Файл: Разработка структуры и функционала интернет-представительства компании "АО IT-Технологии".pdf
Добавлен: 16.02.2024
Просмотров: 301
Скачиваний: 0
Плагины. В Joomla правильнее будет сказать компоненты, модули и плагины. Примером компонента можно назвать доску объявления. Модулем является опрос. Плагин - это дополнительная функциональность, которая интегрируется в модуль или компонент. Примером плагина является добавления возможности комментировать опубликованный материал.
Проблем с компонентами, модулями, плагинами у Joomla нет. Существует множество как платных, так и бесплатный готовых решений для реализации необходимой функциональности. Так же можно написать собственные скрипты.
Комментирование. В базовой версии подобная функция отсутствует, но существует множество модулей и компонентов способных решить эту проблему. Самым распространенным можно назвать бесплатный компонент jComments.
Блоки\виджеты. В шаблоне есть места, куда можно вставлять модули, меняя их местами и выставляя необходимым образом. Недостатком версии 1.0 было отсутствие возможности влиять на вывод конкретного модуля. Теперь можно переопределить любой модуль под себя, но необходимо, что бы он был написан в режиме совместимости с версией 1.5. В версии 1.5 также есть возможность совместимости с 1.0, если модуль не был переписан под 1.5, но в таком случае реализовать изменения вывода модуля будет невозможно (без правки кода).
Работа с изображениями. С версией 1.5 при публикации материалов появилась возможность загружать картинки в визуальном редакторе. Есть так же возможность сначала загрузить картинку на сервер, а потом при публикации указать ссылку. Редактирование изображений в визуальных редакторах стандартное.
Борьба со спамом. Joomla не форум и не блог, поэтому такая защита идет только на уровне компонентов. К сожалению, на регистрацию стандартно нет защиты, но есть возможность подключить captcha. В самый популярный компонент добавления комментариев jComments сразу встроена captcha.
Подключение форума. Есть встроенные форумы такие как: FireBoard, Joomla-SMF. Так же есть возможность подключать и другие форумы через мосты. Можно подключить и phpBB, но для настройки моста придется кое-что делать вручную. Полной автоматической синхронизации на данный момент с внешними форумами нет.
Экспорт\импорт. В Joomla есть возможность полностью перекинуть сайт с одного хостинга на другой, но автоматических скриптов перебрасывания конкретной информации - нет. При перекидывании БД, разные версии Joomla будут совместимы.
Обновления. Обновлять версию Joomla, тем самым убирая ряд ошибок и уязвимостей - просто. Достаточно скачать архив и залить по FTP на сервер поверх уже поставленной версии. Обновления могут спокойно ставиться уже на доработанную версию с дополнительными компонентами, модулями и плагинами. Главное, чтобы ядро оставалось не тронутым. Можно реализовать любой проект без вмешательства в ядро.
Разработка приложения.
Постановка задачи
В рамках данной дипломной работы предполагается разработать сайт для «АО IT-Технологии». Разрабатываемый сайт должен предоставлять всю необходимую информацию клиентам о самой компании и предоставляемых услугах.
При создании сайта были изучены и рассмотрены программные пакеты по созданию Web-сайтов (Front Page 2000, NetObjects Fussion, Home Site, Macromedia Dreamweaver MX).
Были рассмотрены различные системы управления содержимым (CMS), обеспечивающие доступ к информации в сети Internet и удобное редактирование сайта. Из многообразия существующих в настоящее время CMS была выбрана наиболее оптимальная для работы с Web-приложениями - CMS Joomla, отвечающая всем требованиям разработчика. - система управления содержимым <http://ru.wikipedia.org/wiki/%D0%A1%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0_%D1%83%D0%BF%D1%80%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F_%D1%81%D0%BE%D0%B4%D0%B5%D1%80%D0%B6%D0%B0%D0%BD%D0%B8%D0%B5%D0%BC>, написанная на языке PHP <http://ru.wikipedia.org/wiki/PHP> и использующая в качестве хранилища содержания базу данных MySQL <http://ru.wikipedia.org/wiki/MySQL>. Joomla является свободным программным обеспечением <http://ru.wikipedia.org/wiki/%D0%A1%D0%B2%D0%BE%D0%B1%D0%BE%D0%B4%D0%BD%D0%BE%D0%B5_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%BD%D0%BE%D0%B5_%D0%BE%D0%B1%D0%B5%D1%81%D0%BF%D0%B5%D1%87%D0%B5%D0%BD%D0%B8%D0%B5>, защищённым лицензией GPL <http://ru.wikipedia.org/wiki/GPL>. Одной из главных особенностей Joomla! является относительная простота управления при практически безграничных возможностях и гибкости при изготовлении сайтов.
