Файл: 1. Разработка, внедрение и адаптация программного обеспечения отраслевой направленности 5.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 20.03.2024
Просмотров: 9
Скачиваний: 0
СОДЕРЖАНИЕ
1. Разработка, внедрение и адаптация программного обеспечения отраслевой направленности
1.1 Инструктаж по технике безопасности. Реализация базовых и дополнительных алгоритмических структур
1.2 Типовое Техническое задание. Оформление
1.4 Ввод-вывод, работа с файлами. Создание базы данных
1.5 Алгоритмы поиска. Алгоритм сортировки
1.6 Объектно-ориентированное программирование Создание главной кнопочной формы.
Архитектура и принципы работы систем управления контентом
2.1 Определение и постановка задач. Разработка технического задания
2.1.1 Определение и постановка задач
1.3 Работа WordPressУстановка OpenServer
2.4 Дизайн внутренних страниц сайта

Рис. 14 – добавление кнопки.
Архитектура и принципы работы систем управления контентом
2.1 Определение и постановка задач. Разработка технического задания
2.1.1 Определение и постановка задач
Создание сайта – это комплекс мероприятий, объединяющих в себе разработку дизайна, информационное наполнение, применение веб- и маркетинговых технологий, направленных на удовлетворение потребностей посетителей и владельцев будущего сайта. Данный процесс – продукт совместной работы идейного вдохновителя проекта и команды узкопрофильных специалистов. Во время учебной практики было разработано техническое задание для создания сайта . В техническом задании были учтены следующие аспекты:
-
общие сведения; -
назначения и цели создания системы; -
характеристика объектов автоматизации; -
требования к системе; -
порядок контроля и приемки системы; -
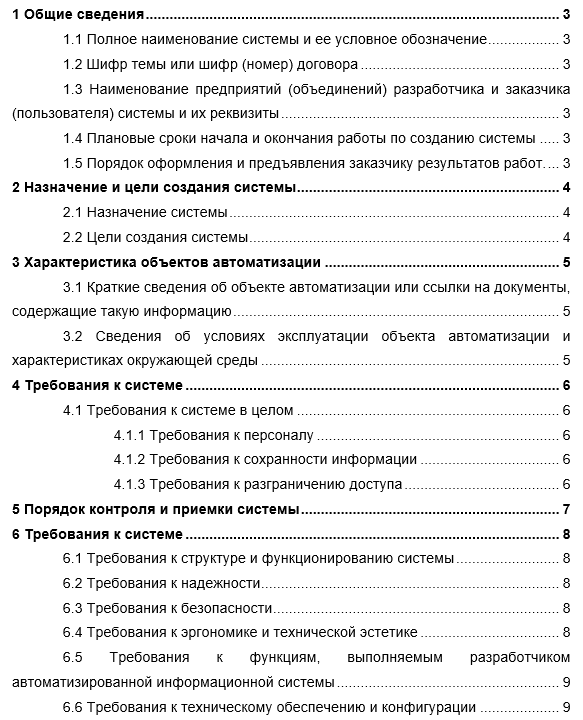
требования к системе (рис. 15).

