Файл: Разработка электронных учебников (Теоретические основы разработки электронных учебников).pdf
Добавлен: 16.02.2024
Просмотров: 53
Скачиваний: 0
СОДЕРЖАНИЕ
Глава 1. Теоретические основы разработки электронных учебников
1.1. Понятие электронных учебников
1.2. Принципы электронного учебника
1.3. Обзор программных средств создания электронных учебников HTML и CSS технологии
2.3. Реализация электронного учебника «Виртуальный музей информатики и информационных технологий»
Составим техническое задание электронного учебника «Виртуальный музей информатики и информационных технологий»
1. Имя сайта (название домена).
http://www.computermuseum.ru
2. Название сайта.
Электронный учебник «Виртуальный музей информатики и информационных технологий»
2.2.3. Назначение сайта
Представление информации об основных этапах развития информатики и информационных технологий.
4. Язык сайта.
Русский.
5. Объём и состав текстовой информации.
11 стр. Главная страница, Эволюция средств вычислительной техники, Поколения компьютеров, Понятие вычислительной машины и принципы организации ее работы, Аппаратные сетевые серверы и рабочие станции, Классы вычислительных машин их основные характеристики, Системный блок компьютера, Устройства хранения информации, Устройства ввода информации, Устройства вывода информации, Периферийные устройства. Стандартные порты ввода-вывода.
6. Основные ключевые слова, по которым сайт должны находить по запросам в поисковых системах и Интернет - каталогах.
Виртуальный музей информатики, Виртуальный музей информатики и информационных технологий.
7. Объём и состав графической информации.
Нет
8. Предполагаемая возрастная аудитория сайта.
От 15 лет и старше.
Предполагаемое возрастное ядро аудитории от 30 до 45 лет.
Данная информация носит рекомендательный характер. Цифровые показатели контролю и проверке при приёмке сайта не подлежат.
9. Количество страниц сайта.
Сайт содержит следующие страницы:
- Главная (домашняя) страница;
- Эволюция средств вычислительной техники
- Поколения компьютеров
- Понятие вычислительной машины и принципы организации ее работы
- Аппаратные сетевые серверы и рабочие станции
- Классы вычислительных машин их основные характеристики
- Системный блок компьютера
- Устройства хранения информации
- Устройства ввода информации
- Устройства вывода информации
- Периферийные устройства. Стандартные порты ввода-вывода
10. Кнопки управления (навигация сайта).
Определяются web-дизайнером самостоятельно.
С каждой страницы сайта должен быть обеспечен переход (установлена гиперссылка).
11. Блок схема сайта.
Определяется web-дизайнером самостоятельно.
Головная (начальная) страница сайта должна содержать гиперссылки, обеспечивающие переход с нее на не менее чем 95% страниц сайта, но не более чем 150 гиперссылок.
12. Объём сайта, Мб.
Не оговаривается.
13. Оформление рисунков.
Все рисунки объемом более 1 Кб должны быть выполнены с замещающим текстом. Рисунки размером более 100 Кб должны быть выполнены с предпросмотром. Формат всех рисунков gif или jpg (jpeg).
14. Пропускная способность линии связи.
Среднее время загрузки страниц не должно превышать 30 секунд при скорости соединения 28.8 Кбит/сек. Допускается увеличение времени загрузки отдельных страниц до 35 секунд, но не более чем на 30% числа страниц сайта. Головная (начальная) страница должна иметь время загрузки не более 40 секунд.
15. Основной диапазон разрешения мониторов, на которых будет просматриваться сайт.
От 800х600 до 1240х1024 пикселей (от 15" ЭЛТ до 19" ЭЛТ или 17" LCD).
Основное разрешение, на которое оптимизируется сайт: 1024х768 пикселей (17" ЭЛТ или 15" LCD)
16. Минимальное разрешение монитора, на котором будет просматриваться сайт.
800х600 пикселей (15" ЭЛТ)
При указанном разрешении допускается возможность просмотра страниц сайта с горизонтальной прокруткой в окне браузера.
17. Основной браузер, которым будет просматриваться сайт, и его минимальная версия.
Как показывает статистика использования браузеров за последний, 2016 год, от 25.40% до 30.61% пользователей Интернет используют в своей работе Google Chrome. Поэтому примем этот браузер за основной.
18. Цветовая палитра.
Основной режим мониторов, на которых будет просматриваться сайт: 16 разрядов цветов и выше (число цветов 65536 и выше).
