бронированию номеров», «ведомость об оплате номеров».
Выполняет все функции «администратор» при помощи «нормативного документа».
На рис.2. показаны подпрограммы функциональной модели - это «Регистрация клиента»
«бронирование номеров»
«оплата номера»
«формирование ведомости».
Входной информацией являются «клиент» и «заявка»; выходными данными являются «ведомость по бронированию номеров» и «ведомость по оплате»
| |
| |


1.5. Основные возможности и требования к сайту
Можно выделить следующие функциональные возможности:
-
удобство и простота интерфейса пользователя. Интерфейс должен быть интуитивно понятен и рассчитан на пользователей, обладающих минимальными знаниями работы в Интернет. -
удобная навигация по сайту. Возможность перехода с любой страницы на любую другую. -
регистрация пользователей. Должна быть реализована возможность регистрации любого посетителя данного сайта.
Должна предоставляться возможность только зарегистрированным пользователям добавлять разнообразные данные на сайт.
-
Предоставление возможности редактирования и удаления данных, только пользователям, которые их добавили. -
небольшой объем страниц, для возможности быстрой загрузки на небольших скоростях.
При данном наборе функций и задач сайт будет наиболее близко приближен к поставленным целям.
Выводы:
-
В данном разделе проведен анализ предметной области. -
Рассмотрена структура данных для создания сайта. -
Выделены обязательные атрибуты всех сущностей. -
Выделены основные функциональные возможности и требования к сайту

2.Проектная часть
2.1 Требования к системе
Программа должна предусмотреть выполнение следующих действий: вывод списка номеров, в которых есть свободные места с указанием полной информации об этих номерах поселение в гостиницу.
При этом заносятся все сведения о новом жильце, вводится дата предполагаемого освобождения номера и дата, по которую он будет оплачен. В таблице номеров должно быть изменено количество занятых мест в занимаемом номере.
Квитанция об оплате за номер с указанием Ф И О и суммы оформляется в виде отчета. оплата за проживание. Для заданного проживающего изменяется дата, по которую номер оплачен, и в текстовый файл выводится квитанция об оплате выселение из гостиницы.
При этом проверяется соответствие даты оплаты текущей дате и в случае несоответствия выдается сообщение и выводится квитанция об оплате. После этого сведения о выбывшем жильце удаляются из базы данных.
2.2 ТРЕБОВАНИЯ К ТЕХНИЧЕСКИМ И ПРОГРАММНЫМ ОБЕСПЕЧЕНИЯ
Программное обеспечение должно быть достаточным для выполнения всех реализуемых функций системы, а также иметь средства организации всех требуемых процессов обработки данных, позволяющих своевременно
выполнять все функции во всех режимах функционирования системы.
Системное программное обеспечение должно реализовывать программы задач (комплексов задач управления).
Для нормального функционирования системы необходимо наличие следующего набора программных средств:
. Операционная система Windows 7, 2000, NT, XP,Vista; 2. Microsoft Office Access (не ниже версии Microsoft Office 2000).
| |
| |
| |
| |




При выборе технических средств, применяемых для функционирования системы, должны учитываться следующие требования:
выбор технических средств должен обеспечивать рациональное соотношение между затратами на создание системы и достигаемым эффектом;
технические параметры системы управления не должны налагать ограничения на регламент технологического процесса функционирования системы.
Для реализации вышеуказанных требований необходимо следующий состав технических средств и программного обеспечения:
микропроцессор Intel Pentium 3 с тактовой частотой 667 МГц или аналогичный AMD и выше;
оперативная память объемом не менее 128МБ;
накопитель на жестком магнитном диске со свободным объемом не менее 500 МБ;
дисплей с адаптером SVGA, поддерживающий видеорежим 800*600 (16 бит цветов);
SVGA video card объемом не менее 64 МБ;
клавиатура;
манипулятор "мышь"
Эксплуатация комплекса программных средств системы должна проводиться согласно соответствующим требвания
| |

2.3 ОПИСАНИЕ ЯЗЫКА ПРОГРАММИРОВАНИЯ
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки текста. Он нужен, чтобы размещать на веб-странице элементы: текст, картинки, таблицы и видео.
Когда вы заходите на сайт, браузер подгружает HTML-файл с информацией о структуре и контенте веб-страницы. HTML как бы выстраивает визуальный фундамент сайта, но не «запускает» сайт самостоятельно.
Он всего лишь указывает, где располагаются элементы, какой у них будет базовый дизайн, откуда брать стили для элементов и скрипты (обычно их пишут на JavaScript).
HTML состоит из тегов — команд, которые указывают браузеру, как отображать помещённый в них текст. Это и есть элементы веб-страницы. У каждого тега есть имя, которое заключается в угловые скобки < и >.
Например, в тег
обычно помещают текст
Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязательно.
| |

