Файл: Отчёт по учебной практике уп 01. 01 Выполнение работ по разработке программных модулей Междисциплинарный курс 01. 01 Разработка программных модулей.docx
Добавлен: 29.04.2024
Просмотров: 23
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
ГАПОУ Стерлитамакский колледж строительства и профессиональных технологий
Специальность 09.02.07
Информационные системы и программирование
Отчёт
по учебной практике УП 01.01
Выполнение работ по разработке программных модулей
Междисциплинарный курс 01.01
«Разработка программных модулей»
Подготовила обучающаяся группы ИС-34_______________________Д. В. Малышева
Руководитель учебной практики _____________________________О. А. Комиссарова
Оценка_____________
2022
Содержание
1.Задача 1 4
2.Задача 2 5
Введение
Цель учебной практики – разработка программного модуля в среде программирования.
Задачи УП:
1. Разработать алгоритма решения поставленной задачи.
2. Разработки кода программного продукта на основе готовой спецификации на уровне модуля.
3. Выполнение отладки программного продукта с использованием инструментальных средств.
4. Составление сценариев тестирования программного кода.
5. Проведения тестирования программного модуля по определенному сценарию.
Практическая часть
-
Задача 1
1.1. Постановка задачи
Необходимо написать программу, которая:
-
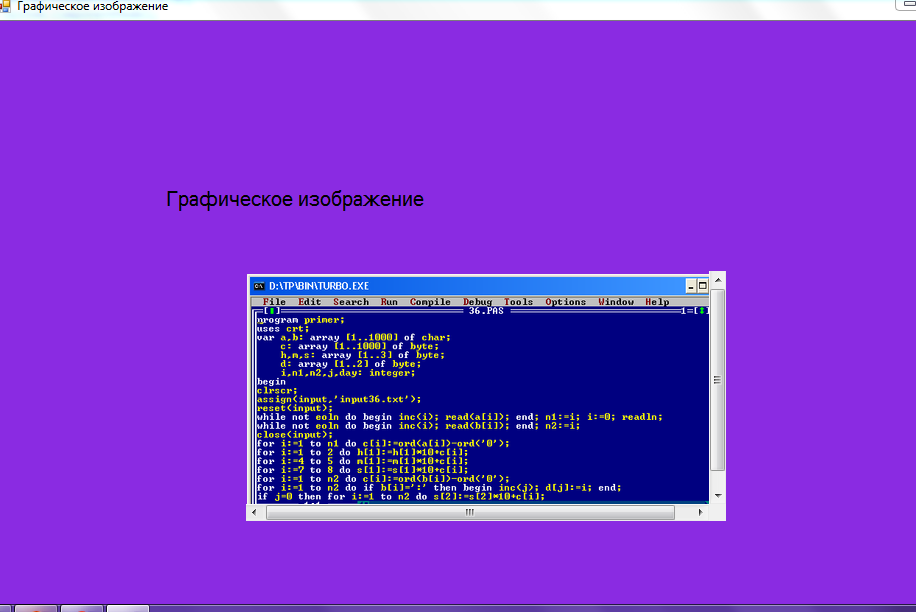
Выводит на форму изображение с возможностью прокрутки, при наведении мыши на метку с надписью: «Графическое изображение» с координатами левого верхнего угла х=у=165. -
Задать фоновый цвет формы – Сиреневый. -
Заголовок формы должен отражать суть задания.
-
Программный код
Листинг 1
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WindowsFormsApp2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void label1_MouseMove(object sender, EventArgs e)
{
this.Text = “Графическое изображение”
Panel1.AutoScroll = true;
Panel1.Size = new Size(480, 250);
pictureBox1.Image = Image.FromFile(@"E:\Pascal.PNG ");
pictureBox1.SizeMode = PictureBoxSizeMode.AutoSize;
}
}
}
-
Тестирование программы
При тестировании программы (Рис. 1) было подтверждено: Изображение появляется при наведении на надпись «Графическое изображение» на координатах x=y=165. Фоновый цвет формы – сиреневый. Заголовок формы отражает суть задания. Все условия задания выполнены.