При разработке сайта должна быть обеспечена возможность его просмотра при использовании безопасной цветовой палитры (разрядность цветов - 32). Изменения оттенков цветов, при просмотре сайта с использованием безопасной цветовой палитры, не оговариваются.
19. Общий фон сайта.
Общий фон сайта светлый (белый). Допускается использование светлого фонового рисунка.
20. Размер и вид шрифта сайта.
Размер шрифта сайта должен быть в пределах 10-12 пунктов для оформления текста. Размер шрифта для оформления заголовков, названия страниц и т.д. не оговаривается. Вид (название) шрифта не оговаривается.
2.2. Проектирование электронного учебника «Виртуальный музей информатики и информационных технологий»
Логическая схема электронного учебника представлена на рисунке 1.
Электронный учебник
Эволюция средств вычислительной техники
Поколения компьютеров
Понятие вычислительной машины и принципы организации ее работы
Аппаратные сетевые серверы и рабочие станции
Классы вычислительных машин их основные характеристики
Системный блок компьютера
Устройства хранения информации
Устройства ввода информации
Устройства вывода информации
Периферийные устройства. Стандартные порты ввода-вывода
Рисунок 1 - Логическая схема электронного учебника
Как видно из рисунка 1, электронный учебник состоит из 11 взаимосвязанных, но не подчиненных друг другу страниц.
Сайт содержит следующие страницы:
- Главная (домашняя) страница;
- Эволюция средств вычислительной техники
- Поколения компьютеров
- Понятие вычислительной машины и принципы организации ее работы
- Аппаратные сетевые серверы и рабочие станции
- Классы вычислительных машин их основные характеристики
- Системный блок компьютера
- Устройства хранения информации
- Устройства ввода информации
- Устройства вывода информации
- Периферийные устройства. Стандартные порты ввода-вывода
На следующем рисунке 2 показана физическая диаграмма, с помощью которой описывается архитектура электронного учебника.
index.html
index1.html
index2.html
index3.html
index4.html
index5.html
index6.html
index7.html
index8.html
index9.html
index10.html
Рисунок 2 – Физическая схема электронного учебника
2.3. Реализация электронного учебника «Виртуальный музей информатики и информационных технологий»
Электронный учебник «Виртуальный музей информатики и информационных технологий» оформлен в стиле единого шаблона оформления, созданного на основе HTML кода.
Все элементы пользовательского интерфейса, такие как фоновые изображения, кнопки, меню содержания слева (рисунок 3) позволяют обеспечить удобное перемещение по разделам электронного учебника, обеспечивают визуальный ряд, способствующий усвоению материала.

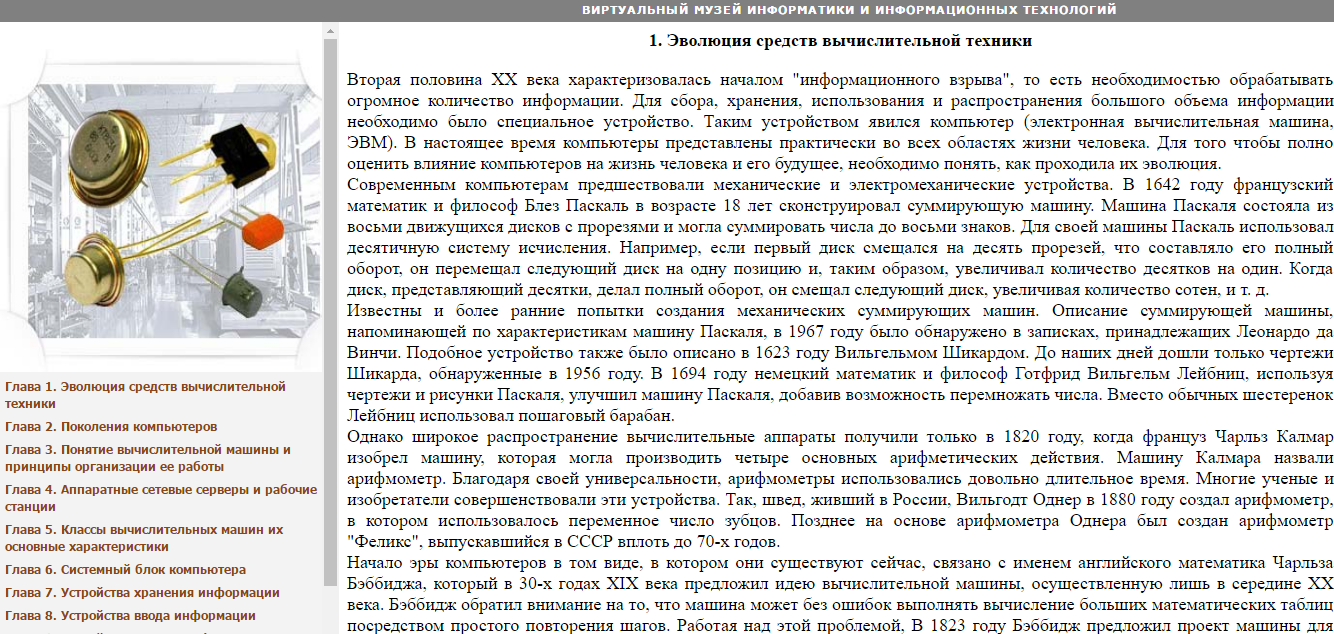
Рисунок 3 – Главная страница электронного учебника «Виртуальный музей информатики и информационных технологий»
Перемещение на нужный раздел или подраздел выбранной темы происходит автоматически при нажатии на соответствующую кнопку (рисунок 4).

