Файл: Конспект занятия Тема занятия Создание Webсайтов с использованием языка гипертекстовой разметки документов html.doc
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 29.04.2024
Просмотров: 21
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
СОДЕРЖАНИЕ
Конспект занятия
Тема занятия: «Создание Web-сайтов с использованием языка гипертекстовой разметки документов HTML».
Цель занятия: воспитанники создадут Web-сайт, содержащий пять Web-страниц, знакомящий с основными тегами языка гипертекстовой разметки документов HTML.
Учащиеся должны знать:
-
определение следующих понятий: «Web-страница», «Web-сайт», «гипертекст», «гиперссылка», «браузер», «HTML», «тег»;
-
основные характеристики Web-ресурса;
-
структуру Web-документа;
-
назначение и атрибуты основных тегов.
Учащиеся должны уметь:
-
создавать HTML-файлы;
-
оформлять заголовки;
-
управлять размером, гарнитурой и цветом шрифта;
-
выделять и выравнивать абзацы;
-
размещать графику на Web-странице;
-
создавать гиперсвязи между страницами сайта.
Аппаратное и программное обеспечение: Компьютеры, мультимедийный проектор с экраном, текстовый редактор, программа браузер, мультимедийная презентация «Создание Web-сайта. Язык разметки гипертекстовых документов HTML», раздаточный материал для выполнения практических работ (приложение 1, приложение 2) и таблицы цветов по количеству учащихся.
ХОД УРОКА
-
Организационный момент:
Приветствие. Проверка готовности учащихся к уроку.
-
Актуализация знаний. Постановка целей урока
Беседа по ранее изученной теме «Знакомство с Интернетом» и «Сервисы сети Интернет». Для обсуждения предлагаются три вопроса:
-
Что такое сеть Интернет?
-
Основные возможности Интернет?
-
Службы Интернета.
- Я думаю что, вы согласитесь с тем что, каждый человек по-своему интересный и, наверное, каждый заслуживает иметь собственную страничку в сети или даже целый сайт. Но не все умеют создавать Web-странички, в частности мы с вами. Ну а если мы знаем, как здорово иметь собственный сайт, возможно, даже и не один но, к сожалению, не умеем пока его создать, то какая потребность у нас возникает?
Ожидаемый ответ: Научиться создавать собственные Web-сайты.
- А может ли умение создавать сайты, пригодиться вам в будущем, если да то как?
Ожидаемый ответ: Создать сайт своей фирмы, рассказать о своих успехах, увлечениях и т.д., зарабатывать, создавая сайты по заказу.
Какую цель мы перед собой поставим?
Ожидаемый ответ: Научиться создавать Web-сайты.
- Какие задачи, на ваш взгляд, необходимо решить, чтобы достичь этой цель? (Что конкретно мы должны узнать?)
Ожидаемый ответ: Как создавать простые текстовые странички. Как оформить Web-страницу (графикой, фотографиями, таблицами списками и т. д.). Какие требования предъявляются при оформлений страниц. Как связать несколько страниц в один сайт посредством гиперссылок. (Подведя итог, вывести задачи на экран или записать на доске.)
Возможный план:
-
Создание простых текстовых страниц;
-
Оформление Web-страниц (графикой, фотографиями, таблицами списками и т. д.);
-
Создание гиперссылок.
- Предлагаю вам создать собственные Web-сайты, в процессе работы, над которыми, мы с вами рассмотрим обозначенные выше вопросы, познакомимся с основами сайтостроительства, а кто-то, возможно, в дальнейшем, посвятит этому свою жизнь. В настоящее время разработка и создание сайтов - это одна из востребованных профессий. Завершим работу публичным представлением и защитой конечного продукта.
-
Введение. Историческая справка. Основные характеристики Web-ресурса.
Слайд(2-3) «Историческая справка»
В 1989 году сотрудник Европейского центра ядерных исследований в Женеве (CERN) Тим Бернес-Ли начал работу по созданию информационной системы, которая должна была объединить все информационные ресурсы центра: базы данных научных отчетов; результаты экспериментов; компьютерные программы обработки данных; списки почтовых адресов и т.д. Предложенная Бернесом гипертекстовая технология, позволяла легко переходить от одного документа к другому.