Например, тег
 , который позволяет разместить картинку на сайте, — непарный Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязате
, который позволяет разместить картинку на сайте, — непарный Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязатеHTML — это каркас сайта. По нему браузер отрисовывает веб-страницу, наводит «красоту» с помощью CSS и добавляет логику через JavaScript. Например, в HTML-файле можно прописать:
-
гиперссылки; -
таблицы; -
изображения; -
блоки; -
абзацы; -
формы; -
заголовки.
Можно даже задавать простой дизайн напрямую в HTML — например, устанавливать цвет и шрифт текста или фоновый цвет блока. Однако профессионалы не рекомендуют так делать — лучше указывать стили в файле CSS. Там-то ваша фантазия ничем не будет ограничена: задавайте любые отступы, размещайте элементы нестандартными способами, играйтесь с прозрачностью, тенями и анимацией. Всё что угодно — но в CSS.
С аббревиатурой HTML сталкиваются специалисты, которым по роду деятельности приходится делать сайты, наполнять их контентом и продвигать в поисковых системах. Копирайтеры используют этот язык для форматирования текстов и таблиц, а SEO-специалисты с его помощью подключают виджеты и системы аналитики.
| |

Формально HTML (Hypertext Markup Language) считается языком разметки веб-страниц. Результат интерпретируется браузером, и пользователь видит текст на экране компьютера или смартфона в заданном разработчиком виде. Первые сайты создавались практически на «чистом» коде HTML при незначительном включении скриптов на JavaScript.
Особенность языка разметки HTML заключается в преобразовании простых команд в визуальные объекты. Например, тег
 используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.
используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.Также есть простейшее понятие создания форм – ввод текстовой информации, выбор пункта списка. Более сложные объекты принято создавать на JavaScript или PHP, так как эти языки более функциональны. В рамках практического применения HTML интересен копирайтеру или контент-менеджеру при публикации контента.
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.
| |

2.4 ПРОЕКТИРОВАНИЕ ИНФОРМАЦИОННОЙ СИСТЕМЫ
Самое главное для сайта - это разработать удобный, понятный и красивый интерфейс. Интерфейс-то, что видит пользователь в браузере: рамки, изображения, ссылки, надписи и т.д. В целях привлечения большего числа клиентов и лучшего визуального восприятия сайта, необходимо создать интерфейс максимально привлекательным и в то же время максимально простым, чтобы комфортно пользоваться сайтом могли даже неопытные пользователи. Также необходимо наполнить сайт информацией и соответствующим контентом, для того, чтобы сделать сайт наиболее информативным и привлекательным .
Начнём создание сайта с главной страницы. Главная страница - это страница, на которую попадает пользователь, как только входит на сайт (рисунок 1). На ней должна предоставляться информация об отеле , и об услугах, предоставляемых им. Также информация должна быть подана в надлежащем виде, чтобы убедить клиента воспользоваться услугами отеля.
| |
| |
| |




Рис(1) Главная страница
Так же на главной странице представлена следующая информация:
-
Навигационное меню -
Форма авторизации -
Список последних статей
Как видно, на главной странице сайта содержится самая главная информации об отеле и его услугах. Создавалась страница в среде разработке Sublime Text
На этой же странице предоставлена информация о расположение, о видах номеров отеля (рисунок 2).

Рис(2).На этой странице располагается информация , какой номер можно забронировать и его отличия от других номеров. Целью- данной страницы является познакомить клиента с услугами отеля ,привлечь большее количество посетителей
| |
| |


Код данной страницы :
| |

image:url(assets/images/demo/10.jpg)">
Welcome
Far Away Home
Далее


 Р
Р | |
| |
ис(3)Предложения от отеля
Здесь собрана вся информация об их классах и видах

Рис(4) Футер (подвал сайта главной страницы)
В футоре сайта расположенны основные качества отеля, для привлечение большее аудитории , так же регистрационные блоки и блок выбор оплаты,валюты платежа
Далее предоставляеться страница ,возможности забронировать нужный вам номер в отеле см.рис(5)

Рис(5)блок бронирования
| |

Цель этой страницы- возможность забронировать номер в отеле не выходя из дома, онлайн. Иметь обратную связь с управляющим, менеджером отеля .Чтобы забронировать номер нужно выше ввести данные как «Имя», «Фамилия», «адрес», «Номер бронирования», «Количество взрослых», «Количество детей» и щелкнуть правой кнопкой мыши на блок «Отправить»
Так же на этой странице есть блок с выбором номера «Стандарт», «Экспресс» см.рис(6)

Рис(6) Блок выбора номера
На этой же страницы сайта можно оформить оплату через банковскую карту, кредиторную компанию.
Чтобы оформить оплату и благополучно завершить её ,для начало нужно выбрать способ оплаты ,далее у нас идет ввод данных с карты, «Имя», «Фамилия» и «Отправить» ,готово вы оформили оплату в нашем отеле.
См.Рис(7)
| |


Рис(7) Форма оплаты
Код блока (форма оплаты)
div >
Оплата
| |
| |