ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 17
Скачиваний: 0
Тег <NOFRAMES|>
Можливість роботи з фреймами не передбачалася ні в стандарті HTML| 3.0, ні в HTML| 3.2. Тут до останнього часу складалася достатньо типова ситуація, коли реально використовувані можливості активно застосовуються на багатьох WWW-сторінках|, проте не є частиною стандарту. Це означало, що браузери| цілком законно могли ігнорувати фрейми. З появою стандарту HTML| 4.0 ситуація змінилася — тепер підтримка фреймових структур закріплена стандартом. Відмітимо, що більшість сучасних браузерів| розпізнавали фрейми і до появи HTML| 4.0. Проте, необхідно надавати інформацію користувачам, що застосовують браузери| без підтримки фреймів. Для таких браузерів| можна передбачити альтернативну інформацію, яка записується між парою тегів| <NOFRAMES|> і </NOFRAMES>. Це виглядає таким чином:
<NOFRAMES|>
весь HTML-документ|
</NOFRAMES>
Все, що розміщене між тегами <NOFRAMES|> і </NOFRAMES>, відображатиметься браузерами|, що не мають можливостей підтримки фреймів. Браузери з підтримкою фреймів проігнорують всю інформацію між цими тегами.
Відмітимо, що в реальному житті розробники HTML-сторінок| часто не використовують можливості тега| <NOFRAMES|> для створення сторінок без фреймових структур, а просто створюють дві версії своїх HTML-документів|. Для такого варіанту на стартовій сторінці зазвичай пропонується вибір завантаження документа з фреймовою структурою або без неї. Далі залежно від вибору користувача завантажується тільки один варіант документа.
Оскільки фрейми підтримують не всі браузери, необхідно помістити тег <NOFRAME> перед тегом <BODY> , а між <BODY> І < /BODY> записати повідомлення, яке з'являтиметься у вікні, якщо браузер не підтримує фрейми. Після < /BODY> має йти </NOFRAME> .
Приклад 1
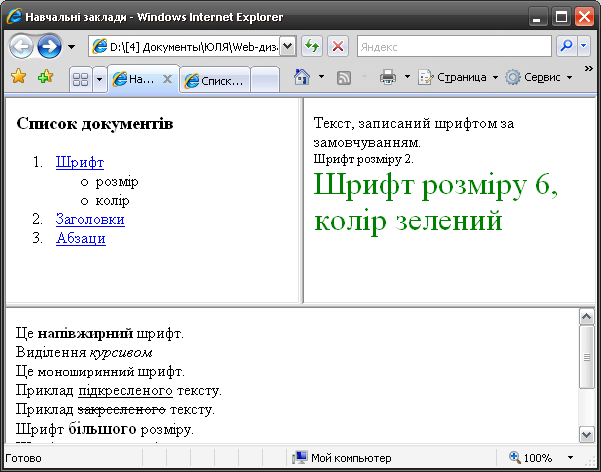
Створимо файл головної сторінки, на якій розташовано три попередньо створені документи (Рис. 1).
<HTML>
<TITLE>Навчальні заклади</TITLE>
<FRAMESET ROWS="60%, 40%">
<FRAMESET COLS="50%,50%">
<FRAME SRC="2.html">
<FRAME SRC="3.html">
</FRAMESET>
<FRAME SRC="l.html">
</FRAMESET>
</HTML>

