ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 10.05.2024
Просмотров: 72
Скачиваний: 0
СОДЕРЖАНИЕ
З предмету _______“Web-технології та Web-дизайн”___________
Завдання на курсову роботу студента
3 Дослідження предметної галузі
4. Структура електронного підручника та схеми навігації
5 Сценарії та основні модулі інформаційної системи
1 Головна сторінка (index.Html)
3 Код сторінки з питаннями для самоконтролю (1914—1918.Html)
Інформаційно-ілюстративне навчання за допомогою Е.п. сприяє засвоєнню великого за обсягом і досить складного матеріалу. Е.п., що містить не тільки текстову і графічну інформацію, але також звукові та відеофрагменти, дозволяє індивідуалізувати навчання і, на відміну від звичайного (друкованого) підручника, має інтерактивні можливості, тобто може надати необхідну інформацію за запитом студента, що наближає Е.п. до навчання, яке здійснюється під керівництвом викладача. Природно, що тестові запитання, які «ставить» студенту комп’ютер, поки що набагато поступаються за своєю різноманітністю, запитанням, що ставляться при спілкуванні з викладачем, проте їх коло поступово розширюється.
При проектуванні і створенні Е.п. та навчальних програм потрібно дотримуватися психологічних принципів взаємодії людини і комп’ютера. Виняткове дидактичне значення має компоновка текстового, графічного та іншого матеріалу. Якість сприйняття нової інформації, можливість узагальнення й аналізу, швидкість запам’ятовування, повнота засвоєння навчальної інформації значною мірою залежать як від розташування інформації на сторінці (екрані монітора), так і від послідовності сторінок. Ці елементи відіграють важливу роль не тільки в усвідомленні й розумінні змісту матеріалу користувачем, але і в подальшому кодуванні та перекладі в довготривалу електронну пам’ять матеріалів Е.п. для його зберігання й використання. Слід зазначити, що використання Е.п. доцільне тільки в комплексі з іншими навчальними системами, при цьому не заперечуючи, а взаємно доповнюючи друкарські видання.
4. Структура електронного підручника та схеми навігації
1 Ієрархія підручника
-
Головна сторінка
-
Програма
-
Семінар
-
Практичні
-
Тестування
-
Словник
-
Тести
-
Контакти
2 Розділи підручника
-
Головна сторінка – на цій сторінці описано дисципліна електронного підручника, учбовий заклад, спеціальність, години навчальної программи та викладачі дисципліни.
-
Програма – включає в себе 3 пункта:
-
Семінар – семінарські заняття дисципліни.
-
Всесвітня історія опорний конспект – конспекти-заняття дисципліни.
-
Модульна карта – розділи, кількість годин, заходи.
-
Список відеофільмів та DVD – список фільмів та відео з дисципліни.
-
Словники – Історичні словники-визначення.
-
Біографічний довідник – фото та коротка біографія видатних історичних діячів.
-
Словник термінів – найважливіші історичні терміни.
-
 Тести
– тестування по найважливішим тема
дисципліни.
Тести
– тестування по найважливішим тема
дисципліни.
-
Перша свiтова вiйна 1914-1918 рр. Повоэнне облаштування свiту.
-
Перiод повоэнної кризи та революцiя 1917-1923.
-
Перiод стабiлiзацiї в Европi та Пiвнiчнiй Америцi (1924-1929).
-
Свiт в перiод економiчноii кризи 1929-1933 рр. та подолання її наслідків.
-
Контакти – імя, телефон, електронна пошта та адреса виконавця.