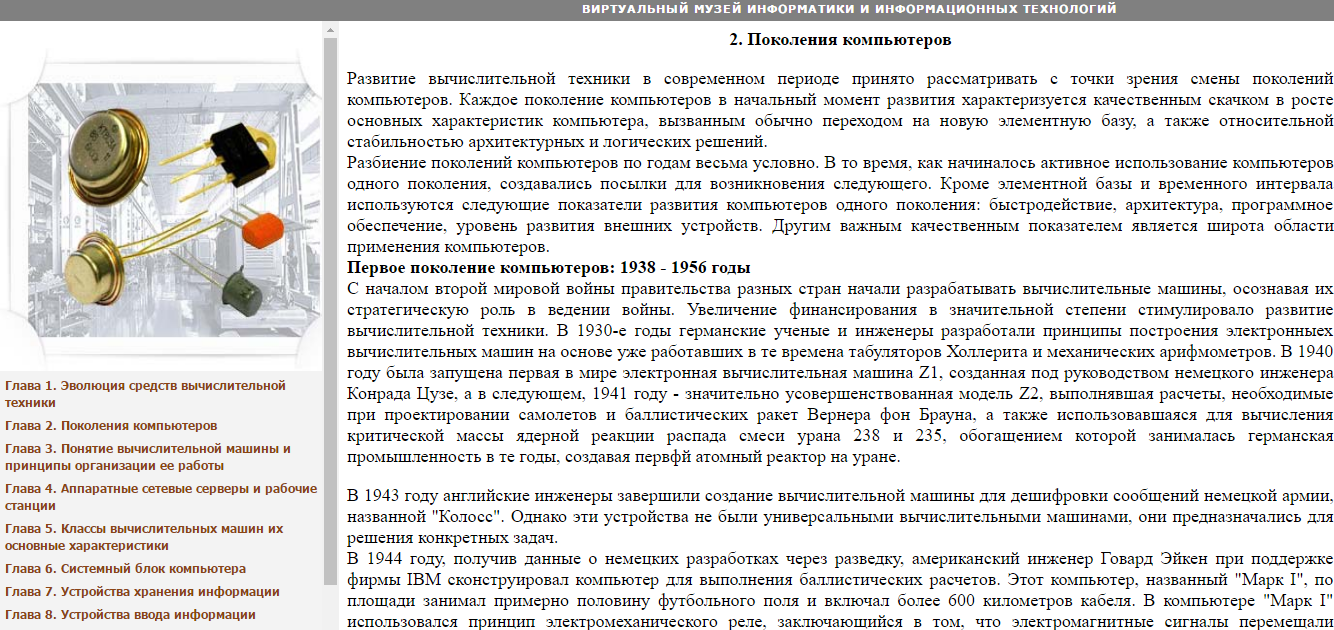
Рисунок 4 – Глава 1 электронного учебника «Виртуальный музей информатики и информационных технологий»
Содержание представляет собой основной блок тем слева и страницу с подразделами, которая открывается при нажатии на кнопки основных разделов.
Материалы каждого подраздела размещаются в рабочем поле, и содержат текстовый материал и графический. Все заголовки выделены, текст оптимального размера, рисунки все подписаны, а так же визуально хорошо подобраны.
Так же навигация осуществляется и уже на самой странице с материалом по теме. Можно сразу перейти к следующему разделу или к основному содержанию (рисунок 5-13).

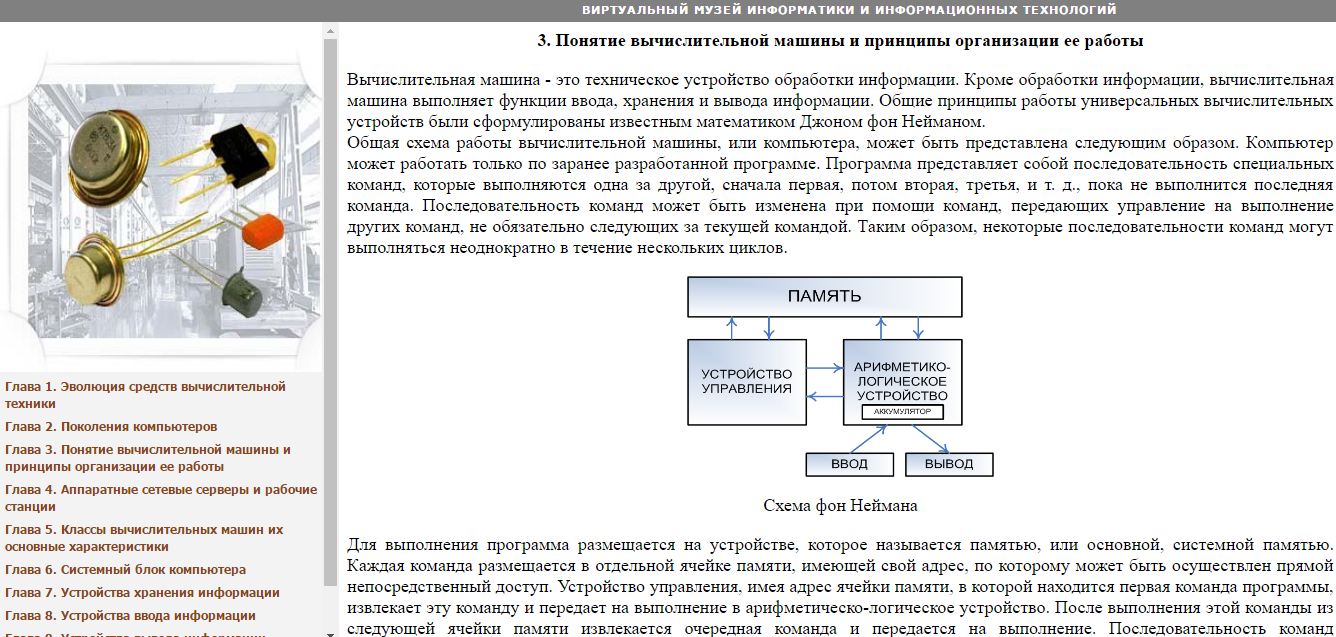
Рисунок 5 – Глава 2 электронного учебника «Виртуальный музей информатики и информационных технологий»

Рисунок 6 – Глава 3 электронного учебника «Виртуальный музей информатики и информационных технологий»

Рисунок 7 – Глава 4 электронного учебника «Виртуальный музей информатики и информационных технологий»

Рисунок 8 – Глава 5 электронного учебника «Виртуальный музей информатики и информационных технологий»

Рисунок 9 – Глава 6 электронного учебника «Виртуальный музей информатики и информационных технологий»

