ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 30
Скачиваний: 0
Лекція 10
Тема: Візуальний редактор веб-сайтів
Мета: познайомитися з візуальним редактором для створення веб-сторінок та сайтів FrontPаge, розглянути інтерфейс та режими роботи, вивчити команди завантаження та створення нових веб-сторінок, форматування тексту, створення таблиць та гіперпосилань, створення сторінок з фреймовою структурою.
План
1. Технологія створення веб-вузла.
2. Інтерфейс та режими роботи програми.
3. Режими перегляду веб-документів.
4. Відкриття та створення веб-сторінок.
5. Створення веб-сторінки за допомогою шаблона.
1. Технологія створення веб-вузла.
-
Проектування (формування логічної структури сайту вигляді блок схеми)
-
Підготовка текстових, графічних, відео- та звукових матеріалів
-
Робота в редакторі
-
Оформлення гіперпосилань
-
Тестування сайту у браузері
Тепер, коли ви вмієте наповнювати веб-документи текстовою інформацією та володієте засобами їхнього художнього оформлення, можна подумати про створення першого повноцінного сайту. Та чи приваблює вас перспектива вручну вводити у текстовому редакторі всі теги — від першого до останнього! — і при цьому не бачити відразу результат своєї праці, оскільки його видно лише у браузері? Мабуть, що ні.
Тому у даній лекції ми розглянемо програму Microsoft FrontPage, адже це потужний засіб для візуального створення веб-сторінок та їхньої публікації. Ви ознайомитеся з інтерфейсом програми, засобами форматування тексту, формування гіперпосилань, створення таблиць і розміщення зображень, а також можливостями щодо автоматизованого створення веб-сайтів та окремих сторінок за допомогою майстрів і шаблонів. Набуті знання будуть використані у практичній роботі для створення сайту про рослини.
-
Інтерфейс та режими роботи програми
Звичайно, було б зручно форматувати веб-сторінки так, як у текстових процесорах, коли на екрані документ має приблизно такий самий вигляд, як і після друку. Цей підхід, який називають WYSIWYG (What Your See Is What Your Get — що бачиш, те й отримаєш), реалізовано у програмі Microsoft FrontPage — візуальному редакторі веб-сторінок. На відміну від більшості текстових редакторів, які виводять на екран лише теги HTML, FrontPage відразу інтерпретує їх, і ви бачите сторінку майже такою, як у вікні браузера. Завдяки цьому відпадає потреба у постійному перемиканні між браузером та редактором для перегляду веб-сторінки. У програмі FrontPage є все необхідне для роботи з веб-сайтом:
-
засіб для навігації FrontPage Explorer,
-
редактор веб-сторінок FrontPage Editor,
-
засоби для роботи з графікою та публікації документів.
