ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 12.06.2024
Просмотров: 19
Скачиваний: 0
Жорстка html| & css| верстка блоками
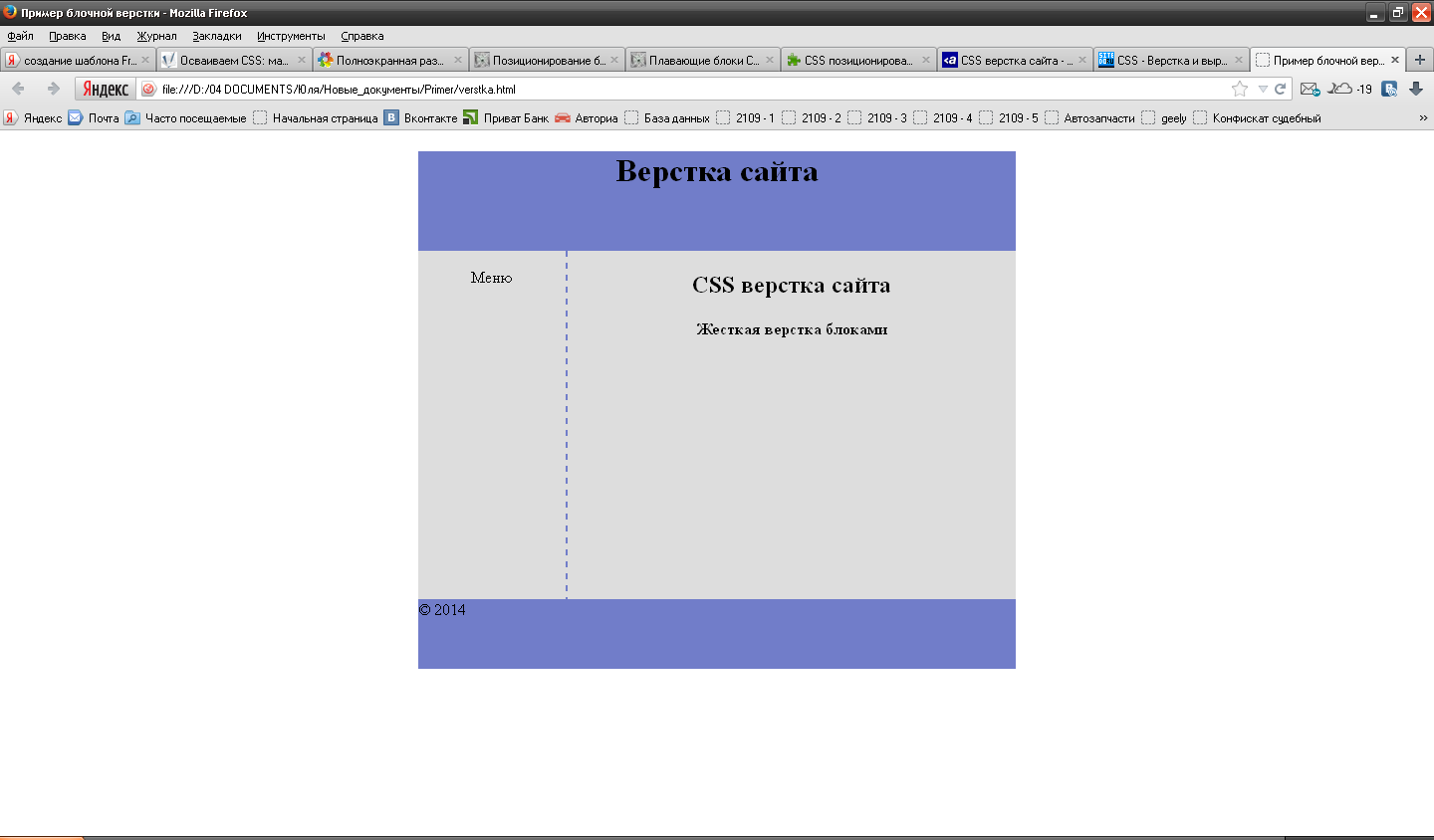
Приклад блокової верстки сайту:
|
<html|> <head|> <title>Пример| блоковою верстки</title> <Style| type="text/css"> div#block| {width:600px|; margin:0| auto|; background-color:#dddddd|} div|.header {width:600px|; height:100px|; background-color:#717dc9|} div|.left_col {width:148px|; height:350px|; float:left|; border-right:2px| dashed| #717dc9|} div|.right_col {width:450px|; float:left|} div|.footer {width:600px|; height:70px|; background-color:#717dc9|; clear:both|} </style> </head> <body|> <div| id="block"|> <Div| class="header"><h1| align="center">Верстка| сайта</h1></div> <div| class="left_col"><p| align="center">Меню</p></div> <Div| class="right_col"|> <h2| align="center">CSS| верстка сайта</h2> <h4| align="center">Жесткая| верстка блоками</h4> </div> <div| class="footer"><p>©| 2014</p></div> </div> </body> </html> |
Результат:

Атрибути і значення
-
background-color|: – визначає колір фону.
