Файл: Разработка сайта личной страницы фотографа «Konstantin B».pdf
Добавлен: 16.02.2024
Просмотров: 8
Скачиваний: 0
Содержание:
Введение
В современном мире сайт является и визиткой компании, лицом компании и даже самой компанией, как например, интернет-магазин. Учитывая нынешние реалии, сайт необходим каждому человеку, желающему рассказать о своём товаре или услуге. Это замечание не обошло и творческую сферу. Возможность показать свои творческие работы, предоставить портфолио, представиться покупателю заочно-эти и многие другие возможности открывает наличие сайта. Сайт, разрабатываемый в данной работе, имеет свою цель, заключающуюся в создании презентабельного сайта для фотографа с дальнейшим размещением в сети интернет.
Данный сайт должен выполнять следующие функции:
- Стилевую:
Сайт должен соответствовать стилю, подходящему под фото контент фотографа
- Презентабельную:
Сайт должен давать пользователям представление о деятельности, качестве работ, в стиле художника, и методах выполнения работы
- Информационную:
Сайт должен нести информацию о фотографе, деятельности, ценах, возможных способов связи.
- Контактную:
Сайт должен иметь возможность общаться пользователю с фотографом в виде «вопрос-ответ»
Основные требования к сайту
Стилевые требования:
Цветовая схема согласно стилю, выбранному фотографом, также, как и поисковое наименование сайта. Сайт должен содержать логотип фотографа, его авторское право. Шрифты, используемые в текстовом материале сайта, должны соответствовать стандартным шрифтам браузеров: Helvetica/Arial, Times New Roman, Courier.
Требования к браузеру:
Сайт должен обеспечивать корректное отображение данных в следующих браузерах: Internet Explorer 8.0 и выше (Microsoft), Opera 12.0 и выше (Opera Software), Netscape 11.0 и выше (AOL Netscape).
Требования к верстке:
Сайт не должен содержать белых полей и пустых страниц, должен быть оптимизирован для просмотра.
Ниже представлены шаблоны страниц сайта




Основная часть
Техническое задание и выбор средств реализации
На данном сайте отображены различные информационные разделы, а именно портфолио фотографа, разделённое постранично на различные тематики фотографий, также, сайт содержит информационную страничку о самом фотографе, о ценах и о контактах.
Сайт позволяет пользователю ознакомиться с работами фотографа, задать интересующий вопрос, узнать расценки и контактную информацию. На странице «контакты», в текстовой форме, пользователь может задать интересующий его вопрос. На странице «главная» пользователь может узнать о методах работы, взгляде фотографа на мир фотографий. На странице «обо мне» пользователь может прочитать про деятельность фотографа, его профессионализм. В дальнейших разделах пользователь может посмотреть представленные фотографом фотоработы.
На сайте представлены различные виды доступа к информации. Основная информация является общедоступной, также присутствует информация ограниченного доступа (персональные данные, коммерческая тайна)
Функциональной платформой была выбрана платформа NGINX из-за простоты в использовании, надежность и за высокую скорость работы.
Описание модулей серверной части программы и их взаимодействие
Первая страница сайта показывает пользователю общую информацию и тематику сайта (рис 5, часть 1 и 2).
В правом верхнем углу сайта отражена кнопка навигации по сайту. В левом верхнем углу показан отличительный знак фотографа. В нижней правой части сайта контактная информация. В центре расположена фотография, под ней информационный текст (шрифт Century, цитата и контактная информация выполнена шрифтом Time New Roman)
Первая страница сайта (рис 5, часть 1)

Первая страница сайта (рис 5, часть 2)

Вторая страница сайта (рис 6) содержит информацию о фотографе. Футер и бордер такие же, как и на первой странице. Шрифт используется тот же (Century)
Вторая страница сайта (рис 6)

Каждая фотография отображена в рамке (рис 7)
Фото в рамке (рис 7)