Рис. 15 – Техническое задание.
Основным назначением сайта является грузоперевозки по всей России. Целью создания сайта является облегчение получения помощи пользователями актуальной информацией и снабжение поддержкой. Основные задачи сайта - сайт должен предоставлять пользователям доступ к информации цен и какие грузы и по каким регионам в данный момент совершается поездки, как связаться, и как отправить посылку или же груз.
1.2 Установка OpenServer.
1.3 Работа WordPressУстановка OpenServer
OpenServer — это портативная программная среда, созданная специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Данный программный комплекс включает в себя тщательно подобранный набор серверного программного обеспечения, а также невероятно удобную и продуманную управляющую утилиту, которая обладает мощными возможностями по администрированию и настройке всех доступных компонентов.
OSPanel широко используется с целью разработки, отладки и тестирования веб-проектов, а также для предоставления веб-сервисов в локальных сетях.
Проект существует уже более 10 лет, он успешно зарекомендовал себя как первоклассный, простой и надёжный инструмент, необходимый каждому веб-мастеру. За годы разработки мы постарались реализовать в нём всё самое лучшее, что есть на сегодняшний
день в аналогичных программных продуктах
Первым шагом в установки OpenServer будет переход на официальный сайт, где нужно нажать по кнопке «Скачать» (она располагается на верхней панели). Далее нужно выбрать базовую версию в выпадающем меню и начать ее загрузку.
После завершения скачивания, нужно запустить полученный EXE-файл. При установке необходимо указать путь, куда будет установлен локальный сервер, и нажать «Извлечь».
После окончания извлечения нужно перейти по пути установки программы и запустите находящийся там исполняемый файл.
При запуске всплывает уведомление, о том, что запуск осуществляется впервые, а это значит, нужно установить патчи для Microsoft Visual C++. Данную операцию обязательно нужно подтвердить.
Работа WordPress
Сам WordPress распространяется бесплатно, поэтому от пользователя требуется только загрузить его и распаковать в соответствующем месте на локальном хранилище. Эта операция займет всего несколько минут.
Для скачивания WordPress нужно перейти на официальный сайт CMS и нажать на кнопку «Получить WordPress». Далее подтвердить начало загрузки компонента.
По завершении создать каталог с названием в папке «domains», которая находится в корне OpenServer. Затем туда нужно распаковать файлы полученного архива.
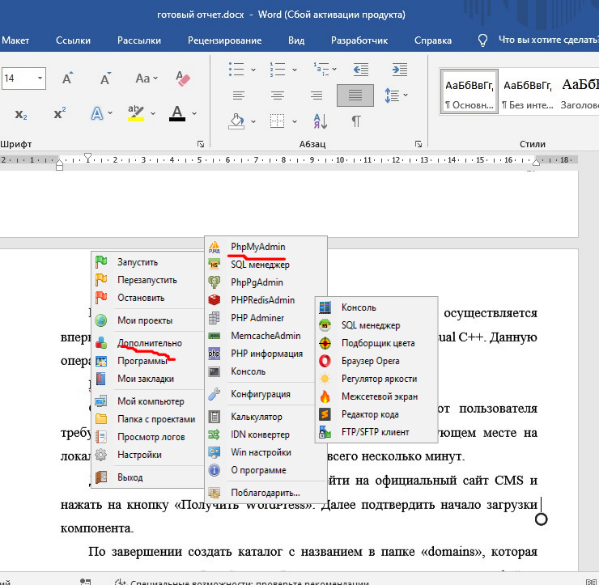
Следующий шаг — это создание базы данных и пользователя для phpMyAdmin. Для этого нужно открыть меню OpenServer, навести курсор на «Дополнительно» и выбрать первый пункт в списке (рис. 16).

Рис. 16 – Меню OpenServer.
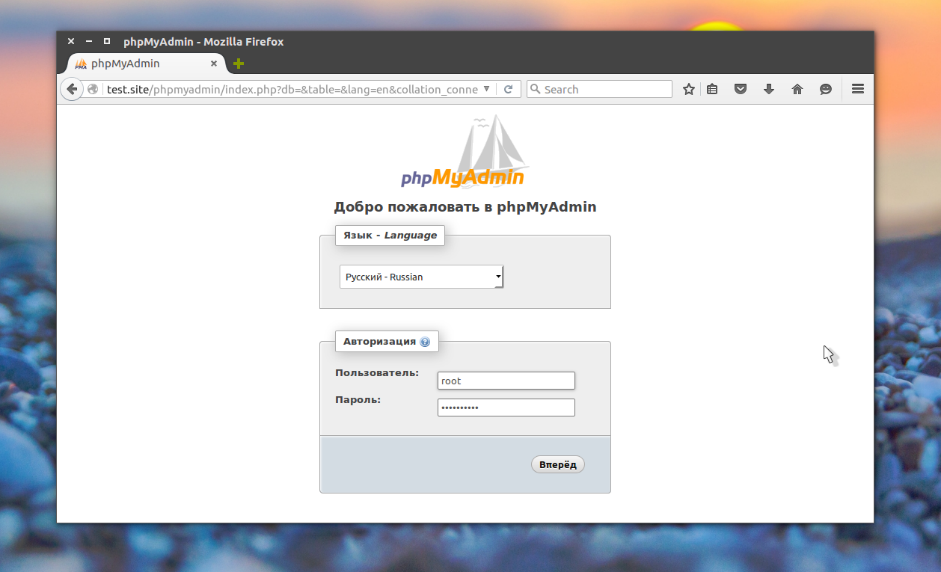
После чего откроется панель управления phpMyAdmin в новой вкладке браузера. В нем нужно будет вести пароль и root (рис. 17)

