Файл: 1 практикалы (зертханалы) саба арапайым html файлдарын ру.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 03.02.2024
Просмотров: 17
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
№1 практикалық (зертханалық) сабақ
Қарапайым HTML файлдарын құру
Сабақ мақсаты:
-
Тэгтермен жұмыс істеуді үйрену. -
Құжатта мәтіндерді орналастыруды үйрену.
Сабақтан алған білімді тексеру тапсырмалары №1
Тапсырма 1. Қарапайым HTML файлын құру.
1. Өз каталогыңызда құрастырылған Web- бетті сақтау үшін KURS бумасын құрыңыз.
2. Блокнот (Notepad) программасын қосыңыз.
3. Ашылған редактор терезеде қарапайым HTML файлын жазыңыз:

4. Файлды RASP.HTM атауымен сақтаңыз.
5. Құрылған Web-бетті көру үшін MicrosoftInternetExplorer браузерін жүктеңіз.
6. Команданы орындаңыз Файл (File), Ашу (Open), көру (Обзор, Browse), KURS бумасынан RASP.HTM файл тауып және оны жүктеңіз. Web- беттің атауы браузердің үстіңгі жоғары жағында жазылғанына көз жеткізіңіз. (“HTML оқу файлы”).
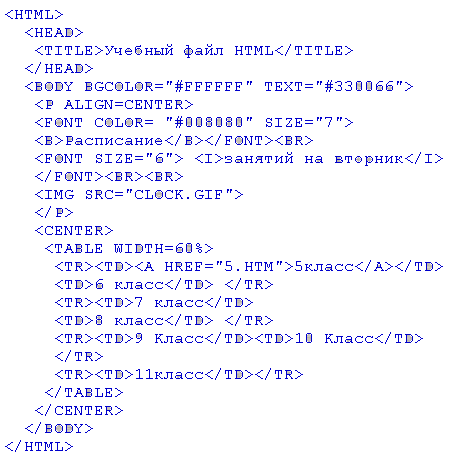
Экран бетінде 1 – суретте көрсетілгендей өз жұмысыңыздың нәтижесін көресіз:

1–сурет.
Тапсырма 2. Экранда мәтіндердің орналасуын басқару.
1. №1 тапсырманың 5 – 6 пункттерін орындаңыз.
2. Өзіңіз құрған Web- бетті Түр (View), Источник (В виде HTML) командасын орындау арқылы ашыңыз. Блакнот программасында сіздің web – бетіңіз HTML командасында жазылған терезе ашылады.
3. Внесите изменения в текст файла HTML файлда мәтінге өзгертулер еңгізіңі, “Расписание”, “занятий”, “на вторник” сөздерін әр жолға орналастырып:

4. Мәтіні өзгертілген тексті Файл (File), Сохранить(Save) командасының көмегімен РRASP.HTM файлда сақтаңыз. Блокнот программасын жазыңыз.
5. Microsoft Internet Explorer браузеріндің көмегімен алынған Web- бетті қараңыз, F5 пернесін немесе Вид (View), Обновить (Refresh) комадасын орындау арқылы. Экран бетін текст мәтіні өзгерді ме?
Ескерту. Алдағы уақытта web- беттке өзгертулер еңгіссеңіз 2-тапсырманың 4 – 5 пунктерін орындаңыз.
№2 практикалық (зертханалық) сабақ
Қаріптерге қолданылатын тэгтерді меңгеріп, оларды Web-парақта қолдана білу
Сабақ мақсаты:
-
ағымдағы қәріптің өлшемін өзгертуді үйрену -
қәріп түсін және гарнитураларды орнатуды үйрену
Тапсырма 1.Ағымдағы қәріптің өлшемін өзгерту.
Тэг шрифта қаріп тэгі 1-ден 7-ге дейінгі аралықта белгілеген мәтін орнында ағымдағы қәріптің өлшемін өзгертеді.
1.RASP.HTM файлына өзгертулер еңгізіңіз:

2. тэгін қолданып “занятий на вторник” мәтіннің қәріпін өзгертіңіз.
3. Абзац және жолды ауыстыру тэгі және текст фрагментін ерекшелу тэгтерін қолданып HTML- құжат мәтінін безендіріңіз.
Тапсырма 2. Қәріп түсін және гарнитураларды орнату
Гарнитура және қәріп түсі.
Тэг тэгі өлшемдері және гарнитураны, текст түсін өзгертуге мүмкіндік береді. Шрифт гарнитурасын өзгерту үшін тэгіне FACE атрибутын қосу арқылы өзгереді. Мысалы, Arial шрифмен тексті жазу үшін мына жолды жазу керек: .
Шрифт түсін өзгерту үшін тэгінде COLOR="X" атрибутын қолдануға болады.
Х орнына түстің атауын (жақшаға) немесе оналтылық мәнін жазу керек. Түсті оналтылық санмен бергенде оны үш түстке бөліп қарастыруға болады: қызыл (R — Red), жасыл (G — Green), көк (В — Blue), олардың әр қайсысы 0-ден ҒҒ –ке дейін мән қабылдайды. Бұл жағдайда RGB форматымен жұмыс істейміз. 1–кестеде RGB форматтағы түстер берілген:
1-кесте.
RGB форматта түстердің жазылуы
| Цвет | | RRGGBB | Цвет | | RRGGBB |
| Black черный | | 000000 | Purple фиолетовый | | FF00FF |
| While белый | | FFFFFF | Yellow желтый | | FFFF00 |
| Red красный | | FF0000 | Brown коричневый | | 996633 |
| Green зеленый | | 00FF00 | Orange оранжевый | | FF8000 |
| Azure бирюзовый | | 00FFFF | Violet лиловый | | 8000FF |
| Blue синий | | 0000FF | Gray серый | | А0А0А0 |
1. RASP.HTM файлына өзгертулер еңгізіңіз:

2. Құжат мәтінінің стилін, өлшемін, түсін, гарнитурасын өзгертіңіз.
№3 практикалық (зертханалық) сабақ
Кесте тұрғызу тэгтерімен танысу, оларды Web-парақта қолдана білу
Сабақ мақсаты:кесте құруды үйрену
Тапсырма. Кесте құру.
Кесте HTML құжатының негізгі бөлігі болып табылады. Ол вертикал орналасқан бағандар мен горизонтальды жолдардан құралған тіктөртбұрышты торлардан тұрады. Бағандар мен жолдардың қиылысуын ұяшық деп атаймыыз. Ұяшық мәтінен, графикадан, кестеден тұруы мүмкін.
Кесте негізгі үш бөліктен тұрады:
-
кесте атауы; -
бағана тақырыбы; -
ұяшықтар.
Кесте жол бойынша толтырылады (солдан оңға қарай - )
Кесте жол бойынша толтырылады (солдан оңға — жол бойынша, одан кейін келесі жолға өтеміз). Әр бір ұяшықты толтыру керек. Бос ұяшықтарды құру бос орынды қолданамыз.
1. Блокнот программасын жүктеңіз.
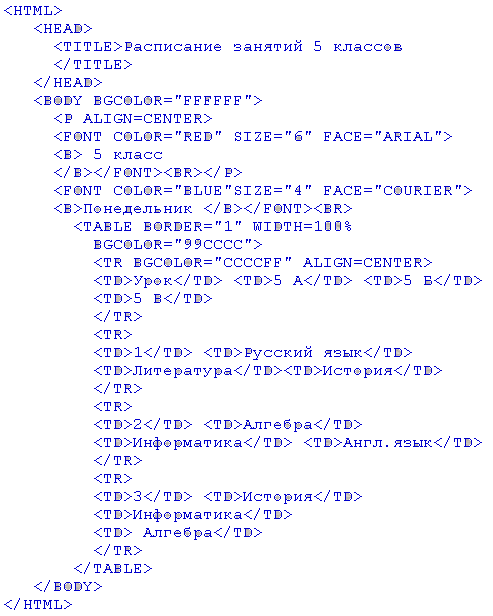
2. Редатор терезесінде келесі тексті теріңіз:

3. 5.НТМ атты файл құрыңыз.
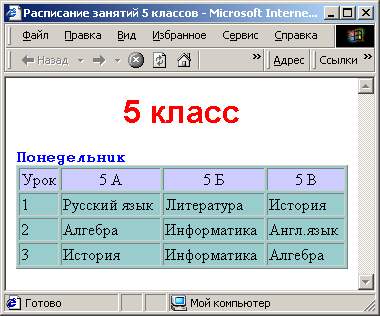
4. Құрылған Web- бетті көру үшін Microsoft Internet Explorer браузерін жүктеңіз.
Экран бетінен 8 – суретте көрсетілгендей көруге болады.

8 – сурет.
№4 практикалық (зертханалық) сабақ
Сілтемелер. HTML – құжатқа сілтеме құру
Сабақ мақсаты:HTML – құжатқа сілтеме құруды үйрену
Тапсырма 1. Басқа HTML – құжатқа сілтеме құру.
Сілтеме белгіленген сөзге немесе фразаға шерту арқылы басқа файлға өтеміз.
Сілтемені суреттейік:
<А HREF="5.HTM">5 классА>
Файл атауынан (5.НТМ) кейін “>” және “<” символдарының арасына (“5 класс”) текстін орналастырамыз, осы файлға өту үшін оны шерту керек.
1. RASP.HTM файлын браузерге жүктейміз.
2. файлға өзгертулер еңіземіз:

3. Файлды сақтаймыз.
4. Алынған Web-бетті қараңыз.
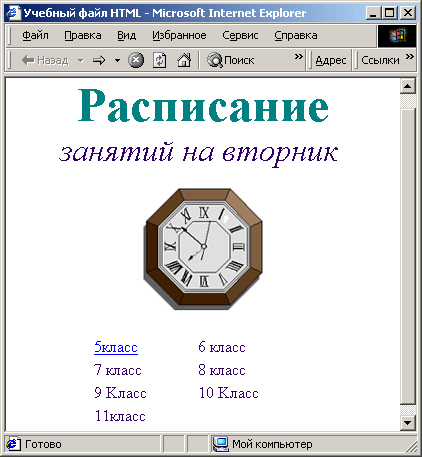
Экран бетінен 10 – суретте көрсетілгендей көруге болады.

10 – сурет.
Тапсырма 2. Басқа HTML – құжатқа сілтеме құру.
1. Беттің соңында алғашқы бетке сілтеме болатындай 5.НТМ файлға өзгерту еңгізіңіз Расписание занятий 5 классов (файл RASP.HTM). Сілтеме ретінде графикалық файлды орнатамыз:

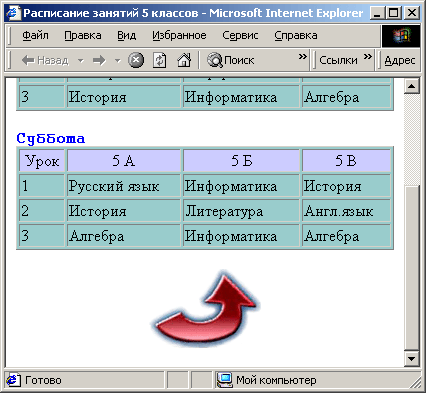
2. Алынған Web-бетті қараңыз.
Экран бетінен 11 – суретте көрсетілгендей көруге болады.

11 – сурет.
Сілтеме ретінде HOME.GIF файлында орналасқан суретті (оңға және жоғарыға қараған бағыт) қойдық.
№5 практикалық (зертханалық) сабақ
Web параққа гипермәтіндік сілтемелер орнату
Сабақ мақсаты:гипертексті байланысты орнатуды үйрену
Тапсырма.Гипертексті байланысты орнату
HTML тілінің маңызды қасиеті құжаттағы сілтеме арқылы келесі құжатқа өту мүмкіндігі.
Важнейшим свойством языка HTML является возможность включения в документ ссылок на другие документы.
Сілтемелер болуы мүмкін:
— өшірілген HTML-файлға,
— кейбір ағымдағы HTML-құжат нүктесіне,
— HTML – құжат болмайтын кез келген файлға;
Сілтеме ретінде тексті немесе графиканы қолдануға болады.
Бір құжаттағы сілтемелер
Мұндай сілтемелер екі бөліктен тұрады: белгі және сілтеменің өзі. Белгі сілтеме өтетін кездегі нүктені анықтайды. Сілтеме белгі атауын қолданады. Сілтемелер браузер баптауына байланысты түспен немесе сызылған болып беліленеді. Түстің өзгеруіне байланысты LINK= және VLINK= тэгі сілтемеде қолданылады.
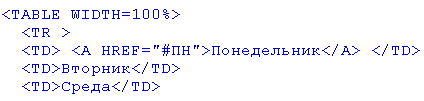
Сілтемені суреттейміз:
ПонедельникА>
Сілтеме бойынша өту керек белгінің атауына алдына # символы қойылады. “>” және “<” символдары арасына (“Понедельник”) тексті орналасады.
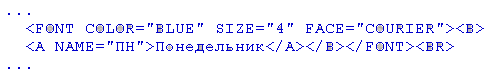
Белгіні анықтаймыз:
ПонедельникА>
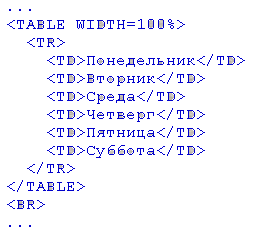
1. 5.НТМ файл толықтырыңыз, апта күндерінің атауымен кестені толықтырып, Web-беттің басына орналастырыңыз:

2. Дүйсенбіні көрсететін 5.НТМ файлна белгі қойыңыз:

3. Белгіленген белгіге арналған сілтемені кестеге апта күндерінің атауын қойыңыз:

4. Қалған апта күндеріне үшін күнтізбе кестесін құрыңыз.
5. Файлды сақтаңыз.
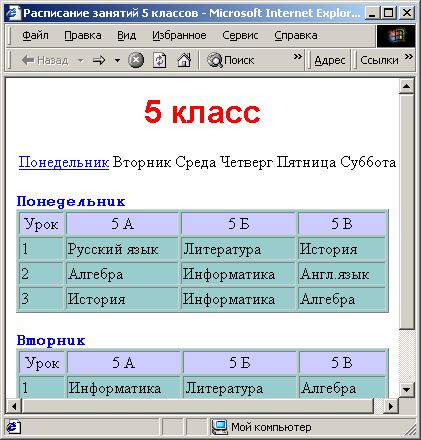
6. Алынған Web-бетті көріңіз.
Экран бетінен 9 – суретте көрсетілгендей көруге болады.

9 – сурет.
№7 практикалық (зертханалық) сабақ
Тізімдер, кестелер, стильдер, түстер, фреймдер, тэгтер
Сабақ мақсаты:
-
Тақырыптар стилін қолдануға үйрену -
Мәтін мен фонның түсін беруді үйрену -
Web-бетте бейненің фонын орналастыруды үйрену
Тапсырма 1.Тақырыптар стилін қолдану.
Тақырып үшін алты тэг қолданылады. ( <Н1> бастап <Н6> дейін). Әрбір тэгке браузер параметрі баптауымен берілген стиль сәйкес келеді.
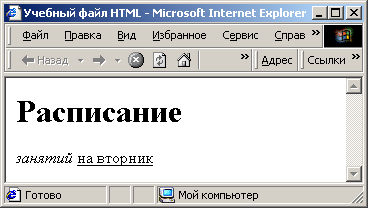
1. RASP.HTM файлна өзгертулер еңгізіңіз:

2. Шыққан web-бетті қараңыз.
Экран бетіннен 3- суретте көрсетілгендей жазуды көресіз.

3 – сурет.
Тапсырма 2.Мәтін мен фонның түсін беру
Фон мен мәтінді бейнелеу кезінде браузерлер үнсіздік бойынша таңдап алынған түстерді пайдаланады, олар браузерді баптау параметрлерінде берілген.Егер сіздің басқа түс бергіңізкелсе, онда оны HTML файлындағы тэгінде орындау керек. BGCOLOR= атрибуты беттің фон түсін анықтайды, ТЕХТ= барлық беттер үшін мәтін түсін береді, LINK= және VLINK= қарастырылмаған және қарастырылған сілтемелерге сәйкес түсін анықтайды (соңғы екі параметр кейін қарастырылатын болады).
RASP.HTM файлына түзетулер енгізіңдер:

Тапсырма 3. Web-бетте бейненің фонын орналастыру
Фондық бейнелер — бұл қалыпты тікбұрышты плашки бейнесі бар гарфикалық файл. Браузерде қарау кезінде бұл плашка өзінің өлшеміне тәуелсіз, барлық терезені толтыра қайталанады.
Фон түріндегі графика тэгі арқылы беліделі.
RASP.HTM файлына түзетулер енгізіңдер:

Экраннан 6-суреттегі бейнені көресіздер.

6-сурет
fon1.GIF графикалық файлы 7-суреттегідей бейнеленеді.