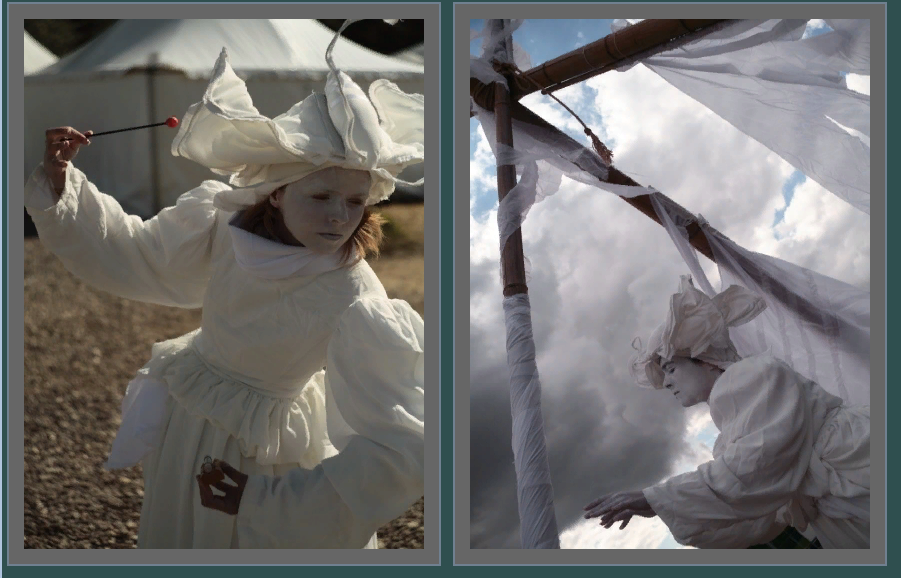
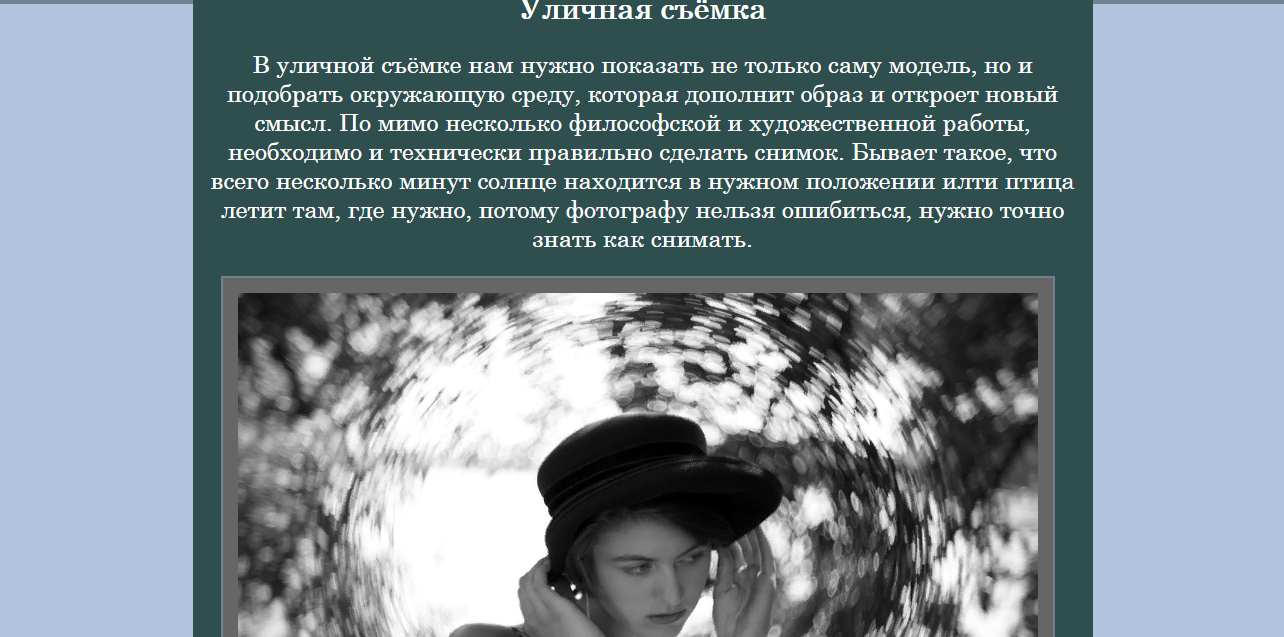
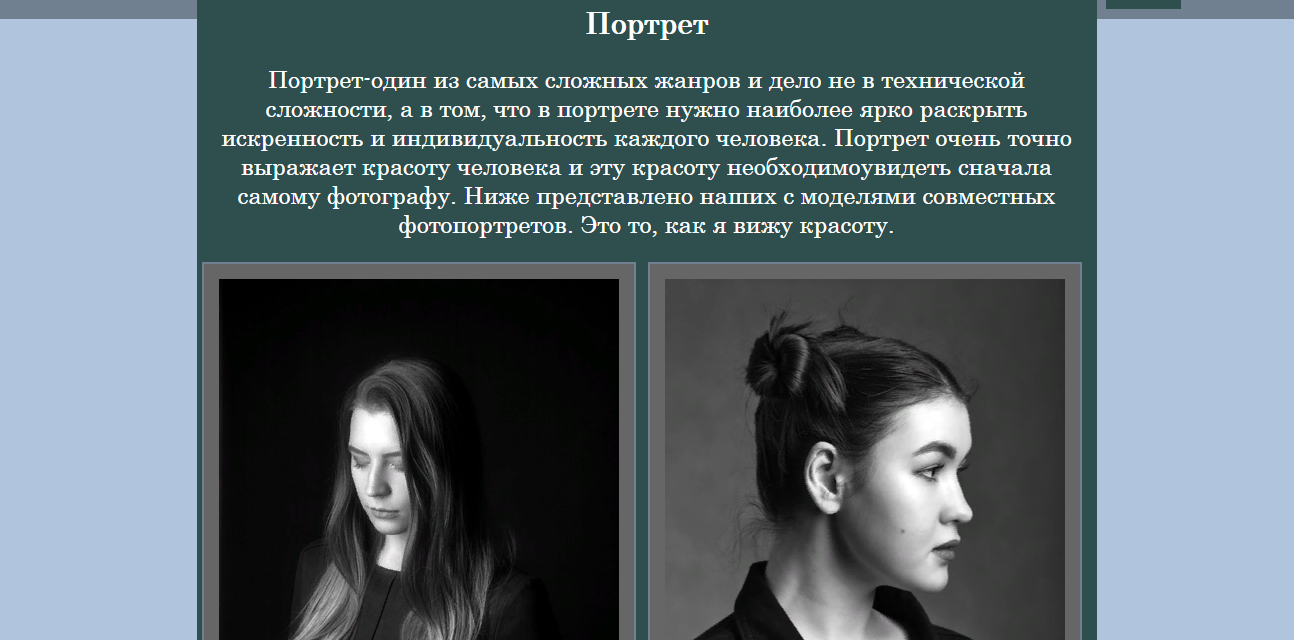
Последующие страницы-портфолио фотографа (рис 8, 9, 10, 11). На каждой странице отображено несколько фотографий. У каждой страницы своя тематика, показывающая работы фотографа, его стиль и профессионализм.
Портфолио 1 (рис 8)