Рис. 17 – Вход в phpMyAdmin.
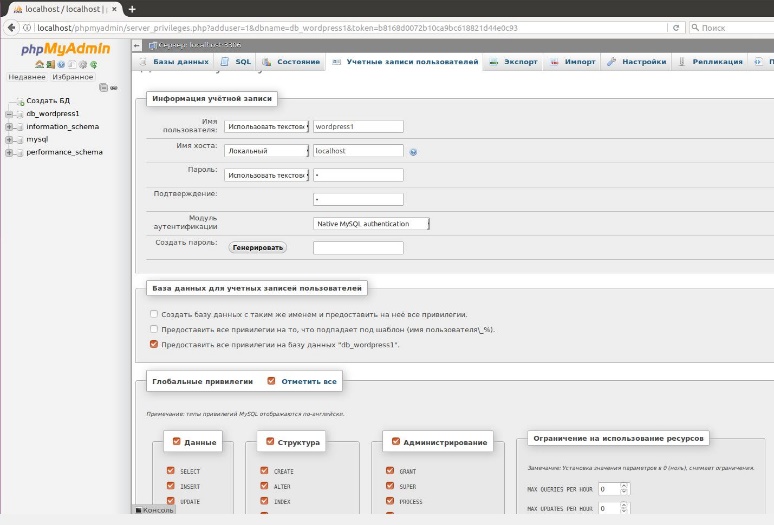
После авторизации нужно перейти в учетную запись и нажать добавить учетную запись в окне нужно заполнить основную. Информации: Имя пользователя, пароль и отметить галочками все пункты на сайте (рис. 18).

Рис 18. – Создание учетной записи в phpMyAdmin.
После сохранения база данных с аналогичными пользователями именем появятся в меню слева.
После запускаем OpenServer нужно запустить свой сайт, появиться вкладка «Добро пожаловать», что означает успешное завершение установки (рис. 19).

Рис. 19 – Запуск сайта.
Нужно только осталось выполнить инструкцию отобразившейся в этой вкладке WordPress.
2.3 Разработка Web-дизайна главной страницы
После регистрации на WordPress. Нужно приступать к созданию сайта первым делом стоит выбрать подходящую тему для сайта. с помощью выбранной темы можно изменять внешне то есть костомизировать.
Для установки темы необходимо перейти в раздел «Внешний вид – Темы» и нажать кнопку «Добавить» ( Рис. 20).

Рис. 20 – Добавление темы.
После того как подходящая тема была найдена, нужно выбрать ее и нажать кнопку «Установить», по завершению установки тему нужно будет активировать и нам доступен редактор.
2.4 Дизайн внутренних страниц сайта
Для настройки темы в консоли WordPress нужно перейти в меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана (Рис. 21)

Рис. 21 – Настройка дизайна темы
В разделе «Свойства сайта» нужно загрузить логотип, указать название и краткое описание сайта (Рис. 22).

Рис. 22 – Создание названия и краткого описание сайта
В разделе «Цвета» можно настроить цветовую схему шаблона, а также цвет фильтра закрепленного фото и букв ( Рис. 23).

Рис 23 – Настройка цветов
В разделе «Меню» можно настроить меню сайта или создать новое. Для этого нужно нажать на кнопку «Создать меню», после нужно написать название меню и нажать кнопку «Далее». В открывшемся окне можно добавить страниц, записи или произвольные ссылки, которые будут отображаться в меню (Рис. 24.)