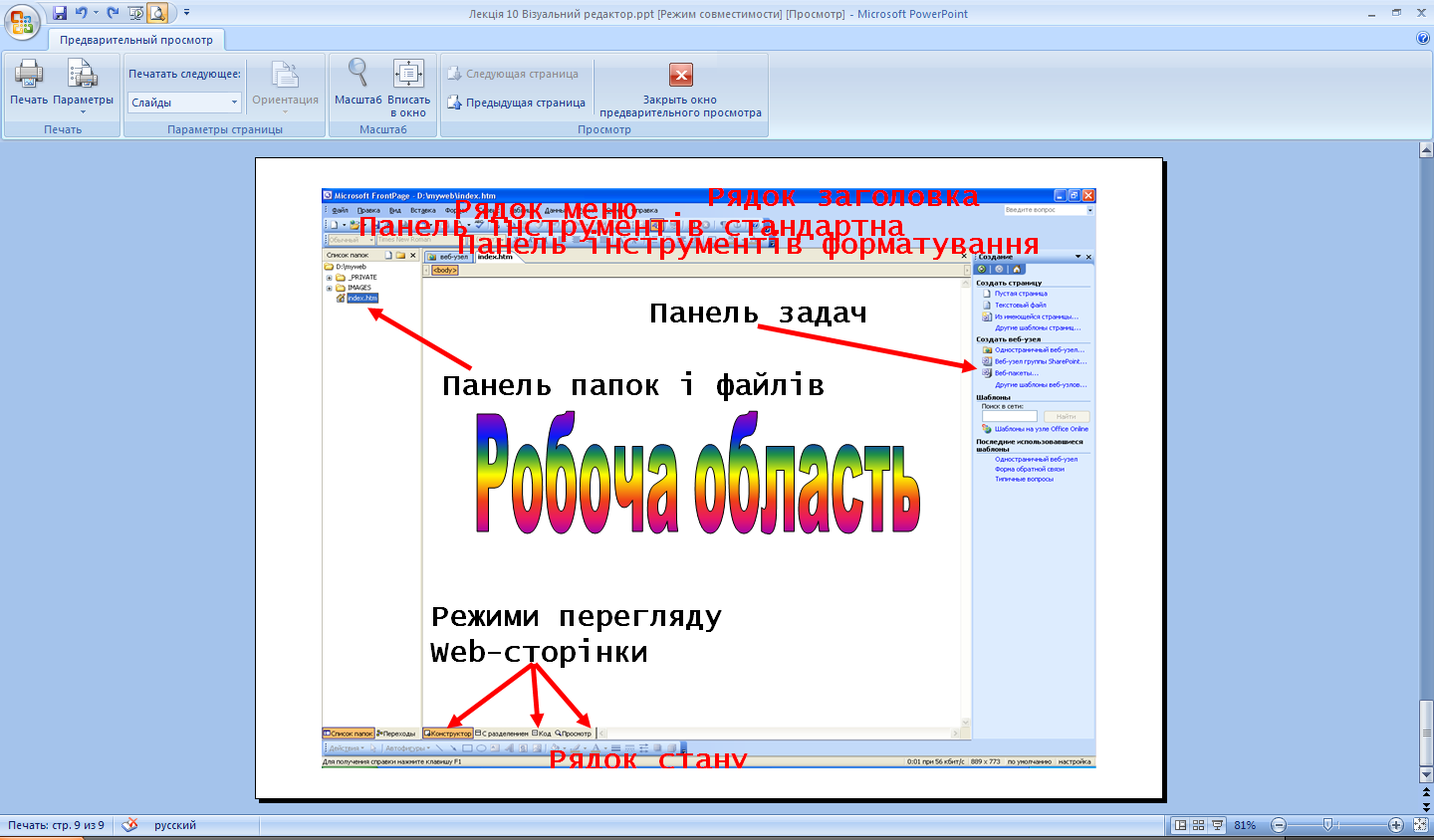
ВІКНО програми
На рис. 1. зображене вікно програми FrontPage 2003. Воно оформлене в єдиному для всіх програм Microsoft Office 2003 стилі. У верхній частині вікна міститься рядок меню і дві панелі інструментів — Стандартная (Стандартна) та Форматирование (Форматування). Основна частина вікна відведена під робочу область, в якій можна відкрити один або кілька документів. Знизу розташований рядок стану, що містить довідкову інформацію.

Рис 1. Вікно програми FrontPage 2003.
Можливості програми FrontPage:
-
створення та редагування Web-вузла та окремих Web-сторінок у візуальному режимі;
-
перегляд та редагування HTML-кода Web-сторінок;
-
використання масштабованих шрифтів різноманітних кольорових схем та стилів;
-
перевірка провопису;
-
вставка графічних зображень, таблиць, списків, форм, мультимедіа та гіперпосилань;
-
копіювання та перенесення фрагментів сторінки;
-
можливість імпорту даних з інших додатків у візуальний редактор;
-
підтримка фреймової структури Web-сторінки;
-
підтримка динамічних ефектів на Web-сторінках;
-
використання різних тем і шаблонів.
Програма FrontPage пропонує сім режимів для роботи з веб-документами. Для переходу у потрібний режим використовують команди меню Вид (Вигляд), призначення яких описано у таблиці.

|
|
Страница (Сторінка) |
Створення, перегляд та редагування веб-сторінок |
|
|
Папки (Папки) |
Перегляд структури папок створюваного веб-сайту |
|
|
Удаленный веб-узел (Віддалений веб-вузол) |
Робота з віддаленим веб-сайтом, розміщеним на веб-сервері. |
|
|
Отчеты (Звіти) |
Формування та перегляд звітів про веб-сайт |
|
|
Переходы (Навігація) |
Проектування структури веб-сайту |
|
|
Гіперссылки (Гіперпосилання) |
Перегляд гіперпосилань веб-сайту |
|
|
Задачи (Завдання) |
Формування та перегляд завдань, які потрібно виконати під час створення веб-сайту. |
Поки що для роботи нам буде достатньо лише режиму Страница (Сторінка).
-
Режими перегляду веб-документа
У режимі Страница (Сторінка) в нижній частині робочої області є чотири вкладки, які дають змогу переглядати веб-сторінку в різних режимах.
• Конструктор (Конструктор) — звичайний режим роботи, в якому створюють або редагують сторінку за допомогою візуальних засобів, розміщуючи на ній текст, лінії, кнопки, посилання та інші об'єкти.
• Код (Код) — режим перегляду і створення сторінки в HTML-кодах. Його можна використовувати як для формування сторінки через уведення HTML-кодів у веб-документ, так і для перегляду, редагування та доповнення кодів сторінки, створеної у звичайному режимі роботи.
