ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 04.02.2024
Просмотров: 32
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
давайте определим, что представляет собой JS-фреймворк, что такое JS-библиотека и для какой цели они оба служат.Фреймворки представляют собой шаблоны для создания веб-сайта или веб-приложения. Они обеспечивают структуру (например, основу или заготовки — scaffolding), на которой можно разместить весь проект. В то время как фреймворк устанавливает шаблоны страниц, они создают структуру с определенными выделенными областями для встраивания кода фреймворка., фреймворки JavaScript — это полные наборы инструментов для формирования и настройки веб-сайта или веб-приложения.Библиотеки — это наборы предварительно написанных фрагментов кода, которые повторно используются для реализации основных функций JavaScript. При необходимости фрагмент кода можно легко интегрировать в существующий код проекта.Таким образом, библиотека — это специализированный инструмент для конкретных узких потребностей, а не универсальная машина для подготовки всего проекта.Основные фреймворки и библиотекиНачнем с фреймворков:Angular — это JavaScript-фреймворк от Google, совместимый с большинством распространенных редакторов кода. Angular предназначен для создания динамических одностраничных веб-приложений (SPA — Single Page Applications) и прогрессивных веб-приложений. Еще с момента выпуска первоначальной версии этот фреймворк больше всего ценился за способность преобразовывать документы на основе HTML в динамический контент. Angular является одним из самых популярных фронтенд-фреймворков. Почитать про него подробнее можно в нашей статье о плюсах и минусах разработки на Angular.
Vue.js — еще один фреймворк с открытым исходным кодом для одностраничных приложений, который требует знания HTML и CSS. Он использует модель разработки на основе компонентов и позволяет присоединять компоненты к проекту. Vue.js — это пример библиотеки, больше похожей на фреймворк, поэтому мы отнесли его к фреймворкам. Он предлагает целую кучу шаблонов и паттернов, применяемых при разработке. Vue в первую очередь известен небольшим размером документов и синтаксисом на основе HTML. Чтобы ознакомиться подробнее с преимуществами и недостатками Vue.js, переходите по ссылке.Ember.js — это фреймворк для разработки одностраничных, мобильных и десктопных приложений. Он использует шаблон проектирования Model-View-ViewModel (MVVM). Инструменты Ember позволяют проектировать среду разработки, а его интерфейс командной строки предоставляет инструменты для автоматизации сценариев.А теперь коротко о нескольких библиотеках:React — библиотека с открытым исходным кодом для создания динамических пользовательских интерфейсов, разработанная Facebook. Применяется для создания веб-приложений с множественными динамическими компонентами. React основан на JavaScript и JSX и позволяет создавать HTML-элементы для многократного использования. React также включает в себя React Native, специальную кроссплатформенную среду для разработки мобильных приложений. Чтобы узнать больше о плюсах и минусах React и React Native, читайте статью на эту тему.jQuery, в свою очередь, предназначена для управления HTML-документами. Она обладает простым API для управления событиями и разработки анимации в браузерах. Кроме того, jQuery применяется для управления объектной моделью документа (DOM), а также служит инструментом разработки плагинов. Она также поставляется с
более легкой кросс-браузерной библиотекой, jQuery UI для мобильного фреймворка jQuery Mobile и для построения графического интерфейса.D3.js — это управляемая данными библиотека для визуализации данных. С помощью привязывания временных данных к DOM и внедрения в документ изменений, управляемых данными, библиотека позволяет управлять данными и создавать динамическую визуализацию данных. Она может поддерживать и обрабатывать большие наборы данных и динамические ответы для взаимодействия и анимации. Функциональный стиль D3 допускает повторное использование кода и работает с CSV и HTML.Как мы видим, библиотеки JavaScript обладают широкой функциональностью, обеспечивая фронтенд-разработчиков универсальными решениями если вы начинаете свой путь во фронтенде, было бы разумно Но мы не говорим о замене фреймворков библиотеками или наоборот — всегда найдется место как для одного, так и для другого.
2. СПЕЦИАЛЬНАЯ ЧАСТЬ
2.1 Сбор информации и анализ требований
Сбор требований — это один из самых важных этапов процесса создания любой информационной системы, будь то десктопное, веб или мобильное приложение или же просто доработка уже существующего решения. Прежде, чем начать собирать требования, необходимо выявить всех заинтересованных лиц (стейкхолдеров), которые будут пользоваться системой. Чем точнее будет этот список, тем полнее будут требования. Итак, для начала, рассмотрим кто же такие стейкхолдеры.
Стейкхолдерами могут быть любые физические лица и/или организации, которые активно участвуют в нашем проекте, и чьи интересы могут быть затронуты не только в процессе создания системы, но и непосредственно по завершению самого проекта. Ими могут быть менеджеры, начальники отделов, директора, любые сотрудники организации, которые будут хоть как-то взаимодействовать с готовым решением, и чьи требования (пожелания, идеи, потребности, проблемы) будем собирать.
Существует множество различных техник сбора требований, которые помогут лучше понять, что же хочет заказчик.
Рассмотрим основные из них чуть подробнее:
Создание основы для игры RTS на Unity.
Данный способ подразумевает под собой составление листа-опросника (анкеты, брифа), который может содержать открытые (требуют от опрашиваемого сформулировать его ответ) и закрытые (требуют от опрашиваемого выбрать ответ из предложенных вариантов) вопросы.
Анкетирование используется для того, чтобы подтвердить или детализировать ранее известные требования, выбрать параметры для решений.
Самым известным примером анкетирования может быть “Бриф на разработку сайта” — анкета содержащая список основных требований и информацию о будущем сайте.
Этот метод известен многим, своего рода беседа “по душам” с заинтересованным лицом, тет-а-тет.
Необходимо задавать открытые вопросы для получения информации и закрытые для того, чтобы подтвердить или опровергнуть конкретные варианты требований
Данный способ применяется, в основном, для получения информации по какой-либо конкретной теме и/или для уточнения требований.
Многим может показаться этот способ достаточно легким, но это не так. Провести хорошее интервью достаточно сложно. Вы должны гибко реагировать на реакцию интервьюируемого и в случае необходимости изменять порядок заготовленных вопросов или их формулировку. Не забудьте включить диктофон во время интервью или вести заметки.
Повторно использовать спецификации можно в том случае, если есть уже завершенные один или несколько подобных проектов.
Техническое задание, подготовленное на предыдущем проекте может быть использовано для другого проекта с целью сократить продолжительность сбора, анализа и разработки требований, что позволит быстрее начать разработку.
Например, ТЗ для интернет магазинов похожи друг на друга и содержат одинаковые требования.
В большинстве случаев только часть документации актуальна для нового проекта, поэтому потребуется тщательная проверка требований на соответствие текущим целям и задачам Заказчика.
Один из наиболее эффективных методов сбора требований, поскольку позволяет получать от представителя Заказчика своевременную оценку прогресса, корректности реализации, в короткие сроки получать обратную связь (фидбек) и дополнительную информацию для корректировки и разработки требований.
Метод часто применяется для сбора и управления требованиями при итерационной разработке, позволяет оперативно собирать, согласовывать и дорабатывать требования.В дополнение можно сказать, что наличие представителя заказчика в компании разработчика является одним из главных правил Agile.
Мозговой штурм — наиболее часто используемый метод получения требований, которые связанны с новыми или плохо изученными направлениями деятельности организации Заказчика или функциями системы.
Он позволяет собрать множество идей от различных заинтересованных лиц(стейкхолдеров) в кратчайшие сроки и практически бесплатно.
Во время мозгового штурма участники «накидывают» любые идеи, касающиеся решения данной проблемы.
С помощью этой методики можно проработать несколько различных вариантов решения заданной проблемы, а также разрешить конфликты требований.
2.2 Разработка
Для начало работы по верстки мы создадим Index.html файл и к нему мы
должны добавить Style.css и затем в этой же ппке с нашем сайтом мы добавим то что нам конечно же нужно это папка с картинками на нашем сайте то есть папку img в этой папке как вы успели понять будут находиться наши картинки которые будут на нашем сайте

Рисунок 2.2.1 Файлы
Затем после того как мы добавили это все нам нужно добавить точнее нужно
начать написание кода на html

Рисунок 2.2.2 Html
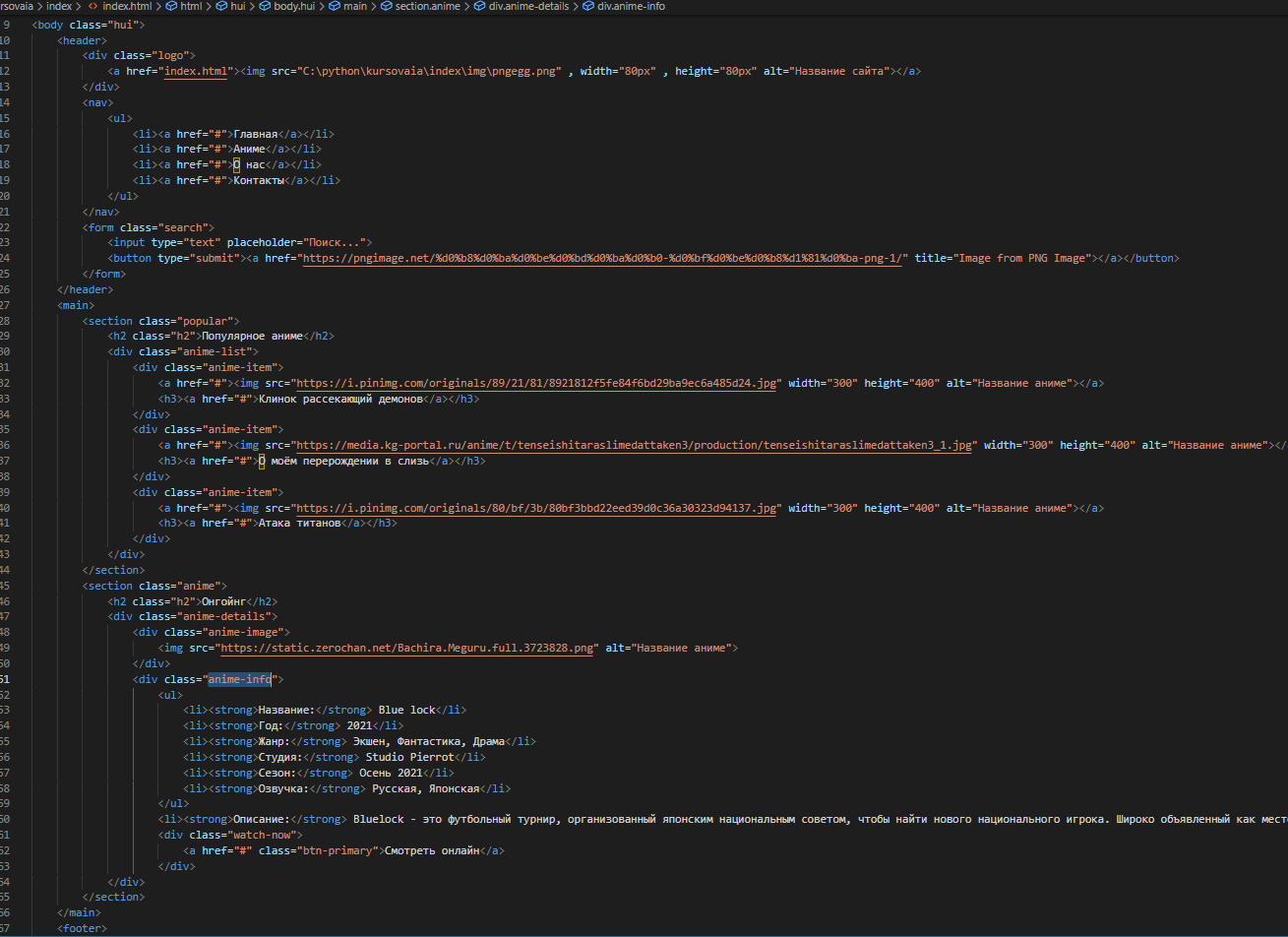
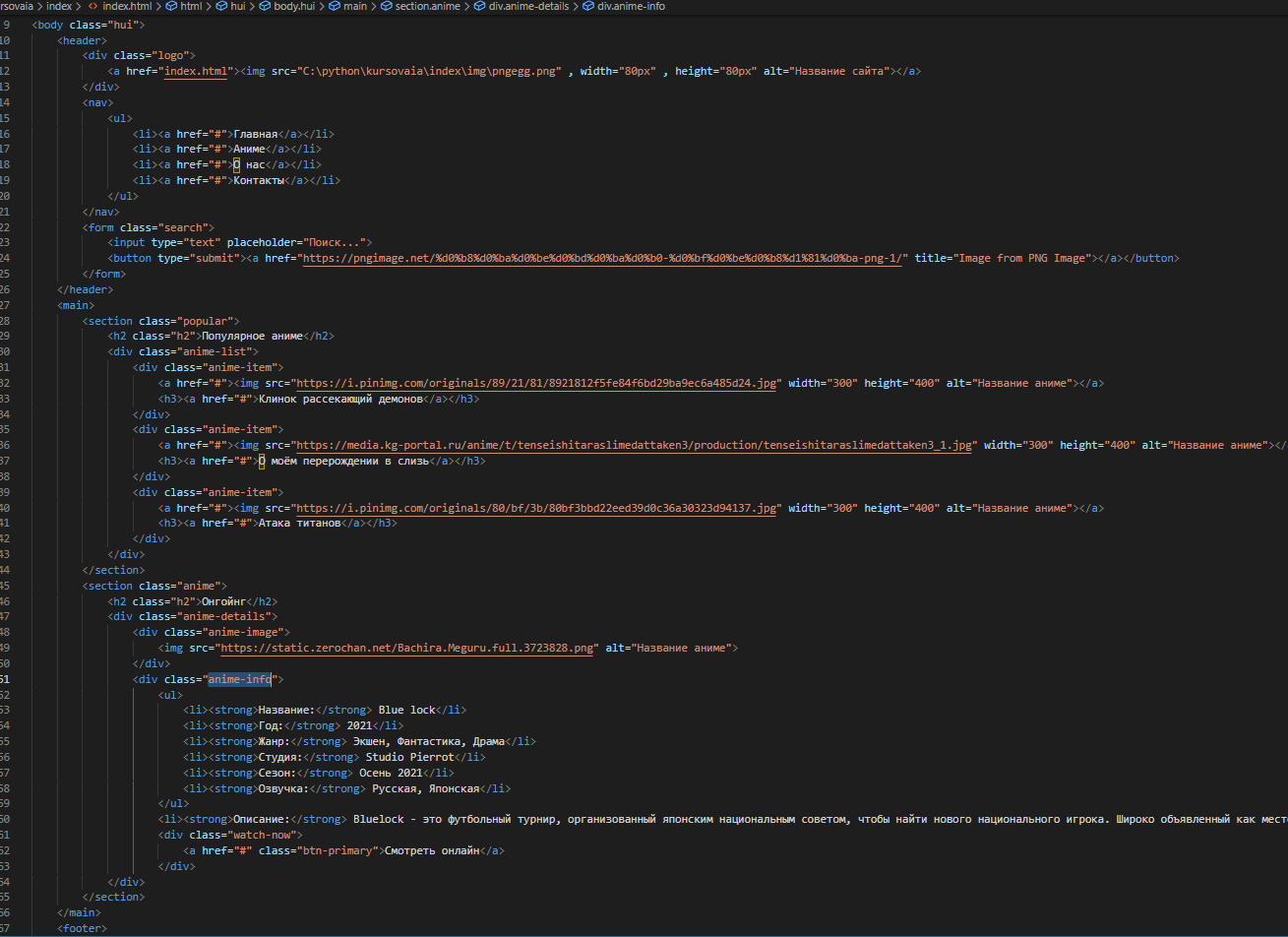
Затем после док тайп нам нужно написать всю структуру сайта тоечть вес html

Рисунок 2.2.3 Основной код
Это весь html нашего сайта в нем прописаны все разметки и тд нашего с вами сайта в дальнейшем нам нужно будут написать css code для красоты нашего с вами сайта для этого открываем наш файл под названием style.css и начнем работать с ним в неем мы пишем все классы которые будем использовать в дальнейшем для наших дивов

Рисунок 2.2.4 css
Тут прописан сss для нашего с вами сайта то есть все классы для дивов и тд и тп для сайта
ЗАКЛЮЧЕНИЕ
В заключение, веб-программирование является неотъемлемой частью современного веб-развития, которое позволяет создавать разнообразные веб-приложения и сайты, доступные через интернет.Веб-программирование включает в себя использование различных языков программирования, фреймворков и библиотек для разработки динамических и интерактивных веб-приложений.Однако, для успешного создания веб-приложений, необходимо учитывать различные аспекты, такие как безопасность, производительность и оптимизацию для удобства использования конечным пользователем.В целом, веб-программирование
является сложной и динамичной областью, требующей от разработчиков постоянного обучения и совершенствования своих навыков. Однако, это также является увлекательной и перспективной областью, предоставляющей широкие возможности для создания инновационных и полезных веб-приложений.
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
Vue.js — еще один фреймворк с открытым исходным кодом для одностраничных приложений, который требует знания HTML и CSS. Он использует модель разработки на основе компонентов и позволяет присоединять компоненты к проекту. Vue.js — это пример библиотеки, больше похожей на фреймворк, поэтому мы отнесли его к фреймворкам. Он предлагает целую кучу шаблонов и паттернов, применяемых при разработке. Vue в первую очередь известен небольшим размером документов и синтаксисом на основе HTML. Чтобы ознакомиться подробнее с преимуществами и недостатками Vue.js, переходите по ссылке.Ember.js — это фреймворк для разработки одностраничных, мобильных и десктопных приложений. Он использует шаблон проектирования Model-View-ViewModel (MVVM). Инструменты Ember позволяют проектировать среду разработки, а его интерфейс командной строки предоставляет инструменты для автоматизации сценариев.А теперь коротко о нескольких библиотеках:React — библиотека с открытым исходным кодом для создания динамических пользовательских интерфейсов, разработанная Facebook. Применяется для создания веб-приложений с множественными динамическими компонентами. React основан на JavaScript и JSX и позволяет создавать HTML-элементы для многократного использования. React также включает в себя React Native, специальную кроссплатформенную среду для разработки мобильных приложений. Чтобы узнать больше о плюсах и минусах React и React Native, читайте статью на эту тему.jQuery, в свою очередь, предназначена для управления HTML-документами. Она обладает простым API для управления событиями и разработки анимации в браузерах. Кроме того, jQuery применяется для управления объектной моделью документа (DOM), а также служит инструментом разработки плагинов. Она также поставляется с
более легкой кросс-браузерной библиотекой, jQuery UI для мобильного фреймворка jQuery Mobile и для построения графического интерфейса.D3.js — это управляемая данными библиотека для визуализации данных. С помощью привязывания временных данных к DOM и внедрения в документ изменений, управляемых данными, библиотека позволяет управлять данными и создавать динамическую визуализацию данных. Она может поддерживать и обрабатывать большие наборы данных и динамические ответы для взаимодействия и анимации. Функциональный стиль D3 допускает повторное использование кода и работает с CSV и HTML.Как мы видим, библиотеки JavaScript обладают широкой функциональностью, обеспечивая фронтенд-разработчиков универсальными решениями если вы начинаете свой путь во фронтенде, было бы разумно Но мы не говорим о замене фреймворков библиотеками или наоборот — всегда найдется место как для одного, так и для другого.
2. СПЕЦИАЛЬНАЯ ЧАСТЬ
2.1 Сбор информации и анализ требований
Сбор требований — это один из самых важных этапов процесса создания любой информационной системы, будь то десктопное, веб или мобильное приложение или же просто доработка уже существующего решения. Прежде, чем начать собирать требования, необходимо выявить всех заинтересованных лиц (стейкхолдеров), которые будут пользоваться системой. Чем точнее будет этот список, тем полнее будут требования. Итак, для начала, рассмотрим кто же такие стейкхолдеры.
Стейкхолдерами могут быть любые физические лица и/или организации, которые активно участвуют в нашем проекте, и чьи интересы могут быть затронуты не только в процессе создания системы, но и непосредственно по завершению самого проекта. Ими могут быть менеджеры, начальники отделов, директора, любые сотрудники организации, которые будут хоть как-то взаимодействовать с готовым решением, и чьи требования (пожелания, идеи, потребности, проблемы) будем собирать.
Существует множество различных техник сбора требований, которые помогут лучше понять, что же хочет заказчик.
Рассмотрим основные из них чуть подробнее:
Создание основы для игры RTS на Unity.
Данный способ подразумевает под собой составление листа-опросника (анкеты, брифа), который может содержать открытые (требуют от опрашиваемого сформулировать его ответ) и закрытые (требуют от опрашиваемого выбрать ответ из предложенных вариантов) вопросы.
Анкетирование используется для того, чтобы подтвердить или детализировать ранее известные требования, выбрать параметры для решений.
Самым известным примером анкетирования может быть “Бриф на разработку сайта” — анкета содержащая список основных требований и информацию о будущем сайте.
Этот метод известен многим, своего рода беседа “по душам” с заинтересованным лицом, тет-а-тет.
Необходимо задавать открытые вопросы для получения информации и закрытые для того, чтобы подтвердить или опровергнуть конкретные варианты требований
Данный способ применяется, в основном, для получения информации по какой-либо конкретной теме и/или для уточнения требований.
Многим может показаться этот способ достаточно легким, но это не так. Провести хорошее интервью достаточно сложно. Вы должны гибко реагировать на реакцию интервьюируемого и в случае необходимости изменять порядок заготовленных вопросов или их формулировку. Не забудьте включить диктофон во время интервью или вести заметки.
Повторно использовать спецификации можно в том случае, если есть уже завершенные один или несколько подобных проектов.
Техническое задание, подготовленное на предыдущем проекте может быть использовано для другого проекта с целью сократить продолжительность сбора, анализа и разработки требований, что позволит быстрее начать разработку.
Например, ТЗ для интернет магазинов похожи друг на друга и содержат одинаковые требования.
В большинстве случаев только часть документации актуальна для нового проекта, поэтому потребуется тщательная проверка требований на соответствие текущим целям и задачам Заказчика.
Один из наиболее эффективных методов сбора требований, поскольку позволяет получать от представителя Заказчика своевременную оценку прогресса, корректности реализации, в короткие сроки получать обратную связь (фидбек) и дополнительную информацию для корректировки и разработки требований.
Метод часто применяется для сбора и управления требованиями при итерационной разработке, позволяет оперативно собирать, согласовывать и дорабатывать требования.В дополнение можно сказать, что наличие представителя заказчика в компании разработчика является одним из главных правил Agile.
Мозговой штурм — наиболее часто используемый метод получения требований, которые связанны с новыми или плохо изученными направлениями деятельности организации Заказчика или функциями системы.
Он позволяет собрать множество идей от различных заинтересованных лиц(стейкхолдеров) в кратчайшие сроки и практически бесплатно.
Во время мозгового штурма участники «накидывают» любые идеи, касающиеся решения данной проблемы.
С помощью этой методики можно проработать несколько различных вариантов решения заданной проблемы, а также разрешить конфликты требований.
2.2 Разработка
Для начало работы по верстки мы создадим Index.html файл и к нему мы
должны добавить Style.css и затем в этой же ппке с нашем сайтом мы добавим то что нам конечно же нужно это папка с картинками на нашем сайте то есть папку img в этой папке как вы успели понять будут находиться наши картинки которые будут на нашем сайте

Рисунок 2.2.1 Файлы
Затем после того как мы добавили это все нам нужно добавить точнее нужно
начать написание кода на html

Рисунок 2.2.2 Html
Затем после док тайп нам нужно написать всю структуру сайта тоечть вес html

Рисунок 2.2.3 Основной код
Это весь html нашего сайта в нем прописаны все разметки и тд нашего с вами сайта в дальнейшем нам нужно будут написать css code для красоты нашего с вами сайта для этого открываем наш файл под названием style.css и начнем работать с ним в неем мы пишем все классы которые будем использовать в дальнейшем для наших дивов

Рисунок 2.2.4 css
Тут прописан сss для нашего с вами сайта то есть все классы для дивов и тд и тп для сайта
ЗАКЛЮЧЕНИЕ
В заключение, веб-программирование является неотъемлемой частью современного веб-развития, которое позволяет создавать разнообразные веб-приложения и сайты, доступные через интернет.Веб-программирование включает в себя использование различных языков программирования, фреймворков и библиотек для разработки динамических и интерактивных веб-приложений.Однако, для успешного создания веб-приложений, необходимо учитывать различные аспекты, такие как безопасность, производительность и оптимизацию для удобства использования конечным пользователем.В целом, веб-программирование
является сложной и динамичной областью, требующей от разработчиков постоянного обучения и совершенствования своих навыков. Однако, это также является увлекательной и перспективной областью, предоставляющей широкие возможности для создания инновационных и полезных веб-приложений.
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
-
Электронныйресурс:[https://professorweb.ru/my/html/html5/level1/web_info.php] -
Электронный ресурс: [https://nadip.ru/veb-programmirovanie-chto-eto-takoe-i-s-chem-ego-edyat/]; -
Электронный ресурс:[https://developer.mozilla.org /ru/docs/Learn/JavaScript/ First_ steps/What_is_JavaScript]; -
Электронный ресурс: [https://developer.mozilla.org/ru/docs /Learn /CSS/First_steps/What_is_CSS]; -
Электронный ресурс: [https://developer.mozilla.org/ru/docs/Learn /JavaScript/ First_steps/Arrays]; -
Электронный ресурс: [https://developer.mozilla.org/ru/docs /Learn/JavaScript/ First_steps]; -
Электронный ресурс: [https://developer.mozilla.org/ru/docs /Learn/ JavaScript/ First_steps/Math]; -
Электронный ресурс: [https://developer.mozilla.org/ru/docs/Learn /JavaScript /First_steps/Useful_string_methods]; -
Прохоренок Н. А. python 3 и pyQt. Разработка приложений. – БХВ-Петербург, 2012. -
Рамальо Л. Python. К вершинам мастерства. – Litres, 2019. -
Наоми С. Python. Экспресс-курс. 3-е изд. – " Издательский дом"" Питер""", 2018. -
Любанович Б. Простой Python. Современный стиль программирования. – " Издательский дом"" Питер""", 2016.