-
margin:0| auto| – визначає центрування блоку.
-
width|: – визначає ширину в пікселях або у відсотках.
-
height|: – визначає висоту.
-
float:left| – визначає обтікання зліва.
-
border-right|: – визначає властивості правої межі.
-
clear:both| – відміняє обтікання з обох боків.
Звернете увагу на пунктирну межу лівої колонки, яка чомусь не доходить до низу. Подібні проблеми| легко усуваються за допомогою від’ємного| значення атрибуту margin|. Наприклад, margin-bottom:-15px| обрізатиме зайве (дивитеся наступний приклад).
Жорстка html| & css| верстка блоками в три колонки
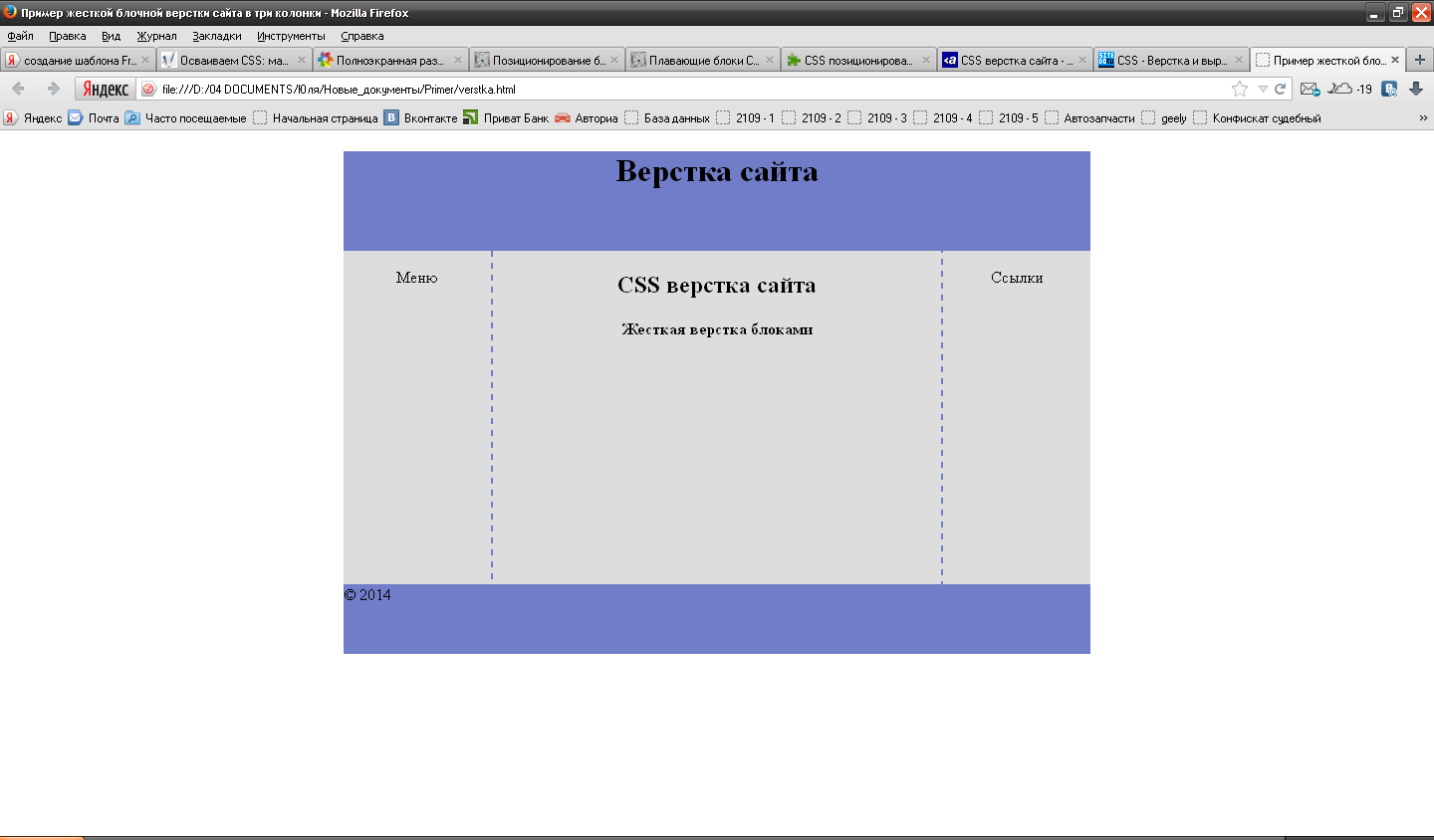
Приклад жорсткої блокової верстки сайту в три колонки:
|
<html|> <head|> <title>Пример| жорсткої блокової верстки сайту в три колонки</title> <Style| type="text/css"> div#block| {width:750px|; margin:0| auto|; background-color:#dddddd|} div|.header {width:750px|; height:100px|; background-color:#717dc9|} div|.left_col {width:148px|; height:350px|; float:left|; border-right:2px| dashed| #717dc9|; margin-bottom:-15px|} div|.center_col {width:450px|; float:left|} div|.right_col {width:148px|; height:350px|; float:left|; border-left:2px| dashed| #717dc9|; margin-bottom:-15px|} div|.footer {width:750px|; height:70px|; background-color:#717dc9|; clear:both|} </style> </head> <body|> <div| id="block"|> <Div| class="header"><h1| align="center">Верстка| сайта</h1></div> <div| class="left_col"><p| align="center">Меню</p></div> <Div| class="center_col"|> <h2| align="center">CSS| верстка сайта</h2> <h4| align="center">Жесткая верстка блоками</h4> </div> <div class="right_col"><p align="center">Ссылки</p></div> <Div class="footer"><p>© 2014</p></div> </div> </body> </html> |
