ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 04.02.2024
Просмотров: 402
Скачиваний: 4
СОДЕРЖАНИЕ
1.1. Моделирование колебательного процесса
1.4. Контрольное задание «Фигуры»
1.5. Анимация поведения агента
2.1. Модель светофора для управления движением
2.2. Модель пешеходного перехода
2.3. Контрольное задание “Переход, управляемый пешеходом”
2.4. Контрольное задание “Модель кодового замка”
2.5 Модель трех разрядного счетчика
2.6. Контрольное задание «Запуск события при получении контрольного значения»
3. Моделирование элементов цифровых систем управления
3.2. Модели элементарных логических операций
4.1. Модель реализации продукта по Бассу
4.2. Контрольное задание «Учет повторных покупок»
4.3. Контрольное задание «Модель распространения эпидемии»
4.4. Взаимодействие активных классов
4.5. Контрольное задание «Визуализация модели динамики численности населения»
5.3. Учет влияния общения между потребителями
6. Задания для самостоятельной работы
Основные сведения о языке программирования Java
Класс Math. Математические функции
Обработка исключительных ситуаций
1.4. Контрольное задание «Фигуры»
Дополните модель двумя кнопками с пиктограммами, для начала моделирования с фигур, показанных на рисунке 1.35.
| Вариант а | Вариант б |
 | |
Рис. 1.35. Фигуры начального состояния решетки
1.5. Анимация поведения агента
Поведение агента в процессе моделирования можно визуально представить с помощью визуального компонента «Изображение». Этот компонент находиться в палитре «Презентация».
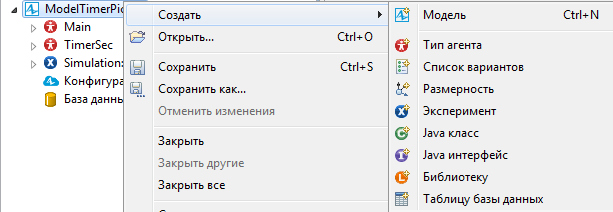
Создадим модель таймера. Таймер должен позволять задавать заданный интервал в секундах. Агент таймер показан на рисунке 1.36.

Рис. 1.36. Интерфейс агента
С помощью ползунка задается заданный интервал работы таймера. Это значение отображается в текстовом поле рядом с ползунком. При нажатии кнопки «>» таймер начинает свою работу. Текущее время будет отображаться в верхнем дисплее.
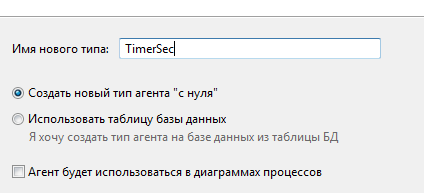
Что создать модель таймера нужно создать новую модель ModelTimerPicture. Модельное время – секунды. Затем следует создать агент – таймер. Вызовите контекстное меню модели «Создать» (рисунок 1.37).

Рис. 1.37. Создание агента
С помощью команды «Тип агента» создайте нового агента TimerSec (рисунок 1.38). В окне задания имени агенту нажмите кнопку «Готово»

Рис. 1.38. Задание имени агенту
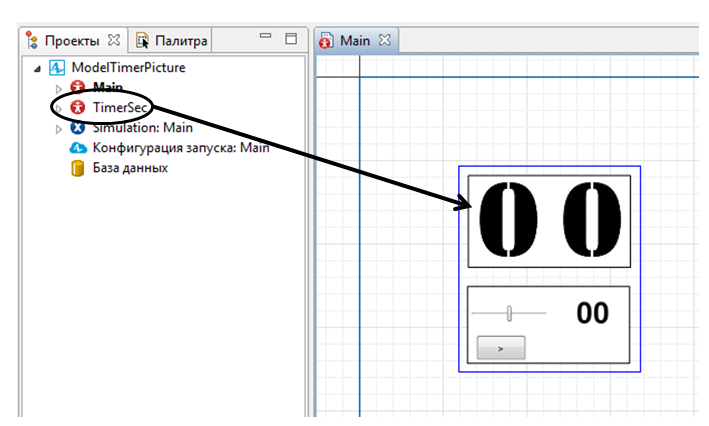
В результате в составе модели появится новый агент TimerSec (рисунок 1.39) . Откройте поле – презентацию этого агента.

Рис. 1.39. Новый агент в составе модели
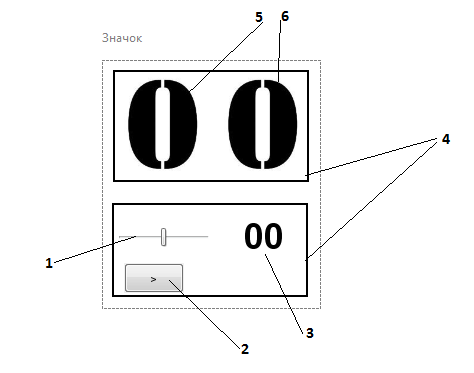
Создайте интерфейс агента в соответствии с рисунком 1.40. На рисунке показаны визуальные компоненты, из которых создан интерфейс агента. Для удобства размещения элементов рекомендуется предварительно отключить привязку визуальных компонентов к разметочной сетки поля презентации агента. Для этого используйте команду

Рис. 1.40. Интерфейс агента; 1 – «Бегунок»; 2 – «Кнопка»; 3 – «Текст», 4 – «Прямоугольник»; 5,6 – «Изображение»
Таблица 1.1
Компоненты, палитра
| Компонент | Палитра |
| Бегунок | Элементы управления |
| Кнопка | Элементы управления |
| Текст | Презентация |
| Прямоугольник | Презентация |
| Изображение | Презентация |
При размещении прямоугольника нужно задать свойство компонента «Цвет заливки» как «Нет цвета». Порядок размещения наложенных элеметнов друг на друга можно менять с помощью команды
Настройка текстового элемента показана на рисунке 1.41. Компоненту присвойте имя textSetTime.

Рис. 1.41. Настройка элемента «Текст»; значение по умолчанию 00
Кнопке задайте метку «>».
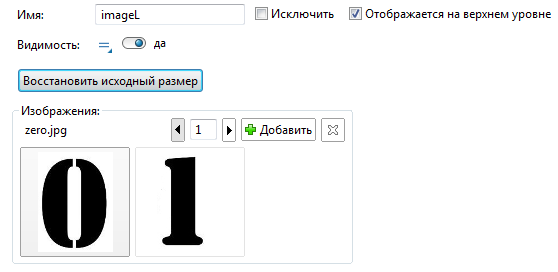
Что бы агент отображал текущее время нужно в папку модели скопировать набор файлов модели отображающих десятичные цифры от 0 до 9. Затем следует задать имя компонентам «Изображение». Левый элемент imageL, правый элемент imageR. Затем следует открыть эти элементы и разместить в них коллекцию изображений цифр с посощью кнопки «Добавить» (рисунок 1.42).

Рис. 1.42. Размещение изображений цифр; размещено две цифры
В неотображаемой области агента нужно разместить три элемента, показанные на рисунке 1.43.

Рис. 1.43. Элементы агента
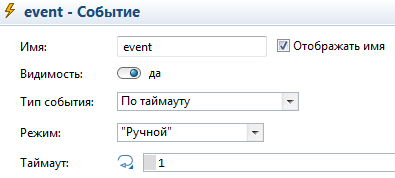
Элемент event – «Событие». Событие используется для выполнения кода, управляющего отображением цифр в дисплее агента.
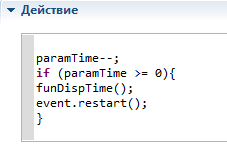
Выполнение события планируется программным способом, рисунок 1.44. Период исполнения события равен одной секунде. Параметр целого типа paramTime. Значение параметра по умолчанию равно нулю. Этот параметр содержит интервал времени, на который будет настроен таймер. Изменяется значение параметра при выполнении события (рисунок 1.45).

Рис. 1.44. Событие

Рис. 1.45. Изменение параметра таймера
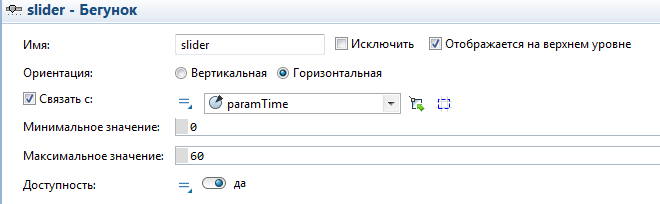
Что бы можно было задать интервал работы таймера, нужно с параметром связать бегунок, задав его настройки в соответствии с рисунком 1.46.
В поле «Действие» бегунка нужно разместить код textSetTime.setText(value); для отображения выбранного интервала в текстовом элементе.