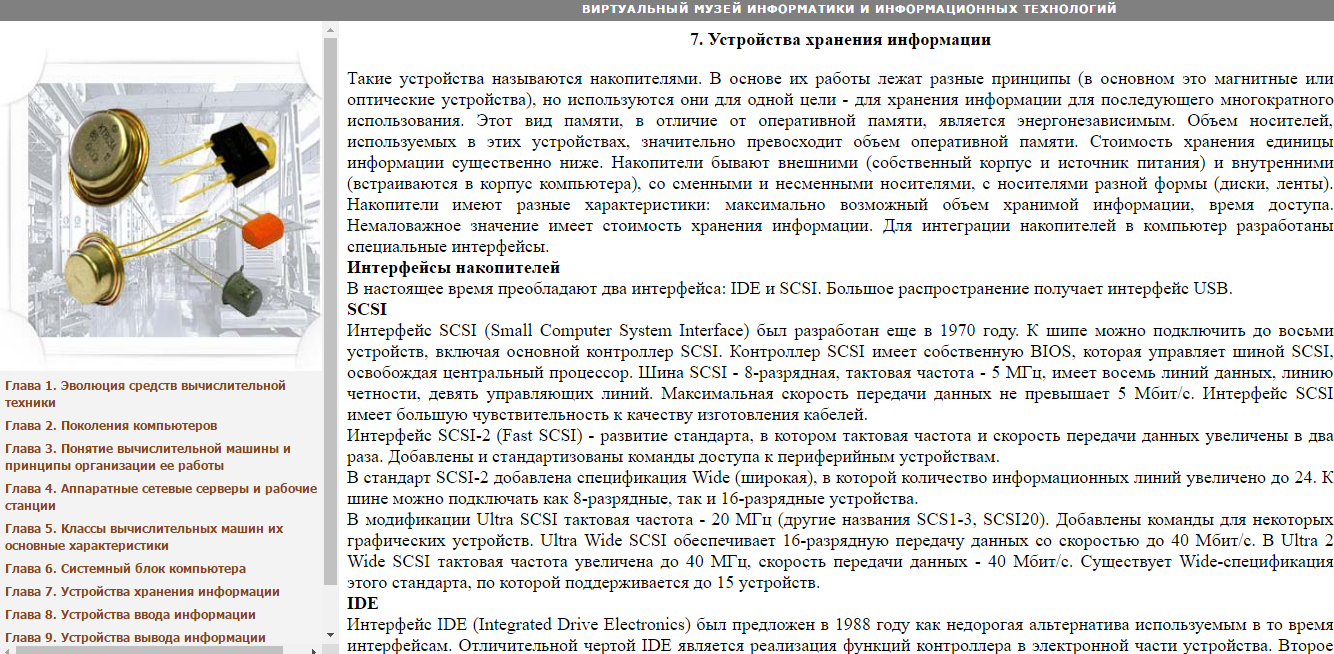
Рисунок 10 – Глава 7 электронного учебника «Виртуальный музей информатики и информационных технологий»

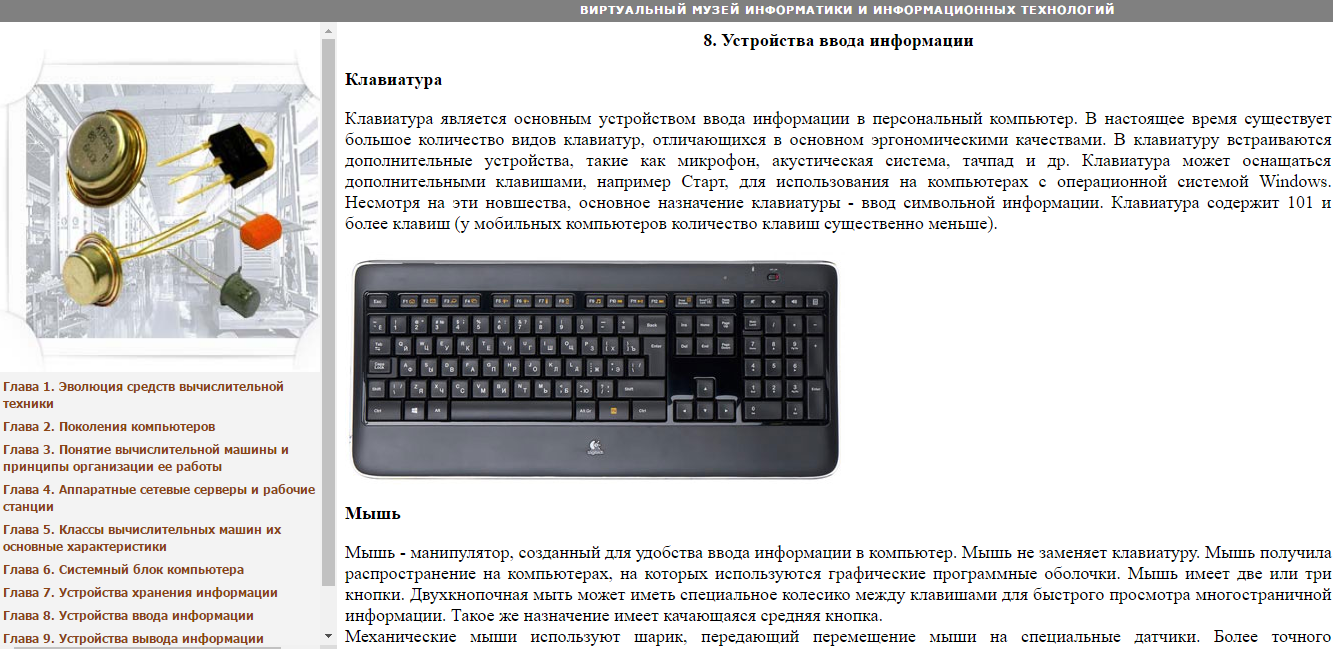
Рисунок 11 – Глава 8 электронного учебника «Виртуальный музей информатики и информационных технологий»

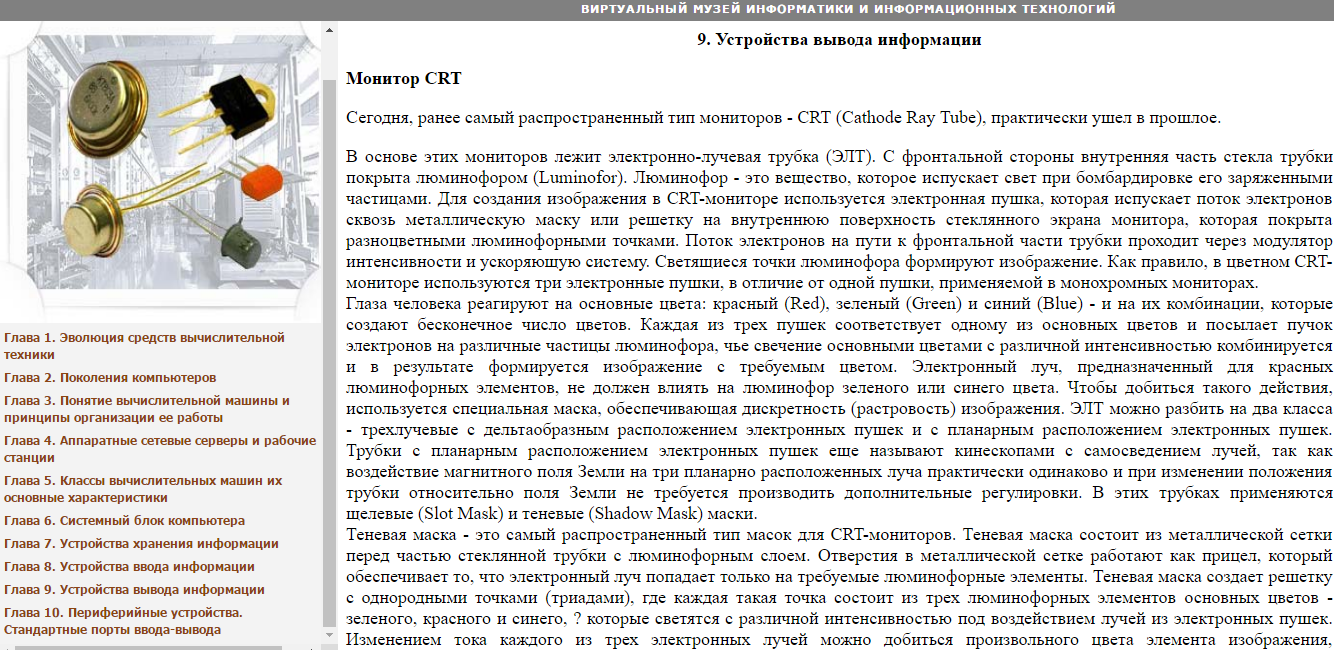
Рисунок 12 – Глава 9 электронного учебника «Виртуальный музей информатики и информационных технологий»

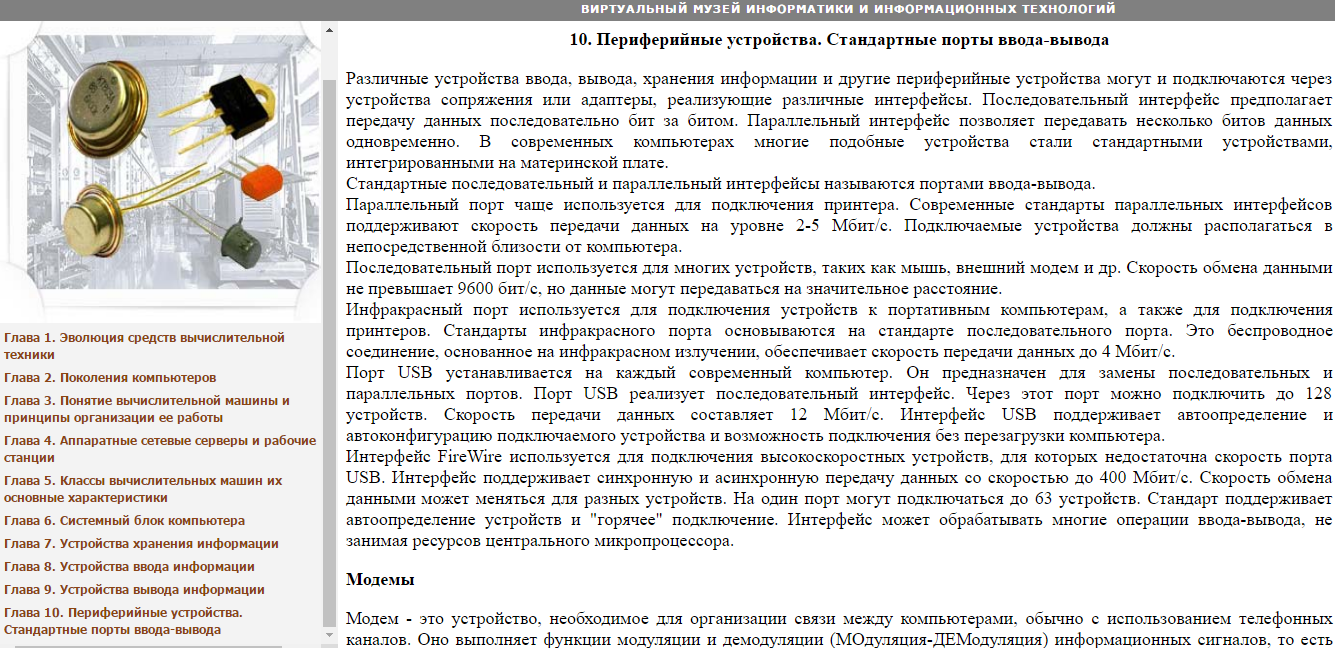
Рисунок 13 – Глава 10 электронного учебника «Виртуальный музей информатики и информационных технологий»
ЗАКЛЮЧЕНИЕ
Использование электронных учебников в учебном процессе дает возможность глубже изучить материал, познакомиться подробнее с интересующими или плохо усвоенными темами. Рачные графические и видео материалы предоставляют наглядную демонстрацию учебной информации. При работе с