Файл: Урок 7 (часть 1) дизайн чатбота и страницы для чатбота.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 17.10.2024
Просмотров: 4
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
УРОК 7 (часть 1) - дизайн чат-бота и страницы для чат-бота
В этом уроке мы с Вами поговорим о настройке дизайна чат-бота и дизайна страницы, на которой сейчас Ваш чат-бот размещен.
Начнем с дизайна чат-бота.
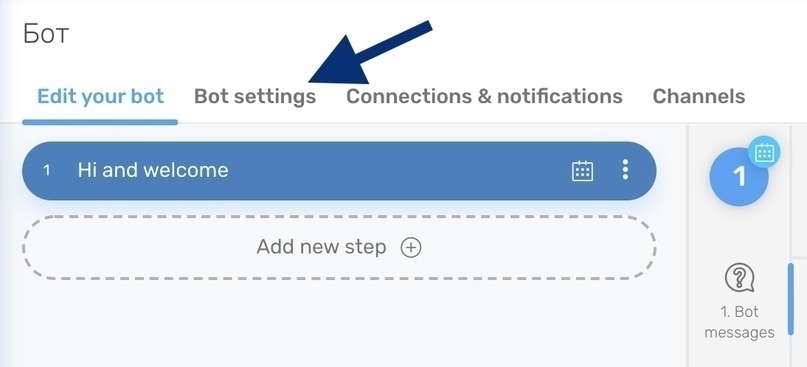
Для этого заходим во вкладку «Bot Settings» (Настройки бота):

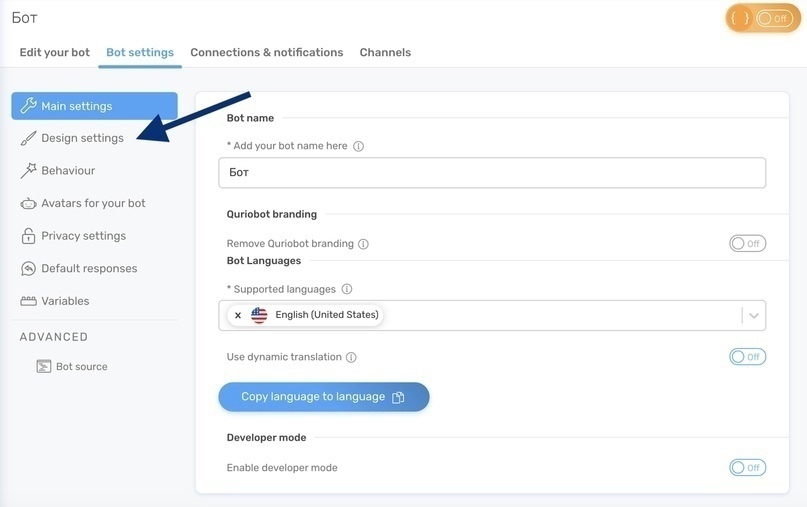
Заходим в раздел «Design settings» (Настройки дизайна):

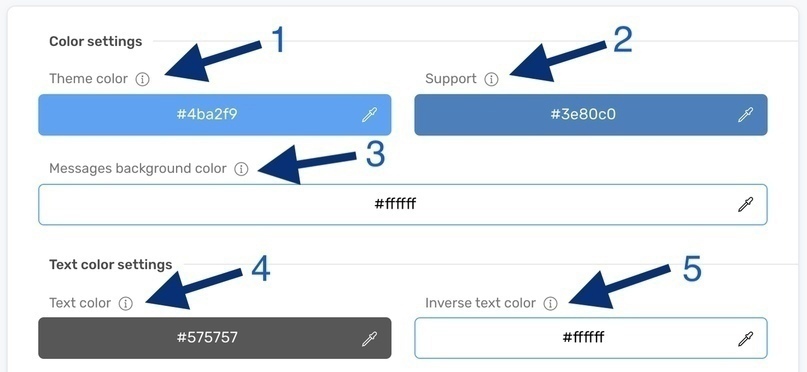
В первом блоке настроек Вы можете изменять основные цвета. Давайте разберем по порядку:

-
Theme color (Основной цвет темы бота)
Этот пункт настроек задает цвет основным элементам чат бота (фон сообщений от пользователя, кнопки для ответа и т.д.) -
Support (Помогающий цвет)
С помощью этого цвета Вы можете задать цвет кнопок и других элементов при наведении на них курсора. -
Messages background color (Цвет фона сообщений от чат-бота)
Здесь Вы можете настроить цвет фона сообщений, которые отправляет чат-бот. -
Text color (Цвет текста)
В этом пункте вы можете выбрать основной цвет текста. -
Inverse text color (Обратный цвет текста)
Здесь необходимо задать цвет текста для сообщений от пользователя. Так как цвет фона сообщений от пользователя другой — необходимо, чтобы цвет текста был виден на нем.
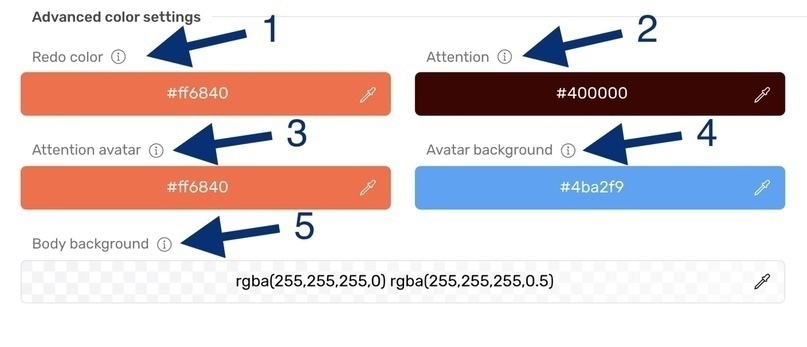
Теперь рассмотрим следующие настройки на этой странице также по порядку:

-
Redo color (Цвет изменений)
Здесь Вы можете задать цвет кнопки для изменения ответа на вопрос. -
Attention (Внимание)
Здесь Вы настраиваете текст сообщения о неправильном или некорректном ответе пользователя. -
Attention avatar (Аватар внимания)
В продолжении к предыдущему пункту, здесь Вы настраиваете цвет фона для аватара чат-бота в случае неправильного ответа пользователя. -
Avatar background (Фон аватара чат-бота)
Здесь Вы можете задать цвет для фона стандартного аватара бота. -
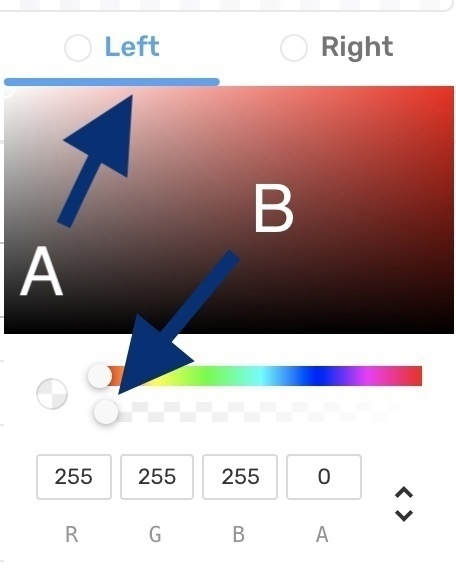
Body background (Фон чат с чат-ботом)
После нажатия на этот параметр у Вас появится окно настроек:

А. Здесь Вы выбираете сторону чата и настраиваете их по отдельности.
В. С помощью нижнего слайдера Вы можете настроить прозрачность фона чата.
Идем дальше:

-
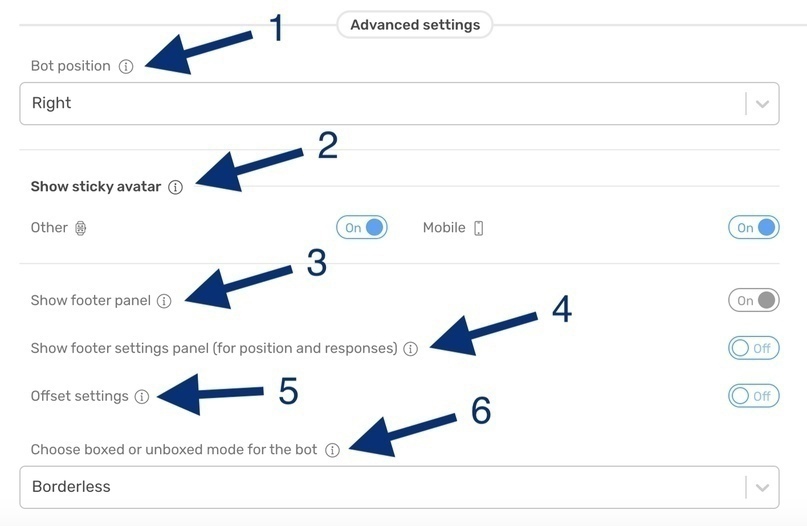
Bot position (Позиция чат-бота)
Здесь Вы можете выбрать, где чат-бот будет размещен: Right (Справа), Left (Слева), Center (По центру), Full width (На полный экран). -
Show sticky avatar (Показывать прикрепленный аватар)
Этот параметр особо важен при внедрении чат-бота на сайт. Он задает будет ли показываться кнопка с чат-ботом в углу экрана или нет. Можно изменять настройку как для телефонов, так и для остальных устройств. -
Show footer panel (Показывать нижнюю панель)
Здесь Вы можете убирать нижнюю панель чат-бота. (Доступно только для платных тарифов) -
Show footer settings panel (Показывать панель управления внизу)
Здесь Вы можете включать и выключать кнопку настроек для пользователя внизу чата. -
Offset settings (Настройки смещения)
В этом блоке Вы можете менять местонахождение чата и иконки чата.
По порядку:
Bot top offset (Отступ сверху чата)
Bot bottom offset (Отступ внизу чата)
Sticky avatar bottom offset (Отступ внизу иконки чата п.2) -
Choose boxed or unboxed mode for the bot (Выбор стиля окна чата)
Выбор из двух вариантов:
Borderless (без рамки)
Boxed (в рамке)
С настройками внешнего вида чат-бота мы разобрались!
Переходим к странице, на которой у Вас сейчас размещен чат-бот.
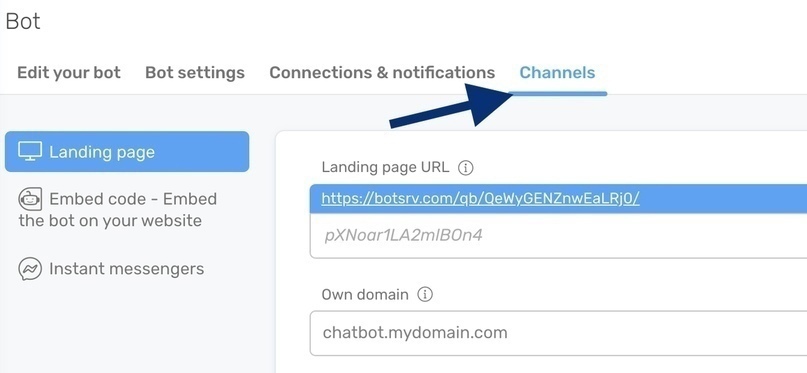
Для этого Вам нужно зайти во вкладку «Channels» (Каналы):

Далее Вам нужен раздел «Landing page», он открывается автоматически.

-
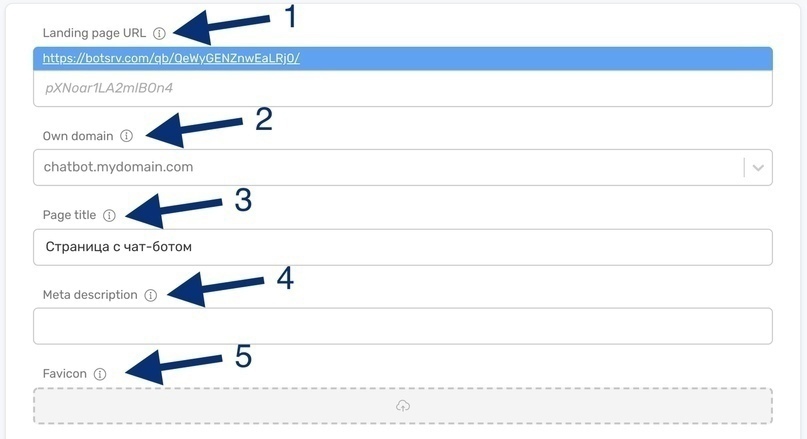
Landing page URL (Ссылка на страницу с Вашим чат-ботом) -
Own domain (Поле для выбора домена страницы, доступно на платных тарифах) -
Page title (Название страницы, которое отображается в частности во вкладках браузера) -
Meta description (Настройки для специалистов SEO — Вам это не нужно) -
Favicon (Иконка страницы, которая отображается в браузерах)