Рисунок 1. Графическое изображение
-
Задача 2-
Постановка задачи
-
Необходимо написать программу, которая:
-
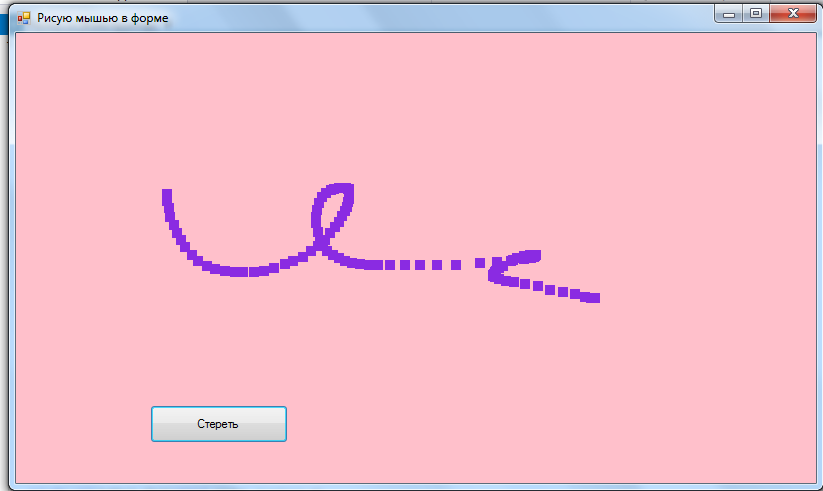
Позволяет при нажатой кнопке мыши рисовать в форме. Если пользователь отпустит кнопку мыши, то рисование прекращается. В проектируемой форме следует предусмотреть кнопку Стереть, предназначенную для очистки формы. -
Задать фоновый цвет формы – Розовый. -
Задать цвет изображения – Сиреневый. -
Заголовок формы должен отражать суть задания. -
Очищение области рисования с помощью метода «Refresh».
-
Программный код
Листинг 2
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
Boolean Рисовать_ли;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{button1.Text = "Стереть"; Рисовать_ли = false;}
private void Form1_MouseDown(object sender, MouseEventArgs e){Рисовать_ли = true;}
private void Form1_MouseUp(object sender, MouseEventArgs e){Рисовать_ли = false;}
private void Form1_MouseMove(object sender, MouseEventArgs e)
{if (Рисовать_ли == true)
{var Графика = CreateGraphics(); Графика.FillRectangle(new SolidBrush(Color.BlueViolet), e.X, e.Y, 10, 10); Графика.Dispose();}}
private void button1_Click(object sender, EventArgs e) {var Графика = CreateGraphics(); this.Refresh();}
}
}
-
Тестирование программы
При тестировании программы (Рис. 2) было подтверждено: При нажатой кнопке мыши, происходит рисование в форме. Фоновый цвет формы – розовый. Цвет изображения – сиреневый. Заголовок формы отражает суть задания. Очищение области рисования происходит с помощью метода «Refresh». Все условия задания выполнены.

Рисунок 2. Рисование мышью
-
Задача 3
-
Постановка задачи
-
Необходимо написать программу, которая:
-
Позволяет рисовать в форме окружность, отрезок, прямоугольник, сектор, текст, эллипс и закрашенный сектор. Выбор того или иного графического примитива осуществляется при движении колеса мыши, каждый объект своим цветом. Причем при рисовании очередного графического примитива предыдущий рисунок стирается. -
При удалении мыши с формы форма должна очищаться. -
Задать фоновый цвет формы – Сиреневый. -
Заголовок формы должен отражать суть задания.
-
Программный код
Листинг 3
using System; using System.Drawing; using System.Windows.Forms;
namespace WindowsFormsApp3
{ public partial class Form1 : Form
{ int figure = -1;
public Form1 () {InitializeComponent(); this.MouseWheel += WheelChange;}
void WheelChange(object sender, EventArgs e)
{ if (figure == 6) figure = -1;
var graphic = CreateGraphics();
var Перо1 = new Pen(Color.White); var Перо2 = new Pen(Color.Blue); var Кисть = new SolidBrush(Color.Red);
graphic.Clear(this.BackColor);
switch (++figure)
{ case 0: graphic.DrawEllipse(Перо1, 50, 50, 150, 150); break;
case 1: graphic.DrawLine(Перо2, 50, 50, 200, 200); break;
case 2: graphic.DrawRectangle(Перо1, 50, 30, 150, 180); break;
case 3: graphic.DrawPie(Перо2, 40, 50, 200, 200, 180, 225); break;
case 4: graphic.DrawString("Каждый во что-то верит, но" + "\n" + "жизнь преподносит сюрпризы", Font, Кисть, 10, 100); break;
case 5: graphic.DrawEllipse(Перо1, 30, 30, 150, 200); break;
case 6: graphic.FillPie(Кисть, 20, 50, 150, 150, 0, 45); break;}
graphic.Dispose();}
private void Form1_MouseLeave(object sender, EventArgs e) {var graphic = CreateGraphics(); graphic.Clear(this.BackColor); }
}
}
-
Тестирование программы
При тестировании программы (Рис. 3) было подтверждено: Фигуры появляются при наведении мыши на форму и прокручивании колёсика мыши. Каждый объект имеет свой цвет. При удалении мыши с формы форма очищается. Фоновый цвет формы – сиреневый. Заголовок формы отражает суть задания. Все условия задания выполнены.