• С разделением (З розподілом) — комбінований режим, у якому робоча область поділена на дві частини: у верхній відображені HTML-коди сторінки, а в нижній — її вигляд у режимі конструктора.
• Просмотр (Перегляд) — попередній перегляд сторінки у тому вигляді, в якому вона відображається у вікні браузера.
-
Відкривання та створення сайтів і веб-сторінок
Робота з веб-сторінками
Розглянемо, як за допомогою програми FrontPage можна створювати, переглядати та редагувати веб-сайти.
Для відкриття наявного веб-сайту слід виконати такі дії.
-
У меню Файл (Файл) вибрати команду Открыть узел (Відкрити вузол) або на панелі інструментів Стандартная (Стандартна) клацнути стрілку праворуч від кнопки Открыть (Відкрити) і ви-брати у меню команду Открыть узел (Відкрити вузол).
-
У вікні Открытие веб-узла (Відкривання веб-вузла) вибрати папку, в якій розташовано веб-сайт. Клацнути кнопку Открыть (Відкрити).
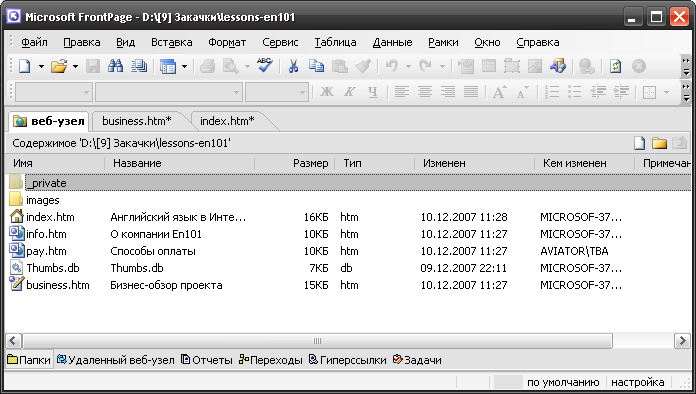
Відкривши сайт, FrontPage не відкриває жодного його файлу, а лише показує вміст папки. Конкретний файл можна відкрити, двічі клацнувши його назву. Який вигляд має вікно програми FrontPage з відкритим сайтом показано на рис. 2. Якщо папку зі сторінками сайту в програмі FrontPage ще не відкривали, то з'явиться діалогове вікно із запитом, чи можна додати необхідні технічні каталоги для керування цим сайтом. Після позитивної відповіді така папка стане веб-сайтом у середовищі програми FrontPage. Якщо ж у такий спосіб відкрити порожню папку, то це означатиме створення нового сайту. Значки, якими позначені веб-сайти, схожі на значки папок, на яких розміщене зображення глобуса.

Рис. 2. Відкритий веб-сайт
За допомогою команди Файл • Открыть (Файл • Відкрити) у програмі FrontPage можна відкривати документи, збережені на диску у вигляді окремих файлів, веб-сторінки з Інтернету, а також сторінки локального веб-сайту — в останньому випадку буде відкрито весь відповідний сайт, якщо цього не було зроблено раніше.
Відкрити веб-сторінку можна ще у такі способи:
-
на стандартній панелі інструментів клацнути кнопку Открыть (Відкрити);
-
клацнути стрілку праворуч від кнопки Открыть (Відкрити) і вибрати в меню однойменну команду;
-
натиснути клавіші Ctrl+О.
У результаті відкривається діалогове вікно Открытие файла (Відкривання файлу), в якому слід вибрати файл веб-сторінки і натиснути кнопку Открыть (Відкрити).