АО IT-Технологии при создании сайта может преследовать следующие цели:
Помочь компании поддерживать старые и устанавливать новые связи на рынке. Как информационная среда Интернет упрощает процесс деловой переписки и общения. Создание сайта позволяет избежать стандартных процедур ознакомления с деятельностью компании на ее территории.
Стать инструментом распространения информации о компании и ее бизнесе. Полноценный Интернет-сайт компании предоставляет документы, фото, аудио - и видеоматериалы, необходимые для формирования правильного представления о деятельности и возможностях компании, всем желающим.
Проводить информационную и сервисную поддержку клиентов и партнеров. Посредством Интернет-сайта можно не только оперативно отвечать на вопросы, возникающие у пользователей услуг, но и формировать базу часто задаваемых вопросов. Тем самым удастся избежать многократных разъяснений по решению одних и тех же задач.
Увеличить объем продаж и найти новых потребителей услуг компании. Компания, успешно работающая на традиционном рынке, при помощи Интернет-сайта может охватить большую целевую аудиторию, потому, что расстояние не играет в Сети такого принципиального значения, как в реальной жизни.
Обеспечить круглосуточное предоставление услуг клиентам. В Интернете не бывает перерывов на обед и сон, поэтому он может функционировать круглосуточно.
Основной же целью и задачей создания сайта является получение от него как можно большей прибыли.
Главной задачей проектирования является создание системы управления содержимым, которая бы позволяла вносить изменения web - сайт с возможностью разграничения прав доступа к содержимому и независимостью от технических специалистов.
Проектирование и разработка сайтов включает:
Утверждение первоначального технического задания на разработку сайта;
определение структурной схемы сайта - расположение разделов, контента и навигации;
веб-дизайн - создание графических элементов макета сайта, стилей и элементов навигации;
разработка программного кода, модулей, базы данных и других элементов сайта необходимых в проекте;
тестирование и размещение сайта в сети Интернет.
Титульная страница (главная) сайта должна максимально информативно и в сжатом объёме отображать необходимую пользователю информацию о сайте. На главной странице необходимо поместить логотип «АО IT-Технологии», основное меню сайта (для навигации по его структуре).
Административная часть должна включать в себя:
информацию о новых пользователях;
раздел настроек сайта;
управление учётными записями пользователей и другие возможности.
Административная часть сайта представлена в виде системы управления содержимым.
Главное меню сайта должно иметь следующие пункты:
а) Новости;
б) О Компании;
в) Услуги;
г) Портфолио;
д) Контакты.
Структура сайта и описание программных блоков
Создавая сайт, нужно продумать его структуру. Хорошо структурированный сайт позволяет осуществлять быстрый и удобный поиск информации на сайте. Структура сайта отражает логическую связь страниц сайта.
Рассмотрим структуру сайта. На главной странице есть ссылки на второстепенные страницы. Такая структура называется иерархической. Если посмотреть файловую структуру, то она такая же: в корневой папке находится запускной файл (Index) и папки отдельных Интернет - проектов (cult, flash, history …), а в этих папках находятся уже файлы отельных Интернет - страниц и другие вспомогательные папки (например - папка Pic, содержащая картинки для Интернет - страниц, или папка с Flash - проектами).
Разрабатывая сайт, нужно подумать о навигации или по - другому о системе ссылок, чтобы было удобно и быстро перемещаться по всему сайту. Очень важно, чтобы система работы ссылок была единой, то есть везде одинаковой (Например, на каждой главной странице отдельного проекта есть ссылка на главную страницу всего сайта). Если щелкнуть по любой ссылке с главной страницы, то мы попадем на страницу отдельного Интернет проекта. На этой странице также есть ссылки на вложенные страницы Интернет - проектов.
