Файл: Постановка задачи 3 Постановка задачи в терминах черного ящика 5 erсхема базы данных 5.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 03.02.2024
Просмотров: 29
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
СОДЕРЖАНИЕ
Постановка задачи в терминах «черного ящика»
Сайт информационной системы книжного издательства «Бином»
Назначение и цели создания (развития) системы
Характеристика объектов автоматизации
Состав и содержание работ по созданию системы
Порядок контроля и приемки системы
Содержание
Содержание 1
Постановка задачи 3
Постановка задачи в терминах «черного ящика» 5
ER-схема базы данных 5
Сайт информационной системы книжного издательства «Бином» 6
Техническое задание 8
Общие сведения 8
Назначение и цели создания (развития) системы 8
Характеристика объектов автоматизации 8
Требования к системе 8
Состав и содержание работ по созданию системы 8
Порядок контроля и приемки системы 9
Требования к составу и содержанию работ по подготовке объекта автоматизации к вводу системы в действие 9
Программный код 10
Код шаблона сайта: 10
Код страницы обработки данных: 10
Постановка задачи 3
Постановка задачи в терминах «черного ящика» 5
ER-схема базы данных 5
Сайт информационной системы книжного издательства «Бином» 6
Техническое задание 8
Общие сведения 8
Назначение и цели создания (развития) системы 8
Характеристика объектов автоматизации 8
Требования к системе 8
Состав и содержание работ по созданию системы 9
Порядок контроля и приемки системы 9
Требования к составу и содержанию работ по подготовке объекта автоматизации к вводу системы в действие 9
Программный код 10
Код шаблона сайта: 10
Код страницы обработки данных: 10
РЕЦЕНЗИЯ 14
Постановка задачи
Необходимо создать клиент-серверное Web-приложение для удаленной работы с базой данных.
Web-приложение должно предоставлять возможность удаленно выводить, изменять, удалять данные в таблицах базы данных
, сохраняя ее целостность.
При разработке программы необходимо использовать следующие технологии и инструменты:
| для создания Web-приложения | Visual Studio 2019 - (ASP.NET WebForms) платформу разработки веб-приложений как средство быстрого прототипирования приложения; |
| для создания базы данных | MySQL 8.0 – (MySQL Workbench) свободную реляционную СУБД как наиболее популярную для работы с реляционными БД; |
| для взаимодействия БД и Web-интерфейса | ADO.NET - технологию на платформе .NET Framework как технологию, предоставляющую драйвер для подключения к MySQL. |
| для обработки данных из БД | C# - объектно-ориентированный язык программирования. |
При разработке необходимо создать сайт из трех страниц:
-
главная страница должна содержать переход на третью страницу сайта и кнопку для вызова второй страницы сайта со справкой об этом Web-приложении; -
вторая страница должна содержать справочную информацию о Web-приложении (что оно делает и для чего предназначено); -
на третьей странице выполняются все операции с данными БД.
В программе должны присутствовать функции-обработчики событий и пользовательские подпрограммы-функции или процедуры.
Также при разработке необходимо создать БД. Предметная область базы данных - книжное издательство «Бином».
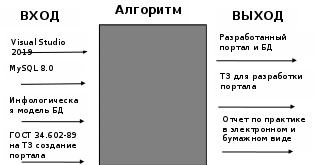
Постановка задачи в терминах «черного ящика»


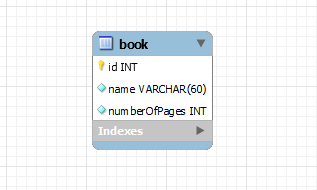
ER-схема базы данных
Таблица 1 «Книга»
| Название поля | Тип поля | Свойства поля |
| Код книги | Счетчик | Первичный ключ |
| Название | Текстовый | Обязательное, длина 60 символов |
| Количество страниц | Числовой | Одинарное с пл. точкой |

Рисунок 1. ER-схема БД
Сайт информационной системы книжного издательства «Бином»
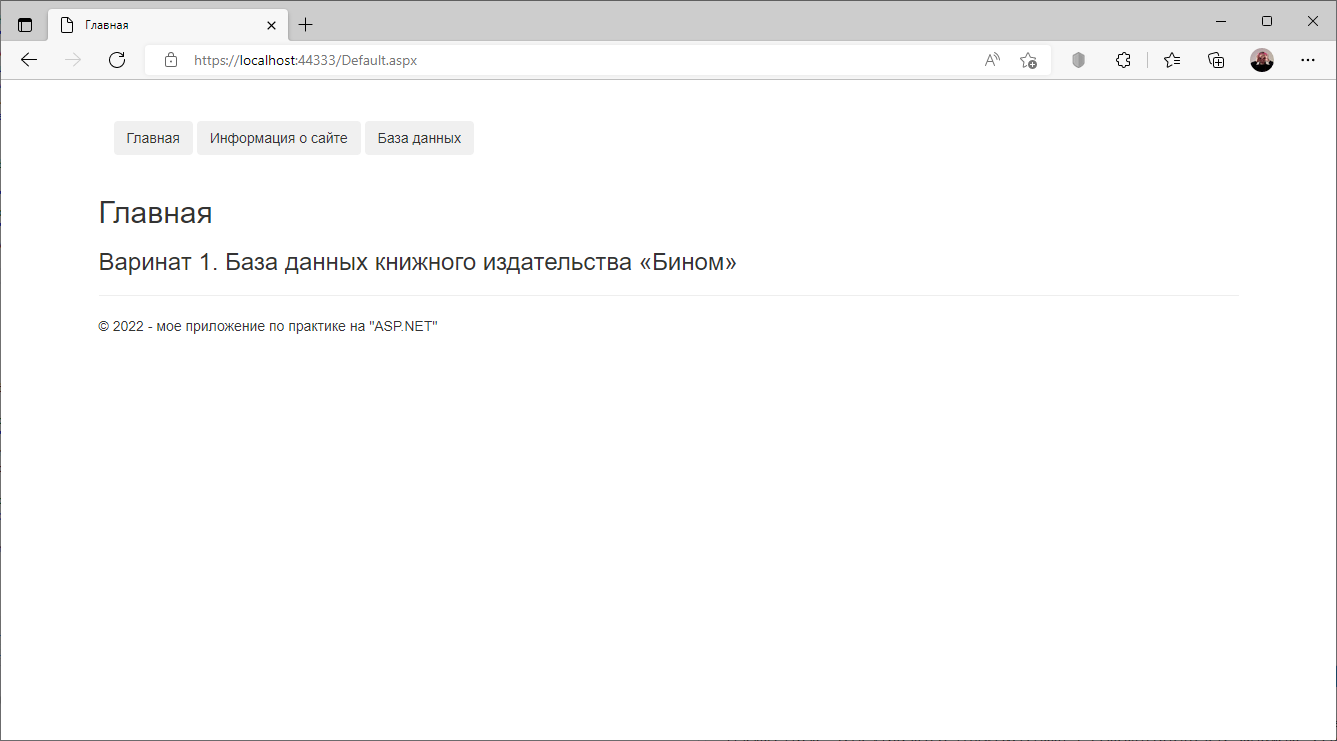
На главной странице (Рис. 2) указан вариант задания по практике, расположены 3 кнопки для навигации по сайту.

Рисунок 2. Главная страница
Страница информации (Рис. 3) содержит справочную информацию о Web-приложении.

Рисунок 3. Страница с информацией
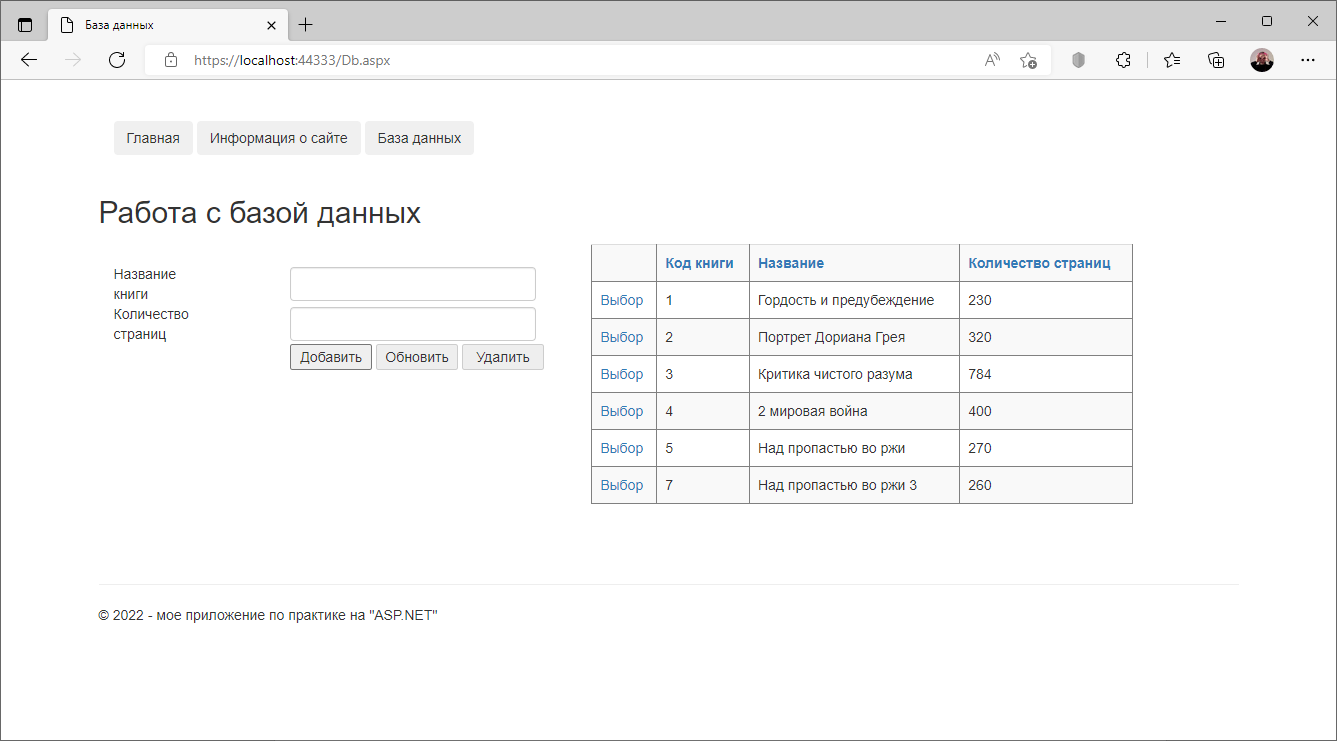
Страница для работы с БД (Рис. 4) предоставляет возможность удалённо добавлять, редактировать и удалять записи из таблицы с помощью соответствующих кнопок.

Рисунок 4. Страница с БД
Техническое задание
Общие сведения
-
Полное наименование системы:
Web-приложение для работы с базой данных.
-
Наименование предприятий разработчика и заказчика системы:
Федеральное государственное бюджетное образовательное учреждение высшего образования «Пермский государственный агротехнический университет имени академика Д.Н. Прянишникова».
-
Перечень документов, на основании которых создается система:
Документы Word: Задание на практику, Варианты практики, Распределение вариантов БД.
-
Плановые сроки начала и окончания работы по созданию системы:
04.07.2022 – 16.07.2022.
Назначение и цели создания (развития) системы
-
Назначение системы:
Прохождение учебной практики.
-
Цели создания системы:
Получение навыков создания web-приложения с использованием технологии ASP.NET.
Характеристика объектов автоматизации
-
Краткие сведения об объекте автоматизации:
Автоматизация удаленной работы с базой данных посредством создания web-приложения.
-
Сведения об условиях эксплуатации объекта автоматизации и характеристиках окружающей среды:
Проект, созданный в Visual Studio 2019, должен быть подключен к базе данных в MySQL 8.0 (MySQL Workbench).
Требования к системе
-
Требования к системе:
Рекомендуемая система – Windows 10 (7).
-
Требования к обеспечению:
Наличие на локальном компьютере установленных Visual Studio 2019, MySQL 8.0 (MySQL Workbench), ADO.NET.
Состав и содержание работ по созданию системы
-
Перечень документов, предъявляемых по окончании соответствующих стадий и этапов работ:
Отчет по учебной практике, рецензия.
Порядок контроля и приемки системы
-
Общие требования к приемке работ по стадиям:
06.07.2022 – демонстрация студентами созданного web-приложения без привязки к БД;
11.07.2022 – демонстрация студентами созданной таблицы в БД MySQL, демонстрация привязки таблицы к Web-приложению;
15.07.2022 – демонстрация студентами изменения данных в БД удаленно.
Требования к составу и содержанию работ по подготовке объекта автоматизации к вводу системы в действие
-
Создание условий функционирования объекта автоматизации, при которых гарантируется соответствие создаваемой системы требованиям, содержащимся в ТЗ:
Установленные на компьютер Visual Studio 2019, MySQL 8.0 (MySQL Workbench), ADO.NET.