Портфолио 2 (рис 9)

Портфолио 3 (рис 10)

Портфолио 4 (рис 11)

Кнопка «меню» содержит в себе 8 ссылок на другие страницы сайта. При нажатии на кнопку, выходит панель со ссылками (рис 12)
Меню (рис 12)

На странице «Цены» (рис 13) отображена ценовая политика фотографа. Указаны нюансы съёмки, а также возможность узнать подробности о съёмке через страницу «контакты»
Цены (рис 13)

Верхняя информационная панель (рис 14) содержит в себе кнопку «меню» и эмблему (рис 17)
Верхняя часть сайта (рис 14)

Нижняя информационная панель (рис 15) содержит контактную информацию: номер телефона и почту (рис 16)
Нижняя часть сайта (рис 15)

Контактная информация (рис 16)

Эмблема(рис 17)

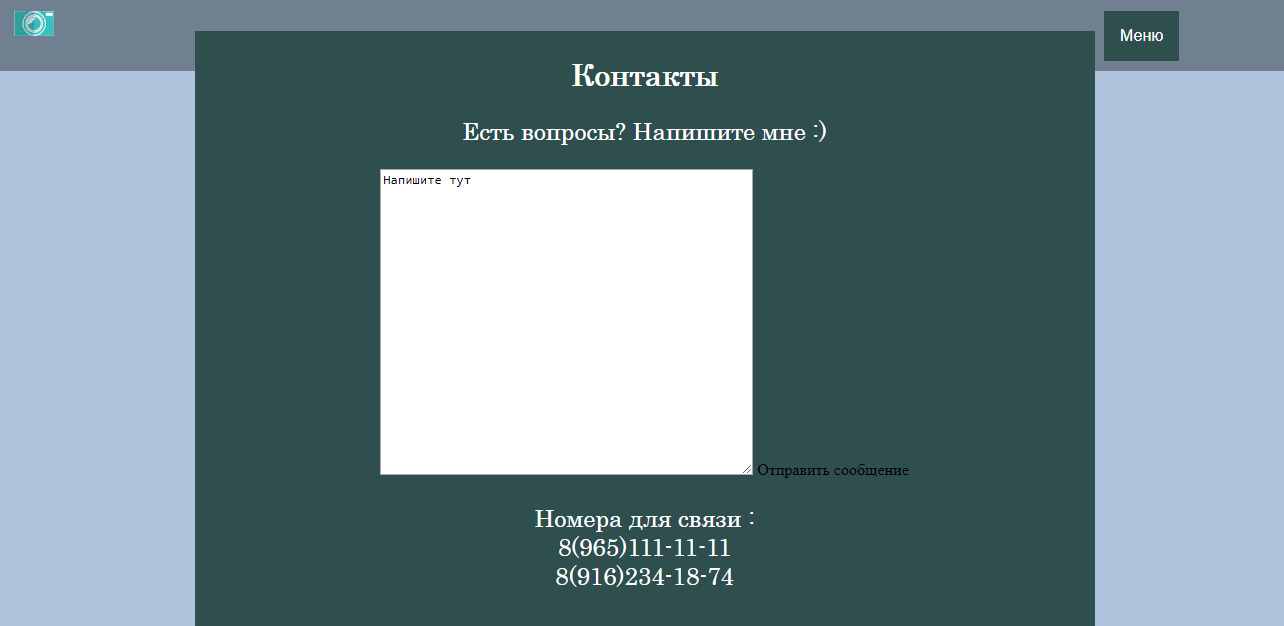
Последняя страница содержит в себе форму отправки сообщения и контактную информацию для связи
Контакты (рис 18)

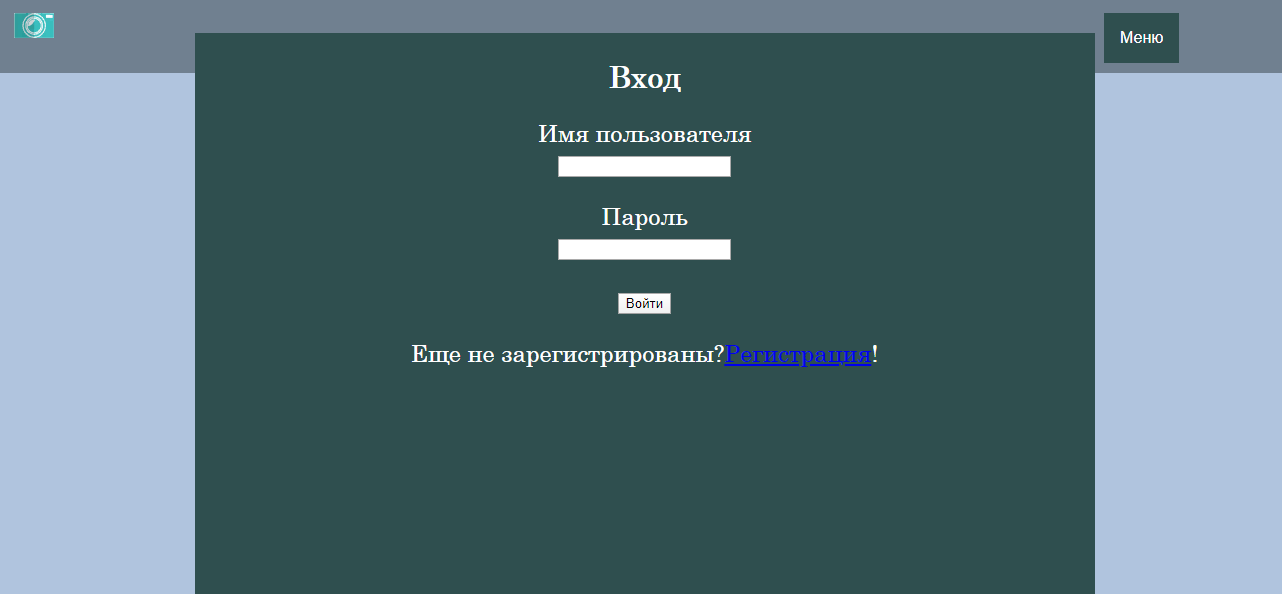
Также на сайте есть форма регистрации и вход для пользователя (рис 19), которые не является обязательным условием для нахождения на сайте. В будущем планируется (по желанию заказчика) сделать курсы по фотографии и форма регистрации предназначена для этих курсов. На форму регистрации можно перейти через панель «меню»
Вход(рис 19)

Сайт выполнен при помощи языков HTML, CSS, JAVASCRIPT и PHP. Текст и разделение на блоки, ссылка на фотографии и подключение остальных языков выполнены на HTML.
Цвет сайта, размеры блоков, дизайн, форма для отправки сообщений выполнены на языке CSS. Кнопка меню выполнена при помощи JavaScript. Форма регистрации сделана с помощью языков HTML, CSS, PHP.
Сначала были созданы все страницы сайта в виде ссылок, после этого они были разбиты на блоки и в каждом блоке была написана информация (ссылки на фотографии, текст, контактная информация и т.д), после этого к каждому блоку и тексту подключались стили при помощи CSS и далее создавалась кнопка «меню» при помощи JavaScript и после этого форма регистрации (HTML, PHP, CSS)
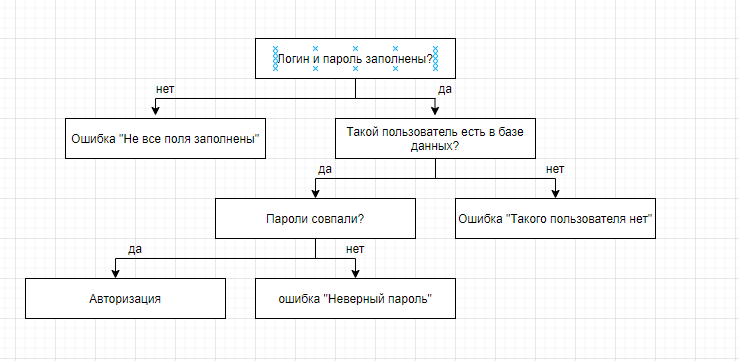
На рисунке (рис 20) представлена работа формы входа (регистрации). Если логин или пароль не заполнены в форме, то выйдет ошибка «не все поля заполнены», если же все поля заполнены, то система проверит наличие этого пользователя в базе данных, если такого пользователя нет, то система выведет ошибку «такого пользователя нет», если такой пользователь есть, то система проверит совпадение пароля. Если пароль совпадает, то происходит авторизация, если нет, то система выдаст ошибку «неверный пароль»
Процесс входа в систему (рис 20)

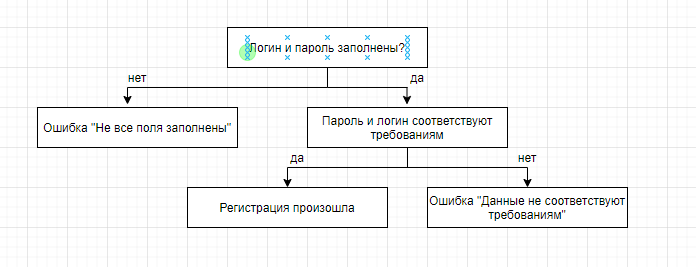
На рисунке (рис 21) показан процесс регистрации пользователя. Сначала пользователь вводит данные, если все поля заполнены, то система проверяет соответствие требований к данным, в ином случае, возникает ошибка «не все поля заполнены», если данные соответствуют требованиям, то происходит регистрация, если нет, то система выдаёт ошибку о несоответствии данных требованиям
Процесс регистрации (рис 21)