Рис. 24 – меню.
Также можно создавать новые страницы и редактировать их, для этого необходимо перейти в меню «Страницы» и нажать кнопку «Добавить новую»
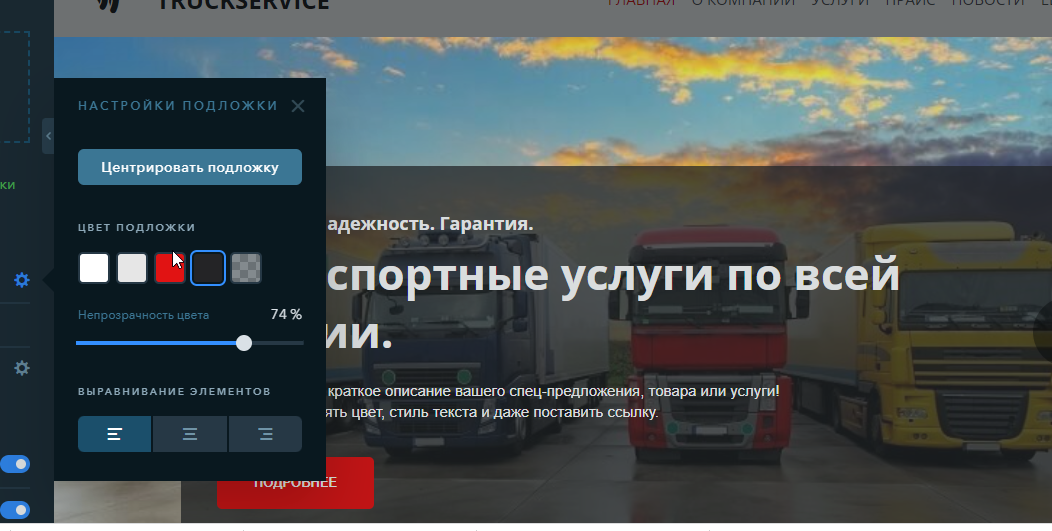
После создания новой страницы можно приступить к ее редактированию. Для этого нужно воспользоваться множеством различных виджетов, например, который нужен для написания текста, а также настройкой страницы и блоков ( Рис. 25).

Рис. 25 - Редактирование новой страницы.
1.2 Тестирование. Заливка на хостинг. Запуск сайта
2.4.1 Тестирование
Перед заливкой сайта на хостинг надо выполнить тестирования. Для начала нужно провести ревизию установленных плагинов. Во время создания сайта ставились рабочие плагины, которые не нужны для его дальнейшей работы. Теперь эти плагины нужно удалить.
Следующим шагом будет тестирование скорости загрузки сайта. Для этого нужно использовать несколько сервисов проверки.
Далее необходимо проверить отображение сайта на мобильной версии сайта и видимость во всех популярных браузерах.
Заливка на хостинг
Для заливки сайта на хостинг необходимо перейти на сайт веб-хостинга. Первым шагом нужно открыть официальный сайт и на первом экране перейти во вкладку «Виртуальный хостинг»

Рис. 26 – Выбор веб-хостинга
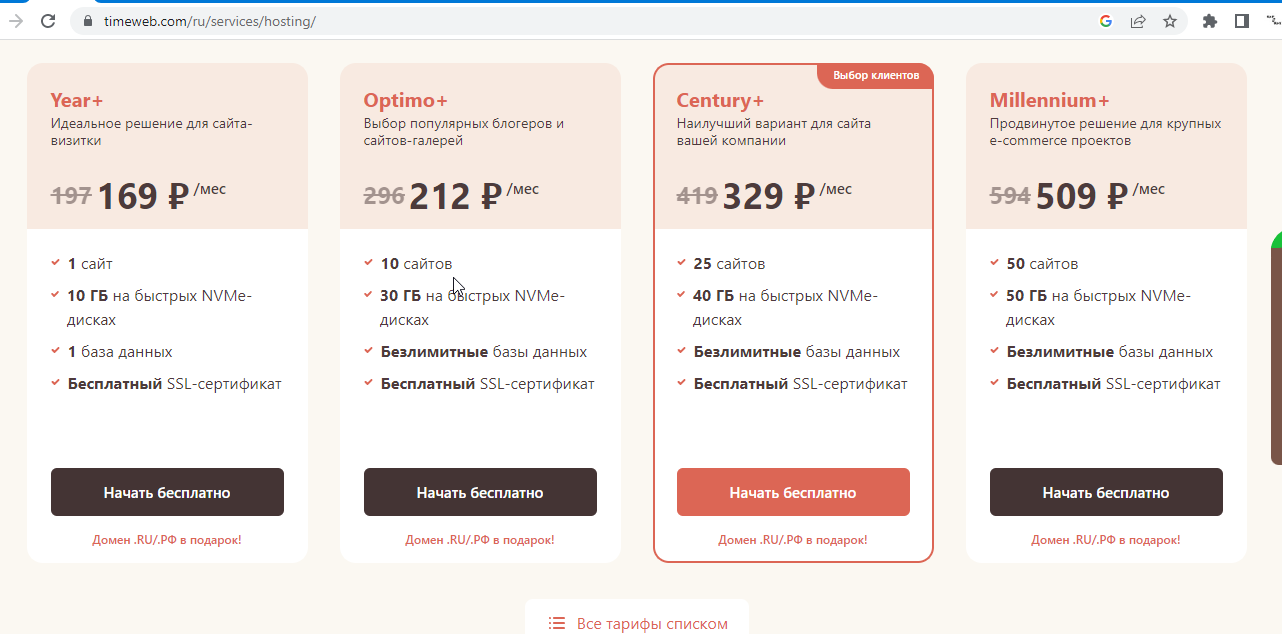
В отобразившемся окне можно ознакомится с тарифными планами и над тарифом нужно кликнуть по кнопке «создать аккаунт», для регистрации