3 Структурно-логічна схема
|
|
|
|
|
|
5 Сценарії та основні модулі інформаційної системи
1 Головна сторінка (index.Html)
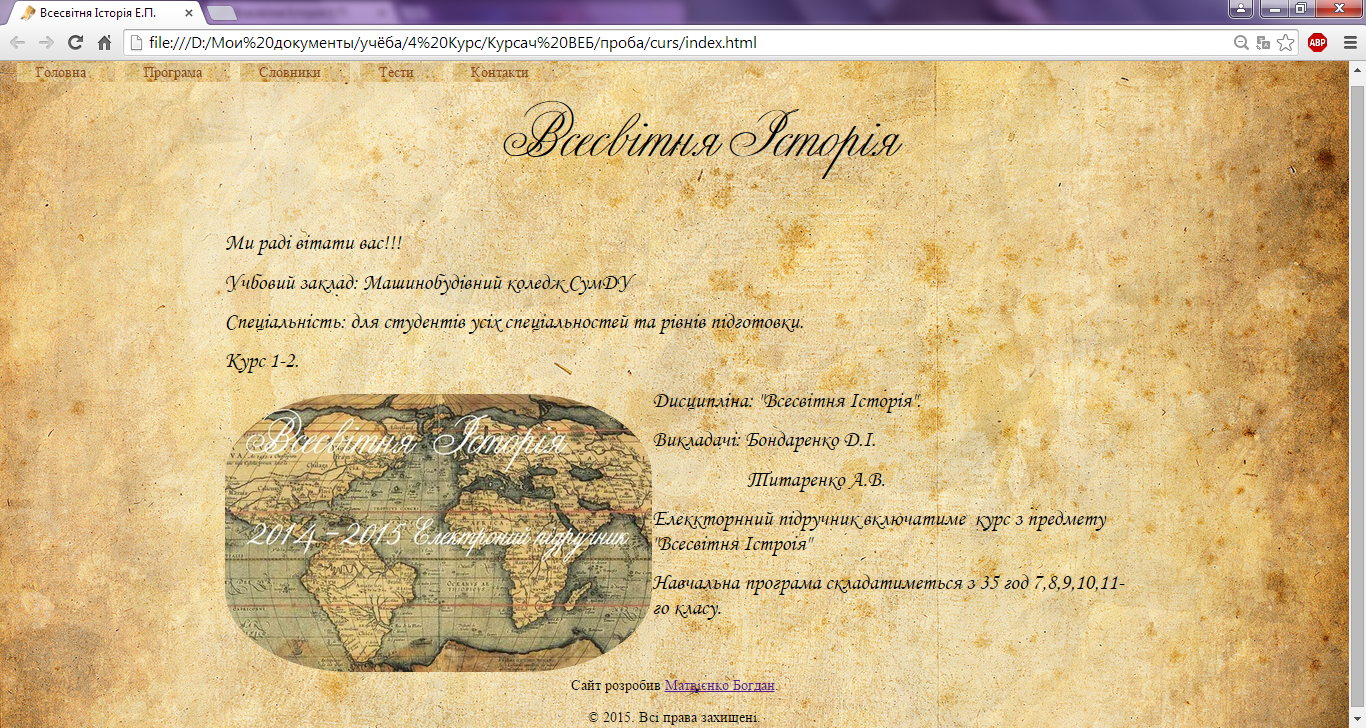
Головна сторінка – на цій сторінці описано дисципліна електронного підручника, учбовий заклад, спеціальність, години навчальної программи та викладачі дисципліни.
Призначення: головна сторінка потрібна для ознайомленням та отримання представлення щодо приналежності сайту до декотрої області та розуміння користі цього сайту.