Рис.1.1 Приклад сторінки з фреймовою структурою
Всі файли відображені у вікні браузера одночасно, а оскільки документи не вмістилися у визначені для них області, то кадри мають смуги прокручування.
2. Використання посилань у фреймах
У прикладі 1 не використані гіперпосилання — між фреймами немає взаємозв'язку. Проте це не завжди зручно: інформації може бути багато, а поділ сторінки на велику кількість фреймів призводить до розпорошування уваги відвідувача сайту. Тому розглянемо веб-сторінку з навігаційною панеллю, яка роз-міщена у лівій меншій частині екрана, при цьому необхідна інформація відображатиметься у більшій правій частині так, як це показано на рис .3.
Якщо заплановано використовувати певний фрейм для відображення інформації, яка змінюватиметься після вибору відвідувачами іншого посилання, то йому надають ім'я. Наприклад, <FRAME NAME="frame1">. Веб-сторінка з гіперпосиланнями, що виконуватиме роль навігаційної панелі, складається із сукупності тегів <А>...</А>. У них крім адреси файлу, пов'язаного з гіперпосилан-ням, слід зазначити ім'я фрейму, в якому цей файл відображатиметься. Для цього використовують атрибут TARGET , значенням якого є ім'я відповідного фрейму. Наприклад:
<А HREF="2.html" TARGET="frame1">Документ 1</А>
Приклад 2
Сформуємо веб-сторінку з навігаційною панеллю та областю відображення документів.
1. Створимо HTML-документ, який розмітимо за допомогою фреймів.
<HTML>
<TITLE>Документи</TITLE>
<FRAMESET COLS="25%,*">
<FRAME SRC="my_doc.html">
<FRAME NAME="framel"> </FRAMESET>
</HTML>
2. Створимо HTML-документ, який міститиме навігаційну панель, і збережіть його у файлі np.html.
<HTML>
<TITLE>Мої документи</TITLE>
<BODY>
<H2><A HREF="1_name.html" TARGET="frame1">Шрифт</А></Н2>
<H2><A HREF="2_name.html" TARGET="frame1">Заголовки</А></Н2>
<H2><A HREF="Pr.html" TARGET="frame1">Абзаци</А></Н2>
</BODY>
</HTML>
3. Відкрийте файл index.html у вікні браузера. На рис. 2.16 пока зано, який вигляд має поділене на фрейми вікно з навігацій- ною панеллю після першого завантаження веб-сторінки, поки користувач не вибрав гіперпосилання.

Рис.2 Приклад сторінки з навігаційною панеллю
У документі index.html у п'ятому рядку, в тегу <FRAME>, задано лише один атрибут — NAME, тому після першого завантаження веб-сторінки права частина буде порожньою. Щоб цього уникнути, використовують атрибут SRC для повідомлення адреси файлу, який повинен відкриватись у цьому фреймі під час першого завантаження сторінки. Зазвичай це файл веб-сторінки з графічними вставками та загальною інформацією про сайт.

Рис.3 Сторінка, на якій завантажена сторінка після переходу по посиланню.
Недоліки використання фреймів
Фрейми на веб-сторінках — це зручний спосіб структурування веб-сайту. Однак слід пам'ятати про те, що веб-сторінки з фреймами потребують завантаження кількох документів, і тому для їх відтворення браузеру необхідно більше часу, ніж для відтворення веб-сторінки без фреймів. Окрім цього, екран із кількома веб-сторінками розпорошує увагу користувача. Іноді веб-документи, розміщені на одному екрані, мають різний стиль оформлення, що негативно впливає на загальне враження від такої сторінки.
3 Вкладені набори фреймів
Число рівнів вкладеності фреймів не обмежене. У наступному прикладі зовнішній елемент FRAMESET| розділяє доступний простір на три рівні стовпці. Внутрішній елемент FRAMESET| розділяє другу область на два рядки нерівної висоти.
<FRAMESET| cols=| «33%, 33%, 34%»>
.зміст першого фрейма.
<FRAMESET| rows=| «40%, 50%»>
.зміст другого фрейма, перший рядок.
.зміст другого фрейма, другий рядок.
</FRAMESET>
.зміст третього фрейма.
</FRAMESET>
У наступному прикладі документа HTML агент користувача повинен завантажувати кожен файл в окремий розділ. Вміст фрейма і його визначення не повинні знаходитися в одному документі|:
<HTML>
<HEAD> <TITLE>Документ з фреймами</TITLE> </HEAD>
<FRAMESET cols= "33%, 33%, 33%">
<FRAMESET rows= "*, 200">
<FRAME src= "Fr_1.html">
<FRAME src= "smile3.jpg">
</FRAMESET>
<FRAME src= "Fr_1.html">
<FRAME src= "Fr_3.html">
</FRAMESET>
</HTML>

.

