ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 11.07.2024
Просмотров: 39
Скачиваний: 0
Лабораторна робота № 12.2
Створення динамічних елементів на веб-сторінках
Мета роботи: навчитися використовувати можливості програми FrontPage з оформлення веб-сторінок та вставляння динамічних елементів різних типів.
Порядок роботи
-
Створіть нову сторінку вашого сайту. Збережіть її під назвою forma.htm.
-
На даній сторінці розробіть форму за допомогою стандартних елементів (6-7 елементів). Тема форми повинна відповідати темі вашого сайту.
-
Вибравши команду Файл • Открыть узел (Файл • Відкрити вузол), відкрийте у FrontPage сайт , створений по варіанту у попередній лабораторній роботі.
-
На панелі інструментів Стандартная (Стандартна) клацніть стрілку праворуч від кнопки Создание новой обычной страницы (Створення нової звичайної сторінки), виберіть у меню команду Страница (Сторінка), в діалоговому вікні, що відкриється, перейдіть на вкладку Таблицы стилей (Таблиці стилів) і виберіть на ній один із шаблонів таблиць стилів. Після клацання кнопки ОК буде створено новий документ — таблицю каскадних стилів, яка містить опис стилів для форматування вмісту сторінок сайту. Збережіть його у папці поточного веб-сайту (файл матиме розширення .css).

-
Підключіть створену таблицю стилів до всіх сторінок сайту. Для цього відкрийте будь-яку з його сторінок, виберіть у меню Формат (Формат) команду Связи с таблицями стилей (Зв'язки з таблицями стилів) і в діалоговому вікні, що відкриється, виберіть перемикач все страницы (всі сторінки). Клацніть кнопку Добавить (Додати), виберіть у діалоговому вікні створену таблицю стилів і закрийте обидва вікна, клацнувши кнопку ОК. У діалоговому вікні Подтверждение обновления связей с таблицями стилей (Підтвердження оновлення зв'язків з таблицями стилів) клацніть кнопку Продолжить (Продовжити). Перегляньте сторінки сайту. Оскільки задана опція все страницы (всі сторінки), то до всіх елементів усіх веб-сторінок буде застосовано форматування відповідно до стилів таблиці.

-
Відкрийте будь-яку сторінку сайту в режимі перегляду HTML-коду. Уважно переглянувши код, ви побачите рядок із тегом <LINK>, в якому зазначена назва таблиці каскадних стилів.
-
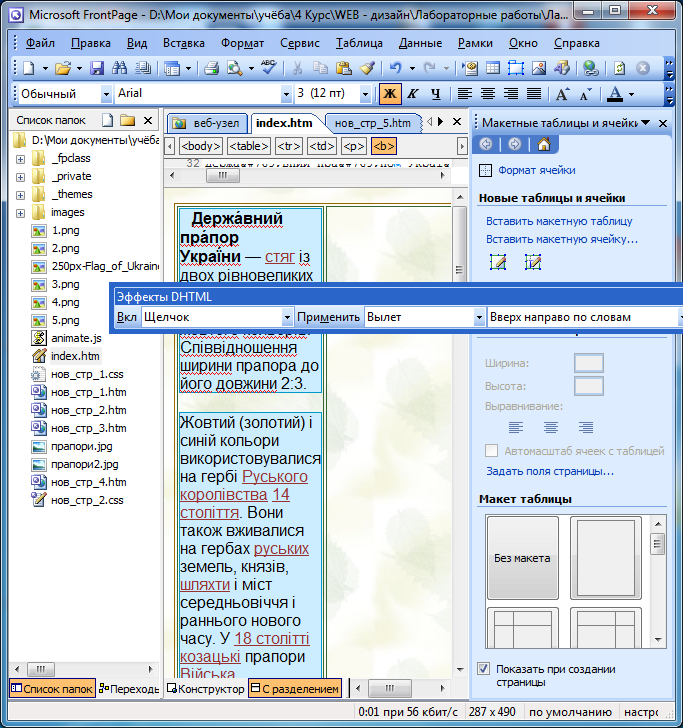
Відкрийте сторінку index.htm і виділіть заголовок або інший текст для застосування ефекту анімації. За допомогою команди Вид • Панели инструментов • Эффекты DHTML (Вигляд • Панелі інструментів • Ефекти DHTML) відобразіть панель інструментів Эффекты DHTML (Ефекти DHTML) (див. рис. 1). У списку Вкл (Увімкнути) цієї панелі виберіть подію, після настання якої буде запущено ефект анімації:

Рис.1
-
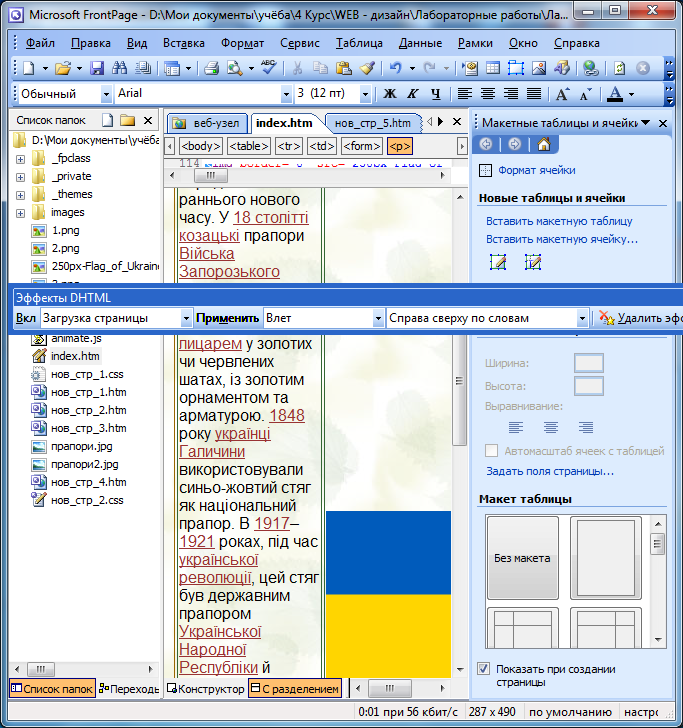
У списку Применить (Застосувати) задайте анімаційну дію, що відбуватиметься після настання вибраної події. Зокрема, для події Загрузка страницы (Завантаження сторінки) це може бути:

-
У списку Эффект (Ефект) задайте параметри дії.
-
Збережіть результати та перевірте роботу сторінки у браузері, вибравши команду Файл • Просмотреть в обозревателе (Файл • Переглянути у браузері).
-
Проексперементуйте з іншими ефектами та виберіть той, що вам довподоби.
-
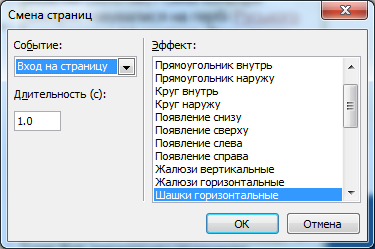
Відкрийте сторінку index.htm. Виконайте команду Формат • Смена страниц (Формат • Зміна сторінок). У діалоговому вікні, що відкриється (див. рис. 2), виберіть подію, з настанням якої виконуватимуться анімаційні ефекти переходу між сторінками:

Рис. 2
-
У полі Длительность (Тривалість) задайте тривалість створюваного ефекту (в секундах). Для вибору ефекту переходу використайте список Эффект (Ефект). Збережіть результати і перевірте роботу сторінки у браузері.

-
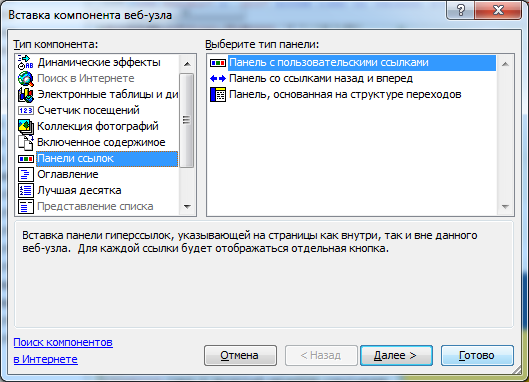
Створіть нову веб-сторінку. Виберіть команду Вставка • Веб-компонент (Вставка • Веб-компонент), у вікні, що з'явиться, у списку Тип компонента (Тип компонента) виберіть значення Оглавление (Зміст) і натисніть кнопку Готово (Готово). У діалоговому вікні, що відкриється (рис. 3), зазначте сторінку, що є стартовою для сайту, та встановіть потрібні прапорці. За допомогою команди Свойства страницы (Властивості сторінки) контекстного меню сторінки відкрийте відповідне діалогове вікно і у поле Название (Назва) введіть слово «Зміст». Збережіть сторінку у файлі zmist.htm.