-
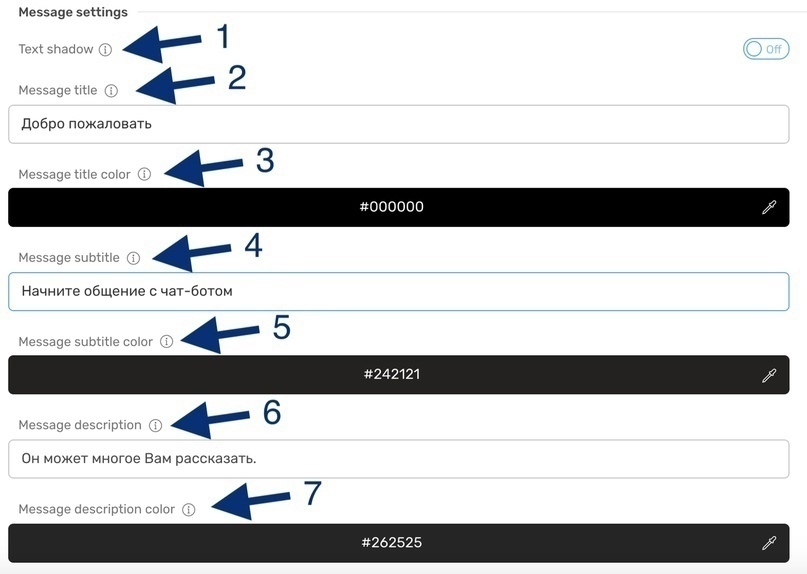
Text shadow (Включить или выключить жирность текста) -
Message title (Заголовок страницы) -
Message title color (Цвет текста заголовка) -
Message subtitle (Подзаголовок) -
Message subtitle color (Цвет текста подзаголовка) -
Message description (Описание) -
Message description color (Цвет текста описания)

-
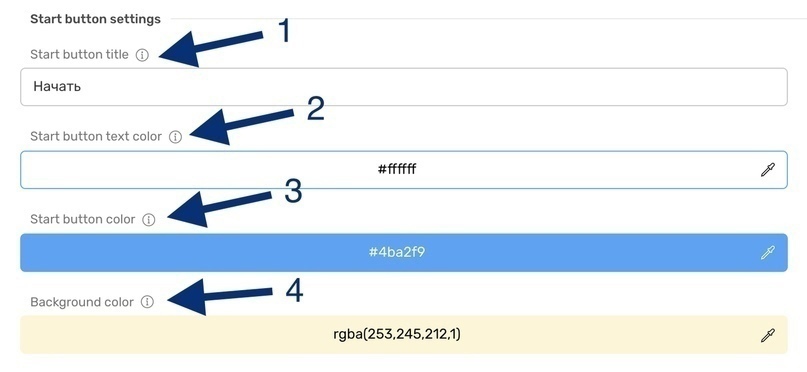
Start button title (Текст кнопки вызова чат-бота) -
Start button text color (Цвет текста кнопки) -
Start button color (Цвет фона кнопки) -
Background color (Цвет фона страницы, при использовании фона в виде картинки его не видно)

-
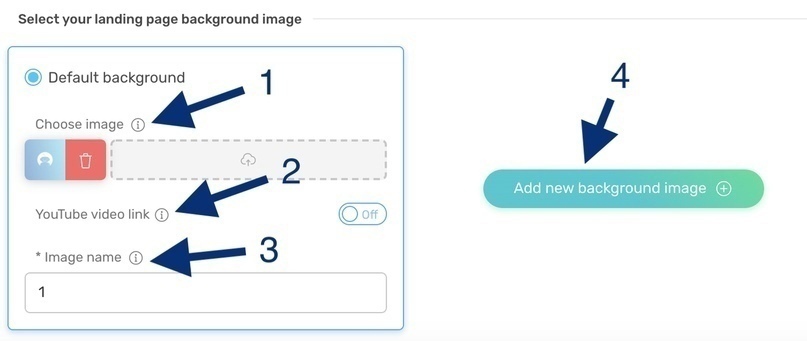
Choose image (Выберите картинку для фона) -
YouTube vido link (Включить видео из YouTube для фона) -
Image name (Название картинки)
Теперь Вы можете полностью настраивать внешний вид чат-бота и страницы, на которой он размещен сейчас.
Домашнее задание:
Настройте внешний вид чат-бота и страницу, на которой он размещен, на свой вкус. Главное, чтобы все тексты были читаемые и приятны глазу. И выслать скриншоты вашей проделанной работы.
Если у Вас будут вопросы пишите в группу потока — мы с удовольствием Вам поможем.