Описание структуры базы данных и ее функций
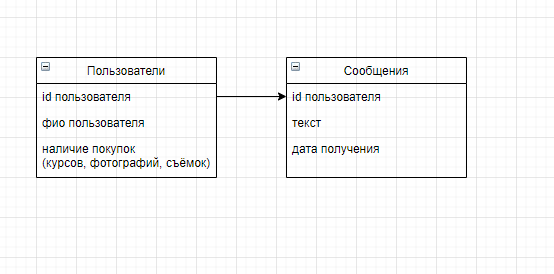
База данных сайта содержит в себе информацию о зарегистрированных пользователях, в которых отражена информация о пользователе, о его покупках (фотографии или съёмка, в будущем, курсы по фотографии), данная база данных связана с другой базой данных по отправленным от пользователя сообщениям для разграничения сообщений от новых пользователей, от занимающихся по курсу фотографии (не разработано на данный момент), от пользователей, которые уже были на съёмке. Схема базы данных отражена на рисунке (рис 22)
База данных (рис 22)

Функция базы данных заключается в предоставлении информации о пользователе, чтобы иметь возможность точно ответить на вопрос пользователя и предложить подходящий под него продукт.
Описание структуры клиентской части
Данный сайт предназначен для знакомства пользователя с продуктом и производителем. Пользователь заходит на сайт и видит перед собой главную страницу сайта (рис 5), которая даёт краткое описание о сайте и его назначении и теме. Далее, через кнопку меню, пользователь может перейти на другие страницы сайта. Чтобы подробнее узнать о фотографе, пользователь может перейти во вкладку «обо мне» (рис 6) или же пользователь может сразу перейти к интересующим его фотоработам, выбрав интересующую его тему (рис 7, 8, 9, 10, 11). Если у пользователя появился вопрос, то он может задать его в форме сообщений или написав на почту/позвонив по номеру. Также, через кнопку меню, пользователь переходит во вкладку контакты и смотрит там контактную информацию (рис 12). Выбрав интересующую для пользователя тему, он может ознакомиться с ценами через кнопку меню (рис 13).
Когда пользователь регистрируется на сайте, то его данные заносятся в базу данных. Если пользователь совершает покупки, то это также отражается в базе данных. Для того, чтобы зарегистрироваться на сайте, пользователю, через кнопку меню, нужно перейти в раздел «регистрация» и ввести необходимые данные. Если же пользователь уже зарегистрирован, то он вводит пароль и логин и входит в систему.
Заключение
В данном сайте были отражены основные запросы заказчика. Сайт является визиткой, показывающей работы заказчика и дающей возможность пользователю ознакомиться с продуктом. Таким образом, были соблюдены стилевые и презентабельные условия, поставленные заказчиком, также написана форма для вопроса пользователя, отражена вся контактная информация и показаны работы фотографа. Дальнейшая работа над сайтом заключается в размещении курса по фотографии в онлайн режиме, также, разработчик будет заменять фотографии на сайте, публикуя новые работы фотографа и устранять неполадки, связанные с работой сайта и базой данных. Внедрение сайта будет произведено на данном этапе, далее будет создаваться отдельное приложение для курсов по фотографии, на которое можно будет перейти через сайт, совершив оплату. Также, на сайте возможна регистрация пользователя и покупка продукта (желаемой съёмки) через сайт.
Все запросы заказчика на данном этапе были реализованы в этой работе, далее сайт будет развиваться в направлении курсов, увеличению фоторабот и продвижению в поисковой сети и через социальные ресурсы.
Приложение
В данном приложении показан код страниц сайта
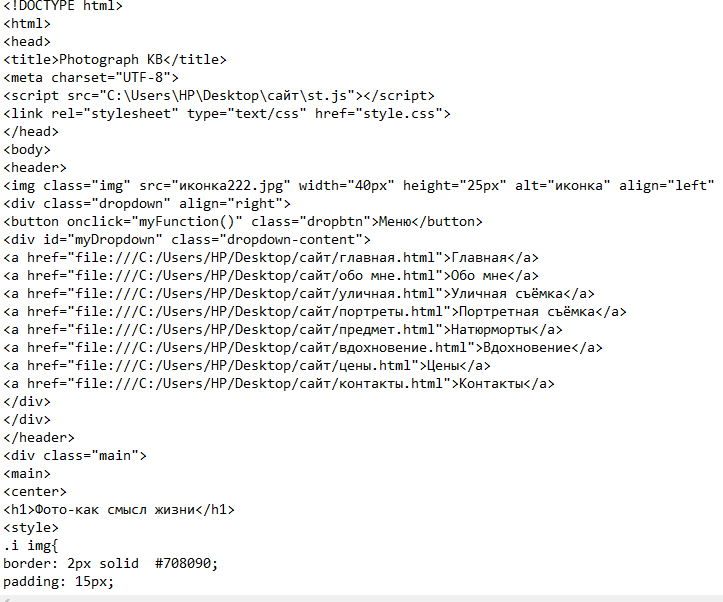
Приложение 1. (Фрагмент кода HTML для главной страницы сайта)

