ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 04.05.2024
Просмотров: 7
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
Проект 1. Движение по линии.
У нас было два варианта. В первом мы брали спрайт, создавали два шарика - датчика, указывали их расположение впереди спрайта симметрично, потом задавали поведение этих "датчиков" при касании линии. Но это оказалось довольно сложно для быстрой работы в третьем классе, поэтому проект был изменен. Теперь мы берем спрайт с уже существующими "как-бы датчиками"))) Для желающих посмотреть второй вариант - приложу и файл в таком исполнении. Мы же рассмотрим простой.
задача: создать имитацию движения робота по линии. В качестве робота будет выступать жук, в качестве датчиков - его усы.
1. запускаем Scratch
2. Удаляем текущий спрайт (кота).
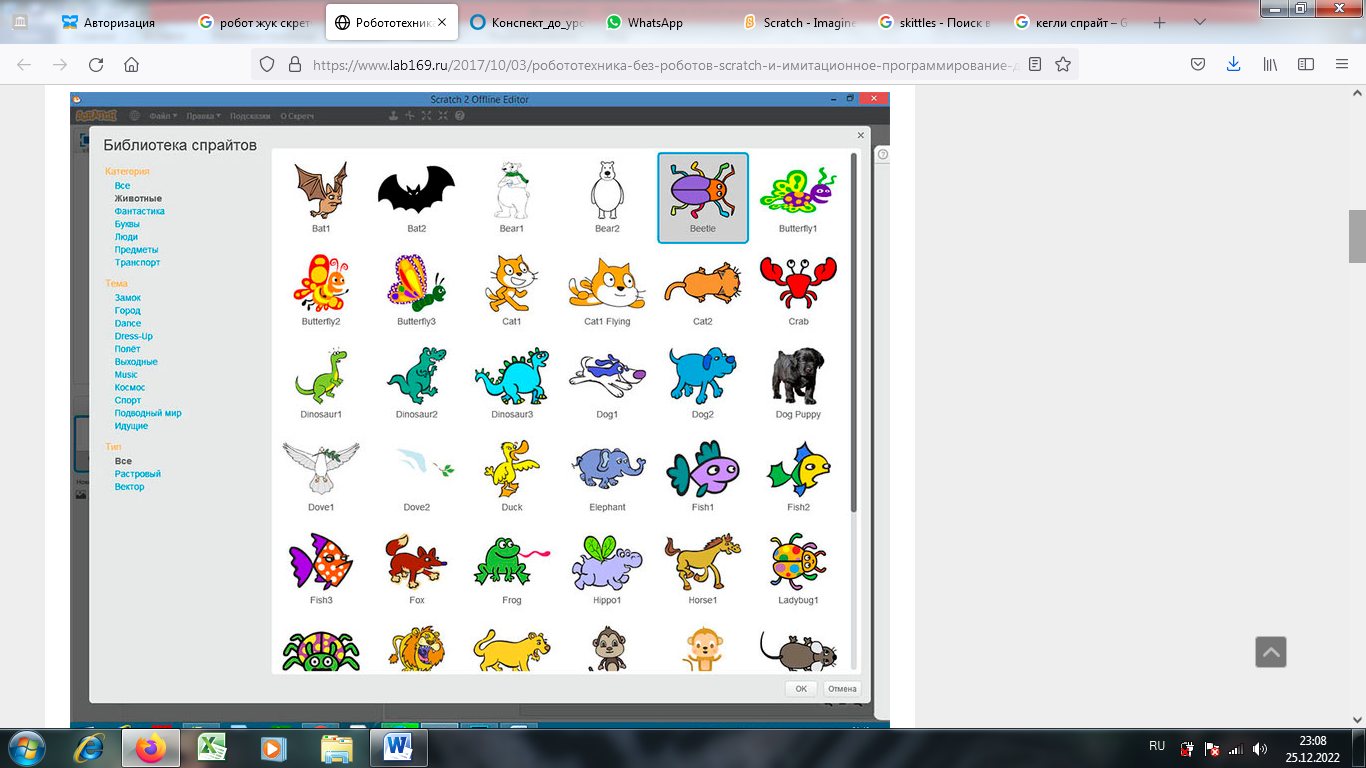
3. Добавляем новый спрайт - Beetle (раздел Животные)

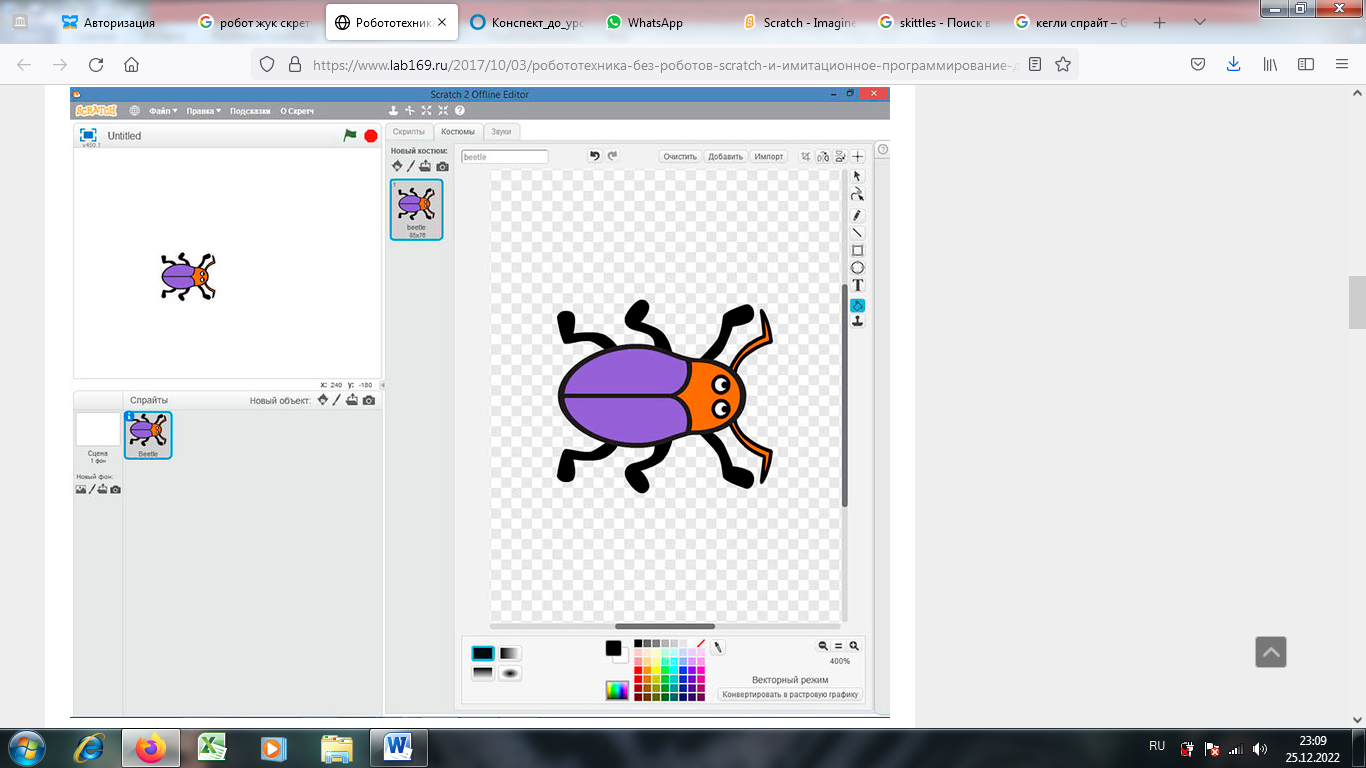
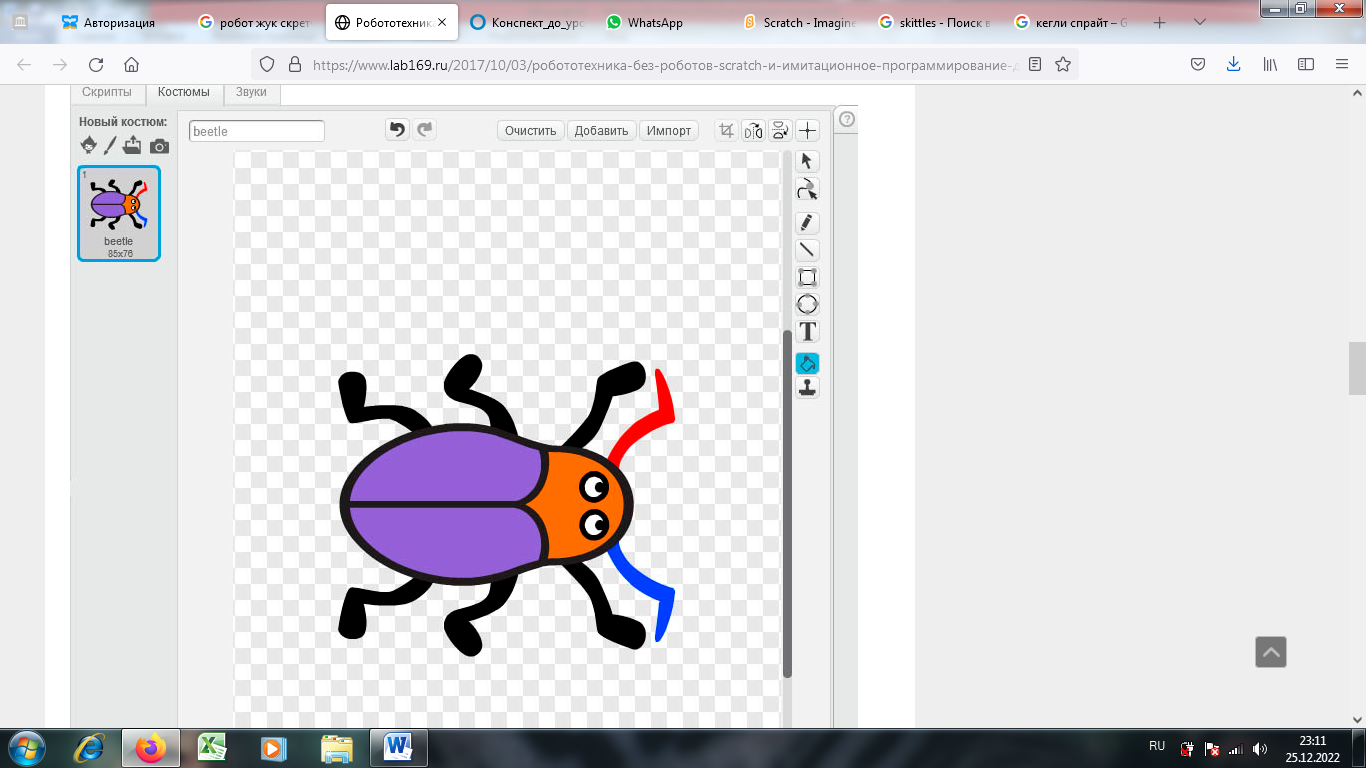
4. Переходим во вкладку Костюмы и перекрашиваем все лапы жука в черный цвет (можно и без этого, но ошибок будет меньше)

5. Перекрашиваем усы жука в два разных цвета, например, как на рисунке ниже. Желательно, чтобы эти цвета не повторялись в костюме жука или цвете будущей линии.

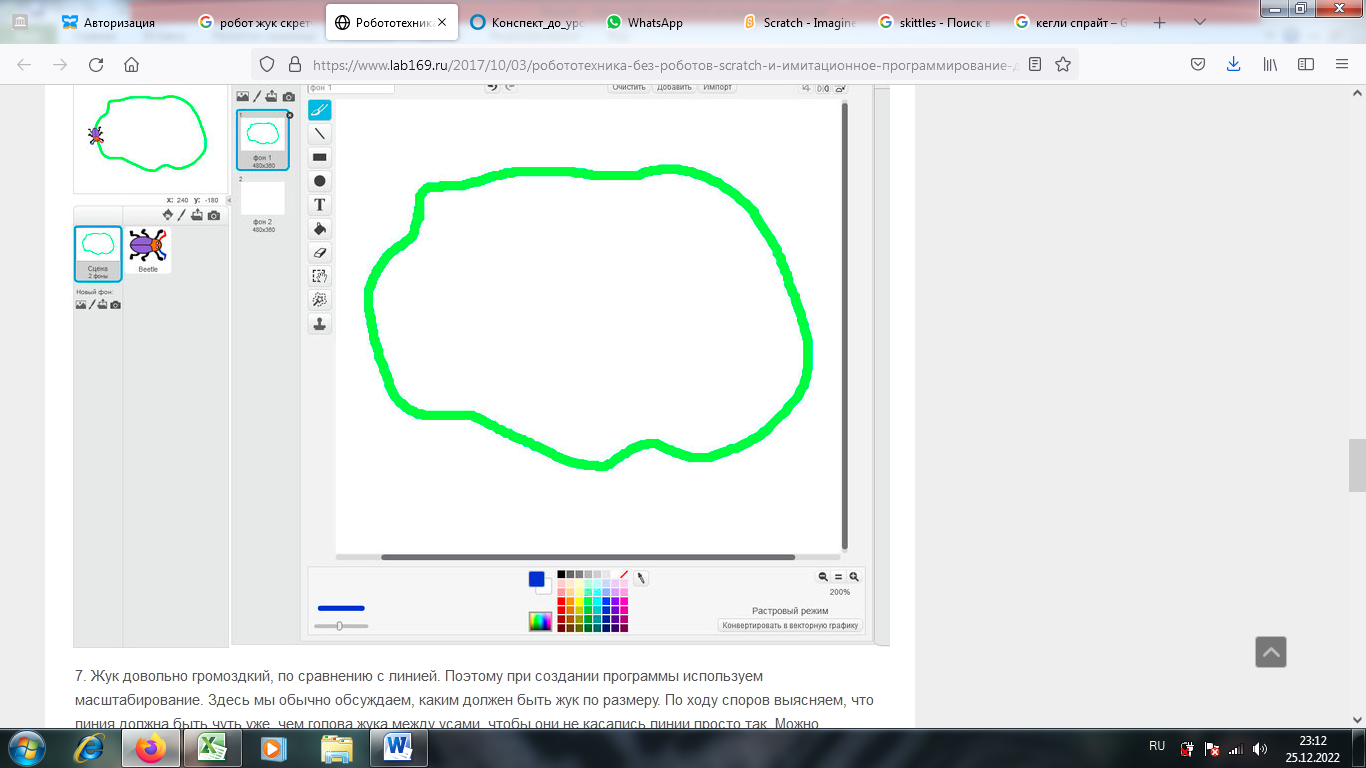
6. Переходим на Сцену, выбираем вкладку Фон и рисуем зеленым цветом кисточкой средней толщины линию движения жука. Изначально с детьми проговариваем, что линия не должна слишком близко поджиматься к краям, иначе жук не пройдет, и не иметь острых углов стыковки. Плавная замкнутая линия. Да, при рисовании лучше уменьшить область показа спрайтов, и масштаб поля, чтобы рисовать линию на всем поле сцены.

7. Жук довольно громоздкий, по сравнению с линией. Поэтому при создании программы используем масштабирование. Здесь мы обычно обсуждаем, каким должен быть жук по размеру. По ходу споров выясняем, что линия должна быть чуть уже, чем голова жука между усами
, чтобы они не касались линии просто так. Можно, конечно, изменить размер спрайта в Костюмах, но с масштабированием правильнее. Можно легко подбирать размер, да и лишний повод обсудить, что это такое. На удивление, идея масштаба прошла легко, как, впрочем и понимание градусов поворота, которые мы отрабатывали раньше, создавая игры с управлением персонажем.
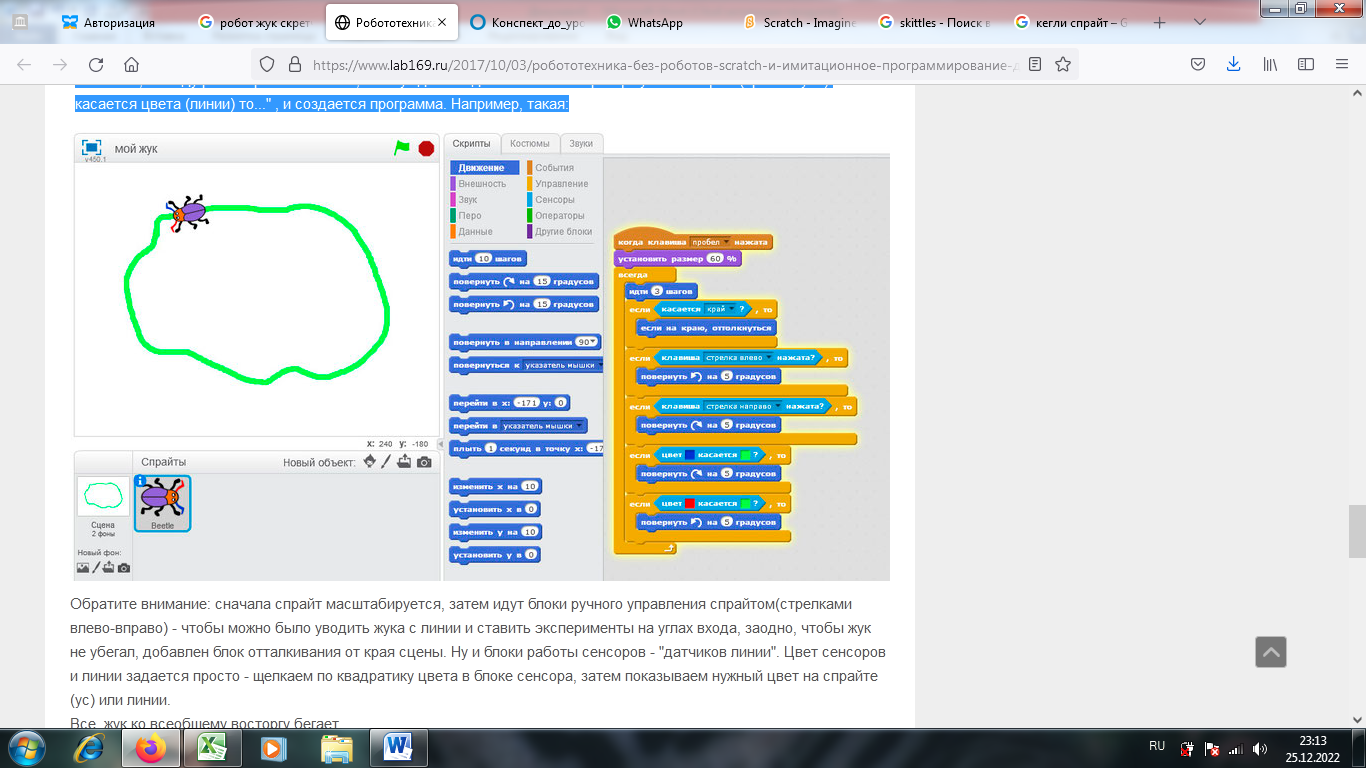
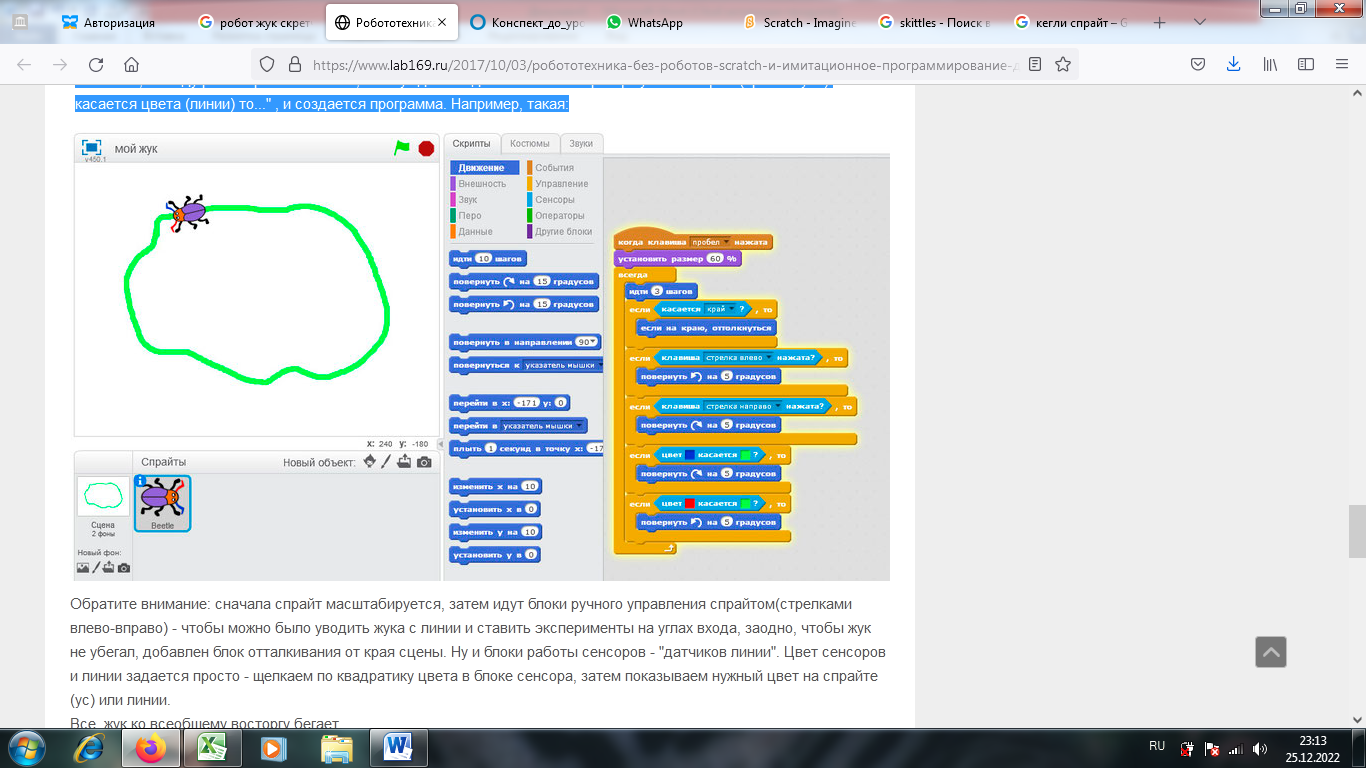
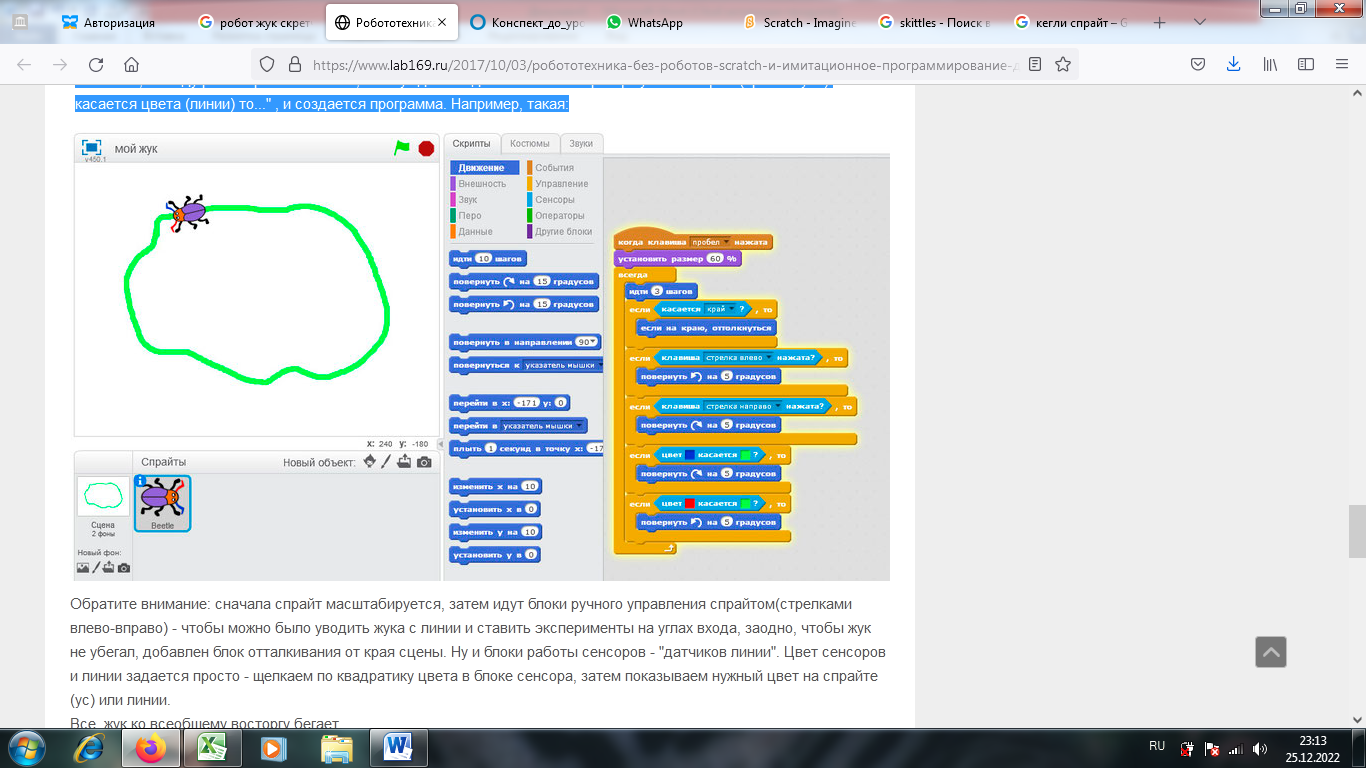
Опять же, по ходу разговора выясняется, что жук должен действовать по принципу - "Если цвет (правого уса) касается цвета (линии) то..." , и создается программа. Например, такая:

Обратите внимание: сначала спрайт масштабируется, затем идут блоки ручного управления спрайтом(стрелками влево-вправо) - чтобы можно было уводить жука с линии и ставить эксперименты на углах входа, заодно, чтобы жук не убегал, добавлен блок отталкивания от края сцены. Ну и блоки работы сенсоров - "датчиков линии". Цвет сенсоров и линии задается просто - щелкаем по квадратику цвета в блоке сенсора, затем показываем нужный цвет на спрайте (ус) или линии.
Все, жук ко всеобщему восторгу бегает.