-
Задача 4
-
Постановка задачи
-
Необходимо написать программу, которая:
-
Меняет цвет фона формы BackColor, перебирая константы цвета, предусмотренные в Visual Studio 12, с помощью элементов управления RadioButton. -
Заголовок формы должен отражать суть задания.
-
Программный код
Листинг 4
using System;
using System.Drawing;
using System.Windows.Forms;
namespace UP_0101
{
public partial class lesson4 : Form
{
public lesson4() {InitializeComponent();}
private void lesson4_Load(object sender, EventArgs e)
{
int locX = 5; int locY = 1;
foreach (String Цвет in Enum.GetNames(typeof(KnownColor)))
{
if (Цвет != "Transparent")
{
var RadButton = new RadioButton();
RadButton.Location = new Point(locX, locY);
RadButton.Text = Цвет;
RadButton.Click += (a, b) => RadButton_Changed(RadButton.Text);
Controls.Add(RadButton);
locY += 20;
if (locY >= 521) {locY = 1; locX += 110;}
}
}
}
void RadButton_Changed(string Цвет) {this.BackColor = Color.FromName(Цвет); }
}
}
-
Тестирование программы
При тестировании программы (Рис. 4) было подтверждено: Цвет фона изменяется при выборе элементов управления RadioButton. Заголовок формы отражает суть задания. Все условия задания выполнены.
-
Задача 5
-
Постановка задачи
-
Необходимо написать программу, которая:
-
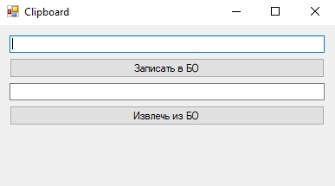
Позволяет управлять буфером обмена с данными в текстовом формате. Программа будет записывать какой-либо текст в буфер обмена (БО), а затем извлекать этот текст из БО. -
Заново написанный текст в первом текстовом окне должен добавляться во второе окно перед имеющимся там текстом. -
Заголовок формы должен отражать суть задания.
-
Программный код
Листинг 5
using System;
using System.Windows.Forms;
namespace UP_0101
{
public partial class lesson5 : Form
{
public lesson5() {InitializeComponent();}
private void lesson5_Load(object sender, EventArgs e)
{ textBox1.Clear(); textBox2.Clear(); textBox1.TabIndex = 0;
button1.Text = "Записать в БО"; button2.Text = "Извлечь из БО";}
private void button1_Click(object sender, EventArgs e)
{
if (textBox1.SelectedText != String.Empty)
{Clipboard.SetDataObject(textBox1.SelectedText); textBox2.Text = String.Empty;}
else textBox2.Text = "В верхнем поле текст не выделен";
}
private void button2_Click(object sender, EventArgs e)
{var Получатель = Clipboard.GetDataObject();
if (Получатель.GetDataPresent(DataFormats.Text) == true)
textBox2.Text = Получатель.GetData(DataFormats.Text).ToString() + textBox2.Text;
else textBox2.Text = "Запишите что-либо в буфер обмена";}
}
}
-
Тестирование программы
При тестировании программы (Рис. 5) было подтверждено: При нажатии «Записать в БО» Выделенный текст в верхней строке копируется в БУ. При нажатии «Извлечь из БО» текст, записанный в БУ, выводится в нижнюю строку. Заново написанный текст в первом текстовом окне добавляется во второе окно перед имеющимся там текстом. Заголовок формы отражает суть задания. Все условия задания выполнены.

Рисунок 5. Буфер обмена
-
Задача 6
-
Постановка задачи
-
Необходимо написать программу, которая:
-
Позволяет запустить таймер по истечении которого рисуется фигура – Квадрат. Время таймера – 12 секунд. -
Заголовок формы должен отражать суть задания.
-
Программный код
Листинг 6
using System;
using System.Drawing;
using System.Windows.Forms;
namespace UP_0101
{
public partial class lesson6 : Form
{
int i = 0;
public lesson6() {InitializeComponent();}
private void timer1_Tick(object sender, EventArgs e)
{
i++;
label1.Text = String.Format("Прошло {0} секунд", i);
if (i >= 12)
{
CreateGraphics().DrawEllipse(new Pen(Color.Brown), 50, 50, 150, 150);
timer1.Enabled = false;
}
}
private void button1_Click(object sender, EventArgs e)
{
timer1.Interval = 1000;
timer1.Enabled = true;
}
}
}
-
Тестирование программы
При тестировании программы (Рис. 6) было подтверждено: При нажатии «Пуск» начинается таймер, по истечении которого рисуется коричневый круг. Заголовок формы отражает суть задания. Все условия задания выполнены.
