Добавлен: 16.02.2024
Просмотров: 72
Скачиваний: 0
Кроссбраузерность.
Кроссбраузерность подразумевает правильное отображение страниц сайта в разных браузерах. Существует большое количество браузеров (программ, которые используются для выхода в Интернет) - Mozilla Firefox, Google Chrome, Opera, Internet Explorer и другие.
Кроме того, существует большое количество версий этих программ, и вдобавок каждая из них еще имеет несколько режимов отображения: стандартный, нестандартный, режим обратной совместимости.
Хорошая новость заключается в том, что в браузерах последних версий производители стараются поддерживать существующие стандарты разметки. Но и сегодня, веб-разработчики все еще находятся в ожидании того счастливого дня, когда все браузеры будут исправно следовать рекомендациям W3C.
3. Структура отображаемой страницы не должна нарушаться при различных настройках экрана пользователя, при отключении отображения графики или запрещении использования скриптов.
4. Вся используемая графика должна быть оптимизирована под web, иначе страница может слишком долго грузится, и пользователь не станет дожидаться окончания загрузки, по возможности лучше избегать большого количества рисунков и иной графической информации, если она не относится к делу.
Виды web – сайтов
Видов web – сайтов всего классифицируются на три способа:
- Статический.
Статический веб-сайт не меняет свое содержимое (текст, графику, разметку и т.п.) от запроса к запросу на сервер. Единственный способ изменить содержимое такого веб-сайта – это, когда веб-мастер заменяет вручную HTML страницы на сервере веб-сайта.
- Статический веб-сайт – это очень простой интернет-сайт. Это означает, что такие виды сайтов обычно намного дешевле более продвинутых сайтов.
- Всё содержимое сайта хранится в файлах на веб-сервере.
- Разработка, доработка и изменение контента статического веб-сайта требует знаний технологий, таких как HTML и CSS.
- Динамический, разрабатываемый с нуля;
Такие типы сайтов предполагают частое изменение и дополнение своего содержимого (контента). Вот некоторые их особенности:
- Динамический веб-сайт подстраивается под пользователя и учитывает его предпочтения.
- Динамичный веб-сайт, особенно разрабатываем с нуля, более дорогой и требует больше времени на разработку.
- Динамический веб-сайт предлагает редакторам некий механизм управления контентом, который позволяет им без участия веб-мастеров вносить правки в содержимое сайта.
С нуля динамические сайты разрабатываются обычно тех случаях, когда требуется реализовать какой-либо уникальный функционал всего веб-сайта. В этих случаях использование CMS (Content Management System — система управления контентом) может оказаться нецелесообразным, так как ресурсы, потраченные на модификацию CMS, будут превосходить ресурсы, потраченные на разработку с нуля.
К такому виду сайтов относятся наиболее сложные веб-сайты интернета, например, социальные сети. Также к этому типу сайтов можно отнести веб-сайты, реализуемые для внутренних нужд компаний, например, корпоративные порталы. Они обычно доступны только сотрудникам этих компаний в локальной сети. В этом случае такие веб-сайты часто называются веб-приложениями.
- Динамический с использованием CMS.
- Платформа (CMS) уже готова, поэтому разработка веб-сайта занимает меньше времени.
- CMS позволяет динамически управлять контентом веб-сайта.
Типы web – сайтов.
- Сайт – визитка (Каталог продукции);
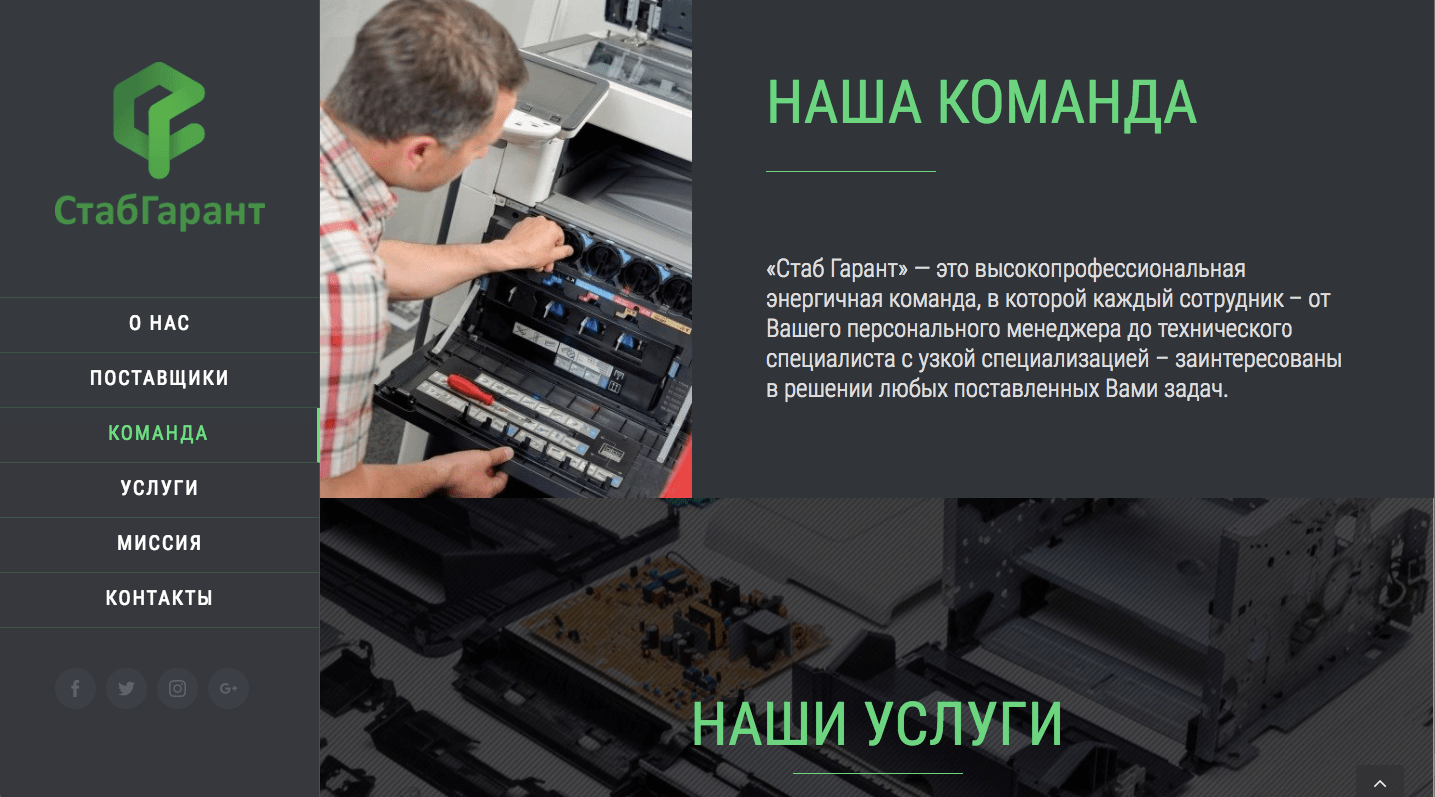
Сайт-визитка – это довольно часто вспомогательный маркетинговый онлайн инструмент, отвечающий на основные вопросы о вашем бизнесе: «Кто вы? Какие товары и услуги предлагаете? Где находитесь?». Это то, как большинство компаний появляется в интернете. Для некоторых наших клиентов простого сайта-визитки, который изредка меняется, вполне достаточно.
Обычно такой сайт содержит одну-две страницы (Главная, Контакты и Обратная связь), может быть статическим или динамическим с использованием CMS.

Картинка № 1 – «Сайт – визитка «СтабГарант»»
- Корпоративный веб – сайт.
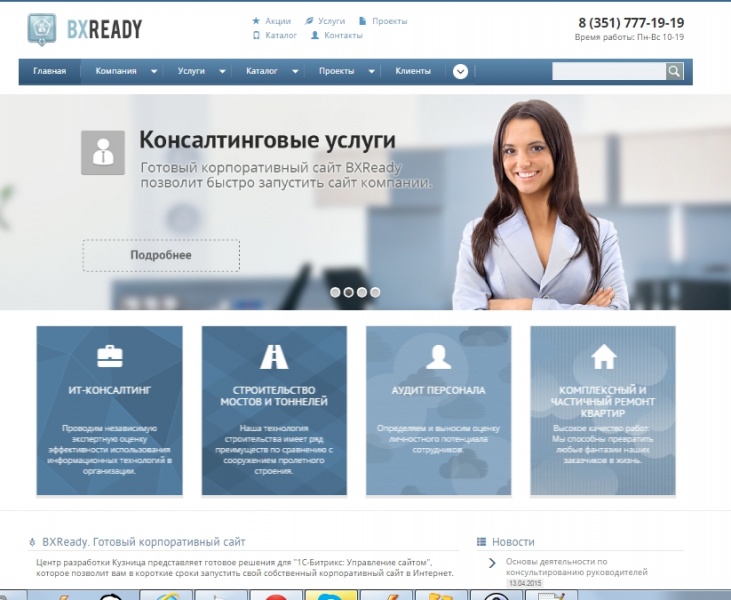
Такие веб-сайты отличаются от сайта-визитки наличием динамического контента. В частности, это может быть новостная лента о компании и ее партнерах, обновлениях предлагаемых товаров и услуг, специальных предложениях, событиях из жизни компании, а также фотогалерея. Наличие достаточно большого количества контента предполагает реализацию поискового механизма на веб-сайте.
Корпоративный веб-сайт может предлагать онлайн механизмы общения между клиентами и компанией, например, это могут быть модули онлайн-консультанта или звонка с сайта.

Картинка № 2 – «Корпоративный сайт «BXREADY»»
- Информационный портал.
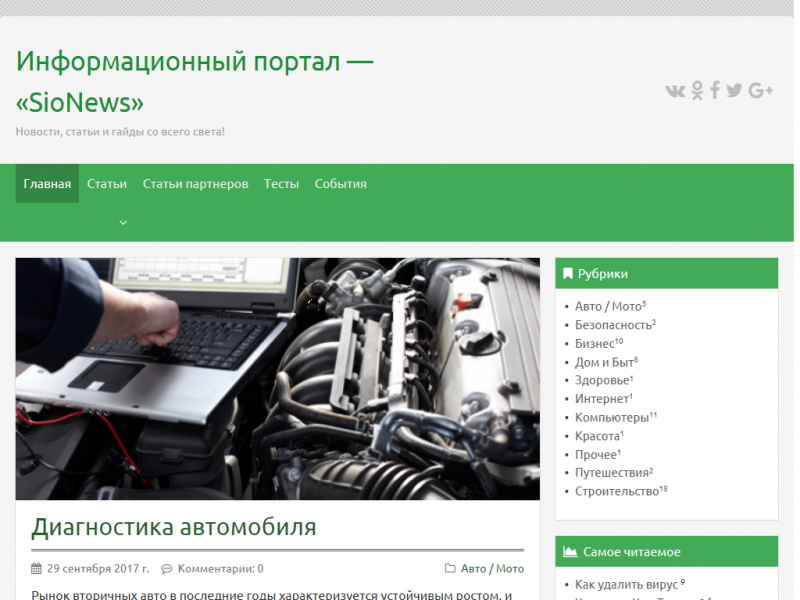
В функционал веб-сайта добавляется механизм публикации статей (блог) и их категоризации, удобные механизмы поиска и карта сайта. Обычно предоставляется возможность пользователям обсудить онлайн представленную информацию, выставить оценки качества и релевантности. Предполагается наличие модуля регистрации и авторизации пользователей, обмена сообщениями и форум.

Картинка № 3 – «Информационный портал - «SioNews»»
- Интернет магазин.
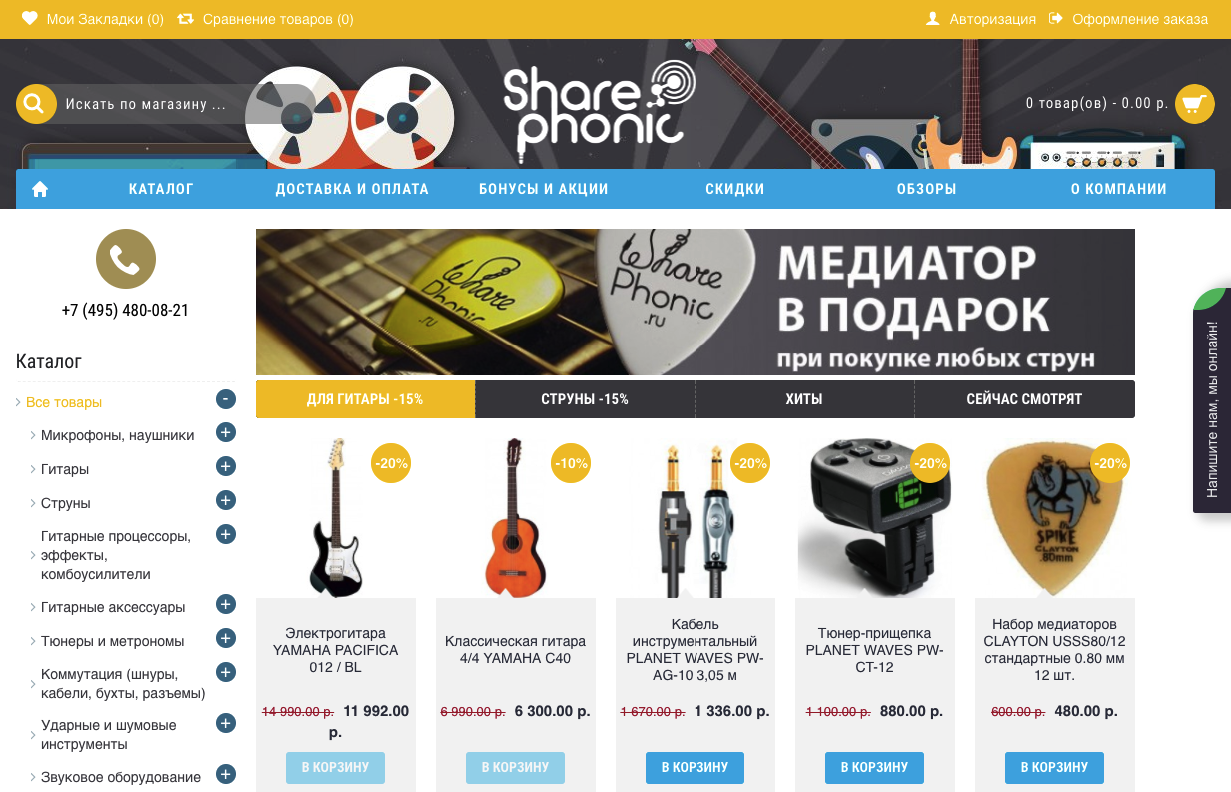
Интернет-магазины зачастую оказываются самыми сложными и дорогими в реализации, так как включают функционал всех вышеописанных типов веб-сайтов и в тоже время предоставляют разнообразные механизмы маркетинга и онлайн-продаж товаров и услуг.
Веб сайт интернет-магазина обычно является основным инструментом продаж для компании, поэтому его разработка и поддержка требуют значительных денежных инвестиций, чтобы добиться требуемого качества и функциональности.
Небольшие и средней величины компании используют специализированные типы CMS, как платформу для реализации интернет-магазина. Более крупные реализуют веб-сайты интернет-магазинов с нуля, так как при большом количестве покупателей производительности CMS может оказаться недостаточно. К тому же крупные интернет-магазины зачастую представляют собой интеграционную систему различных сервисов, механизмов, источников данных и т.п., реализовать которую можно только используя само решение.

Картинка № 4 – «Интернет магазин- «Sharephonic»»
Разработка веб – сайта библиотеки - «Непобедимы».
Этапы разработки структуры сайта.
- Составьте перечень информации, которую Вы хотите разместить на сайте. Определите список и типы страниц, которые потребуется создать. Например, страница о сайте, каталог товаров, личный кабинет покупателя, служебные разделы (условия оплаты, доставки, возврата товаров, реквизиты), контакты, полезные статьи по выбору товаров (блог).
- Создайте навигацию верхнего уровня. Она должна содержать максимум 5-7 ссылок, лучше 4-5 (чтобы была возможность дальнейшего масштабирования). В навигацию верхнего уровня должны входить основные разделы, которые играют значительную роль для посетителей.
- Создайте структуру каждого раздела, который вошел в навигацию верхнего уровня. Например, в навигацию верхнего уровня у Вас вошли страницы «О сайте», «Каталог», «Оплата и доставка», «Контакты». Три страницы («О сайте», «Оплата и доставка», «Контакты») являются обычными страницами и подразделов не содержат. Поэтому на третьем этапе Вам необходимо продумать структуру раздела «Каталог», а именно дробление товаров на категории и подкатегории.
- Продумайте дополнительную навигацию на сайте. Например, в интернет-магазине можно сделать боковое меню с категориями товаров. Посетители смогут переходить в каталог с любой страницы сайта, что удобно. В самом каталоге можно предусмотреть дополнительные элементы, позволяющие сортировать товары по цвету, размеру, иным параметрам. На страницах статей можно предусмотреть дополнительное меню с перечнем товаров, которые могут заинтересовать читателя. Например, в обзоре лучших фотоаппаратов разместить ссылки на карточки данных товаров в магазине.
- Служебные разделы можно разместить в подвале сайта – так называют нижнюю часть Интернет-ресурса. Например, там можно разместить ссылку на пользовательское соглашение или реквизиты компании.
- Нарисуйте получившуюся структуру на бумаге. Представьте, что Вы попали на главную страницу сайта. Куда Вы отправитесь далее? Затем представьте, что попали на карточку товара, в раздел каталога или на информационную страницу, например, статью из блога. Сможете ли Вы комфортно продолжить свое путешествие по сайту, быстро ли найдете каталог, выберете нужный товар или найдете дополнительную информацию по теме? Такая практика позволяет примерить будущую структуру сайта и понять, насколько удобное решение придумано.
2.2 Описание разработки веб – сайта библиотеки.
Чтобы создать библиотечный сайт, то мы должны сделать фон будущего сайта.

Картинка № 5 – «Фон сайта».
После того, как сделали фон библиотечного сайта, то вставляем логотипы банка.

Картинка № 6 – «Логотипы библиотеки».
После того как мы вставили логотипы, то делаем меню нашего библиотечного сайта.

Картинка № 7 – «Меню сайта».
Как мы сделали сайт меню, следующим этапом будет вставить картинку на сайт.

Картинка № 8 – «Вставка картинки для сайта».
Последним этапом будет – это создание специальных таблиц с кнопками.

Картинка № 9 – «Таблицы с информации для сайта с кнопками».
Как мы создали сайт библиотеки, посмотрим, как он будет выглядеть через полную версию, если уменьшить проценты браузера.

Картинка № 10 – «Полная версия сайта – «Непобедимые»».
Посмотрим, как будет выглядеть сайт на смартфоне марки «Huawei P9 Lite».

Картинка № 11 – «Примерно так будет выглядеть сайт на смартфоне».
Заключение.
Сегодня можно констатировать, что создание и развитие веб-сайтов библиотек стало актуальным направлением их деятельности. В связи с этим российские библиотеки накапливают и анализируют положительный опыт и новации в организации и функционировании библиотечных веб-сайтов, как отечественных, так и зарубежных, что отражено в профессиональной печати.
Российские библиотечные веб-сайты, как правило, содержат традиционный набор, включающий контактную, историческую и рекламную информацию, точки доступа к внутри библиотечным и мировым информационным ресурсам.
Активное внедрение интернет - технологий в библиотечную практику позволяет использовать, по крайней мере, ещё одну функциональную возможность веб - сайта - технологическую, что и реализовано при создании новой версии веб-сайта нашего курсового проекта.
Новая технология комплектования предполагает создание насыщенной информационной среды для всех посетителей с тем, чтобы поиск и заказ необходимых изданий осуществлялся максимально просто и удобно непосредственно на веб-сайте без лишних затрат времени, что сегодня весьма актуально и для пользователей, и для библиотеки.
В настоящее время проводится мониторинг использования ресурсов вебсайта с целью модификации его структуры и редактирования содержания. При этом мы считаем возможным предположить, что в процессе дальнейшего развития библиотечных веб-сайтов будет наблюдаться смещение акцентов их функционирования с информационно-маркетинговых на коммуникативно технологические.
Как показала данная работа, выполнения подобных проектов, возможно, производить с очень ограниченными человеческими ресурсами и в ограниченный период времени, при этом качество работы остается на высоком уровне. Реализация подобных проектов позволит упростить многие сферы жизни пользователей.
Список литературы.
- http://www.mistli.ru/etapi-razrabotki-web-sayta;
- https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%B1-%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5;
- http://htmlbook.ru/samlayout;
- http://gymnazya.ru/stati/veb-sajt-biblioteki--informacionnij-resurs-dlya-virtualenogo-p/main.html;
- https://studfiles.net/preview/5438745/page:13/;
- https://kodolex.com/blog/web/website-types/;
- Храмцов П.Б, и др. Основы WEB-технологий. - М.: ИНТУИТ.РУ «Интернет - Университет Информационных Технологий», 2003.
- PHP, MySQL и другие веб-технологии-Статьи/ PHP в примерах. Режим доступа к ст.: http://www.php.su/articles/;
- https://refdb.ru/look/2207142-p2.html;
- http://znet.ru/raskrutka/vidyi-saytov-i-ih-klassifikatsiya-s-primerami/;
- http://textbook.vadimstepanov.ru/chapter5/glava5-1.html.
Приложения № 1
Исходный код - index.html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Непобедимые</title>
<link rel="stylesheet" type="text/css" href="Style.css" >
</head>
<body class="wrapper">
<div class="header__item1"><img src="1 logo.jpg" /></div>
<div class="header__item2"><img src="2 logo.jpg" /></div>
<div class="header__item3">+7-915-344-46-66</div>
<body background="vvvv.jpg">
<nav class="menu">
<a href="" class="menu__item">О библиотеки</a>
<a href="" class="menu__item">Новости</a>
<a href="" class="menu__item">Вопросы и ответы</a>
<a href="" class="menu__item">Контакты</a>
<a href="" class="menu__item">Список книг</a>
<a href="" class="menu__item">Отзывы</a>
</nav>
<div class="main-image"><img src="image_main.jpg"/></div>
<div class="content__item1"><h3>Добро пожаловать в городскую библиотеку "Непобедимые"!</h3>
Мы очень рады вас видеть на нашем сайте.<br />
Вы узнаете много интересного.<br />
Здесь вы сможите читать книги в ойнлайне и заниматься через сайт.
<br />Вы подброное сможите все узнать.<br />
<button class="content__button">Читать далее</button></div>
<div class="content__item2"><h3>Заказывать книги</h3>