Рис. 27 – Выбор тарифного плана.
При успешной регистрации перекинет в личный кабинет, где и будут происходить все манипуляции с веб-сайтом.
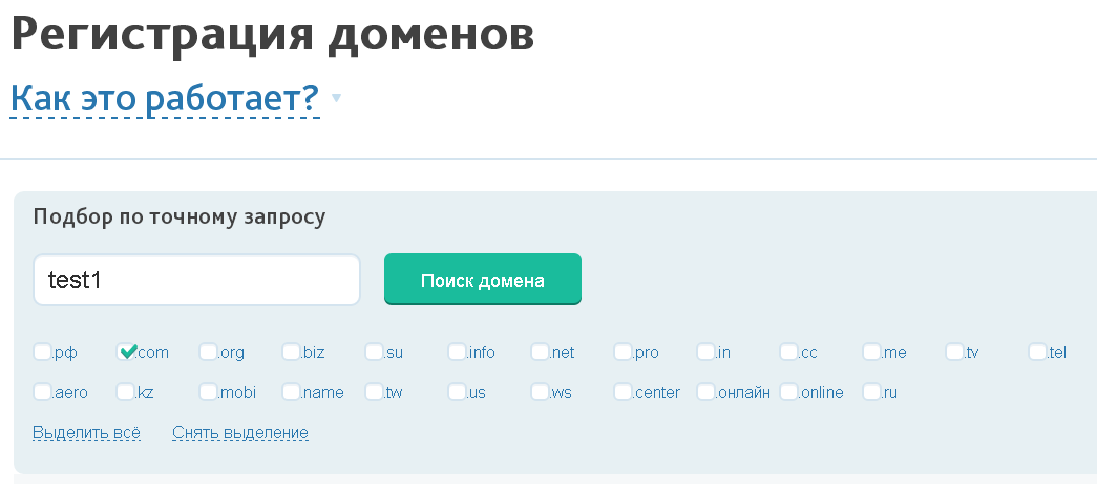
После регистрации с личного кабинета на хостинге нужно добавить домен, на котором в последующем будет размещен веб-сайт. Для этого нужно перейти в личный кабинет и открыть раздел «Домены». И затем нажать Купить домен.

Рис. 28 - Регистрация домена.
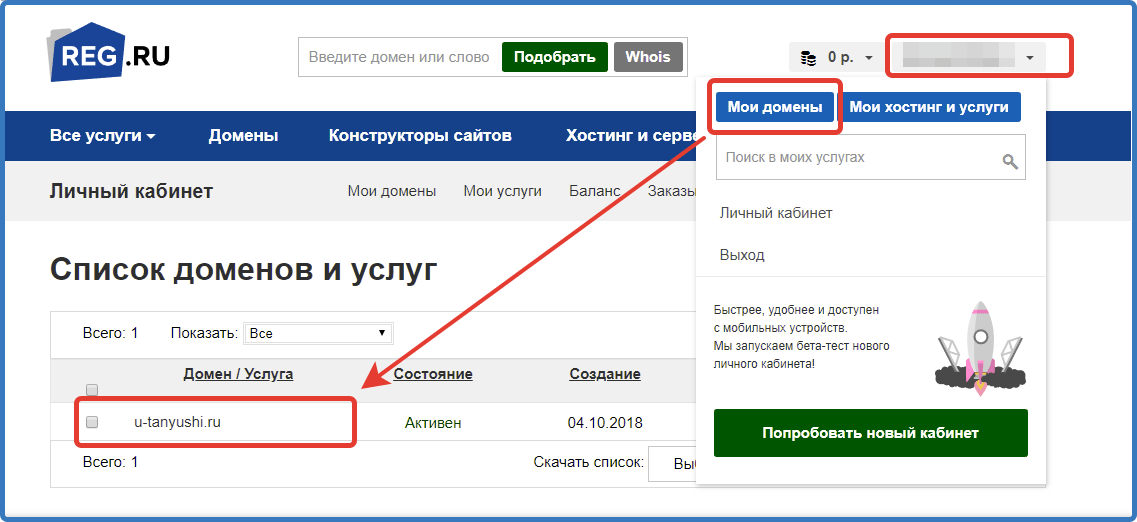
После этих действий в списке адресов будет отображено доменное имя, которое было добавлено на предыдущем этапе
 .
.Рис. 29 – Проверка списков адресов.
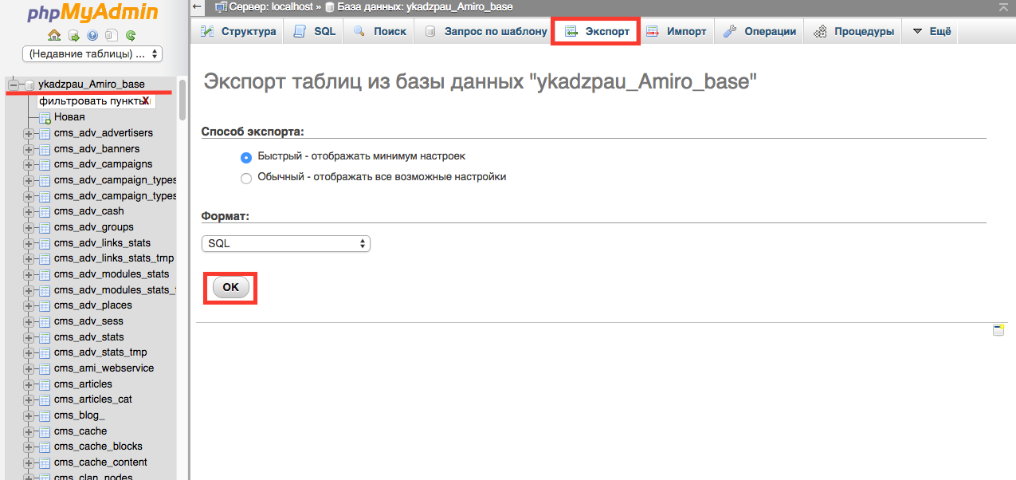
Следующим шагом нужно загрузить базу данных на доменое имя. Для этого нужно перейти на сайт PhpMyAdminer и во вкладке «Экспорт» сделать экспорт базы данных. После этого нужно импортировать сайт на хостинг.

Рис 30 – Экспорт базы данных
1.2 Запуск сайта
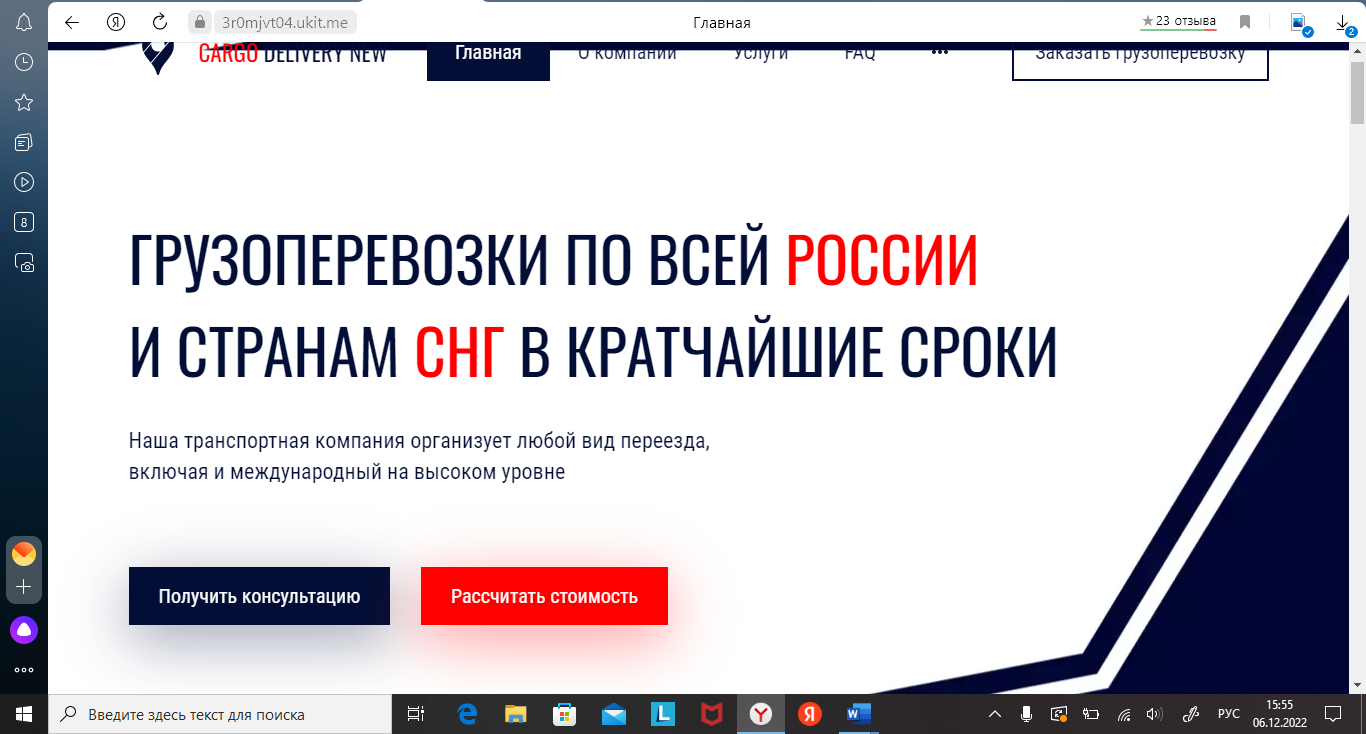
После успешной установки сайта переходим по ссылке и запускаем.

Рис. 31 – Проверка сайта.
Заключение
Практическая подготовка – это элемент образовательного процесса, позволяющий закрепить теоретические и практические навыки, приобретенные во время изучения профессионального модуля 02 «Разработка, внедрение и адаптация программного обеспечения отраслевой направленности».
Основная цель практической подготовки – формирование практических профессиональных умений, приобретение первоначального практического опыта по основным видам профессиональной деятельности для последующего освоения общих и профессиональных компетенций.
В ходе прохождения практической подготовки была достигнута основная цель, а именно:
-
обеспечена готовность выпускников к выполнению основных профессиональных функций в соответствии с требованиями; -
расширен круг формируемых умений и навыков, усложнение по мере перехода от одного этапа практики к другому; -
обеспечена готовность к дальнейшему профессиональному самоопределению; -
обеспечена неразрывная связь практического и теоретического обучения.
Продолжительность практической подготовки с «29» апреля 2022 года по «03» июня 2022 года, с «03» октября 2022 года по «07» ноября 2022 года. За это время были освоены навыки организации профессиональной деятельности, исходя из целей и способов ее достижения.
Список использованных источников
1. Бекаревич Ю.Б. Создание реляционной базы данных и запросов. MS ACCESS 2007/Бекаревич Ю.Б., Пушкина Н.В.//Создание таблиц базы данных: СП.: СПбГУЭФ, 2021. - С.9-42.
2. Гагарина Л.Г. Разработка и эксплуатация автоматизированных информационных систем/Киселев Д.В., Федотова Е.Л., Гагарина Л.Г.//Автоматизированные информационные системы: М.: ФОРУМ: ИНФРА-М, 2020. - С.67-80.
3. Гвоздева В.А. Основы построения автоматизированных информационных систем/Гвоздева В.А., Лаврентьева И.Ю.//АИС: основные понятия и определения: М.: ИД «ФОРУМ» - ИНФРА-М, 2019. - С.14 .
4. Кэнту М. Delphi 7: Для профессионалов. - СПб.: Питер, 2021. - 1101 с.: ил.
5. Стивене P. Delphi. Готовые алгоритмы/Пер. с англ. - М.: ДМК Пресс, 2019.- 384.: ил.
6. Сухарев М.В. Основы Delphi. Профессиональный подход. - СПб.: Наука и Техника. 2018. - 600 е.: ил.