Рис. 1.46. Настройка таймера
Что бы таймер начал свою работу в соответствии с выбранным интервалом в свойство «Действие» кнопки нужно задать код запуска события event.restart();
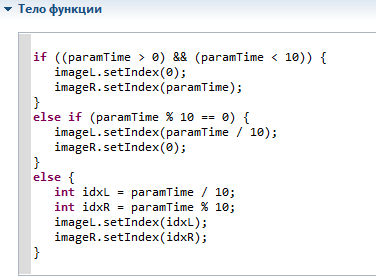
Функция funDispTime. Функция не возвращает значения и не имеет формальных параметров. Она содержит код управляющий отображением цифр в компонентах «Изображение» (рисунок 1.47).

Рис. 1.47. Код отображения цифр
Отображаемое число хранится в параметре paramTime. В зависимости от значения этого параметра выполняется обращение к определенному компоненту «Изображение».
Компонент «Изображение» при работе модели будет отображать ту картинку, которая является в данный момент текущей, т.е. стоит в коллекции изображений на первом месте. Для смены текущего изображения используется метод void setIndex(int idx) компонента. Здесь idx номер изображения в коллекции, которое нужно показать визуально. Следует иметь в виду, что изображения в коллекции индексируются начиная с нуля.
Если параметр содержит значение в интервале от 0 до 10, то левый компонент отображает ноль, а правый цифру. Если параметр содержит число кратное десяти, следует выделить из значения параметра цифру старшего разряда путем его деления на 10. Левый компонент будет отображать эту цифру, а правый ноль.
В остальных случаях нужно выделить из двухзначного целого числа старший и младший разряды и установить изображение цифры в компонентах «Изображение». Для выделения старшего разряда значение параметра нужно разделить на 10, а для выделения младшего разряда нужно вычислить остаток от деления значения на 10.

Рис. 1.48. Получение экземпляра агента
Далее следует настроить элементы интерфейса таким образом, что бы они визуально были связаны с экземпляром агента. У всех компонентов интерфейса должно быть активно свойство «Значок» (рисунок 1.40). У управляющих компонентов это свойство находится внутри раздела «Специфические».
Откройте презентацию агента Main. Переместите в поле агента с помощью мыши агент TimerSec, рисунок 1.48. В результате будет получен экземпляр агента таймера. У полученного экземпляра отключите показа имени, свойство «Отображать имя».

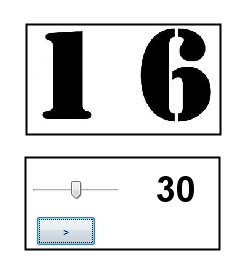
Рис. 1.49. Модель в работе, таймер установлен на 30 секунд, прошло 16 секунд
Выполните предварительную компиляцию модели с помощью инструмента меню программы
Контрольные вопросы
-
Какую структуру имеет модель AnyLogic? -
Какими основными свойствами обладает простая переменная? -
Для чего используются параметры в моделях AnyLogic? -
Что такое область просмотра? -
Как выполняется управление программным кодом областями просмотра? -
Дайте классификацию событий AnyLogic. -
Дайте развернутую классификацию событий происходящих по таймауту. -
Как выполняется настройка простых событий модели? -
Какие методы системного класса Event используются для программного управления событиями. -
Чем отличается простое событие от динамического события? -
Как выполняется планирование и обслуживание динамических событий? -
Как выполняется настройка простого эксперимента AnyLogic? -
Что такое агент модели и какова его структура? -
Как выполняется обслуживание программным кодом текстового поля? -
Как программируется доступ к статическому тексту? -
Как используется и обслуживается программным кодом элемент слайдер? -
Как выполняется обслуживание программным кодом командных кнопок?
2. Реагирующие системы
2.1. Модель светофора для управления движением
Требуется разработать конечный автомат, который моделирует работу светофора, управляющего движением автотранспорта.
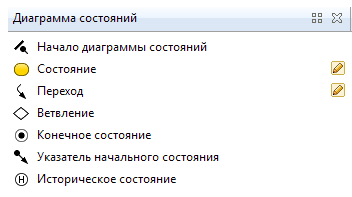
Чтобы построить конечный автомат, нужно создать стейтчарт AnyLogic с помощью инструментов палитры

Рис. 2.1. Инструменты для создания диаграммы состояний
Для создания диаграммы нужно использовать три основных инструмента:
«Начало диаграммы состояний» - отмечает начальную точку обработки стейтчарта.
«Состояние» - задает состояние диаграммы.
«Переход» - используется для соединения состояний.
«Указатель начального состояния» - служит для отметки состояния