Рис. 3
-
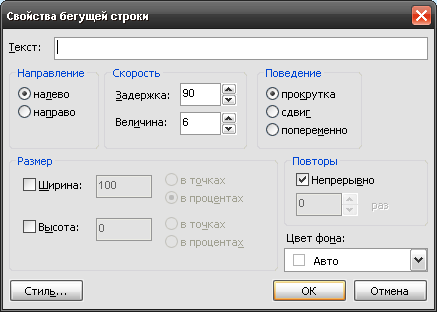
Перевірте роботу зі змістом у вікні браузера. Відкрийте будь-яку сторінку сайту і виділіть текст, який потрібно зробити рухомим рядком. У меню Вставка (Вставка) виберіть команду Веб-компонент (Веб-компонент), потім тип компонента Динамические эффекты (Динамічні ефекти) і ефект — Бегущая строка (Рухомий рядок). Після клацання кнопки Готово (Готово) відкриється діалогове вікно, яке при-значене для настроювання його параметрів (рис. 4).

Рис. 4.
-
Використовуючи перемикач Направление (Напрямок), задайте напрямок руху рядка: налево (ліворуч) або направо (праворуч).
-
Область Скорость (Швидкість) містить два лічильники, що керують швидкістю переміщення рядка:
• Задержка (Затримка) — задає проміжок часу між двома послідовними переміщеннями рядка (у мілісекундах);
• Величина (Величина) — визначає відстань між двома сусідніми позиціями рядка (у пікселах).

-
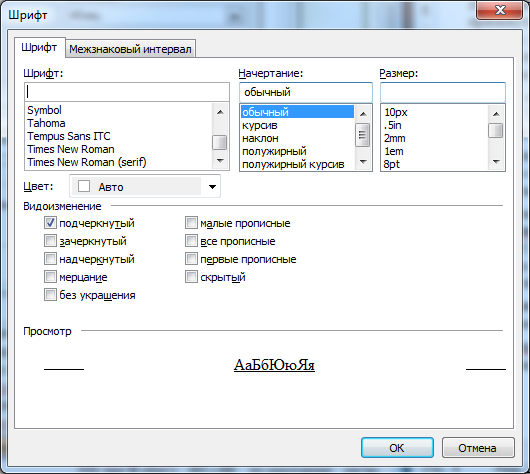
Клацніть кнопку Стиль (Стиль). На екрані з'явиться діалогове вікно Изменение стиля (Змінення стилю), в якому за допомогою меню кнопки Формат (Формат) можна змінювати оформлення рухомого рядка — параметри шрифту (команда Шрифт (Шрифт)), абзацу (Абзац (Абзац)), меж (Граница (Межа)) тощо. Задайте ці параметри на власний розсуд.

Контрольні запитання
-
Що таке форма? У які способи можна створити форму у програмі FrontPage?
Створити форму у FrontPage можна у три способи.
-
За допомогою майстра. Програма задає низку запитань про те, якою повинна бути форма і, ґрунтуючись на відповідях, будує форму, яку згодом можна відредагувати так, щоб вона повністю відповідала вимогам.
-
Використовуючи шаблон сторінки з формою. При цьому програма не ставить жодних запитань, а відразу створює форму певного типу, наприклад для гостьової книги. Її також можна редагувати.
-
Самостійно зі стандартних елементів. Для цього спочатку створюють сторінку, а потім розміщують на ній форму. FrontPage у формі створить дві кнопки — Отправить (Надіслати) і Сброс (Скинути). Розробнику залишається створити на формі поля та інші елементи.
-
Що таке таблиця каскадних стилів?
Таблиця стилів – це шаблон, який керує форматуванням тегів у web-документі. (CSS – CASCADING STYLE SHEETS)
-
Як додати динамічні ефекти до виділеного фрагменту?
-
Як додати web-компонент на сторінку?
Виберіть команду Вставка • Веб-компонент (Вставка • Веб-компонент), у вікні, що з'явиться, у списку Тип компонента (Тип компонента) виберіть значення Оглавление (Зміст) і натисніть кнопку Готово (Готово). У діалоговому вікні, що відкриється (рис. 3), зазначте сторінку, що є стартовою для сайту, та встановіть потрібні прапорці. За допомогою команди Свойства страницы (Властивості сторінки) контекстного меню сторінки відкрийте відповідне діалогове вікно і у поле Название (Назва) введіть слово «Зміст».
Висновки: я навчився використовувати можливості програми FrontPage з оформлення веб-сторінок та встановлювати динамічних елементів різних типів.