Зображення 1 (index.html)
 Код
сторінки:
Код
сторінки:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="author" content="styledmenus.com" />
<title>Всесвітня Історія Е.П.</title>
<link rel="stylesheet" href="drop_gor_menu.css" type="text/css" />
<link rel="icon" href="images/icon.ico" />
</head>
<h2><script language="JavaScript1.2">
beginneon();
</script></h2>
<style>
body {
background: url(images/12.jpg);
background-repeat: no-repeat;
/* если ширина окна <= 1000px ... */
/*открываем media query*/
@media screen and (max-width: 1000px) {
/* Делаем основной контент немного шире */
#content {
width: 75%;
}
/* Переносим навигацию наверх сайдбара */
#nav, #sidebar {
width: 25%;
}
/* Регулируем отступы сайдбара */
#sidebar .inner {
margin-right: 0;
margin-top: 20px;
}
}
/*закрываем media query*/
-moz-background-size: 100%; /* Firefox 3.6+ */
-webkit-background-size: 100%; /* Safari 3.1+ и Chrome 4.0+ */
-o-background-size: 100%; /* Opera 9.6+ */
background-size: 100%; /* Современные браузеры */
li {
display: inline-block; /* Строчно-блочные элементы */
 background:
#CA181A; /* Цвет фона */
background:
#CA181A; /* Цвет фона */
margin-right: 3px; /* Расстояние между пунктами меню */
-webkit-transform: skewX(-30deg); /* Для Safari и Chrome */
-moz-transform: skewX(-30deg); /* Для Firefox */
-o-transform: skewX(-30deg); /* Для Opera */
-ms-transform: skewX(-30deg); /* Для IE */
transform: skewX(-30deg); /* CSS3 */
}
a {
color: #fff; /* Цвет ссылок */
display: block; /* Блочный элемент */
padding: 5px 15px; /* Поля вокруг текста */
text-decoration: none; /* Убираем подчёркивание */
-webkit-transform: skewX(30deg); /* Для Safari и Chrome */
-moz-transform: skewX(30deg); /* Для Firefox */
-o-transform: skewX(30deg); /* Для Opera */
-ms-transform: skewX(30deg); /* Для IE */
transform: skewX(30deg); /* CSS3 */
}
li:hover {
background: #333; /* Цвет фона при наведении курсора мыши */
}
}
</style>
<body>
<div id="pageBody">
<ul class="menu">
<li><a href="index.html">Головна</a>
<li><a href="#">Програма</a>
<ul>
<li><a href='seminar.html'>Семінар</a></li>
<li><a href="o_1.html">Всесвітня історія Опорний коеспект</a></li>
<li><a href="mod_kartka.html">Модульна картка</a></li>
<li><a href="dvd.html">Список відеофільмів та DVD</a></li>
</ul>
<li><a href="#">Словники</a>
<ul>
<li><a href="biograph_dov.html">Біографічний довідник</a></li>
<li><a href="slovar.html">Словник Термінів</a></li>
</ul>
<li><a href="#">Тести</a>
<ul>
<li><a href='1914—1918.html'>Перша світова війна 1914—1918 рр. Повоєнне облаштування світу</a></li>
 <li><a
href="1917—1923.html">Період повоєнної
кризи та революцій 1917—1923</a></li>
<li><a
href="1917—1923.html">Період повоєнної
кризи та революцій 1917—1923</a></li>
<li><a href="1924—1929.html">Період стабілізації в Європі та в Північній Америці 1924—1929</a></li>
<li><a href="1929—1933.html">Світ в період економічної кризи 1929—1933 рр. та подолання її наслідків</a></li>
</ul>
<li><a href='connect.html'>Контакти</a></li>
</ul>
<table width="1000" border="0" align="center" cellspacing="0" cellpadding="0">
<tr><td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top" width="310" align="right">
<td valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<h1>
</h1>
<div id="content">
<article class="post">
<h3 style="color: rgb(0, 0, 0); font-family: Classica One; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit-text-stroke-width: 0px">
<font size="7">Всесв<span lang="en-us">i</span>тня <span lang="en-us">I</span>стор<span lang="en-us">i</span>я</font></h3>
<tr><td align="right"><img src="images/hr_line.gif" width="432" height="1" alt=""></td></tr>
<tr>
<td>
<table
 width="100%"
border="0" cellspacing="0" cellpadding="0"
id="welcome">
width="100%"
border="0" cellspacing="0" cellpadding="0"
id="welcome">
<tr>
<td width="228" valign="top" align="right">
<p class="font_small"></p>
</td>