-
Задача 7
-
Постановка задачи
-
Необходимо написать программу, которая:
-
Формирует таблицу из двух массивов в текстовом поле TextBox. В программе должен участвует элемент управления MenuStrip для организации раскрывающегося меню, с помощью которого пользователь выводит сформированную таблицу в Блокнот с целью последующей корректировки и вывода на печать. -
Меню должно содержать пункты: Файл, Показать таблицу в блокноте, Выход, Параметры формы, Цвет фона, Фон-изображение. -
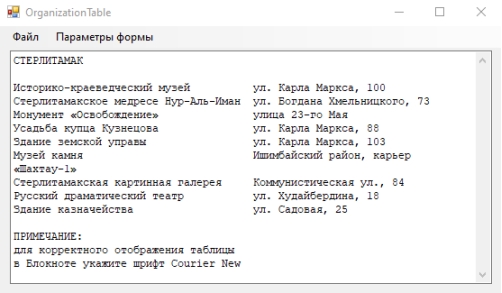
В таблице выводит информацию о памятных местах Стерлитамака: название, место расположения. -
Заголовок формы должен отражать суть задания.
-
Программный код
Листинг 7
using System;
using System.Drawing;
using System.Windows.Forms;
namespace UP_0101
{
public partial class lesson7 : Form
{
public lesson7()
{
InitializeComponent();
}
private void lesson7_Load(object sender, EventArgs e)
{
const String HC = "\r\n";
String[] Названия = {
"Историко-краеведческий музей", "Стерлитамакское медресе Нур-Аль-Иман", "Монумент «Освобождение»",
"Усадьба купца Кузнецова", "Здание земской управы", "Музей камня",
"Стерлитамакская картинная галерея", "Русский драматический театр", "Здание казначейства"};
String[] Адрес = {
"ул. Карла Маркса, 100", "ул. Богдана Хмельницкого, 73", "улица 23-го Мая",
"ул. Карла Маркса, 88", "ул. Карла Маркса, 103", "Ишимбайский район, карьер «Шахтау-1»",
"Коммунистическая ул., 84", "ул. Худайбердина, 18", "ул. Садовая, 25"};
textBox1.Font = new Font("Courier New", 9.0F);
textBox1.Text = "СТЕРЛИТАМАК" + HC + HC;
var i = 0;
foreach (var Название in Названия)
{
textBox1.Text += String.Format("{0, -37} {1, -31}" + HC, Название, Адрес[i]);
i++;
}
textBox1.Text += HC + "ПРИМЕЧАНИЕ:" + HC + "для корректного отображения таблицы" + HC + "в Блокноте укажите шрифт Courier New";
var Писатель = new System.IO.StreamWriter(@"C:\Users\Arthur\Documents\pict\Table.txt", false, System.Text.Encoding.GetEncoding(1251));
Писатель.Write(textBox1.Text);
Писатель.Close();
}
private void показатьТаблицуВБлокнотеToolStripMenuItem1_Click(object sender, EventArgs e)
{
try
{
System.Diagnostics.Process.Start("Notepad", @"C:\Users\Arthur\Documents\pict\Table.txt");
}
catch (Exception Ситуация)
{
MessageBox.Show(Ситуация.Message, "Ошибка", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
}
private void выходToolStripMenuItem1_Click(object sender, EventArgs e)
{
this.Close();
}
private void цветФонаToolStripMenuItem_Click(object sender, EventArgs e)
{
this.BackColor = Color.FromArgb(128, 64, 0);
this.BackgroundImage = null;
}
private void фонизображениеToolStripMenuItem_Click(object sender, EventArgs e)
{
this.BackgroundImage = Image.FromFile(@"C:\Users\Arthur\Desktop\арты\Обработка.png");
}
private void стандартныйToolStripMenuItem_Click(object sender, EventArgs e)
{
this.BackColor = Color.FromName("Control");
this.BackgroundImage = null;
}
}
}
-
Тестирование программы
При тестировании программы (Рис. 7) было подтверждено: При запуске программы формируется таблица в TextBox. Элементы управления работают исправно. Заголовок формы отражает суть задания. Все условия задания выполнены.

Рисунок 7. OrganizationTable
-
Задача 8
-
Постановка задачи
-
Необходимо написать программу, которая:
-
Позволяет вывести таблицу «Памятные места» в окне браузера с заголовком страницы «Стерлитамак». -
Таблица должна содержать: Название, Место расположения.
