Файл: Лекція 4 Форматування тексту. Гіперпосилання та списки.doc
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 15.06.2024
Просмотров: 27
Скачиваний: 0
Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
Мета: вивчити основні теги додавання гіперпосилань в Html-документі, розглянути приклади Html-кодів із списками різних видів.
План
-
Теги фізичного форматування
-
Теги логічного форматування
-
Способи завдання кольору тексту
-
Текстові гіперпосилання
-
Списки:
-
нумеровані,
-
марковані,
-
вкладені
Для зміни представлення тексту в HTML| – документі передбачені теги| логічного і фізичного форматування.
Теги логічного форматування позначають своїми іменами, якого типу текст розташовується між ними. Наприклад, програмний код можна помістити між тегами <CODE|> і </CODE>, цитату – між <CITE|> и</CITE> і так далі
Теги фізичного форматування визначають, як відображатиметься вказаний в них фрагмент тексту у вікні браузера|. Наприклад, теги <B>| і </B> виводять укладений між ними текст жирним шрифтом. Таким чином, при логічному форматуванні ми маємо текст з вже заданими параметрами, а при фізичному форматуванні можемо задати потрібні нам значення шрифту, кольори і так далі.
1. Теги фізичного форматування.
Перейдемо тепер до перерахування тегів фізичного форматування. Нагадаємо, що вони дозволяють конкретно вказати спосіб відображення того або іншого фрагмента тексту. Прагніть без великої необхідності не використовувати теги фізичного форматування, а користуватися відповідними тегами логічного форматування. Річ у тому, що надалі, з розвитком мови HTML|, теги логічного форматування виконуватимуть не одне, а відразу декілька дій над фрагментом тексту. Наприклад, потрібно використовувати один тег логічного форматування для зображення фрагмента тексту напівжирним і курсивним шрифтом або два теги фізичного форматування для отримання такого ж результату. Вже зараз можливе створення і використання подібних конструкцій, проте їх опис і використання виходять за рамки даної книги.
Перерахуємо основні теги фізичного форматування.
-
Тег <B>| відображає текст напівжирним шрифтом. В більшості випадків рекомендується для цих цілей використовувати тег логічного форматування <STRONG|>:
Це <B>| напівжирний </B> шрифт.
-
Тег <I>| відображає текст курсивом. Для більшості випадків замість цього тега рекомендується використовувати теги <EM|>, | <VAR|> або <CITE|>, оскільки вони краще відображають призначення тексту, що виділяється:
Виділення <I>| курсивом </I>
-
Тег <TT|> відображає текст моноширинним шрифтом. Аналогом цього тега є теги логічного форматування <CODE|>, <SAMP|>, або <KBD|>:
Це <TT|> моноширинний </TT>
-
Тег <U>| відображає текст підкресленим шрифтом. Замість цього тега рекомендується використовувати теги <STRONG|> або <CITE|>:
Приклад <U>| підкреслення </U> тексту.
-
Теги <STRIKE|> і <S>| відображають текст, перекреслений горизонтальною лінією. Аналогом цих тегів является<DEL|>:
Приклад <STRIKE|> закресленого тексту <STRIKE|>.
-
Тег <BIG|> виводить текст шрифтом більшого розміру, чим непомічена частина тексту. Замість нього можна використовувати тег <STRONG|> або теги заголовків :
Шрифт <BIG|> більшого </BIG> розміру.
-
Тег <SMALL|> виводить укладений в нього текст шрифтом меншого розміру, в порівнянні з рештою частини тексту:
Шрифт <SMALL|> меншого </SMALL> розміру.
-
Тег <SUB|> друкує текст нижче за рівень рядка і виводить його шрифтом меншого розміру. Рекомендується для друку математичних індексів:
Приклад шрифту для <SUB|> нижнього </SUB> індексу.
-
Тег <SUP|> друкує текст вище за рівень рядка і виводить його шрифтом меншого розміру. Цей тег можна використовувати для завдання ступенів чисел:
Приклад шрифту для <SUP|> верхнього </SUP> індексу.
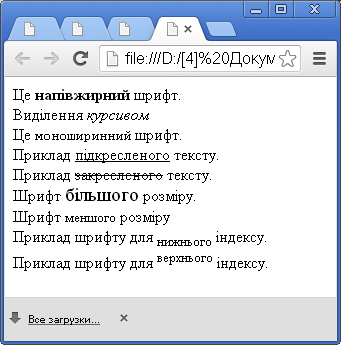
Зберемо всs приклади в один лістинг.
<HTML>
<HEAD>
<TITLE>Фізичне форматування тексту</TITLE>
</HEAD>
<BODY>
Це <B>напівжирний</B> шрифт.<BR>
Виділення <I>курсивом</I><BR>
Це <TT>моноширинний</TT> шрифт.<BR>
Приклад <U>підкресленого</U> тексту.<BR>
Приклад <STRIKE>закресленого</STRIKE> тексту.<BR>
Шрифт <BIG>більшого</BIG> розміру.<BR>
Шрифт <SMALL>меншого</SMALL> розміру <BR>
Приклад шрифту для <SUB>нижнього</SUB> індексу. <BR>
Приклад шрифту для <SUP>верхнього</SUP> індексу. <BR>
</BODY>
</HTML>
 Мал.1.
Приклади фізичного
форматування тексту
Мал.1.
Приклади фізичного
форматування тексту
Теги фізичного форматування можуть бути вкладеними один в іншій. В цьому випадку важливо стежити за тим, щоб теги одного призначення розташовувалися усередині тегів іншого призначення, наприклад:
<B><I>Этот| текст буде виділений жирним курсивом.</I></B>
Перш ніж продовжити перерахування тегів фізичного форматування, поговоримо про завдання кольору.
2. Теги логічного форматування тексту
Перерахуємо основні теги логічного форматування і приведемо приклади їх використання.
-
Тег <ACRONYM|> використовують для відмітки абревіатур, акронімів| (акронім| - вимовне слово, що складається з початкових букв словосполучення). Цей тег використовується з параметром TITLE|, в якості якого можна вказати “розшифровку” акроніма|. Ця “розшифровка” з'являється на екрані, коли курсор розташовується на акронімі|. Приведемо приклад використання цього тега|:
 Рис.1.
Приклад тега <ACRONYM>
Рис.1.
Приклад тега <ACRONYM>
-
Тег <CITE|> використовують для відмітки цитат або назв книг і статей, посилань і так далі Такий текст зазвичай виводиться курсивом. Приклад використання цього тега:
<CITE>Ваш шанс </CITE>
є одна з найбільш популярних міських газет м. Суми.
-
Тег <CODE|> відзначає свій текст як невеликий фрагмент програмного коду, який виводиться моноширинним шрифтом.
Зауваження. Моноширинним називається такий шрифт, у якого розміри символів однакові, тобто кожен символ має одну і ту ж ширину, яка не залежить від його зображення. Таким шрифтом є, наприклад, шрифт Courier|.
Використання цього тега нічим не відрізняється від застосування тега <CITE|>. Приклад простого оператора мови програмування Паскаль:
<CODE|> WriteLn|(‘Hello|, World|!’); </CODE>
-
Тег <DEL|> відзначає текст як видалений, перекреслюючи його. Приклад використання:
<DEL|> Цей текст перекреслений.</DEL>
-
Тег <DFN|> відзначає свій текстовий фрагмент як визначення (DeFinitioN| - визначення). Цим тегом можна відзначити термін, що перший раз зустрічається в тексті. Такий текст відображатиметься курсивом:
<DFN|> Internet| Explorer| </DFN> - це популярний WEB–браузер|.
-
Тег <INS|> відзначає свій текст як вставку (INSertion| - вставка). Відображається підкресленим шрифтом:
<INS|> Цей текст є вставкою і буде підкреслений. </INS>
-
Тег <EM|> (Emphasis| – виділення, підкреслення) використовують для виділення важливих фрагментів тексту, які відображається курсивом, наприклад:
Приклад виділення <EM|> окремих слів </EM> тексту.
-
Тег <KBD|> відзначає текст як що вводиться з клавіатури, відображається моноширинним шрифтом:
Щоб запустити текстовий редактор, надрукуйте: <KBD|> notepad| </KBD>.
-
Тег <SAMP|> відзначає текст як зразок (SAMPle| – зразок, приклад). Використовується для відмітки результатів, що видаються програмами, також для виділення декількох символів моноширинним шрифтом:
В результаті роботи програми буде надруковано:
<SAMP|> Hello|, World|! </SAMP>
-
Тег <STRONG|> використовується для відображення важливих елементів тексту, відображається напівжирним шрифтом:
Місто Суми розташоване на річці <STRONG|> Сумка </STRONG>
-
Тег <VAR|> відзначає імена змінних програм, відображається курсивом:
Задайте значення змінної <VAR|> N </VAR>
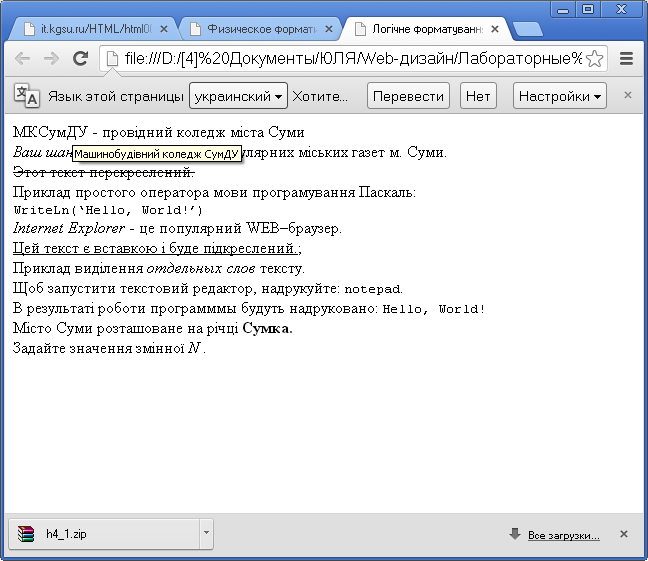
 Мал.2.Приклади
логічного форматування
тексту
Мал.2.Приклади
логічного форматування
тексту
На малюнку видно, як при наведенні покажчика миші на текст, відмічений тегом <ACRONYM|>, видається підказка. Вийшло?.. Швидше за все, немає. У вас, напевно, рядки в браузере| розташовуються одна за одною, а не з нового рядка, як показано на малюнку 2. І це не дивлячись на те, що в тексті HTML| -документа| кожен рядок тексту розташовується з нового рядка!
Річ у тому, що браузер| ігнорує переходи на новий рядок в тексті HTML| -документа| і сам здійснює перехід на новий рядок залежно від розміру вікна, в якому виводиться Web-страница|. Для того, щоб змусити браузер| здійснити перехід на новий рядок, потрібно скористатися тегом BR|. Таким чином, текст, що знаходиться у файлі PR1|.HTML може бути наступним:


