ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 12.06.2024
Просмотров: 18
Скачиваний: 0
|
<title>Скругление| кутів CSS| методами</title> <Style| type="text/css"> div| { border|: 1px| solid| #434343|; padding|: 10px|; background|: #e3e3e3|; border-radius|: 10px|; width|: 500px| } </style> </head> <body|> <div|> Блок матиме кути, що округляють, якщо сторінку розглядати в браузерах| Firefox|, Chrome|. </div> </body> |
Результат:

Атрибути і значення
-
-moz-border-radius – визначає кути , що округляють, для браузеров| Firefox|.
-
-webkit-border-radius – визначає кути , що округляють, для браузеров| Chrome|.
Ще один приклад скруглення кутів CSS| методами:
|
<title>Углы|, CSS| атрибутами</title> <Style| type="text/css"> div|, що округляють { border|: 2px| solid| #434343|; padding|: 47px|; background|: #e3e3e3|; border-radius|: 120px|; width|: 132px| } </style> </head> <body|> <div|> Блок матиме що округляють углы</div> </body> |
Результат:

Якщо вам потрібно округляти тільки левы| кути або тільки праві кути, або відповідно верхні і нижние|, то дійсний наступний запис:
-
border-radius-bottomleft|: 3px| – скруглення нижнього лівого кута радіусом в 3 пікселі .
-
border-radius-bottomright|: 3px| – скруглення нижнього правого кута радіусом в 3 пікселі.
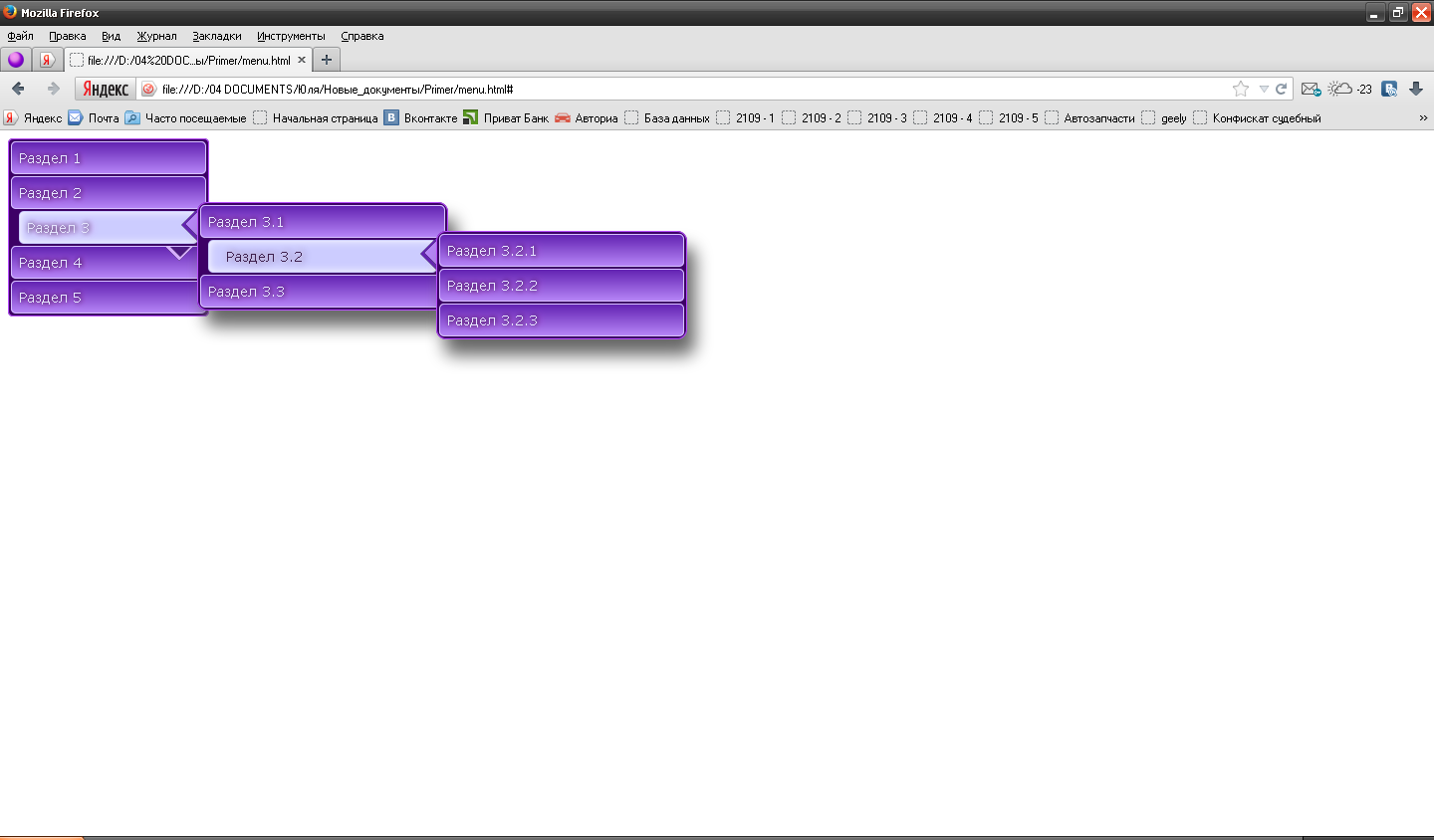
Вертикальне випадне меню

Код меню
<html|>
<head|>
<style|>
#menu-block| {
padding|: 0;
margin|: 0;
}
/*стилі всього блоку меню, пунктів і ссылок*/
.vertical-menu {
display|: block|;
background|: #3D0066|;
border|: solid| 1px| #B84DFF|;
border-radius|: 5px|;
padding|: 0;
margin|: 0;
width|: 200px|; /*ширина меню і випадних блоков*/
}
.vertical-menu li| {
position|: relative|;
list-style|: none|;
outline|: none|;
background|: #7339BA|;
background|: -moz-linear-gradient|(top|, #6323b2| 0%, #b685f7| 100%);
background|: -webkit-gradient|(linear|, left| top|, left| bottom|, color-stop|(0%,#6323b2), color-stop|(100%,#b685f7));
background|: -webkit-linear-gradient|(top|, #6323b2| 0%,#b685f7 100%);
background|: -o-linear-gradient|(top|, #6323b2| 0%,#b685f7 100%);
background|: -ms-linear-gradient|(top|, #6323b2| 0%,#b685f7 100%);
background|: linear-gradient|(to| bottom|, #6323b2| 0%,#b685f7 100%);
border|: solid| 1px| #D6C2FF|;
border-radius|: 5px|;
padding|: 0;
margin|: 2px|;
/*анімація для пунктов*/
-webkit-transition|: margin| 0.5s ease|, box-shadow| 0.5s ease|, background| 0.5s ease|;
-moz-transition|: margin| 0.5s ease|, box-shadow| 0.5s ease|, background| 0.5s ease|;
-o-transition|: margin| 0.5s ease|, box-shadow| 0.5s ease|, background| 0.5s ease|;
transition|: margin| 0.5s ease|, box-shadow| 0.5s ease|, background| 0.5s ease|;
}
.vertical-menu li:hover| {
background|: #ccf|;
border|: solid| 1px| transparent|;
border-radius|: 5px|;
box-shadow|: inset| 0 0 8px| #fff|;
margin|: 2px| 10px|;
}
.vertical-menu а {
display|: block|;
text-decoration|: none|;
text-align|: left|;
font|: normal| normal| 14px| Verdana|; /*шрифт всіх пунктов*/
color|: #E6E6FF|;
text-shadow|: 1px| 0 4px| #000|, 2px| 0 7px| #d91cd9|;
box-shadow|: none|;
padding|: 7px|; /*регулируем выоту| всіх кнопок меню*/
margin|: 0;
}
.vertical-menu a:hover| {
color|: #3D1F4C|;
text-shadow|: 1px| 0 4px| #fff|, 2px| 0 7px| #290052|;
}
/*стиль пункту з подменю*/
.drop-link > а {
margin|: 0;
-webkit-transition|: margin| 0.5s ease|;
-moz-transition|: margin| 0.5s ease|;
-o-transition|: margin| 0.5s ease|;
transition|: margin| 0.5s ease|;
}
.drop-link > a:hover| {
margin|: 0 0 0 10px|;
}
.drop-link:hover {
background|: #ccf|; /*выделяем посилання батько випадного блока*/
}
/*стилі для уголков*/
.drop-link:after,
.drop-link:before {
content|: ''|;
position|: absolute|;
right|: 0;
top|: 0;
padding|: 0;
margin|: 0;
}
.drop-link:before {
border|: solid| 14px|;
border-color|: #D6ADFF| transparent| transparent| transparent|;
margin|: 0 12px| 0 0;
}
.drop-link:after {
border|: solid| 10px|;
border-color|: #4C1A80| transparent| transparent| transparent|;
margin|: 0 15px| 0 0;
}
.drop-link:hover:before {
border|: solid| 16px|;
border-color|: transparent| #6323b2| transparent| transparent|;
margin|: -3px 0 0 0;
}
.drop-link:hover:after {
border|: solid| 12px|;
border-color|: transparent| #b685f7| transparent| transparent|;
margin-right|: 0;
}
.drop-block {
display|: block|;
position|: absolute|;
z-index|: 1000;
left|: 100%; /*если меню справа - right|: 100%;*/
top|: -9999em; /*скрываем випадні блоки*/
background|: #3D0066|;
border|: solid| 1px| #B84DFF|;
border-radius|: 10px|;
box-shadow|: 0.5em 1em| 1em| #666|; /*если меню справа - box-shadow|: -0.5em 1em| 1em| #666|;*/
/*анімація для випадних блоков*/
-webkit-transition|: opacity| 1s| ease|;
-moz-transition|: opacity| 1s| ease|;
-o-transition|: opacity| 1s| ease|;
transition|: opacity| 1s| ease|;
opacity|: 0;
padding|: 0;
margin|: -10px -20px 0 0; /*если меню справа - margin|: -10px -10px 0 0;*/
min-width|: 250px|; /*обычная ширина*/
width|: auto|; /*ширина якщо рядок без пропусків і переносов*/
}
.drop-link:hover > .drop-block {
top|: 0; /*показываем випадні блоки*/
opacity|: 1;
}
</style>
</head>
<body|>
<div| id='menu-block|'>
<ul| class='vertical-menu|'>
<li><a| href="#">Раздел| 1</a>
<li><a| href="#">Раздел| 2</a>
<li| class='drop-link'><a| href="#">Раздел| 3</a>
<ul| class='drop-block|'>
<li><a| href="#">Раздел| 3.1</a>
<li| class='drop-link'><a| href="#">Раздел| 3.2</a>
<ul| class='drop-block|'>
<li><a| href="#">Раздел| 3.2.1</a>
<li><a| href="#">Раздел| 3.2.2</a>
<li><a| href="#">Раздел| 3.2.3</a>
</ul>
</li>
<li><a| href="#">Раздел| 3.3</a>
</ul>
</li>
<li| class='drop-link'><a| href="#">Раздел| 4</a>
<ul| class='drop-block|'>
<li><a| href="#">Раздел| 4.1</a>
<li><a| href="#">Раздел| 4.2</a>
<li><a| href="#">Раздел| 4.3</a>
<li><a| href="#">Раздел| 4.4</a>
<li><a| href="#">Раздел| 4.5</a>
</ul>
</li>
<li><a| href="#">Раздел| 5</a>
</ul>
</div>
</body>
</html>


