Файл: Разработка на основе паттерна mvc и языка программирования php сайта ресторана быстрого питания по дисциплине Объектноориентированный анализ, программирование.docx
Добавлен: 16.03.2024
Просмотров: 26
Скачиваний: 2
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
Министерство образования и науки Российской Федерации
Федеральное государственное бюджетное образовательное учреждение
высшего образования
АМУРСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
(ФГБОУ ВО «АмГУ»)
Факультет математики и информатики
Кафедра информационных и управляющих систем
Направление подготовки 09.03.01 Информатика и вычислительная техника
КУРСОВАЯ РАБОТА
на тему: «Разработка на основе паттерна MVC и языка программирования PHP сайта ресторана быстрого питания»
по дисциплине: «Объектно-ориентированный анализ, программирование»
Исполнитель
студент группы __ И.О. Фамилия
(подпись, дата)
Руководитель
ученая степень, должность И.О. Фамилия
(подпись, дата)
Нормоконтроль
ученая степень, должность И.О. Фамилия
(подпись, дата)
Благовещенск 2022
Министерство науки и высшего образования Российской Федерации
Федеральное государственное бюджетное образовательное учреждение
высшего образования
АМУРСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
(ФГБОУ ВО «АмГУ»)
Факультет математики и информатики
Кафедра информационных и управляющих систем
Направление подготовки 09.03.01 Информатика и вычислительная техника
З А Д А Н И Е
К курсовой работе студента 053-об группы __________________________
-
Тема курсовой работы: __________________________________________
_________________________________________________________________
2. Срок сдачи студентом законченной работы: 24.12.2022 г.
3. Исходные данные к курсовому проектированию: предметная область, перечень литературных источников
4. Содержание курсовой работы (перечень вопросов, подлежащих разработке):
предметная область и описание функциональных требований к программному продукту;
объектно-ориентированная декомпозиция предметной области;
проектирование интерфейса пользователя;
обоснование выбора паттерна проектирования (при необходимости);
реализация программного продукта;
результаты тестирования разработанного программного продукта.
5. Дата выдачи задания: 01.10.2021 г
Руководитель курсовой работы: доцент, канд. техн. наук Т.А. Галаган
Задание принял к исполнению: 01.10.2022 г ____________________
РЕФЕРАТ
Курсовая работа содержит 51 страницы, 10 рисунков, 7 источников.
ЯЗЫКОВАЯ ПРОГРАММА, РАЗРАБОТКА, ПАТТЕРНЫ, PHP, MVC.
Целью данного проекта является создание сайта о ресторане быстрого питания.
Для достижения поставленной цели необходимо решить следующие задачи - предоставить возможность пользователям:
- быстро и удобно находить интересующие их заведения;
- просматривать подробную информацию о заведениях;
- оставлять свое мнение о заведениях на сайте;
- оценивать данное заведение;
- найти местоположение заведения на карте.
Создание данного сайта позволит помочь людям определится с выбором заведения для встречи с друзьями, романтического свидания или просто отдыха от трудного дня.
СОДЕРЖАНИЕ
АМУРСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ 2
З А Д А Н И Е 2
РЕФЕРАТ 3
ВВЕДЕНИЕ 5
1 ОРГАНИЗАЦИОННО-ТЕХНОЛОГИЧЕСКАЯ ЧАСТЬ 7
1.1 Web-страница 7
1.2 Web-технологии 9
HTML - язык разметки документов 10
Apache - HTTP-сервер 10
РНР - серверный язык программирования 10
MySQL - система управления базами данных 11
1.3 CMS 11
CMS, взгляд со стороны 13
CMS Drupal 14
2 ПРАКТИЧЕСКАЯ ЧАСТЬ 47
2.1 Структура сайта 47
Административная часть 47
Главная страница сайта 47
2.2 Модели 49
Модель заведений - Firm 49
Модель категорий - Tag 50
Прочие модели 51
2.3 Контроллеры 51
Контроллер Firms 51
Контроллер Tags 52
2.4 Отображения 52
ЗАКЛЮЧЕНИЕ 53
БИБЛИОГРАФИЧЕСКИЙ СПИСОК 55
РЕФЕРАТ 3
ВВЕДЕНИЕ 5
1 ОРГАНИЗАЦИОННО-ТЕХНОЛОГИЧЕСКАЯ ЧАСТЬ 7
1.1 Web-страница 7
1.2 Web-технологии 8
1.3 CMS 10
2 ПРАКТИЧЕСКАЯ ЧАСТЬ 44
2.1 Структура сайта 44
2.2 Модели 46
2.3 Контроллеры 48
2.4 Отображения 49
ЗАКЛЮЧЕНИЕ 49
БИБЛИОГРАФИЧЕСКИЙ СПИСОК 51
ВВЕДЕНИЕ
Сегодня Internet - это важнейшее средство массовых коммуникаций, стоящее по своей значимости в одном ряду с прессой, телефоном и телевидением. На наших глазах за последние несколько лет мировая сеть Internet стремительно превратилась в одно из главных средств используемых для общения, развлечений, рекламы, торговли и источник разнообразной полезной информации для любой категории пользователей.