В основе технологии WWW лежат три составные части:
-
Язык гипертекстовой разметки - разработчики WWW выбрали систему SGML в качестве основы языка гипертекстовых документов. Этот язык был назван Hyper Text Markup Language (HTML);
-
Универсальный способ адресации ресурсов в сети URL – Uniform Resource Locator;
-
Протокол обмена гипертекстовой информацией HTTP - Hyper Text Transfer Protocol;
В декабре 1991 года американский физик Пол Кунз из Стенфордского университета создал первый сайт на основе WWW-технологии. В январе 1992 года Тим Бернес-Ли на конференции во Франции, где присутствовало более 200 физиков из разных стран рассказал о системе WWW, затем продемонстрировал как с ее помощью можно связаться с заокеанским сайтом Кунза в США.
Слайд(4) «Основные понятия»
Информация в системе WWW организована в виде страниц. Каждый желающий может разместить информацию о себе на так называемой «домашней страничке» (от англ. home page), поместив ее сервере своего провайдера или на серверах бесплатно предоставляющих место под такую страничку.
Несколько страниц, находящихся на одном сервере и объединенных по смыслу, образуют сайт (от англ. site – место, участок). В настоящее время большинство компаний, государственных и частных учреждений и предприятий, общественных организаций и просто частных пользователей имеют свои представительские сайты в Интернете.
Слайд(5) «Критерии оценки»
Основными характеристиками Web-ресурса при его оценивании являются два параметра: содержательный и технический.
Содержание включает информационные блоки, представленные на сайте. Материал должен представлять интерес не только для автора, но и для широкой общественности, для кого разработан этот материал. Материал должен быть четко и привлекательно изложен. С первого взгляда пользователь должен определить назначение ресурса, какие интересные материалы на нем располагаются, чтобы решить для себя, стоит ли вновь возвращаться к этому ресурсу. Уже в самом начале необходимо продумать и о возможном развитии сайта. Какие разделы, какие информационные блоки могут быть добавлены впоследствии. Интересное содержание еще предполагает изложение информации хорошим, грамотным языком. Другим фактором, на что стоит обратить внимание, является умение излагать сложные вещи простым и легким для чтения языком.
Техническое исполнение предполагает способ организации размещения информационных блоков на сайте и удобство просмотра всех разделов. В качестве критериев оценивания можно выделить качественное применение различных программных технологий, соответствие технического оформления выполняемой заданной функции Web-ресурса. Внешнее оформление должно соответствовать информационному содержанию и целевой аудитории сайта. Другим параметром оценивания выступает удобство навигации, когда разделы сайта четко сконструированы, все ссылки работоспособны, сайт доступен для неограниченного пользования, переходы между разделами наглядно представлены. Использование таких компонентов как анимационные картины в виде баннеров, либо кнопок навигации повышают уровень восприятия информации. При этом всегда необходимо помнить о чувстве меры и не забывать о размере страницы, который влияет на общее время загрузки страницы.
-
Выполнение практической работы №1
Цель работы:
-
Научиться оценивать качество Web-ресурсов;
-
Сформировать представление о том, каким должен быть «хороший» сайт.
Задание:
-
Проанализируйте 5-7 сайтов на ваш выбор по предложенным критериям и заполните таблицу (см. Приложение 1).
-
Попробуйте сформулировать требования к созданию учебных сайтов.
Учащиеся занимают рабочие места за компьютерами, выходят в Интернет, получают таблицу критериев оценки Web-ресурсов (Приложение 1) и приступают к выполнению практической работы.
-
Объяснение новой темы с использованием учебной презентации «Создание Web-сайта. Язык разметки гипертекстовых документов HTML»
Слайд(6) «Теги»
Гипертекст, создаваемый с помощью языка HTML, представляет собой обычный текст, включающий в себя элементы, управляющие внешним видом этого текста (цветом, стилем, размером и т.д.). Эти элементы состоят из особых текстовых фраз, называемых тегами. Внешне теги выделены в тексте треугольными скобками. По своему значению теги близки скобкам «begin – end» (начало – конец) в языках программирования, которые задают области действия определенной группы команд.
Слайд(7) «Структура Web-документа»
Весь гипертекстовый документ можно представить как один большой элемент с именем «HTML». По структуре он состоит из двух частей: заголовка документа и тела документа, где содержится отображаемый на экране текст.
Парные теги <HTML> HTML> являются внешними для всех остальных. Без этих тегов браузер не может определить формат документа и правильно его отобразить.
