Файл: Анализ тз 2 Рассмотрение тз. 2 Глава проектирование веб приложения 6 Диаграммы вариантов использования. 6.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 04.05.2024
Просмотров: 36
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
Оглавление
ГЛАВА 1. Анализ ТЗ 2
1.1. Рассмотрение ТЗ. 2
ГЛАВА 2. Проектирование веб приложения 6
2.1. Диаграммы вариантов использования. 6
2.2. Физическая модель базы данных 7
2.3. Выбор средств разработки 8
ГЛАВА 3. Реализация веб приложения 10
3.1. Реализация GUI пользователя 10
3.2. Реализация GUI преподавателя 11
3.3. Реализация GUI Администратора 13
Вывод 16
Приложение 17
Листинг 1(test.js) 17
Листинг 2(prepodFunction.php) 24
Листинг 3(prepod.js) 28
Листинг 4(function.php), для администратора 36
Листинг 5(admin.js) 39
ГЛАВА 1. Анализ ТЗ
1.1. Рассмотрение ТЗ.
Суть проекта: Сайт кафедры для создания преподавателями контрольных работ. Преподаватель получает доступ к созданию контрольной работы, создает, скидывает студенту ссылку, студент оставляет данные о себе и проходит контрольную работу и получает оценку. В админке информация о завершенных работах. Далее подробнее.
1) Главная страница
Просто сделать небольшой лэндинг с описанием того что это за проект (информация редактируется в админке).
2) Страница администратора
Вход в админ панель происходит по логину паролю (просто захардкодить какой-то). В админке будет возможность добавить нового преподавателя (фио, предмет и т.д). У одного преподавателя только один предмет. поэтому особо можно не заморачиваться. При создании преподавателя админ вводит логин который будет использовать преподаватель для входа, и пароль (либо вводит сам либо нажимает кнопку сгенерировать пароль). В админке будет статистика (сколько преподавателей, статистика выполненных контрольных: фио студента, предмет, оценка). и раздел с редактированием информации на главной странице сайта. Редактирование информации будет выглядеть как будто это ворд документ. Есть поле куда все вводится, и вверху кнопки управления (шрифт, размер, положение на экране:лево, право , середина), добавление ссылок, картинок и видео. то есть полноценный редактор. чтоб ты мог добавить заголовок , посередине видео , а справа например картинку.
3)В шапке на главные страницы будет кнопка входа, по которой появляется всплывающее окно, в которое вводится логин и пароль.
4)кабинет преподавателя
В секции 1 находится информация о преподе (фио, предмет) кнопка выйти.
В секции 2 меню: Список контрольных, создать контрольную . статистика
В секции 3 находится то что должно быть после выбора в меню (по умолчанию показывается статистика).
В списке контрольных показывает её название и кнопки удалить или редактировать. Статистика показывает фио студента и оценка.
5) Создание контрольной работы
вводится название работы, предмет и преподаватель подставляется автоматически, можно внешне это не показывать. Дальше кнопка добавить вопрос. Вводишь вопрос, тип ответа (тест, строка) из выпадающего списка. Если выбираешь строку, то должен появится input для ответа, если выбираешь тест, то появляется 4 inputa для ответов и возле каждого inputa будет radiobutton для выбора правильного ответа. под всем этим будет 2 кнопки, добавить вопрос и сохранить работу. Если нажимаешь добавить вопрос, то повторяется предыдущий пункт, если нажимаешь сохранить, то работа сохраняется и формируется ссылка на нее, чтобы можно было скинуть её студенту. Количество вопросов не ограничено.
6) Прохождение теста.
Студент переходит по ссылке, ему открывается работа. На странице работы указано предмет, преподаватель. Студент вводит свое фио, группу, курс. Нажимает кнопку готов. Появляется контрольная работа. На выполнение работы дается 20 минут.
Вверху идет отсчет времени. Если заканчиваются 20 минут, то работа завершается на том этапе на котором она было выполнена. Если же студент успевает пройти до завершения времени, то нажимает кнопку закончить работу. После окончания работы от нажатия либо от завершения времени высвечивается окно с результатом работы.
7) дополнительно
Придумать систему оценивания
8) требования
-авторизация через ajax
-формирование информации для главной страницы делается специальным редактором (есть бесплатные библиотеки на js) результат прохождения теста высвечивается без перезагрузки страницы.
- верстка на bootstrap
- код не просто куча файлов, а сделать на ооп. Используя классы, методы и т.д (например чтоб не писать статистику для админа и для препода потому что код будет практически такой же)
- Развертывание проекта сделать в linux используя docker (nginx, php)
- Завести репозиторий в github и все сохранения добавлять в git. Не прям крупные обновления, а просто каждый маленький этап, в комментария к коммиту писать то что сделал.
ГЛАВА 2. Проектирование веб приложения
2.1. Диаграммы вариантов использования.
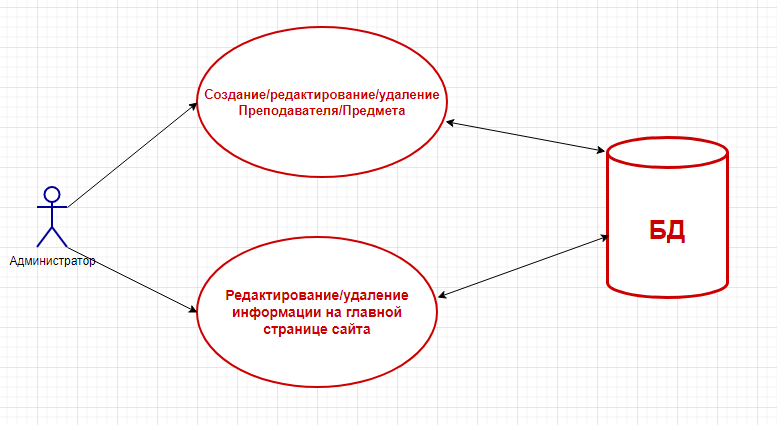
В данной диаграмме показывается какие возможности имеет администратор в системе работы сайта-блога. Администратор может изменять информацию о преподавателе/предмете, а также имеет возможность менять информацию на главной странице продукта (рис 2.1.)

Рисунок 2.1 Диаграмма вариантов использования администратора
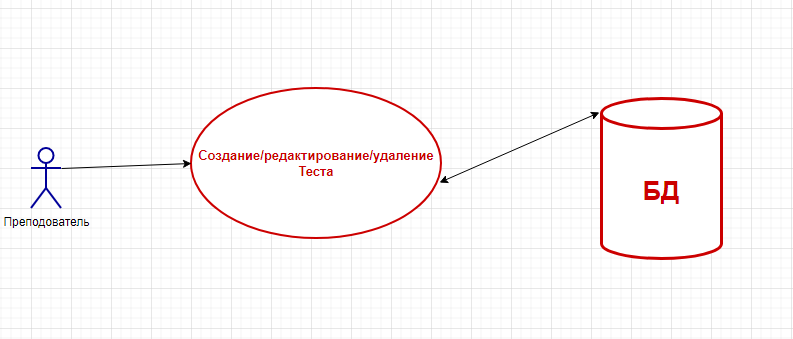
В данной диаграмме показывается какие возможности имеет преподаватель в системе. Преподаватель может составлять тесты, редактировать существующие, а также удалять их. (рис 2.2.)

Рисунок 2.2 Диаграмма вариантов использования Преподавателя
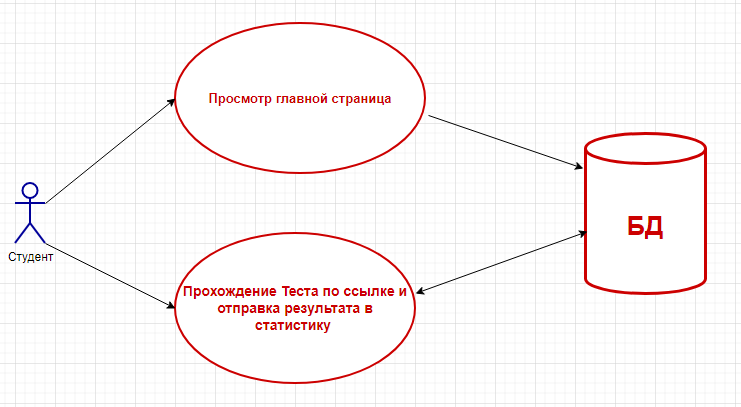
В данной диаграмме показывается какие возможности имеет обычный пользователь в системе. Пользователь может просматривать информацию на главной странице, а также переходить по ссылке на тест и проходить его, внеся сначала данные о себе (рис 2.3.)

Рисунок 2.3 Диаграмма вариантов использования пользователя
2.2. Физическая модель базы данных
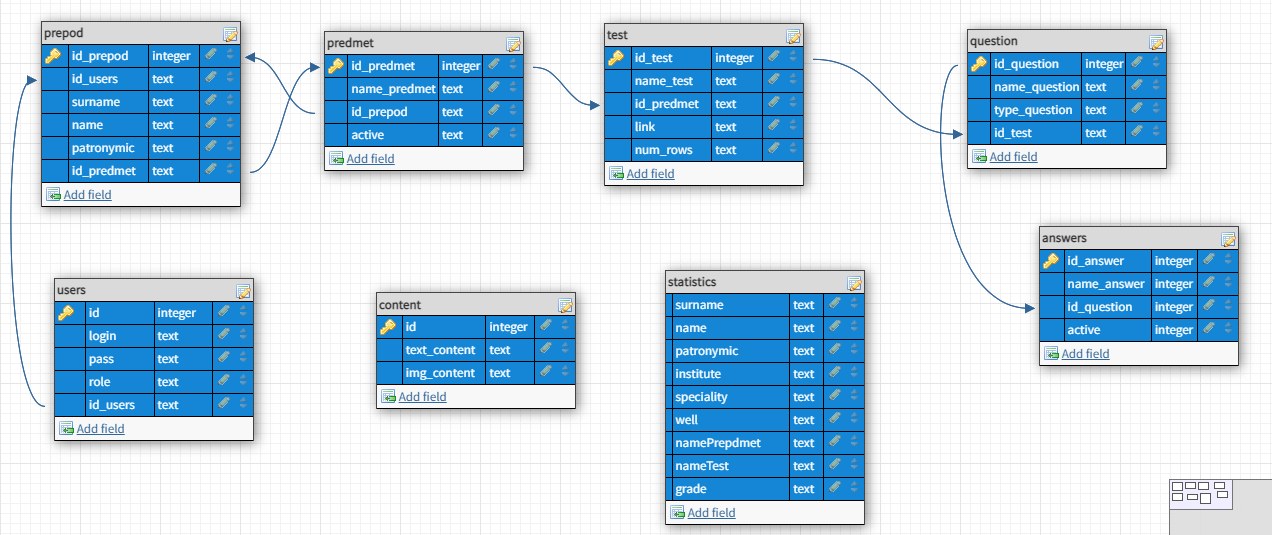
Физическая модель базы данных — это модель данных, которая определяет, каким образом представляются данные, и содержит все детали, необходимые СУБД для создания базы данных. Рассмотрим основные элементы схемы реляционной БД.
• users – в этой таблице хранятся данные для входа в систему, разграниченные ролями для пользователей.
• content – в этой таблице записывается информация для главной страницы.
• statistics– В этой таблице хранится статистика о прохождении теста каждый студентом.
• prepod – В данной таблице записывается данные о преподователе.
• predmet– В данной таблице записывается информация о предметах и привязка их к преподователю.
• test – В данной таблице записывается информация о новом тесте созданном преподователем.
• test – В данной таблице записывается информация о новом тесте созданном преподователем.
• question – В данной таблице записывается информация о вопросах тестов, связанных по уникальному id.
• answers– В данной таблице записывается информация о ответах на вопросы, связанных по уникальному id с таблицей вопросы.

Рисунок 2.4. Физическая модель базы данных.
2.3. Выбор средств разработки
Для решения данного задания будем использовать стек технологий, а именно:
-
Js(jquery); -
Php; -
Mysql; -
Html/Css;
Для лучшей работы так же был установлен сервер Apache2 с sql и php, на дистрибутив от Linux, а именно Linux Mint.
Редакторов кода использовалось два, а именно PHPStorm а также Vscode.
Запросы на сервер сначала тестировались в программе Postman, для более гибкой разработки.
ГЛАВА 3. Реализация веб приложения
3.1. Реализация GUI пользователя
На главной странице пользователь видит информацию о учреждении, а также кнопку на прохождения Теста.

Рисунок 3.1. Главная страница сайта.
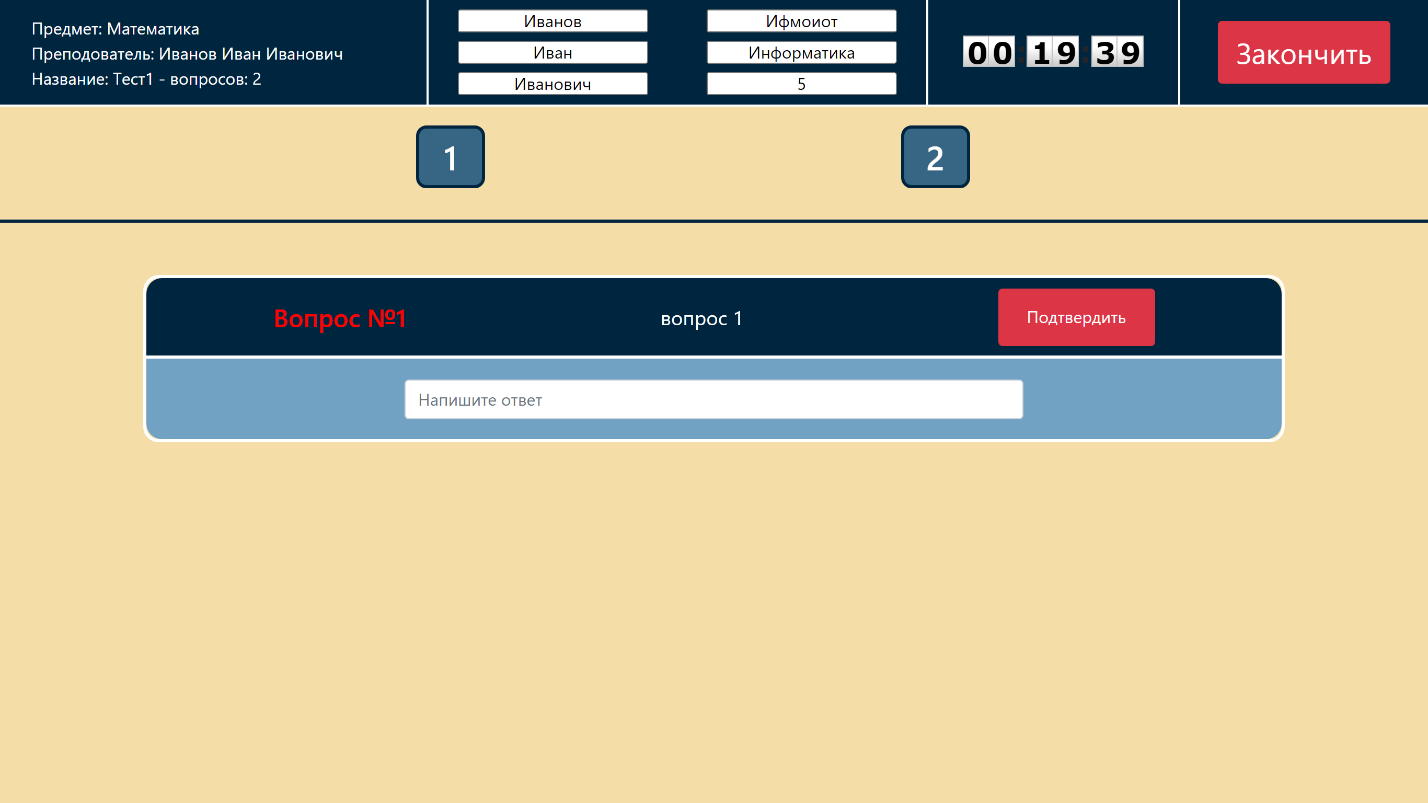
Для студента так же доступно выполнение тестового задания по ссылке, выданной преподавателем. Студент заносит данные о себе и нажимает кнопку запустить тест, начинается отсчет времени, дается 20 минут на прохождении теста.
Если студент окончил раньше тест, то после подтверждения последнего вопроса, срабатывает скрипт остановки и подсчета теста, если не успел, то подсчитываются только которые успел подтвердить.
Студент может перепрыгивать по вопросам и возвращаться потом к старым что не отвечены, если студент уже ответил на какой-то вопрос. То в зависимости от его правильности, будет подсвечиваться красный или зеленый квадрат.

Рисунок 3.2. Главная страница сайта.
Подключение к базе данных записано в одном файле.