Результат:

Блокова верстка переважно табличної верстки. Верстка сайту блоками надає більше можливостей для форматування і дизайну. Верстка блоками вимагає уміння працювати з атрибутами margin|, padding|, float|, clear|.
Наприклад, атрибут float дозволяє розташувати декілька, наступних один за одним, блоків по горизонталі, щоб розділити web-страницу| по вертикалі.
Гумова html| & css| верстка блоками
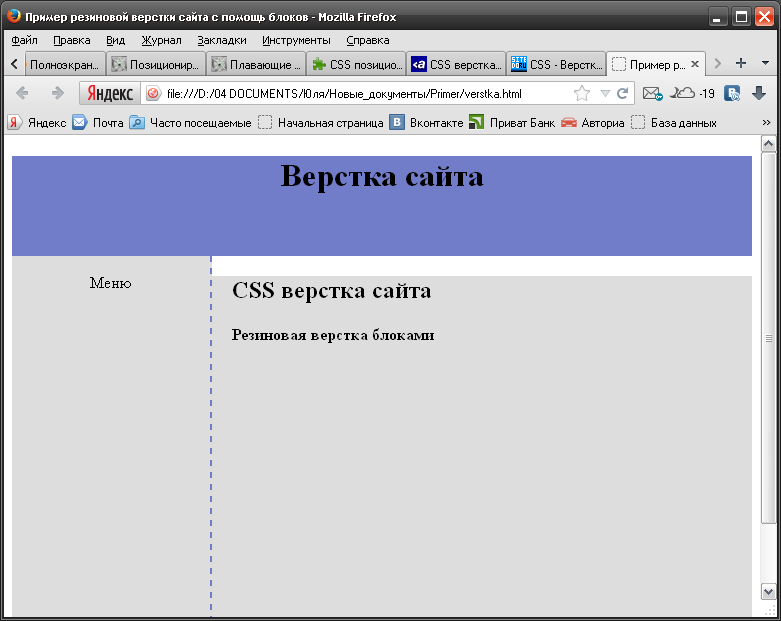
Приклад гумової верстки сайту з допомога блоків:
|
<html|> <head|> <title>Пример| гумової верстки сайту з допомога блоков</title> <Style| type="text/css"> div|.header {background-color:#717dc9|; min-width:600px|; max-width:4000px|; height:100px|} div|.left_col {background-color:#dddddd|; border-right:2px| dashed| #717dc9|; width:198px|; height:400px|; float:left|} div|.right_col {background-color:#dddddd|; height:400px|; min-width:380px|; max-width:3800px|; margin-left:200px|; padding-left:20px|} </style> </head> <body|> <div| class="header"><h1| align="center">Верстка| сайта</h1></div> <Div| class="left_col"><p| align="center">Меню</p></div> <div| class="right_col"|> <h2>CSS| верстка сайта</h2> <h4>Резиновая| верстка блоками</h4> </div> </body> </html> |
Результат:

Ми бачимо, що права колонка сповзла вниз ЃЛ додамо до селектора div|.right_col параметр margin-top:-20px|.