Заголовок документа включает парные теги: <HEAD> HEAD> и <TITLE> TITLE>. Теги <HEAD> HEAD> являются внешними по отношению к тегам <TITLE> TITLE>. Между тегами <TITLE> TITLE> обычно располагается название страницы, отображаемое в строке заголовка при просмотре документа в браузере.
Тело документа отображается с помощью парных тегов <BODY> BODY> между, которыми помещается основное содержание Web-страницы (тексты, таблицы, графические объекты, бегущие строки, баннеры и т.д.), включающее сведения о форматировании текста.
Итак, структура Web-документа:
<
Заголовок документа
HEAD>
<
Тело документа
BODY>
BODY>
HTML>
Рассмотрим теги, которые позволят нам реализовать задуманный проект Web-страницы.
Слайд(8) «Параметры тега BODY»
Тег <BODY> имеет несколько параметров:
-
Цвет фона документа bgcolor=#RRGGBB
-
Текстура фона background=file_name
-
Цвет текста text=# RRGGBB
-
Цвет текста ссылки link=# RRGGBB
-
Цвет текста активной ссылки alink=# RRGGBB
-
Цвет текста просмотренной ссылки vlink=# RRGGBB
Слайд(9) «Кодирование цвета»
Значение цвета указывается либо его буквенным обозначением, либо 6-ти разрядным шестнадцатеричным числовым кодом RRGGBB, где RR – интенсивность красного цвета, GG – интенсивность зеленого цвета, BB – интенсивность синего. Интенсивность может изменяться от значения 00 до FF.
Основные цвета
-
Цвет
Буквенное обозначение
RRGGBB
формат
Черный
BLACK
#000000
Голубой
BLUE
#00 f f f f
Зеленый
GREEN
#00 f f 00
Красный
RED
#f f 0000
Желтый
YELLOW
#f f f f 00
Сиреневый
FUCHSIA
#f f 00 f f
Ярко – зеленый
LIME
#008000
Темно – синий
NAVY
#000080
Оливковый
OLIVE
#808000
Сине – зеленый
TEAL
#008080
Серый
GRAY
#808080
Белый
WHITE
#f f f f f f
Слайд(10) «Заголовки»
Парный тег <H> служит для выделения заголовков (Headings). Цифра после буквы показывает уровень заголовка (всего их может быть шесть). Вместе с заголовком можно задать и выравнивание текста, задав значение параметру align:
-
по центру – CENTER;
-
по левому краю – LEFT;
-
по правому краю – RIGHT.
Слайд(11) «Свойства блока текста»
Тег <FONT> указывает параметры шрифта. Для него могут задаваться следующие параметры:
-
FACE – устанавливает тип шрифта для отображения текста;
Пример: текст .
-
SIZE – устанавливает размер шрифта, относительно установленного в браузере по умолчанию;
Пример: текст или текст , где n - число пунктов (от 1 до 7), на которое увеличивается или уменьшается размер шрифта (1пункт= дюйма или 0,353 мм). Принято считать, что размер «нормального» шрифта соответствует значению 3.
дюйма или 0,353 мм). Принято считать, что размер «нормального» шрифта соответствует значению 3.
-
COLOR – устанавливает цвет шрифта, задаваемый с помощью стандартных имен или в формате RRGGBB (см. выше);
Слайд(12) «Стили оформления»
Специальная группа тегов служит для изменения начертания шрифта.
<B>…B> - выделение полужирным
<I>…I> - выделение курсивом
<U>…U> - выделение подчёркиванием
<S>…S> - вычеркивание текста.
Слайд(13-14) «Абзацы»
Для обозначения обычных абзацев в языке HTML используют тег <P>…P>
Атрибут:
ALIGN="значение"
LEFT (по левому краю), RIGHT (по правому краю), CENTER (по центру), JUSTIFY (по ширине).
Если надо осуществить переход на новую строку без создания абзаца, можно использовать тег <BR>
Слайд(15) «Горизонтальная линейка»
Важным средством создания разделителей в тексте являются горизонтальные полоски-линейки, визуально отделяющие разные части документа друг от друга. Горизонтальная линейка создается тегом <HR>. Это одиночный тег, не имеющий соответствующего закрывающего тега.
Слайд(16) «Вставка рисунков»
Вставка графического изображения.