Конфигурация системы.
Конфигурация представляет набор условий и свойств, которые выполняет система. Для ее настройки необходимо выполнить процедуру авторизации и зайти в административный интерфейс управления.
В качестве имени пользователя и пароля вводим учетные данные, указанные при установке. В данном случае, именем пользователя является «lostparadiseempire@gmail.com», а паролем - «abdlicd11».
После ввода правильной комбинации имени пользователя и пароля, произойдет перенаправление на главную страницу административного интерфейса.
Для настройки конфигурации сайта необходимо нажать на главной странице административной панели кнопку «Общие настройки» или в основном меню выбрать «Сайт» и затем «Общие настройки».
Страница состоит из трех вкладок: «Сайт», «Система» и «Сервер».
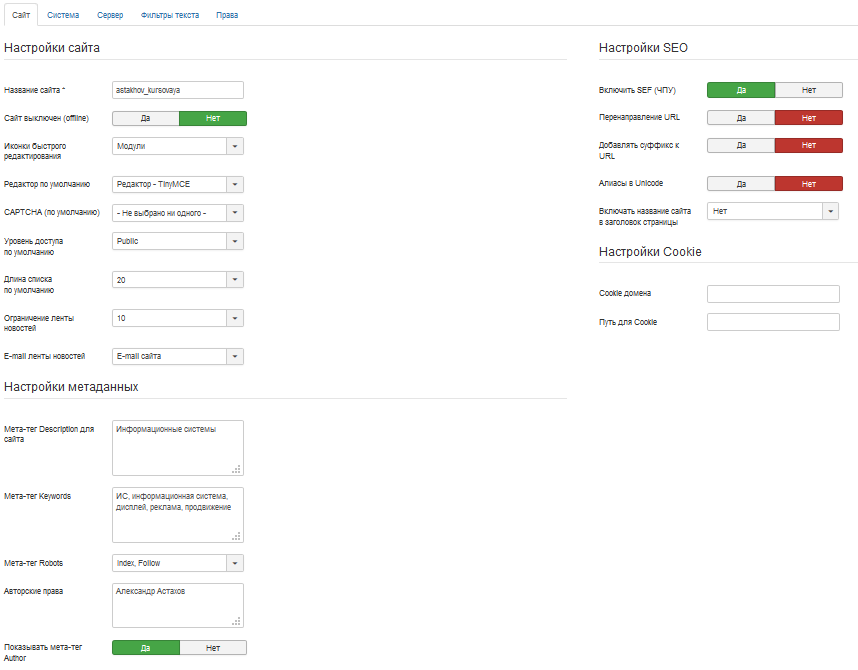
Вкладка «Сайт» (рис. 1).

Рис. 1 - Вкладка «Сайт»
Раздел «Настройка сайта». Поля:
«Сайт выключен» - метка ставится в случае проведения каких-либо работ на сайте, в результате которых он будет недоступен. По окончании работ метку нужно убрать.
«Имя сайта» - вводится имя сайта.
«Визуальный редактор по умолчанию» - указывается визуальный редактор, который будет использоваться при создании или редактировании страниц.
«Длина списка» - вводится длина списков для всех пользователей, которое будет использоваться по умолчанию. Например, при просмотре списка материалов в панели администратора.
В разделе "Настройки Метаданных" задаются настройки для всего сайта в целом. Они будут применяться тогда, если не указать эти метаданные при написании статьи. Поля:
«Значение тэга для всего сайта» - указывается значение мета-тега Description (описание).
«Ключевые слова тэга для всего сайта» - указываются ключевые слова (keywords).
«Отображать заголовок страницы» - если поставить метку «Да», то в этом случае заголовок будет отображаться на главной странице.
В разделе «Настройки SEO» можно включить/настроить ЧПУ.
Поля:
«Включить SEO»- если поставить метку «Да», то в этом случае произойдёт активация ЧПУ встроенными средствами Joomla <http://joomla.ru>.