На сегодняшний день практически каждая организация имеет собственный web-сайт. В условиях использования современных информационных технологий – это необходимый фактор существования, позволяющий расширить поле рекламной деятельности и привлечь тем самым дополнительных клиентов.
С появлением Web-технологии компьютер начинают использовать совершенно новые слои населения. Спектр социальных групп, подключающихся к сети Интернет и ищущих информацию в WWW, все время расширяется за счет пользователей, не относящихся к категории специалистов в области информационных технологий.
С развитием технологий гипертекстовой разметки в Интернете стало появляться всё больше сайтов, тематика которых совершенно различна – от сайтов крупных компаний, повествующих об успехах компании и её провалах, до сайтов маленьких фирм, предлагающих посетить их офисы в пределах одного города.
Развитие новых информационных технологий и всеобщая компьютеризация привели к тому, что любой пользователь Интернета имеет возможность, не выходя из дома, получить полную информацию на интересующую его тему, например, информацию о заведениях своего города.
Целью данного проекта является создание сайта о ресторане быстрого питания.
Для достижения поставленной цели необходимо решить следующие задачи - предоставить возможность пользователям:
- быстро и удобно находить интересующие их заведения;
- просматривать подробную информацию о заведениях;
- оставлять свое мнение о заведениях на сайте;
- оценивать данное заведение;
- найти местоположение заведения на карте.
Создание данного сайта позволит помочь людям определится с выбором заведения для встречи с друзьями, романтического свидания или просто отдыха от трудного дня.
1 ОРГАНИЗАЦИОННО-ТЕХНОЛОГИЧЕСКАЯ ЧАСТЬ
1.1 Web-страница
сайт интернет гипертекст язык
Как известно, основной объем информации, доступной в сети Интернет, размещается во всемирной паутине - World Wide Web (WWW) -информационной системе, подобной гигантской библиотеке. В этой библиотеке информация представлена в виде связанных между собой документов, которые называются Web-страницами. Каждая Web-страница может содержать текст, рисунки, видео, звукозаписи, объемные миры и др. Такие страницы могут размещаться на компьютерах в любой части света. При подключении к WWW вы получаете равный доступ к сведениям, разбросанным по всему миру. Собрание страниц, объединенных некоторой общей темой и помещенных, как правило, на одном компьютере, называется Web-сайтом. Web-сайты подобны книгам, а Web-страницы - страницам этих книг. Компьютеры, на которых размещаются сайты, а также, программы, обеспечивающие поддержку сайтов, называются серверами. На одном сервере может размещаться множество Web-сайтов.
Просмотреть любую Web-страницу можно с помощью специальных программ - браузеров, наиболее популярные из которых - Internet Explorer, Opera, Mozilla Firefox, Safari и Google Chrome.
Web-страницы могут содержать гипертекстовые ссылки на другие страницы.
Гиперссылка – это текстовый или графический элемент Web-страницы, который является указателем перехода на другую Web-страницу. Различают внутренние и внешние гиперссылки. Внутренние – обеспечивают переход на другую часть данной страницы, файл или другую страннику данного Web-сайта. Внешние – указывают на файл или страницу другого Web-сайта. Если щелкнуть мышью по такой ссылке, то произойдет переход на другую Web-страницу, имеющую отношение к рассматриваемой или родственной теме, даже если страница помещена на сайте в другой части планеты.
Во всемирной паутине вы можете найти огромный массив данных - биржевые котировки и предложения работы, электронные доски объявлений, анонсы новых фильмов, литературные, экономические и политические обзоры, игры и многое другое.
Но Всемирная паутина - это не только сведения от организаций, компаний или фирм. Поскольку информацию в Web очень легко опубликовать, многие пользователи создают свои личные домашние страницы, где помещают информацию о себе, своих интересах, своих друзьях с фотографиями и другими сведениями.
Чтобы опубликовать в Интернете документ, содержащий некоторую информацию, достаточно поместить файл с этим документом на сервер, постоянно подключенный к Интернету. Сервер должен уметь общаться с другими серверами с помощью специального протокола передачи гипертекста HTTP - HyperText Transfer Protocol. Множество таких серверов и образует всемирную паутину - World Wide Web.
1.2 Web-технологии
Под Web-технологиями определяют всю совокупность средств для организации WWW (World Wide Web). Поскольку в каждом сеансе взаимодействуют две стороны – сервер и клиент, Web-технологии разделяются на две группы – технологии стороны сервера (server-side) и технологии стороны клиента (client-side).
К технологиям со стороны клиента относятся все технологии создания Web-страниц (HTML, CSS, PHP), а к технологиям со стороны сервера относятся технологии доступа к базам данных в сети Интернет (Apache, PHP, MySQL).
Программы-серверы предоставляют те или иные ресурсы для доступа программам-клиентам. Клиенты, если им понадобится какой-то файл или вообще какие-либо данные от сервера, формируют специальный клиентский запрос и посылают его на сервер. Сервер обрабатывает этот запрос и высылает серверный ответ, содержащий запрашиваемые данные или сообщение об ошибке, если нужные данные почему-то не доступны.
HTML - язык разметки документов
Для подготовки гипертекстовых документов используется язык HTML (Hyper Text Markup Language – язык разметки гипертекстовых документов), предоставляющий широкие возможности по форматированию и структурной разметке документов, организации связей между различными документами, средства включения графической и мультимедийной информации. HTML-документы просматриваются с помощью специальной программы - браузера. Наибольшее распространение в настоящее время получили браузеры Internet Explorer, Opera, Mozilla FireFox, Google Chrome и Safari.
HTML является упрощенной версией стандартного общего языка разметки – SGML (Standart Generalised Markup Language), который был утвержден ISO в качестве стандарта еще в 80-х годах. Этот язык предназначен для создания других языков разметки, он определяет допустимый набор тэгов, их атрибуты и внутреннюю структуру документа. Контроль за правильностью использования дескрипторов осуществляется при помощи специального набора правил, называемых DTD-описаниями, которые используются программой клиента при разборе документа. Для каждого класса документов определяется свой набор правил, описывающих грамматику соответствующего языка разметки.
Apache - HTTP-сервер
Apache - веб-сервер (программа) с открытым исходным кодом. Используется на большинстве современных веб-серверах. Обладает высокой надежностью и расширяемостью. Apache реализует современные протоколы Интернет, такие как HTTP/1.1 – то есть, на его основе можно создавать веб-сайты, и размещать их в интернете.
РНР - серверный язык программирования
РНР (PHP: Hypertext Preprocessor, ранее Personal Home Page tools) — скриптовый язык программирования общего назначения, используемый, как правило, для придания web-страницам элементов интерактивности. Код, написанный на языке РНР, встраивается в документ HTML подобно подпрограмме: в тот участок документа, где необходимо разместить интерактивный элемент, просто вставляется сценарий РНР. Синтаксис языка сходен с синтаксисом PERL, Java и С, благодаря чему не вызывает каких-либо трудностей при изучении.
PHP — один из популярных скриптовых языков (наряду с JSP, Perl и языками, используемыми в ASP.NET) благодаря своей простоте, скорости выполнения, богатой функциональности, кроссплатформенности и распространению исходных кодов на основе лицензии PHP.
Для более простого и эффективного написания программ на PHP, используют фреймворки - комплекс библиотек, унифицирующих и расширяющих возможности языка.
MySQL - система управления базами данных
MySQL – сервер баз данных. MySQL характеризуется большой скоростью, устойчивостью и легкостью в использовании, является идеальным решением для малых и средних приложений.
Преимущества MySQL, по сравнению с другими системами управления базами данных в том, что она бесплатна, при этом имеет хорошо развитый функционал, а также сильно распространена на современных серверах.
1.3 CMS
Систе́ма управле́ния содержи́мым (конте́нтом) (англ. Content management system, CMS) — информационная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления контентом (то есть содержимым): Главной целью такой системы является возможность собирать в единое целое и объединять на основе ролей и задач все разнотипные источники знаний и информации, доступные как внутри организации, так и за ее пределами, а также возможность обеспечения взаимодействия сотрудников, рабочих групп и проектов с созданными ими базами знаний, информацией и данными так, чтобы их легко можно было найти, извлечь и повторно использовать привычным для пользователя образом.
В системе управления содержимым могут быть определены самые различные данные: документы, фильмы, фотографии, номера телефонов, научные данные и так далее. Такая система часто используется для хранения, управления, пересмотра и публикации документации. Контроль версий является одним из основных её преимуществ, когда содержимое изменяется группой лиц.
Существует множество готовых систем управления содержимым сайта, в том числе и бесплатных. Их можно разделить на три типа по способу работы:
Генерация страниц по запросу. Системы такого типа работают на основе связки «Модуль редактирования → База данных → Модуль представления». Модуль представления генерирует страницу с содержанием при запросе на него, на основе информации из базы данных. Информация в базе данных изменяется с помощью модуля редактирования. Страницы заново создаются сервером при каждом запросе, что в свою очередь создаёт дополнительную нагрузку на системные ресурсы. Нагрузка может быть многократно снижена при использовании средств кэширования, которые имеются в современных веб-серверах.
Генерация страниц при редактировании. Системы этого типа суть программы для редактирования страниц, которые при внесении изменений в содержание сайта создают набор статических страниц. При таком способе в жертву приносится интерактивность между посетителем и содержимым сайта.
Смешанный тип. Как понятно из названия, сочетает в себе преимущества первых двух. Может быть реализован путём кэширования — модуль представления генерирует страницу один раз, в дальнейшем она в несколько раз быстрее подгружается из кэша. Кэш может обновляться как автоматически, по истечении некоторого срока времени или при внесении изменений в определённые разделы сайта, так и вручную по команде администратора. Другой подход — сохранение определённых информационных блоков на этапе редактирования сайта и сборка страницы из этих блоков при запросе соответствующей страницы пользователем.
CMS, взгляд со стороны
Теперь следует рассмотреть, как системы управления представляются различным пользователям. Кто такие пользователи? Фактически к пользователям систем управления можно причислить всех тех, кто хоть как-то с ними взаимодействует. К примеру, пользователями обычно становятся следующие лица:
-
Будущие и настоящие посетители разрабатываемого /разработанного веб-проекта (гости, зарегистрированные и незарегистрированные пользователи), в корпоративных проектах в эту группу войдут и сотрудники предприятия; -
Контент-менеджеры, модераторы, редакторы, администраторы (владельцы); -
Программисты и интеграторы (пользователи CMS «как продукта»).
Посетители – это самая многочисленная и самая значительная группа пользователей. Без них любой проект перестал бы развиваться (а возможно и вообще существовать), поэтому за их внимание и ведется столь жесткая борьба. Посетитель, он никогда не вникает в технические подробности – ему абсолютно безразлично, на базе какой системы управления функционирует разрабатываемый проект, ему важен результат: информация и способ ее получения. Систему управления посетитель не видит в таком виде, в каком ее видит доверенные участники вашего проекта (например, модераторы), вся система ль него – это страницы с материалами, навигационные элементы, формы обратной связи, подсказки и т.д, но не более того. Пользователь – это типичный потребитель, и чем проще и быстрее интересная информация «извлекается» из вашего проекта, тем меньше он задумывается о других, альтернативных проектах. Поэтому недостаточно создать удобный и хорошо настроенный проект, необходимо также позаботиться и о его содержании – оно должно быть интересным и актуальным.
Контент-менеджеры, модераторы, редакторы, администраторы – это доверенные лица, которым делегирован набор дополнительных прав. Пользователям такого уровня система управления предоставляется в расширенном виде – к интерфейсу системы добавляются дополнительные элементы управления или целые административные разделы. В таких разделах администратор может легко и быстро добавлять, например, новых пользователей, а модератор может вносить правки в остальные посетителями сообщения и делать другие разрешенные администратором действия.
CMS Drupal
Drupal — мощная система управления контентом, созданная группой энтузиастов со всего мира. С ее помощью можно создать сайт практически любой сложности — от небольшого личного блога до огромного портала. Благодаря мощному API, большому количеству подключаемых модулей и тем оформления, Drupal может удовлетворить любые ваши потребности.
Проект начат в 2000 году, программистом Драйесом Байтаертом.
Название Drupal является английским произношением голландского слова "druppel" ("капля"). Так что название этой CMS, в отличие от CMS Joomla, не несёт никакого смысла.
Установка Drupal
Drupal устанавливается за четыре шага:
-
Рспаковывается архив. -
Папки и файлы Drupal загружаються на локальный сервер “Denwer”, по адресу home/jetaimes/www. -
Создаем базу данных mySQL на сайте: http://localhost/Tools/phpMyAdmin/index.php. -
Прописав в браузере jetaimes/ начинаем установку:

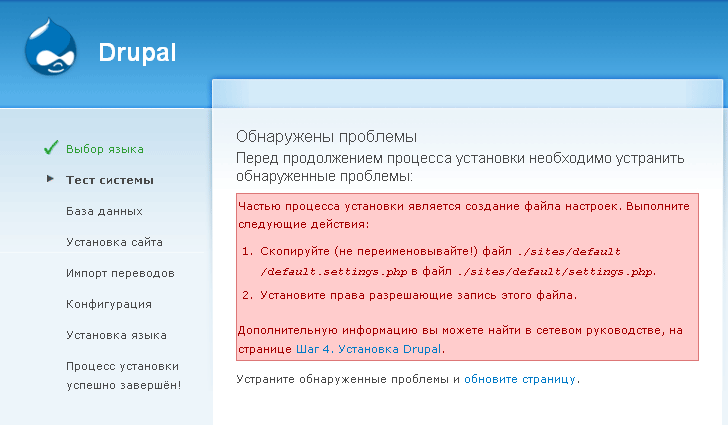
На следующей странице Drupal попросит создать файл settings.php в папке /sites/default. Этот файл нужно создать из файла default.settings.php. Нужно именно создать новый файл, а не переименовать существующий. После этого в этой папке должно быть два файла: default.settings.php и settings.php. Нажимаем ссылку обновите страницу в последней строке.

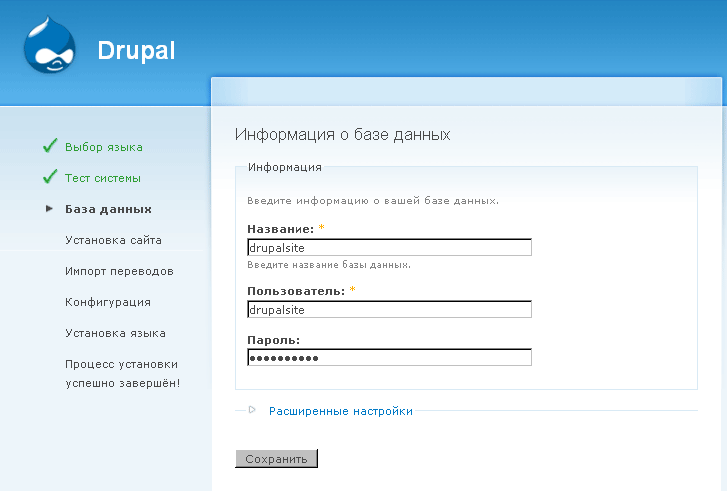
На следующей странице вводим информацию о базе данных (название, пользователя и пароль) и нажимем кнопку Сохранить. Секция Расширенные настройки не понадобится.

Откроется и вскоре исчезнет страница Установка Drupal, во время которой Drupal внесёт изменения в файл settings.php.

Следующая страница будет находится на экране дольше. Т.к. будет выполняться перевод интерфеса на русский язык. На общих хостингах с небольшими ресурсами именно эта операция проходит не полностью, т.к. установленного ограничения на время выполнения скрипта не хватает на импорт переводов.

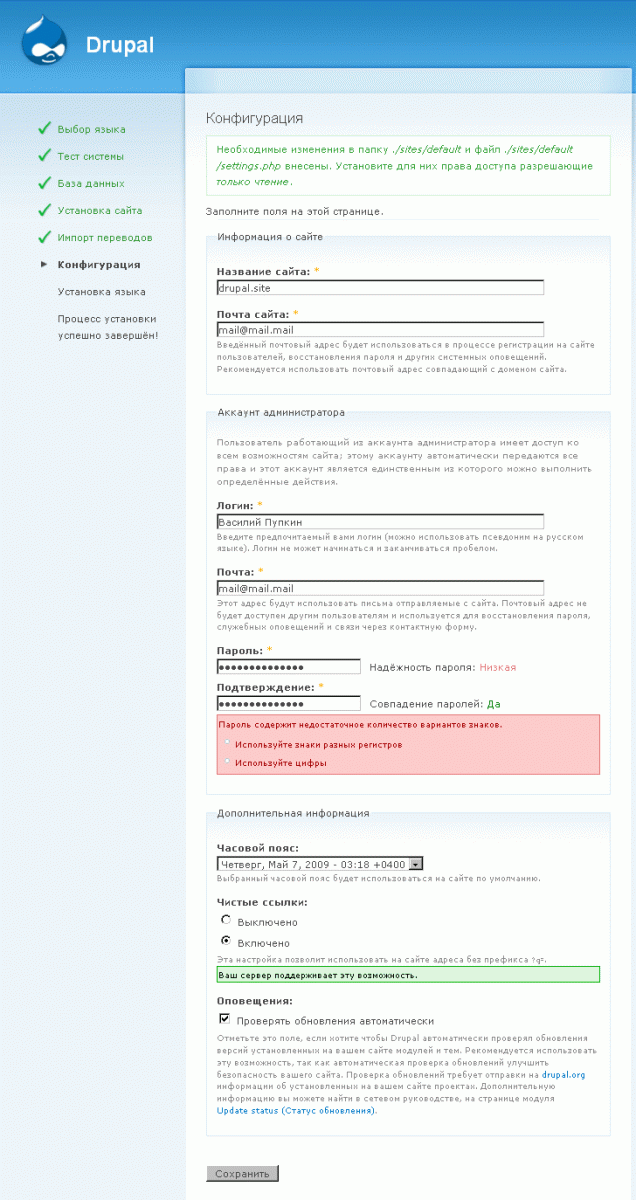
После того, как переводы будут импортированы, нужно заполнить общую информацию о сайте (название, почтовый адрес, часовой пояс, поддержка чистых ссылок, оповещения) и информацию об аккаунте администратора.

На следующей странице будет проведена установка языка.

На последней странице установки Drupal сообщит о её завершении и предложит войти в аккаунт. Нажмите ссылку войти в свой аккаунт.

Мы окажемся в аккаунте администратора. На странице будет находиться сообщение, которое выводится на первую страницу сайта в том случае, когда нет не одного документа выведенного на первую страницу. Теперь сделайте то, что обычно не делают: прочитайте эту страницу.

После установки удалять файл install.php нет необходимости, т.к. в install.php есть Verify existing settings.php и установка запуститься только в том случае, если файл settings.php содержит записи совпадающие с default.settings.php. Но если вас все-таки смущает наличие этого фала, вы конечно же можете удалить как install.php, так и все файлы с расширением txt: CHANGELOG.txt, COPYRIGHT.txt, INSTALL.txt, INSTALL.mysql.txt, INSTALL.pgsql.txt, LICENSE.txt, MAINTAINERS.txt, UPGRADE.txt.
Ход выполнения приложения
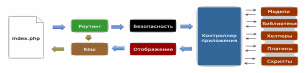
Рисунок 1 показывает, в какой последовательности происходит выполнение приложения:

Рисунок 1 - Ход выполнения приложения
Файл index.php выступает в роли фронт-контроллера, он инициализирует подключение остальных частей кода CodeIgniter.
Роутер анализирует HTTP запрос, чтобы определить, что надо сделать с этим адресом.
Если существует кеш этой страницы, то он напрямую выдается в браузер, минуя логику приложения.
Безопасность. Перед загрузкой контроллера приложения HTTP запрос и любая информация, отправленная пользователем, фильтруется на предмет безопасности.
Контроллер загружает модель, ядро библиотек, плагины, хелперы и прочие ресурсы, необходимые для выполнения этого запроса.
Далее подключается отображение, и данные отдаются в браузер пользователя. Если включено кеширование, то отображение записывается на диск, чтобы в следующий раз быть считанным с него.
URL в CodeIgniter
По умолчанию адреса в CodeIgniter являются дружественными для поисковых систем и понятны для человека. CodeIgniter использует подход, основанный на сегментах адреса:
www.your-site.com/news/article/my_article
URL состоит из сегментов, соответствуют архитектуре MVC и, как правило, строятся таким образом:
www.your-site.com/class/function/ID
В первом сегменте описывается контроллер class, к которому происходит обращение.
Во втором сегменте происходит ссылка на функцию function или метод, который необходимо вызвать.
В третьем и последующих сегментах описываются переменные, которые будут переданы в эту функцию.
Класс URI и URL хелпер содержат функции, которые упрощают работу с информацией в URI. Кроме того все адреса можно переопределять при помощи Роутинга, что помогает сделать приложение более гибким.
По умолчанию, index.php будет подключаться URL:
www.your-site.com/index.php/news/article/my_article
Чтобы удалить этот файл из запроса, необходимо сделать несколько записей в файле .htaccess. Вот пример файла, в котором будут перенаправлены все запросы, кроме указанных:
RewriteEngine on
RewriteCond $1 !^(index\.php|images|robots\.txt)
RewriteRule ^(.*)$ /index.php/$1 [L]
В приведенном выше примере, любой запрос HTTP, помимо запросов к index.php, изображениям и robots.txt, трактуется как запрос к файлу index.php.
В файле config/config.php можно указать суффикс, который будет добавляться ко всем адресам, созданным CodeIgniter. Например, если URL такой:
www.your-site.com/index.php/products/view/shoes ,
то можно добавить произвольный суффикс, например .html, сделав все страницы похожими на:
www.your-site.com/index.php/products/view/shoes.html
Подключение строки запроса.
В некоторых случаях нужно использовать строки запроса в URL:
index.php?c=products&m=view&id=345
CodeIgniter опционально поддерживает эту возможность, которая может быть подключена в файле application/config.php. В конфигурационном файле есть следующие строки:
$config['enable_query_strings'] = FALSE;
$config['controller_trigger'] = 'c';
$config['function_trigger'] = 'm';
Если изменить «enable_query_strings» в положение TRUE, то эта возможность активируется. Контроллеры и функции в них будут доступны при помощи определенных «триггерных» слов:
index.php?c=controller&m=method
Контроллеры
Контроллеры — это сердце приложения. В контроллере определяется, как необходимо реагировать на тот или иной запрос.
Контроллер это простой файл с классом, названным так чтобы ассоциироваться с URI, по которому он будет вызван.
Рассмотрим URI:
www.your-site.com/index.php/blog/
В приведенном примере CodeIgniter попытается найти контроллер с именем blog.php и загрузить его.
Когда имя контроллера будет найдено в первом сегменте URL — он будет загружен.
Для примера создадим простой контроллер, чтобы посмотреть его в действии. Используя текстовый редактор, создаем файл blog.php и вставляем в него следующий код:
class Blog extends Controller {
function index()
{
echo 'Hello World!';
}
}
Затем сохраняем этот файл в директории application/controllers/.
Теперь заходим на сайт, используя примерно такой адрес:
www.your-site.com/index.php/blog/
В итоге на сайте должны увидеть Hello World!.
Отмечу особенность, что имена классов должны начинаться с прописных букв.
Правильный вариант:
class Blog extends Controller {
}
?>
Неправильный вариант:
class blog extends Controller {
}
?>
Во время работы необходимо убедится в том, что созданный контроллер наследует главный контроллер, чтобы внутри первого был доступен весь функционал второго.
Функции.
В приведенном выше примере функция называется index(). Функция с названием «index» всегда будет загружаться по умолчанию, если второй сегмент в URL не определен. Еще один способ просмотреть сообщение «Hello World» — обратиться по этому адресу:
www.your-site.com/index.php/blog/index/
Второй сегмент адреса определяет, какая функция контроллера должна быть вызвана.
Для проверки добавим функцию в ранее созданный контроллер:
class Blog extends Controller {
function index()
{
echo 'Hello World!';
}
function comments()
{
echo 'Взгляни сюда!';
}
}
?>
Чтобы посмотреть на работу функции comment, загружаем следующий адрес:
www.your-site.com/index.php/blog/comments/ ,
где можно увидеть новое сообщение «Взгляни сюда!».
Передача сегментов URL функциям.
Если URI содержит более двух сегментов — они будут переданы функции в качестве параметров.
Например, можно вызвать такой адрес:
www.your-site.com/index.php/products/shoes/sandals/123
Функция получит 3 и 4 сегменты в URL («sandals» and «123»):
class Products extends Controller {
function shoes($sandals, $id)
{
echo $sandals;
echo $id;
}
}
?>
Следует отметить, если вы используете URI Роутинг, то сегменты адреса, направленные в функцию, будут сегментами route-адреса.
Объявление контроллера по умолчанию.
Можно сказать CodeIgniter, какой контроллер необходимо загружать, если URI не объявлен. Это возникает при запрашивании корня сайта. Чтобы установить контроллер, выполняемый по умолчанию, в файл application/config/routes.php следует установить эту переменную:
$route['default_controller'] = 'Blog';
Где Blog — это имя контроллера, который нужно использовать. При загрузке основного index.php, появится приветственное сообщение «Hello world».
Переадресация вызова функции.
Как было отмечено выше, второй сегмент URI определяет, какая функция должна быть вызвана в этом классе. CodeIgniter позволяет переопределить это поведение при помощи функции _remap():
function _remap()
{
// Здесь любой код...
}
Если контроллер содержит функцию _remap(), то она всегда будет определять, какую функцию загружать независимо от того, что написано в URL запросе. Она перекрывает нормальное поведение контроллера, создавая свой локальный роутинг.
В _remap() передается название вызываемой функции, обычно это второй сегмент в URI:
function _remap($method)
{
if ($method == 'some_method')
{
$this->$method();
}
else
{
$this->default_method();
}
}
Результат обработки.
CodeIgniter имеет класс вывода, который принимает готовое отображение и отдает его браузеру пользователя. В некоторых случаях может понадобиться пост-обработка сформированного отображения, и выдача ее браузеру самостоятельно. CodeIgniter позволяет добавить в контроллер функцию _output(), которая будет принимать готовые к выдаче данные.
Если контроллер содержит функцию называющуюся _output(), то в нее всегда будут передаваться отрендеренные отображения, вместо того чтобы отдавать их напрямую в браузер. Первый параметр этой функции будет содержать окончательный вывод.
Например:
function _output($output)
{
echo $output;
}
Функция _output() будет получать данные в их окончательном состоянии. Бенчмарк и загрузка будут посчитаны, файл будет записан в кеш, все заголовки будут отправлены (при использовании Output Class), и только после этого будет выполнена функция _output(). Если на странице выводится информация о времени выполнения и нагрузке скриптом, то эта информация не будет точной, т.к. в ней учитывается только время исполнения до вызова _output().
Защищенные функции.
В некоторых случаях может понадобиться скрыть ту или иную функцию от публичного доступа. Чтобы сделать функцию приватной — нужно добавить символ подчеркивания перед ее названием, и она не будет отображаться при запросе через URL. Например, если функция называется так:
function _utility()
{
// какой-то код
}
Попытки получить к ней доступ, набрав ее имя в запросе, окажутся неудачными:
www.your-site.com/index.php/blog/_utility/
Организация контроллеров в подпапках.
При разработке большого проекта может оказаться вполне удобным деление контроллеров по подпапкам. CodeIgniter позволяет это сделать.
Просто нужно создать внутри папки application/controllers каталог и разместить класс контроллера внутри него.
При использовании этой возможности в первом сегменте URL необходимо указать папку с этим контроллером. Например, контроллер расположен здесь:
application/controllers/products/shoes.php
URI для вызова этого контроллера будет выглядеть так:
www.your-site.com/index.php/products/shoes/123
Каждая из вложенных папок может содержать контроллер по умолчанию, который будет вызван, если URL не содержит название контроллера. Нужно просто назвать его именем по умолчанию, которое указано в файле application/config/routes.php.
Так же вы можете переадресовать контроллеры, используя URI Роутинг.
Конструкторы классов.
Если есть необходимость в каком-либо из контроллеров использовать конструктор, то необходимо разместить в нем следующую строчку:
parent::Controller();
Причина этого в том, что собственный конструктор будет перекрывать конструктор главного контроллера, поэтому необходимо вызвать его вручную.
Можно отметить, что в PHP 4 конструктор — это просто функция, название которой совпадает с названием класса:
class Blog extends Controller {
function Blog()
{
parent::Controller();
}
}
?>
В PHP 5 конструктор использует следующий синтаксис:
class Blog extends Controller {
function __construct()
{
parent::Controller();
}
}
?>
Конструктор нужен, если надо установить некоторые переменные в значения по умолчанию до того, как будет вызвана функция класса. Конструктор не может возвращать значение, но он может проделывать некоторую работу, по инициализации класса.
Отображения
Отображение — это простая веб-страница или ее фрагмент, например шапка, подвал, боковая панель или т.п. Одни отображения могут быть очень гибко встроены в другие отображения.
Отображения никогда не вызываются напрямую. Они должны быть загружены из контроллеров. В модели MVC контроллер управляет всем происходящим, именно в нем должно быть определено какое отображение загружать.
Для ранее описанного контроллера создадим отображение.
Создание отображения.
Используя текстовый редактор, создадим файл с названием blogview.php и вставим в него следующие строки:
