Добавлен: 16.02.2024
Просмотров: 47
Скачиваний: 0
СОДЕРЖАНИЕ
Глава 1. Аналитическое исследование
1.1 Описание предметной области
1.2 Разработка структуры сайта
2.2 Требования к функциональным характеристикам
2.3 Требования к оформлению страниц
2.4 Требования к верстке страниц
2.6 Технико-экономические показатели
2.8 Порядок контроля и приемки
3.1 Общие сведения о разрабатываемом веб-интерфейсе
3.3 Разработка дизайна страниц
|
№ |
Название этапа |
Срок |
% выполнения |
Отчетность |
|
1 |
Разработка технического задания |
15.03.14 03.05.14 |
15% |
Техническое задание |
|
2 |
Разработка интерфейса пользователя |
04.05.14 21.05.14 |
40% |
Разработанный интерфейс |
|
3 |
Написание исходного кода |
22.05.14 26.05.14 |
80% |
Исходный код |
|
4 |
Тестирование и отладка сайта |
27.05.14 28.05.14 |
95% |
Готовая верстка веб-сайта |
|
5 |
Внедрение сайта |
29.05.14 |
100% |
Реализованный проект |
2.8 Порядок контроля и приемки
Контроль выполнения и приемка работы осуществляется руководителем проекта.
Глава 3. Реализация
3.1 Общие сведения о разрабатываемом веб-интерфейсе
Пользовательский интерфейс веб-сайта представляет собой HTML-верстку дизайна страниц сайта, с применением каскадных таблиц стилей CSS.
Для интерактивности веб-сайта применяются технологии языка программирования JavaScript.
На сайте предполагается двенадцати-блочная верстка.
Верстка будет «резиновой» или, говоря иначе, адаптивной под различные разрешения экранов.
Ограничение ширины страницы будет установлено в пределах от 320px до 1170px.
Разметка для дизайна страниц приведена на рисунке 2.

Рисунок 2 – Разметка для дизайна
3.2 Разработка прототипа
На основе требований к проекту, указанных в техническом задании, был составлен макет прототипа будущего веб-сайта.
Прототип приведен на рисунке 3.

Рисунок 3 – Прототип веб-сайта
3.3 Разработка дизайна страниц
Дизайн страниц был разработан на основе двенадцати-блочного макета разметки.
Metro style – стиль, на основе которого выполнялся дизайн страниц веб-сайта. Данный стиль предполагает простоту форм и минимум лишних элементов в дизайне интерфейса.
Смысловые блоки сайта, например, верхняя часть и нижняя, разделены цветом или линиями, рамками. Цвета, используемые на сайте: белый, черный, зеленый, желтый. Данные цвета отлично отражают футбольную направленность веб-сайта. Остальные цвета, такие как желтый, синий, красный, используемые на сайте, предают страницам динамичность, что отражает саму суть игры.
Гарнитуры шрифтов, используемые на сайте: Arial; Trebuschet MS.
Данные шрифты удобны для чтения, а также хорошо вписываются в концепцию Metro стиля.
Элементы веб-сайта имеют большие размеры, что улучшает просмотр и использование веб-страниц на портативных устройствах, таких как планшеты или мобильные телефоны.
Дизайн страниц создан с учетом особенностей верстки страниц на HTML и CSS.
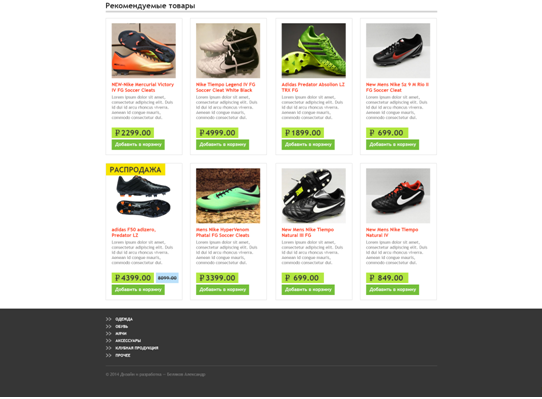
На главное странице сайта было необходимо уделить особое внимание презентации сайта, его проектов, предложений. Для этого на странице был размещен слайдер, демонстрирующий пользователю все новые эксклюзивные предложения Интернет-магазина. Все категории товаров, имеющихся в Интернет-магазине, обозначены большими блоками на главной странице, что позволяет пользователю очень быстро найти необходимый товар. Для поднятия уровня продаж определенных товаров, некоторые товары приведены на главной странице.
Дизайн главной страницы сайта приведен на рисунке 4.


Рисунок 4 – Дизайн главной страницы сайта
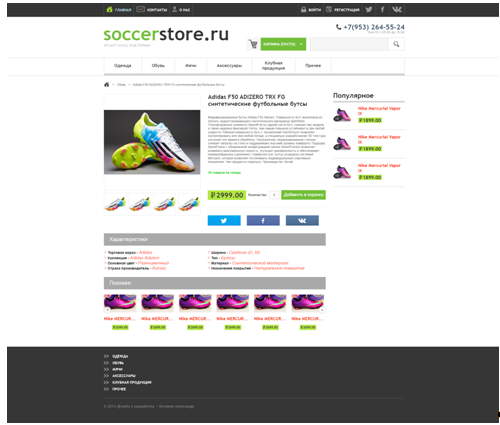
На странице с информацией о товаре необходимо уделить наибольшее внимание презентации самого товара. Для этого блок о товаре визуально разделен на две части: изображения товара и информация о товаре.
Дизайн страницы с товаром приведен на рисунке 5.

Рисунок 5 – Дизайн страницы с товаром
На странице категории товара представлен список товаров, относящихся к данной категории. В правой колонке имеется форма для задания условий поиска товаров по каталогу. В основной части страницы приведены изображения, названия и цена товаров, найденных в каталоге по указанным параметрам.
3.4 Разработка сайта
Верстка была выполнена на языке гипертекстовой разметки HTML, с использованием таблиц каскадных стилей CSS. Для обеспечения кроссбраузерности веб-сайта, была подключена таблица каскадных стилей Normalize, сбрасывающая настройки браузеров, установленные разработчиками значениями по умолчанию.
Для создания адаптивной верстки был применен фраймеворк Twitter Bootstrap 2.3.
Для поддержки решений, написанных на языке JavaScript, была подключена библиотека jQuery 1.8.1.
В данной работе применяется блоковая, резиновая верстка.
Исходный код верстки главной страницы сайта и стилей сайта приведен в Приложении 1.
Twitter Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML и CSS шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейсов, включая JavaScript расширения.
jQuery 1.8.1
jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими. Также библиотека jQuery предоставляет удобный API для работы с AJAX.
Разработка слайдера.
Слайдер, располагающийся на некоторых страницах сайта реализован с помощью языка программирования JavaScript.
Слайдер выводит поочередно элементы слайдера на веб-страницу. Это действие достигается путем изменения параметра у элемента со значения «none» свойства display на значение «block». Отображение блоков происходит поочередно, через определенный промежуток времени, или после нажатия на кнопки «влево» или «вправо», находящиеся по бокам слайдера.
Анимация перехода на слайдере создана путем изменения положения элементов на странице. Это достигается при помощи изменения параметра left. Для того, чтобы элементы не отображались за пределами области слайдера, к блоку слайдера добавлено свойство «overflow: hidden».
Исходный код слайдера приведен в Приложении 2.
Верстка сайта полностью валидная, что обеспечивает корректное отображение страниц сайта во всех популярных браузерах.
Проверка на валидность была пройдена на веб-сайте www.w3c.org.
3.5 Тестирование и отладка системы
Для тестирования веб-сайта, страницы сайта были протестированы на всех популярных браузерах.
В результате проверки, удалось выявить некоторые ошибки.
Браузер Internet Explorer 8.0 не имеет поддержки новых свойств HTML 5 и CSS 3, что вызвало определенные ошибки в отображении сверстанных страниц в данном браузере. Так, необходимо заменить html-теги <header> и <footer>, на поддерживаемый в этой версии браузера <div>. Также, данный браузер не поддерживает псевдо-классы, в особенности, используемые в работе классы «:first-of-type» и «:nth-child», в связи с этим, необходимо в блоках, использующих свойства данных псевдо-классов, прописать дополнительные классы.
В браузере Opera возникли проблемы с отображением изображений товара, на странице товара. Для исправления данной ошибки у изображений были прописаны максимально разрешенные размеры.
Заключение
В результате проделанной работы был создан веб-сайт «Интернет-магазин футбольной атрибутики».
Для разработки веб-сайта был проведен анализ предметной области, было составлено техническое задание, на основании которого был создан дизайн будущего сайта и сверстаны веб-страницы по разработанному дизайну. Созданный веб-сайт полностью соответствует требованиям, предъявленных к проекту в техническом задании.
При создании сайта были использованы самые популярные технологии, такие как HTML, CSS, JavaScript. Полученный сайт является адаптивным и имеет четкую логическую структуру, что без особого труда позволит привязать данный веб-сайт к какой-либо системе управления сайтами, использовать и развивать сайт в дальнейшем.
Разработанный веб-сайт имеет понятный и простой пользовательский интерфейс, что обеспечит одобрение сайта со стороны клиентов Интернет-магазина. Реализованный сайт позволяет отображать информацию о товарах, о категориях товаров, позволяет клиентам добавлять товары в корзину, оформлять заказ.
Данный веб-сайт создан для русскоговорящей аудитории. Сайт можно использовать для продаж товаров Интернет-магазина на территории стран СНГ.
Для запуска веб-сайта в сеть Интернет необходимо приобрести домен, хостинг, систему управления сайтом, если это необходимо.
Веб-сайт «Интернет-магазин футбольной атрибутики» поможет организации, желающей продавать свои товары через Интернет, расширить свою клиентскую базу и увеличить прибыль.
Список литературы
- Бородаев Д. В. Веб-сайт как объект графического дизайна: Монография / Бородаев Д. В. — Х.: «Септима ЛТД», 2016. — 354 с.
- Дронов, Владимир Macromedia Dreamweaver 4: разработка Web-сайтов; M.: БХВ - Москва, 2014. - 608 c.
- Колисниченко Д.Н. Движок для вашего сайта. CMS Joomla!, Slaed, PHP-Nuke: учебное пособие / Колисниченко Д.Н. — СПб.: БХВ-Петербург, 2017. - 357 c.
- Кузнецов М., Симдянов И. PHP. Практика создания Web-сайтов; БХВ-Петербург - Москва, 2012. - 347 c.
- Макфарланд Д. Большая книга CSS3: учебное пособие / Макфарланд Д. — СПб.: Питер, 2014. — 608 с.
- Магдануров Г.И. ASP.NET MVC Framework: учебное пособие / Магдануров Г.И., Юнев В.А. - СПб.: БХВ-Петербург, 2014. - 211 c.
- Марк Д. Joomla. Программирование: учебное пособие / Марк Д., Луис Л. — М.: Вильямс, 2017. - 592 с.
- Наролина Т.С. Технико-экономические обоснование проектов: учеб. пособие / Т.С. Наролина. – Воронеж: ВГТУ, 2015. – 197 с.
- Хуторской А. В., Орешко А. П. Технология создания сайтов. 10-11 классы; Дрофа - Москва, 2014. - 256 c.
- Юрасов А.В. Электронная коммерция: учебное пособие / Юрасов А.В. — М.: Дело, 2018. – 482 c.
Приложения
Приложение 1
Исходный код главной страницы
Исходный код файла index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>soccerstore.ru - онлайн-магазин футбольной атрибутики</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/jquery.js"></script>
<!--<script type=" text/javascript" src="js/bootstrap.js"></script>-->
</head>
<body>
<header class="header row-fluid">
<div class="wrap1">
<div class="top_menu">
<ul class="store_menu">
<li class="home active"><a href="#">Главная</a></li>
<li class="mail"><a href="#">Контакты</a></li>
<li class="about_us"><a href="#">О нас</a></li>
</ul>
<ul class="social_menu">
<li class="login"><a href="#">Войти</a></li>
<li class="registration"><a href="#">Регистрация</a></li>
<li class="twitter_button"><a href="#"></a></li>
<li class="facebook_button"><a href="#"></a></li>
<li class="vk_button"><a href="#"></a></li>
</ul>
<div class="clearfix"></div>
</div><!--top menu-->
</div>
<div class="header_area">
<div class="logo">
<a href="#"><img src="img/logo.png" alt=""></a>
</div>
<div class="right_header_block">
<div class="phone">
<div class="nomber">+7(953) 264-55-24</div>
<div class="clearfix"></div>
<div class="datetime">Пон-ПТ с 09.00 до 19.00</div>
<div class="clearfix"></div>
</div>
<div class="cart">
<a href="#">
<span class="icon_cart"></span>
Корзина (Пусто)
</a>
</div>
<div class="search">
<form class="form-search">
<input type="text" class="input-medium search-query">
<button type="submit" class="btn"></button>
</form>
</div>
</div>
<div class="clearfix"></div>
</div><!--header area-->
<div class="main_menu">
<div class="wrap2">
<ul>
<li><a href="#">Одежда</a></li>
<li><a href="#">Обувь</a></li>
<li><a href="#">Мячи</a></li>
<li><a href="#">Аксессуары</a></li>
<li><a href="#">Клубная<br/>продукция</a></li>
<li><a href="#">Прочее</a></li>
</ul>
<div class="clearfix"></div>
</div>
</div>
</header>
<div class="wrap3">
<div class="preview">
<div id="myCarousel" class="carousel slide">
<!-- Carousel items -->
<div class="carousel-inner">
<div class="active item row-fluid">
<div class="span8 slider_image">
<img src="img/slider_image1.jpg" alt="">
</div>
<div class="span4 slider_about">
<div class="promo">Специальное предложение</div>
<h4>Купи бутсы как у Месси</h4>
<h5>Специально к 1/8 финала Лиги Чемпионов известная всему миру компания Adidas снабдила Лионеля Месси новыми именными бутсами. Как и прежде, за основу была взята самая легкая модель бутс adizero f50, которая весит всего 165 грамм и позиционируется как выбор скоростных форвардов, к которым относят и талантливого аргентинца.</h5>