Программный код
Код шаблона сайта:
using System;
namespace practiceSite
{
// Класс с функциями для шаблона Template.Master
public partial class Template : System.Web.UI.MasterPage
{
// Функция, выполняющаяся в момент загрузки страницы
protected void Page_Load(object sender, EventArgs e)
{
}
// Функция, отвечающая за редирект (переадресацию) на главную страницу
protected void indexButton_Click(object sender, EventArgs e)
{
Response.Redirect("Default.aspx");
}
// Функция, отвечающая за редирект (переадресацию) на страницу БД
protected void dbButton_Click(object sender, EventArgs e)
{
Response.Redirect("Db.aspx");
}
// Функция, отвечающая за редирект (переадресацию) на страницу с информацией
protected void informationButton_Click(object sender, EventArgs e)
{
Response.Redirect("Information.aspx");
}
}
}
Код страницы обработки данных:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using MySql.Data.MySqlClient;
namespace practiceSite
{
public partial class Db : Page
{
// Строка соединения с БД
string connectionString = "server=localhost;Port=3306;user id=root;Password=Motion0502991Sense?;persistsecurityinfo=True;database=portaldb;CharSet=utf8;SslMode=none";
// Функция, устанавливающая доступ к кнопкам "Обновить" и "Удалить"
private void ButtonsChangeState(bool flag) {
// flag - отвечает за доступность кнопок
if (flag == true)
{
ButtonDelete.Enabled = true;
ButtonUpdate.Enabled = true;
}
else {
ButtonDelete.Enabled = false;
ButtonUpdate.Enabled = false;
}
}
// Функция, обновляющая информацию в таблице с данными (GridViewDb)
private void DataLoad() {
// При загрузке, обновлении или получении запроса
if (Page.IsPostBack) {
// Обновляем таблицу
GridViewDb.DataBind();
}
}
// Функция, стирающая значения всех textBox и label
private void ClearTextData()
{
//Присваиваем пустую строку элементам управления
TextBoxBookName.Text = "";
TextBoxPagesCount.Text = "";
LabelInfo.Text = "";
}
protected void Page_Load(object sender, EventArgs e)
{
}
// Событие, выполняющееся при нажатии на кнопку "Выбор" в таблице (заполняет textBox)
protected void GridViewDb_SelectedIndexChanged(object sender, EventArgs e)
{
var currentRow = GridViewDb.SelectedRow.Cells; // Выбранное поле
TextBoxBookName.Text = currentRow[2].Text;
TextBoxPagesCount.Text = currentRow[3].Text;
}
// Событие, выполняющееся при нажатии на кнопку "Добавить"
protected void ButtonAdd_Click(object sender, EventArgs e)
{
// Считываем значения из текстовых полей, удаляем пробелы
var name = TextBoxBookName.Text.Trim();
var pages = TextBoxPagesCount.Text.Trim();
// Проверяем, есть ли пустые строки
if (string.IsNullOrEmpty(name) || string.IsNullOrEmpty(pages))
{
LabelInfo.Text = "Проверьте правильность введенных данных";
return;
}
// Проверяем, число ли в переменной "pages"
bool result = int.TryParse(pages, out int pagesNum);
if (result == false) {
LabelInfo.Text = "Пожалуйста, введите корректное число страниц";
return;
}
// Соединение с БД, запрос на добавление
using (MySqlConnection connection = new MySqlConnection(connectionString))
{
connection.Open(); // При использовании using соенинение закрывать НЕ нужно
string sqlQuery = "INSERT INTO `book` (`name`, `numberOfPages`) VALUES (@name, @numberOfPages)";
using (MySqlCommand query = new MySqlCommand(sqlQuery, connection))
{
query.Parameters.AddWithValue("name", name);
query.Parameters.AddWithValue("numberOfPages", pagesNum);
int affectedRows = query.ExecuteNonQuery(); // Кол-во измененных записей
if (affectedRows <= 0)
{
DataLoad();
LabelInfo.Text = "Не удалось добавить запись в Базу Данных";
}
else {
DataLoad();
ClearTextData();
LabelInfo.Text = "Запись добавлена";
}
}
}
}
// Событие, выполняющееся при нажатии на кнопку "Обновить"
protected void ButtonUpdate_Click(object sender, EventArgs e)
{
if (GridViewDb.SelectedRow is null)
{
LabelInfo.Text = "Поле для редактирования не выбрано";
return;
}
// Считываем значения в переменные
var name = TextBoxBookName.Text.Trim();
var pages = TextBoxPagesCount.Text.Trim();
int currentId = int.Parse(GridViewDb.SelectedRow.Cells[1].Text); // Преобразуем в число
// Проверяем, есть ли пустые строки
if (string.IsNullOrEmpty(name) || string.IsNullOrEmpty(pages))
{
LabelInfo.Text = "Проверьте правильность введенных данных";
return;
}
// Проверяем, число ли в переменной "pages"
bool result = int.TryParse(pages, out int pagesNum);