Атрибути і значення
-
padding-left|: – визначає внутрішній відступ зліва.
-
margin-top|: – визначає зовнішній відступ зверху.
-
margin-left|: – визначає зовнішній відступ зліва.
-
min-width|: – визначає минимальную ширину.
-
max-width|: – визначає максимальну ширину.
Ліва колонка з параметром float:left| фактично накриває собою праву, оскільки права не містить атрибут обтікання. У свою чергу, параметр margin-left:200px| визначає відступ правої колонки, тому вона не перекривається. Ми не можемо задати обтікання для правої колонки, тому що у такому разі будуть недійсні min-width| і max-width|.
Звернете увагу на значення padding|, на ширину пунктирної межі, на розміри.
Гумова + жорстка HTML| & CSS| верстка блоками
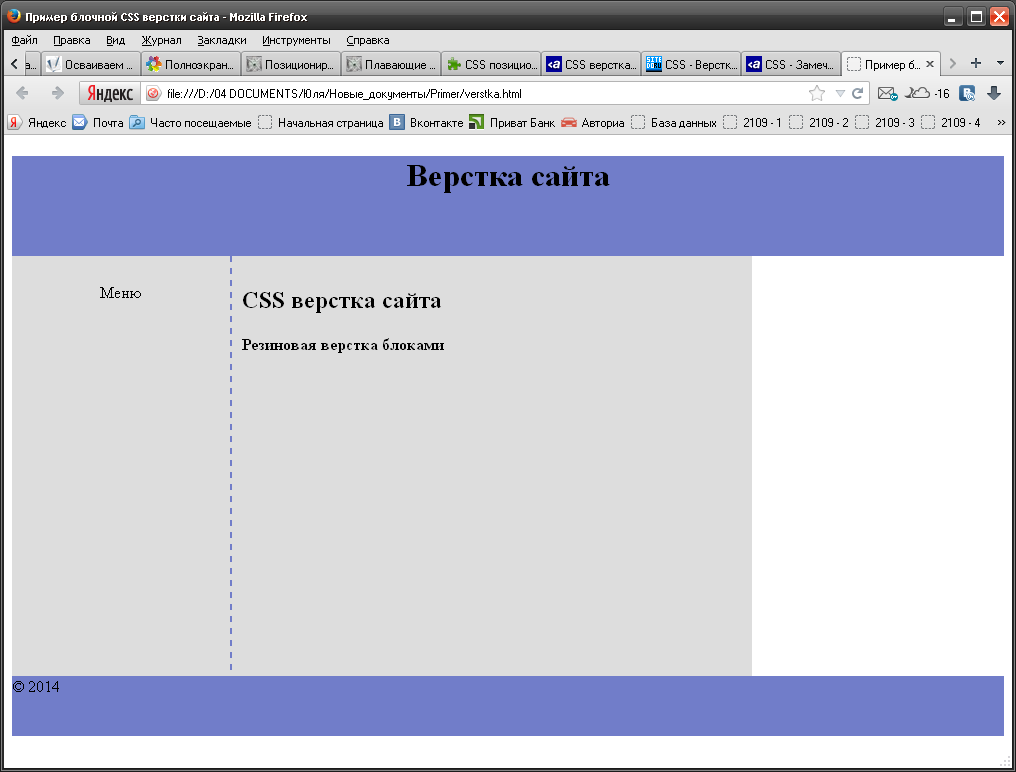
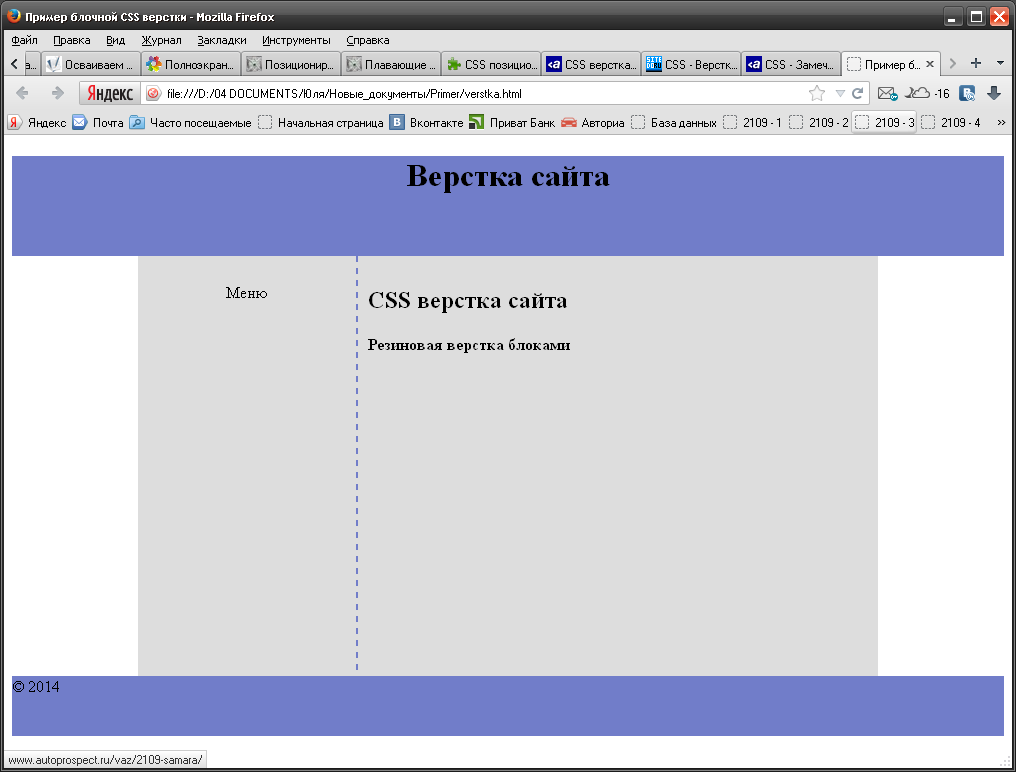
Приклад блокової CSS| верстки сайту:
|
<html|> <head|> <title>Пример| блокової CSS| верстки сайта</title> <Style| type="text/css"> div|.header {background-color:#717dc9|; min-width:600px|; max-width:4000px|; height:100px|} div|.left_col {background-color:#dddddd|; border-right:2px| dashed| #717dc9|; width:198px|; height:400px|; float:left|; padding:10px|} div|.right_col {background-color:#dddddd|; width:500px|; height:400px|; float:left|; padding:10px|; } div|.footer {background-color:#717dc9|; min-width:600px|; max-width:4000px|; height:60px|; clear:left|} </style> </head> <body|> <div| class="header"><h1| align="center">Верстка| сайта</h1></div> <Div| class="left_col"><p| align="center">Меню</p></div> <div| class="right_col"|> <h2>CSS| верстка сайта</h2> <h4>Резиновая| верстка блоками</h4> </div> <div| class="footer"><p>©| 2014</p></div> </body> </html> |
Результат:

Помістимо ліву і праву колонку в контейнер <Div| id="block"|> </div>. Відцентруємо його за допомогою margin:0| auto|. Приберемо простір внизу блоку параметром margin-bottom:-16px|.