электронными учебниками происходит не только репродуктивная деятельность обучающихся, но и абстрактно-логическая, что помогает лучше усвоить и осознать учебный материал. Очень важен тот факт, что обучающийся имеет возможность и на лекции, и на практических занятиях, и в процессе самостоятельной работы пользоваться одним и тем же электронным ресурсом, использование которого в образовательном процессе формирует целостный образ изучаемого предмета.
В ходе выполнения работы было подтверждено, что использование современных компьютерных и информационных технологий существенно влияет на развитие учебной деятельности, на сам процесс обучения.
При использовании электронных учебников происходит более продуктивная учебная деятельность обучающихся, что способствует лучшему пониманию, осознанию и усвоению представленного учебного материала.
Электронные учебники и любые другие средства предполагают разные формы подачи учебного материала, выполнения упражнений и проведения контроля знаний. Электронный учебник призван не заменить традиционные, стандартные методы обучения и обычные учебные материалы, такие как печатное издание книг и учебников, сборников задач и т.д., а наоборот, должен дополнять процесс обучения.
Электронный учебник дает возможность каждому работать в своем темпе, а также делает процесс обучения более продуктивным и интересным.
Работа была посвящена разработке электронного учебника «Виртуальный музей информатики и информационных технологий».
На первом этапе была задача раскрыть понятие электронных учебников, выделить отличительные особенности их создания на основе современных технологий.
На втором этапе была задача создать электронный учебник «Виртуальный музей информатики и информационных технологий» на основе его технических концепции и разработанной архитектуры.