<td valign="top" align="right" id="tema">
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td></tr>
<tr><td id="body_txt">
<div id="content">
<div class="inner">
<p><font size="5" color="black" face="Monotype Corsiva">
<span style="font-size:
18.0pt;font-family:"Monotype Corsiva";color:black">Ми рад</span><span lang="EN-US" style="font-size: 18.0pt; font-family:
Monotype Corsiva; color: black">i</span><span lang="EN-US" style="font-size:
18.0pt;font-family:"Monotype Corsiva";color:black"> </span>
<span style="font-size:18.0pt;font-family:
"Monotype Corsiva";color:black">в</span><span lang="EN-US" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">i</span><span style="font-size:18.0pt;
font-family:"Monotype Corsiva";color:black">тати вас!!!</span></font></p>
<p><font size="5" color="black" face="Monotype Corsiva">
<span style="font-size:
18.0pt;font-family:"Monotype Corsiva";color:black">Учбовий заклад: Ма</span><span lang="UK" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">шинобудівний
коледж СумДУ</span></font></p>
<p><font size="5" color="black" face="Monotype Corsiva">
<span lang="UK" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">
Спеціальність: для студентів усіх спеціальностей та рівнів підготовки.</span></font></p>
 <p><font
size="5" color="black" face="Monotype
Corsiva">
<p><font
size="5" color="black" face="Monotype
Corsiva">
<span lang="UK" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">
Курс 1-2.</span></font></p>
<p><font size="5" color="black" face="Monotype Corsiva">
<span lang="UK" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">
<div style="float:left; margin-top: 5px; margin-left: 10px; margin-bottom: 5px; margin-left: 0px; "><img src="images/header.jpg" style="border-radius: 30%; border="0"/></div>
Дисципліна: "Всесвітня Історія".</span></font></p>
<p><font size="5" color="black" face="Monotype Corsiva">
<span lang="UK" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">
Викладачі: Бондаренко Д.І.</span></font></p>
<p><font size="5" color="black" face="Monotype Corsiva">
<span lang="UK" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">
Титаренко А.В.</span></font></p>
<p><font size="5" color="black" face="Monotype Corsiva">
<span style="font-size:
18.0pt;font-family:"Monotype Corsiva";color:black">Елеккторнний п</span><span lang="EN-US" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">i</span><span style="font-size:18.0pt;
font-family:"Monotype Corsiva";color:black">дручник включатиме курс з
предмету "Всесв</span><span lang="EN-US" style="font-size:
18.0pt; font-family: Monotype Corsiva; color: black">i</span><span style="font-size:18.0pt;font-family:"Monotype Corsiva";
color:black">тня </span>
<span lang="EN-US" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">
I</span><span style="font-size:18.0pt;font-family:"Monotype Corsiva";
color:black">стро</span><span lang="UK" style="font-size: 18.0pt; font-family: Monotype Corsiva; color: black">і</span><span style="font-size:18.0pt;font-family:"Monotype Corsiva";
color:black">я"</span></font></p>
<p><font size="5" color="black" face="Monotype Corsiva">
<span style="font-size:
18.0pt;font-family:"Monotype Corsiva";color:black">Навчальна програма
 су.</span></font></p>
су.</span></font></p>
<p class="MsoNormal"><font size="3" face="Monotype Corsiva">
<span style="font-size:
12.0pt;font-family:"Monotype Corsiva""> </span></font></p>
</div>
</div>
</div>
</td>
</tr>
<tr><td align="center" id="bottom_menu">
<!-- <a href="index.html">Главная</a> | <a href="konspekt.html">Конспекты</a> | <a href="test.html">Тесты</a> | <a href="history.html">История</a> | <a href="contact.html">Контакты</a>
-->
<div class="footer">
<p>Сайт розробив <span> <a target=_new href ="https://vk.com/matvienko_bogdan"
title="Cторінка ВК Матвієнко Богданна.">Матвієнко Богдан</A></span>.<p>
<p>© 2015. Всі права захищені.</p>
</div>
</div>
</div>






