ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 33
Скачиваний: 0
Лекція 6
Тема: Форми на веб-сторінках
Мета: вивчити основны теги для створення елементів форм у HTML –документі, розглянути приклади написання кодів для різних елементів, навчитися створювати комбіновану форму.
План
1. Поняття форми
2. Елементи формі в HTML
1. Поняття форми
Форма HTML – це розділ документа, в якому містяться звичайна інформація, розмітка і спеціальні елементи, звані управляючими (керуючими) елементами (прапорці, кнопки із залежною фіксацією, меню і так далі), а також мітки цих елементів. Зазвичай користувачі «заповнюють» форму, модифікуючи елементи (вводячи текст, вибираючи пункти меню і так далі), що управляють, перед тим, як надати форму агентові користувача для обробки (наприклад, на Web-сервер, на поштовий сервер і так далі)
Користувачі взаємодіють з формами за допомогою іменованих управляючих елементів.
«Ім'я елементу» задається атрибутом name. .
Кожен управляючий елемент, має початкове і поточне значення, обидва вони є символьними рядками. Інформацію про початкові значення і можливі обмеження на значення. У загальному випадку «початкове значення» елементу, що управляє, може задаватися за допомогою атрибуту value.
Проте початкове значення елементу TEXTAREA задається його вмістом, а початкове значення елементу OBJECT у формі визначається реалізацією об'єкту (тобто лежить поза областю, що розглядається в даній специфікації).
«Поточне значення» управляючого елементу, спочатку встановлюється рівним початковому значенню. Потім поточне значення може змінюватися користувачем або початкове значення управляючого елементу не змінюється. Таким чином при скиданні форми кожне поточне значення встановлюється рівним початковому значенню. Якщо управляючий елемент не має початкового значення, результат скидання форми непередбачуваний.
Створення форм
У мові HTML форми застосовуються для відправки даних із сторінки на обробку в яку-небудь програму, встановлену на сервері. Користувач заповнює форму і натискає кнопку Send (відправити), обробка даних виконується спеціальною програмою (скриптом) на сервері, і ми отримуємо на адресу техпідтримки питання користувачів.
Створення форм починається з елементу <form> </form>
У елементу форми form існують два обов'язкові атрибути metod і `.
-
metod - атрибут визначає спосіб, за допомогою якого здійснюватиметься зв'язок між формою і Web сервером. Атрибут може приймати значення "get" і "post".
-
action - значенням атрибуту action є конкретна адреса скрипта, що обробляє дані. Атрибути записуються в тег <form> , наприклад так:
<form method= "get" action= "http://www.myserver.com/cgi-bin/mailscript">
У даній лекції розглядається тільки створення елементів форм, їх види. Для того, щоб форма запрацювала, її необхідно запрограмувати.
2. Елементи форми в html
Текстове поле
Для створення поля введення використовують елемент input з атрибутом type. Type може приймати різні значення. Для найпростішого поля введення тексту атрибут type матиме значення text.
<input type=text параметри>
Наприклад, html код
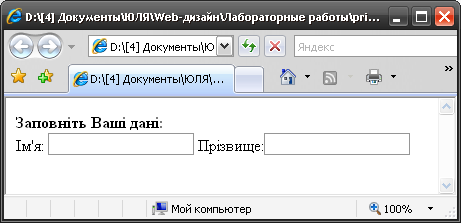
<form method= "get" action="/cgi-bin/handler.cgi"> <b>Зaповніть Ваші дані:</b> Ім'я: <input type=text maxlength=25 size=20> Прізвище:<input type=text maxlength=25 size=20> </form>

Можливо задавати значення параметрів
|
Параметр |
Опис |
|
size=... |
Ширина поля. |
|
maxlength=... |
Максимальна кількість символів дозволених в тексті. Якщо цей параметр опустити, то можна вводити рядок довше самого поля. |
|
name=... |
Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати це поле. |
|
value=... |
Початковий текст містить в полі. |
|
align=... |
Вирівнювання поля. Можливі значення: top, middle, bottom, right, left, texttop, baseline, absmiddle, absbottom. Результат їх використання такий самий, як і у зображень. |
Поле для пароля
Поле для пароля — звичайне текстове поле, але відрізняється тим, що всі символи показуються зірочками, щоб ніхто не підглянув пароль, що вводився.
Задається кодом
<input type=password параметри>
Наприклад:
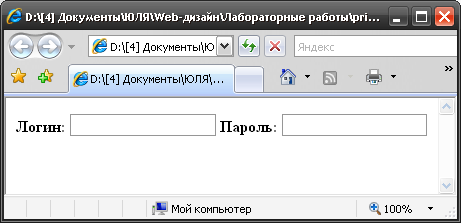
<form method= "get" action="/cgi-bin/handler.cgi"> <b>Логин: </b>
<input type=text maxlength=25 size=20 name="text"> <b>Пароль:</b>
<input type=password maxlength=15 size=20 name="pass"> </form>

Спробуйте ввести в поля "Логін" і "Пароль" дані.
Багаторядковий текст
Для можливості введення в полі декілька рядків тексту використовуємо тег textarea. Наприклад:
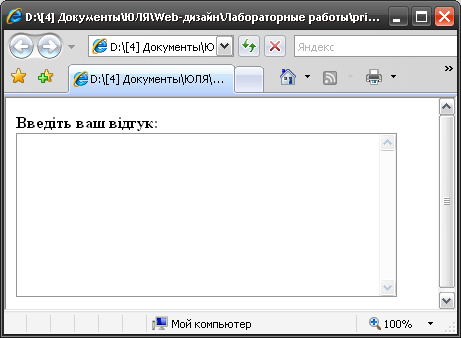
<form method= "get" action="/cgi-bin/handler.cgi"> <b>Введіть ваш відгук: </b> <textarea rows=10 cols=45></textarea> </form>
Цей код на сторіночці можна побачити у вигляді поля, в яке можна ввести великий текст.

