ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 16.06.2024
Просмотров: 18
Скачиваний: 0
Абсолютно позиційовані елементи повністю видаляються з потоку документа. Це означає, що вони взагалі не роблять впливу на свій елемент предок або на елементи, які з’являються після них у вихідному коді. Абсолютно позиційований елемент буде перекривати інший контент, якщо цьому не перешкодити спеціальними діями. Іноді, звичайно, це перекриття є тим, що потрібно, але потрібно знати про це, щоб бути впевненим, що буде отримане необхідне компонування!
-
Яке позиціонування називається відносним?
Відносне позиціонування є схемою позиціювання в CSS, але воно більш тісно пов’язано зі статичним “позиціонуванням”, ніж з іншими родичами – абсолютним і фіксованим позиціонуванням.
Елемент з position: relative спочатку розміщується так само, як будь-який статичний елемент, як блоковий чи рядковий. Але потім відбувається щось цікаве: згенерований бокс зміщується відповідно до властивостей top, bottom, left і right.
Необхідно пам’ятати про відносне позиціонування, що зміщує тільки згенерований бокс. Елемент як і раніше залишається там, де він був у потоці статичного документа. Саме тут він “займає місце” наскільки це стосується інших елементів. Це означає, що зміщений бокс може перекривати бокси інших елементів, так як вони як і раніше діють, як якщо б відносно позиційований елемент залишився там, де він повинен був бути, перед застосуванням позиціонування. Що стосується потоку документа, то елемент не зміщується – це просто кінцевий візуальний результат, який показує зміщений бокс.
-
Яка властивість вказує на тип позиціонування?
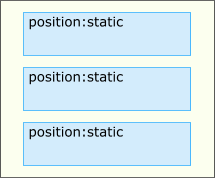
Static

Це спосіб за замовчуванням, можна сказати, відсутність якого б то не було спеціального позиціонування, а просто викладання боксів одного за іншим зверху вниз. Цей порядок як раз і є згаданий мною прямий потік. Там, звичайно, є і всередині нього теж всякі складності, але зараз я про них говорити не буду.
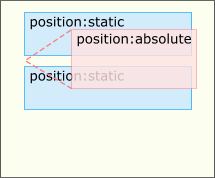
Absolute

Бокс з абсолютним позиціонуванням розташовується за заданими координатами, а з того місця, де він повинен був би бути, він віддаляється, і в цьому місці відразу починають розкладатися наступні бокси. Кажуть, що він «виключається із потоку «.
Fixed
Поводиться так само, як absolute, але при цьому він не скролиться разом з рештою сторінкою.
Relative

Такий бокс можна зрушити щодо того місця, де він був би в потоці, але при цьому з потоку він не виключається, а продовжує займати там своє місце. Тобто зсувається зі свого місця він тільки візуально, а положення всіх боксів навколо нього ніяк не змінюється.
-
Яка дія властивості visibility? Опис css властивості visibility:
Призначений для відображення або приховування елементів, включаючи рамку навколо нього і фон. При приховані елементи, хоча він і стає не видно, місце, яке займає елемент, залишається за ним. Якщо передбачається висновок різних елементів в один і той же місце екрана, для обходу цієї особливості слід використовувати абсолютне позиціонування або скористатися властивістю display.