Иллюстрации играют важнейшую роль в оформлении Web-страницы. Сами рисунки хранятся в отдельных файлах вне документа HTML, но отображаются броузером внутри Web-страницы. В Web-страницах могут использоваться три графических формата - GIF, JPG, RNG. Ваш рисунок должен быть размещён в папке сайта, лучше все рисунки размещать в отдельной папке, например, images.
Для размещения рисунков в документе служит одиночный тег <IMG>. Этот тег всегда должен содержать обязательный атрибут SRC=, значение которого составляет URL файла изображения, записанный в абсолютной или относительной форме. При загрузке документа рисунок также загружается и отображается в том месте документа, где расположен тег  .
.
Слайд(17) «Атрибуты тега IMG»
Изображение переносится на Web-страницу с сохранением размера. Если при компоновке изображения необходимо его перемасштабировать, нужные размеры рисунка можно задать с помощью атрибутов WIDTH= (ширина) и HEIGHT= (высота). Значения этих атрибутов определяют ширину и высоту изображения на Web-странице в пикселях.
Альтернативный текст – это, по сути, более или менее подробное описание изображения. Если браузер не может по той или иной причине показать рисунок, он вместо него выводит этот альтернативный текст. Альтернативный текст задается в теге  значением специального атрибута ALT.
значением специального атрибута ALT.
Слайд(18) «Выравнивание рисунка»
Расположение рисунка относительно текста задается атрибутом align="значение".
Значения: TOP (вверх), MIDDLE (середина), BOTTOM (низ), LEFT (слева), RIGHT (справа).
Слайд(19) «Гиперссылки»
Связать Web-страницу с другими документами можно с помощью универсального тега <A> и его атрибута HREF, указывающего в каком файле хранится вызываемый ресурс.
Пример: Указатель ссылки
file_name – путь к файлу или его URL-адрес в Интернете. Если вызываемый документ размещается в той же папке, что и Web-страница, то можно указывать только имя файла.
Указатель ссылки в окне браузера выделяется подчеркиванием и особым цветом. При указании на него мышью ее курсор превращается в значок «рука». Щелчок мыши по указателю вызывает переход на документ, указанный в гиперссылке.
-
Выполнение практической работы №2
Цель работы:
-
Научиться создавать, просматривать и редактировать HTML-документы;
-
Оформлять заголовки;
-
Управлять размером, гарнитурой и цветом шрифта;
-
Выделять и выравнивать абзацы;
-
Размещать графику на Web-странице.
-
Создавать гиперсвязи между страницами сайта.
Учащиеся получают лист c ходом практической работы (Приложение 2), обсуждают, а затем выполняют работу. Во время практической работы учитель консультирует учащихся.
-
Итог урока
Фронтальная беседа: что сегодня узнали на уроке, чему научились?
-
Домашнее задание
Продумайте тематику вашего сайта, разработайте эскиз титульной страницы собственного сайта, подготовьте текст, подберите иллюстрации (начинается работа по выполнению индивидуального итогового проекта).
Приложение 1
определение следующих понятий: «Web-страница», «Web-сайт», «гипертекст», «гиперссылка», «браузер», «HTML», «тег»;
основные характеристики Web-ресурса;
структуру Web-документа;
назначение и атрибуты основных тегов.
создавать HTML-файлы;
оформлять заголовки;
управлять размером, гарнитурой и цветом шрифта;
выделять и выравнивать абзацы;
размещать графику на Web-странице;
создавать гиперсвязи между страницами сайта.
Организационный момент:
Актуализация знаний. Постановка целей урока
Что такое сеть Интернет?
Основные возможности Интернет?
Службы Интернета.
Создание простых текстовых страниц;
Оформление Web-страниц (графикой, фотографиями, таблицами списками и т. д.);
Создание гиперссылок.
Введение. Историческая справка. Основные характеристики Web-ресурса.
Язык гипертекстовой разметки - разработчики WWW выбрали систему SGML в качестве основы языка гипертекстовых документов. Этот язык был назван Hyper Text Markup Language (HTML);
Универсальный способ адресации ресурсов в сети URL – Uniform Resource Locator;
Протокол обмена гипертекстовой информацией HTTP - Hyper Text Transfer Protocol;
Выполнение практической работы №1
Научиться оценивать качество Web-ресурсов;
Сформировать представление о том, каким должен быть «хороший» сайт.
-
Проанализируйте 5-7 сайтов на ваш выбор по предложенным критериям и заполните таблицу (см. Приложение 1). -
Попробуйте сформулировать требования к созданию учебных сайтов.