«Добавить суффикс к URL» - если поставить метку «Да», то к документам, в зависимости от типа, будет добавляться суффикс.
Например: http://joomla.ru/documentation/manual-joomla.html
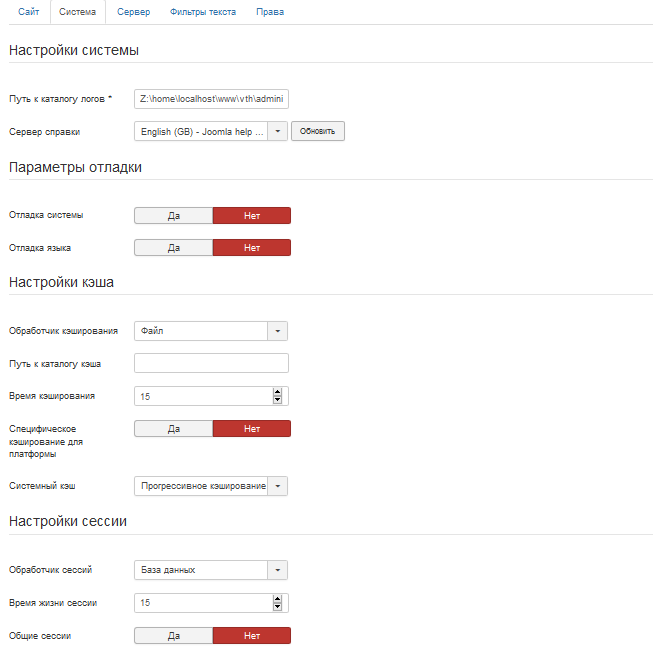
Вкладка «Система» (рис. 2).

Рис. 2 - Вкладка «Система»
Раздел «Системные установки». Поля:
«Путь к каталогу логов» - нужно указать абсолютный путь к данной папке.
«Сервер справки» - указать сервер, с которого будет открываться справка по joomla <http://joomla.ru>.
Раздел «Установки кэша». Поля:
«Включить кеширование» - само по себе кеширование - это сохранение предыдущей информации на сервере определенное время.
«Время кеширования» - установить время кеширования в минутах.
«Обработчик кэша» - выбрать из выпадающего списка обработчик кеша. По умолчанию стоит "Файл".
Раздел «Установка сессий». Поля:
«Время жизни сессии» - время с последней активности пользователя, в течении которого сохраняется его присутствие на сайте. Спустя это время, если не было никаких действий со стороны пользователя, снова будет необходимо авторизоваться на сайте.
«Обработчик сессий» - указать обработчик сессий, с помощью которого будут храниться сессии joomla.
Шаблоны дизайна.
Шаблон в Joomla! определяет дизайн вашего сайта. По сравнению с шаблонами других систем управления сайтом шаблоны Joomla! очень просты по своей структуре, что упрощает процесс их создания и редактирования.
В шаблон Joomla! входят:
файл index.php, определяющий базовую структуру страницы вашего Joomla!-сайта;
файл CSS-стилей, который позволяет регулировать оформление блоков страницы Joomla! (цвета, размеры шрифтов и тому подобное);
XML-файл для установки шаблона через администраторскую панель Joomla!;
графический файл пред просмотра шаблона Joomla!
Существует 2 вида шаблонов Joomla!: шаблоны сайта (Site Template) и шаблоны административной панели (Backend Template). В Joomla! есть возможность назначения разным страницам различных шаблонов. Например, имея на сайте раздел статей и магазин, вы можете оформить их как два совершенно различных сайта, всего лишь оперируя шаблонами Joomla!
Компоненты
Компонент - это основное средство расширения функциональных возможностей Joomla и представляет собой набор скриптов, которые обеспечивают определенный функционал и обладает интерактивным интерфейсом пользователя. В большинстве случаев компоненты отображаются в центральной колонке сайта при трехколоночной верстке. Компонентами в Joomla являются форумы, файловые архивы, галереи, системы сбора статистики, резервного копирования и т.д. Управление пользователями, создание разделов, добавление и отображение материалов - все это выполняют компоненты.