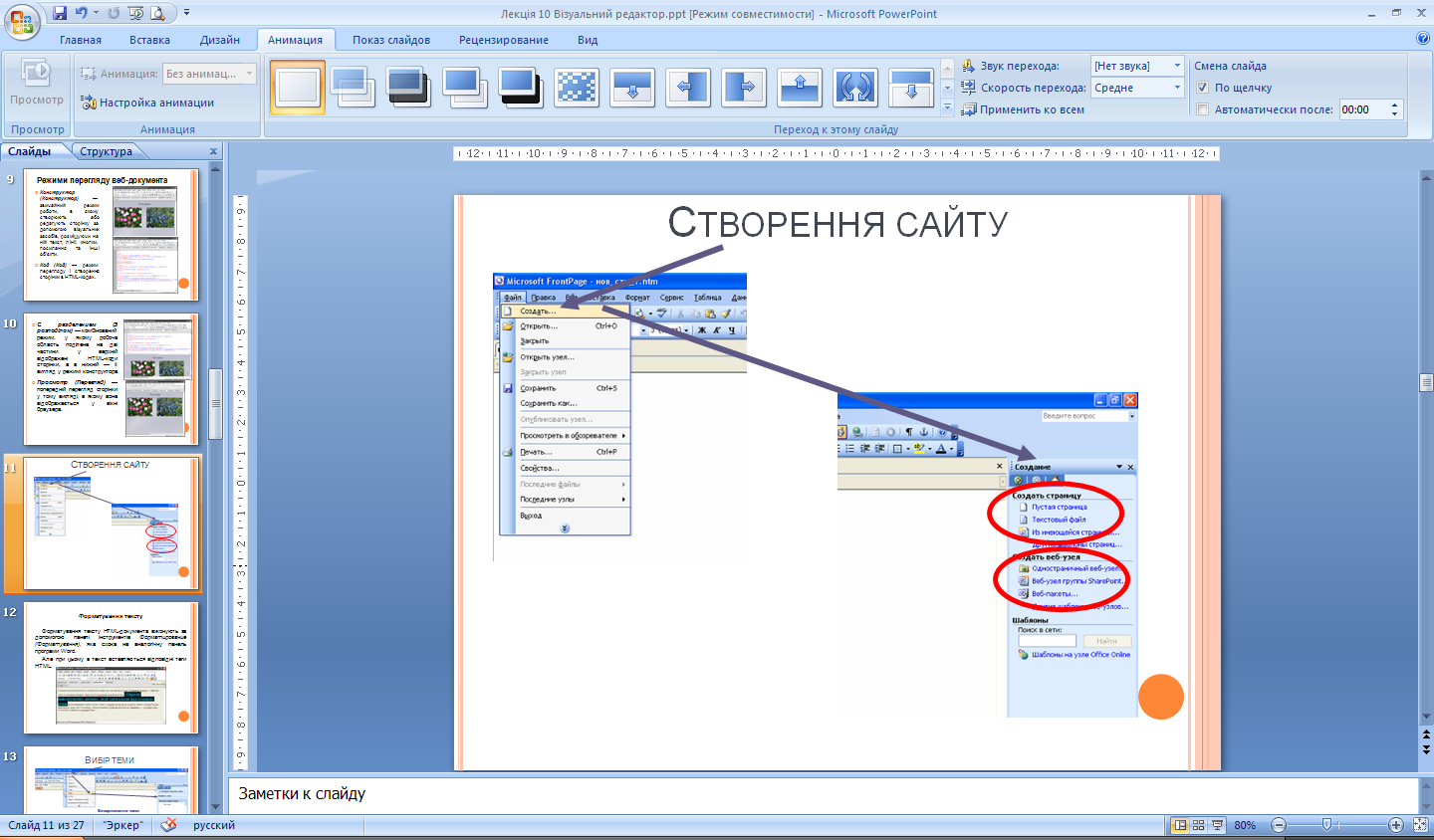
Щоб створити нову звичайну веб-сторінку, необхідно в меню файл (Файл) вибрати команду Создать (Створити) і в області завдань Создание (Створення), що з'явиться, клацнути посилання Пустая страница (Порожня сторінка). Можна також просто клацнути кнопку Создание новой обычной страницы (Створення нової звичайної сторінки) на панелі інструментів Стандартная (Стандартна). Після цього буде відкрито вікно нової веб-сторінки. У ньому можна вводити і форматувати текст, вставляти зображення, таблиці та інші об'єкти, створювати гіперпосилання й виконувати інші дії за допомогою засобів, які буде розглянуто далі. Усі ці операції здійснюють у режимі перегляду Конструктор (Конструктор). Зазначимо також, що після створення нової веб-сторінки буде автоматично відкрито область завдань Макетные таблицы и ячейки (Макетні таблиці і комірки) для допомоги у створенні таблиць.
Веб-сайт створюють у схожий спосіб з використанням посилання Одностраничный узел (Односторінковий вузол) області завдань Создание (Створення), після чого в діалоговому вікні Шаблоны веб-узлов (Шаблони веб-вузлів) потрібно натиснути кнопку ОК. При цьому автоматично буде створено пусту сторінку index.html, а також папки image для зображень і _private для збереження да-них, введених у форму.

-
Форматування тексту
Форматування тексту HTML-документа здебільшого виконують за допомогою панелі інструментів Форматирование (Форматування), яка схожа на аналогічну панель програми Word. Але при цьому в текст вставляються відповідні теги HTML. Наприклад, у разі зміни вигляду, розміру, кольору шрифту в документ буде вставлено відповідний тег < F O N T > , виділення курсивом і напівжирним шрифтом забезпечують теги <І> та <В>, а вирівнювання тексту буде задано відповідними атрибутами тегу <Р>. Використання кнопок для створення списків приводить до включення у документ відповідних тегів маркованого або нумерованого списків.