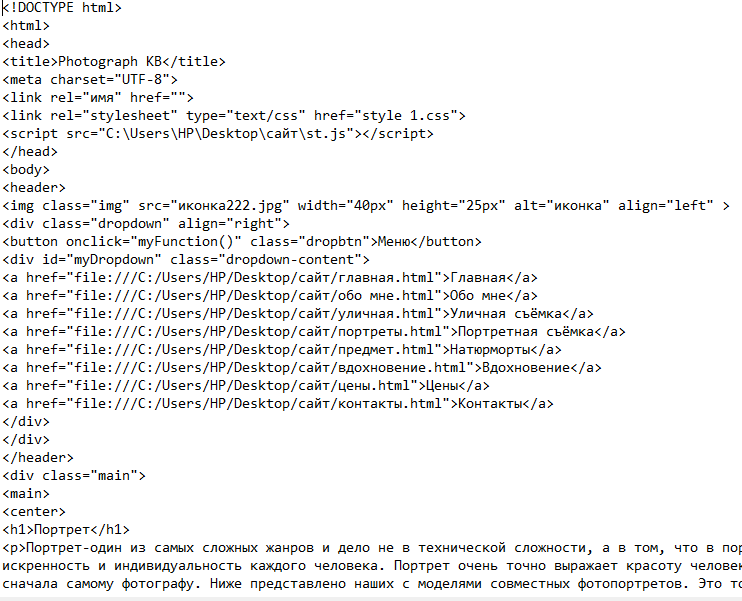
Приложение 2 (Фрагмент кода страницы с фотографиями)

Приложение 3 (Фрагмент CSS кода со стилями для главной страницы)


Приложение 4 (Фрагмент CSS кода. Стили для страниц с фотографиями)


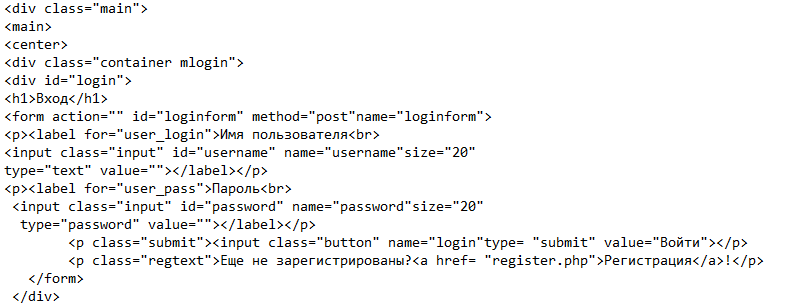
Приложение 5. (Фрагмент формы входа)

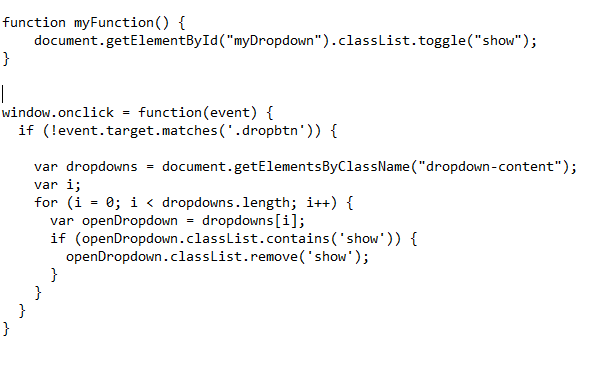
Приложение 6 (Фрагмент кода на JavaScript. Создание кнопки)

Приложение 7 (Фрагмент кода базы данных)

