ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 17.04.2024
Просмотров: 33
Скачиваний: 0
word-spacing – відстань між словами із стандартними значеннями довжини (pt, px, cm, mm).
Окрім
стандартних одиниць вимірювання довжини
px,
pt
(рівний 0,36 мм), mm,
cm,
може використовуватися em
(1em
рівний ширині букви m
в
шрифті, що використовується), ex
(1ex
рівний висоті шрифту), px
(1px
рівний ширині
пікселя).
Приклад:
<html>
<head><title>Web-документ</title>
<style type="text/css">
<!--
p.class1
{
text-align:justify;
text-indent:20pt;
color:#c0c0c0;
background-color:#000000;
}
.class2 { text-decoration:underline; }
.class3 { letter-spacing:5; }
.class4 { text-transform:uppercase; }
-->
</style>
</head>
<body>
<b>Приклад</b>
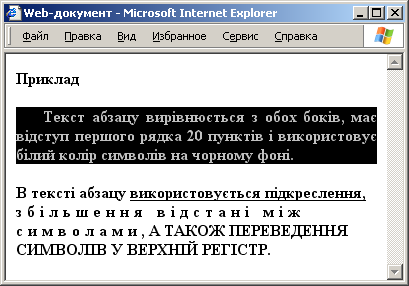
<p class="class1">Текст абзацу вирівнюється з обох боків, має відступ першого рядка 20 пунктів і використовує білий колір символів на чорному фоні.</p>
<p>В тексті абзацу <span class="class2">використовується підкреслення, </span>
<span class="class3"> збільшення відстані між символами</span>
<span class="class4">, а також переведення символів у верхній регістр.</span></p>
</body>
</html>
4 КОЛІР І ФОН
color – колір тексту – будь-яке значення, відповідне стандарту.
background-color – колір фону – будь-яке значення, відповідне стандарту.
background-image:URL("URL") – фонове зображення – будь-яке значення URL, відповідне стандарту.
background-repeat – напрям повторення фонового зображення. Можливі значення: repeat – повторення по горизонталі і вертикалі (за замовчанням); repeat-x – повторення тільки по горизонталі; repeat-у – повторення тільки по вертикалі; no-repeat – відсутність повторення.
background-position – положення фонового зображення щодо верхнього лівого кута елемента, що містить його. Можливі значення: відстань по горизонталі, відстань по вертикалі в стандартних одиницях довжини або в процентному співвідношенні. Значення 50% по горизонталі і 50% по вертикалі дає той, що розташовує фонового зображення по центру. Розміщення фонового зображення може бути також top – по верхньому краю; center – по центру; bottom – по нижньому краю; left – по лівому краю; right – по правому краю.
background-attachment – прокрутка фонового зображення разом з документом. Можливі значення: scroll – прокрутка (за замовчанням); fixed – фіксація зображення у вікні браузера.
Для опису відразу всіх параметрів фону можна використовувати властивість background: background-color background-image background-repeat background-attachment background-position
Приклад:
<html>
<head><title>Web-документ</title>
<style type="text/css">
<!--
body {background-color: pink;}
p
{
color: #ffffcc;
background-image: url("64.jpg");
}
-->
</style>
</head>
<body>
<b>Приклад</b>
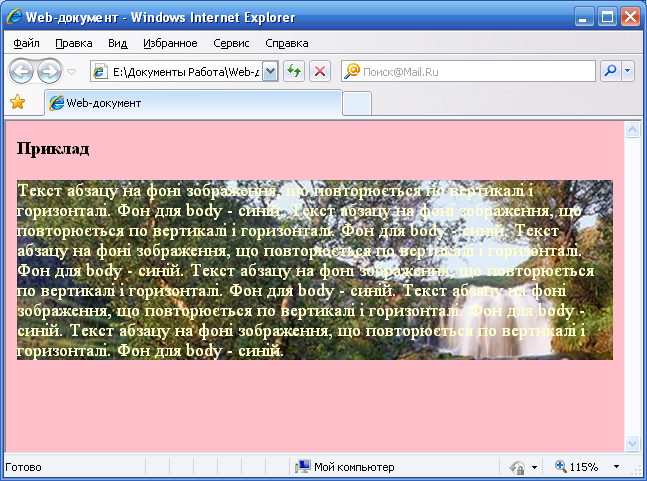
<p>Текст абзацу на фоні зображення, що повторюється по вертикалі і горизонталі. Фон для body - синій. Текст абзацу на фоні зображення, що повторюється по вертикалі і горизонталі. Фон для body - синій. Текст абзацу на фоні зображення, що повторюється по вертикалі і горизонталі. Фон для body - синій. Текст абзацу на фоні зображення, що повторюється по вертикалі і горизонталі. Фон для body - синій. Текст абзацу на фоні зображення, що повторюється по вертикалі і горизонталі. Фон для body - синій. Текст абзацу на фоні зображення, що повторюється по вертикалі і горизонталі. Фон для body - синій.
</p>
</body>
</html>

5 Шрифти
font-family – сімейство шрифтів. Може бут`и декілька сімейств, відокремлених один від одного комами. Пріоритет визначається порядком в списку. Значенням може бути ім’я типового шрифту (serif/sans-serif/cursive/fantasy/monospace), а також шрифту, що належить одному з типів.
font-style – зображення шрифту. Можливі значення: normal – звичайне (за замовчанням); italic – курсив; oblique – похиле зображення.
font-variant – у вигляді малих прописних букв. Можливі значення: normal – звичайне (за умовчанням); small-caps – у вигляді малих прописних букв.
font-weight – товщина шрифту, що виводиться. Можливі значення: normal – звичайна (за замовчанням); bold – напівжирний; bolder – жирний; lighter – світлий; числові значення: 100 – світлий, 400 – звичайний, 700 – напівжирний, 900 – жирний.
font-size – висота символів (кегль). Значенням є будь-яка, відповідна стандартам висота або процентне значення, що визначає зменшення або збільшення у відсотках від кегля батьківського елемента. Значення абсолютного розміру можуть бути записані у вигляді ключових слів: xx-small – дуже малий; small – малий; medium – середній (за замовчанням); large – великий; x-large – дуже великий; xx-large – украй великий.