Объяснение новой темы с использованием учебной презентации «Создание Web-сайта. Язык разметки гипертекстовых документов HTML»
Цвет фона документа bgcolor=#RRGGBB
Текстура фона background=file_name
Цвет текста text=# RRGGBB
Цвет текста ссылки link=# RRGGBB
Цвет текста активной ссылки alink=# RRGGBB
Цвет текста просмотренной ссылки vlink=# RRGGBB
-
Цвет
Буквенное обозначение
RRGGBB
формат
Черный
BLACK
#000000
Голубой
BLUE
#00 f f f f
Зеленый
GREEN
#00 f f 00
Красный
RED
#f f 0000
Желтый
YELLOW
#f f f f 00
Сиреневый
FUCHSIA
#f f 00 f f
Ярко – зеленый
LIME
#008000
Темно – синий
NAVY
#000080
Оливковый
OLIVE
#808000
Сине – зеленый
TEAL
#008080
Серый
GRAY
#808080
Белый
WHITE
#f f f f f f
по центру – CENTER;
по левому краю – LEFT;
по правому краю – RIGHT.
FACE – устанавливает тип шрифта для отображения текста;
SIZE – устанавливает размер шрифта, относительно установленного в браузере по умолчанию;
COLOR – устанавливает цвет шрифта, задаваемый с помощью стандартных имен или в формате RRGGBB (см. выше);
Выполнение практической работы №2
Научиться создавать, просматривать и редактировать HTML-документы;
Оформлять заголовки;
Управлять размером, гарнитурой и цветом шрифта;
Выделять и выравнивать абзацы;
Размещать графику на Web-странице.
Создавать гиперсвязи между страницами сайта.
Итог урока
Домашнее задание
| Критерии оценки Web-ресурс | Критерии содержания | Критерии технического исполнения | ||||||||
| Наличие целевой аудитории | Основное назначение сайта | Уровень восприятия | Ценность материала | Варианты развития ресурса | Общее время загрузки первой страницы | Качество дизайна | Удобство просмотра всех разделов | Возможность оценки содержат.наполнения всего сайта по первой странице | Удобство навигации | |
| 1. | | | | | | | | | | |
| 2. | | | | | | | | | | |
| 3. | | | | | | | | | | |
| 4. | | | | | | | | | | |
| 5. | | | | | | | | | | |
| 6. | | | | | | | | | | |
| 7. | | | | | | | | | | |
Пример заполнения таблицы:
| Критерии оценки Web-ресурс | Критерии содержания | Критерии технического исполнения | ||||||||
| Наличие целевой аудитории | Основное назначение сайта | Уровень восприятия | Ценность материала | Варианты развития ресурса | Общее время загрузки первой страницы | Качество дизайна | Удобство просмотра всех разделов | Возможность оценки содержат. наполнения всего сайта по первой странице | Удобство навигации | |
| www.kreml.ru | Аудитория – желающие познакомиться с архитектурой и историей Московского Кремля | Виртуальное путешествие по Московскому Кремлю, знакомство с историей и музеями Московского Кремля, анонсы выставок, расписание работы, заказ билетов | Информация на сайте представлена популярным языком. | Посетитель сайта получает интересную и полезную информацию. | На сайте можно рассказать о новых исследованиях истории Кремля | 5 сек | Стильное оформление под русскую старину, необычная цветовая гамма, наличие красочных картинок, фотографий, карт. | Переход между документами в пределах одного раздела осуществляется с любой страницы, которая входит в текущий раздел. | По первой странице можно определить назначение сайта, его содержание. | На сайте реализована иерархическая навигация, которая связывает в единую схему множество документов, позволяя легко перемещаться с одной страницы на другую. На сайте имеется карта сайта. |
Приложение 2
ХОД РАБОТЫ:
-
В своей личной папке создайте папку Сайт (Файл→Создать→Папку). -
Откройте текстовый редактор Блокнот (Пуск→Программы→Стандартные→Блокнот). -
Наберите следующий HTML-код:
Всё о кошках
-
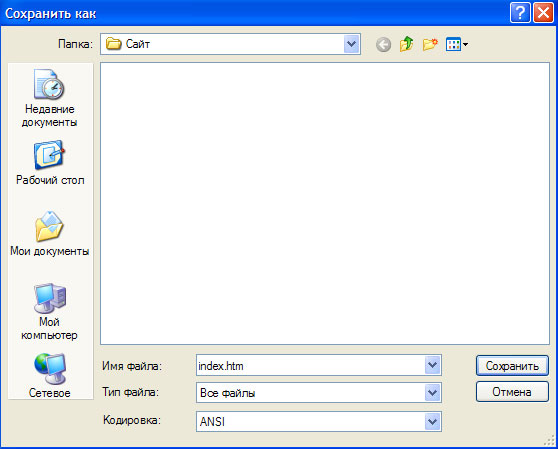
Сохраните под именем index.htm в папке Сайт. Для этого выполните Файл→Сохранить как… В окне Сохранение документа в списке Тип файла выберите Все файлы (*.*). В поле Имя файла введите index.htm и нажмите кнопку Сохранить.

Рис. 1
-
Закройте текстовый редактор Блокнот. -
Откройте папку Сайт. В ней находится файл Web-страницы, который открывается и распознаётся браузером Internet Explorer: -
Откройте двойным щелчком файл index.htm для просмотра в браузере. Проанализируйте полученный результат.

Рис. 2
-
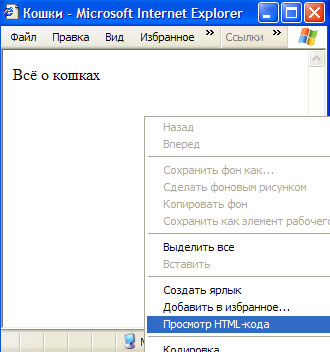
Оформим фразу “Всё о кошках” как заголовок. Для этого откроем HTML-код нашей страницы:
вызовите контекстное меню и выберите пункт Просмотр HTML-кода.

Рис. 3
Внесите изменения:
Всё о кошках
Сохраните файл (Файл→Сохранить).
Замечание. Обратите внимание на Панель задач. На ней располагаются папка Сайт, Блокнот с файлом index.htm (HTML-код страницы) и браузер с нашей страничкой “Кошки”.
Рис. 4
Воспользуйтесь Панелью задач и перейдите к просмотру страницы в браузере. Нажмите кнопку Обновить или клавишу F5.
-
Зададим выравнивание заголовка “по центру”:
Вернитесь к HTML-коду нашей страницы (index.htm-Блокнот) и внесите изменения:
Всё о кошках
Просмотрите страницу в браузере (нажмите кнопку Обновить).
-
Изменим цвет заголовка на «красный» и гарнитуру шрифта на Arial:
Всё о кошках
Всё о кошках
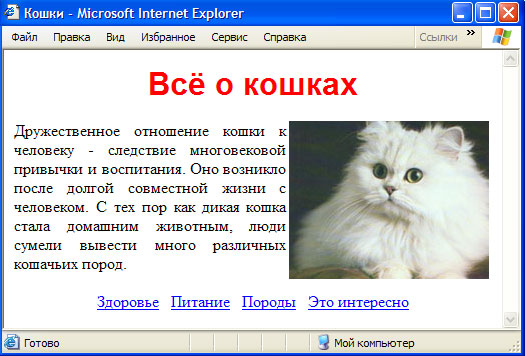
Дружественное отношение кошки к человеку - следствие многовековой привычки и воспитания. Оно возникло после долгой совместной жизни с человеком. С тех пор как дикая кошка стала домашним животным, люди сумели вывести много различных кошачьих пород.
Просмотрите страницу в браузере (нажмите кнопку Обновить).
-
Добавим на нашу страницу картинку. Для этого в папке Сайт создайте вложенную папку images. В папку images скопируйте файл cat.jpg. Добавьте в HTML-код нашей страницы тег вставки изображения (зададим поясняющий текст к картинке, выравнивание по правому краю):
Всё о кошках

Дружественное отношение кошки к человеку - следствие многовековой привычки и воспитания. Оно возникло после долгой совместной жизни с человеком. С тех пор как дикая кошка стала домашним животным, люди сумели вывести много различных кошачьих пород.
Просмотрите страницу в браузере (нажмите кнопку Обновить).
-
Создайте пустые страницы «Здоровье», «Питание», «Породы» и «Это интересно» и сохраните их в файлы с именами health.htm, food.htm, vid.htm, interest.htm в папке Сайт (см. п.3, 4). -
Вставьте в титульную страницу код, создающий панель навигации: