Файл: Техническое задание 5 1 Общие положения 5 2 Функциональные требования 5.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 06.05.2024
Просмотров: 51
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.

CОДЕРЖАНИЕ
ВВЕДЕНИЕ 3
1 ТЕХНИЧЕСКОЕ ЗАДАНИЕ 5
1.1 Общие положения 5
1.2 Функциональные требования 5
1.3 Схема интерфейса 6
2 АНАЛИЗ ПРЕДМЕТНОЙ ОБЛАСТИ 8
2.1 Обзор существующих платформ для распространения web-сервиса 8
3 СРЕДСТВА СОЗДАНИЯ WEB - СЕРВИСА 9
3.1 Среда разработки программы 9
4 ПРОЕКТИРОВАНИЕ приложения 11
4.1 Методология функционального моделирования IDEF0 11
4.2 Разработка интерфейса 13
4.3 Ручное тестирование 16
5 Технико - экономическое обоснование 17
ЗАКЛЮЧЕНИЕ 19
Список использованных источников 20
ВВЕДЕНИЕ
Актуальность выбранной темы курсовой работы - Косметологические салоны красоты, заключается в том, что спрос на этот вид услуг растёт. В настоящие время мода на косметологические услуги стала набирать обороты. Нет ни одной современной женщины, которая бы хотя бы раз не воспользовалась услугами в современных салонах красоты.
Салоны красоты - весьма распространенный в России вид бизнеса. Сейчас их огромное количество не только в Армавире, но и во всех российских регионах. Практически в каждом региональном центре можно насчитать около пятидесяти организаций такого класса. А что бы о моём салоне как можно быстрее узнали потенциальные клиенты, для этого мне нужно создать веб-сайт, что и требуется в условиях написания курсовой работы. Реклама по средствам создания индивидуального веб-сайта предприятия очень хорошая возможность заявить о себе на весь мир.
Сайт - круглосуточное представительство предприятия в Интернете. От того как выглядит мой сайт и какую полезную информацию найдёт посетитель на его страницах зависит, станет ли он потенциальным заказчиком продукции или услуг оказываемых салоном.
А так как мною была выбрана тема «Создания веб-сайта косметологического салона красоты» основное требование остаётся неизменным - её актуальность. Результаты работы не должны пылиться на полках, а должны быть использованы. Цель данной работы: углубление и расширение знаний, содействующих выработки навыков профессиональной деятельности с использованием информационных технологий.
Задачи поставленные для решения в написании (создании) веб-сайта является:
Закрепление практических навыков работы с многостраничным текстом с использованием различных прикладных программ;
Систематизация и закрепление теоретических знаний, полученных мною при изучении дисциплины «Информационные технологии в рекламе» и краткосрочных курсах Web-дизайна;
Целью данного курсового проекта является создание web - сервиса по производству косметики ручной работы
Для достижения нашей цели необходимо выполнить задачи:
- изучить и проанализировать предметную область создания веб сервиса;
- разработать техническое задание;
- спроектировать приложение;
- описать возможности сервиса;
- разработать технико-экономическое обоснование создания веб - сервиса косметики ручной работы
- разработать технику безопасности.
1 ТЕХНИЧЕСКОЕ ЗАДАНИЕ
1.1 Общие положения
1 Наименование web - сервиса «Косметика ручной работы».
2 Web - сервис предназначен для производства косметики ручной работы посредством web - приложения.
3 Заказчик web - сервиса: web - сервис разрабатывается на основе задания на выполнение курсового проекта.
4 Назначение документа: Документ описывает требование к объему содержания и результату работы. Данное техническое задание дает представление о структуре и составе разрабатываемой игры, содержит описание функционирования сервиса и требований предъявленных к ней [5].
1.2 Функциональные требования
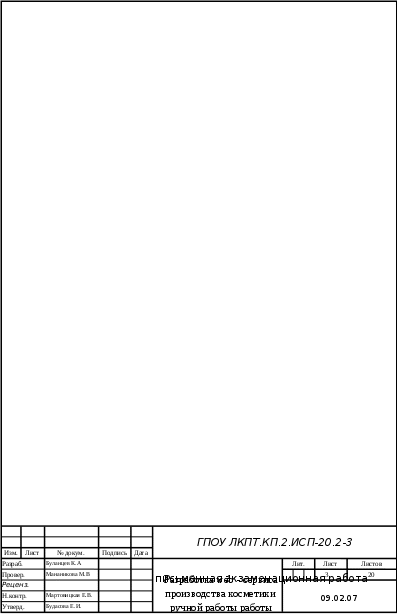
На UML-диаграмме представлен вариант возможности пользователя при входе на web - сервис.

Рисунок 1 - UML - диаграмма сервиса
Для обеспечения представленных возможностей, сервис должен выполнять следующие функции:
1 Обеспечить пользователю возможность узнать информацию о продукте.
2 Обеспечить пользователю возможность взаимодействия с любой из вкладок и кнопок на них.
3 Обеспечить пользователю возможность выхода из сервиса.
1.3 Схема интерфейса
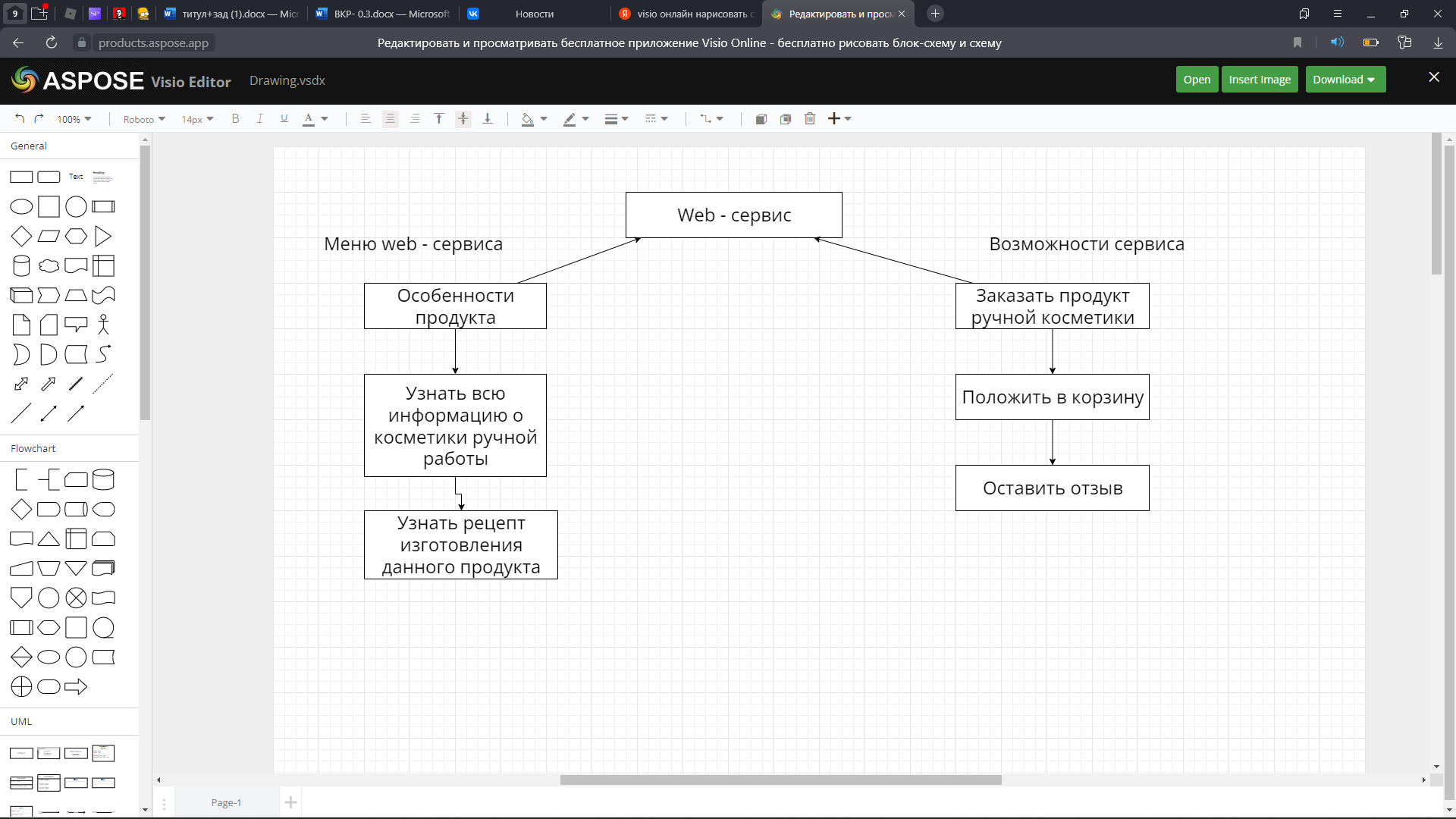
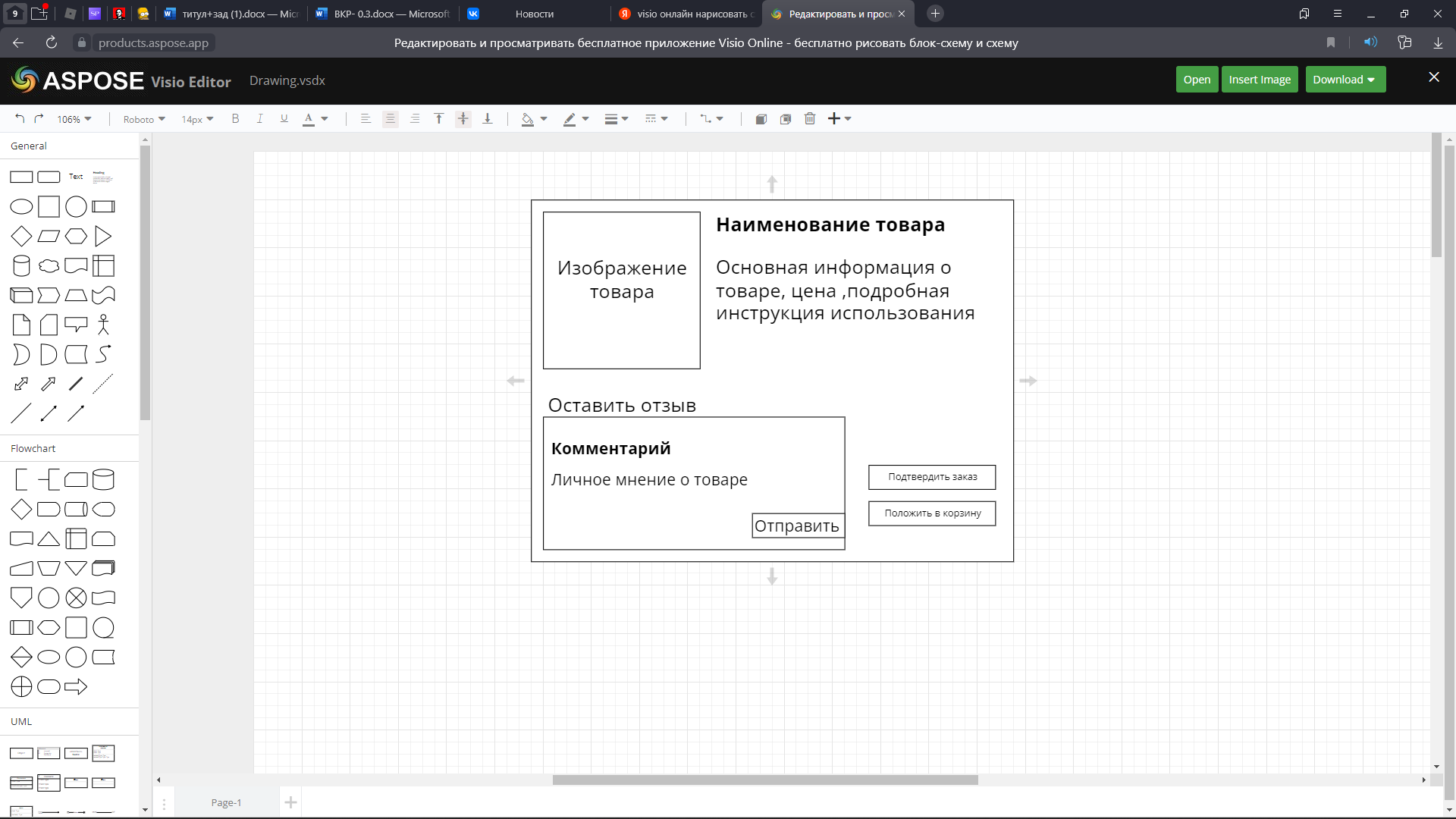
На рисунке 2 представлена схема интерфейса при входе в сервис.

Рисунок 2 - Схема интерфейса главного меню
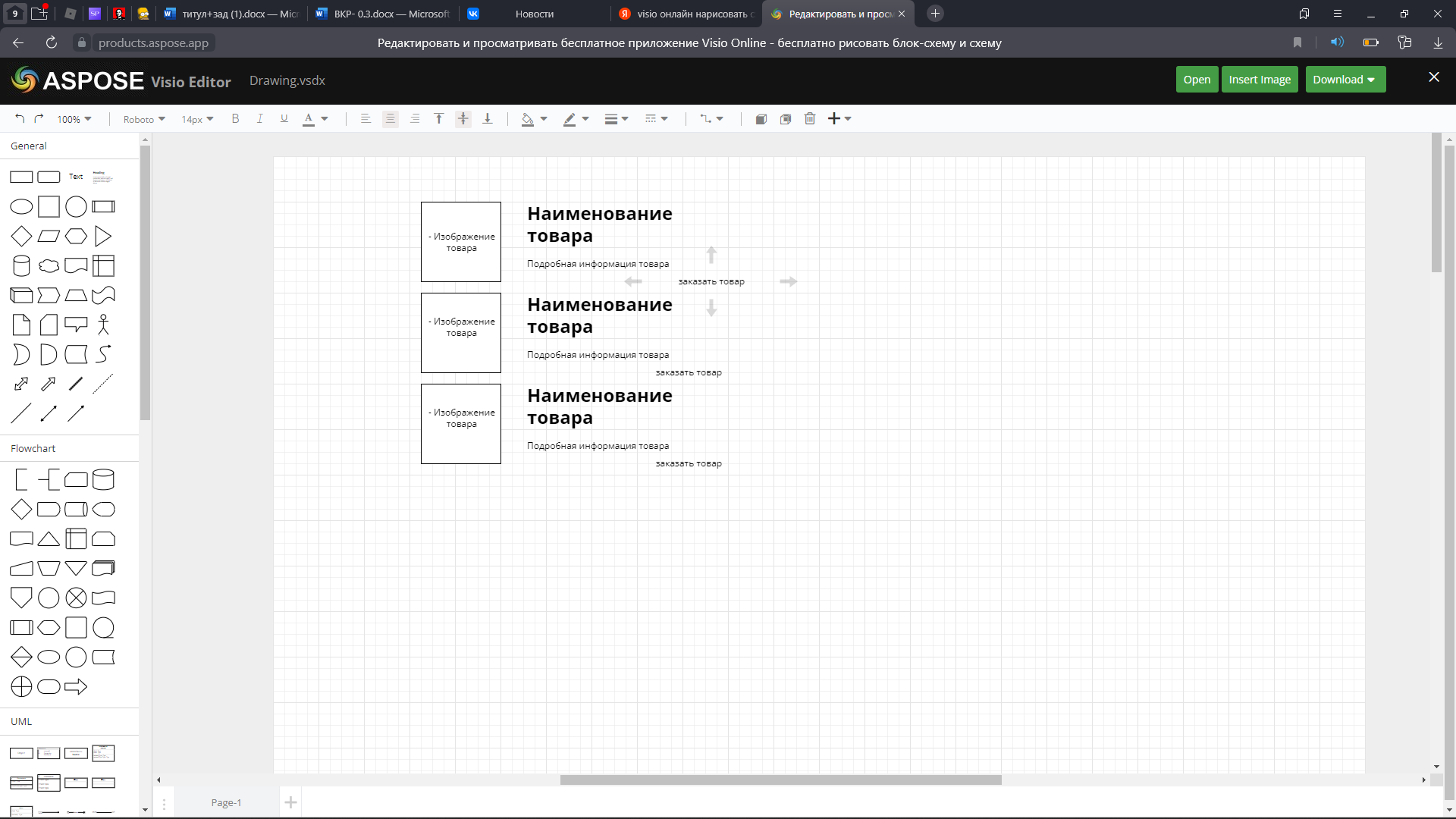
На рисунке 3 представлена схема интерфейса сервиса при переходе по кнопке «заказать товар».

Рисунок 3 - Схема вкладки «Настройки»
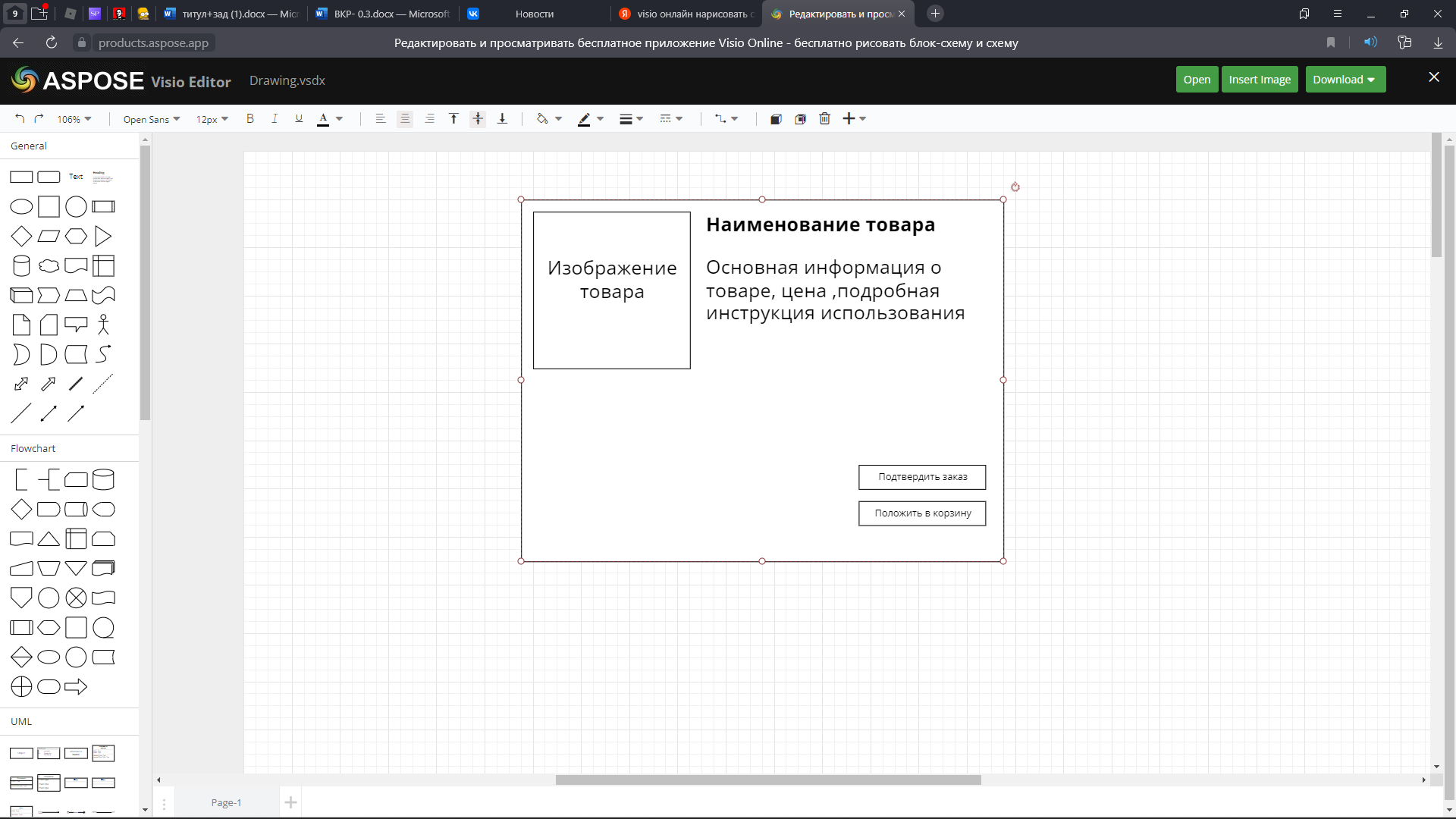
На рисунке 4 представлена схема интерфейса о кнопке «Отзыв»

Рисунок 4 - Схема кнопки «Отзыв»
2 АНАЛИЗ ПРЕДМЕТНОЙ ОБЛАСТИ
Мною была выбрана тема курсового проекта: «Разработка Web - сервиса производства косметики ручной работы», так как эта сфера бизнеса мне импонирует, больше всех остальных.
Салоны красоты - весьма распространенный в России вид бизнеса. Сейчас их огромное количество. Но не каждый салон пользуется успехом и популярностью. И поэтому нужно более ответственно и профессионально отнестись к анализу создания салона красоты. Скорее это планомерная работа в нескольких направлениях, ведущая в конечном итоге к заданной цели. Здесь не обойтись без знаний в области маркетинга.
Анализом выбранной темы является - особенности этой отрасли, анализ потребностей потенциальных клиентов, описание основных конкурентов- наличие сильной конкуренции может потребовать значительных маркетинговых усилий, а следовательно, увеличит срок окупаемости проекта.
Менеджмент и маркетинг услуг существенно отличается от менеджмента и маркетинга товаров. В чем же состоит основное отличие?
Большая вовлеченность клиентов в производственный процесс:
поведение клиентов может способствовать или препятствовать качеству процесса услуги;
расположение и часы работы должны быть удобны для клиентов салона красоты;
интерфейс салона должен быть привлекательным и удобным для клиентов;
Сотрудники салона и клиенты всегда являются участниками процесса
2.1 Обзор существующих платформ для распространения web-сервиса
SEO продвижение сайта - Сам термин SEO является аббревиатурой фразы Search Engine Optimization и подразумевает комплекс мероприятий, направленных на оптимизацию выдачи сайта поисковыми системами по целевым запросам.
3 СРЕДСТВА СОЗДАНИЯ WEB - СЕРВИСА
3.1 Среда разработки программы
C# (произносится как «си шарп») - простой, современный объектно-ориентированный и типобезопасный язык программирования. C# относится к широко известному семейству языков C, и покажется хорошо знакомым любому, кто работал с C, C++, Java или JavaScript. Здесь представлен обзор основных компонентов языка. Если вы хотите изучить язык с помощью интерактивных примеров, рекомендуем поработать с нашими вводными руководствами по C# [6].
C# является объектно-ориентированным языком, но поддерживает также и компонентно-ориентированное программирование. Разработка современных приложений все больше тяготеет к созданию программных компонентов в форме автономных и самоописательных пакетов, реализующих отдельные функциональные возможности. Важная особенность таких компонентов - это модель программирования на основе свойств, методов и событий. Каждый компонент имеет атрибуты, предоставляющие декларативные сведения о компоненте, а также встроенные элементы документации. C# предоставляет языковые конструкции, непосредственно поддерживающие такую концепцию работы. Благодаря этому C# отлично подходит для создания и применения программных компонентов [7].
Вот лишь несколько функций языка C#, обеспечивающих надежность и устойчивость приложений: сборка мусора автоматически освобождает память, занятую уничтоженными и неиспользуемыми объектами; обработка исключений предоставляет структурированный и расширяемый способ выявлять и обрабатывать ошибки; строгая типизация языка не позволяет обращаться к неинициализированным переменным, выходить за пределы индексируемых массивов или выполнять неконтролируемое приведение типов [8].
Microsoft Visual Studio является средой программирования, разработанной компанией Microsoft. Эта среда позволяет создавать кроссплатформенные проекты на различных языках программирования, таких как Visual Basic, Visual C#, Visual C++, Visual F# и другие. Также она позволяет создавать программы, использующие в своей работе платформу .NET, которая позволяет использовать большой набор сервисов, реализующихся в виде промежуточного, независящего от базовой архитектуры, кода. Основной целью создания платформы .NET является возможность реализации разработчиками специальных сервисно-ориентированных программ, работающих на любых платформах [9].
MS Visual Studio позволяет разработчику иметь доступ к огромной коллекции различных функций, которые позволяют вести разработки для любой версии операционной системы семейства Windows, для интернет-приложений и мобильных приложений. Также среда программирования открывает широкие возможности в области облачных технологий. Эта среда открывает разработчику широкие возможности для реализации самых разных проектов, реализуя высокую производительность и независимость от особенностей оборудования [9].
Microsoft Visual Studio позволяет осуществлять проектирование программ, используя любые по размеру команды. Эта среда разработки предоставляет инструменты планирования для возможности внедрения методов последовательной разработки, а также для гибкого планирования. Используя весь спектр возможностей, предоставляемых MS Visual Studio, можно реализовать максимально полную систему, наиболее удачно спроектировать любую архитектуру. Таким образом Microsoft Visual Studio представляет собой передовую среду разработки [8].
4 ПРОЕКТИРОВАНИЕ приложения
4.1 Методология функционального моделирования IDEF0
IDEF0 - методология функционального моделирования (англ. function modeling) и графическая нотация, предназначенная для формализации и описания бизнес-процессов. Отличительной особенностью IDEF0 является её акцент на соподчинённость объектов. В IDEF0 рассматриваются логические отношения между работами, а не их временна́я последовательность (поток работ).
Стандарт IDEF0 представляет организацию как набор модулей, здесь существует правило - наиболее важная функция находится в верхнем левом углу, кроме того, существуют правила сторон:
- стрелка входа всегда приходит в левую кромку активности,
- стрелка управления - в верхнюю кромку,
- стрелка механизма - нижняя кромка,
- стрелка выхода - правая кромка.

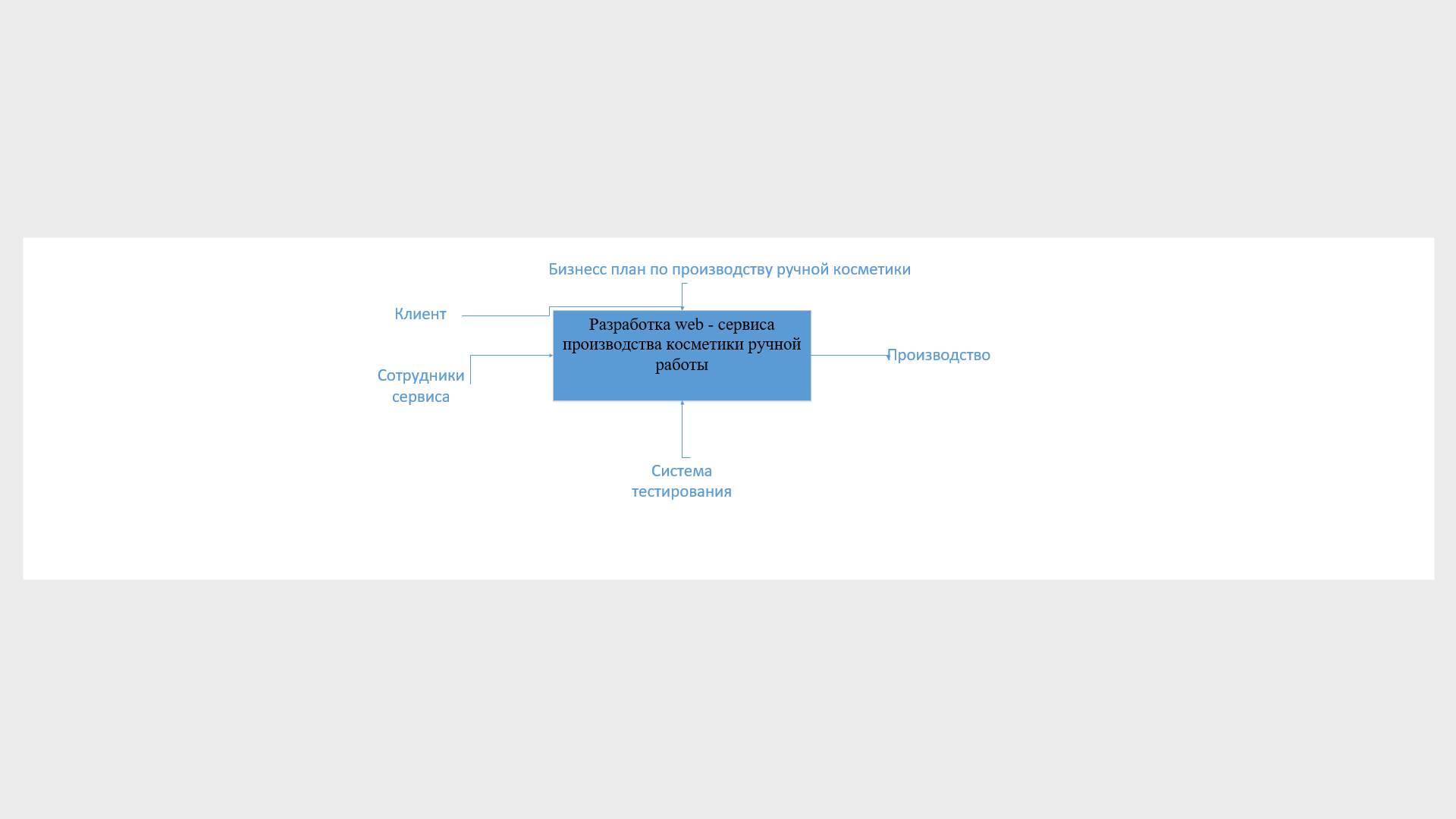
Рисунок 1 - Контекстная диаграмма Web - сервиса

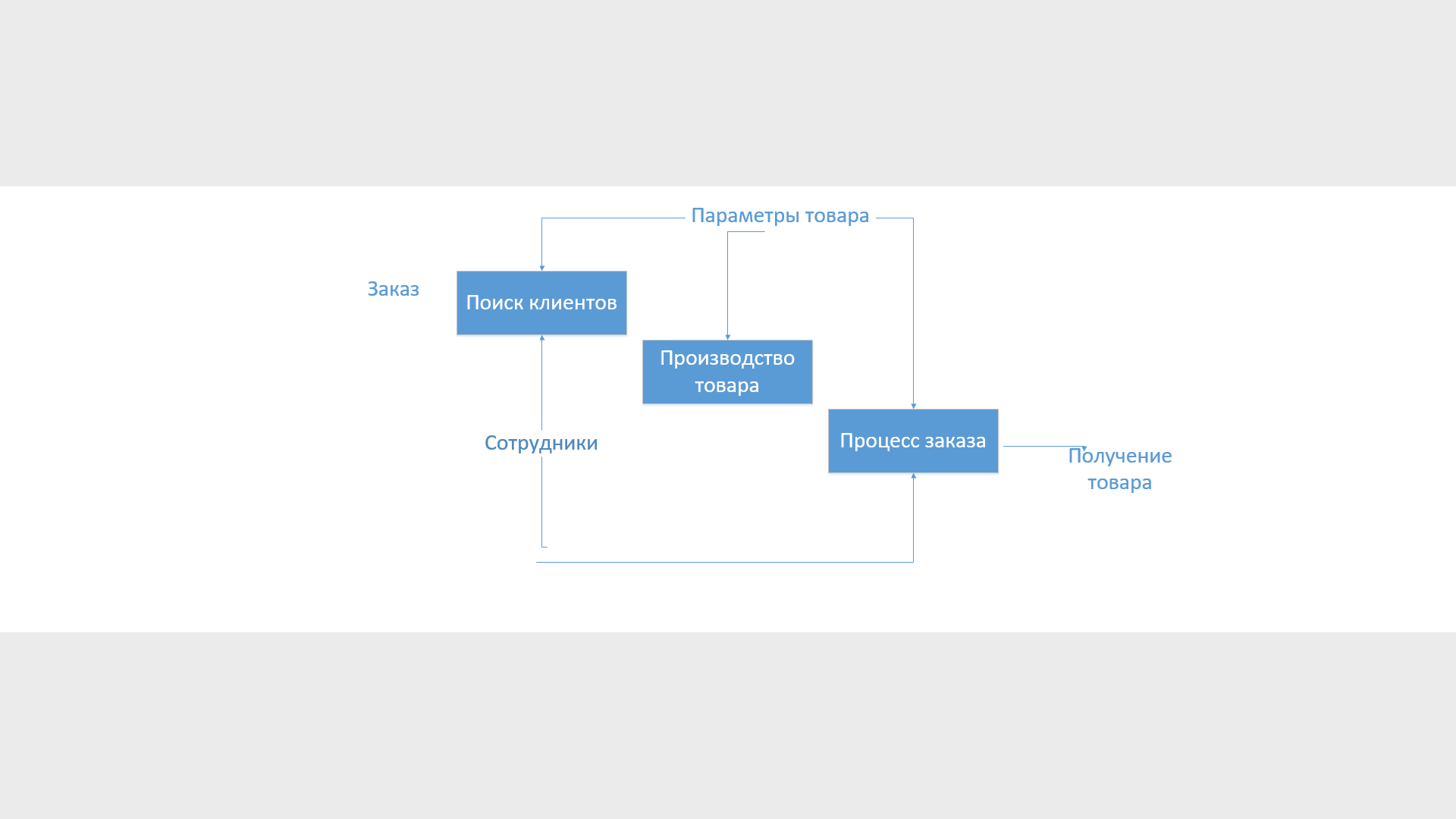
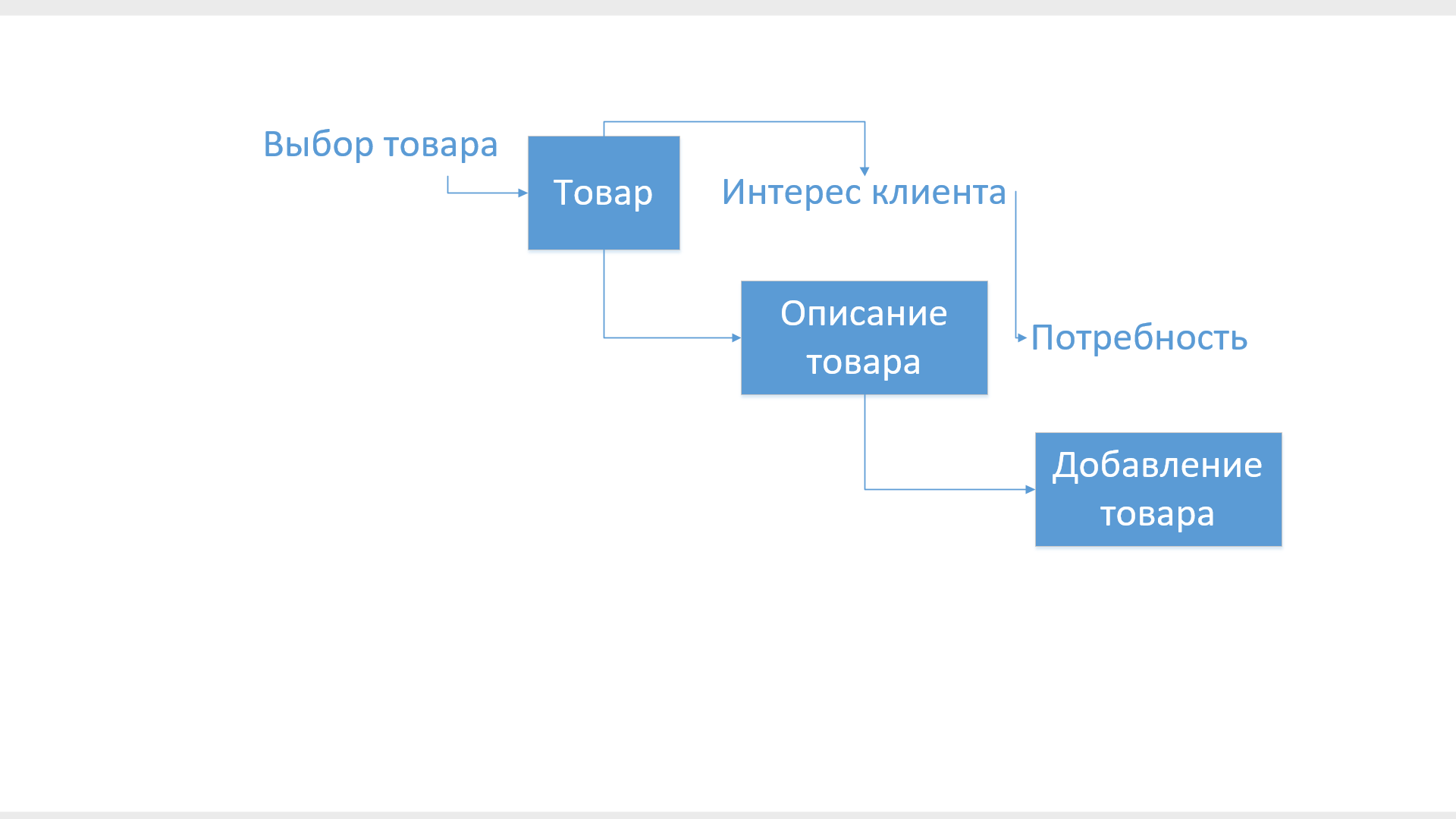
Рисунок 2 - Диаграмма основных процессов сервиса

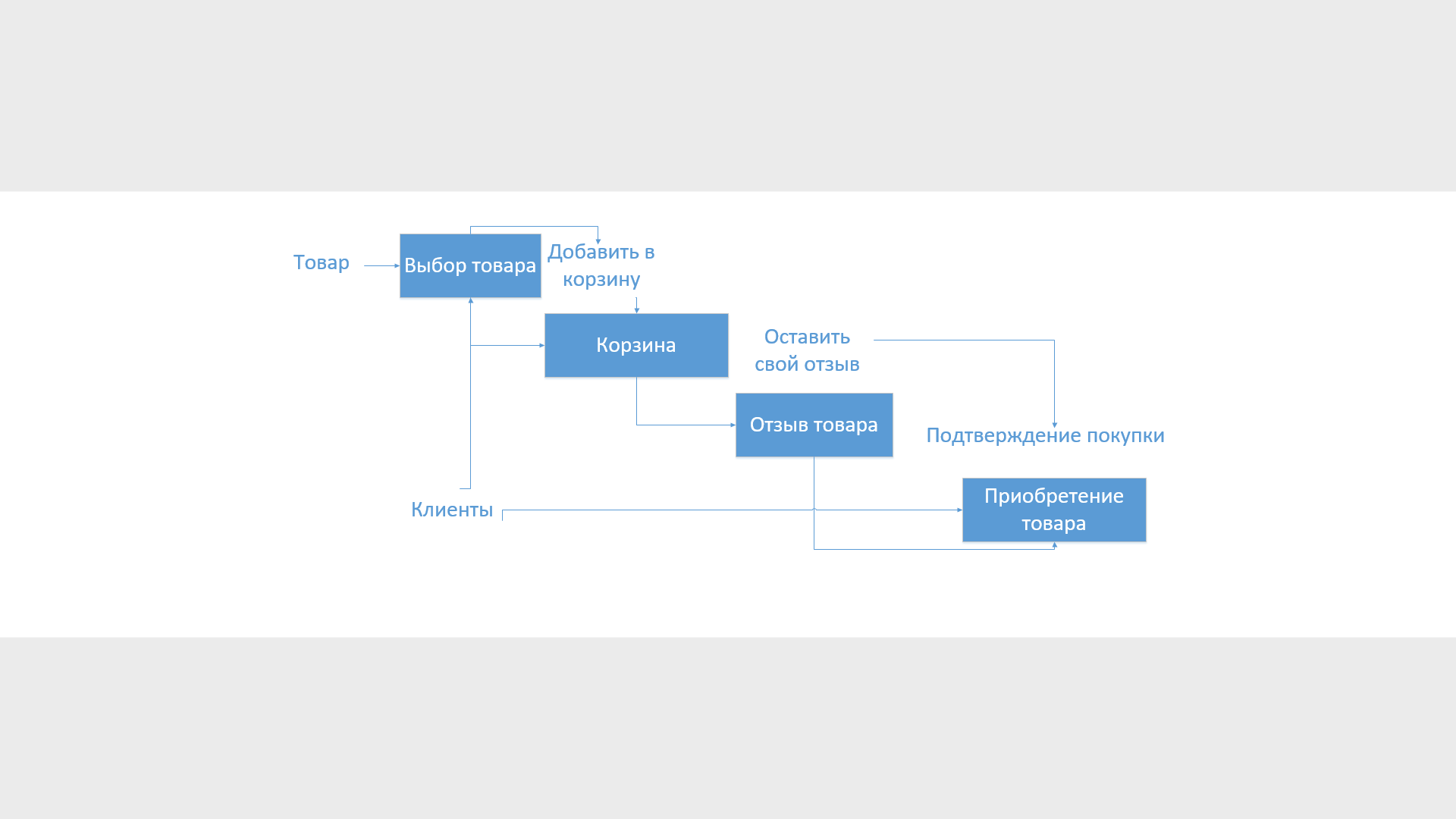
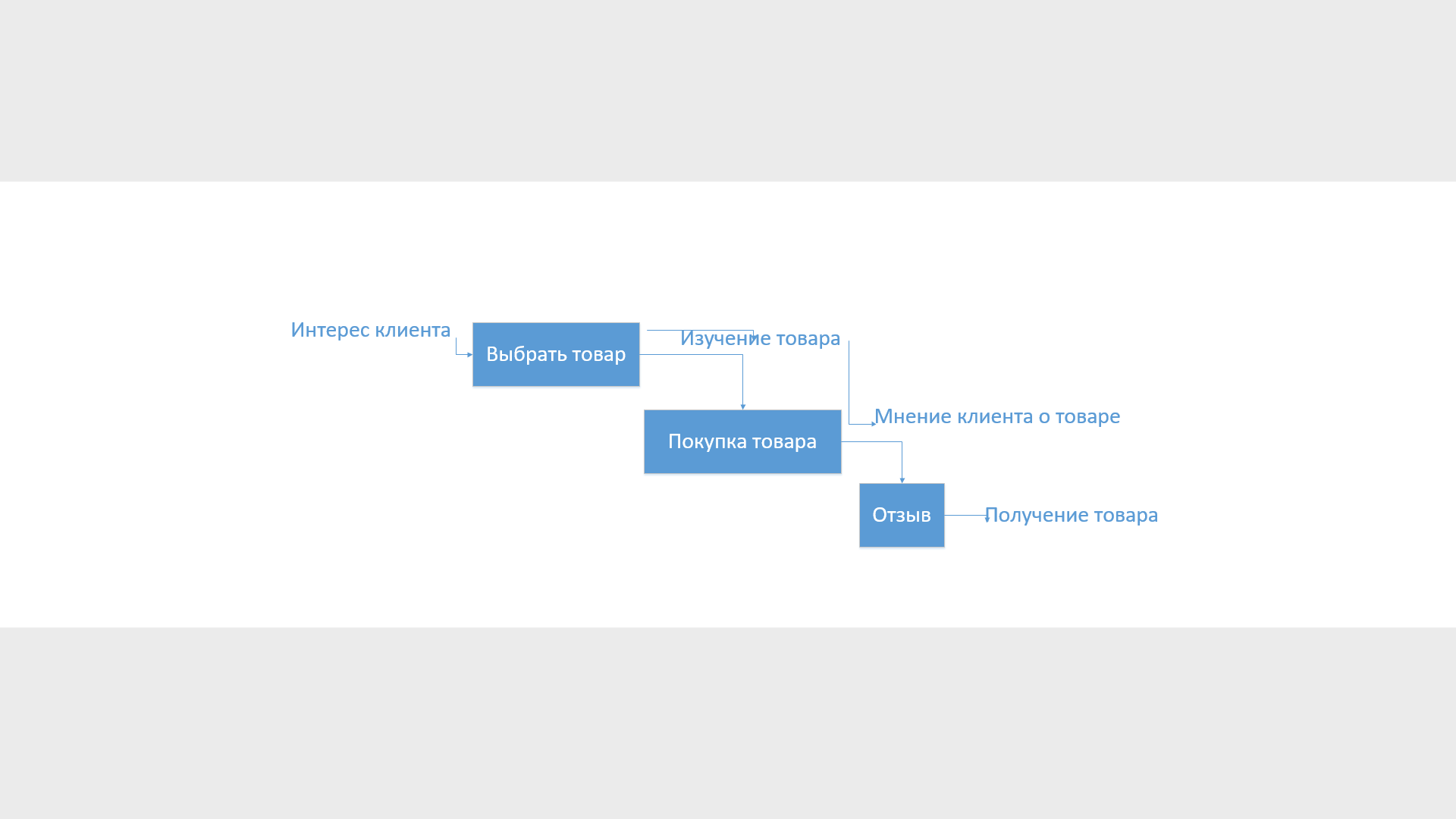
Рисунок 3 - Диаграмма процессов «Покупка товара»

Рисунок 4 - Диаграмма функции «Отзыв»

Рисунок 5- Диаграмма функции «Корзина»
4.2 Разработка интерфейса
Для загрузки программы следует перейти в папку с курсовой работой и далее работать с ней в соответствии с данным описанием.