Значення відносного розміру можуть бути записані у вигляді ключових слів: larger – більше; smaller – менше.
Для опису відразу всіх параметрів шрифту можна використовувати властивість font: font-style font-variant font-weight font-size font-family
Приклад:
<html>
<head><title>Web-документ</title>
<style type="text/css">
<!--
body {font:italic bold 18pt impact;}
p1 {font: oblique xx-large impact;}
-->
</style>
</head>
<body>
<b>Приклад</b>
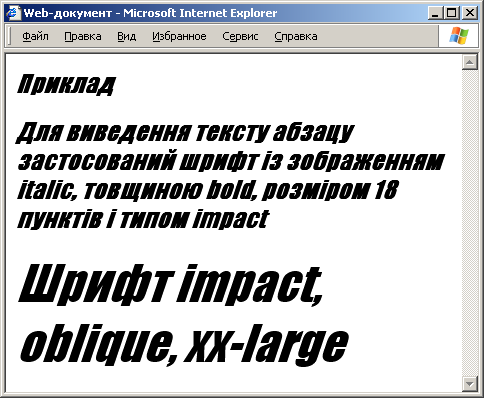
<p>Для виведення тексту абзацу застосований шрифт із зображенням italic, товщиною bold, розміром 18 пунктів і типом impact</p>
<p class="p1">Шрифт impact, oblique, xx-large</p>
</body>
</html>

6 Властивості блоків тексту
margin-top, margin-right, margin-bottom, margin-left – ширина верхнього, правого, нижнього і лівого поля. Значення за умовчанням – 0, значеннями є довжини, відповідні стандарту або процентне значення, що визначає відношення ширини поля до ширини елемента.
margin – ширина полів для всіх сторін елемента. У цієї властивості може бути від одного до чотирьох значень. Одне значення привласнюється всім полям, з двох значень перше привласнюється верхньому і нижньому полю, а друге – лівому і правому. При трьох: перше – верхньому полю, друге – лівому і правому, а третє – нижньому.
padding-top, padding-right, padding-bottom, padding-left – ширина проміжку між вмістом елемента і певною ділянкою його межі. Значення за умовчанням – 0, значеннями є довжини, відповідні стандарту або процентне значення, що визначає відношення ширини проміжку до ширини елемента.
padding – ширина проміжку для всіх сторін елемента. У цієї властивості може бути від одного до чотирьох значень. Одне значення привласнюється всім проміжкам, з двох значень перше привласнюється верхньому і нижньому проміжку, а друге – лівому і правому. При трьох: перше – верхньому полю, друге – лівому і правому, а третє – нижньому.
border – рамка. Для опису всіх властивостей рамки можна використовувати це конструкцію: border: border-width border-style border-color.
Властивостями є border-width (ширина рамки), border-style (стиль рамки) і border-color (колір рамки).
border-width – ширина рамки. Можливі значення: thin – тонка лінія; medium – середня (за умовчанням); thick – товста, а також стандартні значення ширини.
Можна також встановлювати значення ширини рамки для певної сторони. Для цього використовуються властивості: border-top-width, border-right-width, border-bottom-width, border-left-width з аналогічними значеннями.
border-style – стиль рамки. Можливі значення: none – відсутність (за умовчанням); hidden – прихована; dotted – пунктир; solid – суцільна; double – подвійна; dashed – штрих-пунктир; groove – подвійна борозна; ridge – гребінь; inset – врізка; outset – орнамент.
Можна також встановлювати значення стилю рамки для певної сторони. Для цього використовуються властивості: border-top-style, border-right-style, border-bottom-style, border-left-style.
border-color – колір рамки. Значенням є будь-хто, відповідний стандарту.
Можна також встановлювати значення кольору рамки для певної сторони. Для цього використовуються властивості: border-top-color, border-right-color, border-bottom-color, border-left-color.
Приклад:
<html>
<head><title>Web-документ</title>
<style type="text/css"><!--
P {
border: 10 double red;
margin: 50px 100px 100px 50px;
padding: 20px 20px 20px 20px
}
--></style>
</head>
<body>
<b>Приклад</b>
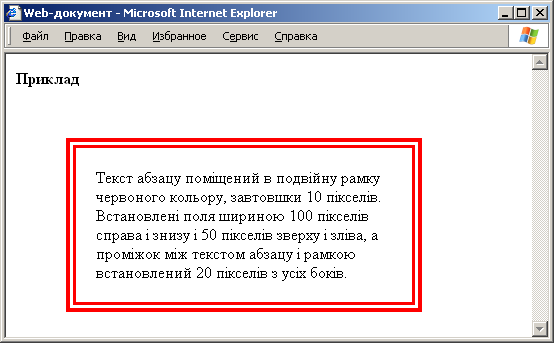
<p>Текст абзацу поміщений в подвійну рамку червоного кольору, завтовшки 10 пікселів. Встановлені поля шириною 100 пікселів справа і знизу і 50 пікселів зверху і зліва, а проміжок між текстом абзацу і рамкою встановлений 20 пікселів з усіх боків.</p>
</body>
</html>