|
<html|> <head|> <title>Пример| блоковою CSS| верстки</title> <Style| type="text/css"> #block| {width:740px|; height:420px|; margin:0| auto|; margin-bottom:-16px|} div|.header {background-color:#717dc9|; min-width:600px|; max-width:4000px|; height:100px|} div|.left_col {background-color:#dddddd|; border-right:2px| dashed| #717dc9|; width:198px|; height:400px|; float:left|; padding:10px|} div|.right_col {background-color:#dddddd|; width:500px|; height:400px|; float:left|; padding:10px|; } div|.footer {background-color:#717dc9|; min-width:600px|; max-width:4000px|; height:60px|; clear:left|} </style> </head> <body|> <div| class="header"><h1| align="center">Верстка| сайта</h1></div> <Div| id="block"|> <div| class="left_col"><p| align="center">Меню</p></div> <Div| class="right_col"|> <h2>CSS| верстка сайта</h2> <h4>Резиновая| верстка блоками</h4> </div> </div> <div| class="footer"><p>© 2014</p></div> </body> </html> |
Результат:

Параметр padding:10px| додає по 10 пікселів до кожної із сторін, тому контейнеру <Div| id="block"|> </div> була задана висота в 420 пікселів, а потім його низ обрізав на 16 пікселів.
Виявляється не так все і складно. Йдемо далі...
Жорстка html| & css| верстка таблицями
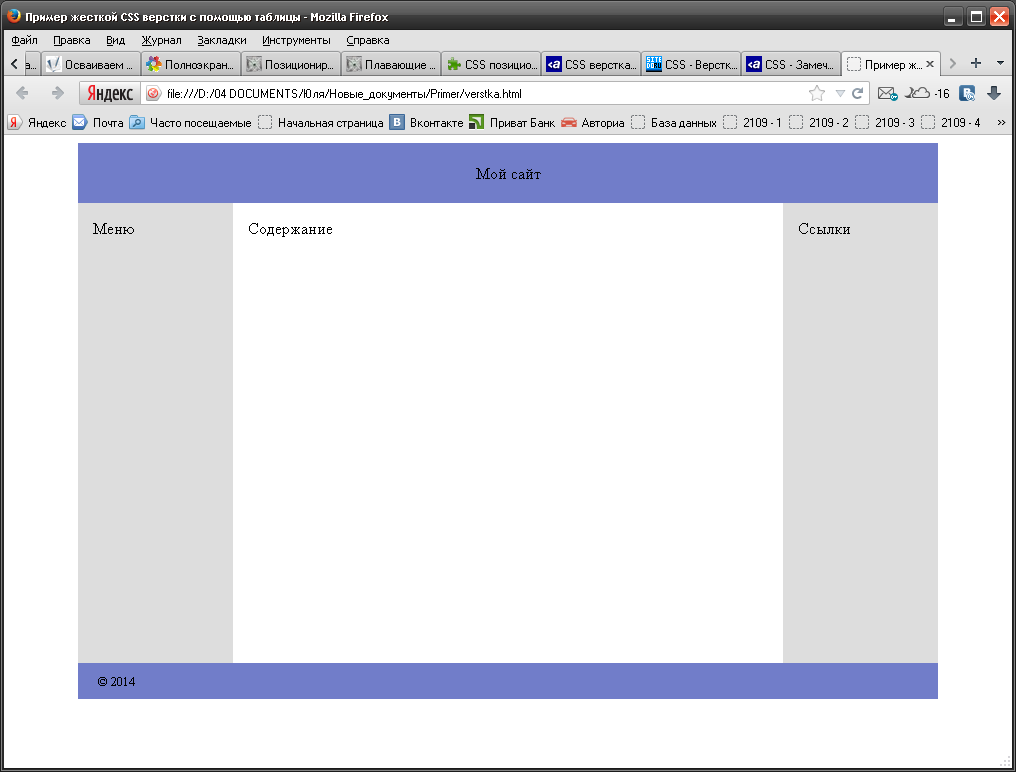
Приклад жорсткої CSS| верстки сайту за допомогою таблиці:
|
<head|> <title>Пример| жорсткої верстки CSS| за допомогою таблицы</title> <style| type="text/css"> .header {width:100%|; height:60px|; background-color:#717dc9|; padding:20px|; text-align:center|} .left_col {width:120px|; height:460px|; background-color:#dddddd|; padding:15px|; vertical-align:top|} .center_col {width:500px|; background-color:#ffffff|; padding:15px|; vertical-align:top|} .right_col {width:120px|; background-color:#dddddd|; padding:15px|; vertical-align:top|} .footer {width:100%|; padding:10px| 0 10px| 20px|; background-color:#717dc9|; font-size:13px|} </style> </head> <body|> <table| cellpadding="0|" cellspacing="0|" width="860|" align="center"|> <tr|> <td| colspan="3|" class="header">Мой| сайт</td> </tr> <tr|> <td| class="left_col">Меню</td> <Td| class="center_col">Содержание</td> <td| class="right_col">Ссылки</td> </tr> <tr|> <td| colspan="3|" class="footer">©| 2014</td> </tr> </table> </body> |
Результат:

vertical-align| вирівнює вміст осередку по верху, застосовується тільки для осередків.