Для тега textarea використовуються наступні параметри:
|
Параметр |
Опис |
|
name=... |
Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати це поле. |
|
cols=... |
Кількість стовпців тексту. |
|
rows=... |
Число рядків тексту. |
|
value=... |
Значення поля визначає, що буде відправлене на сервер. |
|
wrap=... |
Параметри перенесення рядків. Можливі значення: off— відключає перенесення рядків; virtuals — показує перенесення рядків, але відправляє текст як він введений; physical — перенесення рядків вставляються де вказано і у такому вигляді текст відправляється. |
Кнопки
Кнопка — це елемент інтерфейсу, на який потрібно натискати.
Використовуваний type=button, "button" переводиться як "кнопка".
<input type=button параметри>
Код html
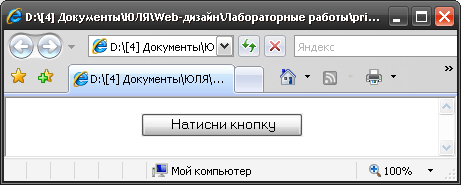
<form method= "get" action="/cgi-bin/handler.cgi"> <p align=center>
<input type=button name=press value=" Натисни мене"> </form>

Для кнопок використовуються наступні параметри:
|
Параметр |
Опис |
|
name=... |
Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати це поле. |
|
value=... |
Напис на кнопці, а також її значення. |
|
align=... |
Вирівнювання поля. Можливі значення: top, middle, bottom, right, left, texttop, baseline, absmiddle, absbottom. Результат їх використання такий самий, як і у зображень. |
Кнопка submit
При натисненні на кнопку SUBMIT дані форми відправляються на сервер і обробляються програмою, вказаною параметром action тега form. Використовуваний type=submit Наприклад
<tr><td> <form action="/cgi-bin/handler.cgi"> <p><input type=submit value="Отправить дані">
На сторінці ми побачимо наступне:

Кнопка reset
При натисненні на цю кнопку, дані форми повертаються в первинне значення. Використовуваний type=reset
Приклад коди
<form action="/cgi-bin/handler.cgi"> <input type=text width=20> <input type=reset value="Скинути дані"> </form>
Відображення на сторіночці

Спробуйте вписати дані і скинути їх!
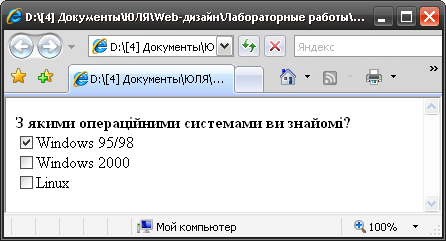
Прапорці (checkbox)
Прапорці використовують, коли необхідно вибрати два або більш за варіант із запропонованих. Іспользуєм type=checkbox
<form action="/cgi-bin/handler.cgi">
<b>З якими операційними системами ви знайомі?</b><br>
<input type=checkbox name=option1 value=a1 checked>Windows 95/98<br>
<input type=checkbox name=option2 value=a2>Windows 2000 <br>
<input type=checkbox name=option3 value=a3>Linux
</form>
Ось що виходить:

Ви можете поставити або зняти галочок у одного або відразу декількох елементів. Значення поля value= визначає, що буде відправлене на сервер при поставленій галочці. Решта параметрів аналогічна параметрам кнопок.
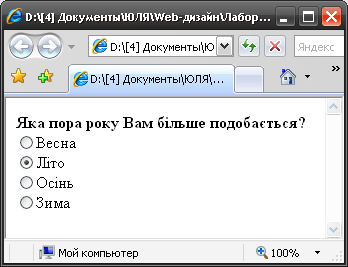
Перемикачі (radiobutton)
Перемикачі використовують, коли необхідно вибрати один єдиний варіант із запропонованих. Використовуваний type=radio
<form action="/cgi-bin/handler.cgi">
<b>Яка пора року Вам більше подобається? </b> <input type=radio name=answer value=a1>Весну <input type=radio name=answer value=a2>Лето <input type=radio name=answer value=a3>Осень <input type=radio name=answer value=a4>Зиму </form>
На сторінці можна буде побачити наступне:

Тобто, використовуючи радіокнопки Ви можете вибрати тільки одне значення.
Поле із списком
У спадаючому списку можна вибирати одне або декілька значень. Зробимо вибір пори року за допомогою спадаючого списку. Поля вибору починаються тегом <select> і закінчуються </select> Кожне вибиране поле поміщене в теги <option> і </option >
Приклад:
<form action="/cgi-bin/handler.cgi"> <b>Яка пора року Вам більше подобається?</b> <p align=center> <select name= пора року> <option>Весну</option> <option>Лето</option> <option>Осень</option> <option>Зиму</option> </select> </form>
На сторінці побачимо наступне:

Для списків використовуються наступні параметри:
|
Параметр select |
Опис |
|
name=... |
Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати це поле. |
|
size=... |
Кількість видимих рядків. За умовчанням один рядок. |
|
multiple |
Цей параметр дозволяє вибрати відразу декілька рядків. Вибір робиться за допомогою клавіші Control або Shift. |
|
option |
|
|
selected |
Видиме поле за умовчанням. |
|
value=... |
Значення визначає, що буде відправлене на сервер при вибраному пункті списку. |