Гумова html| & css| верстка таблицями
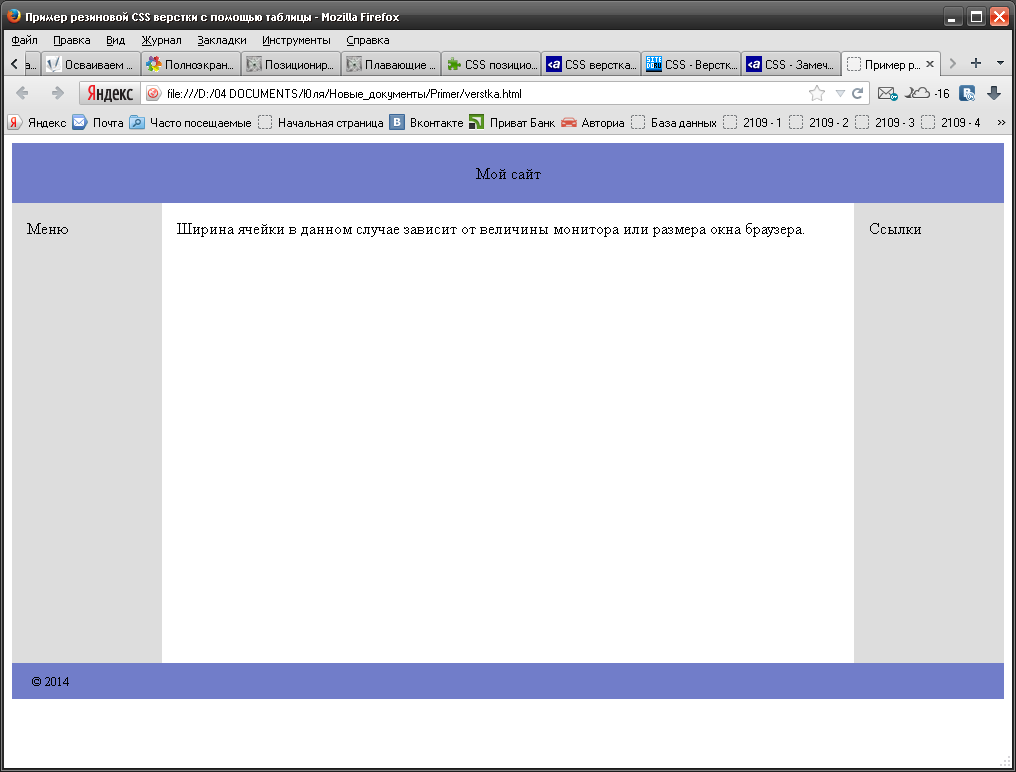
Приклад гумової CSS| верстки сайту за допомогою таблиці:
|
<head|> <title>Пример| гумової верстки CSS| за допомогою таблицы</title> <style| type="text/css"> .header {height:60px|; background-color:#717dc9|; padding:20px|; text-align:center|} .left_col {width:120px|; height:460px|; background-color:#dddddd|; padding:15px|; vertical-align:top|} .center_col {background-color:#ffffff|; padding:15px|; vertical-align:top|} .right_col {width:120px|; background-color:#dddddd|; padding:15px|; vertical-align:top|} .footer {padding:10px| 0 10px| 20px|; background-color:#717dc9|; font-size:13px|} </style> </head> <body|> <table| cellpadding="0|" cellspacing="0|" width="100%|" align="center"|> <tr|> <td| colspan="3|" class="header">Мой| сайт</td> </tr> <tr|> <td| class="left_col">Меню</td> <td| class="center_col">Ширина| осередки в даному випадку залежить від величини монітора або розміру вікна браузера|.</td> <td| class="right_col">Ссылки</td> </tr> <tr|> <td| colspan="3|" class="footer">©|; 2014</td> </tr> </table> </body> |
Результат:

Сьогодні блокова верстка, жорстка або гумова є найбільш поширеним видом верстки серед професійних сайтів.
Ськруглене кутів різними способами
Кути, що округляють, в CSS|, приклад:

